【ワードプレス】おすすめプラグインを8つ紹介!ブログ運営をもっと便利に!

この記事では初心者におすすめのプラグインを紹介します
この記事は今ブログを始めたばかりという初心者向けなので、あまり高度なプラグインは取り扱いません
「とりあえずこれだけ入れておけばOK!」
というものだけ、紹介していきます

プラグインは大量に入れると重くなったりするから厳選して入れよう!
ワードプレスで最低限入れておいた方が良いプラグイン
3つ紹介します
- Google XML Sitemaps
- Akismet Anti-Spam
- SiteGuard WP Plugin
それぞれ導入方法や設定方法もあるので、参考にしてください
サイトマップの登録「XML Sitemaps」
サイトマップの登録というのをしておく必要があるので、そのためにこのプラグインを使います
これは新規記事の投稿やリライトした記事の更新などを、Googleに伝えるために必要です。もちろんしてないと反映されないなんてことは無いのですが、しておいた方が確実です
詳しい設定方法はこちらの記事を参照してください▼

スパムコメント対策「Akismet Anti-Spam」
初めから入ってることが多いプラグイン
うっとおしいスパムコメントも、このプラグインでほぼ全部無効化出来ます
ちょっと面倒ですが、15分程度で出来て、それをやるだけで快適になるので是非設定しておきましょう
詳しい設定方法はこちらの記事を参照してください▼

セキュリティ強化「SiteGuard WP Plugin」
ワードプレスのセキュリティを強化してくれるプラグインです
ConoHa WINGで始めた人は初めから入ってるので、必ず設定しておきましょう
詳しい設定方法はこちらの記事を参照してください▼

必須では無いが、あると便利で捗るプラグイン
続いて必須とまでは言わないけれど、入れておくと便利なプラグインです
- Rinker
- AddQuicktag
- BackWPup
- EWWW Image Optimizer
- Contact Form 7
5つ紹介します
物販をやるなら必須「Rinker」
Rinkerは、Amazonや楽天等の商品を見やすく表示してくれるプラグイン
具体的にはこんな感じで出せるようになります▼
しかも、設定さえしてしまえばこれが10秒くらいで張れます
マジで超便利なので、是非使いましょう。利用方法はこちらの記事で解説しています

記事作成を効率化「AddQuicktag」
記事作成を補助してくれるプラグイン
コードの入力等が不要になり、圧倒的に効率が変わります
始めの設定だけ面倒ですが、それをやるだけで記事作成の効率マジで10倍くらい変わるので非常におすすめです
詳しい設定方法はこちらの記事を参照してください▼

バックアップは確実にとろう「BackWPup」
ブログのバックアップを取ってくれるプラグイン
最近はサーバー会社側でもバックアップをとってくれている事が多いですが、自分でも備えておくに越したことは無いです
特に収益が出ているブロガーさんは、自分の資産(ブログ)がいきなり消えてしまう事もありえるので、確実に導入しておきましょう
詳しい設定方法はこちらの記事を参照してください▼

画像圧縮でブログを軽くする「EWWW Image Optimizer」
ブログが重くなる一番の原因は「画像」です
それを入れるだけで圧縮してくれる神プラグインです
とりあえず入れておいて損が無いプラグインですね。僕は必ず入れています
詳しい設定方法はこちらの記事を参照してください▼

お問合せフォームを簡単に設置「Contact Form 7」
ブログにおいてお問合せは超重要
企業から
- 商品紹介の連絡
- 純広告の相談
- 様々なオファー
等が勝手に届くようになるので、必ず設置しておきましょう
設置を忘れていると機会損失半端ないです
詳しい設定方法はこちらの記事を参照してください▼

