WordPressブログの始め方を超わかりやすく解説!【初心者OK!】

2025年11月08日更新:操作手順画像を最新の物にしました
この記事ではWordPress(ワードプレス)ブログの始め方を、ブログ収入だけで生計を立てている当サイト管理人のヒトデが解説していきます。
- 完全初心者でも大丈夫なように
- とにかく丁寧に
- 40枚以上の画像と
- 実際の画面を映した解説動画あり!

しかもhitodeblog限定で期間限定500円OFFオフクーポン付き!
難しいイメージのWordPressですが、きちんと手順通りにやっていけば誰でも簡単にWordPress(ワードプレスブログ)を始められますよ
この記事では、とにかく「PCが苦手だろうと絶対出来る」というレベルまで「わかりやすさ」を追求してワードプレスの始め方を案内していきます

記事の通りにやったら誰でも簡単に出来るから安心していいよ!
スマホの方はこちらの記事でスマホ画面でのワードプレス解説手順も紹介しているので参考にしてください▼

動画で実際の画面を見ながら開設したい方はこちらの動画をどうぞ▼
動画ではゆっくり説明しながらでも14分で完成しています
- WordPress(ワードプレス)でブログを始めるために必要な手順の全体図
- 手順①:レンタルサーバーを契約する
- 【当サイト限定】500円オフクーポン配布中!
- 手順②:必要な情報を入力して、ConoHa WINGの契約を完了する
- 手順③:Wordpressかんたんセットアップをする
- 手順④:WordPress(ワードプレス)に最低限の設定をする
- WordPress(ワードプレス)ブログの運営方法は別記事でまとめてあるよ!
- まとめ:WordPress(ワードプレス)で楽しいブログライフを!
- 【Q&A】WordPress(ワードプレス)ブログの良くある質問集
- Q:スマホでWordpress(ワードプレス)ブログは作成可能ですか?
- Q:無料でワードプレスブログを立ち上げる方法はありますか?
- Q:ブログにログインが出来ません!
- Q:「閲覧できません(Forbidden access)」という画面になってしまった
- Q:日本以外(海外)からでも、ワードプレスブログの作成、運営は可能ですか?
- Q:WordPress(ワードプレス)ブログのSSL化はどうしても必要ですか?
- Q:ワードプレスブログの作成が完了したのに、検索しても自分のブログが出てきません
- Q:言う通りに作業したのですが、ワードプレスブログが完成しませんでした
- Q:ブログ運営でおすすめのツールはありませんか?
- Q:ワードプレスでブログを立ち上げたは良いけど、結局何を書いたら良いですか?
- おまけ:あなたの作ったブログ、見に行きます
- ブログに関する相談・質問募集してます
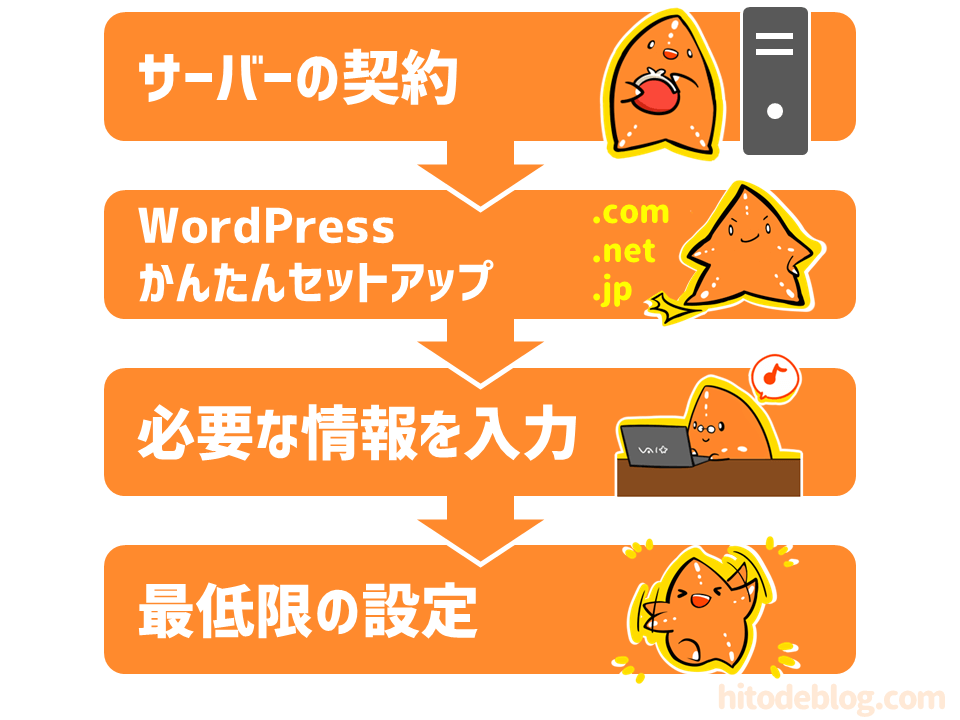
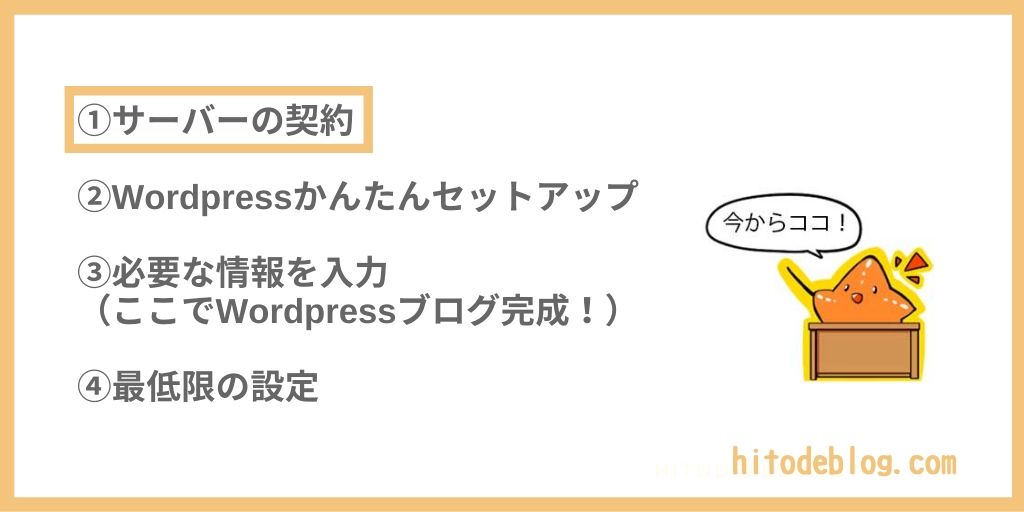
WordPress(ワードプレス)でブログを始めるために必要な手順の全体図
いきなり作成に入る前に、まずは全体像をなんとなく把握しておきましょう!
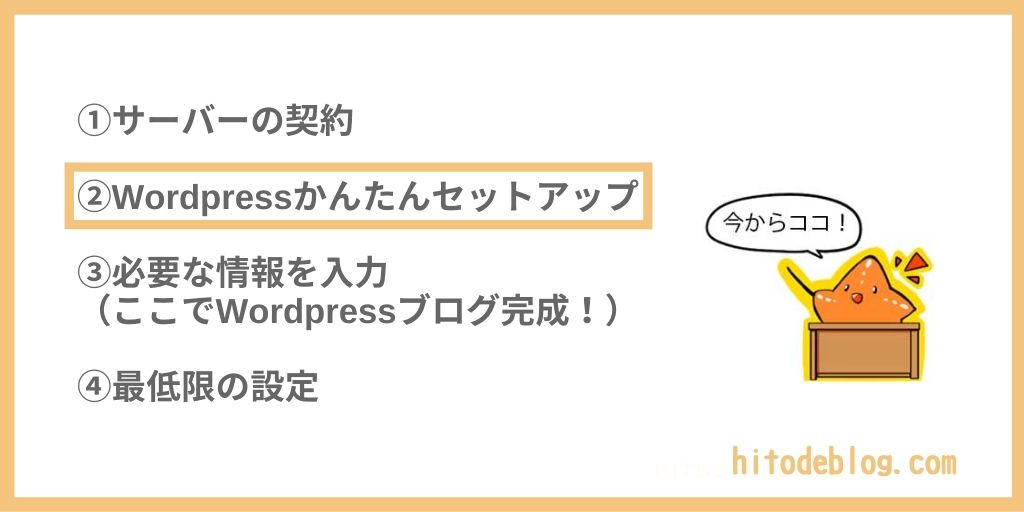
ワードプレスでブログを作る手順はこんな感じ!

- サーバーの契約をする
- Wordpress簡単セットアップをする
- 必要な情報の入力(WordPressブログ完成!)
- 最低限の設定をする
という流れになっています
と思った方もご安心ください。特に最近はマジで簡単になっています
この記事も、一番シンプルかつ最もコスパの良い方法を、わかりやすくお伝えします

ちなみに僕も改めてやってみたら20分で出来たよ!(反映待ちの時間は除く)
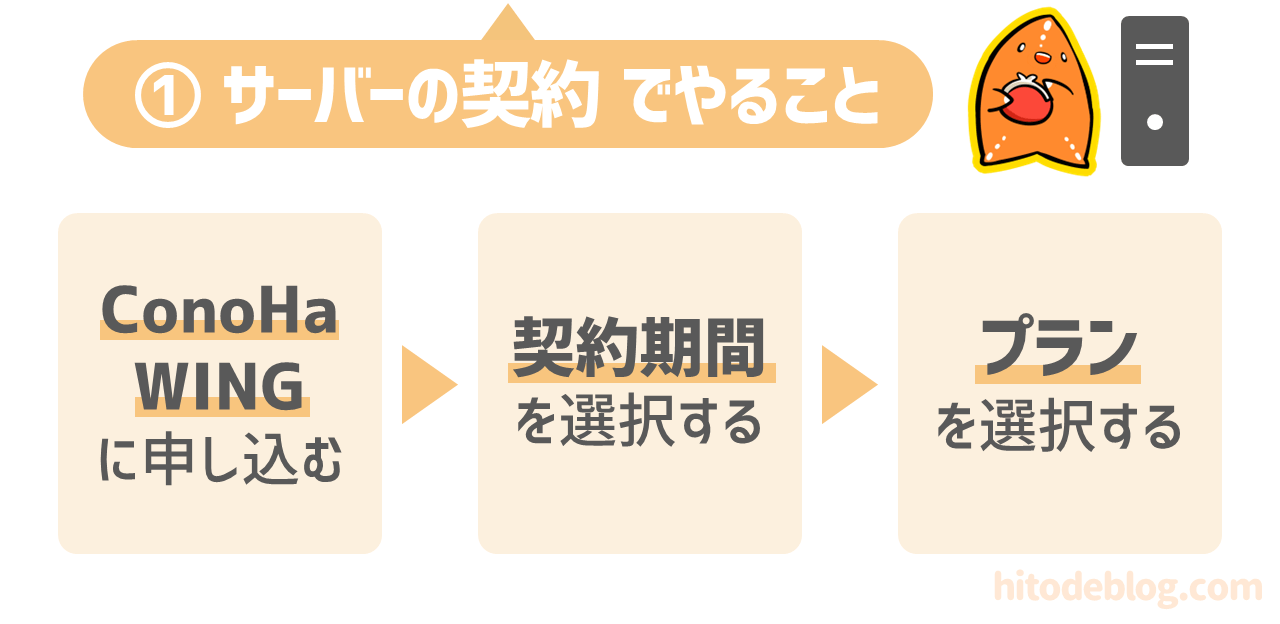
手順①:レンタルサーバーを契約する


まず初めに、サーバーに申し込みを行います。
サーバーにも色々な種類があるのですが
「とにかくサーバー選びに失敗したくない!」
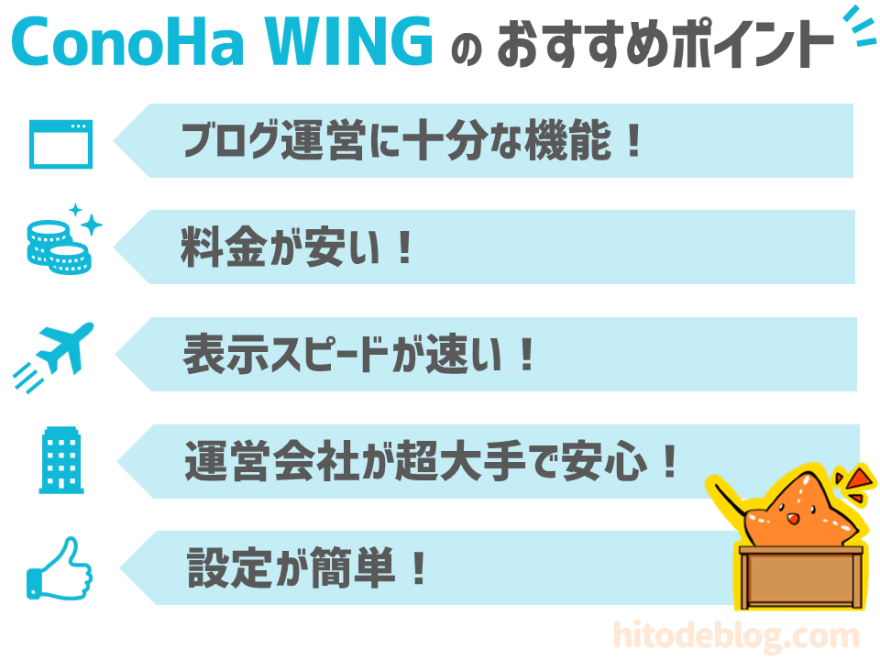
という人には今圧倒的に「ConoHa WING」をおすすめしています。ConoHa WINGは約5000人のブロガーに「利用しているサーバー」を聞いたアンケートでも利用率1位のみんな利用しているレンタルサーバーです
当サイトではエックスサーバーというサーバーを長らくおすすめしてきましたが、それに代わってConoHa WINGをおすすめする理由を説明します。

「よくわかんない……」って人は、ConoHa WINGにしておけば後々「あの時サーバー選びもっとちゃんとすればよかった~!」って思うことが無くなるよ!
初心者ブロガーに「エックスサーバー」では無く「ConoHa WING」をおすすめする理由

今までは「エックスサーバー」というサーバーが定番でしたが、実際にブログ収益で生計を立てている自分が「ConoHa WING」というサーバーをおすすめする理由を解説します
特に興味ない人は読み飛ばしてOKです
- ブログに必要な機能はもちろんすべて揃っている
- 料金が非常に安い!
・初期費用0円
・月額最安880円から
・ドメイン代も永久無料 - なのに表示スピードが圧倒的に早い
- 運営会社が超大手で安心して使える
- 操作画面が初心者でもわかりやすく、設定が非常に簡単(重要)
ConoHa WINGは最新のサーバーで、他社と比べて高性能です。なのに料金は滅茶苦茶安いと言う事無しです
逆に悪い点は、ここ数年で出てきた新しいサーバー会社という点です

長い期間運営している会社の方が信頼出来そう…… !
というのは間違いありません
さらに、従来のサーバーと比べて設定が本当に簡単になりました!
このサイトでは今まで老舗で安心感のあるエックスサーバーをおすすめして来ましたが、正直これから始めるのであればConoHa WINGで始める事をおすすめします
エックスサーバーが悪いわけではなく、単純にConoHaが良すぎますね。革命的です

「エックスサーバー」「mixhost」「ロリポップ」等のサーバーも実際に使ってサイト運営した結果、胸を張って一番おすすめ出来るサーバーが「ConoHa WING」だよ!
【2025年11月20日まで限定キャンペーン】ConoHaWINGの月額費用が最大54%OFF

2025/11/20まで割引になるキャンペーンが開催しています
キャンペーン内容はWINGパック「ベーシックプラン」のを新規でお申込みいただくと、ConoHa WING通常料金が最大 54%OFF、月額 660円~からご利用いただけるというもの!
12カ月契約: 1320円/月 → 971円/月
24か月契約: 1320円/月 → 842円/月
36ヶ月契約: 1320円/月 → 660円/月
※「12ヶ月以上の契約」のみ対象。
是非このチャンスを逃さずお申し込みください

MAX53%オフは過去最大レベルの割引です! 是非ともこの機会を逃さずブログを作成しましょう!
【当サイト限定】500円オフクーポン配布中!
ConoHaWINGは
- 初期費用無料!(3000円程度かかる会社が多いです)
- 月額料金が1年契約すると990円!(3年契約だと880円!)
※キャンペーン期間中はさらに割引 - 追加でかかるドメイン代も永久無料!
と今までのサーバーと比べてかなり安い料金体系なのですが、当サイト(hitodeblog)限定で契約時にさらに
- すぐに使える500円オフクーポン
が貰えます!
始めに料金を支払う際に使えるので、実質「さらに500円引き」という事になります! シンプルにお得なので是非この機会にご利用ください!

このクーポンは当サイト(hitodeblog.com)から契約した場合限定だから注意してね!
それではここから実際に契約手順を解説していきます
ConoHa WINGに申し込みを行う
それではいよいよここからワードプレスブログを作成していきます!
まずはConoHaアカウントを作成していきましょう
ConoHa WINGの申し込みページにアクセスします。下のボタンから飛べます
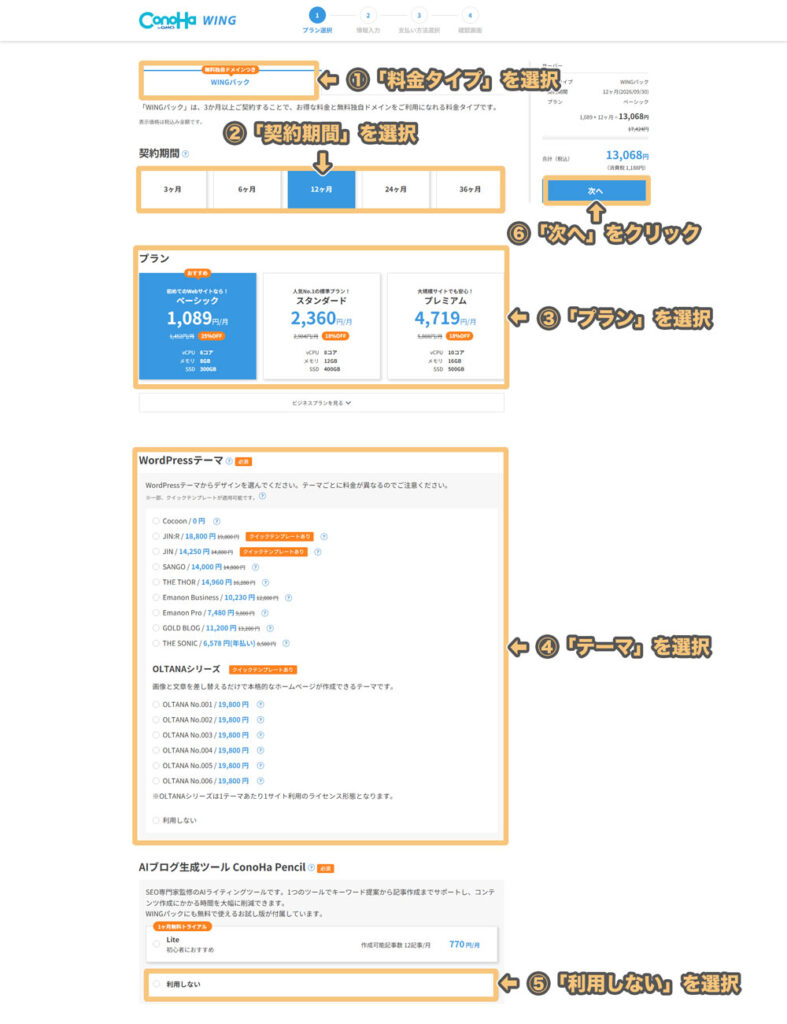
するとプラン選択の画面になるので、必要事項を入力していきます
入力項目が多いですが、簡単ですし、画像で全てわかりやすく解説するのでご安心ください

①料金タイプ
「WINGパック」を選択してください
(初めから選択されているので触らなくてOK)
②契約期間
契約期間を選択します
契約期間が長ければ長いほど月々の料金が安く、お得に契約できます
個人的には12ヵ月(月額990円)がバランスが良くておすすめです
「俺は絶対に挫折しないでやる!」
と決意をしている人は3年で契約すると「月額880円」という激安な値段になるのでお得です。その際は是非どうぞ
2025/11/08 追記
2025年11月20日までの限定キャンペーンで
12カ月契約: 1320円/月 → 971円/月
24か月契約: 1320円/月 → 842円/月
36ヶ月契約: 1320円/月 → 660円/月
と、MAX54%オフになっています
かなりお得なので、是非この機会にどうぞ!
ちなみに約2000人のブロガーにアンケートしたところ、1~2年の契約で始める人が57%、3年以上が15%、半年以下は9%という結果でした。期間を決める際の参考にしてみてください
個人的にも、1年~2年がおすすめです
【ブロガーさんにアンケート】
— ☆←ヒトデ@ブロガー (@hitodeblog) January 22, 2023
ブログ用のレンタルサーバー、どれくらいの期間で契約してる?
③プラン
初心者の方なら一番安い「ベーシック」で充分です。普通に月間数十万PVあるサイトでも問題無く使えます
よりハイスペックを求める方はスタンダートにすると良いでしょう
プレミアムを選ぶ必要はほとんどありません
④WordPressテーマ
今現在
- JIN:R
- JIN
- SANGO
- THE THOR
- THE SONIC
- Cocoon
- Emanon Business
- Emanon Pro
- GOLD BOG
の9つのテーマから選択することができます。すでに「このテーマで行く!」と決めている場合は選んでおきましょう
もちろん、後から入れることも出来るので、選択しなくてもOKです
利用するテーマが決まっていなければ無料テーマは「Cocoon」。有料テーマは「JIN:R」が通常購入するよりもお得に購入できるのでおすすめです
⑤AIブログ生成ツール
ConoHaが提供しているAIツールが1ヶ月無料で使えます
ConoHa Pencilは簡単に言うと、SEOに強い記事構成作りをAIがサポートしてくれるというもの
無料期間があるので、試してみたい方はLiteプランを。まだ良くわからないという方は、あとから申し込む事もできるので「利用しない」を選んでください
続いて下にスクロールして、必要な情報を入力していきます
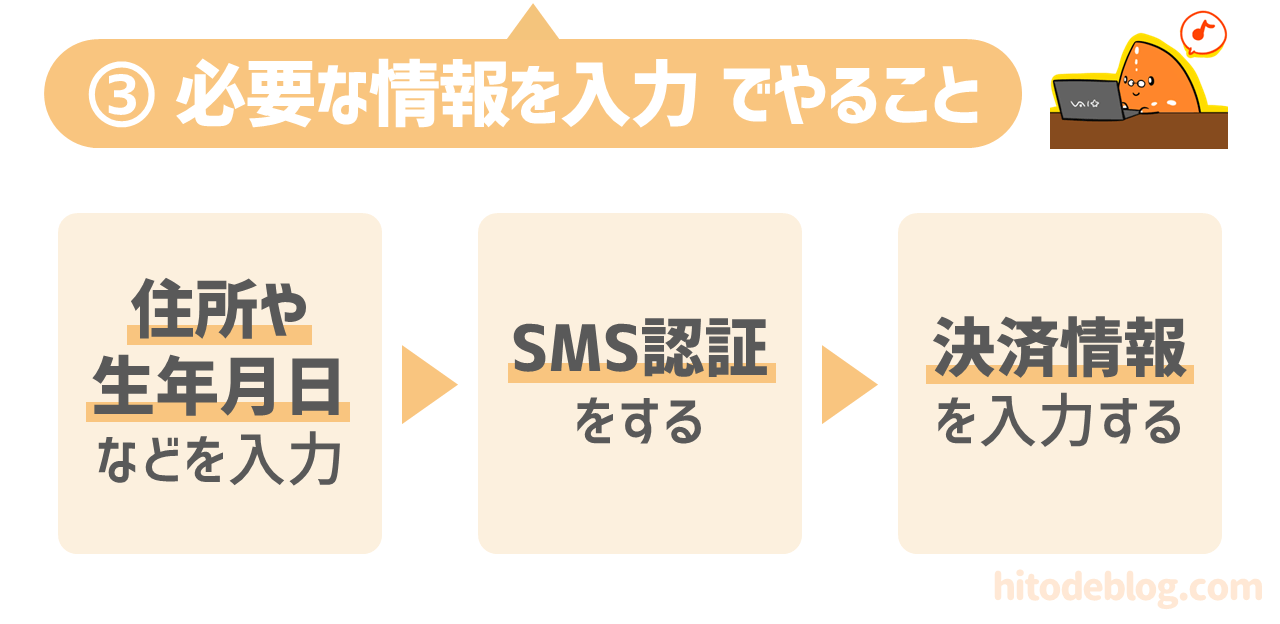
手順②:必要な情報を入力して、ConoHa WINGの契約を完了する


ここからは、必要な情報を入力して契約を完了させていきます
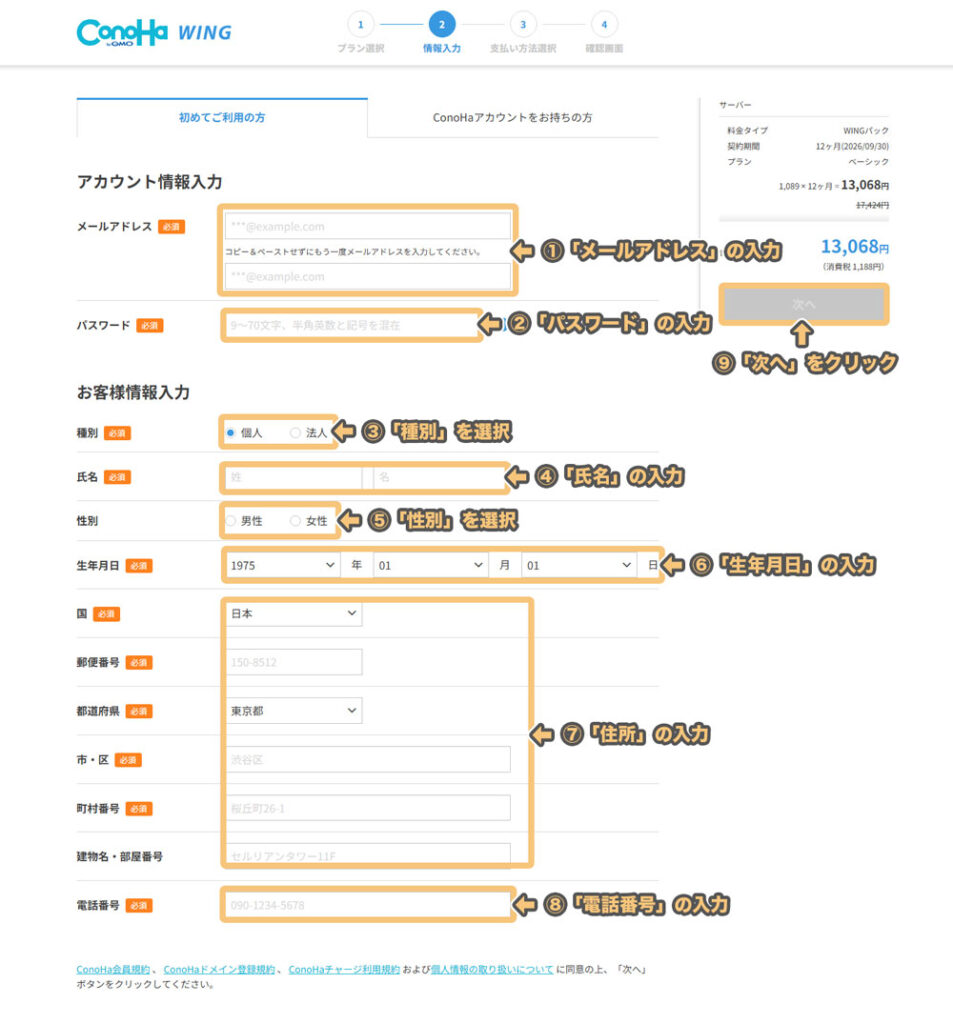
1:お客様情報とアカウント情報の入力
お客様情報とアカウント情報の入力をしていきます

- メールアドレス
- パスワード(この時決めます。今後ConoHaにログインするときに使うパスワードです)
- 種別
- 氏名
- 性別:(任意。入力しなくてもOK)
- 生年月日
- 住所
- 電話番号
の入力が完了したら、右側の「次へ」ボタンをクリックします
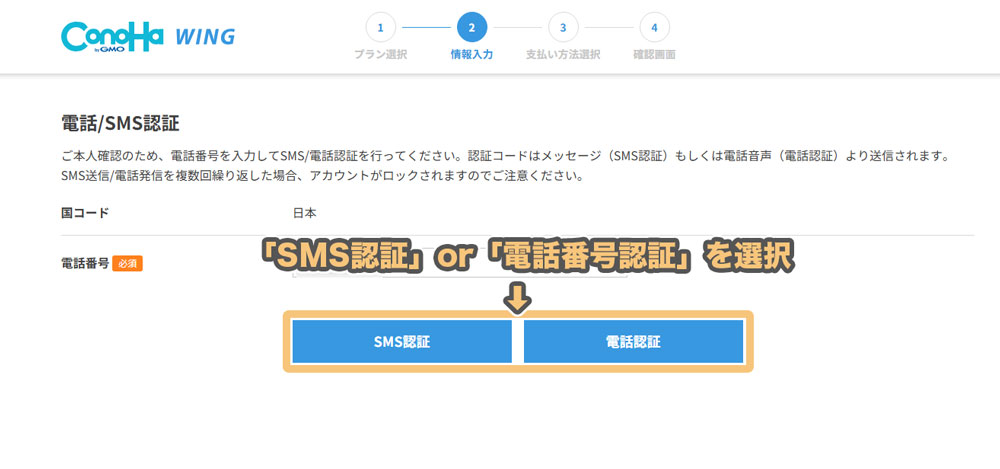
2:SMS/電話番号認証をする
画面が切り替わり、SMS/電話認証の画面に移動します。
と思うかもしれませんが、画像の通り行えば誰でも出来るのでご安心ください。

ようは電話番号を使った「本人確認」みたいなものだよ!

