【2025年7月更新】サーチコンソールの設置・初期設定方法!初心者向け!

今回はサイトの分析に絶対欠かせない
- サーチコンソール
の初期設定方法を初心者の方にもわかりやすく紹介します
手順通りにやれば難しく無いので、さっさと終わらせてしまいましょう
ワードプレスやはてなブログなど、どんなサイトでも設置出来るようにわかりやすく説明するのでご安心ください
サーチコンソールは自分のサイトの分析に使える超重要ツールなので、面倒でも設定しておくことをおすすめします

3ヵ月運営したブログのサーチコンソールは宝の山!!
実際の使い方はこちらを参考にしてください

サーチコンソールの設置・設定方法

全然難しく無いのでご安心を! 15分程度でおわります!
サーチコンソールに登録する
まずはサーチコンソールのトップページにアクセスします
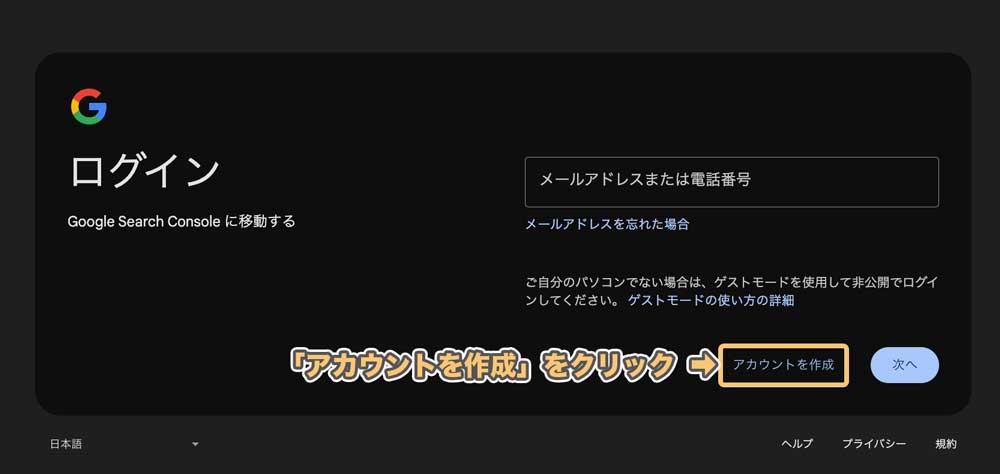
そして、「今すぐ開始」をクリックします

グーグルアカウント(gmail等のアカウント)を持っていない方は「アカウントを作成」ボタンをクリックして、アカウントを作成してください

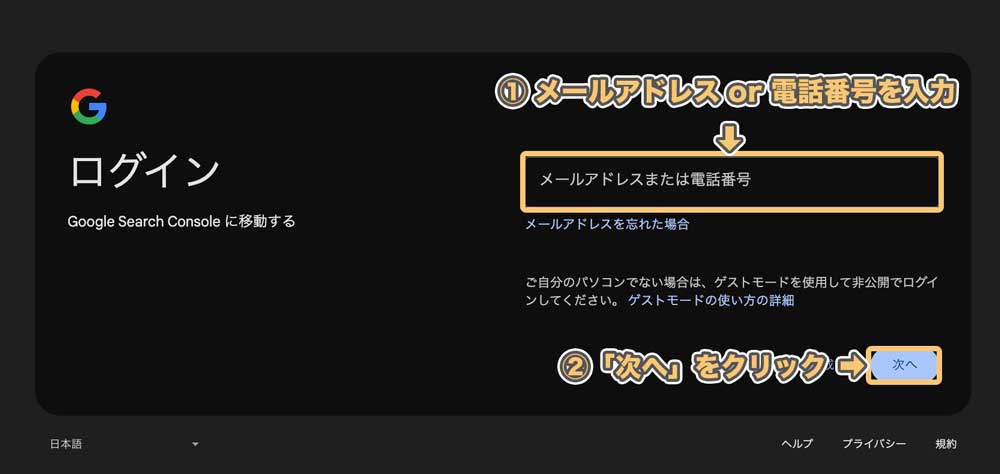
既にグーグルアカウント(gmail等で使ってるアカウント)を持っている方は

「メールアドレス」または「電話番号」を入力して、「次へ」をクリックしてください

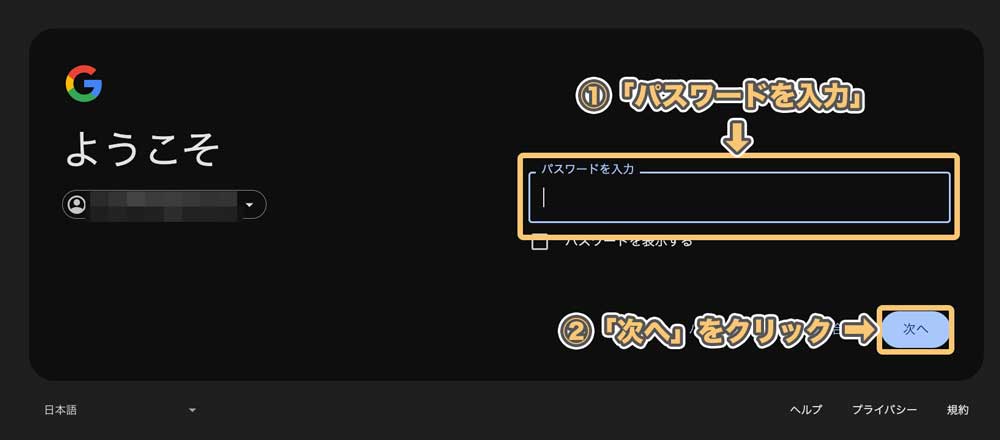
その後、パスワード入力画面になるのでパスワードを入力し、「次へ」をクリックします
これでサーチコンソールへのログインは完了です
サーチコンソールでメタタグを習得する
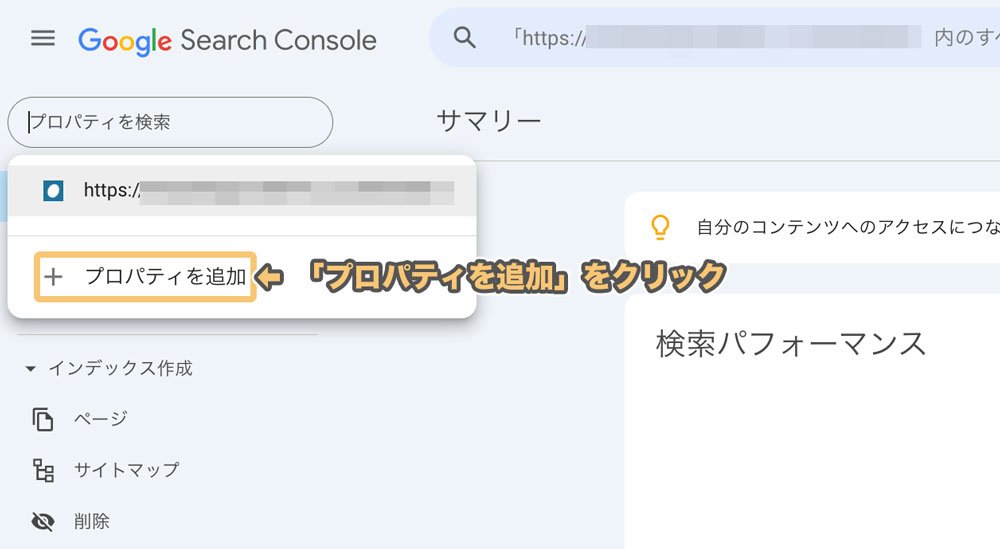
サーチコンソールへログインすると、ドメイン入力画面になります

