【2025年10月版】AddQuicktagの設定方法と最新の使い方を初心者にもわかりやすく解説!

2025年10月26日更新:操作手順画像を最新の物にしました
- 「装飾コードをいちいち書くのが面倒臭い…」
- 「使いたいコードの記述を忘れてしまった…」
- 「もっと簡単にブログ・サイトの装飾をできないかな??」
そんなときに役に立つプラグインが「AddQuicktag」(アドクイックタグ)です
このプラグインを利用すれば、ボタン一つで簡単に文章の装飾ができます
この記事では「AddQuicktag」のインストール方法から設定方法、タグの登録方法までを初心者にもわかりやすく紹介します

「AddQuicktag」は、面倒臭がりの人にはオススメのプラグインだよ〜
他のワードプレスおすすめプラグインはこちらの記事をどうぞ▼

AddQuicktagとは
「AddQuicktag」(アドクイックタグ)とは一言で説明すると
ワンプッシュでお気に入りの装飾ができるようになるプラグイン
です
例えば「AddQuicktag」に文字を小さくするショートコードを登録しておけば、いちいち
<span style=”font-size:70%”></span>
などのようにコードを入力しなくても、ボタン一つで文字を小さくすることができます

毎回長いコードを書かなくても、ワンプッシュで装飾ができるようになるんだよっ
つまりこのプラグインを使用すれば、記事制作時間を圧倒的に短縮することができるようになります

これからインストールと使いかたを詳しく解説していくよっ
AddQuicktagのインストール方法

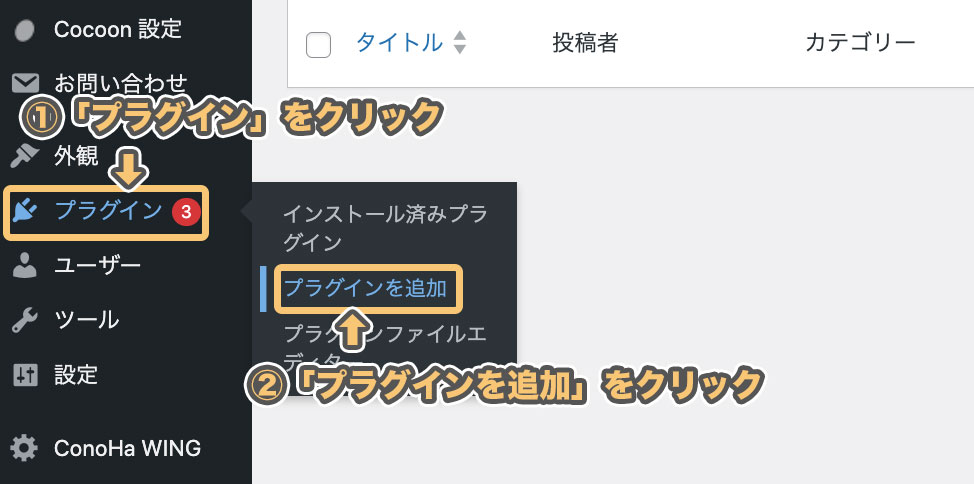
WordPressの管理画面にログインし、左メニューの
「プラグイン」 → 「プラグインを追加」
とクリックしていきます

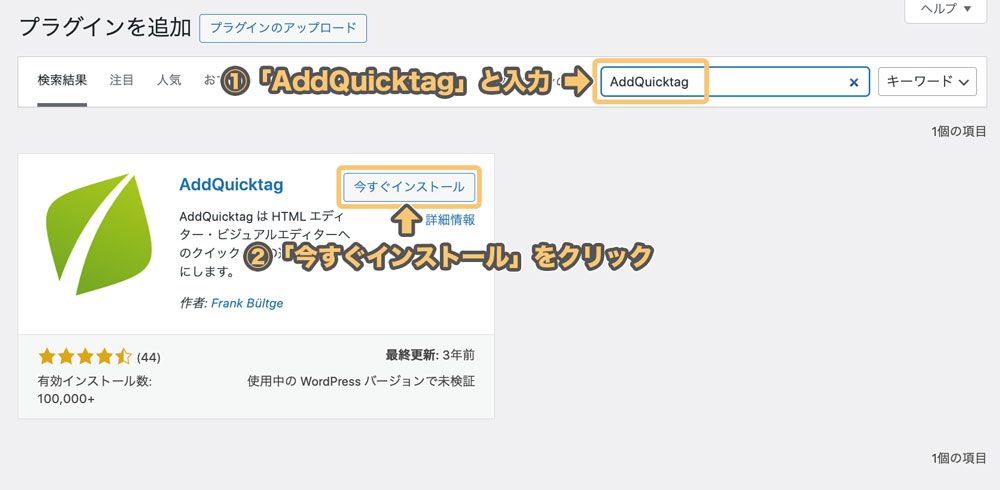
その後、右上の検索窓に「AddQuicktag」と入力すると、AddkQuicktagのプラグインが表示されます
そちらの「今すぐインストール」をクリックします

