【2023年版】WordPressおすすめブログテーマ7選。無料・有料合わせてプロが初心者向けに紹介

2023年9月7日最新情報に更新
ブログ収益月100万円以上を、6年間継続しています。ヒトデです
この記事ではそんな実際にブログで稼いでいる自分が、これから始めるならこれを選んでおおけ! というおすすめのワードプレステーマを紹介していきます
特に
- 有料テーマ
- 無料テーマ
の選択は悩むところです
それぞれのメリット・デメリットなど、その辺を掘り下げつつ、初心者におすすめのテーマを紹介していこうと思います
具体的には
- 初心者でも使いやすい
- 選んでも絶対に後から後悔しない
- 収益を出しているブロガーが「実際に」使っているテーマ
という基準で紹介していきます

良いテーマは本当にたくさんあるけど、厳選して紹介するよ!
ワードプレスをまだ作成していない方は、こちらのWordpress(ワードプレス)ブログの始め方記事をどうぞ

▼動画で解説を聞きたい方はこちら▼
結論:結局初心者ブロガーはどのテーマを使うのがいいの?
先に結論だけお伝えしておくと、無料テーマの場合は
Cocoon(コクーン)一択です
これは現時点で間違いないと思います。というか、詳しくないなら他の無料テーマはやめておいたほうが良いです。情報が少なく、絶対に後から困ることになります
有料テーマは好み等でかなりわかれますが、実際にブログで稼いでいる僕がこれから選ぶなら
のどちらかを強くおすすめします
詳しい理由は記事で後述していきます
他にもここで紹介している人気テーマなら大きな問題はないですが、たまにすごく情報の古いブログや本もあるので注意が必要です。何故なら、すでに更新(アップデート)しておらず、サポートもしてない可能性があるからです
詳しい人なら問題ないですが、初心者の場合は良くわからないテーマを選ぶのだけはやめましょう
あえてWordpress(ワードプレス)ブログで有料テーマを使う意味ってあるの?

まず「有料テーマ」について、そもそもお金払う価値あるの?
ってところなんですが
ずばり、あります
理由として
- 時間短縮になる
- デザインがしっかりしている
- カスタマイズ等が行いやすい
- サポートがしっかりしている
- 内部SEO対策がしっかりしている
等があげられます
無料テーマはどうしても味気なくなってしまうし、欲しい機能を随時自分で探して実装していかないといけません
初心者にとってこれはデメリットであり、ハードルが滅茶苦茶高いです
そういった
- 調べる時間
- 悩む時間
- 実装する時間
を短縮して、楽に良い感じのサイトを作り集客できるのが有料テーマの一番の魅力であり、重要ポイントだと感じています
しかし有料テーマはどうしても1万円~1万5000円程度してしまうので、初めてワードプレスやる場合にはも抵抗があるかもしれません
そういう場合は無料テーマから入るのもOKです。テーマは途中で変更することも可能ですのでご安心ください
【2023年最新】初心者におすすめの有料ワードプレステーマ6選
自分がおすすめする有料テーマの紹介です
- googleのSEO的に問題無いか
- 初心者でも使いやすいか(難しい設定とかをさせられないか)
という部分はもちろん
初心者におすすめという事で「わかりやすさ」もかなり重視しています
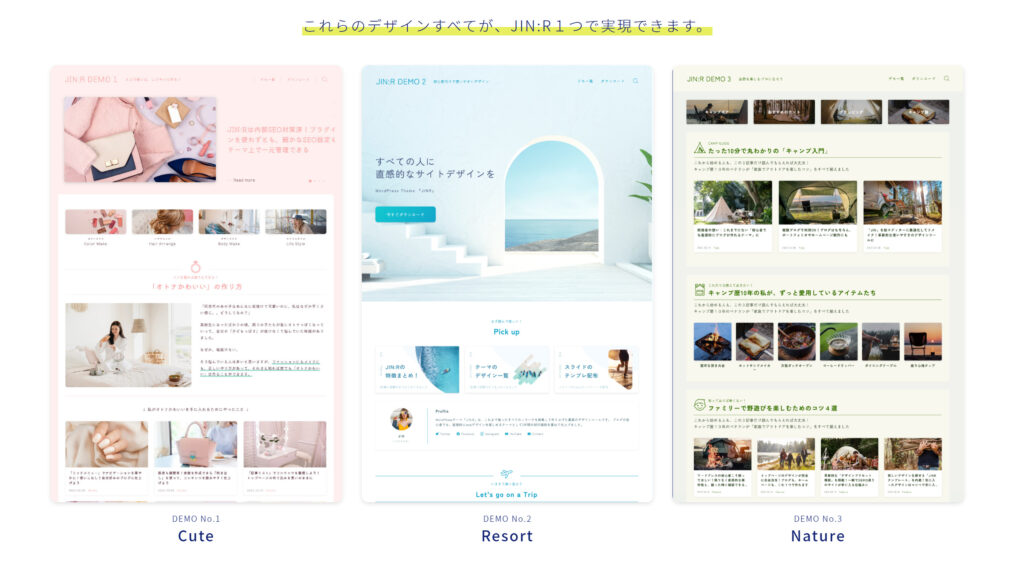
JIN:R(ジンアール)