右側の「URLプレフィックス」の方に、URLを入力し、「続行」をクリックします
ーーー念のため本来の設定方法も残しておきますーーーー
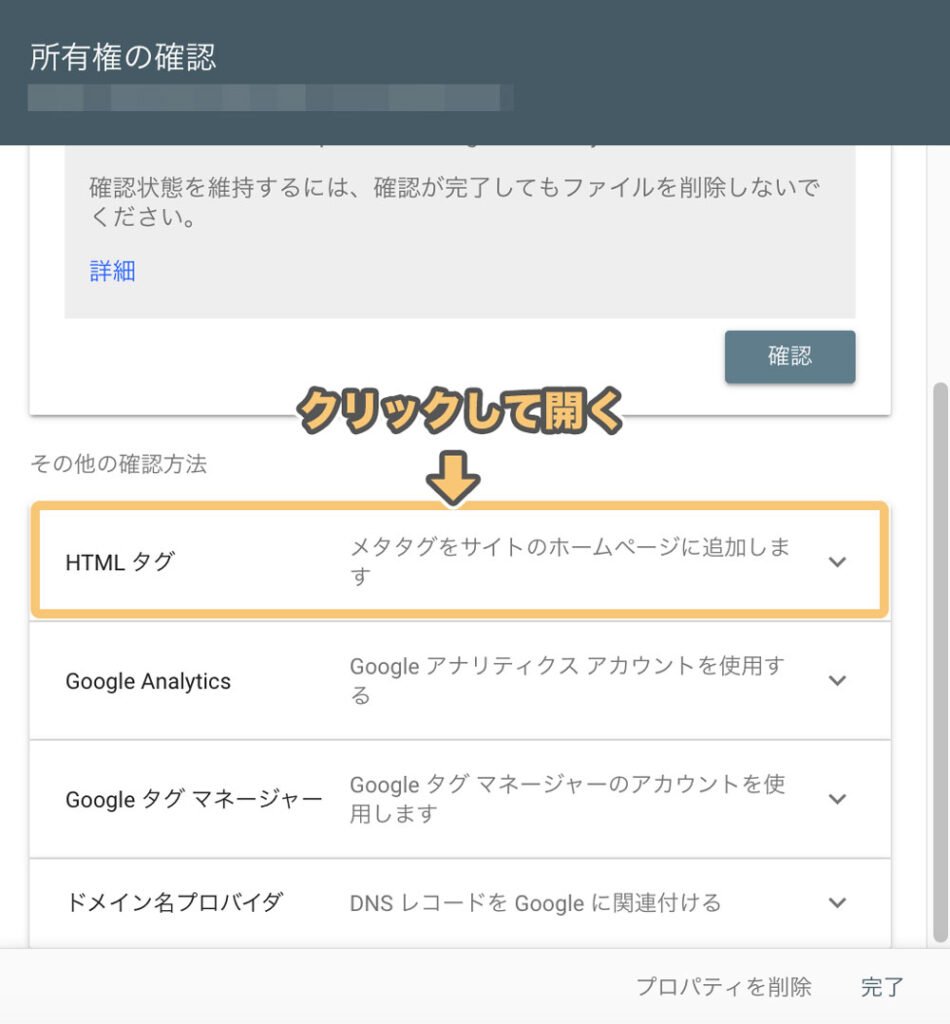
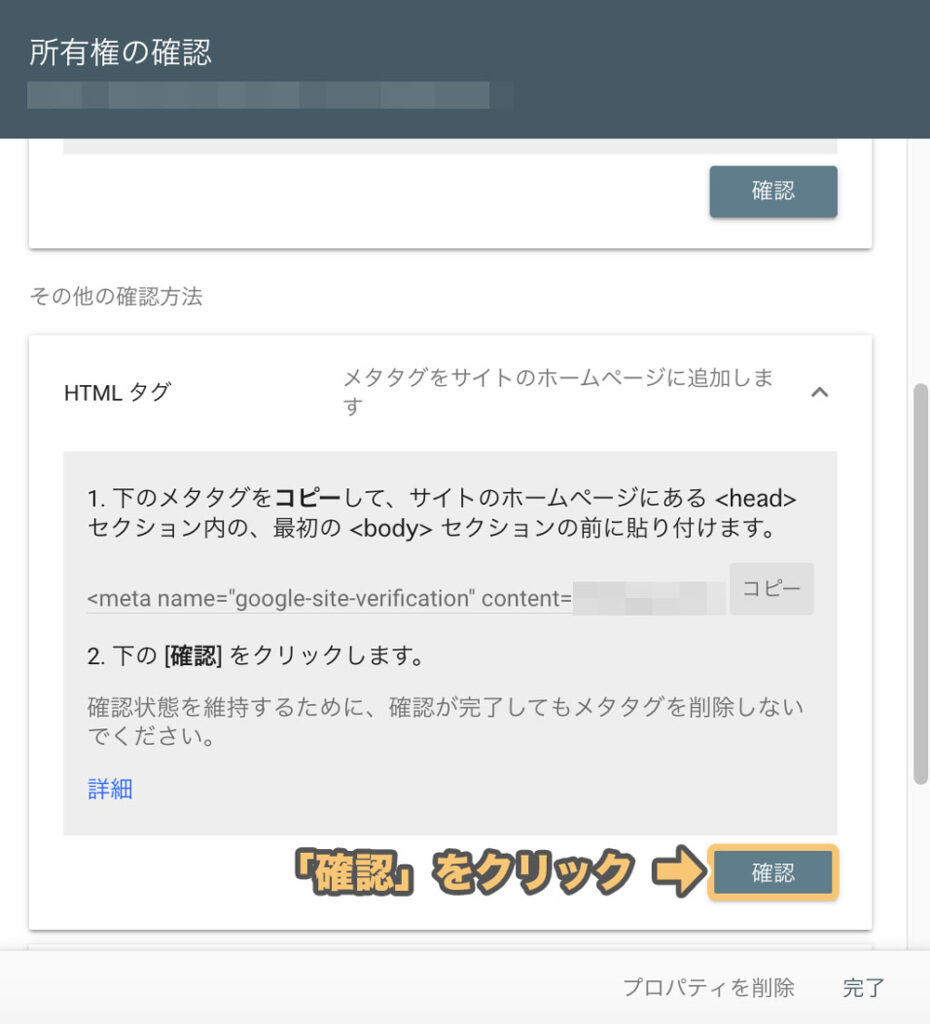
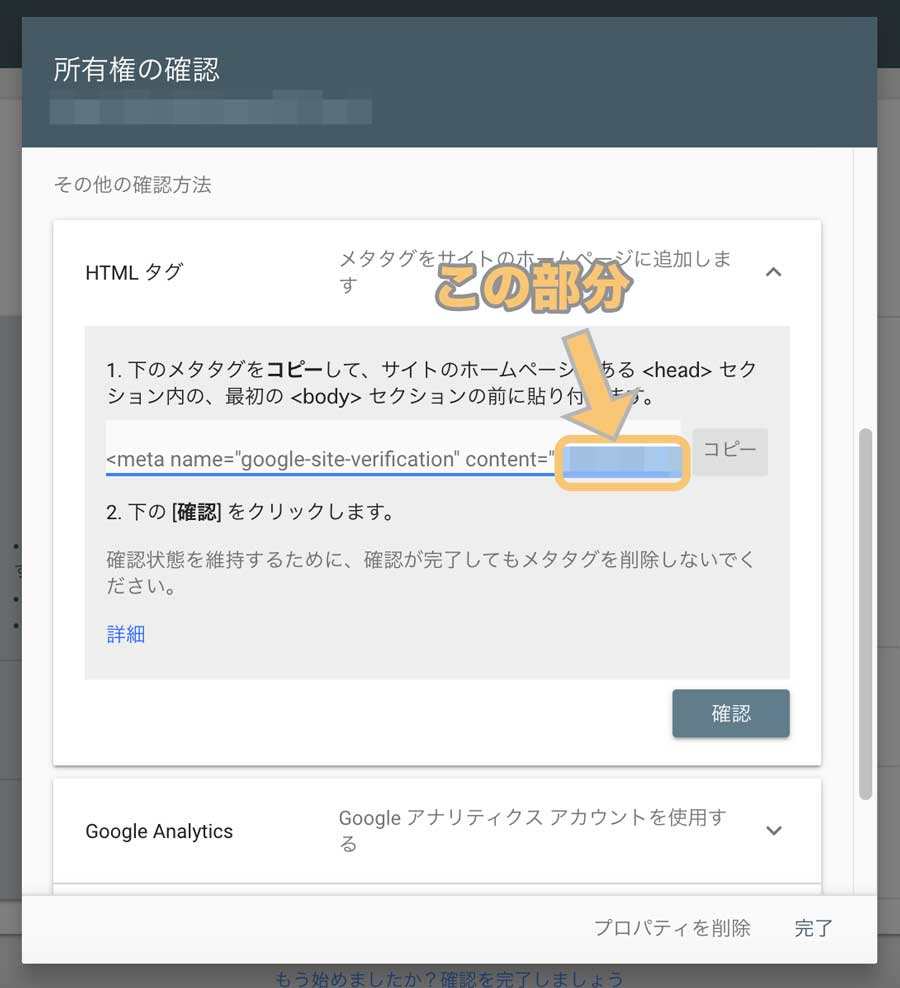
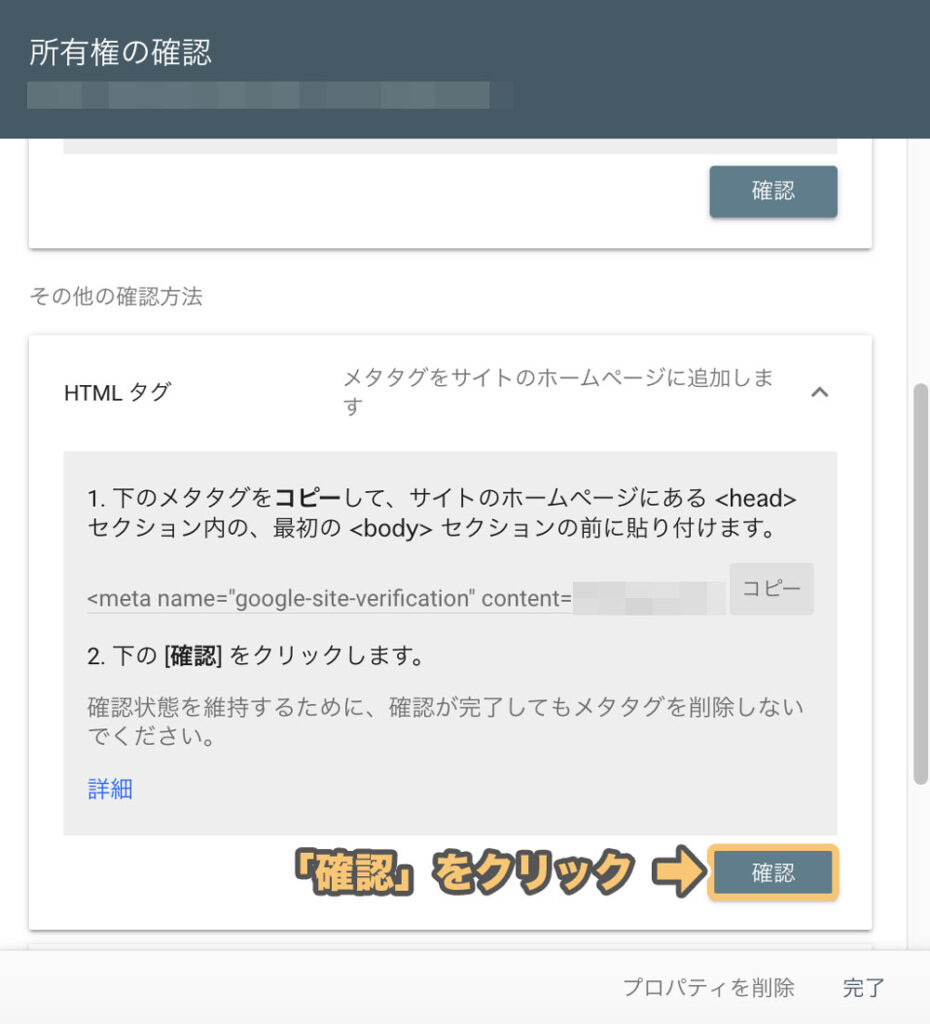
「続行」をクリックすると「所有権の確認」のポップアップが表示されます