- 「国コード」はそのまま「日本」(海外に住んでいる方は該当の国)
- 「電話番号」の欄に電話番号を入力(先ほど入力した番号が既に入っています)
「SMS認証」or「電話認証」をクリックします
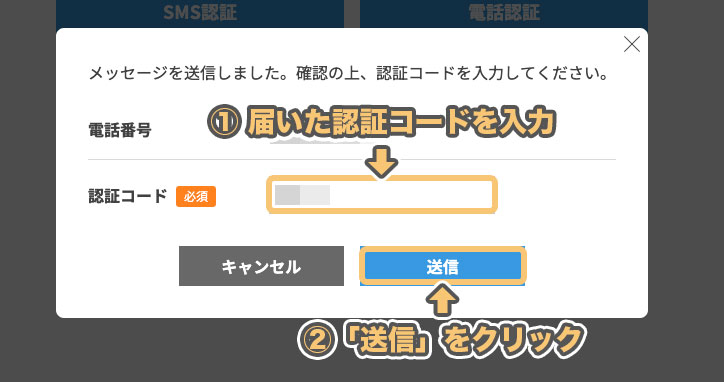
例えばSMS認証の場合、このような画面が出てきます

こちらの画面に、スマホに届いた認証コードを入力し、「送信」ボタンを押します

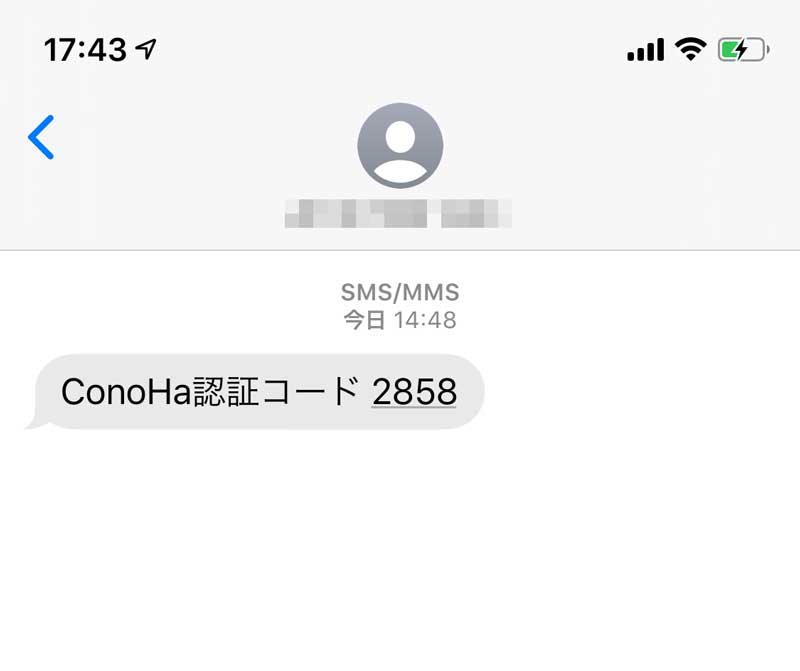
補足:スマホにはこんな感じで認証コードが送られてきます

この場合は「2858」を認証コードの欄に入力して、「送信」ボタンを押してね!
3:決済情報を入力する
SMS認証が終わったら、お次は支払い方法の入力画面になります

支払い方法は
- クレジットカード
- ConoHaチャージ
- ConoHaカード
から選べます。個人的には支払い忘れが無い「クレジットカード」がおすすめです
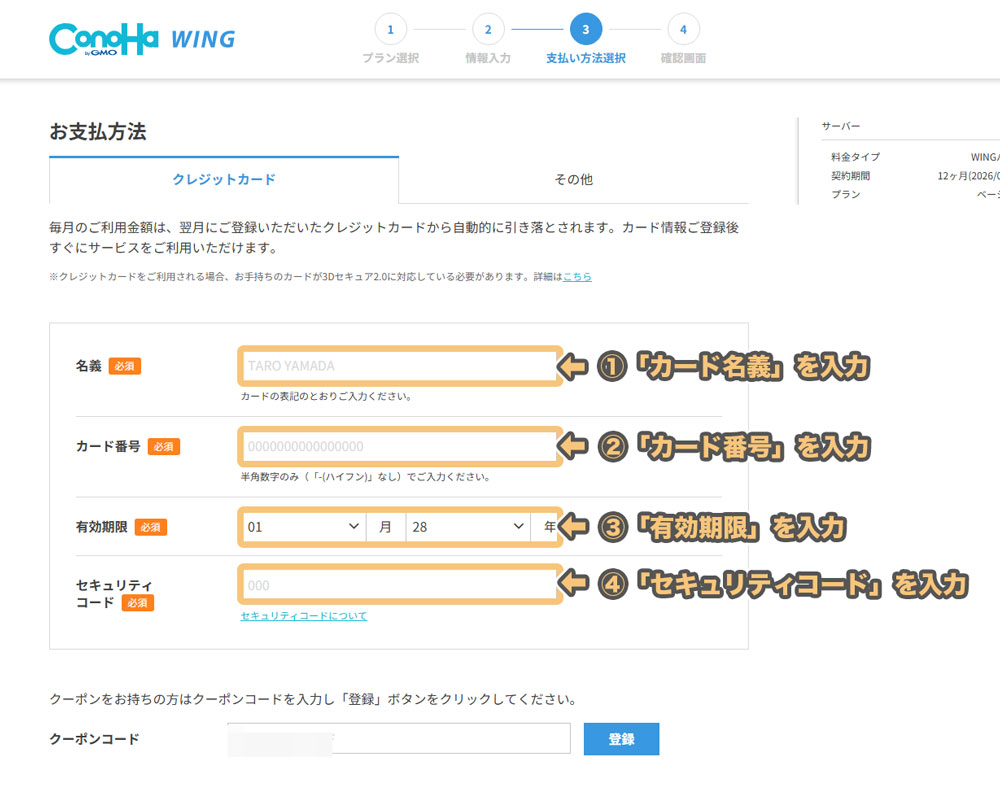
今回はクレジットカードで支払うので上記画面に
- カード名義
- カード番号
- 有効期限
- セキュリティコード
を入力します。クーポンコードは何も入力しなくてOKです
※この時点でクーポンが適用され、-500円されています
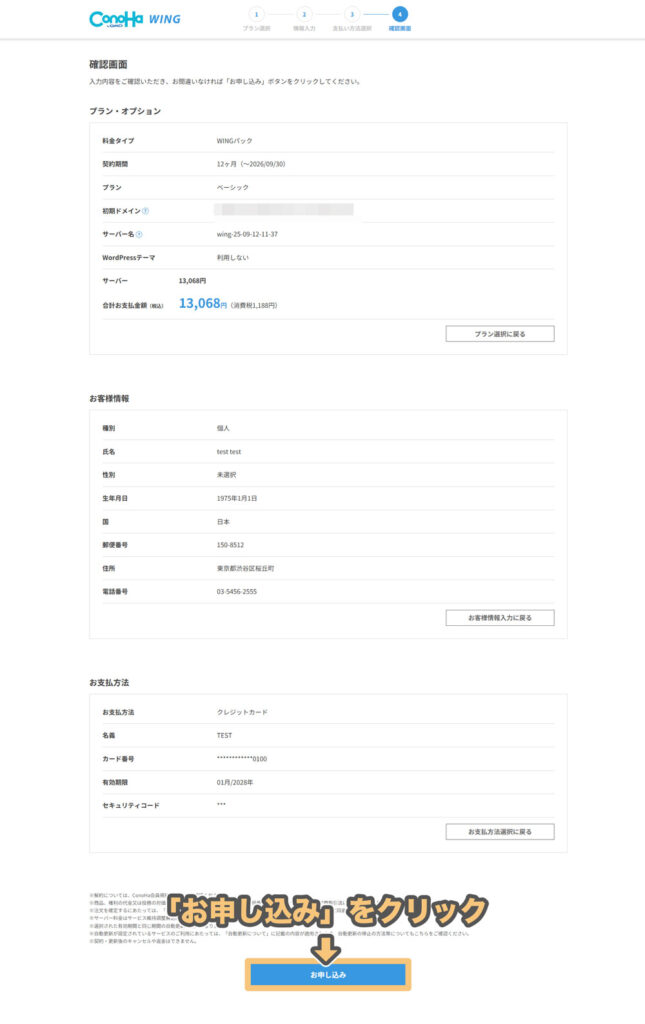
その後「次へ」をクリックすると、確認画面になります

最後に契約内容を確認し、「お申込み」ボタンを押します

ここで「クーポンの500円割引」が適用されているか、しっかり確認しよう!
これで「ConoHa WINGパック」の契約は完了です。

この後はWordPressをセットアップしていくよ〜っ
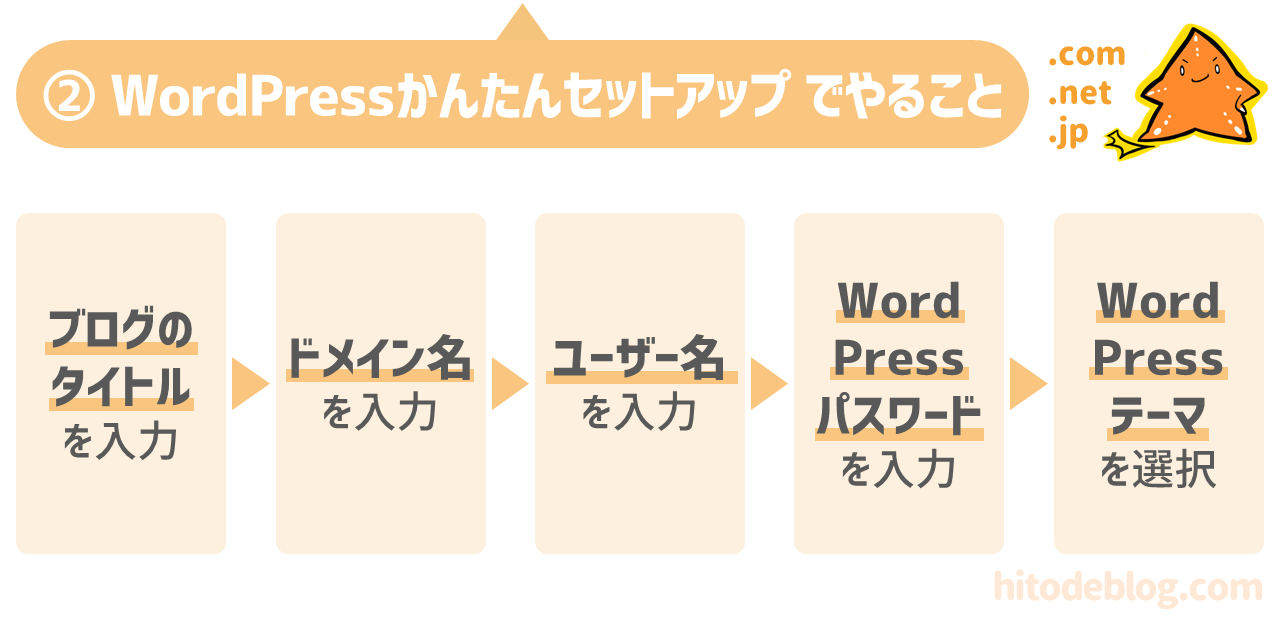
手順③:Wordpressかんたんセットアップをする


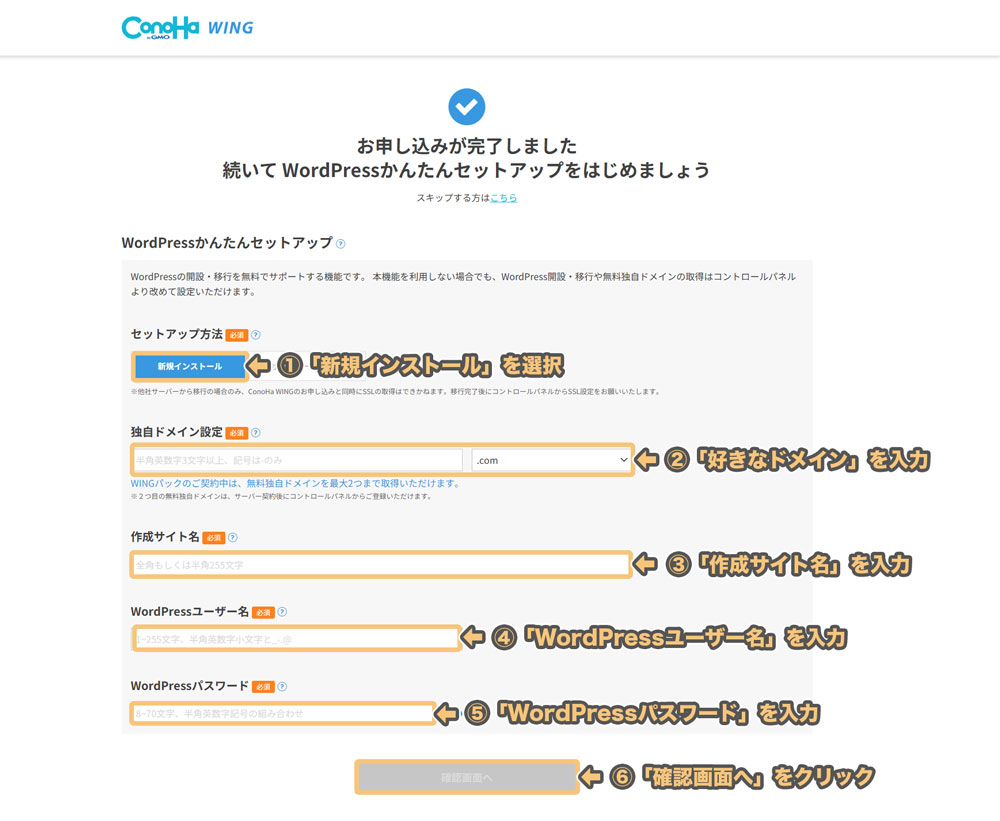
続いてその下の「Wordpress」の項目を入力していきます
(デフォルトで表示されていますが、もしも表示されていない場合は「Wordpress」をクリックしてください)

入力項目についてそれぞれ解説していきます
①セットアップ方法
初めてサイトを作る方は、「新規インストール」を選択します
他社からのサーバー乗り換えの場合は、「他社サーバーからの移行」を選択します
②独自ドメイン設定
ここでブログの「ドメイン」を決めます
ドメインというのは良く「インターネット上の住所」なんて表現されますね
簡単に言うとサイトのURL(例えばこのサイトの場合は「hitodeblog.com」)を決める事です
ConoHa WINGのWINGパックは本来は有料のドメインが無料で貰えます

普通は毎年お金を払わないといけないんだけど、なんと「永久に無料」なんだ。太っ腹!
ドメイン名は後から変更できないのご注意ください
サイト売却等を考えている方は、特に注意が必要です
ただし、別にサイト名と一致していないとSEOで悪い(PVが集まらない、収益が出ない)みたいなことは一切無いので、そこまで神経質に決めなくてもOKです

例えば「hitodeblog.com」は僕が使ってるからみんなはつかえないよ!
どうしてもドメインが決められずに悩んでしまっている方はこちらの記事も参考にしてみてください

続いて隣の「.com」と書いてある「トップレベルドメイン」部分を決めます
当サイトで言う「hitodeblog.com」の「.com」の部分です。この部分を「トップレベルドメイン」と言いますが、特に覚えなくてOKです
- 「.com」
- 「.net」
- 「.jp」
等々色々な種類があるので、どれを選ぶか悩むところですが、正直どれでもOKです
一応「.com」が最もメジャーで、僕もほとんどのブログを「.com」で取っています
本来「.com」は他と比べて少し高かったりするのですが、今回はConoHaからプレゼントして貰えるので関係ないですね。折角なら「.com」で貰っておいた方がお得です

迷ったら「.com」にしとけば間違いないよ
入力し終えたのちに、「検索」をクリックします

その際、上記のように、画面右下にポップアップで
「成功しました。このドメインは取得できます。」
と表示されたらOKです
③作成サイト名
作成するブログのタイトルを入力します
こちらは後で変更出来るので、仮のものでOKです
④Wordpressユーザー名
WordPressにログインするときのユーザー名です
ブログの読者に見えるものでは無いので何でもOKですが、ログインに使うので覚えやすいものにして、メモしておきましょう
⑤Wordpressパスワード
WordPressにログインするときのパスワードです
ログイン時に必要なので、忘れないようにメモしておきましょう
セキュリティのために英数字、記号を混ぜて8文字以上のものを設定する必要があります
テーマを選択することで、インストールを同時にしておいてくれる機能が追加されました
全てを入力したら「確認画面へ」をクリックします

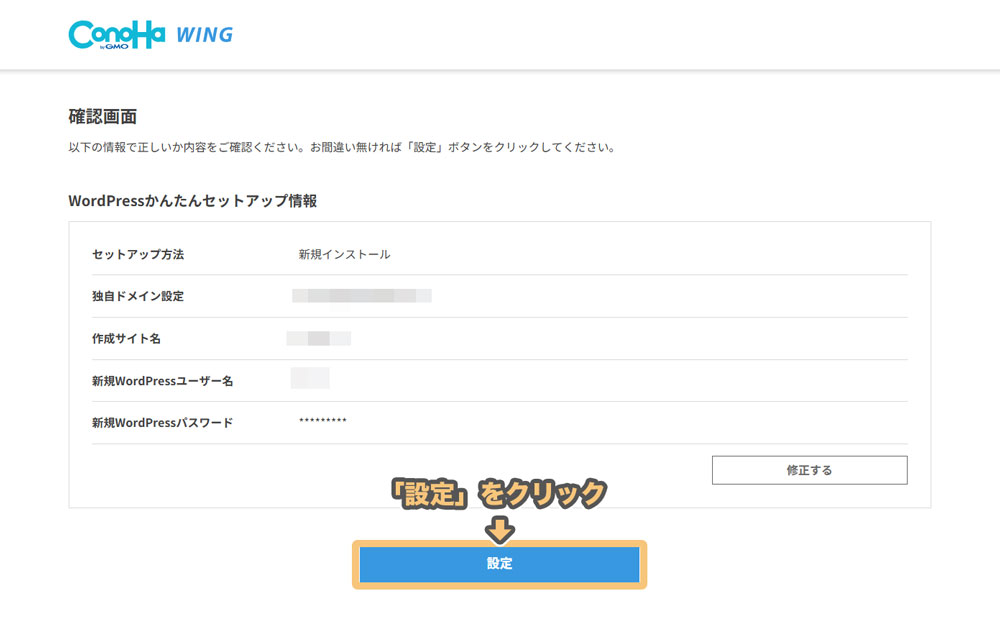
最後に「設定」をクリックして、WordPressの設定は完了です
Wordpress(ワードプレス)ブログ、完成です
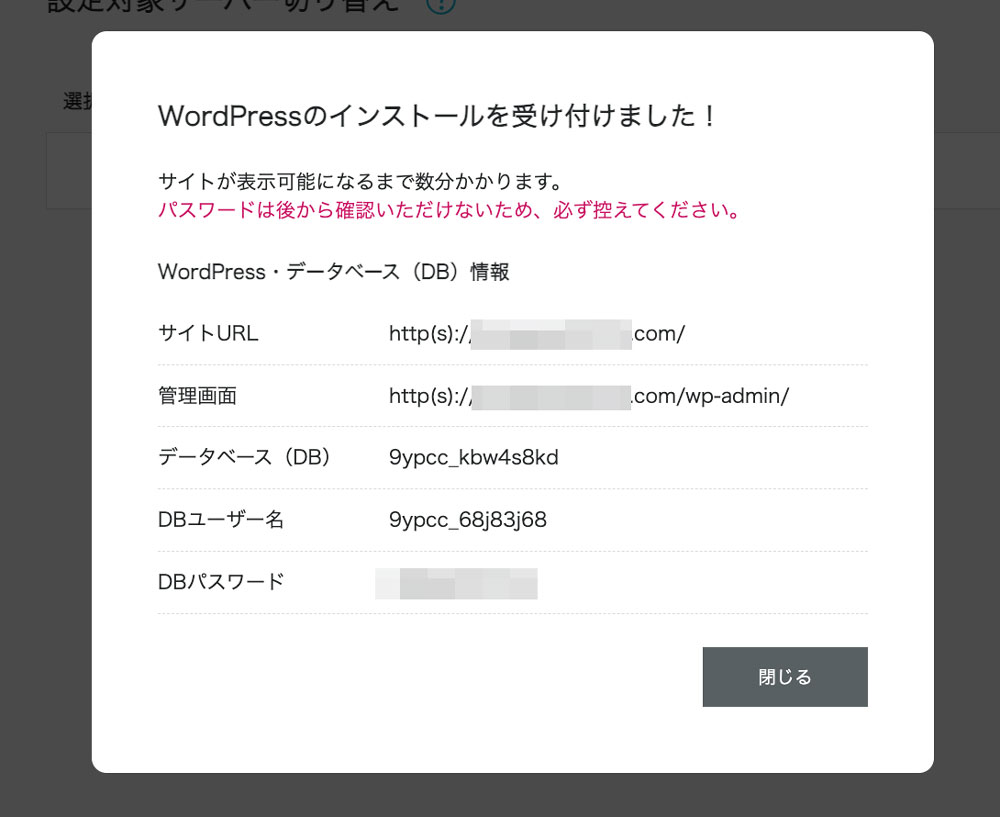
「Wordpressかんたんインストール」が完了すると、下記のような画面が出てきます

なんと、もうインストールが開始されています……!

早すぎる……
この画面で出ているパスワードは、ログインの時に使うパスワードでは無いので注意してください
ログイン時に使うパスワードは、先ほど自分で決めたパスワードです
正直「DBユーザー名」「DBパスワード」を使う機会はほぼ無いのですが、念のためメモしておきましょう
「サイトが表示可能になるまで少しだけ時間がかかります」とありますが、本当にちょっとです
数分待っていると、左下にこんな表示が出てきます

これでワードプレスのインストールは完了です
WordPress(ワードプレス)に独自SSLを設定する
次に独自SSLの設定なんですが、これも放置しておくと勝手にやってくれます
独自SSLとは通信を暗号化する技術のことで、サイト訪問者の情報漏洩を守る上で必須の設定です

ぶっちゃけ勝手にやってくれるから良く分かって無くてもOK!
大体先ほどの状態から30分程度待つと独自SSLが反映されます。

公式サイトには 30分かかるって書いてあったけど、僕がやった時は1時間くらいかかったよ!
https~から始まる自分のブログURLにアクセスしてみて

↑のようにサイト画面が表示されたらOKです
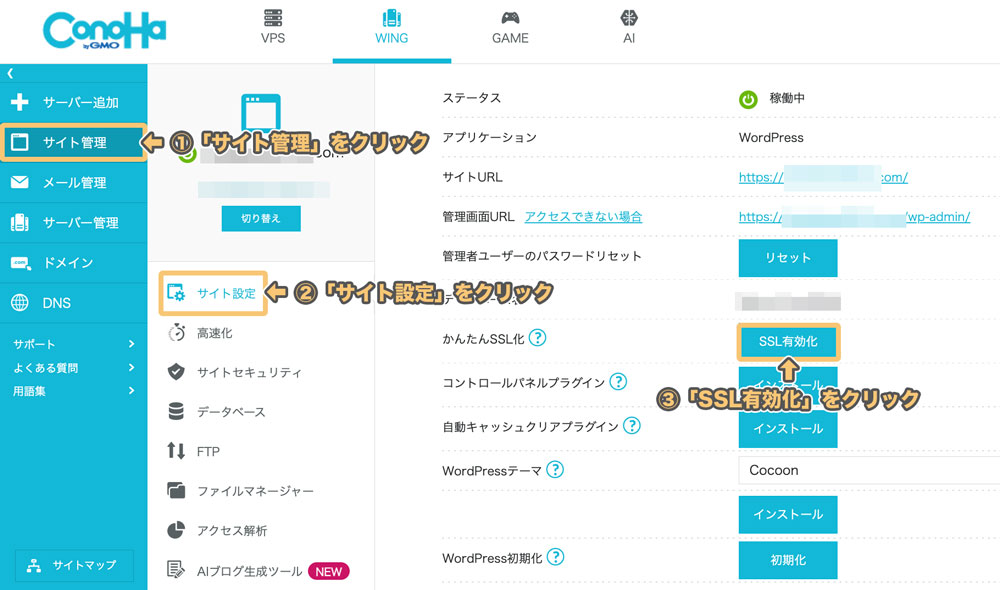
もしも反映されたか心配な場合は(30分~2時間くらい)待ってから、マイメニューの「サイト管理」→「サイト設定」⇒「自分のURL」をクリックしてみてください

この画像のように「SSL有効化」ボタンが押せるようになっているので、このボタンを押せばSSLの設定が完了となります(押せない場合はもう少し待ってみてください)


左下に「成功しました」ってポップアップが出ればOK!
これでワードプレスブログの完成です! お疲れ様でした!