まず紹介するのはこのJIN:R
何を隠そう、当サイト「hitodeblog」もJIN:Rで作っています
個人的に思うJIN:Rの魅力は「わかりやすさ」と「おしゃれさ」です

とにかく簡単! なのにお洒落!!
htmlやcssなどのweb知識や特別なツールは一切不要
数クリックで複数あるデモサイトと同じ状態にできる点が初心者に超優しいです
正直僕は配色やデザインは全然わからないので滅茶苦茶助かりました
JINを購入すればこのサイトとほぼ同じ状態にすることは簡単に可能ですし、デモにバリエーションがあるので丸被りする事もありません

また、購入者限定のサポートフォーラムやコミュニティもあるので、設定等で困ってもすぐに質問できます
さらにエディターもこだわってて、とにかく融通が効きます。ボックス、吹き出し、見出し等のデザインが事前に入ってるので記事作成が捗りまくります
作った本人が元々月100万円以上稼ぐアフィリエイターだったこともあり、ブロガー・アフィリエイターにとっての「あれあったら便利なのにな」が詰め込まれてるテーマです
SWELL(スウェル)
次に紹介するのがこの「SWELL」です
シンプルさと高機能を両立しているこちらも初心者に非常におすすめ出来るテーマです
SWELLの素晴らしい点は、現在の最新記事制作画面である「ブロックエディター」に完全対応しているという部分

簡単に言うと、記事作成がしやすいということ!
記事作成画面での使い勝手の良さは随一です。紹介している他テーマより頭1つ抜けています
また、もう1点素晴らしい点として、高速化が非常にしっかりしています
サイトスピードは早いに越したことは無いので、高機能ながら高速化もできているという点は非常に高評価です
初心者の有料テーマ選びは「JIN:R」「SWELL」のどちらかを選んでおけば後悔することはありません
SANGO(サンゴ)