「その他の確認方法」の「HTMLタグ」をクリックすると

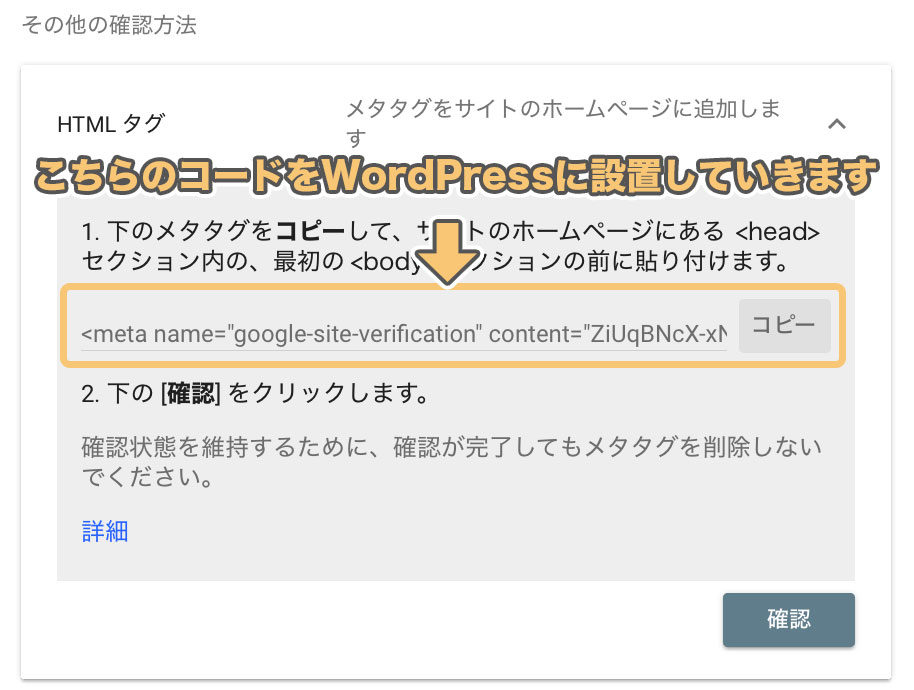
上記のようにコード(メタタグ)が表示されます
こちらのコードをこれからWordPressに設定していきます
ちなみにWordPressにメタタグを設置した後に「確認」を押して確認作業に入ります
したがって「確認」ボタンは押さずに、この画面は開きっぱなしにしておいてください