そもそもプラグインって何?
WordPress最大の特徴の一つの「プラグイン」があります
標準のWordPressにはない機能が「プラグイン」という形で配布されています
それらを追加インストールする事によって、自分のサイトに様々な機能を追加する事が出来ます
例えば
- 吹き出し機能
- お問い合わせフォーム
- 目次
何かは簡単に、それもカスタマイズもある程度自由度の高いものを作ることが可能です
この「プラグイン」がワードプレスを使う大きな理由だという人も多いです
ワードプレスでプラグインを追加する方法
続いて、新しくプラグインを入れる場合の説明をしていきます
非常に簡単なのでご安心ください
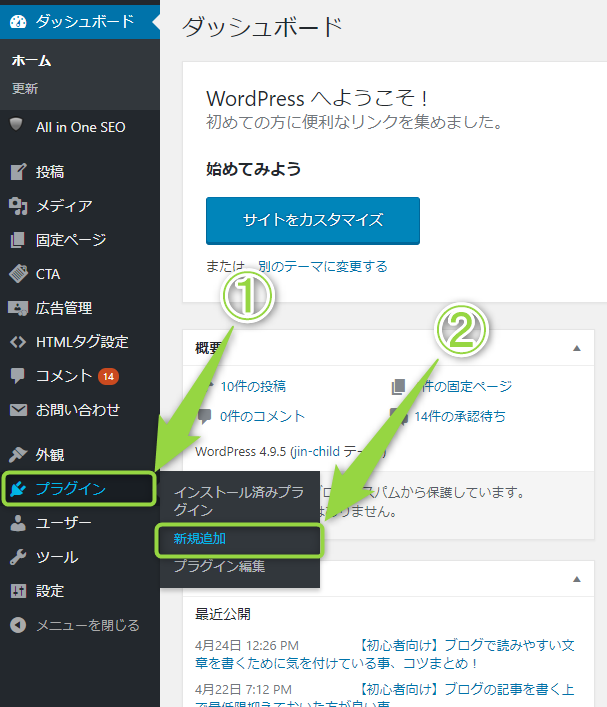
①ダッシュボードからプラグイン⇒新規追加をクリック

まずはダッシュボードの左のメニューから
「プラグイン」→「新規追加」
をクリックします
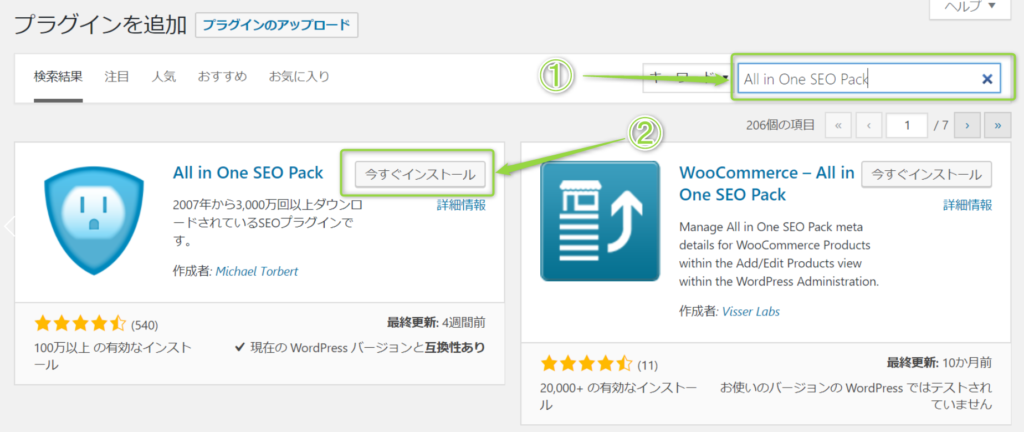
②プラグイン名を検索して、今すぐインストールをクリック

①右上の検索窓にプラグイン名を入力
②出て来たプラグインの「今すぐインストール」をクリック
これだけで完了です!
特に難しく無いですね!
ワードプレスのプラグインは入れ過ぎに注意
というわけで、最低限入れた方が良いプラグインの紹介でした
ただ、あまりにもたくさん入れるとサイトが重くなったりして、結果的にユーザーにとって不利益なサイトになってしまいます
プラグインの入れ過ぎにはご注意ください
以上になります

