続いてのおすすめがSANGO!
サルワカという超わかりやすい事に定評のあるサイトから生まれたテーマです
SANGOの魅力はデザインの良さと、表示速度です。とにかく見栄えが良く、美しい! そして早い! さらに最近はアップデートも頻繁に行われているので、根強いファンの多いテーマです
自分で弄る必要はありますが、カスタマイズガイドが非常にわかりやすいので、初心者でも安心です
また、費用面でも他の有料テーマより少しお安いので、そういった意味でも嬉しいですね
- 30種類以上の見出し
- 30種類以上のボタン
- 30種類以上のボックスデザイン
- 20種類以上の箇条書き
と初めから導入されているデザインの豊富さも素晴らしいですね
NOMAD(ノマド)
2022年7月に出たばかりの比較的新しいテーマ
ミニマルなデザインが特徴で、とにかく記事を書くことに集中できるテーマです
ミニマルといっても、シンプルながらオシャレなデザインで、シンプル故にかなり高速なテーマでもあります
難しい設定とか良いから、簡単にシンプルでオシャレなデザインにしたい! という方におすすめなテーマです
THE THOR(ザ・トール)
※追記:かつては非常に人気でしたが、正直今から始めるならあえて選ぶ必要は無さそうです。
とにかく収益性を上げる事に特化したテーマ。
圧倒的にSEOに強く・抜群に上位表示されやすい「究極のSEO最適化テーマ」
というのが、売りになっています
実際、googleのSEO対策のプラグインは全く追加で入れる必要がありません
また、デザイン面も非常によく、JINと同じく着せ替えでデザインが変更出来るのは非常に大きな点です
これがあるだけで、デザイン面で困ることはほぼありません
あまり利用者は多く無いのですが、逆に被ることも少なく
「とにかく収益を上げていきたい!」
という人にとっては、非常に良いテーマと言えるでしょう
STREETIST(ストリーティスト)
比較的新しいテーマのSTREETIST(ストリーティスト)
STREETISTの良さは何と言っても「スタイリッシュ」さ
モノトーンなデザインが好きな場合はかなりハマると思います。是非公式サイトを見てみてください
- SEO対策(google向け対策)
- ページスピード
- 装飾機能
等々もかなりしっかりしているので、白黒系(モノトーン)でスタイリッシュなブログを作りたい人にはピッタリなテーマです
DIVER(ダイバー)
続いて紹介するのがこの「Diver」です
利用者もあまり多くない、知る人ぞ知るテーマなのですが、滅茶苦茶良いです
何と言ってもデザイン性(見た目)がまず素晴らしく、SEO対策や機能面でも困ることは一切ありません
そして初心者にとって素晴らしい点は「サポートがついている」という点
購入者の方限定で、無制限でメールでサポートしてくれます
ただ注意点として、少し他のテーマよりも重たいです
運営に支障が出るくらい特別重たいわけでは無いですが、それが嫌な場合はTHE THOR(ザ・トール)の方をおすすめします
困った点は些細な事でも快く回答をくれるので、「初めて見たけど、なんか難しそう……」と思っている方にも非常におすすめです
- デザイン(見た目)がとにかくカッコイイ
- 充実した機能。困ることはほとんど無く、有料で別途売ってるような機能も付属
- 超丁寧なサポート
おすすめのWordpress(ワードプレス)無料テーマ
続いておすすめの無料テーマの紹介です
先に結論を言うとCocoon(コクーン)一択です
もう一度言います
Cocoon(コクーン)一択です
正直頭1つ抜けていて、これが何故無料なの? というレベルです
もしテーマ選びに悩んでいるなら、とりあえずCocoon(コクーン)で全く問題ありません
Cocoon(コクーン)

以前までなら「Simplicity」というテーマをおすすめしていたのですが、同じテーマの制作者であるわいひらさんが作成したのがこの
「Cocoon(コクーン)」
です。正直

( これが無料かいな……)
とちょっと引きました!
個人的に無料テーマならこれ1択で良いんじゃないかな……と思っています。かなり最強の無料テーマです
また、ダウンロード後の最低限のデザインについてはこちらを参照してください

Wordpress(ワードプレス)にテーマを適用する方法
1.テーマをダウンロードする
各DLページからテーマを手に入れます
ダウンロードの方法はテーマにより違いますが、それほど難しい物ではないので割愛します(わからない場合@hitodeblog)までご相談ください)
2.テーマをアップロードする
テーマをダウンロードすると「.zip」と語尾についたファイルが手に入ります。それを自分のサイトにアップロードして適用する方法を説明します