もし閉じちゃっても、もう一回アクセスすればOK!!
ここで混乱する人多いけど、実際は凄く簡単だよ!
ワードプレスでサーチコンソールの設定をする方法
方法はいくつかあるのですが、今回は
- JIN:R
- Cocoon
- All in one SEO
- はてなブログ
この4つにおけるサーチコンソールの設定方法を紹介します
JIN:Rのサーチコンソールの設定方法
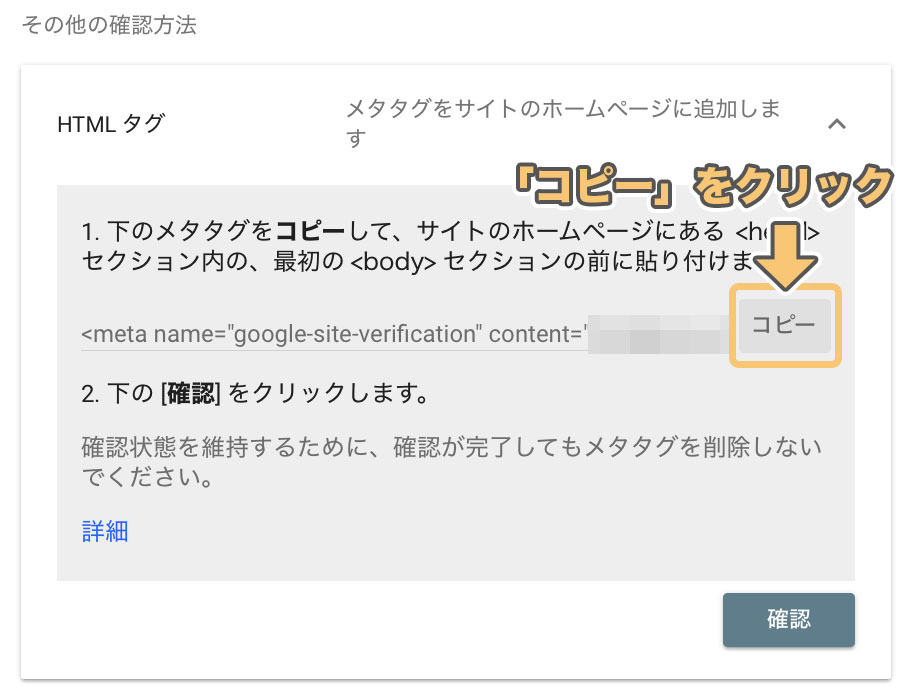
まずはサーチコンソールの管理ページで

先ほどのHTMLタグをコピーしておきます
その後WordPressのダッシュボードにアクセスし

「JIN:R設定」→「計測タグ設定」
とクリックします
その後「3.Search Consoleの計測タグ」の部分に、コピーした「HTMLタグ」を貼り付けます
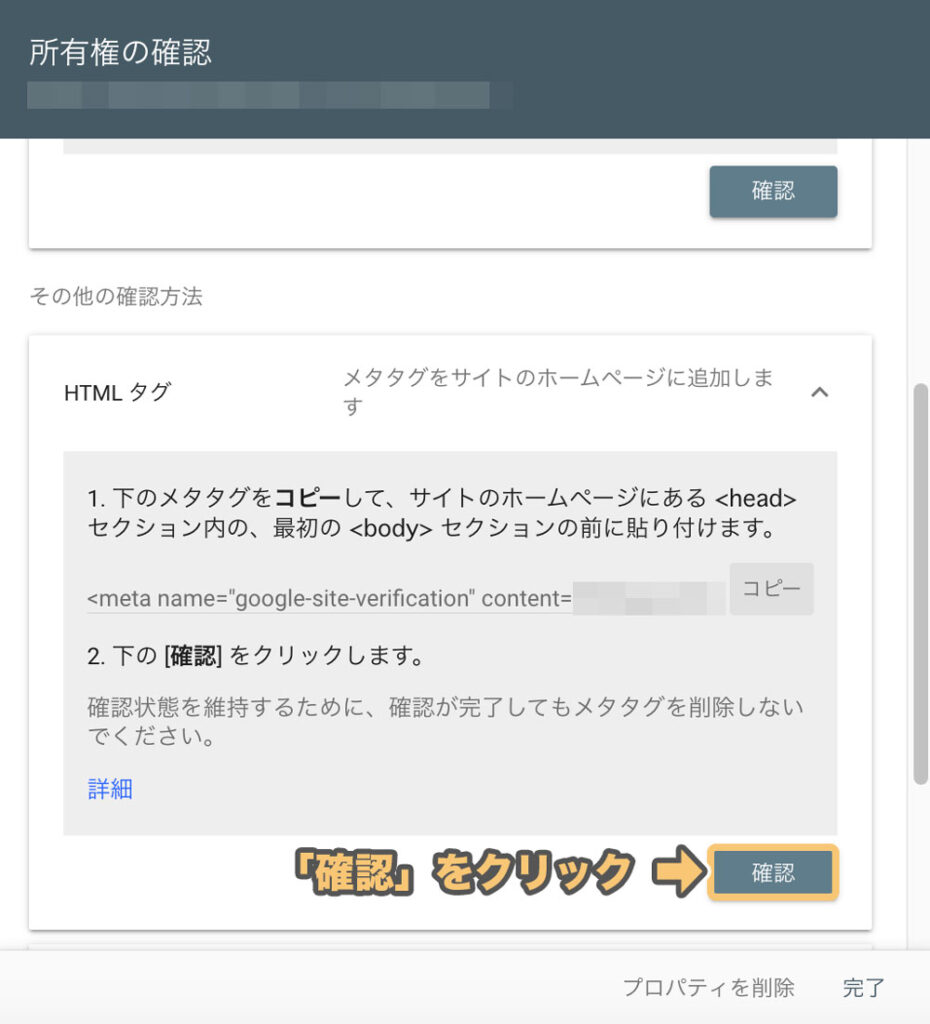
再びGoogleサーチコンソールの先ほどの画面に戻り