ヒトデさん 初めまして!
今月からブログに挑戦しようとWordPressを開設しましたが設定が難しく、色んなサイトを見ながら勉強していて「hitodeblog」にたどり着きました!
最新の画面で詳しく解説してくださっていてとても助かりました!
本当にありがとうございます。
まだ暗中模索していますがブログで色んなことに挑戦していきたいと思います!
この記事のタイトルの数量に誤植があると思います。プラグインの数は3+5で合計8個だと思う。
うつぼまるさん
本当ですね! 記事リライト時に見逃してました。修正しておきます!
ひとでさんの動画をみて始めました!色々迷って幾つか記事を書いたのですが、とりあえず幾つか投稿して、消したいものが出たので削除したのですがキャッシュがどうしても消えません。プラグインも幾つか使いましたがどうしても削除できず心折れそうです~(´°̥̥̥̥̥̥̥̥ω°̥̥̥̥̥̥̥̥`)
どうしたら削除できるでしょうか?
●Cocoon
WP Fastest Cache
WP Super Cache
は使いました。どうかご教授願います
ゆうさん
そこまで気にされなくても、キャッシュが残ってる分には特に問題ないですよ~
ヒトデさん 初めまして!
今月からヒトデさんのブログやYouTubeを見て、はじめてブログを作ることができました!
いつも有益な情報ありがとうござます。
質問なのですが、
なぜか記事を公開にしているのに、2記事目がグーグルで検索しても表示されず、パーマリンクやキーワードで検索しても表示されないようでした。(初めの記事は引っかかりました!)
数時間おいてみても表示されないので、ネットで調べたところ、キャッシュ?やpingといったプラグインが対処に必要と出てきました。
記事をオンタイムで公開して検索エンジンから表示されるには時間がかかるものなのでしょうか。また、そのためにプラグインが必要なのでしょうか。
教えて頂けると嬉しいです!
まめぽさん
基本的に検索結果に反映されるまでにはかなり時間がかかります
これに関してはプラグイン等でもどうにも出来ないので、ここで紹介しているxmlsitemapsを導入してあるのであれば、それ以上にやることはないですー!
気長に待ってみてください。
はじめまして。コロナ禍のGW。昨年は両学長さんの動画を見て投資を始めました。今年はどうしようと思っていたところ、ヒトデさんのブログやYouTubeに出会い、無謀にもワードプレスに挑戦しました。悪戦苦闘しましたがなんとか、立ち上げることができました。しかし、cocoonの子テーマが見つけられません。親テーマのまま、とりあえず突入してしまいました。何がいけなかったのでしょうか。ipadairでやってるからかと思い、MacBook Proでもチャレンジしたのですが、上手くいきません。よろしければ教えて下さい。
鈴たまさん
親テーマが出来ているなら、子テーマも全く同じ手順でいけますね…!
子テーマは出来れば入れたほうが良いので、是非再チャレンジしてみてください。
(ただし、入れなくてもそのせいで運営できなくなる、ということは無いのでご安心ください)
ヒトデさんこんにちは。
こちらのサイトとYOUTUBEを参考にブログ開設をいたしました。
こつこつと頑張っていきます。
ところで、設定の際の「Google XML Sitemap」が検索しても出てこないです。それともサムネが変わっているのでしょうか。教えていただけると嬉しいです
ねこさん
XML Sitemapsに名前が変更されたようですね! 修正しておきます!
YouTubeやこちらのサイトを参考にブログ運営を始めてみました。一つ質問させてください。
ブログの読者を増やすためにTwitterを始めたのですが、記事をアイキャッチ入りでツイートするのにall in one SEO packをインストールした方が良いのでしょうか?コメント欄の過去ログ見ますとXML sitemapとどちらかに絞った方が良いと書かれていたので質問させていただきました。(すでにXML sitemapはインストール済みです)
追伸 著書購入させていただきました。まだ手元に届いていないですが楽しみに読ませていただきます。