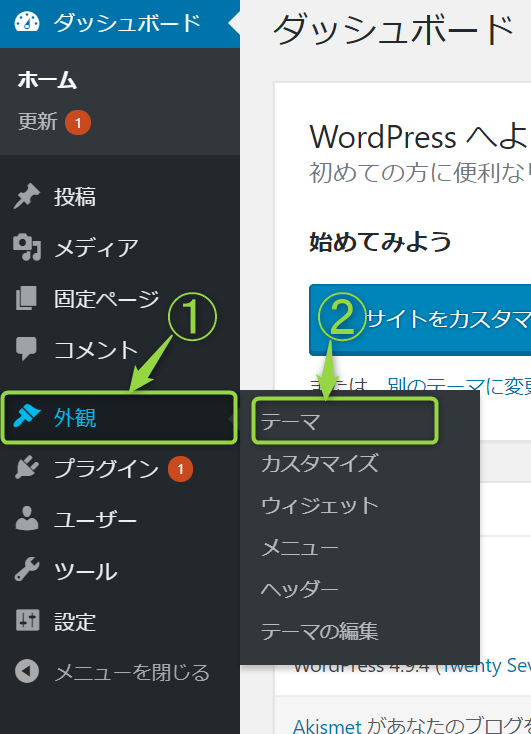
ダッシュボード左のメニューから
①「外観」→②「テーマ」をクリック

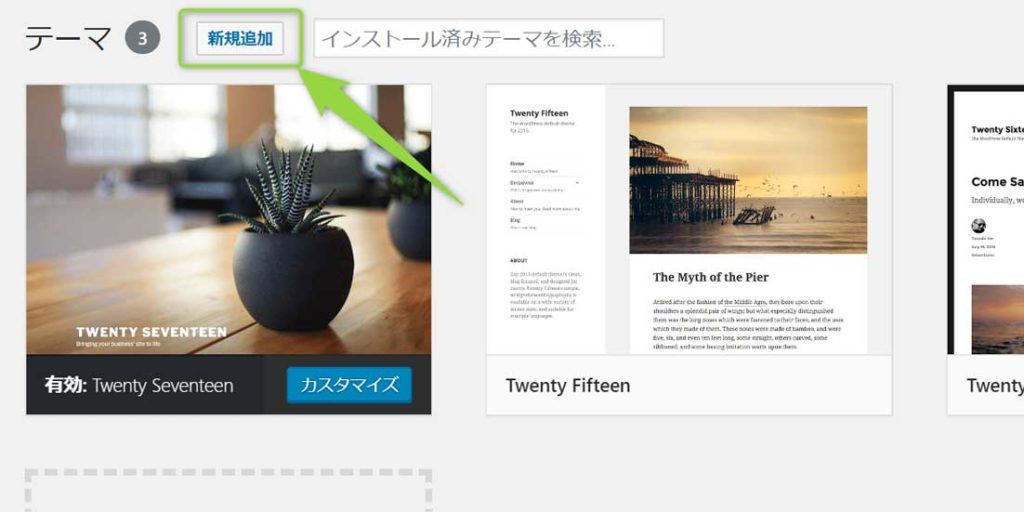
上部の「新規追加」をクリック

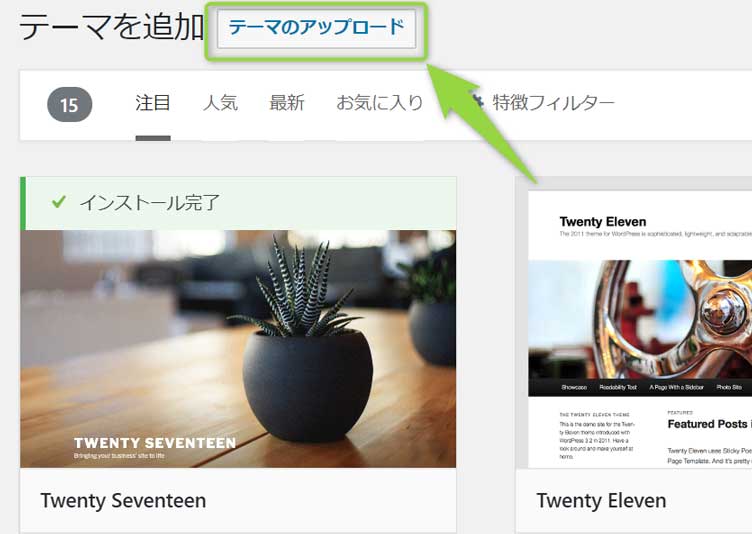
「テーマのアップロード」をクリック

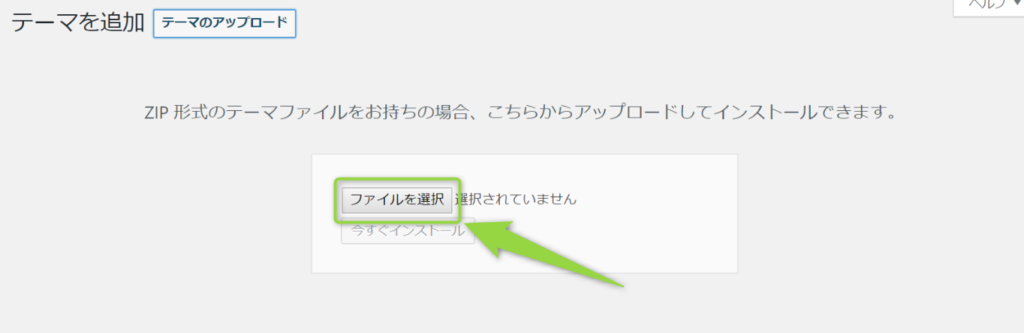
ファイルを選択をクリックし、先ほどダウンロードしたzipファイルを選択する

選択出来たら「今すぐインストール」をクリック

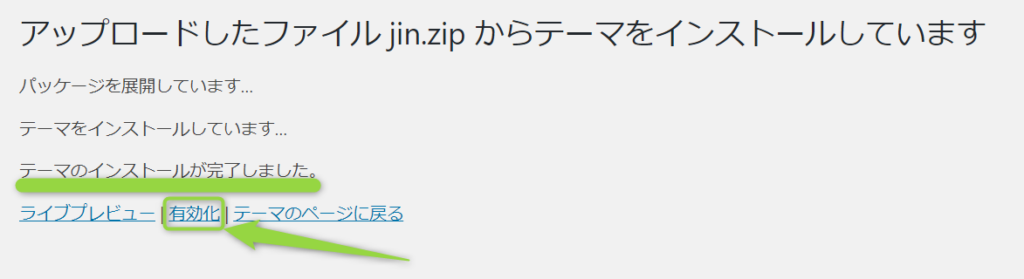
「テーマのインストールが完了しました」
と出れば完了です
最後に「有効化」を押せばあなたのブログにテーマが反映されます
テーマごとの細かい設定は各テーマページを参照してください
必ず「子テーマ」のダウンロード・適用をしておきましょう
忘れがちですが、これをやっておかないと折角カスタマイズしてもテーマのアップロードに元に戻ったりしてしまう可能性があります
手順としては元のテーマを適用した後で
- 使うテーマの子テーマをダウンロード
- 先ほどと同じ手順で適用させる
だけです
デフォルトのまま使い続ける場合は必要ないんですが、ほとんどの方が何かしらのカスタマイズをすると思うので基本的にやっておくこと推奨です
別に難しい事はありません