インストールが完了すると、上記のように「有効化」の文字が表示されます
こちらをクリックして、プラグインを有効化させます

次の章でタグの設定方法などを詳しく解説していくよ〜
AddQuicktagの設定方法
それでは実際にタグを設定していきます
今回は文字を小さくするコード
<span style=”font-size: 70%;”>ここに文字を入れる</span>
を呼び出すボタンを設定していきます

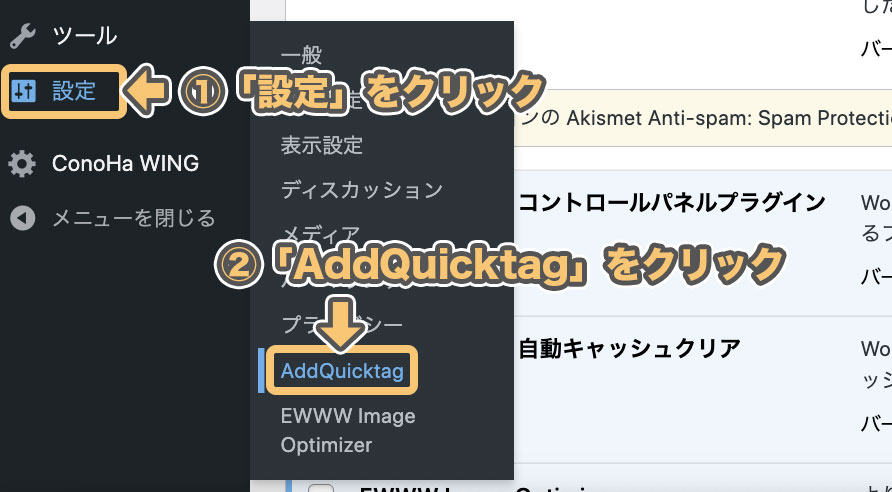
WordPress管理画面の左メニューで
「設定」 → 「AddQuicktag」
とクリックします

上記画面で
- ボタンラベルに「小文字変換」と入力(ラベルは好きな文字でOK!!)
- 開始タグに<span style=”font-size: 70%;”>と入力
- 終了タグに</span>と入力
- 一番右にチェックを入れ、全てにチェックを入れる
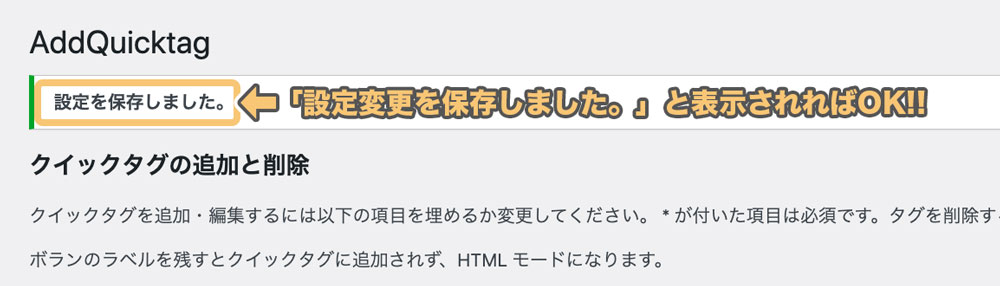
という流れで設定し、最後に「変更を保存」をクリックします

その後、上記のように「設定を保存しました。」と表示されればOKです
これでタグの設定は完了です
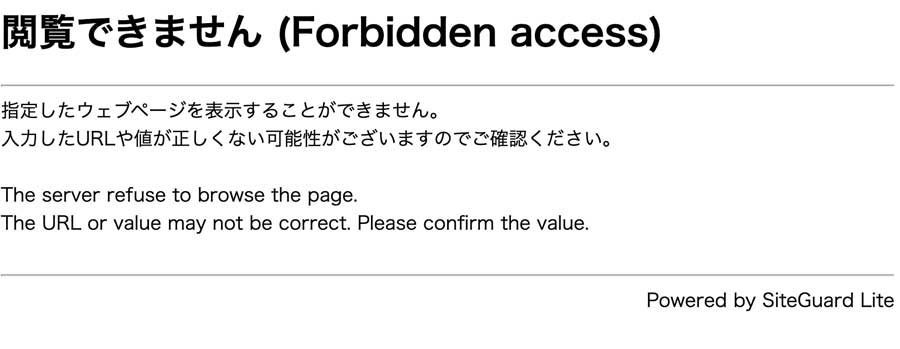
しかし、「変更を保存」を押した後に