確認をクリックします

上記のように「所有権を証明しました」と表示されれば、サーチコンソールの設定は完了です
Cocoonのサーチコンソールの設定方法
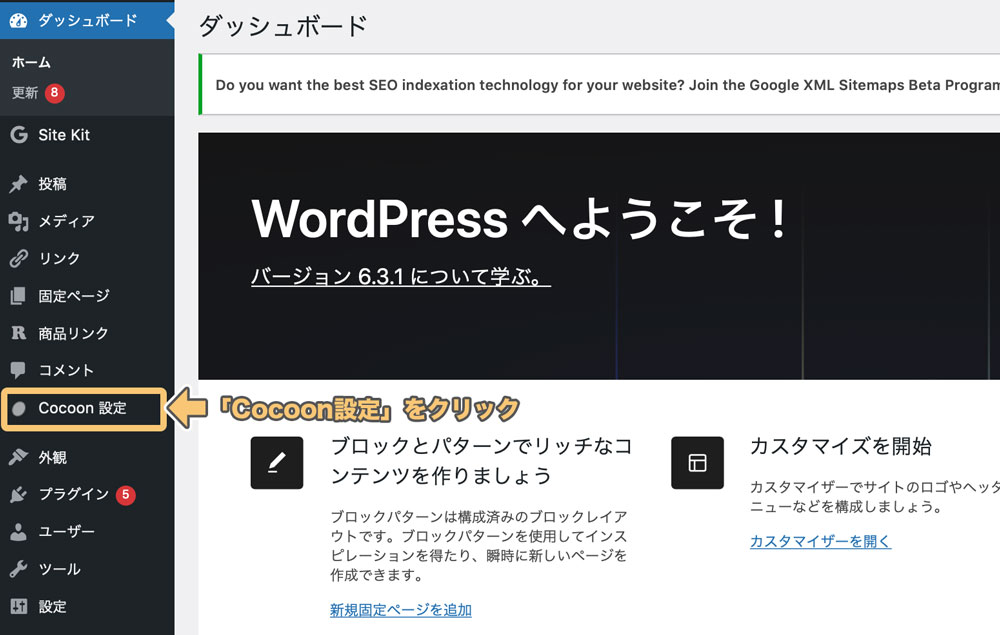
WordPressのダッシュボードにアクセスします

「Cocoon設定」をクリックすると

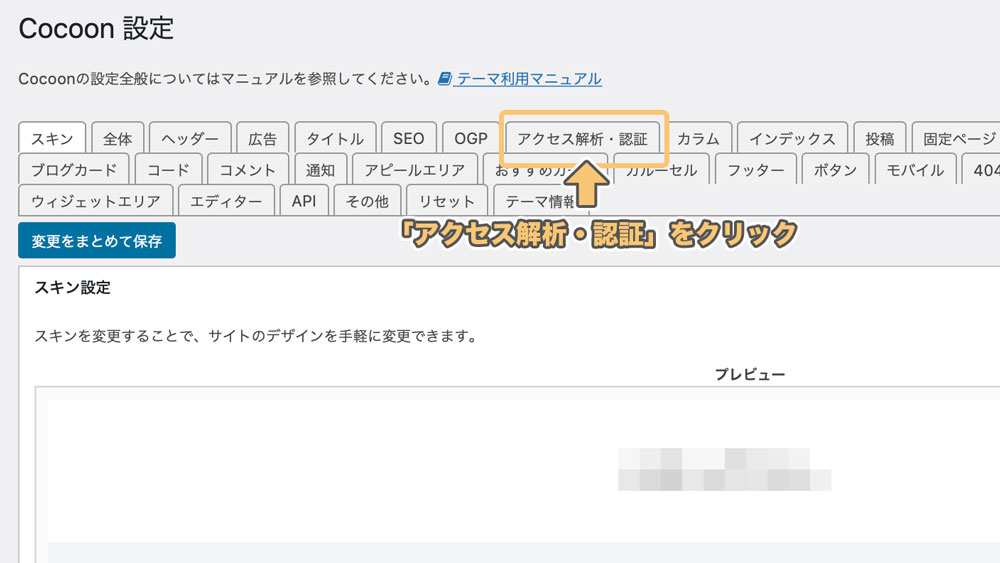
上記のような画面になるので、「アクセス解析・認証」をクリックします

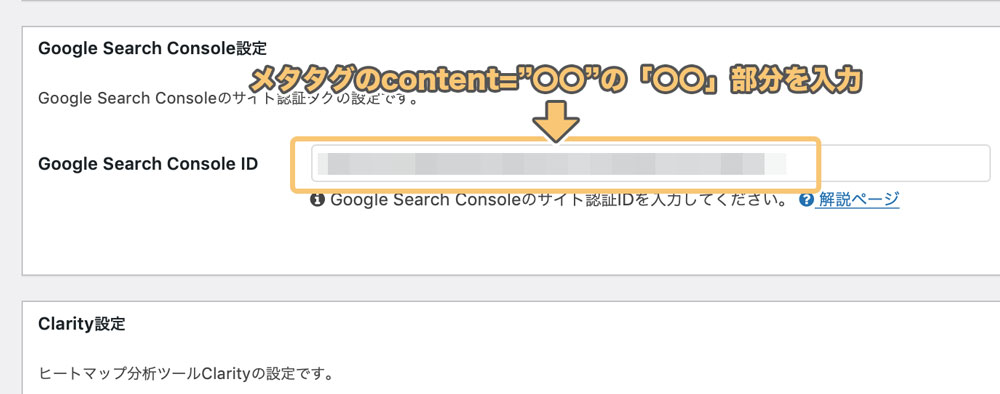
下にスクロールしていくと「Google Search Console設定」というメニューがあります
その中に、先ほどのコードの中の
「content=”〇〇“」
の「〇〇」の部分だけ張り付けます

この画像の丁度ボカして隠してある部分です
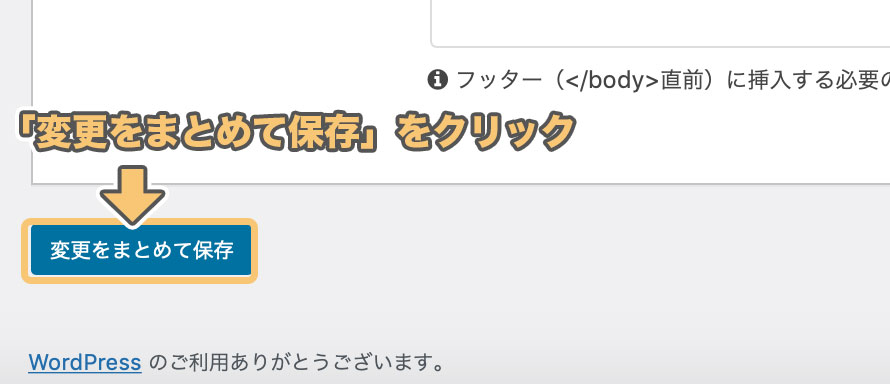
入力し終えたら下にスクロールして

「変更をまとめて保存」をクリックします
これでWordPressへの設置が完了です
その後Googleサーチコンソールの先ほどの画面に戻り

確認をクリックします

上記のように「所有権を証明しました」と表示されれば、サーチコンソールの設定は完了です
All in One SEOでのサーチコンソール設定方法
プラグインの有効化が出来ていると、Wordpressダッシュボードのメニューに「All in One SEO」があります