親テーマが適用されてなくて平気なの? と思うかもしれませんがこのように子テーマが有効になっていればOKです(もちろん親テーマが無いとダメですよ!)
子テーマは基本的に「○○(テーマ名) 子テーマ」で検索すれば出てきます
これからもどんどん良いテーマは出てくると思うので、随時追記していきます!
その他、WordPressのテーマに関する質問
おしゃれなWordPressテーマは?
おしゃれさで選ぶなら「JIN:R」はとってもおしゃれで、おすすめのテーマです

厳密に言うとおしゃれさだけなら海外テーマ等で色々あったりするのですが、それらを扱うのは初心者の方にはハードルが高いです
JIN:Rはおしゃれなだけではなく、初心者でも直感的に操作もしやすいのもおすすめポイントです

この「hitodeblog」も、「JIN:R」だよ〜っ
WordPressテーマがしっかり機能する、最適なおすすめサーバーは?
これらのレンタルサーバーであれば、どのテーマも問題なく機能するスペックです
正直、有名所のサーバーであればそこまで大きな差は無いですが、あえて選ぶならConoHa WINGが最もおすすめです(ヒトデも実際に使っています)
レンタルサーバーの選び方については、下記記事で詳しく解説しています

ワードプレステーマのおすすめテンプレートは?
「JIN:R」には欲しいデザインが探せる「JINRテンプレート」が内蔵されています
また、デザインプリセット機能を利用すれば
- サイトの配色
- レイアウト
- アイテムの配色
- トップページのデザイン
を1クリックで設定することが可能
様々なサイトに対応できる能力のあるテーマです