上記のように「閲覧できません(Forbidden access)」と表示されてしまった場合はタグ設定が保存されていません
この場合の解決方法を、次の章で説明します
閲覧できません(Forbidden access)と表示されてしまった場合

例えば、「ConoHa WING」のサーバーを使用している場合上記のように
閲覧できません(Forbidden access)
と表示される場合があります
これはサーバーのセキュリティが働いた時に表示される画面です
この場合は、ConoHa WINGのWAFの設定をOFFに設定する必要があります
まずは、ConoHa WINGの管理ページにアクセスします

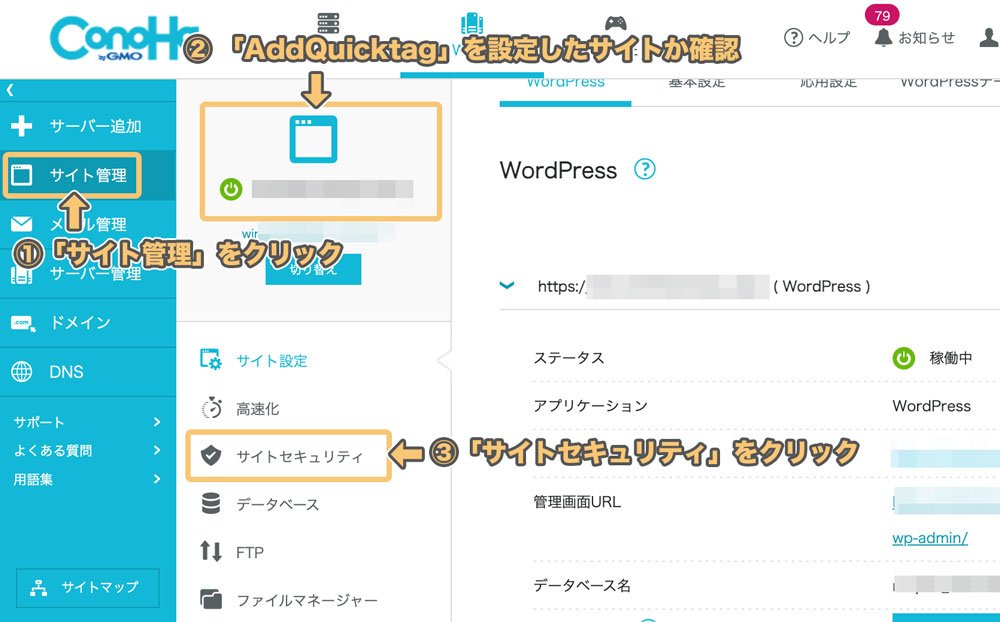
まず、左メニューの「サイト管理」をクリックします
その後、AddQuicktagを設定したサイトか確認し、「サイトセキュリティ」をクリックします

もし、違うサイトの管理画面の場合は
切り替えボタンから設定したいサイトに切り替えようっ

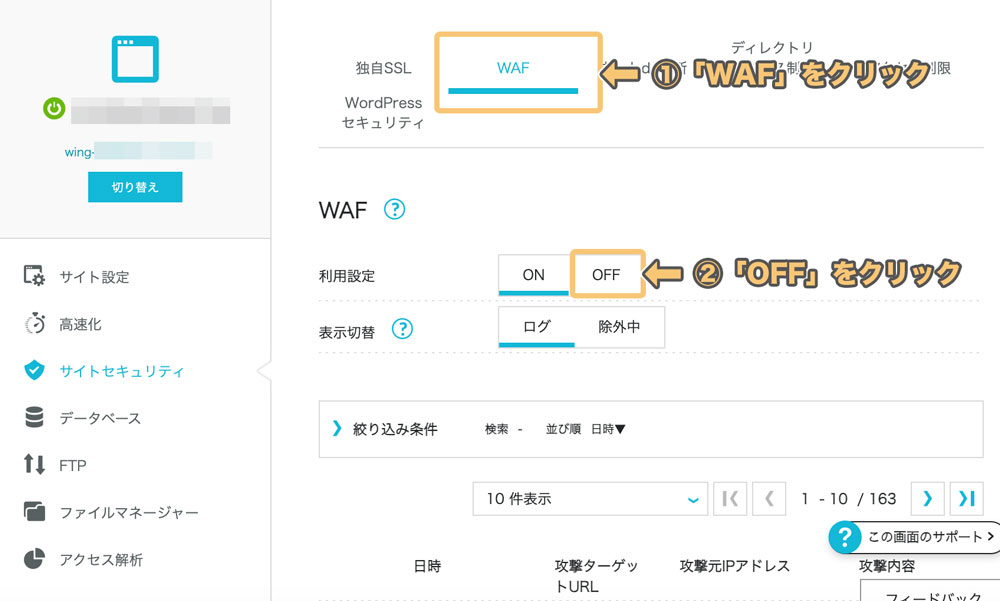
その後、「WAF」をクリックし、利用設定をOFFにします
こうすることで、先ほどのエラーがなくなり、タグボタンを登録できるようになります
ちなみにWAFはサイトを攻撃から守ってくれるシステムです
したがって、タグの編集、設定後はONに戻しましょう