その中の「一般設定」をクリックします

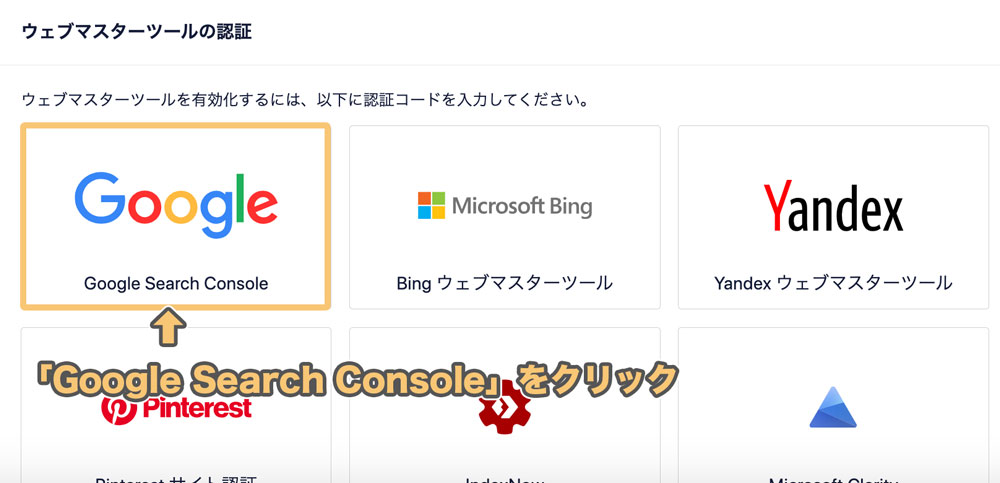
その後設定項目の中から、「ウェブマスターツール」をクリックします

「Google Search Console」をクリックします

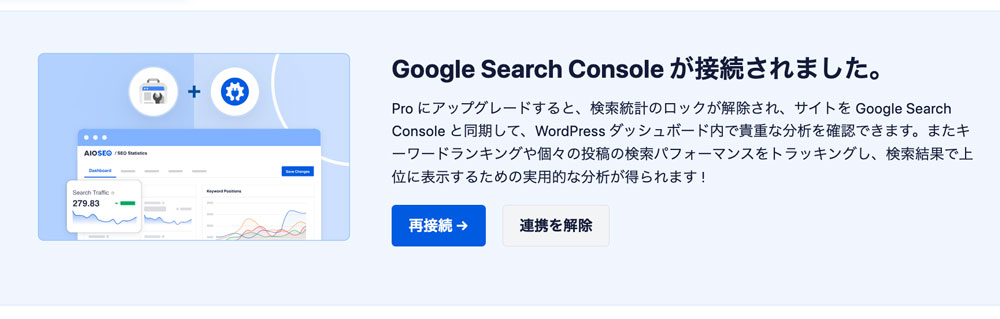
すると上記のような画面が出るので「Google Search Consoleに接続」をクリックします

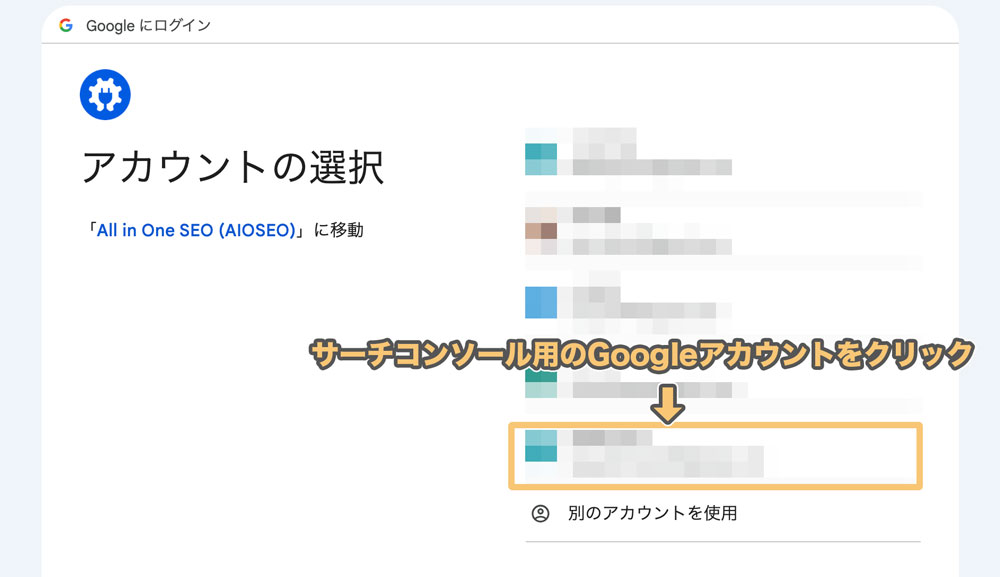
Googleアカウントのログイン画面になるので、サーチコンソール用のGoogleアカウントをクリックします