下記公式サイトの記事で詳しく解説されてますっ

無料でSEO対策できる、おすすめのワードプレステーマは?
無料なら、「Cocoon」一択です

Cocoonは
- ページ高速化
- モバイルフレンドリー
- AMP対応
など、検索エンジン最適化(SEO)にしっかり対応するよう作り込まれテーマです
「なるべくお金をかけたくない…」という方には、とってもおすすめです
表示速度や応答速度が高速な、WordPressテーマは?
先ほど紹介した
であれば、表示速度、応答速度は高速なので困ることはありません
特に「SWELL」は速度低下を招く機能を一切排除した、とってもシンプルなテーマです
「とにかく速度を追求したい」という方にはおすすめです

ワードプレスの始め方記事に戻る方はこちらからどうぞ

ここで紹介されていないテーマは、使わないほうがいいの?
初心者の方は、基本的には使わない方が無難です
なぜなら、
- 不人気のテーマはネットで調べても使い方やレビューなどの情報が少ない
- マニュアル等、サポートが充実していない
- 開発が終了してバージョンアップされず、急に使えなくなる可能性
- 不具合が多い可能性
などの理由があるからです
もちろん今回は紹介していない
なども、十分機能性も高くSEOにも強い、とても優れたテーマです。特にAffingerは、玄人のアフィリエイターで使ってる方も多い非常に優秀なテーマです
ただ、今回紹介したテーマと比較すると現在は使用率が低いため、もし問題が発生した時に対応できない可能性もあります
したがって初めてブログを始める方は、
あたりが、管理もしやすくおすすめです
企業向けのwebサイトを作るためにオススメのテーマは?
コーポレイトサイトを作成する際も、
などの有料テーマがおすすめです
上記2つのWordPressテーマであれば、会社のイメージ・雰囲気にあったビジネステイストなテーマが見つかるはずです
無料が良い場合は「Lightning」はシンプルかつ使いやすいのでおすすめです
まとめ:自身の目的によって、テーマを選ぼう
今回はWordPressのおすすめテーマについて紹介しました
再喝すると
有料テーマであれば
がおすすめです
そして無料テーマであれば
がおすすめです
- デザイン性
- 機能性
- 価格
- ユーザーの使用実績・人気度
などを比較・チェックして、自身のサイトの条件に合った、最適なテーマを選ぶようにしましょう




