タグを新たに追加したり、編集するときだけOFFにする感じ!!
AddQuicktagの基本的な使い方
それでは実際に投稿画面でどのようにAddQuicktagを利用するのかお見せします
今回は
- ブロックエディターの場合
- クラッシックエディターの場合
の2パターンについて、使用方法を解説していきます
ブロックエディターの場合

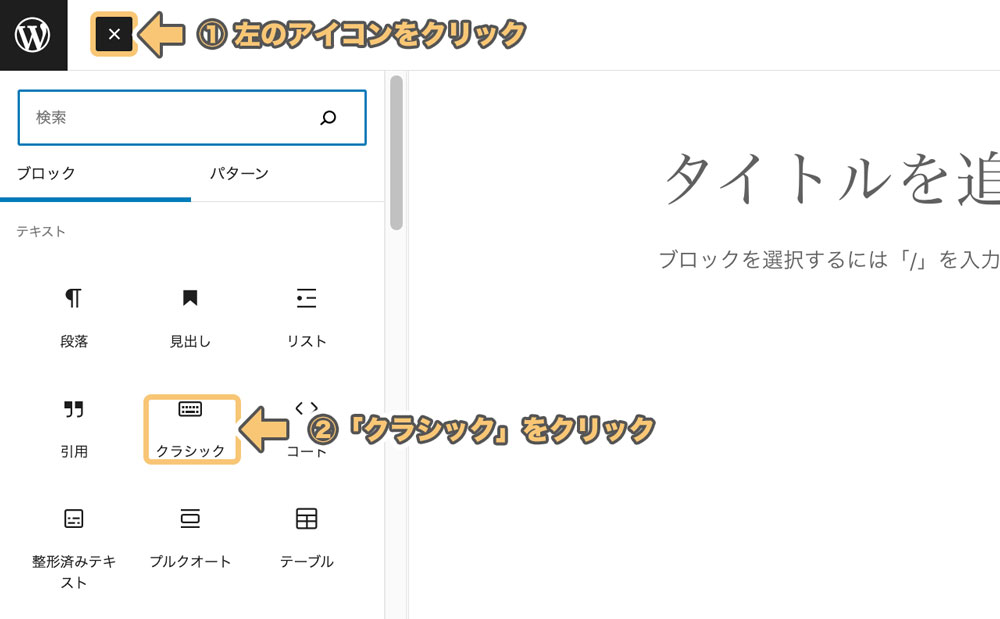
投稿画面を開き、上記の「+」アイコンをクリックします。
(「+」アイコンをクリックすると画像のように「×」アイコンに変わります)
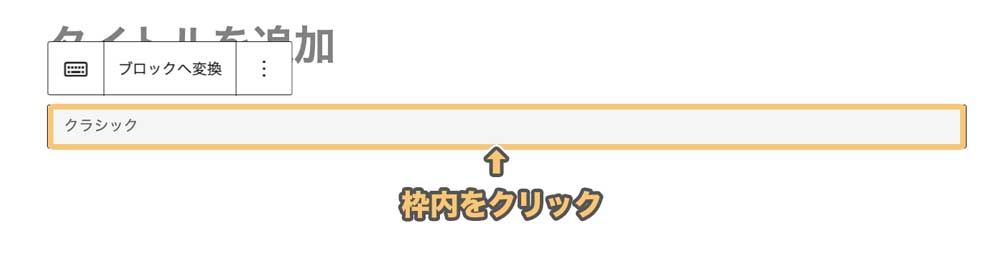
そして、「クラシック」をクリックします