ブログ開設おめでとう~~~! 最後に最低限の設定だけ紹介するね!
手順④:WordPress(ワードプレス)に最低限の設定をする


WordPressの設定で、
「最低限これだけはやっておこう!」
というものを紹介していきます。時間を見つけて是非やっておきましょう
まずはブログにログインしてみよう
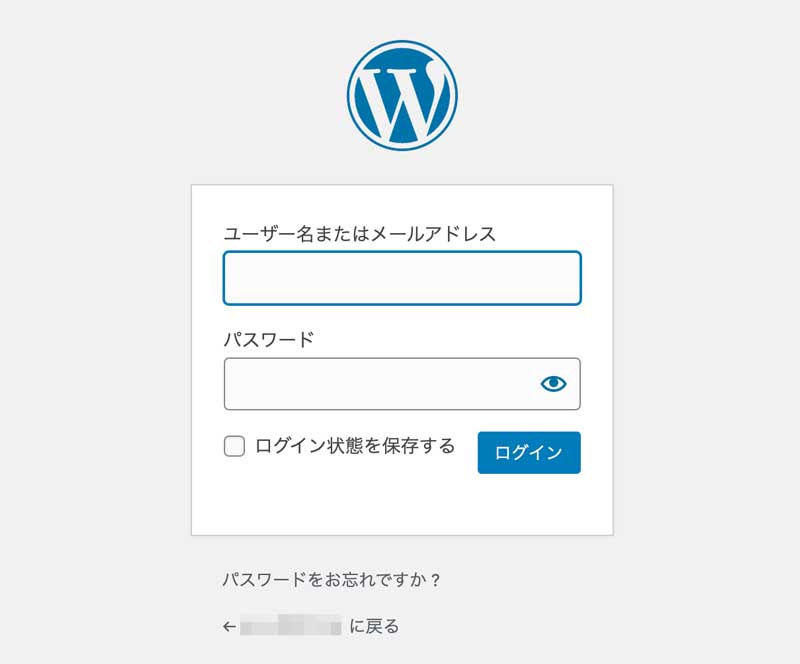
まずはWordPressにログインします
自分のログインURLは
「自分のサイトアドレスの最後に「/wp-admin」をつけたものになります

ConoHaのマイページに記載の「管理画面URL」からもアクセスできるよっ!
(https://◯◯◯/wp-adminというやつ)

すると上記の画面になるので、先ほど自分で決めた
- WordPressユーザー名
- WordPressパスワード
を入力し、「ログイン」ボタンを押すと

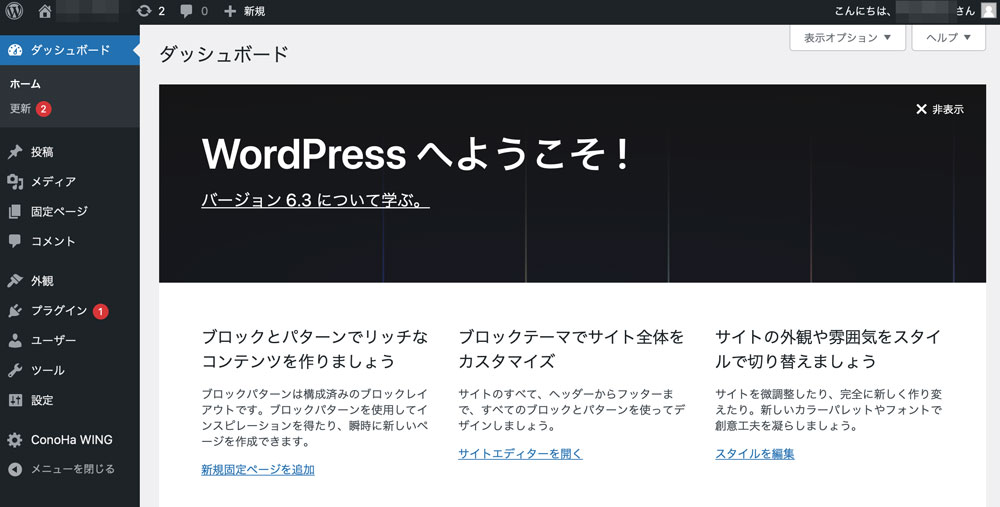
上記のように、ダッシュボードに入れます

ログイン画面はブックマークに入れておこう!
パーマリンクの設定

パーマリンクとは記事のURLの事を指します
この設定は途中で変更するとSEO的にまずい事になるので、必ず初めにやっておきましょう

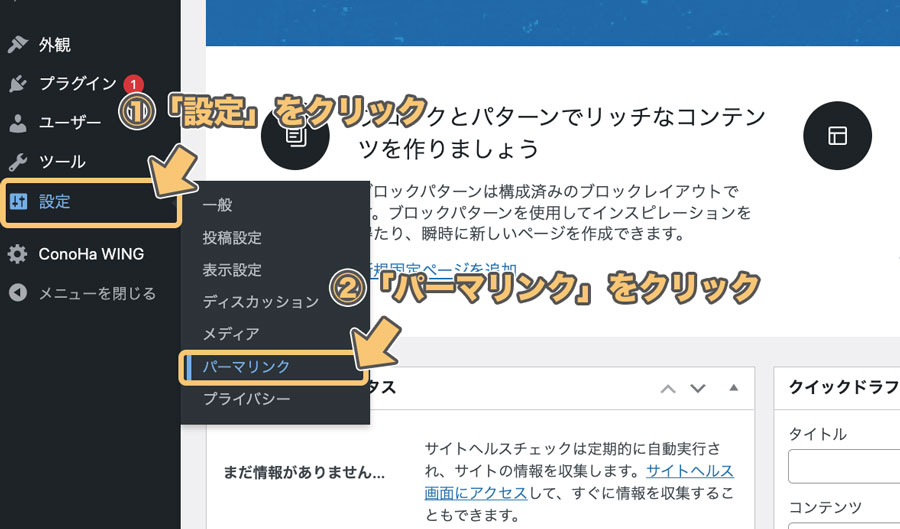
WordPressにログインし、左メニューの
「設定」→「パーマリンク設定」
を開きます
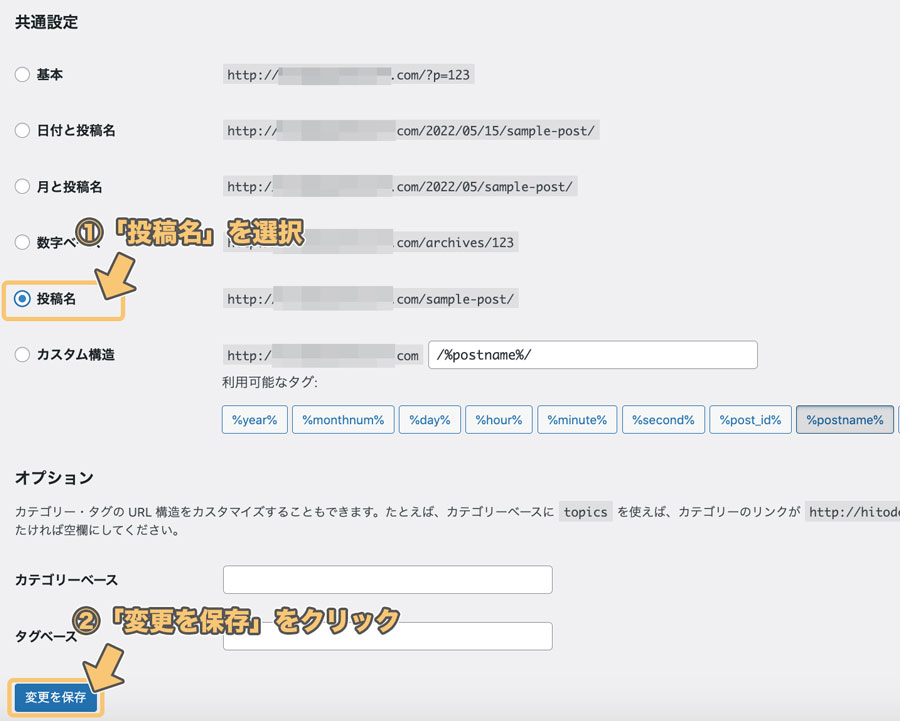
「パーマリンク設定」の画面に移動するので

「共通設定」の部分から「投稿名」を選択します
下のカスタム構造の部分に「/%postname%/」と勝手に入ればOKです
忘れずにその下にある「変更を保存」をクリックして、パーマリンクの設定が完了です。
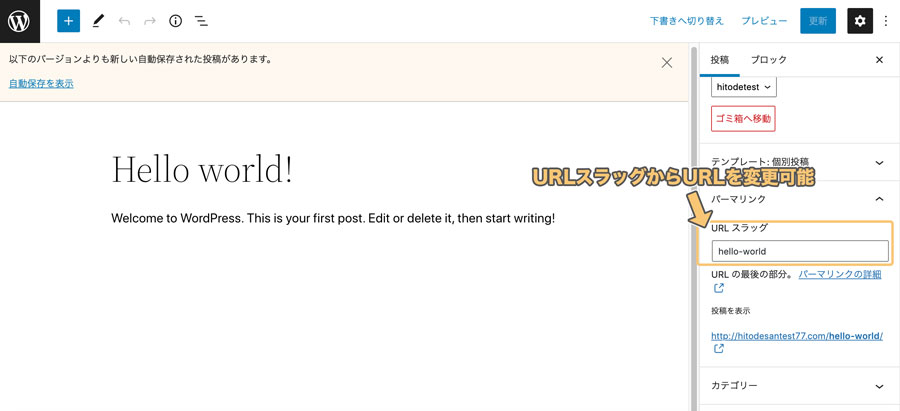
あとは記事作成画面で、右側メニュー内のパーマリンク「URLスラッグ」を編集すれば、好きなURLに変更出来るようになります

ちなみにですがパーマリンクは原則としては英語で入力します(僕は面倒なのでローマ字で書いたりしちゃいますが)
日本語でも出来るには出来るのですが、HTML上での記述がやたらに長くなってしまうため非推奨です
グーグル翻訳とかを使いながら、記事のタイトルに合った簡単な英語を当てはめましょう
WordPress(ワードプレス)テーマでブログのデザインを整える

ワードプレスは「テーマ」という物を使うとカスタマイズが非常に楽になります
また
- デザインが良くなったり
- 便利な機能があったり
と良いこと尽くめ。サイトのカスタマイズをする前に、是非「ワードプレステーマ」を導入しましょう
有料の物もありますが、無料テーマでも全然OKです!
迷ったらとりあえず「Cocoon」という無料テーマを入れておきましょう
おすすめのテーマ、設定手順等はこちらの記事をどうぞ

当サイトで1番人気の無料テーマ、「Cocoon」と、一番人気の有料テーマ「JIN」に関しては、最低限の設定方法を解説した記事もあるため、是非参考にしてみてください


WordPress(ワードプレス)で使うプラグインを整える

ワードプレスの大きな特徴として「プラグイン」があります。
プラグインは、簡単に言うと「拡張機能」の事で、難しいことをしなくても入れるだけで様々な機能が使えるようになります、
他にも重要なプラグインはありますが、長くなりますのでこちらは別記事で紹介します。
プラグインの説明、導入方法はこちら。

初期から入ってるプラグインの扱いについてはこちらの記事をご覧ください。

アナリティクス・サーチコンソールの設定

出来ればここも早めに終わらせておくことを推奨します。
この二つのツールは、
- ブログにどれくらい人が来たか
- どんな属性の人が来たか
- どんなキーワードで来たか
といったことを分析してくれるツールでとても便利です
少し手間ですが、アナリティクス・サーチコンソールのデータはサイトにとって宝です
長期的に運営していくのであれば、今は意味が分からなくても設定しておくのを推奨します
わかりやすく手順も紹介しているので参考にしてください
アナリティクスの設定はこちら

サーチコンソールの説明はこちら

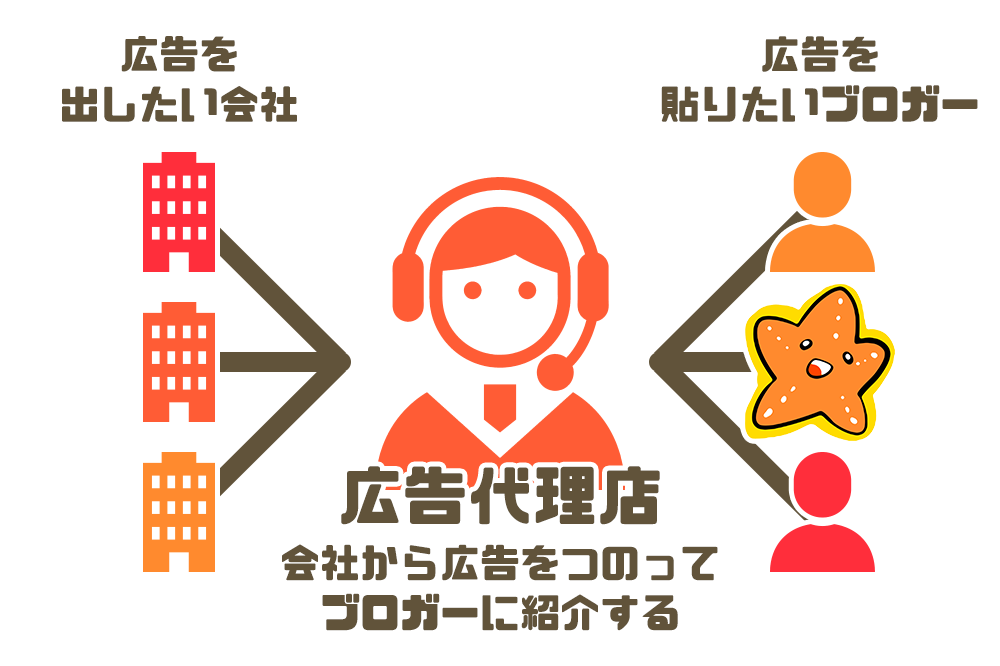
アフィリエイトで収益を出すために「ASP」に登録する
ブログで収益化をするために避けては通れないのが「アフィリエイト」です
そしてブログでアフィリエイトをして収益化のためには「ASP」というサービスに登録する必要があります
ASPには様々な種類があり、それぞれ得意なアフィリエイトのジャンルが違います
5分程度で登録が出来て、無料で利用できるので、このタイミングで忘れずに登録しておきましょう
おすすめのASPや登録手順についてはこちらをどうぞ

WordPress(ワードプレス)ブログの運営方法は別記事でまとめてあるよ!
完成したけど、結局この後どうすればいいの?
という人のために、ブログの運営方法もこのサイトではしっかりまとめてあります
- そもそも何を書けばいいのか
- どんな方法で運営するのが良いのか
- 初心者が最低限抑えておいた方が良いことはこれ
等々、特に初心者の方の役には立つと思うので、是非ご覧ください
まとめ:WordPress(ワードプレス)で楽しいブログライフを!

以上でWordpressでのブログの始め方の説明は終わりです。お疲れ様でした
万が一この通りにやったけどわからない! という場合はツイッター「@hitodeblog」までご質問ください
まだテーマやプラグイン等、ワードプレスは奥が深いですが順次解説していければと思います
そんな感じ!
おわりっ
【Q&A】WordPress(ワードプレス)ブログの良くある質問集
Q:スマホでWordpress(ワードプレス)ブログは作成可能ですか?
全然可能です
ただ、運営することまで考えたらPCはあった方が何かと便利です
スマホでワードプレスブログを立ち上げる方法はこちらで丁寧に解説しているのでどうぞ(正直この記事でも出来るとは思いますが……!)

ちなみに5万円以下で買えるおすすめのPCはこちらからどうぞ

Q:無料でワードプレスブログを立ち上げる方法はありますか?
残念ながらありません
はてなブログ等の無料ブログサービスをご利用ください

Q:ブログにログインが出来ません!
非常に良くあるミスが
- ログインURLを勘違いしている
- ワードプレス「.com」と「.org」を勘違いしている
の2つです
まず、あなたのログインURLは自分で決めたブログのURLの末尾に「/wp-admin」をつけたものです
ここ以外からは一切ログインできません
ワードプレスのアプリも関係ありません。その場合はおそらくワードプレス「.com」と「.org」を勘違いしています
詳しくはこちらをご覧ください

Q:「閲覧できません(Forbidden access)」という画面になってしまった
セキュリティが働いた状態です
- ログインしようとした時
- アナリティクスを設定しようとした時
- サーチコンソールを設定しようとした時
- アドセンスを設定しようとした時
- プラグインの設定を保存しようとした時
に起こる可能性がありますが、こちらの手順で解決出来るのでご安心ください▼

Q:日本以外(海外)からでも、ワードプレスブログの作成、運営は可能ですか?
可能です
ただし、1つだけ設定を変更する必要があります
海外からワードプレスブログを作成している場合は、「海外アクセス制限」という項目を変更してください
30秒程度で終わる設定なのでご安心ください。こちらを参考にどうぞ▼
Q:WordPress(ワードプレス)ブログのSSL化はどうしても必要ですか?
SSL化は簡単に言うとセキュリティを向上させるに行います
実はやらなくてもブログ運営自体は出来るのですが
- 見てる人が安心
- グーグルも推奨している
=検索順位に影響が出る可能性がある
=やらないとPVや売り上げが下がる可能性がある
という理由から、ほぼ必須になっています
昔は面倒でしたが、今から始める人はボタン1つで出来るのでやっておきましょう
Q:ワードプレスブログの作成が完了したのに、検索しても自分のブログが出てきません
ブログを実際に作成してから、検索エンジンに反映されるまでには時間がかかります(数ヶ月かかることもあります)
なので、現在検索して出てこなくても何も問題ありません。気にせず進めていきましょう
Q:言う通りに作業したのですが、ワードプレスブログが完成しませんでした
ツイッター「@hitodeblog」までお気軽にお問合せください
質問する際は
- 記事の何処まで実施したか
- その際に画面がどうなったのか
をスクショ付きでお知らせください
また、ConoHa WINGのQ&Aやお問合せも是非参考にしてください
Q:ブログ運営でおすすめのツールはありませんか?
実際にヒトデが使っているツールをこちらの記事でまとめているので、もし良ければご覧ください

また、ConoHa WING契約者限定のAIブログ作成ツール「ConoHa Pencil」も面白いです

SEOに強い記事構成作りをAIがサポートしてくれるというもので、ConoHa WINGの契約者の方は月額330円~使うことができるので、記事作成にAIツールを使ってみたいという方は是非お試し下さい
Q:ワードプレスでブログを立ち上げたは良いけど、結局何を書いたら良いですか?
これには明確な答えがあって
- 「過去の自分がリサーチを終わらしてくれている分野」
- 「自分が強く興味ある分野(勉強したい分野)=リサーチが苦じゃない分野」
がおすすめです
よく意味が分からない場合はこちらの記事で詳しく解説しているのでどうぞ

その他のよくある質問はこちらからどうぞ
おまけ:あなたの作ったブログ、見に行きます
もしよかったら、ブログを作成したという事をツイッターでハッシュタグ「#hitodeblog」をつけて投稿してください
管理人のヒトデも覗きに行きますし、同じような時期に始めた人との交流に使ってください!
- サイト名
- URL
- 開始時期
- どんなブログか
- 「#hitodeblog」
といったことを書いて交流に使ってください!
ハッシュタグとかよくわからんって人は、ここから飛べるようにしておいたのでどうぞ!
ブログに関する相談・質問募集してます
LINE@にてブログに関する相談・質問を募集しています。是非この機会にどうぞ
またツイッターでもブログに関するノウハウを呟きますので良かったらフォローしてね!


