ヒトデさんへ
はじめまして
こちらのブログで、よしっ!挑戦してみるぞ、と、先日にコノハ、今日はJIN:Rをダウンロードしました。
不安は山盛りの富士山級ですが、わくわくはエベレスト級になりました。
これからもブログ他でお世話になりながら、コツコツ登り進めていきたいと思います。
コノハでは割引をいただきました、ありがとうございました。
トリノメさん
素晴らしいですね!応援してます!
コメント失礼いたします。
ブログを開設し、はじめにやっていた方がいい設定などをしている段階の者です。
ワードプレスにテーマを適用させて
子テーマも適用しておきましょうとのことなんですが
ひつじくんのブログで
‘‘子テーマの利用を推奨できるのは、テーマファイル編集ができる中級者以上です。‘‘
と書いていたのですが
完全初心者の私なので
子テーマはダウンロード、適用はしない方がよろしいのでしょうか?
ご回答宜しくお願いいたします。
くるみさん
それはひつじさんの方を優先してください!
子テーマ無しで良いかと思います!
ヒトデさん見てブログ初めようと思いました
自分はパソコンも不慣れなのですが
今からワードプレス設定と言う場面なのですが
テーマは無料で始めようと思っています。
やはり有料が良いのでしょうか?
迷っております
ヒトデさんならどうされるか?
ご意見よろしくお願いします。
白キツツキさん
悩んでいるならとりあえず無料のCocoonからで全然いいですよ~
コメント失礼します!
まだ記事を書いていないのですが…有料テーマにするのであれば、テーマを変えてから記事を書き始めた方が良いのでしょうか?
又、テーマ等は、買い切りなのでしょうか?
マーシーさん
ほとんどのテーマは買い切りですね
途中で変更もできますが、少し面倒ではあるので、絶対買うと決めているのであれば購入してから書き始めたほうが良いかと!
めちゃくちゃ参考になりました
匿名さん
よかったです!
こんにちは!
ものすごい見やすいサイトですね。色使いやレイアウトが目に優しいです。ちなみにこのサイトは、何のテーマで作られていますか?
でこぽんさん
ありがとうございます。当サイトはJINで作成しています~
ヒトデさん教えてください!
Conoha でテーマをCocoon にしました。
最初のプレビュー画面で右側の検索の下が英語になっています。
Recent Post
Recent comments
Archives
Catewgoriews
日本語表記へはどのようにしたら良いのでしょうか?
チロルさん
最近のverでは英語になってしまうようですね!
変更したい場合はダッシュボード→外観→ウィジェット→サイドバーの部分から変更できますー!
テーマの有料・無料がよくわからないのですが、もしかして…外観→テーマで出てきた物が全部無料という事ではないんですか? 料金表示も無かったので全部無料でDLして使える物だと思いDLしてしまったのですが… 有料ならいくらなのか確認できないですか?
LAYさん
勝手にお金が支払われることがないので、検索でインストール出来るものは基本無料ですよ~
初めまして!ヒトデさんの記事を見て7月からブログを始めました。アドセンスも合格できて、仕事と育児でスローペースですがブログを楽しくやっています(^^)
今cocoonを使っているのですが、装飾に時間を取られていると感じ有料テーマの購入を考えています。こちらには載っていませんが、swellはSEOなど機能面でどうですか?やっぱりJINの方がオススメでしょうか。
なのはさん
僕が使ったことが無いので乗せていませんが、SWELLも最近非常に評判の良いテーマですね
選択肢として悪くないと思いますよ~
ヒトデさん、お忙しい中お返事ありがとうございます。
swell購入してみました(^^)
ブログ楽しみつつやってみます!
5年間毎日更新しているアメブロからワードプレスへ移行最中です。アナログ人間なのでプログラミングが全くわからずcocoonのテーマで行き詰まっていたところ、YouTubeから辿り着きました。丁寧な解説なのでとても助かります。JINのデモを試そうと思ったのですが、インポートの時点で「設定のインポート中にエラーが発生しました。その設定は現在のテーマ用ではありません。」と表示されインポートが出来ません。cocoonは「書き出し」を押してエクスポートしました。
お手数ですが対処方法を教えて頂ければ幸いです。
ちまけいさん
JINの着せ替えは、JINのテーマでしか使えないですね……!
youtubをすべて拝見させていただき、ブログに飛んできましたWordpressでブログをはじめようかと考えています。そこでテーマについて質問なのですが、
現在個人事業としてのホームページ(HP)をもっていいてそのHPは管理会社に任している状態です。
ブログ開設と一緒にHPもWordpressに移行しようと思っているのですが、その場合はテーマ二つ購入したほうがいいのでしょうか?
お忙しいところ恐縮ですが、ご指導いただければと思います。よろしくお願いいたします。
きゅーさん
ここで紹介しているテーマは、全て複数サイトで利用OKなので、1つしか購入しなくてOKですよ~
開設までいけました!ありがとうございますm(._.)m
無事cocoonまで進めました。が、ワードプレスにログイン時にユーザー名がない、とでます。ワードプレスからメールもないです。開設されたはずなのにどうしてでしょうか?
ミミさん
ログインURLはあってますか?