クラシックの枠内をクリックします

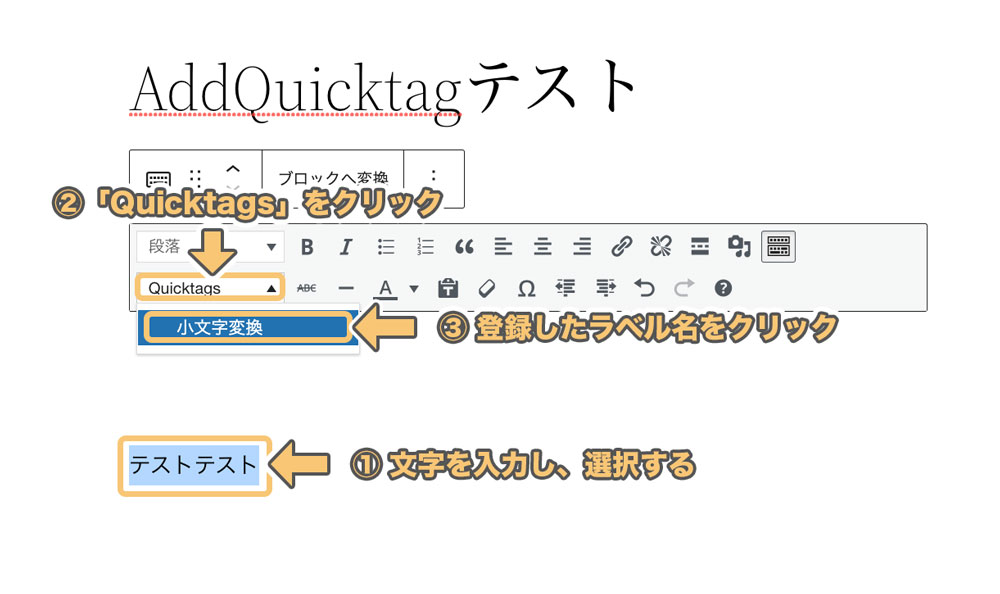
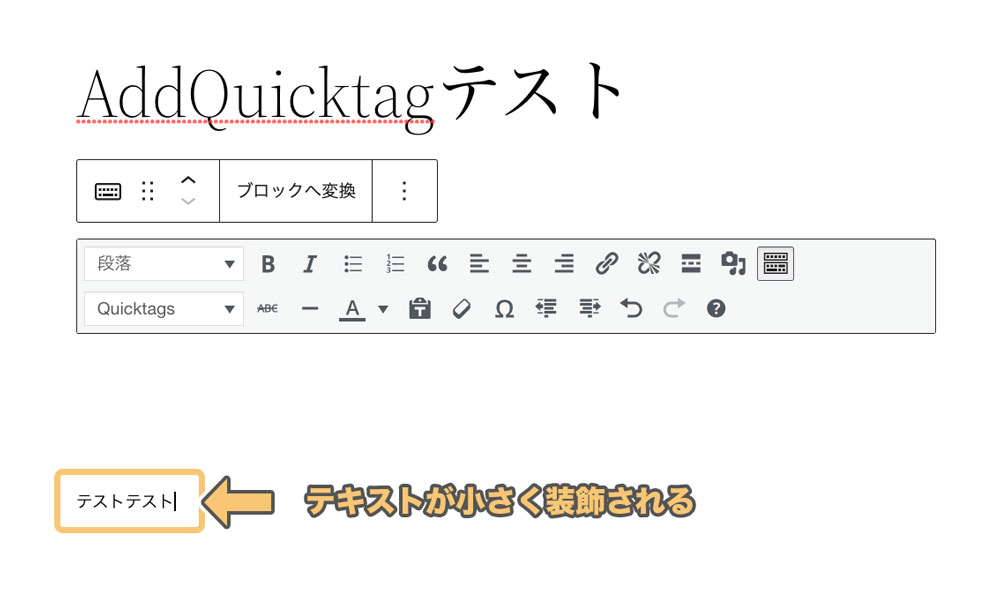
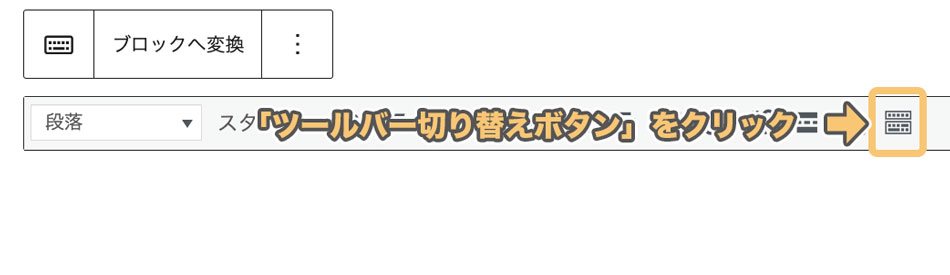
すると上記のような画面になるので、装飾したい文字を入力し、選択します
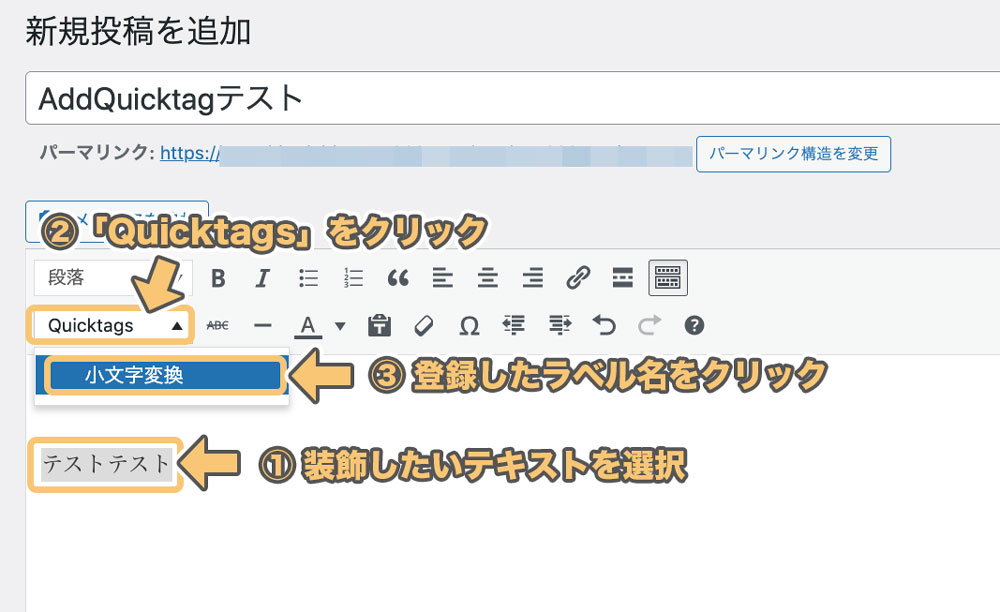
「Quicktags」をクリックし、登録したラベル名をクリックします