こんにちは!
ブログをはじめたいと思い、調べていたらこちらのブログにたどり着きました。
様々みて、勉強させてもらったのですが、過去のものは画面が微妙に違ったり(アップデートされ)
なかなか行動できなかったのですが、最新版が出ていて即行動できました!!
2025年1月の今の画面での操作方法が、本当にわかりやすく、見れて嬉しかったです☺
これから、設定などほかの動画、ブログページを参考にやってみようと思います。
ありがとうございました!!
ヒトデさん、お世話に、なります。
聞いてください
先日、youtubeで見つけた人に前払いして、Wordpressを立ち上げようとしましたが、どうしても出来なくて、その旨伝えても、メールをみてくださいとだけ……こんなに
詳しく説明してもらうのだったら、
ヒトデさんにお願いしたかった
もう、諦めましたが、ただメールが送ってくるだけ、、高い授業料でした。
今は前からしているアメーバブログのみやっています。
収益はなしです。
半月前に、ヒトデさんに会いたかったです。
ごめんなさい。愚痴でした。
初めまして。けいとお申します。2年前にヒトデブログさんに出会ってブログを始めた物です。
正直ここまでまだ10記事くらいしな書いてなく、もしもアフィリエイトとA8netにも登録して、まだ使い方がわからずでブログにはなにもつけてません。
ただもしもアフィリエイトさんの企業さんからサービス紹介のメールが届きました。この場合こちらの企業さんを使ったことがないし、知らないサービスでも、自分のブログで紹介できるのでしょうか?
忙しい中すみません、よろしくお願いします
ブログで紹介すること自体は何も問題ないですよ~!
もちろん、できれば利用したうえで記事にするのが望ましいですが!
こんにちは、えると申します。
ヒトデさんのブログを拝見し、早速ブログの立ち上げを行ってみました。
ただ、当初あまり考えずにドメインの設定をしてしまい、、よくよくしっかりサイト名を考えたら最初のドメインをどうしても変更したくなってしまいました。。
全然まだ記事を書いていないので、ドメインを変更することは可能でしょうか、、?もう一度作り直すことが必要でしょうか?
ドメインの変更は基本的にできません(できるけれど、難しい)
なので、もし変更したい場合はサイトを作り直すことになると思います。
こちらの手順でいけます
https://hitodeblog.com/conoha-2blog
ただ、ドメイン代が余計にかかってしまうので、個人的にはドメイン名はそのままでサイト名だけ変更することをおすすめします
ドメインの文字列とサイト名が違うことには特に大きなデメリットは無いので
YouTubeを拝見しこちらに来ました。
齢50を超えた中年ですがヒトデさんの情報を参考に頑張ってみます!
はじめまして。ヒトデさんのブログを拝見し、火がついたように一念発起し一気にサーバー契約、ブログ開設しました。勉強させていただき、継続していきたいです。勝手ながら、背中を押していただいたと思っています。ありがとうございました!
はじめまして、こんにちは。
まるめと申します。
ヒトデさんの本を読んで、ブログを少しずつ書いています。
ワードプレスでどうしてもわからないことがあります。
テーマを開くと、
壊れているテーマ
以下のテーマはインストール済みですが、足りない部分があります。
名前 説明
jin-child 親テーマが見つかりません。「jin」の親テーマをインストールしてください。
とでるのですが、そのままだと問題がでてくるのでしょうか?
JINのテーマを入れる時に失敗していると思います
子テーマしか入ってない状態なので、再度JINのインストールをやり直してみてください~
こんにちは! YouTube 見てこちらに来ました♪
blog初心者です。ついこの間、A8blogを立ち上げてしまいました。
正直、hitodeさんについていきたいと思いましたので、ワードプレスで始めたいのですが
あちらを削除した方がよろしいですか‥
なんか良くわかりません
削除はどちらでもいいですね
放置しても特に問題ないので、気にならなければそのままワードプレスを立ち上げてOKですよ~
この記事とYouTubeも参考にしながら20分ほどで開設できました!ありがとうございます!ブログ生活、楽しみながらがんばりますっ⭐︎
YouTubeもあわせて見ながら20分ほどで開設できました!ありがとうございます!ブログ生活楽しみながらがんばりますっ⭐︎
初めまして。
ワードプレスはWindowsではなくMacでも利用できますか?
またヒトデさんのワードプレスはじめ方動画「https://youtu.be/s6o-KCu8KUI?si=41SF7swEQtslVmNL」こちらと全く同じ方法をMacBookで実行しても問題ないでしょうか?
Macでもワードプレスの立ち上げ方は全く同じなので大丈夫ですよ~
ヒトデさんはじめまして
たんこぶといいます。
ヒトデさんのブログや動画を見てこのたびブログを開設いたしました。
おすすめマンガやマンガアプリなど紹介していきたいと思います。
ここからどうしていくかはまだまだ手探りしながらですが頑張っていきたいとおもいます。
頑張っていきましょう~!
初めまして。ヒトデさんのブログ&Youtubeでブログ開設することができました!
驚くほどわかりやすくて本当に助かりました。
分かりやすいだけではなく、最新版に更新されていることが本当に有難いです!
ここまでスムーズにできたのもヒトデさんのおかけです。
私は実はトレンドブログを8年ほど前に3か月程度で挫折しております。
今回はリベンジになりますが、とりあえず雑記ブログで頑張ってみようと思います。
今はLINE・Youtube・ブログでヒトデさんからインプットしまくっております!
私はすぐ忘れてしまう癖もあるので、ノートに書いていつでも見直せるようにしています。
世界一、初心者目線の分かりやすいブログを作ってくださって本当にありがとうございます!!!!!!!!!!
そう言っていただけると嬉しいです!ありがとうございます!
はじめまして♀️
数ヶ月前にヒトデさんのブログをみて、自分の買ってきたものや経験が誰かの役に立つことがあるかもしれないと思い、この記事を見ながらなんとかブログ開設出来ました。
記事も一つ書いてみました。画像とかはまだやり方が分かっていないので、これから勉強しながら更新になります。
WordやExcelは使っていても、こういったことは初心者でカタカナ言葉も理解できていませんが、ヒトデさんのブログを参考に自分らしいブログを作っていきたいです。
応援してます!
ヒトデさん
はじめまして
いつも動画やブログ拝見させていただいております。
とても参考になり、助かっております。
ありがとうございます。
ゆっくりではありますがブログを開設して、今設定をしているところです。
こちらのページを参考にさせていただいておりますが、目次の所の見出しをクリックしても
そちらへ飛ぶことが出来ません。
私だけでしょうか?
もし改善の方法がございました教えて頂きたいです。
よろしくお願いいたします。
修正しました!
初めまして
現在1歳の子どもを育てている、専業主婦です。
1日が子育てだけで、終わらず、自分の時間や充実感を大切にしたいと思いブログを始めました。
今日、ヒトデさんのYouTubeやブログを見ながら、WordPressの立ち上げが完了しました。
とてもわかりやすかったです。
これからも、こちらで勉強させていただきながら、少しずつブログを書いていこうと思います。
いいですね!
応援してます!
ヒトデさん
ヒトデさんの丁寧な解説のおかげで、無事にブログを開設することができました!
自力ではとてもブログを始めることができなかったので大変感謝しています!
現在は、ヒトデさんのアドセンスの解説動画を見ながら申請の準備をしています。
分からない事だらけで右往左往しながらのブログ更新ですが、とても楽しいです♪
また不明点がでてきたら、ヒトデさんの解説を見て頑張ります!
改めて、ありがとうございます☺️
応援してます!
ヒトデさん
はじめまして
人生の変化を求めてブログを始めようとヒトデチャンネルを利用させて頂きました
LINE登録とTwitterフォローしました
未経験の初心者なので苦戦をしますががんばります
無事Wordpress開設できました
ありがとうございます
ヒトデさん はじめまして宜しくお願い致します。
YouTubeを見てブログ作成やってみようと思いこちらに辿りつきLINEも登録させて頂きました。
質問ですが、動画の通りブログ作成をしてプラグインのところでつまづきました。
Akismetの設定方法ですが動画の画面と違ったので登録できませんでした。
教えて頂けないでしょうか?
wordpressにログインできません。メールアドレスを入れても、パスワードも間違ってないのに。エラー そのユーザー名またはメールアドレスのアカウントは存在しません。とwordpressのログイン画面表示されます。
タカヨシさん
この相談をされる方の多くは、そもそものログインURLを間違っていることが多いです。
一番多いのは、アプリのワードプレス.comからログインしようとしているケースです。
ややこしいですが、今回作成したワードプレスとワードプレス.comは別物なので、コノハの管理画面から行くか、
自分のアドレスの最後に「/wp-admin」をつけたページからログインをしてみてください
ヒトデさん、はじめまして、こんばんは。
よく調べて最初にこちらを見ておけば良かったのですが・・・
先日、インスタでフォローしてる方のブログの始め方を見て、アフィンガーを選んでしまいました。
パソコンの使い方もままならない&ブログの開設もわからない言葉だらけ・・・
なんとかひと通りのことは出来ましたが、色々調べていたらこちらに辿り着き、アフィンガーは初心者には難しいというのを見て気絶しそうになりました。
cocoonもチェックを入れずそのまま次に進んでしまいました。
もうこのままやって行くしかないですよね・・・泣
kさん
あくまで比較的難しいというだけで、アフィンガーが悪いテーマというわけではないですよ~
1つずつやっていきましょう!
この記事を参考にブログを解説することができました!
大学生ブロガーとして頑張っていきます!!
ポエムさん
素晴らしいですね! 応援してます!
ヒトデさんのブログとYouTubeを見て、今日WordPressを開設することができました!
(クーポン、ありがとうございます!)
が、cocoonの親テーマのダウンロードをクリックした途端、パソコンが壊れました。泣
文章を書く仕事が夢で、でもパソコンが苦手すぎて長い間勇気が出ませんでした。
悩んで悩んで「失敗しても死ぬことはない!」とやっと今日覚悟を決めたのに、死にました。パソコンが。
買い替えればいいだけの話なんですが、また壊してしまうんじゃないかと思うと…。泣
今思えばそもそも親テーマのダウンロードが必要だったのか?もわかりません。
私のような超初心者は無料テーマではなく、有料テーマのほうが良かったのでしょうか?
やさおにさん
テーマをダウンロードした結果PCが壊れることは100%ありえないので、別の要因だと思いますよ~
有料無料は関係ないので、ひとまず無料でやっておくのがいいかと!
SWELLというテーマどう思いますか?
JINの方が初心者には使いやすいでしょうか?
SWELL良いテーマですよ!
JINもおすすめですが、今から買うならJINRのほうがおすすめです
この2つは好みで良いと思いますが、私はJINRを使ってます~(このサイトもJINRです)
こちらのブログを参考にして、本日WordPressでブログ開設ができました!
ありがとうございます。
グローバルメニューやピックアップコンテンツのような仕立ては、最初に内容を固めて設置をしてから記事を書き始めた方が良いのでしょうか?
シアンさん
仮決定で進めるのが良いですよ! 段々変わっていきますので!
ありがとうございます。
記事を参考にしながら進めていきますね!
hitodeさんの本を購入して、hitodeさんのブログ経由でワードプレスを開設しています。
COCCONのスキン画像を変更しようとすると以下のエラーメッセージが出て、その後進めません。
どこに問題があるのでしょうか?
閲覧できません (Forbidden access)
指定したウェブページを表示することができません。
入力したURLや値が正しくない可能性がございますのでご確認ください。
The server refuse to browse the page.
The URL or value may not be correct. Please confirm the value.
こちらをどうぞ~
https://hitodeblog.com/conoha-forbidden
ConoHaWINGの申し込みをしたいのですができません。。。
せっかくなのでキャンペーン中に申し込みたいと思ってます
時間を置いてみたらいいのでしょうか?
あんこさん
次のキャンペーン始まりましたね! 追記しておきました~
記事大変参考になります!
下記、おそらく誤字であります!
“スマホの方はこちらの記事でスマホ画面でのワードプレス解説手順も紹介しているので参考にしてください▼”
解説→開設
ご指摘ありがとうございます~
ヒトデさん、はじめまして。著者と著者の動画、とてもわかりやすく、ブログをやってみようと思うことができました!
ワードプレスを立ち上げるところまでできたのですが、ヘッダー画像編集中、「閲覧できません」と出たので無効化しようとしたら、間違えてConoHaのサイトセキュリティでディレクトリとラバーサルを無効化してしまっていました。時間にして5分から10分だったと思います。
ネットで調べたら、情報漏洩と出てきて怖くなってしまったのですが、このままこのブログを続けて大丈夫でしょうか?ドメインから作り直した方がいいのかな?と心配になりましたので、教えてほしいですm(._.)m
うたさん
それくらいの短時間であれば、そこまで気にしなくて大丈夫だと思いますよ~!
返信ありがとうございます!続けてやってみます(╹◡╹)
ヒトデさん、はじめまして
何か月もブログを始められずにいましたが、ヒトデさんのブログを見て決心がつき始めました
ありがとうございます
今後もヒトデさんのブログで勉強して頑張っていきます
もんさん
良いですね! 応援してます!
本当にありがたい情報でした。ありがとうございます。
この記事以外もたくさん読ませていただこうと思います!
みちをさん
良かったです~
ヒトデさん
はじめまして。
ブログを始めようと思い、ヒトデさんのブログから色々と勉強させていただいてます。
質問なのですが、決済方法は初期設定で決めたものから、のちほど変更することは可能でしょうか?
sayakaさん
変更出来ますのでご安心ください~
こんにちは!
質問なんですがconohaからインストールしたワードプレスはWordPress.orgで間違いないんでしょうか?
シュンさん
間違いないですよー!
ヒトデさん、こんにちは!
記事を参考にブログを開設させて頂きました。
ありがとうございます。
〈 質問 〉
投稿をクリックすると、
画面が真っ白になってしまうのですが、
どうしたらよろしいでしょうか?
※パソコンでのみ。携帯からは投稿画面を閲覧可能。
meさん
おそらくブラウザが対応してないのだと思います。
グーグルクロム等の利用を検討してみてください!
とても丁寧かつポイントを押さえた解説のお陰で、最低限の設定までたどり着けました。ヒトデさんのYoutube、ブログに出会わなければ、躊躇して一歩を踏み出せなかったと思います。本当に感謝しています。それとクーポン使わせていただきました。ありがとうございました。
ところで、一定設定をした後で、ConoHaコントロールパネルでドメインのタブをクリックすると、「無料で独自ドメインが取得できるけど追加するか?」という旨のダイアログが出てきたので、あれ?と思ってFAQを調べてみると、WINGパックの契約者は2つのドメインが無料で持てるのですね。ConoHaさん本当に太っ腹ですね。
これからヒトデさんのブログなどを参考に色々勉強・経験していきたいと思います。
奈似爺さん
そうなんですよね! 期間限定ではあるんですが、2サイト目も無料で作れちゃいます!
応援してます~
ヒトデさん、はじめまして。ヒトデさんのブログを読みながら、ITが苦手な私でもWordPressでブログを作ることができました!ありがとうございます!
今後の手順などもこちらのブログを参考にさせていただきます。
つるぐりさん
良かったです。おめでとうございます~
昨日、このサイトを見てWord Press でブログを作る事が出来ました。ありがとうございます。もし分かれば教えていただきたいのですが、Word PressでサイトのURLを変更してしまいました。現在、Word Pressにログイン出来ず困っています。ネットで調べた結果、レンタルサーバーを使ってログインしURLを修復するという方法を見つけました。初心者なので、変なところをイジってしまわないか心配です。この方法以外で初心者でも出来そうな解決方法はありますでしょうか?よろしくお願いします。
えのきさん
初心者の方には難しい方法ばかりなので、
一度ワードプレスを削除→再度インストールをするのが最も簡単で早いと思います!
こんばんは!
全ての流れがリンクしているので
スムーズにワードプレスの設定終わりました。
ジャンルを決めて20記事かいて
審査通したいと思います!
すでに記事にあったら申し訳ないのですが、
アドセンスに通りやすいジャンルなど
ありますでしょうか?
教えていただけたら幸いです。
おジョーさん
通りやすいジャンルは特に無いですよ!
規約を守っていれば特に関係ないです!
ヒトデさん
はじめまして、シンゲンといいます。
本ページを拝見して、サイトを立ち上げました。
朝から今までかかりましたが一日で一通り設定できたのは
本サイトで詳しくまとめていただいたおかげです。
ありがとうございました。
ーー本ページによって対応できたことーー
・下準備:ConoHaウィングの契約
※500円割引、使わせていただきました。
ありがとうございました!
・設定:テーマ(JIN)の設定、必要なプラグインのインストール、アナリティクスなどのGOOGLEサイト設定
・構築:サイトの概要デザイン(メニューやピックアップコンテンツ)
と、1日で対応することができました。
これらを全部調べながらやっていたら数日はかかったと思います・・・
本当にありがとうございました。
HOME画面やプロフィール作成は時間が足りず
(HELLO WORLD)
(お問い合わせフォーム ※「Contact Form 7」で作成)
だけのシュールなサイトが先ほど誕生しました。
※まずあり得ないとは思いますが、誰かが発見してメールを送ってきたら面白いなと
空想しております。(ブログは色々と夢をくれますね。)
今週中にプロフィール(自己紹介)やサイトの軸(これから作るコンテンツの紹介ページ)など
土台は完成させるようやっていきます!
シンゲンさん
こうやって1つずつ出来なかったことが出来るようになるのが素晴らしいと思いますよ!
応援してます!
ヒトデさん
こんばんはシンゲンです。
返信と応援ありがとうございました。
色々苦戦しましたが、1週間で土台はある程度、完成しました!
(記事はまだ書いてません!)
※PHPファイルをいじったり、reCAPTCAにこだわったり
設定を弄るのが楽しすぎて、ついつい十数時間サイトを
作ってました。。。
コメント欄のメールアドレス入力を非表示にするとか
色々できて楽しいですね、サイトが自分専用になって
いくようで、ハマります。
ブログに記事を書いたら、今度はコメントではなくツイッターやLINEで挨拶させていただきます!
シンゲンさん
良いですね! もちろんそれらに時間をかけすぎるのは良いとは言えませんが、
楽しくてついやってしまう、というのは非常に素晴らしいことだと思いますよ!
hitodeさん
はじめまして、hanaともうします。
一つ質問よろしいでしょうか。
簡単セットアップで独自ドメインを設定したのですが、ConoHaのサイト管理画面には.conohawingがついている初期ドメインのサイトしか表示されません。
独自ドメインは取得できていなかったのでしょうか?
hanaさん
左側の「切り替え」を押しても出てこないのであれば、ドメインの取得を失敗しているかもですね
その場合はこちらの2サイト目を作る手順で解決出来ます~
https://hitodeblog.com/conoha-2blog
ヒトデさん
はじめまして。
突然のメッセージ失礼します。
ヒトデさんの記事のおかげで、超初心者の私でも
ブログを開設できました!
ありがとうございます。
これからも記事を参考にさせていただきます。
メグノンさん
おめでとうございます!
これから頑張っていきましょう~!
ヒトデさん、はじめまして。
ヒトデさんのブログを参考にしながら、
超時間がかかりましたが(笑)、なんとか契約できました。
(ConoHaWING パック、ベーシック、テーマcocoon)
少し質問させてください。
①パーマリンクについて
ヒトデさんのブログに「記事作成画面で、右側メニュー内のパーマリンク「URLスラッグ」を編集すれば、好きなURLに変更出来るようになります。」とありますが
好きなURLに変更すると、どういうメリットがあるのですか?
②ConoHaのマイページ内の設定について
契約設定後、サイト管理→サイト設定→自分で設定したURLをクリック
「かんたんSSL化」の横にあった『SSL有効化』を押して→「成功しました、SSL有効か設定」
その下にはある「コントロールパネルプラグイン」「自動キャッシュクリアプラグイン」「WordPressテーマ」
のそれぞれの横に『インストール』とクリックできるようになっています。
こちらはすべてインストールしたらよいのですか?
③WordPressテーマについて
cocoonを選択しましたが、質問②で「WordPressテーマ」のインストールクリックがありますが、自分のURLにログインしたときに、左側の「外観」「テーマ⑤」とあり、
『cocoon』と『cocoon child』『Twenty Twenty』『Twenty Twenty-One』『Twenty Twenty-Two』と5つのものがあります。
これは、もうすでに『cocoon』と『cocoon child』はインストールされているということですか?
またその他3つのものも使えるということですか?
お忙しいところ恐縮です。お返事いただけますと幸いです。
nnさん
①管理がしやすいのと、グーグルが公式でスラッグは英単語等のものが好ましいとの見解を出しているためですね。
ただ、正直誤差の範囲だとは思います。選べるなら、選んでおいたほうが無難、といったくらいですね。
②必要に感じたらでOKです。よくわからない場合はとりあえずいれなくてもいいかと
③そうですね。インストールされているし、他のものも使えます。(ただCocoon以外は使う必要は無いです)
ヒトデさんこんにちは。ヒトデさんの本を購入し、これからアフィリエトブログをやろうと思っている者です。
当サイトを参考にしながら、ブログ作成までたどり着きました。これからwordpressにログインしようという矢先に、パスワードを何度か間違えてしまい、「Forbidden
You don’t have permission to access this resource.」という表示がされるようになってしまいました。ネットで幾つか対処法を調べたのすが、ネットリテラシー弱者の私にはなかなか難しくどう対処していいのかわかりません。
これからやろう!という気持ちで3年契約で料金を払った矢先の出鼻をくじかれた状態です。対処法がわかれば、わかりやすくお願いできたらと思います。よろしくお願い致します。
ふさともさん
その場合、おそらく一度ワードプレスを削除して、再度ワードプレスインストールからやり直すのが一番楽だと思います!
ヒトデさん返信ありがとうございます!その方法で解決しました!この調子で設定を進めていきたいと思います!
よかったです~
はじめまして、いつも動画なども見させていただいています。
本ブログのとおり進めていますが、
SSL有効化ができない状態です。
色々調べましたが、待つしかないのですかね?
この辺りは、安かろう悪かろうという感じなんでしょうね。
ダビデンゴさん
少し時間がかかりますね。SSL化のタイミングについては、他サーバーでも、高級なプランでも変わらないですよ~
はじめまして⭐︎
ひとでさん、ありがとうございます!
ひとでさんのサイトをみながら、作ってる途中ですが、httpと、httpsのどちらもページが開いてしまいます。調べて出来るだけ対策はしたのですがまだ治らず、、。解決策わかりますでしょうか
かなさん
こちらの記事の手順で作成したという認識であってますでしょうか?
その場合はhttpにも繋がりますが、自動でhttpsの方に飛ぶようになっていると思います…!
このページからワードプレスの登録を始めました!
が、つまづいています。。
「失敗しました。
ドメイン重複確認
すでに使われている初期ドメインです、初期ドメインの変更をお願いします。」
「.com」の前の部分がすでに使われているということですよね?
ですが、20文字以上、ハイフンと数字も入れて、メジャーな単語は入れずに数十回チャレンジしていますが上記のメッセージが出てしまいます。
どうしたらよいでしょうか?
gajuさん
引っかかってるのは初期ドメインの方だと思います。
~conohawing.comの前の部分ですね!
ヒトデさん
初めまして。ゆる副業の貴著やYou Tubeを見ながら特化ブログを始めてみようと試みている60代のシニアです。
基本的な質問で恐縮なのですが、貴ブログのWord Pressから入ってConoHa wingの申し込みまで頑張ってできたのですが、その後YahooからWord Pressにログインしようとしたのですが、ユーザー名とパスワード入力してもログインできません。
(すべて手元にメモしていたのですが・・・)。
貴著のP54以降の詳細設定に進むことができません。
どうしたらいいのでしょうか?ドメインは取れているようでURLからブログ作成画面は見ることはできます。
高齢者にもわかるような平易なご回答を何卒よろしくお願いいたします。
miepocoさん
ヤフーからログインしようとした、とのことなのですが、おそらくログインURLを間違えてしまっているのだと思います。
ログインURLは、Conohaの管理画面からもアクセスできますが
「自分の作ったブログのURLの最後に「/wp-admin」をつけたもの」
になります
ここ以外からはログイン出来ませんのでご注意ください
できました 本も買いLINE@も登録しました。
特典動画もありすごく心強い助けになりました。
わかりやすい、ヒトデさんいつもありがとうございます。
夢は保育園(縁)経営ブログさん
ありがとうございます!
応援しています!
こんにちは!参考にさせてもらいならがらブログを作っていますが初っ端からつまづいています、。
2021年8月26日 3:09 AMかーぴんさんと同じように
cotonohawing.comのドメインで独自SSLができず迷っていました。ご説明の通り二つ目のドメインの追加のページを見ながらようやく一つ独自のドメインを取得することができたのですが
(なぜこうなった原因はわからないのですが。。)cotonohawing.comのドメインで既にページを色々テストで作ってみたりしましたが、いちからやり直しってことでショック。。
cotonohawing.comのドメインとその作ったページはこのままにしたままで良いのでしょうか。。。
もちもちさん
放置で問題ないですよ~
気になる場合はもちろん削除してもOKです
ひとでさん、初めまして。こちらのblogを参考にconohaWingに新規登録し、wordpressを始めることができました。本当にありがとうございます。ただ、先日誤ってwordpressURLを変更してしまい、ググりながら色々解決を図ったのですが未だサイトにログインできないため、新しくサイトを作り直そうかと考えています。当初conohawing登録時に作成したドメインを削除し、新しくドメインを取得しようとした場合、無料ではなく有料になってしまうのでしょうか?お返事いただければ幸いです。認識が間違っていたらすみません、どうぞよろしくお願い致します。
ヒトデさん、初めまして、いつも分かりやすい情報ありがとうございます。
ブログを運営する上で税金のこと確定申告とか住民税のこととかで、知っておいた方が良いこととかありますか?
studentさん
収益が出るようになったら、確定申告のことは学んだほうがいいですね~
ヒトデさん、はじめまして。これからWordPressでブログを始めようとしているtubameと申します。やってみたいと思いながらなかなか行動に移せなかった私ですが、ヒトデさんのブログを見ながら設定し、めでたく開設できました!とてもわかりやすかったです。嬉しさのあまりコメントさせていただきました。これからも応援しています。ありがとうございました(^_^)
tubameさん
おめでとうございます!応援してます~
はじめまして。SSL化するのを最後に回してしまい、先にプラグインの設置・設定等を進めてしまいました。この場合、また一からプラグインの設置・設定等をやり直したほうが良いのでしょうか?
こうさん
問題なく出来ているのであればそのままで問題ないですよ
ヒトデさん、わかりやすくて、
ブログやってみようかと
登録手続きし始めました。
ドメインでつまづいて4日!
どうしたらいいのか?
困ってます。
半角英数字と記号は-のみとの認識です。
お手数ですが、お教えいただければ幸いです。
ringoさん
他の方が利用しているものかもしれません。数字をいくつか入れることで解決できるかもです
ヒトデさん、初めまして。
ヒトデさんのYouTubeを見ながらWordPress開設できました。
分かりやすい説明をありがとうございます。
一つ教えていただきたいのですが、WordPressかんたんインストールを使って設定していくと、「WordPressをインストールしました!」という画面でWordPress・データベース(DB)情報が出ますよね。
ヒトデさんはそれをメモしてくださいと言っておりましたが、間違えてメモをする前に消してしまったのですがどうしたらいいでしょうか?
お忙しい中申し訳ありませんが教えていただけたら幸いです。
山川みかんさん
表示する方法ありますので大丈夫ですよ。
ただ、正直使うことはほぼ無いですが…!
https://hitodeblog.com/wordpress-start
こちらのサイトから登録させて頂きました。新規投稿の画面が真っ白になります。プラグインを無効化すれば治る?Classic Editorをインソールする?とネットで見たのでどれも試しましたが状況変わらずでした。原因を教えて頂ければ幸いです。宜しくお願いします。
のりさん
もしかしたらブラウザの影響かもしれません。
グーグルクロム等を使うと改善したとの報告を何件か頂きましたので、試しにグーグルクロムで試してみてください!
リベ大からのご紹介で拝見させていただき、勉強になります。ありがとうございます。一点質問ですが、一つのブログ(ホームページ)を作って、異なる複数の分野の表紙のページを作って、それぞれ内容を更新することは可能ですか?
例えば、趣味のアメリカ大リーグの解説ページ、仕事の衛生品質管理、昔やっていたので知識だけはあるポーカーの戦略方法など、全く異なる分野を一つのブログ内で更新すると見た目が煩雑になるので、表紙を3つにしたいとすると、どのようにすればいいのでしょうか?
お時間あるときにご返信頂けましたら幸いです。
uassuさん
一応可能ですが、少し面倒ですね(サブディレクトリ、サブドメイン、等で検索をしてみてください)
個人的には、全然関係ない分野であれば、ブログ自体を分けるほうがおすすめです
ヒトデ様
はじめまして。ヒトデさんの初心者でもわかりやすい解説のおかげで、ワードプレスを立ち上げることができました。ありがとうございます!