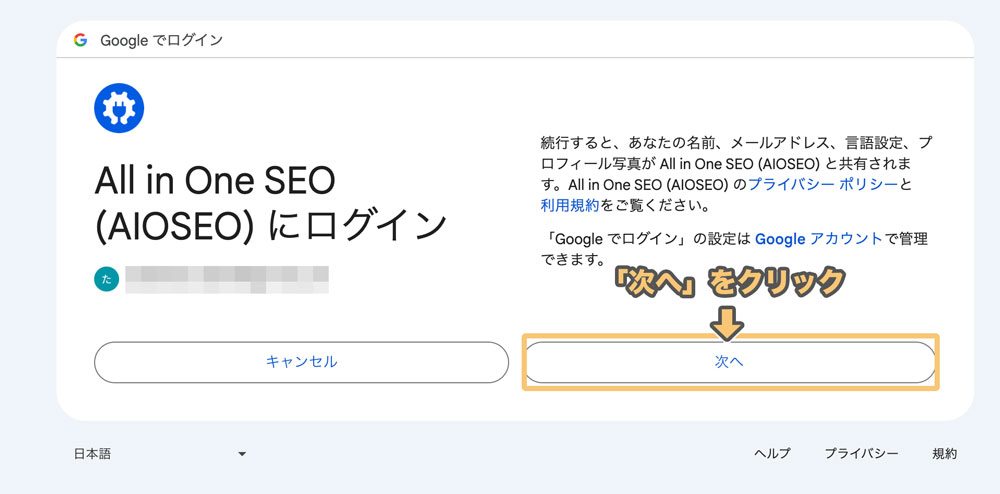
ログイン画面になるので、「次へ」をクリックします

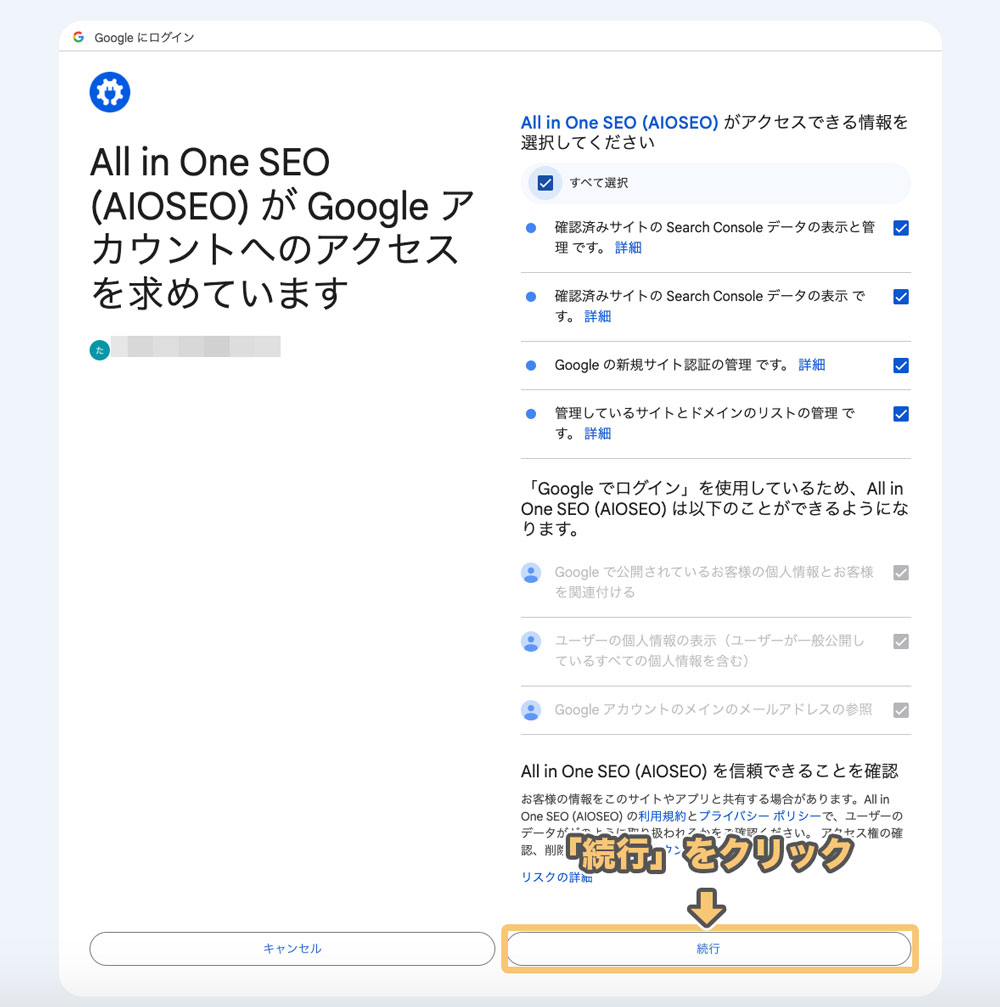
アクセス許可画面が表示されるので、「続行」をクリックします

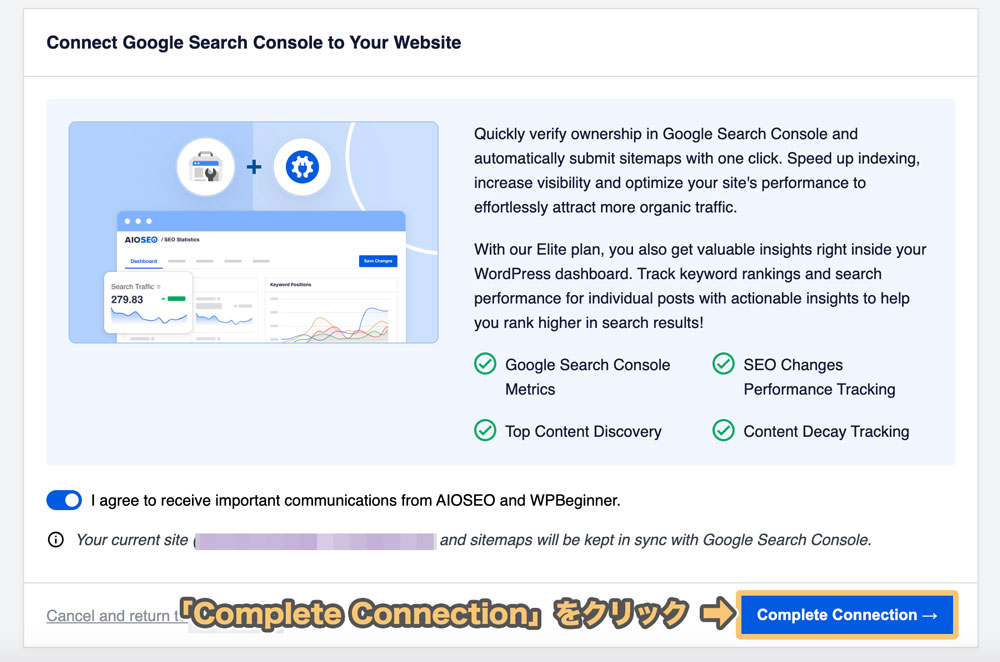
すると上記のように確認画面が表示されるので、「Complete Connection」をクリックします

このように「Google Search Consoleが接続されました。」と表示されれば設置完了です
お疲れ様でした
はてなブログでサーチコンソールの設定をする方法
はてなブログの場合は、ダッシュボードの詳細設定から設定します
「詳細設定」から下にスクロールし「Google Search Console」の項目を探します

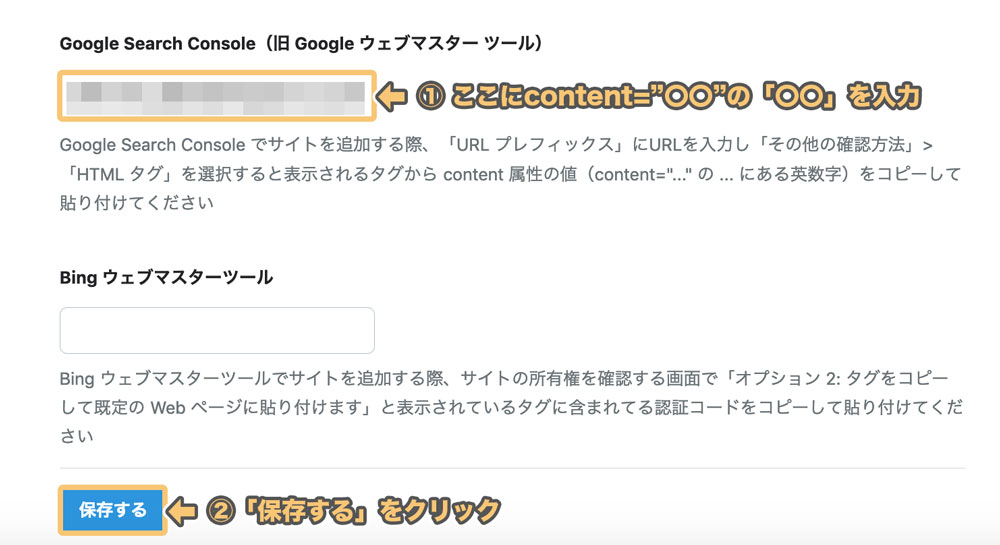
「Google Search Console 埋め込み」に先ほどのコードの中の
content=”〇〇“
の「〇〇」の部分だけ張り付け、「保存する」をクリックします
この画像の丁度ボカして隠してある部分です

これで設置は完了です
先ほどの画面に戻って「確認」をクリックしてください

このように「所有権が確認されました」と表示されれば設置完了です

お疲れ様でした
サーチコンソールの有効な活用方法
この記事ではサーチコンソールの初期設定方法をお伝えしましたが
「具体的にどうやって使うの?」
という方は、こちらの記事を参考にしてください

サーチコンソールをサイト運営に役立てよう!
サーチコンソールはブログ運営において本当に役立つツールです
なので、初期の段階から登録しておくことをおすすめします
3ヵ月以上ブログを運営している人のサーチコンソールは宝の山です
もちろんそれを活かすためには知識や経験が必要です
しかし、どんな知識や経験があっても、データが無ければ意味がありません
今は良く意味がわからないかもしれませんが、とりあえず設置しておいて損は無いので、是非設置しておいてください
また、合わせてBingのウェブマスターツールもついでに設定しておくことをおすすめします(重要度は低いです)