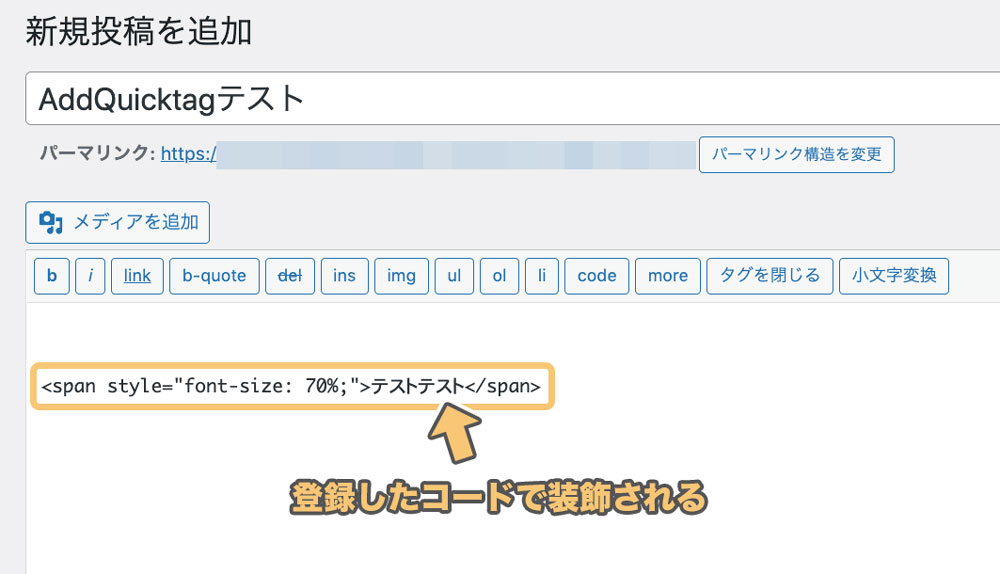
すると、登録したタグが反映され、テキストが小さく装飾されます
クラシックエディターの場合
Classic Editorを有効化している場合の
- ビジュアルエディターの場合
- テキストエディターの場合
利用方法をそれぞれ説明します。
ビジュアルエディターの場合