パーマリンク設定までは行ったのですが、投稿→新規追加をクリックすると画面が白いままでいっこうに前に進めません。原因がわかりましたら教えていただければ幸いです。
よろしくお願いいたしますm(_ _)m
エイトさん
う~ん、なんでしょう
ブラウザを変更することで解決するかもしれません!
ヒトデさん
ヒトデさんのページからConoHawing契約を行いました。
テーマを設定しようとWPの外観ページに行ったところ、既に5つのテーマがインストールされているようです。Cocoon/ Cocoon Child/ Twenty Nineteen/ Twenty Twenty/ Twenty Twenty-Oneの5つです。
これは、別でCocoonをインストールする必要はなく、有効化だけすれば良いのでしょうか?
よろしくお願いします。
にっしゅさん
そのとおりです。Cocoonが既に入っているので、有効化するだけでOKです。
Cocoon Childの方を有効化してご利用ください
hitode99さんこんにちは!
今更ですが、3カ月ほど前に、ブログを拝見しながらワードプレスでブログを開始しました。
記事を数件書き、Amazonアソシエイトに登録したところです。
不明点が多く大変ですが、引続き頑張ります!
ヒトデさんのブログ参考にConoHa登録しました初心者ですが、自分のサイトhttp:となっており、かんたんSSL化の有効化ボタンが押せません。
何処か登録時に間違ってしまったんでしょうか?
かーびんさん
おそらくドメインを間違えていると思います
自分で取得したものではなく「~conohawing.com」というようなものを選択してないでしょうか?
こちらはconohaが無料で提供しているドメインで、「~conohawing.com」のドメインではSSL化が出来ません
ヒトデさんの動画では、ワードプレスの外観にCocoonがあるようにありますが、僕のは、ありません。Cocoonがやりたいです。どうやってするのですか?
光明さん
先にCocoonをインストールする必要がありますね!
Cocoonのサイトに行って、ダウンロードする必要があります。
先ほどサーチコンソールのログインについて質問した者です。
記事の先を見たら、ヒトデさんがちゃんと説明されていましたね。
すみません、そちらを読みますので、私のコメントは2つ消していただければと思います。失礼いたしました☆
めいんさん
解決してよかったです!
こちらの記事を見て、少しずつブログ製作をしている者です。いつもありがとうございます。
今、サーチコンソールログインをするところでつまずいています。調べると、別の方の解説記事が出てくるのですが、そのやり方がヒトデさんの言ってる方向と合っているのか、不安で進めません汗。
最終的には「所有権を自動確認しました」になればいいのでしょうか?
もしヒトデさんのおすすめの説明記事などありましたら、教えていただければ幸いです。
よろしくお願いいたします。
ヒトデさんのページから飛んでconohaの入力を進めたのですが最後の申し込みのページでも500円引きの金額が表示されませんでした。どうすればよいですか?
あさん
なんでしょう…。登録部分からやり直すことで解決するかもです!
ヒトデさんはじめましてブログ初心者です。
youtubeとブログを見て参考にさせていただきました。
軽い気持ちだったんですが、実はかなり悪戦苦闘しましてwww横文字に拒否反応がwwwなんとか記事を書けるまでになりました。
ヒトデさんのyoutubeyやブログに巡り合わなければ、ここまで頑張れなかったと。ありがとうざいました。
ミニくまさん
おめでとうございます! 応援してます!
こちらを見ながら作成しているのですが、ドメイン作成時に下記のエラーが出てしまい作成できません。
.com以外ではドメイン作成可能なのですが、ConoHaは.comのドメイン作成をやめたのでしょうか??
============
失敗しました。
ドメインレジストリへのアクセスが混み合っています、しばらく時間をおいてから申し込みをお願いします。
============
atoraさん
.comのドメイン作成をやめたということは無いと思います!
おそらく時間を空ければ解決すると思います!
ヒトデさんこんにちは
この度ブログを始めようと、こちらのブログを参考にワードプレスをつくりました。
2時間待ってもSSL化が終わりません。稼働中にならず設定中のままです。
PONさん
2週間は明らかにおかしいですね!
一度SSL設定をオフにして、再度オンにしてみてください!
ヒトデさん、はじめまして。たろくと申します。
ブログをやろうと決めてから、このサイトとYOU TUBEにいきつき、先日開設から記事投稿まで行うことが出来ました!
分かりやすい解説のおかげで、自分にもブログが開始出来たことを感謝致します。ありがとうございます!
これからSNSも活用しながら、勉強と更新を続けていこうと思います!
たろくさん
おめでとうございます! 応援してます!
ヒトデさんのブログをに辿り着き、弊方もブログを始めたいと考えています。
WordPressのテーマにつき、本ブログでは無料のCocoonでの例となっていますが、ヒトデさんは有料のJINを使われているというQ&A記事を見つけました。
そこで質問ですが、
①おすすめの有料テーマはやはり「JIN」になりますか。JINを選ばれた理由は何でしょうか。もし宜しければ。
②無料と有料において、機能等の差はかなりあるものでしょうか。
③テーマの切り替えは容易でしょうか。先ずは無料のでスタートし、その後有料のものに容易に変更出来るものなのか、手間が大変なら、最初から有料のものにしたい所。
④採用するサーバによって、採用出来るテーマに制約とかはあったりしますか。
Kayaさん
①こちらはおすすめテーマの記事を御覧ください
https://hitodeblog.com/wordpress-theme
②かなりあります。ただし、無料テーマの「Cocoon」だけは無料の中で軍を抜いて良いテーマなので、
コクーンを選ぶ場合はそこまで大きな機能面の差はありません。(デザインや細かい機能で劣る点はありますが)
③切り替え自体は簡単です。ただ、テーマ固有のコード等があるため、記事数が増えていると、その置き換えが少し面倒です。
ただ、個人で対応出来ないほどではありません。
④これは特にありません
ひとで様、はじめまして。
ひとで様のブログを参考に、初めてWordPressでブログを開設しました。非常にわかりやすく勉強になりました!そこで一つ、ご質問があります。
Conohaドメイン取得やSSL有効化を終えたのですが、近いうちにPCを買い替える予定です。その際に、新しいPCで改めて設定することはありますか?
少し調べてみたのですが、理解できているのか自信がもてず……「細かい設定などはサーバー自体にインストールされているから、新しいパソコンでやることは特にない」という認識で良いのでしょうか?
また、ブログを編集する際は、ブログ名の後ろに「wp-admin」を付けたアドレスからログインすればOK、ということで合っていますか?
7/5までのキャンペーンを見て、これはチャンス!と思いブログを開設したのですが、買い替えのことが頭からすっぽり抜けており、ふと気になったもので……
長文失礼いたしました。よろしくお願いいたします!
Tojiさん
おっしゃるとおりです。今のパソコンじゃなくても全く問題ないので、新しいPCでも問題なくログイン出来ます。
>また、ブログを編集する際は、ブログ名の後ろに「wp-admin」を付けたアドレスからログインすればOK、ということで合っていますか?
そのとおりです!
ヒトデ様
非常にわかりやすい解説をありがとうございます!
私は既にワードプレスをビジネスプランで契約していて、そのアカウントでブログを開設したいのですが、その場合どの段階で自分のワードプレスアカウントとconohaアカウントを紐づければ良いのでしょうか??
教えていただけると嬉しいです。
シマエナガさん
結論から言うと紐付けは出来ません。
今使っているのは「ワードプレス.com」という別サービスですね。
詳しくはこちらを御覧ください
https://hitodeblog.com/org-com
ヒトデさまへ
昨年7月中旬にこちらのヒトデさんのサイトを通じてConoHa-wingの契約・無料ドメインを取得しました。
まもなく1年目の更新を迎え、サイトを継続運用するつもりなので自動更新設定の状態でそのまま更新を迎えるつもりです。
ここから本題なのですが、本日私のメール宛て(30日前ということで)にGMOインターネット株式会社:お名前.comさんによるドメイン更新の確認が届きました。
ConoHaさんのところで最初wingパック・無料ドメインで登録したと思うのですが、1年利用してドメインの更新の際はこちらのお名前.comさんでも手続きまた支払いをしなければいけないのでしょうか?電話問い合わせも全然つながらないので困ってます。
アンさん
WINGパックで契約しているのあれば、そのお名前ドットコムは全くの別サービスなので関係ありませんよ
こんにちは!こちらのPC詳しくないのですがこちらのブログを参考に(ConoHaも加入いたしました!)何とか形に出来ました。ありがとうございます。とりあえず行動してみようと思います。twitterにも今あげましたのでFX@えがおのサプリ3秒でも見に来て頂けたらと思います!
ちゅんさん
おめでとうございます!
夜分遅くからすみません。ひとでさんのおかげで思いつき?でなんとかブログ画面を作成することができたのですが、マニュアルではかんたんSSLの有効化が成功するとポップアップが出るようですが、全く出ませんでした。SSL化が成功したか確認するにはどうすればよいでしょうか。お忙しいところ申し訳ありませんが、お時間のある時にご回答宜しくお願いいたします。
ミックスさん
URLが「https」になってれば大丈夫ですよ~
はじめまして、ななくちと申します。
ずっとブログを開始したくて、二の足を踏んでいましたが、ヒトデさんのサイトのおかげで開設できました。
ありがとうございました!
これからも参考にさせていただきたいと思います^ ^
ななくちさん
よかったです!
YouTubeやブログ拝見させて頂いております。
ヒトデさんをきっかけにブログを開始しようとコノハウィングからワードプレス簡単設定をおこなおうとしましたが、独自SSLの取得が出来ず困っています。
クレジットカード情報を入力した後、登録をもう一度確認しようとサイトページ上の戻るボタンを何度かクリックして戻り結局最初のログイン画面まで戻ってしまいました。
慌てて新規登録から再度登録しようとしましたが、パスワードエラーになり、パスワードの再取得が要求されました。
メールで再取得の通知が届き、そのURLから手続きを行いました。
パスワードを再取得し、その画面から引き続き登録を済ませてコノハウィングは立ち上がりました。
しかし、ヒトデさんのブログやYouTubeのような、ワードプレス設定完了画面がでません。
コノハウィング内のサイト管理から+ワードプレスをクリックして、ワードプレスをインストールしました。
現在、サイト設定画面では、サイトURLと管理画面URLが表示されいます。
ドメイン画面から無理独自SSLを取得しカートに入れて、購入しました。(Whois代行設定済となっていました。価格は0円です。)
しかしサーバー管理のドメイン画面には独自SSL欄が空欄になっており、設定中などの表記はありません。
ネットで調べて「無料ドメインオンにする」とあったため、サイト管理→サイトセキュリティに進むと、
「初期ドメインには共有SSLを設定済です。独自SSLの利用は、独自ドメインの切り替え、またはドメインを追加して設定してください。」と表示されるだけで設定ができません。
これから開始しようとしているのに、こんな所で躓いてしまい困っています。
知恵をお貸し頂けると幸いです。
長文失礼致しました。
かくりんさん
色々やってしまってわからくなってる状態っぽいですね…。
おそらく、独自ドメインではなく、コノハの初期ドメイン(~conoahwing.com)にワードプレスをインストールしているのが原因だと思われます。
https://hitodeblog.com/conoha-2blog
こちらの手順で1から行うのが一番簡単だと思います!
ヒトデさんのブログと動画を見て、ブログを開設する事ができて、今で約3カ月位経ちました。
まだ、Googleアドセンスで数百円しか利益出ていませんが、スタート出来た事を嬉しく思っています。
ただお礼を言いたくて、コメントさせてもらいます。
ありがとうございますm(__)m
やまとさん
ご丁寧にありがとうございます。3ヶ月で数百円は全然凄いですよ!
その段階だと0円の人も普通にいるくらいです。応援してます!
こんにちは!
去年の7月にヒトデさんのブログ(このページ)を見て開設しました。1年契約で契約し、そろそろ更新時期なのですが契約終了したく、サーバーの自動更新をオフにしました。
ですが、ドメインは無料ドメインのためオフにできませんと出てきてしまいます。
更新時期にドメイン代がかかってしまわないか心配しているのですが、このままで大丈夫でしょうか??
教えていただけると幸いです。
ととさん
無料ドメインは、1年とかではなくずっと無料なので大丈夫ですよ
どうしても不安なら、登録しているクレジットカードを削除してしまえば、どうあがいても引き落とし出来ないので安心出来ると思います~
お忙しいところ、丁寧に教えていただきありがとうございます♀️
はじめまして、ヒトデさんのブログを見てConoHa WINGで
ワードプレスを始めたのですが、管理画面に行こうとしても
ページの自動転送設定が正しくありません、と表示され行けません、どうすればいいのでしょうか。
ぺらさん
おそらくConoha側でエラーがあったようです
一度ワードプレスを削除→再インストールで治ると思います!
ヒトデさん、初めまして。
昨日、「WordPress(ワードプレス)ブログの始め方を
超わかりやすく解説!【初心者でもOK!】」を見て
ConoHa WING(ワードプレス)でブログを開設しました。
サイトURL(http://○○.com)は問題なく立ち上がるのですが、
管理画面URL(http://○○.com/wp-admin/)を立ち上げようと
すると、昨日まではログインできていたのですが、今日
立ち上げようとすると、何度やっても「Not Found」と出て
ログインできなくなってしまいました。
自分ではログインできなくなった原因が全く検討がつきません。
もしも、「おそらくこれが原因ではないか?」
と言うのがあれば教えていただけませんか?
よろしくお願いします。
とんとんさん
おそらくConoha側でエラーがあったようです
一度ワードプレスを削除→再インストールで治ると思います!
ヒトデさん、初めまして。
昨日、ヒトデさんのブログを見ながら、ConoHa WINGの設定をしました。
結果、管理画面URLのhttp://○○.com/wp-adminから
ログインして、昨日は問題なく入れたのですが、
今日同じようにログインしてもNot Foundとなり、
何度試してもログインできませんでした。
何が原因でログインできなくなったのか、自分では検討が
つきません。
http://○○.comを開くとAncategorized HALLO WORLDの文字がでる画面にとぶことは可能なのですが、せっかくブログを開設したのに、このまま管理画面URLにログインができないままだと今後パーマリンクなどの設定ができなくなりますよね?
「おそらく、これが原因じゃないか?」というのがあれば
教えていただけると幸いです。
誤ってcomで作成した場合、どこの手順からやり直せばいいのでしょう。><
くまたろうさん
ワードプレス .comと、ここで紹介しているものは全く別物なので、始めからやっていただくことになります…!
ヒトデさん、はじめまして。
このブログのおかげで、僕もブログを開設できました!
丁寧な解説ありがとうございます!
むらさるべーさん
良かったです! ブログ運営応援しています!
こんばんは。
両学長の本できっかけを頂き、このブログのお陰で重い腰を上げることができました!
ブログに書き起こすことで、改めて自己理解できることは多いですね。大変学びが多いです。
ありがとうございました!継続頑張ります✨
かくしか人生投資さん
ありがとうございます!
継続していきましょう~
ヒトデさま
先程、ログインができないと慌てて質問したハナミズキ☆です。
質問コーナーを拝見して解決いたしました。
word press.comをログインしていたようです。
ありがとうございました。
引き続きブログ作成をがんばります
ハナミズキ☆さん
よかったです!
ヒトデさんこんばんわ。
未知の世界で不安だったんですが思い切ってconohawingを登録してワードプレスブログを作成しました。丁寧な説明のお蔭で無事に開設できました。ありがとうございます。
そこで、早速つまづいてしまいました。
ワードプレスにログインをしようと思いグーグル検索からワードブログログインページを見つけ、ユーザー名とパスワードを入力しましたが、ログインが出来ません。
conoha管理画面からワードプレスログインでは同じユーザー名とパスワードでログインすることが出来、パニックになっています。ワードプレスにログインするには毎回conohaからログインする必要があるのでしょうか?
お忙しいとは存じますが、教えて頂けると助かります。
よろしくお願いします
ヒトデさん、こんにちは!
GWの期間中にブログを始めようと登録しました。最後まで到達したのですが一つ教えてください。
「記事作成画面で、右側メニュー内のパーマリンク「URLスラッグ」を編集すれば、好きなURLに変更出来るようになります。」とありますが、この画面が出ません。この画面はどこから出せるようになりますか?また、ここは何を記入すればよいのでしょうか?
さいまんさん
タイトルや、本文を少しでも入力して、下書きを保存を押すと出ると思います~
ヒトデさん、いつもためになるブログと動画、ありがとうございます。ヒトデさんに勇気づけられ、ワードプレスに挑戦してみました。こちらのブログ記事に沿って、途中までは順調だったのですが、決済方法で有効期限を誤入力してしまい、そこからフリーズ。ただConoHaWINGは申し込めていて「かんたんセットアップ」はできなかったものの、何とかWordpressの契約は完了しました。ただ、コントロールパネルで「SSL有効化」ボタンが押せるようになりません。昨日から丸一日待ってみたのですが、ボタンの色が薄いままです。何か方法がありましたら、教えていただけると大変うれしいです。
よっしーさん
もしかして
~conohawing.com
というドメインにワードプレスをインストールしていませんか?
この~conohawing.comというのは、conohaが無料で用意してくれたドメインなので、SSL化は出来ません
自分で取得したドメインにワードプレスをインストールする必要があります。
左の方にある「切り替え」ボタンで、自分のドメインが出てくるようなら、そちらにインストールしてください
もしも出てこない場合は、おそらくドメインの取得自体が出来ていないと思います
こちらの記事が、本来は2つ目の作り方ですが、かんたんセットアップを使わない方法なので、再度試してみてください!
https://hitodeblog.com/conoha-2blog
ヒトデさん、お返事ありがとうございました。
おっしゃる通り、ドメイン間違いでした。
おかげさまで無料ドメインにワードプレスをインストールすることができました。
ありがとうございました
それにしても、即座の指摘に、感心しきりでした。さすがです!
これから頑張っていきます。
はじめまして。ヒトデさんの記事を参考に、ブログを開設することができました。ありがとうございます。細かい設定等は後々していきたいと思っているので、引き続き参考にさせていただきます。
磯ひよ鳥さん
おめでとうございます! 応援してます!
ヒトデさんのお陰で初心者ながら無事にブログを開設できました。
これからの生活の楽しみが一つ増えました。
ありがとうございます!
US-Japan Lifehackerさん
よかったです! おめでとうございます!
ヒトデさん。いつも丁寧な記事をありがとうございます。今日やっとブログを立ち上げ、最低限の設定を終えることができました。記事を今から書いていき、1年後少しでも収益化し、自分の自信に繋げたいと思っています。これからもよろしくお願いします。
ミルクさん
応援してます!
ヒトデさん
はじめまして。今ヒトデさん記事を見ながらブログを作ってます。
ややこしいのですが…はてなブログで、ワードプレスでのブログの始め方を初心者が実際にやってみた体験記録?を書きたいのですが、
ヒトデさんのお名前とこちらのサイトのURLを記載してもよろしいでしょうか??
ご不快になられましたら申し訳ないです…。
ワードプレスのブログができましたら、Twitterでハッシュタグ付けさせていただきますね!
familyblogさん
全然問題無いですよ
むしろご紹介嬉しいです!
初めまして。マサと申します。
海外からConohaの申し込みをしております。
不慣れながら、初期設定を当ブログを見ながら進めてみた
のですが、つまずいてしまいました。
サイト管理→サイト設定 と進んでみても、「SSL有効化」
のボタンのような画面にならず、
私の画面は「Wordpress」という文字があるのみです。
これはWordpressの登録がまだ完了していないという事でしょうか。
であれば、右側に「+WordPress」という四角いボタンが
あるのですが、ここから入力必要でしょうか。
ちなみに海外からのアクセスですが、
SMS認証とカード決済は完了できたので、
単純に私の手順がこのサイト通りにしていなかった
ものと考えてますが、アドバイス頂けますと
大変ありがたいです。
宜しくお願い致します。
初めまして。マサと申します。
不慣れな中ブログ開設しようと思い、ヒトデさんの当サイトを
見ながら試行錯誤してましたが、つまづいてしまいまいた。
カード決済まで終え、SSL暗号化を待ってみたのですが、
サイト管理→サイト設定 と進んでも、“Wordpress”と
表示があるだけで空白のままです。
これはWordPressのインストールができていないという事
でしょうか。
確かに、「WordPressをインストールしました!」という
上記の画像は出てきませんでした。
SMS認証、カード決済は済んでると思うのですが…。
ご助言を頂けますと、大変ありがたいです!
宜しくお願い致します。
マサさん
SSL化が出来ない原因は、おそらくワードプレスをインストールする手順を間違えているからだと思われます。
おそらく、現在ははじめに自分で取得したドメインではなく
「~conohawing.com」というようなドメインに入れて無いでしょうか?
こちらはConohaが用意している無料ドメインなので、SSL化は出来ません。
自分で取得したドメインにインストールする必要があります。
もしかしたらドメイン自体取れてない可能性もありますので、その場合はこちらの手順を参考にしてください。
(2サイト目の記事ですが、基本的には同じです)
https://hitodeblog.com/conoha-2blog
ヒトデさん
いつもお世話になってます。
ブログ初心者で、まだ開設もしていないんですが
書きたいジャンルがいくつかあり、それぞれ別にブログを開設したいと思っているんですが、ConoHaWINGさんを利用すると仮定した場合、1つのドメインにつきいくらかを支払って複数ブログを運営していくイメージになるのでしょうか?
該当記事等書かれていたらすみません、よろしくお願いいたします。
よーさん
その通りですね
ただ、複数のブログをやる場合も、サーバーは1つしか必要ありません
ドメインだけ追加でいりますが、月々100円程度ですね
はじめまして。アクロと申します。
本日、この記事を参考にプログを立ち上げたのですが、ちょっと過程を間違えてしまったのか、データベース名やデータベースユーザー名などの設定を要求されました。
もともとあるやつのままでパスワードなどを入力したらプログ自体は作れたのですがこれは何か気を付けなければいけなかったのでしょうか?
アクロさん
ブログ自体がきちんと作成出来ているのなら問題無いかと!
はじめまして。
うみすけと申します。
わかりやすい記事のおかげで、ブログを開設する事ができました!
ありがとうございます。
これからも、たくさん参考にさせて頂きます!
うみすけさん
おめでとうございます!
応援しています~!
ヒトデさん、はじめまして。
PC苦手ながら、こちらのブログを見ながらWordpressをなんとか開設できました!
ありがとうございます!
こちらの「最低限の設定」の中にあるテーマの導入について質問です。
私はConoHaのWordpressかんたんセットアップを利用して、申込みの際にテーマを「Cocoon」に選択しました。
それで、Wordpressの管理画面の「外観」→「テーマ」を開くと、
インストール済のテーマとして「Cocoon」と「CocoonChild」があります。
この場合、これらの「有効化」ボタンをそれぞれ押せばいいのでしょうか?
あんねさん
「Cocoon Child」の方を有効化して頂ければOKです~!
はじめまして。私はITが苦手すぎて、自分ひとりでスマホにアプリをダウンロードさえしたことのない60代シニアです。
でもどうしてもワードプレスに挑戦したくてついに一念発起。
こちらのヒトデさんのサイトと首っ引きで、ついに昨日ブログを開設することができました!
サーバーは別のところをすでに契約してあったので、正確にはワードプレスをインストール後の作業の手順を参考にしました(ヒトデさんに貢献できず、すみません)
現在、④の最低限の設定まで滞りなく完了です。
ヒトデさんのブログは大変わかりやすく、私のような超アナログ人間でもサクサクと進めることができました。
こちらのブログに出会わなかったら、ワードプレスにチャレンジできなかったと思います。
そして改めて感じたのは、ブログは分からない箇所を何度も自分のペースで行きつ戻りつできる優れたツールだということです。もちろん人によりけりでしょうが、私はほかの媒体より落ち着いて作業に取り組めたと思っています。
Cocoonを適用したので、これからは記事を書きながら少しずつ機能面も手を加えて行けたらと思っています。
※Cocoonサイトに書かれているアナリティクス・サーチコンソールの設置方法が私には分かりにくくて、唯一難航した箇所です。この部分もヒトデさんの説明があれば断然分かりやすいと思います。
くるみさん
60代からワードプレスを立ち上げられたというのは、素晴らしいですね! 尊敬します!
よりわかりやすくしていきますね
これからのブログ運営を応援してます~
ヒトデさん初めまして!昨日こちらの記事を参考にConoha Wingに契約して、本記事の③Wordpressの完成 まで完了しました。1点質問なのですが、④の作業に移行したいのですが、ダッシュボードが表示されずに次に進むことができません。もし対応方法ご存じでしたらご教示頂くことは出来ますでしょうか?(アメリカ在住なのですが、関係はありますでしょうか?)お忙しいところ恐れ入りますが、宜しくお願い致します。
とっぽちゃんさん
海外からのアクセスの場合は設定を1つ変更する必要がありますね!
こちらの一番下の項目が当てはまると思います!
https://support.conoha.jp/w/wpsecurity/
ひとでさん!!
2週間ほど前に、ラインで
お名前ドットコムサーバーの独自ドメインでライブドアブログをやってるけど、ワードプレスでconoha wing使いたいんですーー、とご相談したものです。
やっとやっと、ワードプレスで作ったほうのサイトでもアドセンスがおりました。超うれしいです――――。
全部ヒトデさんのおかげです。
ほんとーーーーにありがとうございました。
とにかくうれしいので、いちばんにお礼の報告に伺いました。
そして、出版、おめでとうございます。早速買いに行きます!!
JUJUsさん
おめでとうございます~~~
本もありがとうございます!
とても分かりやすかったです!動画も見ました。ド初心者の質問ですみません(笑)WordPressのサイトを見るとパーソナルやプレミアムなど、様々なプランがありますが、こちらのサイトのやり方ですと、そのWordPressのプランはどうなるのでしょうか…?
さんかくさん
プランとかは無いですよ~
おそらくワードプレス.comと勘違いしていると思います。
こちら参考にしてみてください!
https://hitodeblog.com/org-com
はじめまして、あき☆らっとと申します。
ヒトデさんのブログやYoutubeを拝見し「これならできる!」と、奮闘しながらコノハ契約~WordPress導入を経てなんとかホームページを立ち上げることができました。
非常に丁寧な解説で助かりました。
知識はほぼ皆無ですがこれからも参考にさせていただきつつ、コツコツと育てて行きたいと思います。
ヒトデさんのハッシュタグ付きでtweetもさせていただきました!
あき☆らっとさん
おめでとうございます!
ブログの方も見させて頂きますね~
はじめまして ななきを申します。
支払いの件でチャージ希望だったのですが
時間的にチャージが間に合わず・・・
支払いのところで止まっていてそのままエラーが出てしまい
途方に暮れております
設定が支払いのところまで済んでいるのも分かりません
不躾ですがもし何かわかることがあれば助言お願いします。
ななきさん
支払いが完了してないのであれば、はじめからやり直したらOKですよ!
次に進めてないのであれば、完了していないと思います。(再度作成しようとすれば、チャージ残高等出ると思うので、わかると思います!)
どうしてもチャージ周りのことでわからない場合は、Conohaさんの方にお問い合わせお願いします。
まず認証制な事が抜け落ちていてあーダメだったのかと思っていた人です。
なので返信が遅れてしまい申し訳ありませんでした。
色々調べた結果簡単セットアップを使う場合はチャージ返済ができない事がわかり
思い切ってクレカを作ることにしました。
届くまで進める事ができないのですが
その間ヒトデさんのYouTubeを拝聴して
メモ書きとかしています。
これからもご活躍を影より応援しています。
返答ありがとうございました。
ヒトデ様
なんとか、コナハ様の契約から3ヶ月辺りで、
記事作成、公開まで辿り着けました。
ありがとうございました。
匿名さん
おめでとうございます!
ヒトデさん
このブログを見て無事にブログを始められました。
非常にわかりやすかったです。
アフィリエイト(A8ともしも)にも登録したのですが収益化するかは悩んでおりますが・・・。
twitterの方にも投稿させていただきました。
なんかアドバイスあればほしいとこですが次は画像に挑戦しようと思ってます。
はやりびとさん
応援してます~
ヒトデさん
初めまして。ヒトデさんのおかげで今まで何度やってもできなかったWordPressをやっと開設できました!本当に詳しく、わかりやすい解説をありがとうございます!!! やっとスタートラインに立てたので、これから頑張ります! 嬉しかったのでお礼まで
ににゃんさん
おめでとうございます!
ヒトデさん初めまして。
いつも楽しく拝見しております。
ヒトデ祭りに影響されて今回10年ぶりにブログを始めようと思いこちらのサイトで勉強させていただいています。
…が、conoHaに新規登録する最初の画面で
「予期せぬエラーです。しばらくお待ち下さい」
と出て早速つまづいてしまいました。
パスワード欄が赤くなっているのでパスワードの文字数を変えたのですが同じメッセージが出ます。メールアドレスを別のものに変えてみても同じでした。1時間待っても変わらず、無駄に「次へ」を試してみても変わらずです。
conoHaさんに問い合わせてみましたが返事がありません。
昨年末に不具合で「予期せぬエラー」が出たようですが、関係あるのでしょうか?
