ロリポップで簡単にブログ(サイト)を作成する方法【作り方】

こんにちは、ブログを書いて生きてます。ヒトデです
この記事では、ロリポップを使ったWordPressの始め方について解説します
今回は初心者の人にもわかりやすいように、画像付きで詳しく解説していきます
WordPressでブログを始めるのに必要なこと
そもそもWordPressでブログを始めるには、以下の3つが必要になります。
- レンタルサーバー
- 独自ドメイン
- レンタルサーバーと独自ドメインを紐付ける
具体的に、それぞれの役割を説明すると、
- レンタルサーバー⇨ブログのデータ管理をする場所
- 独自ドメイン⇨サイトのURL
- レンタルサーバーと独自ドメインを紐付ける⇨WordPressが使える
そしてこれが完了すると、いざブログ投稿!!!
と、このように、上記の3つはWordPressでブログを始めるのにとても重要なのです。
まあ、「ブログを始めるためには、この3つが必要なのか〜」くらいのノリで、覚えてくれればいいです!
しかし「ロリポップ!」でWordPressを始めると、これらを超簡単に済ませることができます
ロリポップ!でWordPressブログを始める具体的な手順
具体的な流れを説明すると、
- サーバーを契約する
- 独自ドメインを取得する
- SMS認証による本人確認
- お申し込み内容(個人情報)の入力
こんな感じです
手順だけ見ると複雑そうですが、実際はとっても簡単
30分をかからずにWordPressサイトが作れます

これから手順を、詳しく解説していくよ〜!
手順1 : サーバーを契約する
まずは、ロリポップサーバーの公式サイトにアクセスします

公式サイトの右上にある「無料で10日間お試し」ボタンをクリックします
すると、プランを選ぶ画像が現れます

5種類の中からプランを選択します
初めて利用する方は、スタンダードプランがおすすめです
スタンダードプランであれば、ブログを運営するために必要な機能が十分に備わっています
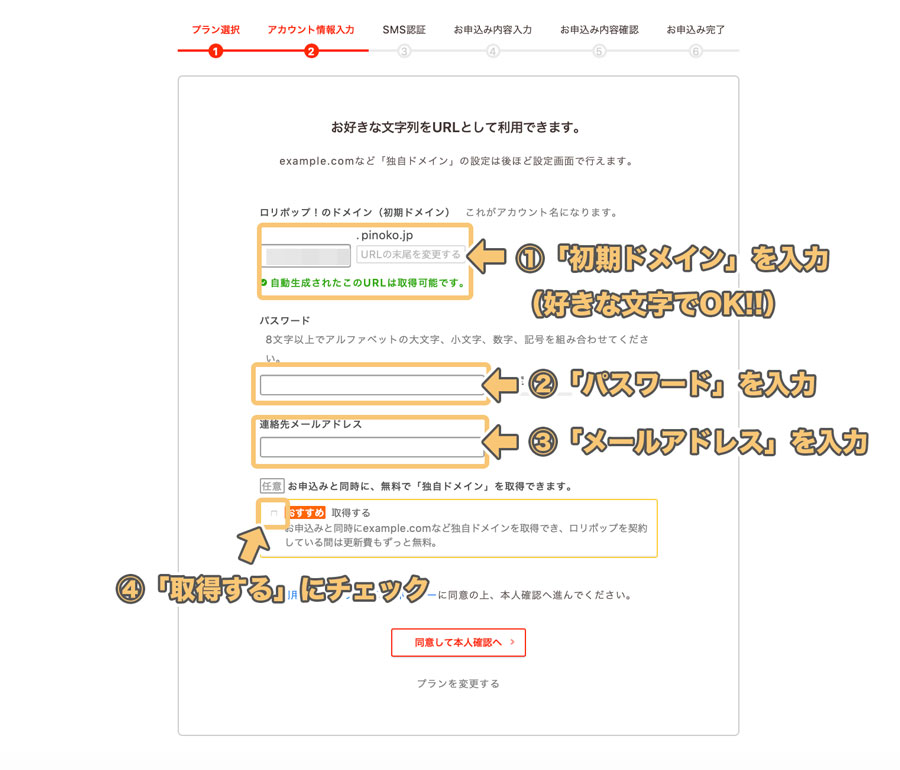
次に、「アカウント情報入力」を入力していきましょう。