投稿の編集画面で装飾したいテキストを選択します
そして「Quicktags」をクリックし、登録したラベル名をクリックします

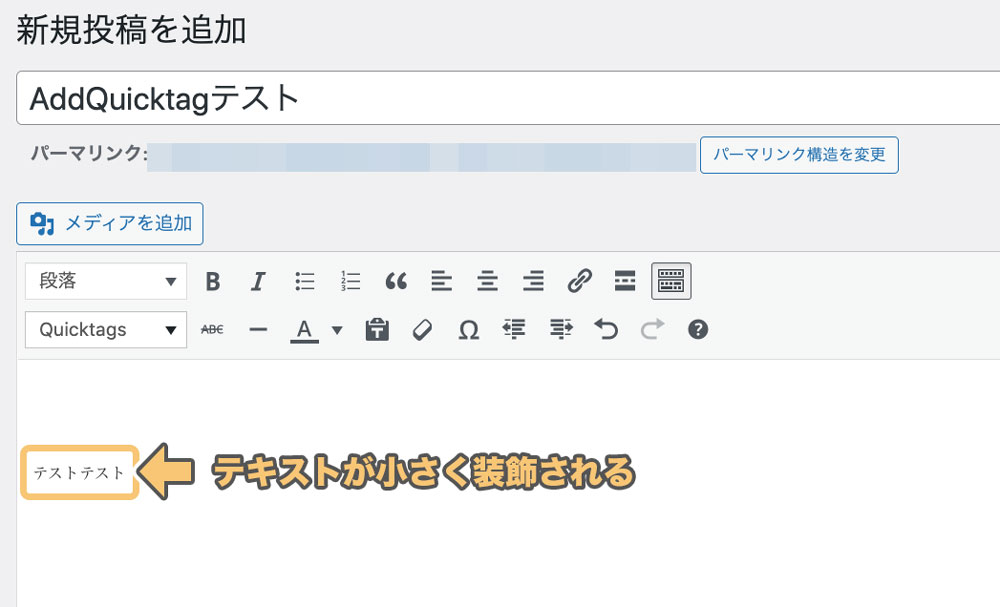
すると上記のように登録したタグが反映され、テキストが小さく装飾されます
テキストエディターの場合

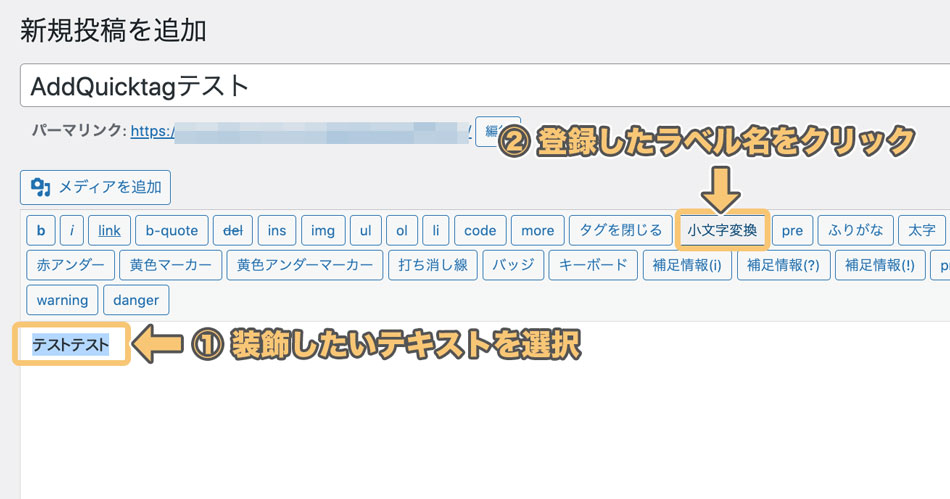
投稿の編集画面で装飾したいテキストを選択します
そして登録したラベル名をクリックします

すると上記のように、登録したコードで装飾されます
【応用編】テーマのコードを登録しておくととっても楽だよ
例えばWordPressにはテーマ毎に登録してあるコードなどがあります
それらをAddQuicktagに登録しておけば、簡単にコードを利用できるので、おすすめです
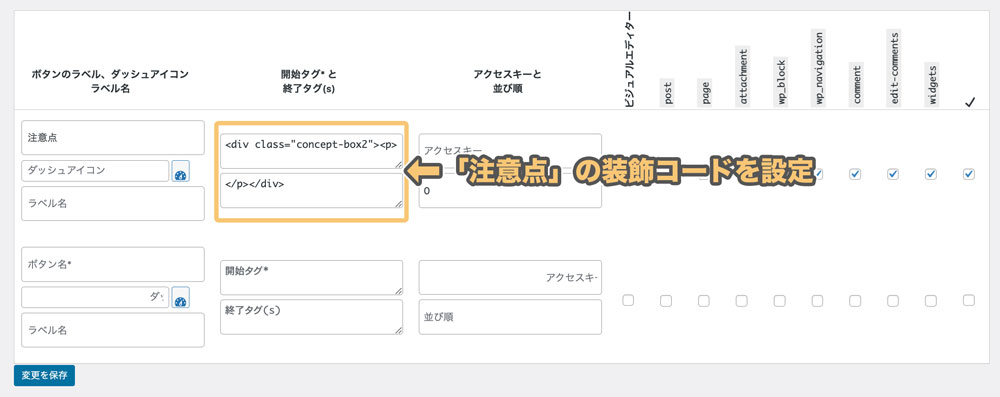
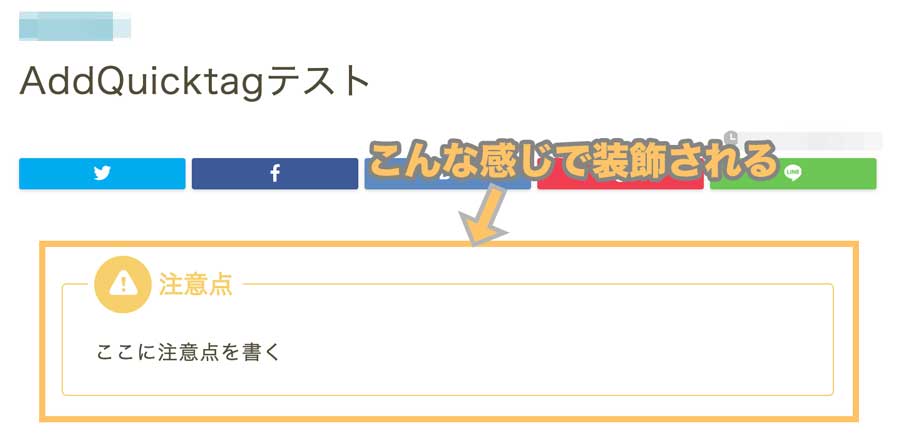
例えばhitodeblogのテーマ「JIN」には注意点の装飾コードがありますが