長々と申し訳ありません。
よろしくお願いいたします。
エリンギさん
Conoha側の不具合っぽいですね……!
お問い合わせからお返事来ると思います!
返信ありがとうございます。
やはり不具合っぽいでしょうか…
その後ConoHaさんからのお返事が来ましたが、
「Cookie削除、他デバイス、他ブラウザで」との内容で全て試した後でしたので再度ConoHaさんに問い合わせを送りました。
記事本文を作りながらお返事を待とうと思います。
ヒトデさんお忙しい中ありがとうございました!
ヒトデさん
はじめまして!ヒトデさんのブログを見ながらConohaWINGで1年契約を申込しました!
ところが決済情報まで入力して手続きは完了したのですが、インストールができずに「失敗しました。予期せぬエラーが発生しました。」という表示が出ました。
何が原因と考えられますでしょうか?パソコンの知識があまりないので大変恐縮ですが、教えていただけると幸いです・・・。
ヒロさん
すいません、予期せぬエラーとのことなので、Conohaさん側にお問い合わせ頂けますと助かります!
料金もお支払い済とのことなので、100%対応して頂けます!
はじめまして。
ブログの始め方について色々調べていたら、マナブログさんをきっかけに、ヒトデさんのブログとYouTubeに出会いました。こちらを参考にさせていただきながら本日ConoHaで契約し、ワードプレスのブログを開設出来ました!
1日で最低限の設定まで完了出来たのも、ヒトデさんのわかりやすい説明のおかげです^^
本当にありがとうございます!
これからブログライフを楽しみたいと思います!
ひまわりさん
おめでとうございます!応援してます!
ヒトデさん
はじめまして!動画をみさせてもらいながら、コノハでワードプレス開始させていただきました。質問なのですが、サイトURLを変更したい場合はどのようにすればいいですか?うっかり個人情報を入れてしまい焦っております。。
かぴばらさん
残念ながらURL(ドメイン)は変更できません……
そのため、その場合はドメインを取りなおして、再度ワードプレスをインストールするひつようがあります……!
返信ありがとうございます!
そうなんですね、、、
コノハも一度解約する必要がありますか?
カピバラさん
いえ、Conohaのサーバーは以前契約したものをそのまま使えます
なので、追加で必要なお金はドメイン代(年間1000円程度)だけになります!
ご親切にありがとうございました!
やってみます。
こんばんは。サイトいろいろ見て回って、ここに辿り着きました。一番参考になります。
自分はパソコンを新しく買いました。
普通の会社員ですがチャレンジしてみたいと思います。
文章を書くのは好きです。
ワードプレス登録のブログ・動画、わかりやすいです。
ありがとうございます。
設置が終わったら着手します。がんばります。
あと、「ヒトデ」っていいですね。イメージキャラが。
それでは。
たま&プラスさん
ありがとうございます! お互いがんばっていきましょー!
ブログを開設しましたが、どんな記事をかけばいいでしょうか?
アンパンさん
当サイトに該当記事がいくつかあるので、是非トップページから順番に読み進めていってください~
はじめまして。こちらのサイトを拝見しブログのサイトを無事立ち上げる事ができました。記事はこれからですがここのサイトでしっかりと学んで頑張ります!
kazuさん
おめでとうございます!
応援してます!
はじめまして、ヒトデブログさんのサイトからCONOHAでwordpressブログを開設しようとしたのですが、独自SSLの画面を確認したら.conohawingのものしか表示されていない状態が続いてしまいました。お手数おかけしますがこの場合の対応をご教示いただけませんか。
ただおさん
「切り替え」ボタンから取得したドメインを表示できないでしょうか?
どうしても無理な場合はConohaさんにお問い合わせをすると解決するかもです
こんにちは。
YouTubeとブログを見ながら先日ブログを立ち上げる事が出来ました。ヒトデさんのブログを参考に最初の記事を書かせていただきました。
こちらのページのQ&Aにあるように検索しても自分のブログが表示されないの不安でしたが解決しました!
ヒトデさんの動画や記事で勉強しながらコツコツと続けていきます!
おめでとうございます! 応援してます!
めだか系のYouTubeを配信しているのですがブログの始めてみようと思いワードプレスでの設定等を始めてみました!
YouTubeもブログも毎日ヘビーローテーションで見ています!
まだまだ始めたばかりですがプライバシーポリシーなどの設定は出来ていません。そのあたりを説明している動画等がございましたら教えてやってください。
rakumedaka.com
作りたてですが指摘箇所等があれば教えてください!
楽めだかさん
応援してます~
プライバシーポリシーに関しては、最近のテーマだとデフォルトで入ってるので、あとはそこに自分の情報入れるだけでほとんど問題無いですよ
はじめまして。
リベ大チャンネルをきっかけに、ヒトデさんのブログとYouTubeで勉強しながらConoHaで契約し、今、ブログ設定を始めました。
が、いきなりワードープレスにログインできず、困っていたらこちらのQ&Aで「海外アクセス制限」の項目を見つけまして、無事解決しました。ありがとうございます!
そして、次なるワードプレスにログインできないトラブルに見舞われています。
ワードプレスログイン画面に「サイト所有者のエラー:サイトキーのドメインが無効です」と出ています。
プラグインの「Invisible reCaptcha」をインストールし有効化して、サイトキー、シークレットキーなど設定したのですが、やり方が間違っていたのでしょうか?
お知恵を拝借できますでしょうか?
よろしくお願いいたします。
Hiroさん
おそらくドメイン名(URL)を間違えてしまったのだと思います
https://www.google.com/recaptcha/about/
こちらからログインして、サイト名が正しいか確認して修正してみてください!
解決しました!
ドメイン名の入力間違いしていました(^^;
凡ミスです…貴重なお時間を頂きまして申し訳ありませんでした。ありがとうございました(__)
hitode様
はじめまして、昭和生まれのコーチTと申します。ブログを拝見しながらワードプレスでブログ解説することが出来ました。ありがとうございます。
感謝いたします。YouTubeも参考にさせていただきながらやっていきたいと思います。
これからも何かとお世話になるかもしれませんがよろしくお願いします。
おめでとうございます!
気軽に質問等してください~
明けましておめでとうございます。
はじめまして、
貴サイトの手順どうりで簡単にワードプレスが作成できました。
ありがとうございます。
セキュリティや運用などまだわからないことだらけなのですが、今後、学んでいきたいと思っています。
よろしくお願いします。
りゅけいさん
おめでとうございます! 応援してます!
hitode様
いつもブログを読んで勉強させていただいてます。
WordPressをセットアップしたいのですが、簡単セットアップの画面で「次へ」をクリックすると「予期せぬエラーが発生しました」と出て、何度やっても次へ進めません。
どうしたら良いのでしょうか?
パンダさん
年始にエラーがあったようです!
現在は回復したようです~!
はじめまして、
手順通りにConohaのアカウント作成が完了し、
その後「プラン選択」のページに遷移し、
必要な情報を入力し、「次へ」を押下したところ、
左下に「予期せぬエラー」というポップアップが出て先にすすめませんでした。
内容については不備がないのですが
どうやら「ConoHaコントロールパネル」のページの動作に不具合があるようにみえます。
https://manage.conoha.jp/SharedHostingWizard/Create
よしさん
どうやら年始にちょっとエラーがあったみたいです! 現在は回復したようです~!
hitodeさんはじめまして
このブログを見てConoHaでブログを始めようとしているのですがプラン選択画面で入力してから「次へ」を押すとエラーと表示されて読み込み画面から進めません。
どのように対処すればよいでしょうか?
しみたかさん
年始に少しエラーが多かったみたいです
何度かトライするといけるみたいです……!
ヒトデさん。
はじめまして。ケンジと申します。
全くの初心者でしたが、ここのブログを読み進めながら開設することができました。
ありがとうございました。
まだ開設しただけということで設定もまだ何もしていない状況ですが、一つずつ勉強しながら読んでもらえる記事を投稿していけたらと思います。
ケンジさん
開設おめでとうございます!
応援してます!
ヒトデさんのブログのおかげで無事開設出来ました。ありがとうございます。
ヒロさん
おめでとうございます!
hitode様
初めまして。ブログを見ながら私もブログを開始しようとしているものです。
このブログを見て手順③の」WordPressをインストールするところまでは出来たのですが、次の手順④でログイン画面でユーザー名を忘れてしまい、ユーザー名を思い出そうとして何回か入力を試みたところ、
”Forbidden You don’t have permission to access resorce.”
とでてしまいました。この場合、どのようにしたらよろしいでしょうか?
osamuさん
パスワードにロックがかかった状態ですね! こちらで解決すると思います!
https://hitodeblog.com/conoha-forbidden
ヒトデさん、いつも有益な情報発信ありがとうございます。
1.手順②-④で新規ドメインを決め契約手続きを進める
2.コノハ契約完了後【サーバー管理】→【ドメイン】ページに②-④で設定したドメインがなく、代わりに②-④.conohawing.comのドメインがある
3.https://support.conoha.jp/w/adddomain/ に従い希望の(②-④)ドメイン取得
4.https://support.conoha.jp/w/adddomain/ に従いワードプレスをインストール
5.②-④.conohawing.comドメインではワードプレスにログインできるが、②-④ドメインではログインできないという状況です
過去のコメントやコノハのヘルプ、グーグルサーチで解決法を探しましたが解決に至らず、コメントさせていただきました。
なにかヒントがあればよろしくお願いします。
しゅうへいさん
う~ん、なんでしょう
Conohaのサポートにそのまま聞いて頂くのが最も解決に近いと思います!
おかげさまでConoHaWINGにこちらのページから登録し、ワードプレスでブログを始める設定が出来ました!ありがとうございます。
一つお聞きしたいのですが、もしワードプレスの設定をした今のPC(MAC)を初期化して一から始めると、ワードプレスに接続した際にも今までの設定はリセットされてしまうのでしょうか?
それとも再度ログインすればその設定から始められるのでしょうか?
初歩的な質問かもしれませんが、教えて頂けるとありがたいです。
北のブライアントさん
問題無くそのまま使えますよ
例えば他にも別のPCだったり、漫画喫茶のPCだったり、いろいろなところからログインが可能です
ありがとうございます!
リベ大学長のyoutubeからヒトデブログさんにたどり着きました。今後も勉強させてもらいます
ヒトデさん初めまして。ヒトデさんのブログをみてブログ作成をした者です。2週間は普通にブログができていたのですがこないだ自分のブログを開こうとしたときに「IPアドレスがありません」というメッセージが表記されてブログのページに行けなくなってしまいました。ドメイン情報認証が行われていないことが原因と考えメールフォルダ(迷惑メールを含めた)すべてをみてもドメイン関連のメールが届いていないため困っています。もしかすると登録したメールアドレスが間違って打ってしまったのかなと不安に思っています。どうすればよいでしょうか?よろしくお願いします。
イナカモノさん
おそらくドメイン情報の入力の際に、住所の入力等をミスっていると思います。
修正すれば再度表示されますのでご安心ください
よくわからなければConohaにお問い合わせをしてみてください~!
ヒトデさんのブログを読みながら、わけわからん状態でワードプレスでブログを作って今年でちょうど2年。なんとか続いています。新しくなったグーグルアナリティクスの最新情報とっても助かりました。ありがとうございます。
ユキさん
良かったです~
ブログもYoutubeも分かりやすくて助かりました!
ありがとうございました!!!
barbloさん
良かったです~
初めましてヒトデさん!
営業車の中でいつもYouTube聞いてます。
そして今日からブログをはじめようと思います。
セミリタイアを目指し、副業の一つとして、しっかり
収益化出来るようがんばります。
きっかけを与えてくださり本当に感謝しています。
結果が出たらまた報告させていただきます。
ConoHaさんのキャンペーンの期間ですが、
タイトルが11/13までで、本文が11/6までとなっております。
どちらかが間違いではないでしょうか?
ご確認よろしくお願い致します。
まるさん
ご指摘ありがとうございます。
修正しておきます!
はじめまして、こんにちわ。
ワードプレスを使うにあたり過去にエックスサーバーを使用していました。
しかし、ConoHa WINGの方がトータルでお得というヒトデでんのアドバイスに従い、ConoHa WINGと契約しました。
今後はどんどんブログを書いていきますので、何か困ったときにアドバイスが頂ければ幸いです。
また、ConoHa WINGと契約する上にあたり500円のクーポンも活用させていただきました。ありがとうございます。
気軽に聞いてください~!
はじめまして!
いつもYouTube拝見しています。
初めてWordPressでブログを開設したのですが、
本当に30分以内で開設できました!
ありがとうございます!
さっそく「好き」や「価値観」が共有できる仲間をみつけられるよう頑張りたいと思います。
おめでとうございます!
がんばっていきましょー!
ヒトデさん
はじめまして。Youtubeから始まり、こちらのブログを拝見しながらConoHaでWordPressでブログスタートしました。A8ファンブログで細々と書いていたものも移行し、これからは勉強しながら積極的にブログ更新していこうと思います!これからも参考にさせていただきます。
ありがとうございます!
がんばっていきましょー!
ヒトデさん
はじめまして。子育て中専業主婦です。両学長のYouTubeを通じてヒトデブログを知りました。コノハサーバー、ワールドプレス でブログを見たその日にブログ開設することができました。専門知識がなくても理解できるように工夫されていてとてもわかりやすいです。次々わからないことが出てきますが、毎日いろいろなコンテンツを見て勉強するのが楽しいです。本当に感謝しています。
素晴らしいですね!
応援してます!
hitodeさん。
全く無知の私でも、ブログを拝見しながら何とか公開できました。まだまだ不安だらけですが、楽しみながら書き続けたいと思います。
ありがとうございました。
応援してますー!
hitodeさん。
全く無知の私でも、ブログを拝見しながら何とか公開までたどり着けました。
まだまだ不安だらけですが、書き続けたいと思います。
ありがとうございました。
おめでとうございます!応援してます!
先日この手順を見ながらそのままConoHa WINGにブログを開設しました。500円クーポン助かります。
ブログを始めたからこそ分かる、ここのお宝感(笑)。
悩んでる事にピッタリ記事があった時は涙が出そうになります。ABCオンライン検討中です♪
よかったです! 応援してます~
Hitodeさん、初めまして。ConoHaでブログを立ち上げました。当初、無料ブログサービスの利用を考えていましたが、こちらを参考にさせていただきました。記事の内容がめちゃくちゃわかりやすいです。おかげで立ち上げもスムーズに行うことが出来ましたし、いろんな疑問も解消されつつあります。ありがとうございました!
とにかく記事を増やしつつ、改良していこうと思います。
良かったです! 応援してます~
ヒトデさん、分かり易い動画有難う御座います。
早速、動画の通りに申し込み完了しました。
教えて頂きたい事があります
サイトURLはHello World!!が確認できたのですが
管理画面URLは以下のようにアクセス不可の表示が出ます
Forbidden
You don’t have permission to access this resource.
この場合は、何が問題なのでしょうか?
初歩的な質問ですみません。
お願い致します
海外からのログインでは無いでしょうか?
また、こちらが参考になるかもです
https://hitodeblog.com/conoha-forbidden
ヒトデ様
携帯よりコノハに登録しましたが、最後の申し込み画面でぐるぐるしてしまい、ワールドプレスの設定画面が出てきませんでした。
パソコンからコノハにアクセスしてサイト管理ボタンを押すとアプリケーションのインストールと出てきます。
これは登録すればいいのでしょうか?
メールアドレスの入力欄がありますが、どのアドレスですか?
データベース欄はいじらなくていいのでしょうか?
よろしくお願い致します。
>これは登録すればいいのでしょうか?
そうですね!
>メールアドレスの入力欄がありますが、どのアドレスですか?
>データベース欄はいじらなくていいのでしょうか?
記事の内容と同じだと思いますー
ヒトデさん、はじめまして。
conohaブログを利用しています。conohaのサイトのサイト設定のページで作ったURLでサイトに飛べない状態になっています。原因がわからないのですがどのようにすればいいですか。
Conohaのお問合せから問い合わせしてみてくださいー!
はじめまして。にあと申します。このサイトを見ながらブログを作ったのですが、Googleサーチコンソールに登録しても自分のブログが検索で出てきません。サーチコンソールを開くとサマリという画面で私のブログのアドレスは表示されるので、ちゃんとできていると思うのですが、他に考えられる原因はありますか?ちなみにスマホでやっています。
検索で出てくるまでには時間がかかるので、それで正常になりますー!
誤字がありました
目次の「手順②Woredpressかんたんセットアップをする」
「word」の単語が「wored」になっています。
誤字報告ありがとうございます。
修正させて頂きました!
ヒトデコメント失礼します!
無料はてなブログ運用してます。
ワードプレス移行する為はてなproに切り替えるつもりです。
ヒトデさんのワードプレス開設法で一通り開設は終えました。
ワードプレス移行法拝見しましたが、
お名前.comで、はてなpro運用してる方向けとあります。
ワードプレス開設法でconohaで独自ドメイン取得してしまってます。
この場合ヒトデさんの移行法だと話変わってきますか?
masaさん
hitodeblogの移行記事は、はてなproで使っているドメインをそのままワードプレスで使う方法です
そのため、Conohaで利用した独自ドメインは使いません~
hitodeさん、こんにちわ
conohaサーバーでブログを始めたのですが、
情報認証のメールが来ずほかっておたらブログのページにアクセスできなくなってしまいました。
conohaで情報認証のメールを受け取るにはどうすればいいですか?
uiさん
Conohaの方にお問合せをすると再送してもらえると思います!
ヒトデさん
はじめまして!
こちらの記事を見て、初めて自分でブログを開設しました。
本当に分かりやすく丁寧に書いてくださっているおかげで、半日程度で完成しました!
まだ記事は1本しか書けていないですが、いつかヒトデさんにも見てもらえるようなサイトに育てていきたいです(^ ^)
本当にありがとうございました!
ぱんだまんさん
おめでとうございます。応援してます!
ヒトデさんへ
こちらのブログを参考にし、お世話になっております。
昨日こちらのページを通じてブログを無事立ち上げることができました。今はサイト作りに邁進してます。
そこでなのですが2点ほど質問がございます。
1つ目はブログ名のロゴについてです。
ネットで調べてみると色々フリー作成サイトなるものがありますが、ヒトデさんのページTOPにあるロゴもどこかのサイトで作られたものなのでしょうか?それともアニメーターさんに依頼されたものなのでしょうか?
ココナラではアイコンを作成可能とあるのですが…。私の場合、カタカナ文字のサイト名なのでいいところがないかと探しています。
2つ目は記事を投稿するまでにやっておくべきサイト作りについてです。
サチコ、アナリスティック、セキュリティプラグイン導入などは大体できており、あとは必須なのはプライバシーポリシー・免責事項や問い合わせ欄設置があるかと理解してます。
サイトの見やすさ利便性など完成度突き詰めると、なかなか記事投稿の段階にいけないと思ってます。
どこま区切りをつけて進めたらいいのか分からないのですが、そこで必要最低限、記事投稿の前までに他にやっておくべきテクニカルなことはございますか?
1:僕はイラストレーターさんにお金を払って依頼しています。
「ココナラ」等で調べると、色々な方が募集していておすすめです
2:今書いてあるようなことがやってあるなら、もう充分だと思います。
ある程度で留めて、早く記事を書きだした方がいいですね!
ヒトデさん、こんにちは。いつも有益な情報をありがとうございます。
昨日からこちらのブログ経由でサーバーの申し込みをしています。VPNを使わず行っていましたが認証コードが受信されず海外住所も登録されずでFAQ等も検索しましたが海外在住者向けのものはなく…結局2日がかりでロックされました。サポートは電話もチャットも日本の休日とのことで利用できずです。
私たちのように外資で解雇され渡航制限で日本に帰国できない同じ境遇に人たちはヒトデさんの発信に触発される人も多いのでは無いかと思います。わたしもアラ還で頑張ろうとしています。
もし出来ましたらヒトデさんの方からもサーバー会社の方に〝海外在住者向けの情報提供の促進〟を改善提案していただけたら嬉しいです。海外在住者契約については企業として問題点もあるかとは思いますが、在住者にとって日本のサーバーはひとつの希望ですもあります。あとに続く人のためになると思うので可能でしたら是非ご検討ください。どうぞよろしくお願いします。
くろまめさん
ご丁寧にありがとうございます。
ご提案しておきます。
よくここ開いて読んでますw いつもありがとう
隊長
ありがとうw
ヒトデさん
1年以上前にブログを拝見し、開設したものです。とても丁寧な内容のブログをありがとうございます、とても参考になります。
質問がありメッセージさせていただきました。
パーマリンクの設定についてです。
開設時、「mixhostを使ったブログの作り方!サイト開設方法を1から超わかりやすく説明する!」を参考に開設しました。
その解説では、「カスタム構造」にチェックする、という説明でした。
「WordPress(ワードプレス)ブログの始め方を超わかりやすく解説!【初心者でもOK!】」の説明では、「投稿名」にチェックを入れ、下のカスタム構造の部分に「/%postname%/」と入ればOKとのことでした。
現状どちらの方が最適かご教示頂けますと幸いです。
uheyさん
同じ結果になるので、どちらでも大丈夫です!
ヒトデさん、質問です。
映画ブログ、ゲーム紹介ブログをやろう思います。
基本的な事ですが、
写真など勝手に使っていいでしょうか?
商品の宣伝にもなるので、NGにはならないと思うのですが。。。。
zakさん
公式からの引用なら問題無いかと!
個人ブログや、出典不明の画像は使わないようにご注意を!
ヒトデさん
返信ありがとうございます。
参考になりました!!
ヒトデさん、はじめまして。
登録の時、
「お客様情報入力」で
「氏名」は本名 か、クレジットカードの名前と一致してないといけませんか?
全くの別人とか、でたらめな名前でも登録できちゃいますか?
本名を登録するのは、少し抵抗あって。。。。
zakさん
これは原則として本名じゃないとNGですね
表に漏れる事は無いので、是非本名で登録してください~
hitode99 さん、返信ありがとうございます。
> これは原則として本名じゃないとNGですね
> 表に漏れる事は無いので、是非本名で登録してください~
ですよね!!
本名で登録します!!
ヒトデさん
初めまして。ともと申します。
記事を読みながらワードプレスの立上げができました。
すごくわかりやすくとてもスムーズに開設できました。
ありがとうございました。
あと#hitodeblogでつぶやいておきました。
#hitodeblog ブログ仲間探せたり、うまい人のを参考にできるのでとてもありがたいです。
どうぞよろしくお願いします。
ともさん
ありがとうございます!
是非交流等してください~
ヒトデさん
こんにちは。
ヒトデさんのブログを見てワードプレスでブログを開始させていただきました。
すごく記事が分かりやすく、スムーズに立ち上げできました!
ありがとうございました!!
UNCHIKUNさん
良かったです~!
応援してます!
Hitodeさん
こんにちは。Hitodeさんのブログを見てワードプレスでブログを開始させていただきました☺7/1から産休に入ったので楽しく更新をしていければと考えております。ありがとうございました。
ぱやちさん
応援してます~
hitodeさん
初めまして!
WordPressを始めるときは、hitodeさんのブログを参考にしようと温めて、本日やっとWordPressでブログ開設しました。
と~ってもわかりやすくて、ババの私でもスムーズにできました。ありがとうございます。
まだまだ、これからなので また参考にさせていただきます!
mirisyoさん
良かったです~! 開設おめでとうございます!
ヒトデさん、
いつもブログ、youtubeも全部拝見させていただいています。
このサイトをみて、ConohaWingでワードプレスサイトを始めました。SSLの部分で教えてください。
>独自SSLの設定なんですが、これも放置しておくと勝手にやってくれます
⇒このとおり設定をし、問題なくhttpsから始まるサイトでサイト自体は表示されています。
しかし、ワードプレスのダッシュボード上で
「HTTPSをサイトの一部でしか使用していません」
と警告が出ています。
その警告部分に「サイトアドレスを更新」というリンクがあり
リンクを押すと一般設定の画面にうつるのですが
WordPress アドレス (URL)
サイトアドレス (URL)
ともに、「http://」から始まるURLになっています。
この部分を単純にhttps://と直接編集するだけでOKでしょうか?
以前、別のワードプレスサイトで
この部分をいじってデータが飛んでしまったことがあり、
変更の方法があっているか教えてほしいです。
お忙しいとは思いますが
ご返信お待ちしております。
すいません、上記コメントをしたものです。
サイト管理>サイト設定>SSL有効化を押したら
解決しました。
サイト管理>サイト設定
の後に自分のURLをクリックして、SSL有効化ボタンを表示させるとことが出来ていませんでした。
お騒がせしました。
これからも応援しています。
tsenさん
解決してよかったですー
はじめまして!たけしです!
hitodeさんや両学長やもふもふ不動産さんのYouTube見ていて 自分も何かGIVEできること発信したくなりました!
自分の性格からしてブログがいいなと思って hitodeさんのブログ見ながらワードプレスの設定しましたが、
わかりやすくて 最新の情報にも更新もされてて 設定とか苦手な自分でもすんなりできましたww
相手(読者)の立場で考えて作れるの すごいですね!
自分もhitodeさんみたいに わかりやすくて見やすいブログを作っていけるようにがんばります!!
(まだ何書こうか決まってませんけど・・・ww)
たけしさん
ありがとうございます! 応援してます!
ヒトデさん、初めまして。
ユウキと申します。
ブログを拝見しました。
カード決済が終わったのですが、ドメイン認証のメールが来ず、ワードプレスのインストール画面もでてきませんでした。
明日conohaに問い合わせてみますが、解決できない場合は自力で設定するしか方法がないかもしれませんがワードプレスの設定をするのは大変でしょうか。
ドメイン取得やsslなどをやったことがないので少し懸念しております。
引き続きよろしくお願い致します。
ユウキさん
お問合せでまず間違いなく解決しますよー!
自分でやる場合も難しくはないですー!
昨日の夜にログインできないとメールした者です。
テンパっててお騒がせしました。
ヒトデさんの動画、ブログを拝見しConoHaからWordPressを購入しました。割引クーポンもありがとうございました。
ログインですが、通常のログイン画面では入れず、メアドも登録されていませんとなります。URLに自分のドメイン名と/wp-login/phpと入れないと自分が入れるログイン画面になりません…
この方法で入れたのでよかったです。お騒がせしました
グッちゃんさん
たぶん「ワードプレス.com」の方にログインしようとしてたのだと思います。
記載しているログインURLが正しい方法です~
開設までできたのですが、何故かWORD PRESSにログインできません…
時間をおいたらできるようになるのでしょうか(TT)
こんにちは!このブログの通りに支払いまで終えて、サーバーが出来上がる画面まできましたが、サイト管理のところにも自分のサイトはでてきません。。ドメインをクリックすると「ドメイン新規追加」するかしないかという画面がでてきました。追加して、ドメインはとったのですが、サイト管理にはなにもでてきません。どうしたらいいでしょうか??
TTさん
そこまで言って出てこないのはおかしいですね……。ConoHaのサポートにご連絡してみて頂いてよろしいでしょうか?
https://help.conoha.jp/app/ask/?_ga=2.5927283.1713639745.1591261147-746316576.1590776066
こちらを見て、WordPressを始めました!
わかりやすく、すぐできました!
ありがとうございます!!
よかったですー!
やり直したら出来ました。ありがとうございます。
たさん
あ、よかったです!
初めまして!
YouTube見て、ヒトデさんのブログにたどり着きました。
パソコンを購入、いざ、ブログを始めようとしたら、ワードプレスのインストール、、、
やり方が、、、
初心者にもわかる、、、と書いてあるサイトでもうまく出来ず、半泣きになってました。
もう無理かも❓と思ってたところ、ヒトデさんのブログを見てしたら、簡単に出来ましたー。
さすがです。
ヒトデさんに恩返しが出来るよう、頑張ってみます。
ヤマネコさん
おおー! 良かったですー!
ヒトデさんはじめまして。たさんと申します。ブログ参照しました。ありがとうございます。順にクレジット登録ところまで来て申し込みをしたのですが、ドメイン認証のメールも来なくて、wordpress インストールも画面も出ませんでえした。conoHaにログインしてますが、ご利用のサーバーはありませんと表示されます。論外かもしれなしんですが、どこか間違えたのかわかりませんでした、すみません。どうしたらいいか教えてください。
たさん
お支払いまで出来ていますでしょうか?
お支払いしてるのにログイン出来てないとなると問題なので、ConoHaにお問合せしてみてください~
https://help.conoha.jp/app/ask/?_ga=2.5927283.1713639745.1591261147-746316576.1590776066
ヒトデさん、はじめまして
れいと申します。