YOU二郎さん
プラグイン入れなくても設定出来ると思いますよ!
「使ってるテーマ名 ツイッター アイキャッチ(もしくはOGP)」
で調べてみてください~
先日twitterのアイキャッチ画像について質問した者です。お陰様でプラグイン入れなくても無事設定できました。ありがとうございます。
著書も楽しく読ませていただきました。副業ではなく「もう一つの本業」という意識で取り組む、という一文にグッときました。
また、このサイトやヒトデせいやチャンネルのおかげでGoogleアドセンスも一発合格できました。この場で御礼申し上げます。ありがとうございました。
YOU二郎さん
良かったです~
おはようございます!!
突然ですが!!
私も今の仕事を辞めたいです!!
好きなコトをして生きたいです!!
と、そんなところからブログに興味を持ち、
リベ大の仲間からヒトデさんを教えてもらいました!!
ちょうど月が変わるタイミングだったので、
11月1日から始めよう!!
と、ヒトデさんのブログと動画セットで楽チン開設(*´艸`*)
ところが当日は開設早々、
パソコンからログインが出来ない
(何故かiPhoneのアプリだけはログインが出来た)
というコトが起きて心が折れましたが、
ガチャガチャいじっていたら、
Googleと連携させてた方でログイン出来たので(・_・;
もうとりあえずコレでいいや!!
早く始めたい!!
と、なんとかこのページのプラグインの
設定までは全部出来たと思います!!
文章を書くにしても、
mix○や、アメ○ロなんかとは全然違くて、へ!!?難しく感じて驚いていますが、
文才があるかは別にして、でも文章を書くのは好きだったり、
常々思ってるコトを書いたりするのは好きなので、続ける前提で奮発してJINも購入しました☆
これからお世話になります!!
そして、スッゴイ希望をありがとうございました!!^ ^
がぢゅまるさん
解決したみたいで良かったです!
応援してます~!
はじめまして。ヒトデさんのyoutubeを拝見してブログを始めようと、サーバーとワードプレスの登録の初期設定、こちらの記事で紹介されてるプラグイン設定をやっています。先は長いですが色々と参考にさせてもらいつつ進めていきたいです。
YouTubeで知り、コチラのサイトを参考にさせて頂き、サイトを作成しております。
「Google XML sitemaps」で苦戦を致しましたが
最終的に、cocoonで、設定が出来ました。
最初は、おそらく「All In One」と思われる
「All In One Pack」をインストールしたり、
リンク先のサイトを参考にもしましたが
画面表示が異なり、断念致しました。
結果的に別のサイト様も
3つほど参考にさせて頂きながら
cocoonで、設定を完了が出来ました。
ヒトデさんのYouTubeもブログも、
分かりやすく、とても助かっております。
これからも、コチラのサイトと
YouTubeで勉強をさせて頂きます。
いつも、有益な情報を
ありがとうございます。
解決出来て良かったですー!
プラグインの検索窓にAddQuicktagと入力してもddQuicktagが表示されません。rinkerのように別サイトからのダウンロードになるのでしょうか?
今検索してみた結果、検索で表示されました……! もしかしたら綴り等間違ってるかもです!
こちら拝見し,本日ブログ開設しました!
毎日更新頑張らせていただきます
これからもよろしくお願いします
応援してます~
最近、ヒトデさんのブログを拝見し、私もブログを始めることにしました。本当にわかりやすく書いていただきありがとうございます!
よろしければ一点お聞きかせください。
「All In One SEO Pack」と「Google XML Sitemap Generator」を有効化したところ、これらのプラグインの相性が悪いという旨の通知が来ているのですが、何か対処をすべきでしょうか?
可能であればどちらかに絞ったほうが良いかと!
使っているテーマによりますが、All In One SEO Packは最近不要なことが多いですね!