上記のように「AddQuicktag」に登録しておけば

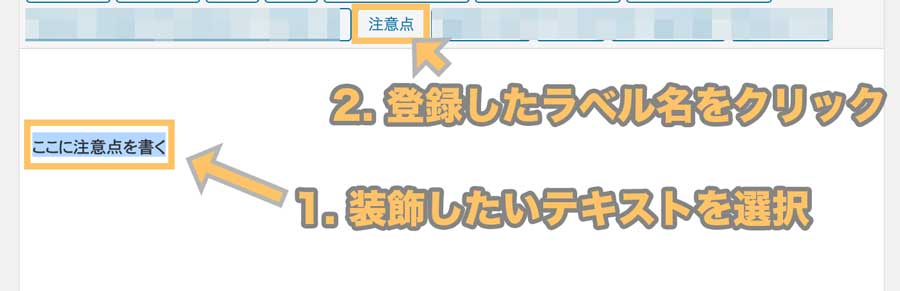
編集画面で装飾したいテキストを選択肢、「注意点」ボタンをクリックするだけで

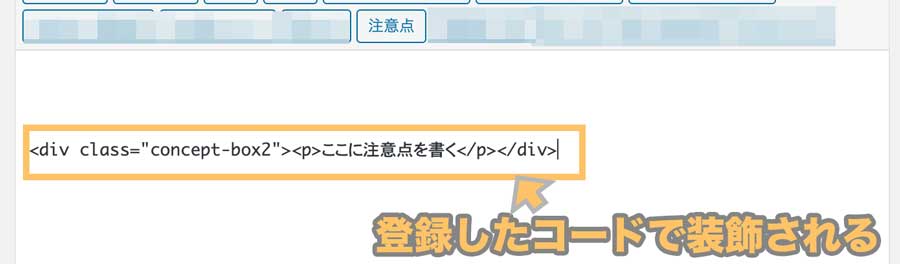
こんな感じで一発でコードを入力でき

とっても簡単に装飾することが可能なのです

下記記事のようなテーマごとのショートコードを網羅している記事を参考にして、必要なものを登録しておこうっ
↓こちらはテーマJINのショートコード一覧記事↓
https://yuya-life.com/wordpress-jin-short-code-list/
まとめ:AddQuicktagを活用して、効率よく記事を書こう!!
AddQuicktagを活用すれば、ブログやサイトの記事作成が格段に早くなります
普段よく使うコードを登録しておいて、サクサクと記事を書いていきましょう!
他のワードプレスおすすめプラグインはこちらの記事をどうぞ▼



















こんにちは。
いけっちさんと同じところで 困っています。
「1つ前のバージョンに戻す」 にはどうすればいいですか??
1つ前のバージョンにしたら 「Quicktags」 を選択できるようになりますか?
今は Quicktags を選択する項目が表示されません・・・
よろしくお願いします。
ゆっきぃさん
プラグインの不具合らしいですね
WP Rollbackというプラグインを使うと簡単にダウングレード出来ます
インストールして有効化すると、プラグイン一覧ページの各プラグインに「Rollback」というリンクが追加されます。
このリンクをクリックすると、バージョンを指定して変更できます
一覧から変更したいバージョンを選択して、下部の「Rollback」をクリック
今回は2.5.1を選択→「Rollback」をクリックでいけると思います
AddQuicktagの基本的な使い方まで順調にいったのですが、”+”を押した後、”フォーマット”をクリックを選択できるようなウインドウが出てこないのですが、何かそこまでの設定が間違えているのでしょうか。恐れ入りますがご教示いただけますと幸いです。
いけっちさん
どうやら、今のバージョンは不具合が多いみたいです
1つ前のバージョンに戻すか、修正版が出るまで待つのが良いと思います!