少し前からブログをしたいと思い、始め方を調べていたらヒトデさんのブログにたどり着きました。
こちらのページを見ながら始めてwordpressブログを立ち上げました。
とても役に立ちました。ありがとうごさいます。
これから、楽しみながらブログをやっていきたいと思います。
れいさん
おめでとうございます!
応援してます~!
こんにちは!
こちらのブログを拝見して、手順通りにやって、多分登録できたのだと思います。
こういうPC系は超絶疎いので、お恥ずかしいですがヒトデさんのブログを何回も読んでも、正直3割くらいしか理解できていません涙
質問なのですが、ワードプレスを登録したあとの ブログを初めて投稿する手順ややり方を書いた記事はありますか?一通り探したのですが、見つけられませんでした。
もしそういった記事があればとても助かるので、教えてください!よろしくお願いします!
みいさん
記事の書き方(操作方法)みたいな記事は残念ながらまだ無いので、これから用意しますね!
今月中にはアップさせて頂きます!
Hitodeさん、
はじめまして。クロシバのトシです。
いつも有益な情報の発信ありがとうございます。
HitodeBlogを参考にConohaサーバーを申し込みWordpressの設定を試みたのですが、つまづいています。
1.ドメイン取得の際にタイプミスがあり、正しいドメインを取得し、二つのドメインが稼働中
2.2つ目の新しいドメイン取得の際に、上の記事のステップ④のドメインをサーバーに設定するがでてこない
3.サイト管理からアプリケーションのインストールを選択するとconohawing.comが追加されたURLしか表示されない
質問:正しく取得したドメインをサーバーに設定し、そちらにWordpressをインストールする仕方がわかれば教えていただけますでしょうか?よろしくお願いします。
クロシバのトシさん
この手順だと如何でしょうか!
まずはこちらで取得したドメインを見つけて
https://support.conoha.jp/w/adddomain/
その後の手順はこちらです
https://support.conoha.jp/w/wpinstall/
Hitodeさん、
ありがとうございます!ドメイン追加で、しっかりと取得したドメインを追加することができ、その後無事WPインストールできました。
おぉ!
ちょうどXサーバーが来月までの契約だからコノハに乗り換えようかと思います!
よかったまだ更新していなくて〜
もうお引越しはしないと思うけどこれでリダイレクトに2度と失敗はしまいw
近頃トライし過ぎなわたくしからは以上です。
耳ぷるWさん
わざわざ移行する程では無いかもですが、非常に良いサーバーですよ~!
ヒトデさん、初めまして。
トラボンと申します。以前からサイトやYouTubeなどを拝見しながら興味がありこの度ブログを開設もスムーズにできました。とても参考になりました。
worldpressでの投稿を頑張っていこうと思います。
これからもどんどん勉強していこうと思います。よろしくお願いします。
トラボンさん
応援してます~!
ヒトデさん、はじめまして。
過去に無料ブログを利用したことはありますが、Wordpressを始めてみようと思っています。
ConoHa WINGのサイトを見たのですが、独自ドメインが1つだけ、無料で始められることはわかりました。
2つ以上のサイトを運営する場合、独自ドメインを複数持つことになりますよね。
2つ目、3つ目の独自ドメインをConoHa WINGで取得するときの料金を探したのですが、明確に「○○○円」との表記は見当たりませんでした。
複数の独自ドメインを取得する方法について、教えていただけないでしょうか?
2つ目以降は有料になります
料金については、ドメインによって変わってきます。
一般的には年間で1000~2000円程度が多いですね
手順はこちらのページが参考になると思います
https://www.conoha.jp/wing/domain/
ヒトデ先生
ABCスペースに入会しました。今後ともよろしくお願いします。
週末にはツイッターを始められるよう準備します。その時に私のブログをご覧いただければ幸いです。
敬称は「先生」でよろしいでしょうか?ほとんど知らないブログについて習うため、このような敬称を用いています。
敬称は何でもいいですよw
よろしくお願いします!
初めまして。アキラと申します。
今回、ヒトデさんのYouTubeを見てブログを作ったのですが、ログイン画面でIDとPWを入力しても404 Not Foundと出ました。
色々調べて試してみたのですが、解決しませんでした。
何か方法おわかりでしょうか?
海外ログイン等では無いでしょうか?
記事の良くある質問のところ見ても未解決でしょうか?
初めまして!
もふさんの動画で知り、拝見しております!
画像もたっぷりでとても助かります!
ちょっとお伺いしたいのですが
500円引き適用はどこでされますでしょうか。
何度か手順通りやり直したり、こちらのURLから
ノンストップで他のページを開かずにやったり
してみたのですが、適用されず…。
順番的には申し込みを押す、の後に
ヒトデ君の「500円引きの金額が表示されてるよ!」
とのことだったので、もしかして申し込みの後に表示されるかな?と思って押してみたら
やっぱりそのまま決済されちゃったみたいで…(´・ω・)
私のミスならよいのですが。。念のため、
ご確認いただけると嬉しいです…!^^
失礼いたしました。
基本的に他に同様の報告は上がっていないので、コノハのお問合せの方に、この記事のURL付きでお問合せして頂いてもよろしいでしょうか?
Hitodeさん
超絶分かりやすいブログの始め方、すごい参考になります。
1点して質問があって、海外のクレジットカードをConoHaに登録しようとすると「Internal Server」なんとかという形で登録できないのですが、これって登録可能なのは日本のクレジットカードだけなんでしょうか>
Maddaさん
残念ながら日本のクレカのみっぽいです~~!
ヒトデさんこんにちは。
以前こちらのブログを参考にさせて頂いて、初心者の私でもブログを作ることが出来ました。本当に本当に感謝しています。
現在エックスサーバーを契約しているのですが、新しいものに契約し直した方が良いのでしょうか・・・
この度、自身のブログが「保護されていない通信」と表示されてしまったので、作ったときの課程を見直そうかと思ったのですが、記事の内容が変わってしまっていたのでうろたえています・・・!
こてろうさん
失礼いたしました。元の記事はこちらにございます!
https://hitodeblog.com/xserver-start
新しい物に契約しなおす必要は無いと思いますー!
ご返信ありがとうございます。安心しました!
URL保存しておきます!
ありがとうございます、安心しました!
URL保存しておきます!
ヒトデさん、はじめまして。
このページに答えが見当たらなかったのでこちらから質問しました。
conohaWINGの契約期間についてです。
1年契約を選択した場合は、申し込んだその日から1年なのか、それとも申し込んだ月の月末までが有効期間なのかどちらなのでしょうか。
後者の場合だと、4月中に申し込んだ場合は申し込み日が4/1だろうが4/20だろうが、1年後の4月末日で期間終了ということでしょうか。
先ほどリンクからconohaWINGの申し込みしようとしたのですが、個人情報の入力ページから先へ進むことができず、申し込みができない状態です(T_T)
下の方にあるプライバシーポリシーとかのリンクもきちんと見てから「次へ」を押してるんですけどね~(エラーメッセージが出るわけでもなく、ページがなんの反応もしないんです)
これについてはサポートに問い合わせ中です。
その通りです。1年後の4月末で終了となります
ひとで様
おかげさまで、ワードプレスでブログが開設できました。
ブログの通りに進めれば、大丈夫でした。
ありがとうございます。
1つ質問があります。
「注意:登録メールアドレスに届く「ドメイン情報認証」を忘れずに!」
とあるのですが、こちらのメールが届きません。
ホームページを色々と探してみたのですが、手詰まりになってしまいました。
この場合、どうすればよろしいでしょうか?
教えていただけないでしょうか?
よろしくお願い致します。
kojikiさん
迷惑メール等は来てないでしょうか?
また、過去に同様のサービスを利用したことがあると届かない事もあるそうです。
不安な場合はこちらのサポートに聞いてみてくださいー!
https://help.conoha.jp/app/ask/?_ga=2.128926603.600088675.1587289543-1533015272.1585378346&_gac=1.52868186.1587491092.Cj0KCQjws_r0BRCwARIsAMxfDRhzYlvOVZD4Cz1k-nX–iKqtFpt-1rlpkUNSFV_GS26R6p__4GMfiUaAvjbEALw_wcB
返信ありがとうございます。
迷惑メールにも来ていなかったので、サポートに問い合わせをしてみました。
お名前.comで認証登録済みだったみたいです。
お手数をお掛けしました。
お忙しい中、アドバイスをありがとうございました。
ヒトデ様
ドメイン契約ですが無料独自ドメインではなく初期のドメインで進めてしまい、独自SSLではなく共有SSLになってしまいましたが、対して問題はないでしょうか?
初歩的なミスかもしれませんがよろしくお願いいたします。
それだと、URLが違っちゃいますね
手順④:WordPress(ワードプレス)をサーバーにインストールする
https://hitodeblog.com/wordpress-start#WordPress-2
からやり直してみてください~!
ヒトデさんのbブログを見ながらコノハサーバーでワードプレスをインストールしています。上にも何人もご質問されていますが、私もワードプレスインストール後、管理画面URLからログインができずにいます。自分のサイト名/wp-admin でもダメでした。1日待って再インストールしてみても403エラーが出てしまいます。
他に考えられる方法、解決策などありましたら教えていただければと思います。海外在住で海外からのアクセスも全てONにしています。
マニラさん
ConoHa WINGにログインして「サイト管理」→「サイトセキュリティ」→「wordpressセキュリティをクリック」⇒管理画面ログインの項目をオフ
だとどうでしょう?
これでも無理な場合は、手順を間違えている可能性があるので、再度確認し、
それでも無理そうであればコノハにお問合せしてみてください~!
https://help.conoha.jp/app/ask/?_ga=2.128405131.600088675.1587289543-1533015272.1585378346&_gac=1.125629816.1586489827.Cj0KCQjwj7v0BRDOARIsAGh37ipFkwPklMw8JM3n5NXMP_Abkx2gOKnGq1du7dcKFqntbA-PVuW40nYaApVfEALw_wcB
ヒトデさん、ご返信ありがとうございます。コノハサーバーに問い合わせ、日本国外からのアクセスの場合にはサーバーのセキュリティ機能で制限となっている様です。ワードプレスのセキュリティ設定の海外アクセス制限のダッシュボードをOFFにする様アドバイスいただき、解決しました。https://support.conoha.jp/w/wpsecurity/#04
アドバイスありがとうございました。
独自SSL設定しようとした際に、サイトセキュリティに入ると説明文のような画面ではなく、
『初期ドメインには共有SSLを設定済みです。独自SSLの利用は、独自ドメインへの切り替え、またはドメインを追加して設定してください。 ドメイン追加』という画面になり同じように進めません。
どのように対処すればよいでしょうか。返信のほど宜しくお願いいたします。
kikkさん
手順④:WordPress(ワードプレス)をサーバーにインストールする
この部分
https://hitodeblog.com/wordpress-start#WordPress-2
で、選ぶドメイン間違えてると思います~!
ヒトデ様
先程、ドメイン無料で取れませんとお尋ねしたものですが、なんとか違う画面から入れました。お騒がせいたしました。申し訳ありません。
ヒトデさま
お世話になります。ヒトデさんの解説通りにワードプレスを順番に登録していましたがドメインが有料です。決済は完了しているので困っています。どうすれば良いでしょうか?お聞きしてから進めていこうと思い連絡させていただきました。ご連絡おまちしています。
ヒトデ様
初めまして。サイトを拝見させていただき、ブログを始めた者です。
まだブログを開設したばかりで知識も何もありませんが、ヒトデ様のわかりやすい記事のおかげで第一歩を踏み出すことができました。
ありがとうございます。
これからもヒトデ様のブログを参考にさせていただきたいと思います。
長文失礼いたしました。
ヒトデさんはじめまして。
とても分かりやすい記事をありがとうございます。
デスクトップPCでwordpressを利用していますが、ノートPC上でも作業したい場合はConoha wingの設定から手続きできるものでしょうか。
お手続き方法を教えて頂けたら嬉しいです。
よろしくおねがいいたします。
Shellyさん
特に手続きしなくても同じログインURLから入れますよ~
ヒトデさん
教えて頂きありがとうございました!
こちらの質問コーナーの場所に辿り着くまで迷ってしまいお返事遅くなり失礼しました
これからも参考にさせていただきます!
初めまして。質問失礼いたします。
手順2のドメインの取得まではいけたのですが、「wordpressを作成しますか?」という画面が出てこず、wordpressをインストールできずに困っているのですが、どこからインストールできるのでしょうか。
bigblackgorilla3さん
失礼しました!
こちらからいけますー!
https://support.conoha.jp/w/wpinstall/
返信ありがとうございます。リンクまで貼って頂き助かりました。重ねて質問させていただきたいのですが、ドメインに関して、~~~~.conohawing.comの方しか表示されず、②の手順で取得したドメインがサイト管理のところで選択できないのですがなぜでしょうか。ドメインリストのところには、②の手順で取得したドメインが載っています。
ヒトデさん
初めてのブログ開設にあたり、お恥ずかしながら早速サーバ契約の時点でつまずいてしまいました…。カード決済まではうまくいき1年間の契約金も無事クレジットから差し引かれ済みなのですが何時間たっても、データ処理中のためサーバー操作を行うことができません。と表示され、なかなか次に進めず途方にくれています。支払いは確かに出来たはずなのに、今度はコンピューターから開くとまた最初のプラン設定の画面で…
まったくのど素人のためすでに心折れかけています。
よろしくお願いします。
ななさん
すいません! どうやら昨日サーバー申し込みに不具合があったようです!
こちらからお問合せしてみてください~!
https://help.conoha.jp/app/ask/?_ga=2.63432687.1726891464.1586584480-1533015272.1585378346&_gac=1.155129162.1586489827.Cj0KCQjwj7v0BRDOARIsAGh37ipFkwPklMw8JM3n5NXMP_Abkx2gOKnGq1du7dcKFqntbA-PVuW40nYaApVfEALw_wcB
この記事めっちゃ分かりやすかったです!文章も素敵でした!こちらのブログを目標にします。
6番目の海の皇帝 ウルージさん
ありがとうございます~~!
お世話になっています。参考にさせて頂いて、ConoHa WINGでサイトを立ち上げています。
Wordpressの独自SSLの設定で躓きました。その通りしようとするのですが、下記のメッセージが出ます。
『初期ドメインには共有SSLを設定済みです。独自SSLの利用は、独自ドメインへの切り替え、またはドメインを追加して設定してください。 ドメイン追加』
これは共有SSLで充分ということなのか、それとも違うのか。ConoHaのヘルプを見てもわからなかったので、ご教示いただければ幸いです。
q太郎83さん
選ぶドメインを間違えていると思います。
おそらく自分で選択したドメインではなく、初期ドメインを選択してしまっているかと!
ヒトデさん、はじめまして
ヒトデさんの画像見ながらコノハ登録しドメイン取得の箇所で、入力失敗と記載され、何度やってっも無理でした
ドメイン無料のサービスは受けられないのでしょうか
それはあまり聞いたことの無い現象ですね……!
何度やってもNGな場合はお問合せしてみてください~~!
こんにちは。
こちらのサイトの手順通りに登録を進めていたのですが、
うまく登録できない為、質問させて頂きます。(2回試しましたがダメでした、、)
SMS認証、カード登録をして「決済」ボタンを押した後も
「無料独自ドメインを設定しますか?」というポップアップ画面は出てこず、
ログイン画面?が出てきます。(エラー画面等は出てません)
ログイン後自分のアカウントページを確認したところ、
「サーバーを追加してください」というメッセージがあり、登録されていないようです。。
海外からの登録なのですが、国内のクレジットカードしか使えない等、制約がるのでしょうか??
お忙しいところ申し訳ありませんが、ご回答頂けると幸いです。
レイさん
海外のクレジットカードはNGな可能性がありますね……!
一度コノハの方にお問合せしてみて頂いても良いでしょうか!
また質問させていただき恐縮なのですが、
オススメ通りコノハでコクーンでブログを
初めて見たのですが、コクーンの設定が色々
調べてるのですがよく解らない・・・・
ヘッダーに画像を置いて、サイト名を入れたのですが
文字の大きさを変えたり、位置を変えたりするのが
どうやっても出来なくて。画像と文字が被る位置が悪くて。
無料ブログの時は感覚的に
すらすら出来たので、今回はつっかえてしまい。
ネットで色々検索してもなかなか出てこなくて。
お手数ですがご教授していだけたらと思います。
文字の大きさを変えて画面の右上、左端に移動させたい
のですが。
コクーンのマニュアルみたいな詳しく解説したある
サイトなどがあればぜひ教えていただきたいです。
簡単に質問して申し訳ありません。
自力でもっと頑張ってみます!
大変わかりやすく、素人の私でもブログを作成することができました。
早速、自分のURLに「/wp-admin」をつけ、WordPressへログインしようとしたところ、何度かログインを失敗してしまい「You don’t have permission to access this resource.」と表示されるようになってしまいました。
自分でも調べてみましたが解決方法がわかりません。
どうかご教授ください。よろしくお願いいたします。
hase0801さん
ログイン失敗によりその表示になるのは聞いたこと無いですね……。
何か他にしたことはありませんか??
もしもまだ1度もログイン出来ていないのであれば、ワードプレスを再インストールした方が早いかもしれません!(最後の部分をやり直すだけなのですぐに終わります)
こんにちは。
こちらを参考にサーバー契約をして
無料で新規ドメイン取得をするために
個人情報を入力まで行ったのですが、
認証メールが届いてこなくて。
なにか入力に不備があったのかと思い再度入力を
したのですが、もう無料じゃなくなっていたので
最初の入力は生きてるのだとは思いますが・・・
ここから先へ進めません(笑)
認証メールって来るのに時間かかるのですか?
レオ46さん
無料ドメインは通常のドメインと取る手順が違うのでこちらを参照してみてください!
https://support.conoha.jp/w/presentdomain/
認証メールは基本的にすぐ届きます。
ただ、以前にコノハを使っていた方は届かない事もあります~。
お手数おかけしました。
無事に解決しました。
今後ともよろしくお願いします~
ひとでさんのおかげで、Wordpress できたのですが、ドメイン情報認証ができません。このURLはコンテンツブロッカーによってブロックされました。となります。
解決方法ありますか?
どこに問い合わせしたら良いのでしょうか?
さくらさん
safariでしたら、設定>Safari>コンテンツブロッカーから解除できます~!
ヒトデさん
ブログ開設の試みに当たり当記事を参考にさせていただいております。
しかし、サーバ契約の段階でつまづいております笑
ここで質問させていただきたいのですが、WINGプランでの契約になると初回での一括決済になりませんか?
クレジットカード決済がうまくいかず実際にカスタマーサポートに問い合わせた際にも上記のような回答でした。
当記事では、初期費用ゼロ円、月額○○円等の表記をされているので、無料で始められ月々レンタル料を支払っていくようなかたちだと認識しておりました。
こちらの誤操作或いは認識違いであれば申し訳ありません。
以上、恐縮ではありますがよろしくお願いします!
ネプタスさん
失礼いたしました。おっしゃる通り、最低3ヵ月分からの一括決済になります。
初期費用0円というのは、月額料金と別に初期費用代のかかるサーバー会社が多いためそういった表記をしています。
ただ、どちらにせよ月々払うとしても初月分はその月からかかることになるかと……!
ヒトデさん
ヒトデさんのブログを見て、ブログを始めることを決心しました!
このページのリンクから、conoha WING を登録したところなのですが、クーポンが適用されていませんでした。決済のページで適用したクーポンの金額の欄が0と表示されていました。
どう対処すれば良いでしょうか?
とまとねこさん
他の方は皆反映されているので、まだご料金を支払っていない状態であれば、はじめから手順を確認しつつ行ってみて頂いても良いでしょうか?
初めまして。
このブログを読んでブログを始めてみようと思い、ワードプレスのダウンロードまで終えました。
その後ログインしようとするとエラー番号403が表示されログインすることが出来ませんでした。
(ConoHaの管理画面URLからなので、タイプミスではないと思います)
ConoHaさんのトラブルシューティングを読んでもパーミッションを確認してくださいとだけで、何をどうしたらいいのか・・・。
関係あるのか分かりませんが、海外在住です。
解決策を教えて頂けるととても助かります。
よろしくお願いします。
花さん
海外在住の方は、記事にもある通りこちらの設定で海外からのアクセスをOKにしてください~!
https://support.conoha.jp/w/wpsecurity/
ヒトデさんのおかげで、
無事にWordPressを立ち上げることが
できました!
このサイトがなければ
ワードプレスなんて無理でした。
ありがとうございました!
作業に戻ります。
ブログ用のメールフォルダを
整理して作業性を上げてから
次に進もうと思います。 感謝!
トモヒロさん
良かったです~!
是非ブログを楽しんでください
先日blogを拝見させて頂き、サーバー契約とWord Pressを無事立ち上げる事が出来ました、ありがとうございました!
実はドメイン名を変更しなくてはならなくなり、そのやり方が分からず困っています。設定が済んでしまった後で、ドメイン名やサイトアドレスを変更する事は可能でしょうか?
※まだblogは書いていません
お手隙の際にご返答頂けると幸いです。
よろしくお願いいたします。
ミナさん
残念ながら、ドメイン名(アドレス)の変更は出来ません。新しくドメインを取る必要があります。
サイト名の方は自由に何度でも変更可能です。
ご返答ありがとうございました!
もう一つ教えて頂きたいのですが、
先日漢字の入ったドメイン名は良くないとの指摘を受け、ドメイン変更を検討した次第です。
やはり漢字が入ったドメインは不利に働くのでしょうか?
度々申し訳ありません。お忙しい中恐縮ですが、
ご回答頂けますと幸いです。宜しくお願いします。
はじめまして。1点ご教示いただきたいことがあります。
・パーマリンクを「/%postname%/」にする理由って何かあるのですか?はてなブログなどみたいに日付が入ると何かデメリット等あるのでしょうか。
とりあえずブログをやってみたいということで、まずははてなブログをスタートしたのですが、同時にWordpressの概要も学んでおきたくてヒトデさんのブログを拝見して勉強させていただいております。
ベクさん
日付が入るとイマイチなのは
1:単純にわかりにくい(URLでどんな記事かわからない)
2:更新してもURLは変わらないので、最新の情報でも古い記事と思われてしまう
辺りですね~
ヒトデさん
ご丁寧にご回答いただきありがとうございました。
ますは書くことを楽しんで、慣れてきたらWordPressにチャレンジしたいと思います。
はじめまして!
とっても分かりやすく解説して頂いたおかげで、
無事にWordPressを立ち上げることができました!
ありがとうございました!
質問です。
手順通りに進めていると、
WordPressの新規インストール画面にて、一番下に
「コントロールパネルプラグイン」と「自動キャッシュクリアプラグイン」
という項目があり、
それぞれ「インストールする」にチェックが入っている状態でした。
ヒトデさんの手順には書いていなかったので焦りましたが
「あとで消すことも出来るかな」と気にせずにそのまま進めて、ブログ開設までいけました。
これはそのままにしていて大丈夫でしょうか?
プラグインのページで停止にした方が良いですか?
なおさん
失礼いたしました。
どちらも入れたままで大丈夫です!
もちろん不要でしたら後から消すことも可能です!
こんにちは。
コンビニ決済でチャージして支払おうと思ったのですが、12ヶ月の場合最初に1万円程度支払わないとサーバーの申込みができない感じですかね。
この場合、その額を事前にチャージしてからその後に「サーバー追加」の項目から申し込めばよいですか?
また、チャージ額が不十分のまま支払い画面に進むと、支払い方法がクレジットカードしか出てきませんが、十分なチャージをしていれば表示されますか?
チャージしたのに支払いができないという状況に陥ると怖いので質問させていただきました。
あるさん
チャージした上でお支払い画面に進めば問題無いかと!
万が一ダメだった場合はお問合せをお願いします
ヒトデさん
返信ありがとうございます。
ご推奨通り実行しましたところ、無事支払い完了しました。
その後、ブログの開設をしました。また、本記事や関連記事にて推奨されていた設定(プラグイン等の設定)等もおそらく完了しました。(完璧にできているかはわかりませんが…)
ここで一つ質問があります。プラグインに関して、akismetの有効化の際、本記事のリンク先の記事の手順通りにすすめましたところ、wordpress.comのアカウントを余分に作成してしまいました。(恐らく必要のない手順?)これは削除したほうがよいですか?また、削除するとしたらどのようにすればよいでしょうか。度重なる質問で申し訳ありません。
あるさん
問題無いかと! 確か有効化の手順で必要だったので、僕も持ってる気がします
アカウントがあっても特に悪さとかはしないので、そのまま放置でOKですよ~
こんにちは、ヒトデさんのぶろくでワードプレスデビューできました。ありがとうございます。実はX Serverの代金を払い忘れており、未払いで凍結となっていました。
そんな時このブログを見たので、CONOHAというサーバーへワードプレスを移行しようと思い、CONOHAも有料にて登録してしまいました。が、もちろんのこと、XサーバーでインストールしたワードプレスはもうアクセスできないのでCONOHAに引き継げません。以前のぶろくは大して完成していなかったのでCONOHAでさいど作成するか(TT)または、Xサーバーに凍結依頼を出そうかとも思ったのですが、料金を支払わないと凍結解除にもならないはずですし。
CONOHAにもお金をくれかで払ってしまっているのでどうするのがいいのか困っています。教えていただけませんか。何せPCに詳しくないもので・・・よろしくお願いいたします。。。
沙耶さん
Xserverで料金を支払わずに凍結してしまった場合、引き継ぐのは難しいですね
なので、少し手間ですがConoHaの方で1から作り直すのが良いと思います。
お忙しいのにありがとうございました。。
頑張って再度ブログ作ります。
はじめまして。
このサイトを参考にブログ開設することができました!
ありがとうございます。
ただ1つ気になっております
ConoHa Wingでドメイン取得しました。
ですが、無料SSLがつけられません。
サイト管理→サイトセキュリティに行くと
「初期ドメインには共有SSLを設定済みです。」
と表示されます。
利用設定 ON OFF
は表示されず、上記の文言だけ書かれています。
共有SSLが設定されているなら、無料SSLを付けなくても大丈夫なのでしょうか?
拙い文章で申し訳ありません。
miiiさん
それは初期ドメインという始め方からあるドメインなので
記事の手順②でとったドメインの方に設定してくださいー
お返事遅くなりました。
ありがとうございます!がんばります!
無料SSLのONを押しても
失敗しました。
無料独自SSL設定変更
ConoHaのネームサーバーまたはAレコードを設定してください。WordPressかんたん移行をご利用の場合、ネームサーバーの変更はコンテンツの移行後に行なってください。
と出て無料SSLをONにできません。どうしたらよいでしょうか。
だいすけさん
それまでの手順が出来ているか確認して、問題無さそうなら少し時間をおいて再挑戦してみてください!
こんにちは。これに沿ってブログを立ち上げることができました。ただ、
ワードプレスでプランを指定したりして、料金を支払っていないのですがこれで問題ないのでしょうか。
Kさん
ワードプレス側でのプラン指定、料金支払い等は一切必要ありません
それはワードプレス「.com」という別サービスを使う際に必要なものになります
一般的なブログ運営の場合は不要です!
わかりにくいのですが、ワードプレスの2種類の違いはこちらを参考にしてください。
https://hitodeblog.com/org-com
ドメイン取得する際に、0円表示になりません。
何故でしょうか??
クッキーさん
WINGパックで契約して頂いているでしょうか?
また、無料で貰えるドメインは一人1つとなります
ヒトデさんこんばんは。
ヒトデさんのおかげでブログ初心者のぼくでも、なんとかWordPressを立ち上げることができました。
既出ですが、hitodeblogを参考にさせていただいた事を記事やTwitterに乗せてもよろしいでしょうか。
まだまだ勉強しなければならないことが多くて、公開まで時間がかかりそうですが、がんばります!
コヤツモさん
もちろん大歓迎ですよ~
hitodeさん初めまして。いっちゃんパパと申します。
hitodeさんのおかげで無事ブログが開設出来ました!
ありがとうございました
ただ、現時点でサイトの構築に関して困っております。
例えばhitodeさんのようなサイトの構築をしようとするならばどうやって行うか全くわかりません。
ブログ内のタイトルの設置や、色合い、画像、アイコンの設置方法等詳しく説明しているサイト等はありますでしょうか?
大変お忙しい中勝手な質問をしてしまい大変申し訳ありません。
お時間がある時で良いのでお答えいただけたら本当にありがたいです。
よろしくお願いします。
いっちゃんパパさん
テーマのスキン機能使うと楽だと思います!
僕の場合はJINというテーマを使ってるので、同じテーマ使うと似た感じになるかと
無料テーマだったらCocoonというテーマで似たことが出来ますよ!
ひとでさん、こんにちは
Conohaを使ってブログ開設しようとしているのですが、hitodeblog.comのクーポンコードを入れても、クーポンコードが正しくありませんと出てきます。