自分のブログURLの最後に「/wp-admin」をつけたものなります。
アプリ等から入ることが出来ないのでご注意ください
アドバイスありがとうございます!
コクーンでそのまま進めようと思います。
いつもブログとYouTubeで勉強させていただいております。
今度ともよろしくお願い致します!
こんばんは。はじめまして。
YouTubeを閲覧させていただき、そこからブログの方も拝読させて頂きました。
本記事を読んでいてcocoonのことが出てきており、ダウンロードしようとページへ飛んだのですが、そこでエックスサーバーが非推奨と書いてありました。
現在エックスサーバーを利用しているのですが、cocoonは使用しづらいということなのでしょうか?
お返事いただけるとありがたいです。
ぶちちさん
サイト見ましたが、動作確認済のサーバーの方に入っていましたよ
おそらくエックスドメインと勘違いしていると思います~
ヒトデさんのおかげでブログを開設することができました。ありがとうございます。
今週開設したばかりです。
cocoonを使っているのですが、こちらの記事を拝読していると、収益化を目指すなら、ザ・トールを使った方が良いように思えてきて…迷っております。
ヒトデさんなら、収益が出る前から、ザ・トールを買いますか?
ももさん
コクーンを既に使っているのなら、無理して買わなくても良いと思いますよ!
ヒトデさん、いつもいい記事ありがとうございます。ヒトデさんの真似して、ここからJINを注文させてもらいました。いい記事に感謝しています!ますますご活躍くださいね!
ありがとうございます!
がんばります!
こんにちは。ヒトデさんのブログを見てワードプレスを7月に開設しました!無事開設して順調に記事を書いていたのですが、新しい記事を投稿するページに行き文字を打とうとすると、【エディターで予期しないエラーが発生しました。】と表示されるようになりました。色々調べて試してみましたが、解決しないまま1ヶ月ほど経ってしまいました。
せっかく開設したのに、記事が書けずなぜなのかも分からず…考えられる原因や解決方法などもし知っていたら教えていただきたいです。。。
ととさん
ブラウザのキャッシュ削除で直るかと!
「自分のブラウザ名(Chrom等) キャッシュ削除」
で検索してみてくださいー!
いまテーマはcocoonなのですが有料テーマへ変更を考えています。
ヒトデさんの記事を何度も読んでザ・トールとJINで迷っています。
収益をあげたくてザ・トールが良いかなと思ったのですが、デモをみるとJINのほうが好きです。(ちなみに現在収益ゼロです)
好みの問題なのかもしれませんが、なにかアドバイスいただけると助かります。
みょうがさん
それでしたらJINで良いかとー!
ワードプレス、無事開設できました。ありがとうございます。
説明がすばらしすぎて、感動です。かつてこんなわかりやすいサイトがあったでしょうか。読む側の立場を本当に理解されている説明だと思います。
よかったです~
分かりやすかったです。ありがとうございました!!!
匿名さん
よかったです!
こんばんは!
両学長のYOUTUBEからヒトデさんのブログに辿り着いたものです(^^)
おかげさまで初心者の私でもwordpressインストールから開設・cocoon導入まで成功しました!
これからヒトデさんのブログを読み漁り、収益化頑張ります!
匿名さん
応援してます~
子テーマのインストールまでできました。ありがとうございます!
次に進みます!
Takさん
応援してます!
パソコン初心者です
ヒトデさんのブログの説明のおかげで無事にWordPressを開設することができました。
しかし、次はテーマを導入しようと思い
Cocoonのサイトにてテーマをダウンロードするために
“Cocoonテーマ”をダウンロード
のボタンをクリックして、
画面下に表記される「ファイルを開く」ボタンをクリックすると、
「Internet Explorerは停止しました」→「Internet Explorerは再起動します」となって、勝手に全ての画面が消え、
「前回のブラウズセッションは予期せずに終了しました」となってしまい、ダウンロードできません。
これはパソコンの問題なのでしょうか??
ご迷惑をおかけしますが、アドバイスいただけたら幸いです( ; ; )
別のブラウザ(グーグルクロム等)を使ってみてくださいー!
それでもだめならパソコンの問題の可能性がありますね……。
パソコンもろくに触れない状態から、ワードプレス開設までなんなくできました!
説明が丁寧で迷うことなくやることができて、めちゃめちゃ感謝しています。
開設終了したら、どんな感じに進めて行けば良いとかあったりしますか??
まだブログの書き方すらわからない状態です( ˊᵕˋ 😉
じぐろさん
おめでとうございます!
是非当サイトhitodeblogを順番に読んでいって頂けると!
Cocoonのダウンロード、インストールを手順通りやっていますが。
ZIPのファイル選択からCocoon-masterを選択しているのですが開くを押すと
フャイルの次を開いてしまいます。なのでデスクトップから引っ張て貼り付けましたが
のウェブページは一時的に停止しているか、新しいウェブアドレスに移動した可能性があります。
このような画面になります。
上手く説明でいきず申し訳ありません。
Safariをご使用の方は勝手に解凍されてしまうみたいですね
「safari zip 解凍されてしまう」
みたいなワードで調べてみてください~