実際の使い方はこちらを参考にしてください




















ブログ初心者です。いつもいつも助けられています!本当にありがとうございます(^^
ヒトデさん、ありがとうございます。サイトに助けられました!感謝です。
お礼を伝えたくて
いつも解決できなくなったらヒトデさんを探して解決してます。本当に助かってます。ありがとうございます。
ヒトデさん、こんにちは。
Googleサーチコンソールの「所有権の確認」について質問です。
先日、Googleサーチコンソールを「All in one Seo」を使って設置しました。
使っているテーマはcocoonです。こちらの記事をみて、Cocoonであれば「All in one Seo」を使わずに設置できると知り、「All in one Seo」を削除しました(プラグインは少ない方が良いと聞いたので)。
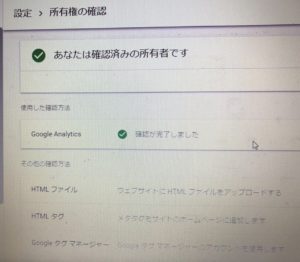
現在、Googleサーチコンソールの「所有権の確認」の画面は次のようになっています。
「あなたは確認済みの所有者です」
「HTMLタグ」「GoogleAnalytics」は「確認が完了しました」となっています。、
「HTMLファイル」のところは、下に開くと
「1.ファイルをダウンロード:」の右に「↓google…….html」という四角で囲まれたのがあります。
「確認」をクリックすると「×所有権を確認できませんでした 確認方法:HTMLファイル エラーの理由:所定の場所で確認ファイルが見つかりませんでした。」と出てきます。
自分では、「All in one Seo」を削除する前の操作が原因なのかなと思っています。
質問は
①これはこのまま放置して問題ないのでしょうか(サーチコンソールが問題なく設置できているのでしょうか)
②(問題ないとしても)なんだかこの状態は気持ちが悪いので「↓google…….html」という四角で囲まれたやつを消すなり、確認を押してエラーが出ないようにはできないものでしょうか。
以上です。調べてもわからなかったので質問させていただきました。
長くなってしまってすいません。よろしくお願いいたします。
匿名さん
>「あなたは確認済みの所有者です」
>「HTMLタグ」「GoogleAnalytics」は「確認が完了しました」となっています。、
であれば全く問題ないかと思います~
承知いたしました。
ご回答ありがとうございます。
おはようございます。
8月30日からブログを始めた超初心者で申し訳ないのですが、
こちらから「サーチコンソールに登録」に飛ぶと、
このぺージにある画面ではなく、
「まずプロパティタイプを選択してください」という表示が出てしまいます。
「ドメイン」または「URL プレフィックス」となっているのですが、
どちらを選べばよろしいでしょうか?
超初心者さん
記事をもう少し下にスクロールすると、同じ画面があると思いますのでご確認ください!
ヒトデさんの動画とブログを見て、今年からブログを始めました!
この記事のおかげで、アナリティクスとサーチコンソールの設定ができました。ありがとうございます✨
自分も、最初は何度やってもアナリティクスとサーチコンソールの同時設定ができなかったのですが、上のからのコメントをみて、アカウントが違うことに気づきました。
チャレンジし始めてから3日くらいかかりました(笑)
皆様もお気を付けください!!
しなちゃんさん
良かったです!
またフィードバックもありがとうございます~
いつもわかりやすい解説ありがとうございます。
アナリティクスとサーチコンソールどちらも登録できたのですが、
諸事情のため登録したメールアドレスを変更することにしました。
権限委譲などはしてどちらも変更はできたと思うのですが、
セキュリティ面などは変更後も問題ないか不安だったため質問させていただきました。
トラッキングコードは以前のメールアドレスで取得したコードのまま保存しておいても大丈夫でしょうか?
Momoさん
特に問題ないと思いますよ~
アナリティクスの設定完了後、サーチコンソールの設定をしたので所有権の確認ができました。
記事中の緑ボックスに ”しっかりと設定完了していますので、この先の設定はしなくてもOKです” と記載がありますが、所有権の確認ができれば、wordpressにタグの貼り付けは不要ということでしょうか?それとも、ワードプレスでサーチコンソールの設定をする方法 に従ってタグの貼り付けが必要でしょうか?
よろしくお願いいたします。
matsuedaさん
そのとおりで、タグの貼り付け等不要になります
設定完了しているので大丈夫です!
ぷりんさん
アナリティクスに登録しているのであれば、
Googleアナリティクスのトラッキングコードを使用して所有権の確認をするのが最も簡単でおすすめです!
このやりかたおしえてください。
コクーンテーマを使用しているのですが,どうしてもアクセス解析・認証が見当たりません。その為AIO SEOを使用しましたがGoogleウェブツール(Input箇所)が見当たりません・・・。どこにあるのでしょうか?
Cocoonの有効化は出来てますでしょうか?
Cocoonを入れているのであれば、プラグインではなく、あくまでテーマ内で設定するのがおすすmです
ブログの開設方法をご教授いただきありがとうございます。
そこで、All in one SEOというプラグインが見つかりません。なくなってしまったのでしょうか?どうすればよいでしょうか??
よろしくお願いします。
ともさん
回答とずれますが、今はそちらのプラグインよりもテーマで設定するほうが一般的なので、
Cocoon等の無料テーマを入れて、そちらでせていすると良いと思います!
こんにちは
ヒトデブログさんのおかげでワードプレスを立ち上げることができました。ありがとうございます。
昨日アナリティクスを設置し、今サーチコンソールを設置中です。
ですが、どうしても所有権の確認をしてもらえません。
最初はすぐに確認画面になったのですが、ちょっと用事ができたので、またあとでしようと思って、プロパティを削除してしまったからでしょうか?
その後何度やっても確認がとれません。
HTMLタグを使ってもできません。
WING(AFFINGER5)を使っています。
まだ記事は書いていません。
どうすれば良いでしょうか?
よろしくお願いします。
ぷりんさん
アナリティクスに登録しているのであれば、
Googleアナリティクスのトラッキングコードを使用して所有権の確認をするのが最も簡単でおすすめです!
こんにちは。
今回ヒトデブログ様を参考にしながらサイトを作ってみました。
その際、一つ不安になった点があるので質問させてください。
グーグルアナリティクスでサイトのURLを登録した際、末尾のスラッシュを入れずに登録したのですが、
グーグルサーチコンソールのURL登録の際には末尾のスラッシュを入れてしまいました。この場合何か不具合などは発生するのでしょうか?
mokekeさん
普通に計測出来てれば問題無いですよー!
なぜかアナリティクスとサーチコンソールが連携できない…
と思ってたら別々のGoogleアカウントで登録してるというアホでした。
サーチコンソールの時に無意識に別のアカウントにしてたんですが、既にアナリティクスやってるはずなのに一発でできず、結局1回目はHTMLタグでやりました。
その後も、両方登録してるのに「連携してね!」って出て変だなぁとは思ったのですが中々理由に気づけず。
結局サーバー移転関連で改めてやり直したら、複数アカウントが原因だと分かりました。
よかったら最初躓いた私のような人のために一応、「同じGoogleアカウントでやってね!」って入れてもらえると嬉しいです。
ひしひしとひし形さん
なるほど! 確かに注意喚起していきたいです!
ご意見ありがとうございます~!