クーポンコードの期限切れなどあるのでしょうか。
お忙しいとは思いますがお返事待っています。
misaさん
この記事にあるリンクから飛べばクーポンは自動で適応されますよ! コード等を入れる必要は無いですー!
期限切れ等は特に無いと思います! よろしくお願いします。
ヒトデさん
返信ありがとうございます!割引は反映されていました!ありがとうございます。
その後ブログ開設はすることはできましたが、一度もワードプレスにログインができない状態です。
自分のURLに/wp-adminをつけてアクセスするのですが、Forbidden
You don’t have permission to access this resource.と出てきてしまいます。
ワードプレスのウェブサイトからもログインを試したのですが、自分で決めたユーザーネームを入れてもアカウントが存在しないと表示されます。
ブログは存在するのにログインできないもどかしい状態です。解決策がありましたら教えて頂きたいです。
宜しくお願い致します。
ヒトデさん
サイトセキュリティの管理者ログインというのをOFFにしたら無事ログインできました!!!
ヒトデさん、はじめまして
画像と私のパソコン表示が違う点があり悩んでいます。
①一般設定のキャッチフレーズのしたに自身サイトのURLが表示されていないので『s』を付け加えることができない。
②設定の項目にそもそもパーマリンク設定の表示がない。
ワードプレスを開設したばかりです、そのせいでしょうか
悩んでおりますのでよろしくお願いします。
もぽさん
ログインURL間違えていませんか?
ログインURLは
自分のアドレスの最後に「/wp-admin」をつけたものになります
ヒトデさんこんにちは。このサイトを見てブログをやってみようと思い、なんとか先週出来上がりほっとしていました。ありがとうございます。
ですが、まだ投稿してないのですが自分のサイトが開きません…。WPにもログインできません…自分のURLのあとに/wp-admin/をいれてもダメでした…。
どこの登録が間違っていたのでしょうか?
スマホでやっています。よろしくお願いします。
くみあさん
料金の支払い等はしっかりすんでいますかね……?
もし問題無ければワードプレスの再インストールが早いかもです
質問です。
エックスサーバーで無料ドメイン取得した場合、お名前.comのドメインは契約はしなくていいのですか?
もしそうなら、紐付けはエックスサーバー内でしたらいいでしょうか?
理解力不足ですいません。
やっとこ鍋さん
どちらもその通りです。
エックスサーバー内で出来ますー
こんばんは!何度もすみません。一度ワードプレスの管理画面まで進めていたのですが、しばらく時間が経って次に入ろうとするとのサーバーの IP アドレスが見つかりませんでした。とエラーメッセージが表示されます。どういった現象なんでしょうか?
こんばんは。先日アナリティクスの件でメールした者です。
URLを.comと入力し、完了しましたが、トラッキングの画面になりませんでした。このままでも問題ないでしょうか?お返事いただけると助かります。よろしくお願いいたします。
ヒトデ様
こんにちは。ブログを参考にワードプレスを開設したのですが、管理者ログイン画面にパソコンからログインできません。開設から二日経っており、キャッシュを削除してもログインできません。しかし、スマホからはログインできます。解決策あればご教授ください、よろしくお願い致します。
イケスさん
スマホからいけるからのであれば設定自体は問題なさそうですね
PCのブラウザを変えても不可能でしょうか?
はてなブログからワードプレスに移行するのに参考にさせて頂き、非常に助かりました。ありがとうございました。めちゃくちゃわかりやすく、ブログ自体も合わせて勉強させて頂きました。はてなブログでは無料からか更新のモチベーションが高くなかったので、本格的に始めようと思い、ワードプレスに移行しました。これから頑張って更新してみようと思います。
nuraさん
おめでとうございます! 応援してます~
ヒトデさん初めまして
ヒトデさんのブログを見てWordpressでブログを作成しています。
一応グーグルアナリティクスとサーチコンソールまでは入れたのですがリダイレクト設定でつまづいています。
元の文字列はコピーしてwordに張り付けていたのですが,先頭に追加する文字列を追加しても上手くいかず,全部消して元の文字列を張り付けて自分のURLを検索しても表示されなくなりました
考えられる原因が
・http→httpsに変える作業を忘れておりリダイレクト設定を行ってしまった。(今はhttpsに変えて最初にコピーした文章を張り付けたけどうまくいきません)
どうすればよろしいでしょうか
enomonさん
どうしても無理な場合は、ワードプレスを再インストールしてみてください~!
ヒトデさん、こんにちはブログをすぐに開始しようと思い
ヒトデさんの「WordPressブログの作り方」を拝見しながら作成していまが、滞っています。そこで質問ですが
「エックスサーバーのキャンペーンドメインの設定方法」から
手順通りに、進めて行ったのですが‥
手順④のサーバーパネルにログインし
①サーバーID ②サーバーパネルパスワードを入力したのですが
ログイン出来ませんでした。
「Xserver カスタマーサポート」に問い合わせしましたが
「セキュリティーの事なので、教えられない」とのことでした。
gmailでも確認したのですが、どれがパスワードかがわかりません。
お忙しい中申し訳ないのですが‥
どの部分が間違っているのか、教えて頂けないでしょうか。
お願い致します。
ユキノリさん
IDとパスワード二種類あるので、どちらも試してみてください!
それでもダメならパスワードリセットするのが良いかと!
ヒトデさん、こんばんは。
ヒトデさんのおかげでブログ開設できました(できてますよね?)
なかさんと同じミスで最初.comで作ってしまい、.orgで作り直しました。
まだ5つしか投稿してないですが、google アドセンス目指して頑張ります。
るーとさん
応援してます~!
こんにちは。アナリティクスの設定をしているのですが、ウェブサイトのURLを入力するところで「URLの最後のトップレベル ドメイン名が無効です」と出ます。https://の設定にして、ログインもできるのですがどこか間違えているのでしょうか?
hitodeさん、初めまして、うめたびと申します。
初めてのコメント失礼します。
ワードプレスでブログを始めようと、ヒトデさんのブログを参考にさせて
いただいて、エックスサーバー、お名前ドットコムと契約して、
ワードプレスをインストールしました。ここまで何の問題もありませんでした。
「基本設定。URLをhttp→httpsに変更する」までは何とか出来ました。
その後、ワードプレスの管理画面を開こうとしたら、ヒトデさんのブログでも
説明のあった、「無効なURLですと~」のメッセージが出ました。でも1日かそこら置いておけば大丈夫、とヒトデさんの説明もあったので、待っていたのですが、未だに同じメッセージが出てしまいます。
ちなみにインストールしたのが2月7日で、もう10日もたちます。ワードプレスの
本部のようなところに問い合わせしようと思うのですが、どこから問い合わせしたらよいのかよく分からず、「質問フォーム」みたいなものも見つからず・・・
ここまで設定の反映待ちに時間がかかる原因は何だと思われますか?
長文申し訳ありません。アドバイスいただけると幸いですm(_ _)m
umetabiさん
10日以上となると、何処かの設定を間違ってる可能性がありますね。
ワードプレス再インストール辺りから試してみてほしいです!
サイト名:起業準備 始めました!
URL:https://a-coma.com
どんなブログか:二年後に起業予定です。その準備にあたり、まずはブログ
と聞きました。全くの素人で右も左も分からない状態でし
たが、ヒトデさんのブログを参考に立ち上げてみました。画
像や動画を交えての説明なので、大変わかりやすく私でも出
来ました。本当にありがとうございます。
これからも参考にしたいと思っています。そこでお願いなの
ですが、自分のブログにヒトデさんのブログを参考にして
いることを書いてもよろしいですか?
まだ公開のスイッチが押せずにいます。
「#hitodeblog」
コメット・コマさん
もちろん大丈夫ですよ~。応援してます!
WordPressブログの作り方拝見させていただき、無事立ち上げる事ができました。
ブログ運営するのは初めてなので、ヒトデさんのブログで今後も勉強させて頂きたいと思います。
ありがとうございました。
wegnerさん
参考になったなら嬉しいです。
是非気軽に質問等してください~
参考になりました!
初歩的な質問になってしまうのですが、ブログを始めるのとその後の維持はそれぞれだいたいどのくらいのお金がかかるものなのですか?
しょうさん
コメントありがとうございます。
維持は大体月1000円くらいですね。サーバーとドメインの更新費用だけなので
ワードプレスを無事作成できました。
ありがとうございます
記事を書くのはHTMLで頑張った方が良いですか?
ニット帽さん
おめでとうございます!
別に見たままモードでも全然問題ないですよ~
ヒトデ様
さっきお名前.comからメールが来て、
あなたの名前のドメインのSSLの証明書発行が確認されてないです、と連絡が来ました。
独自SSL認証はすでにされてますが。
しかも証明書発行に2万2千円くらいかかるそうです。これは無視しても良いですか?
ともさん
無視して大丈夫です。
エックスサーバー側で既にとっているので、お名前ドットコム側で撮る必要はありません。
僕ももうずっと無視していますが何も問題ありません。
ヒトデ様はじめまして、HRKと申します。本記事を参考にさせていただいたことで無事ブログをたちあげることができ、グーグルアドセンスにも合格することができました。ヒトデ様の記事が無ければ途中で挫折して諦めていました。今後ともブログ活動を頑張りつつ、これからもヒトデ様を応援しています。本当にありがとうございます。
HRKさん
おめでとうございます!
アドセンス合格も素晴らしいですね。応援しています!
コメント失礼します。
現状
・サーバー→エックスサーバー
・ドメイン→お名前.com
エックスサーバーのキャンペーンを知らずドメインをお名前.com取得してしまったのですが、エックスサーバーでもう一度サーバーとドメインを取り直すのは得策でしょうか?
ちなみにエックスサーバーのキャンペーンは新規だけなので無駄でしょうか?
ニット帽さん
キャンペーン期間中に契約したのであれば、新しく契約しなくても追加でドメイン貰えると思います。
追加でお金かからないので、取っておいて損は無いかと!
はじめましてひとでさん。
超ド素人です。
わかりやすい解説でしたので、今一通り開設まで終わりました。
スペイン在住なのですが、今回はVPNを取得せずに始めてみました。
やはり、リスクは高いのでしょうか?
TKCさん
良かったです!
海外のセキュリティについては素人なので何とも言えないので、
エックスサーバーさん等にお問い合わせてみると良いかもです……!
ヒトデさん初めまして。ヒトデさんの記事通りにやったらWordpressでブログを作ることができました!
しかし、記事を書いたのですが、どんなに検索しても自分の記事が検索できません。。これではだれにも見てもらえないブログになってしまいますよね。。。解決策はありますか?
MAXさん
自分のブログが検索エンジンに反映されるまでにいくらか時間がかかりますよ
誰でもそうなので大丈夫です
気長に記事を増やしながら待ってみてください~
はじめまして!やんやんと言います!
今回こちらのブログを参考にして、ワードプレスを開設したのですが友人からセキュリティもきちんとなと言われました!
ヒトデブログはセキュリティはどうしてますか?
やんやんさん
一番はシンプルですが
パスワードを複雑にすること
です。下手なプラグイン入れるよりもこの方がよっぽど大事だったりします
ひとでさん初めまして!
ブログを開設しようと思いひとでさんの記事を見ながら設定などしていったのですが、htaccessの設定がどうもうまくいってないような気がします。
コピペしていれたので文字打ちの間違いはないと思うのですが、http://〜で入力しても無効なURLです。プログラム設定の反映待ちである可能性があります〜というようなコメントが出ます。
https://〜で入力するとちゃんとサイトに接続できます。
これは時間をおいたら設定が完了するのでしょうか??
すでに2時間くらいすぎていますがまだhttpの方で接続できません、、
cocoさん
ちょっと珍しいケースですね
1日おいても解決しない場合は、再度「.htaccess」の部分をやり直してみてください
ヒトデさん、初めまして!
「.htaccess」を編集する部分で、「http://」から始まるURLで自分のサイトにアクセスしても、「結果がありません」と出てしまいます。
また「https://」から始まるURLにアクセスしても、「結果がありません」と出てしまいます。
上記の対処法を実践してもうまくいきません。
何かミスをしているのでしょうか?
さとるさん
「.htaccess」編集前は普通につながって、編集後にそうなったのであれば「.htaccess」の編集をミスってると思います。
1度元のコピペした文章に戻して、再度やり直してみてください。
元の文章をコピペし忘れてしまった場合は、ワードプレスのインストールの部分からやり直すと早いです!
ヒトデさん
いつかブログをやってみたいと思いつつ、ヒトデさんのブログを見つけさせていただき行動してみようと、とりかかりはじめました。ヒトデさんのブログのおかげでブログ開設にもう少しかなぁというところまで?来れていると思います。
ただ、手順をみて6番までは来れたのですが、7番からよく分からなくなってきたので、ご質問させていただければと思います。質問が多くて申し訳ありません。
①URLをhttp→httpsに変更する
これを行ってからアクセスしようとするとページが見つからないという表示になってしまいます。
少し時間を置くということでいいのでしょうか?
SSL化できているかということも、ちょっと自信がありません、、、
②もう1つは、その次のリダイレクト化という項目も分からなくて迷走しています。
サーバーが違う会社なのですが、.htaccessを編集するというページにたどり着くことができず、どうしていいのか分からなくなってしまいました。
お忙しい中申し訳ないですが、もし、教えていただけたら幸いです。
ポコパさん
①SSL化が出来ていれば問題無いです! 時間おけば解決するかと!
②使用しているサーバーによって操作が違うのでこれだけの情報だと何とも……!
ご連絡ありがとうございます。
最近忙しく作業が全くできていないですが、時間を見つけて再度挑戦してみたいとともいます!
①は、設定をしてみて時間をおいてみたいと思います。
②は、カラフルボックスというサーバーを使ってみています。できるのか分からないですがあちこちサイト内を探してみたいと思います。
ざっくりとした未だに要領を得ない質問になり申し訳ありません。他の質問者さんの方とヒトデさんのやり取りも参考にして行きたいと思います!
ヒトデさん初めまして!
順調に手順を進めていたのですが、上の方と同様パーマリンクがでてきません。文字を打ち込んでもでてきません。よろしくお願いします。
Namiさん
1回記事を下書き保存してみるとどうでしょうか?
それでも出ないのであれば、おそらくその前のパーマリンク設定の部分がおかしいかも??
はじめまして、ヒトデさん、ありがとうございます。パーマリンクの表示画面が出てきません。新規投稿の画面もかなり違う感じです。何かエラーでしょうか?
TOMOさん
おそらくエディターのバージョン違いだと思います。
ひつじさんの記事を参考にクラシックエディタというプラグインを入れると同じになります。
https://jin-theme.com/manual/classic-editor/
ただ、現在の画面の方が新しいので、これからやるならそちらに慣れていくのもありですね。
パーマリンクはおそらくタイトルや本文に文字を打ち込むと出てくるかと!
ヒトデさんはじめまして^_^
ワードプレスについてとても詳しい記事に感動しています^_^
1つ質問です。
前にワードプレスでブログを作りました。
また新たにホームページを作りたいと考えています。
その場合は、別にドメインを取得すればいいのでしょうか?
>さぶれんさん
その通りですー!
サーバーは既に契約しているので追加で契約する必要はありません。
ドメインだけ契約して、そこから先はこの記事の手順と同じです!
ヒトデさんドメイン取得しました。ありがとうございます。現在プラグインの所です。色々と調べながらやってる最中です笑
ヒトデさん、はじめまして。私はブログをはじめようとしまして、今回ヒトデさんのブログを参考にさせて頂きまして、とてもスムーズに設定がうまういきました。ただ、一つだけわからないところがありまして、ワードプレス簡単インストールしたあとに管理画面URLが表示されると思うのですが、そのURLをクリックするとログイン画面に行かず「このサイトにはアクセスできません」と表示されるのですがどう対処すればいいですか?
ともやさん
記事の通りに出来ていれば、しばらく時間おけば解決するかと!
待てない場合は「ブラウザのクッキーを削除」という事をやらないと行けないので
「ブラウザ名 クッキー 削除」等で検索してみてください~。よくわからなければ放置で大丈夫です!
ヒトデさん、ご返信ありがとうございます!問題解決し、無事ブログ開設出来ました~頑張って更新していきたいと思います!
始めまして、こんにちは。
いつもブログを拝見させて頂いております。
『WordPress(ワードプレス)ブログの始め方を初心者でも絶対わかるように解説する!』の記事を読ませて頂いたのですが、
エックスサーバーにHTMLファイルや画像データなどをアップロードしなくててもサイトは公開状態になるのでしょうか?。エックスサーバーの設定で『FTP』に関連する箇所は触らないくても良いでしょうか?
ブログ初心者なので分からずググったのですが解決出来ませんでした。
よろしくお願いいたします。
あきらさん
ワードプレスは優秀なので、「FTP関連」は一切触らなくてOKです。
直接画像やHTML等をアップする必要も無いですー!
hitode99さん
ありがとうございます!
問題解決できて安心しました。
貴重なお時間、すみませんでしたー(o*。_。)oペコッ
はじめまして。
ドメインを取得中でつまずいてます。
会員情報の入力で情報を入力して次へ進むボタンをクリックしても反応がない時と、住所番地右側が問題になったりです赤色になる場合がたまにあります。サポートセンターに何度連絡しても混み合ってるとアナウンスがあり応対してくれません。面倒なのでエックスサーバーからドメイン取得を考えてますが、ヒトデさんの説明通り進めたい気持ちもあります。このような点でつまずいてる方は過去にいませんでしたでしょうか?またエックスサーバーからドメインの取得でも良いのでやり方を教えていただけると有り難いです。
>ともさん
2020年4月までは、エックスサーバーが無料でドメインをプレゼントしてくれるキャンペーンをやってるので、それでやるといいですよ!
記事上部にリンクあります!
ログインやっと出来ました!URLを入力するところが違っていたのと、パスワードはどうしてもエラーになるので登録し直してログインすることができました。お忙しいのにお答えいただきありがとうございました。
ヒトデさん、初めまして!
ヒトデさんのブログをみてブログを作ってるのですが、つまづいてしまいました。
⑤ WordPressをサーバーにインストールする手順 にて、WordPressのインストールをクリックして、必要な情報を入力しても「既にプログラムが設置されているか~」というようなエラーが出てしまいます。時間を置いて再度やっても次に進みません。
左にある「インストール済みWordpress一覧」を見れても、ブログのサイトまでは登録できてる様ですが、IDやパスワードが登録されてません。
よかったらアドバイスいただけませんでしょうか!
しゅんさん
>左にある「インストール済みWordpress一覧」を見れても、ブログのサイトまでは登録できてる様ですが、IDやパスワードが登録されてません。
これはもう登録出来てますね。おそらく複数回「登録する」のボタン押してしまっただけかと。
IDとパスワードはその時に自分で設定したものですよー!(IDはメアドでもOK)
ログインURLは自分のURLに「/wp-admin」をつけたものになります。
はじめまして。こちらのブログを参考にエックスサーバーで収益化を目的としたブログを始めようとしている海外在住の者です。二点ほど質問があります。
①海外から登録しようとした際、現地の番号でのSMS認証が行えず何度もSMS送信を繰り返していたところ、SMS承認をロックされてしまいました。この場合、ロックはどのくらいで解除されるのでしょうか。また、そもそも海外からの申し込みはできないのでしょうか。
➁海外からの登録が不可能or手続きが複雑な場合、一年後には日本へ帰国予定なのではてなブログ(有料)を初めに利用し、帰国後にwordpressへ乗り換える方法も検討しています。このようなブログの移行は可能ですか。また、移行したことによってそれまで使っていたアフェリエイトなどの広告・収益化ツールが機能しなくなり、今まで月1万円あった収益が0になる、といった可能性はありますか。
ご返信、宜しくお願い致します。
masaさん
①
海外からでも登録は可能なはずです!
エックスサーバーにお問合せしてみてください!
②
ブログの移行は可能です。少し手間がかかりますが……!
正しく移行出来れば、収益が無くなったり、動かなくなったりは無いですよ。
私も元々はてなブログで運営していたのをワードプレスに移行しましたが、問題なく運営できています。
ドメインもサーバーもよく分からない私でも、スムーズにブログ開設ができました。
とても分かりやすく大変助かりました。
新卒でマーケ配属になったので、勉強頑張ります!ありがとうございました。
まるさん
良かったです~
ヒトデさん、こんばんは。
質問で、
パーマリンクのカスタム構造のところを、
/%postname%
とするとありますが、
最初から、
/%year%/%monthnum%/%day%/%postname%/
となっていました。
これは、どちらにすべきなのでしょうか?
ケンさん
「/%year%/%monthnum%/%day%/%postname%/」
こちらだとURLに年月日が入っちゃうので
「/%postname%」
だけの方が良いかと思います~
ヒトデ様
はじめまして「元リクのパパ」と申します。
Twitterでヒトデ様のブログを拝見し、word pressにて昨日ブログ再作に取り掛かりました。
しかし、word pressインストール以後、サイトUPLは403、管理ページは404(~wp-admin/)からも入ることが出来ず、いくつか確認事項をこなしていますが結果が出ません。
[確認項目]
①キャッシュ・クッキーの削除〇
②ドメイン、お名前.comとの連携〇
③MYSQL取得〇
④ネームサーバーns1~ns5まで間違いないか〇
⑤SSLの設定の確認 httpsになっているが、クリック後an error表示
⑥カード等の支払い確認〇
⑦サーバーパネル .htaccecs探し
➡siteguardまたはbetter-wp-securityファイルなし
でございました。これから1日待って再度確認してみようかと考えておりますが、ヒトデ様のお知恵をお貸し願えれば幸いです。
宜しくお願い致します。
元リクのパパさん
1日待機した後変わり無いでしょうか?
確認項目満たしていれば、正直1日待てば出来る気がします……!
はじめまして。
設定が終わり、ワードプレスにログインをするとパスワードが違うとなりログインできません。パスワードを変更しようとしてもまたユーザー名とパスワードを入力する画面になり進みまず困ってます。何かアドバイスいただければ幸いです。よろしくお願いしますm(_ _)m
ヒカリさん
ログインURLの方は合ってますか?
自分で決めたURLに「/wp-admin」を語尾につけたものが正しいURLになります。
同様の質問の方のほとんどはワードプレス「.com」という別サイトにログインしようとしていました。
返信ありがとうございます。
ワードプレスインストールで登録したURLを入力しパスワードを入力すると、cookiesがブロックされているか、お使いのブラウザーが未対応のままです。cookieを有効化する必要があります。と表示されました。何か設定できていないのでしょうか?アドバイスいただければと思います。
ヒトデさま
初めまして。ReIと申します。
記事を読みながらワードプレスの立上げができました。
しかし、エックスサーバーについて2つ疑問・質問があります。
1、支払いの登録をしたあとに、サーバー料金支払い通知のメールが来ました。作業日と契約期間の日付が同じなので、無料のサービス?はうけられなかった、ということ…ですよね?
2、エックスサーバのドメイン設定ページに「●●.xsrv.jp」と「●●.net」(後者はお名前ドットコムで取得)の2つがあるのですが、「.xsrv.jp」はデフォルトでついてくるものという認識で合っていますでしょうか?
アドバイス頂けると幸いです。よろしくお願いいたします。
Relさん
>無料体験の料金について
基本的に無料体験期間中にお支払いしても無料期間分は差し引かれるはずなのですが……。
もしかしたら仕様が変更になった可能性があります。
エックスサーバーにお問合せしてみると解決するかもしれません。
2つ目の質問
>「.xsrv.jp」はデフォルトでついてくるものという認識で合っていますでしょうか?
その通りです。こちらのドメインは使わず、後者のドメインで設定を行ってください
ヒトデさま
アドバイスありがとうございます。
無料体験についてはエックスサーバーに問い合わせてみます。
ありがとうございます。
ヒトデさん
こちらの記事のおかげで無事にサイトを作成することができました!!
丁寧に説明ありがとうございました!
キャンペーンで無事にドメインを無料でゲットできました!
僕もこれから頑張ります!
はなたれさん
お役に立てて何よりです。
応援しています!
ヒトデさん
はじめまして。コメント失礼いたします。
海外からブログを始めようと、こちらのブラグを参考に作業を進めています。
無事エックスサーバーには登録できたのですが、お名前.comdeでのドメイン登録ができません。
日本以外からのアクセスのため、サーバー申し込みができないとでます。
なにか他に良い方法などありませんでしょうか?
お返事お待ちしております。
たけーさん
お名前ドットコムで必要なのはドメインなので、サーバーを申し込む必要は無いですよ。
基本的に海外から行う場合は、その旨を相手のお問い合わせ等から問い合わせると解決出来ます!
ヒトデさん
はじめまして。
パソコンに疎い私ですが、こちらの記事から無事エックスサーバーに登録できましたよ〜
あとは、ブログ開設を頑張ります
ありがとうございました!
とても助かりました
Xserveの認証コードですが、smsで送信されてきませんでした。
サポートに問い合わせたところ、
>>認証コードにつきましては、
>>基本的にはお電話番号のご入力後すぐに届きますが
>> 国外SMSの受信を制限されている場合などでは
>> 認証コードが届かないことがございます。
との事。その後にサポートセンターがきちんと説明してくれたので、もし今後その様な方がいらした時のために。
ことはさん
良かったです~
そしてご報告もありがとうございます。
制限されている場合があるのですね……。勉強になりました。
はじめまして。ブログ立ち上げ中です。エックスサーバー、ワードプレス契約してエックスサーバーのどメインを使おうと思ってるのですが、お名前ドットコムでもドメイン取得した方が良いんでしょうか?
たかやんさん
エックスサーバーのドメインを利用するのであれば、お名前ドットコムでドメインを取得する必要は無いですよ~
すごくわかりやすいサイトで、楽しみながらできました!
ヒトデさん、1つ質問です。私はワードプレスのプレミアムプランでやっていますが、ヒトデさんのカスタマイズや、プラグインはビジネスプランですよね…ビジネスプランにやはり変えた方がいいのでしょうか?
なかさん
おそらく根本的に勘違いしていますよ。
ワードプレスには「.com」と「.org」の二種類があります
参考記事▼
https://hitodeblog.com/org-com
なかさんが言ってるのは「.com」の方で、僕が記事にしているのは「.org」の方です。
なのでプランは関係ありません。
ヒトデさん、こんにちわ
ほぼ無知な私でも設定することが出来、感激です。
ですが、最後の『最低限の設定』でつまづいてしまいました。
①ワードプレスにログインができない
②『.htaccess』のミスか…ホームページが開かない③『ワードプレスの設定が更新しました』メールがきたのに、全て英語です。
はてなブログも開設したので、そちらから初めてみようか悩んでいますが、もう少しなので最後までしてみたいと思っています。
お忙しいのは承知の上なので、お時間の余裕があるときにお返事が頂ければ幸いです。
しほさん
>①ワードプレスにログインが出来ない
⇒設定が完了していない気がします。
もしかして、そもそものログインURLをミスってないですかね……?
「自分のURL/wp-admin」がURLです。
>②.htaccessを弄る前は開いたのに、弄ってからは開かないなら①もそれが原因ですね。その部分だけやり直せば解決するかと!
>③これはまだスルーで良いかと
hitodeさん初めまして。こちらのブログを手順に今年からちゃんとブログを始めたいと思いますが、すでにJimdoにてホームページを数年前より始めていまして、(カテゴリとしてブログはありますがそんなに書いていません)できればhitodeさんのアドバイスに乗っ取って進めたいと。この場合私が考えるにJimdoはそのままで新たにワードプレスを始めるのがいいのかな?と思っています。が、両方するとなると経費もかかるし、どちらかにしたいとの思いもあったり。何の考えもなしに手探りで最初はホームページビルダーそしてJimdoを始めたので今から真面目にブログを書くに当たって、どうなんだろう?と悩んでいます。
質問の仕方間違っていたら申し訳ありません。
お返事お待ちしております。どうぞよろしくお願いします。
foominさん
その経験全然無駄にならないですよ。間違いなくレベルアップになってます。
僕は残念ながらJimdoはノーチェックなのですが、個人的にはやっぱり本気でやるなら今はワードプレスが良いんじゃないかなぁと思います。
hitode様
ワードプレスにログインできないとメールをさせていただいた者ですが、
朝起きたらログインできるようになっていました。お騒がせしました。
hitode様
ブログを拝見しながらエックスサーバーに新規登録し、管理画面URLよりワードプレスにログインしようとしたところ、503Service Unavailableというエラー画面が表示されログインできません。
まだなんの作業もしていませんが、どのように対応すれば良いでしょうか?
解決して良かったです
ヒトデさん
はじめまして、ブログを拝見しながらワードプレスでブログを開始したものです。
上記手順の通り、手続きができたのですが、毎日何回かお名前.comからSSL設定できていないとメールが届きます。有料で手続きできるとありますが、エックスサーバーで独自SSLの設定ができていれば改めて設定は不要でしょうか?
既にエックスサーバーで出来ているので、改めての設定は不要になります。
しつこくメールが来ますが、無視で問題無いです。私自身お名前ドットコムには、ドメイン代以外一切お金を払う追加サービスは申し込んでいません。