- 初期ドメイン(アカウント名)
- パスワード
- メールアドレス
を入力します
その下に、無料で「独自ドメイン」を取得するかどうかのチェックボックスがあるので
「取得する」にチェックを入れます
手順2 : 独自ドメインを取得する
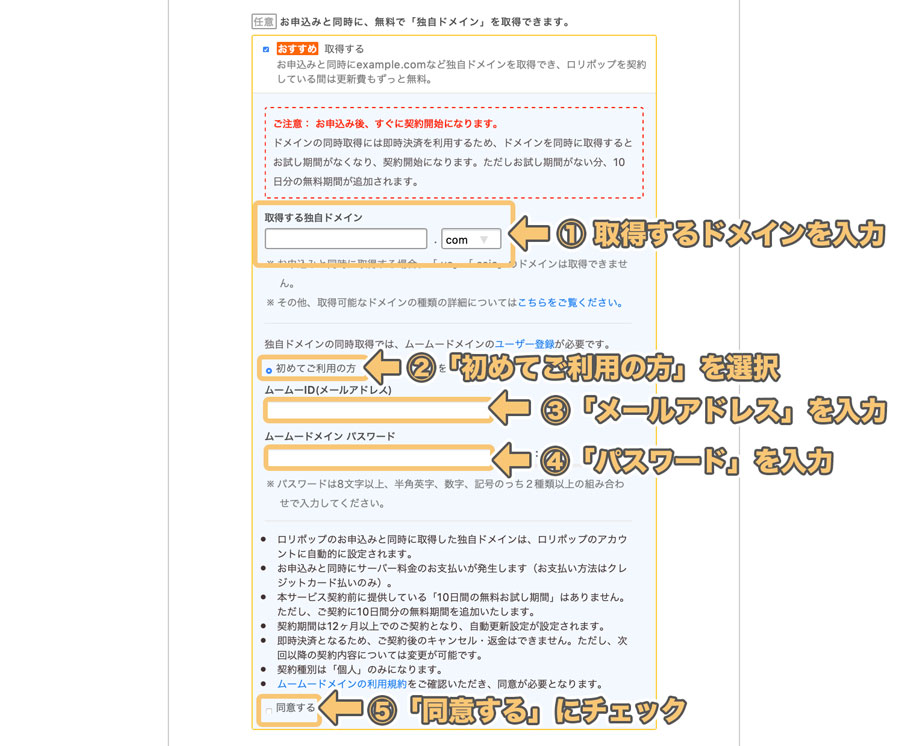
先ほどの画面で「取得する」にチェックを入れると

上記のように、独自ドメイン入力画面が表示されます
ここで、取得したいドメイン名を入力します

ドメインの選び方がわからない場合は、
こちらの記事を参考にしてねっ

ドメインを入力し終えたら、「初めてご利用の方」にチェックを入れて、
ムームードメイン用の
- メールアドレス
- パスワード
を入力します
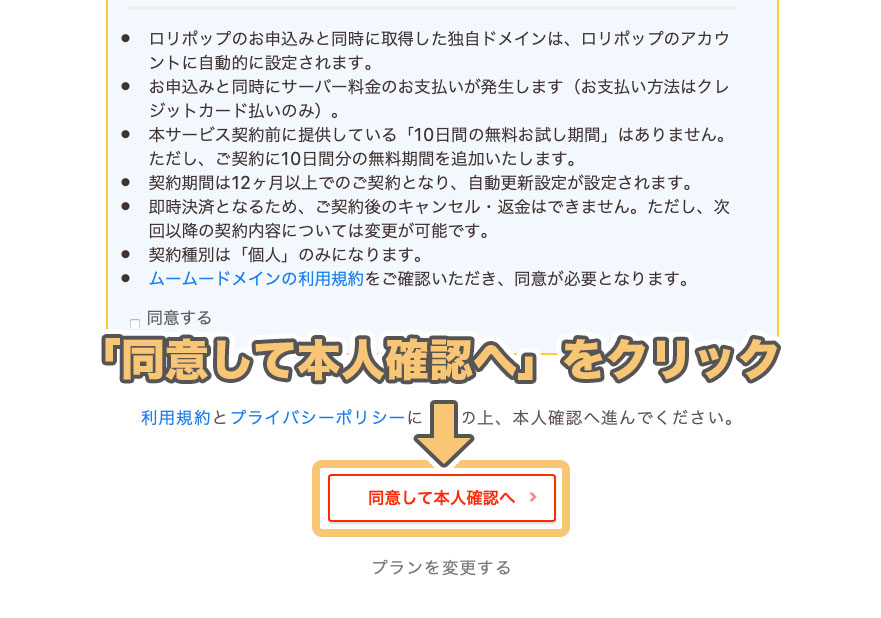
全て入力し終えたら、ムームードメインの利用規約の「同意する」にチェックをして

「同意して本人確認へ」をクリックします
手順3:SMS認証による本人確認
SMS認証による本人確認画面が表示されるので

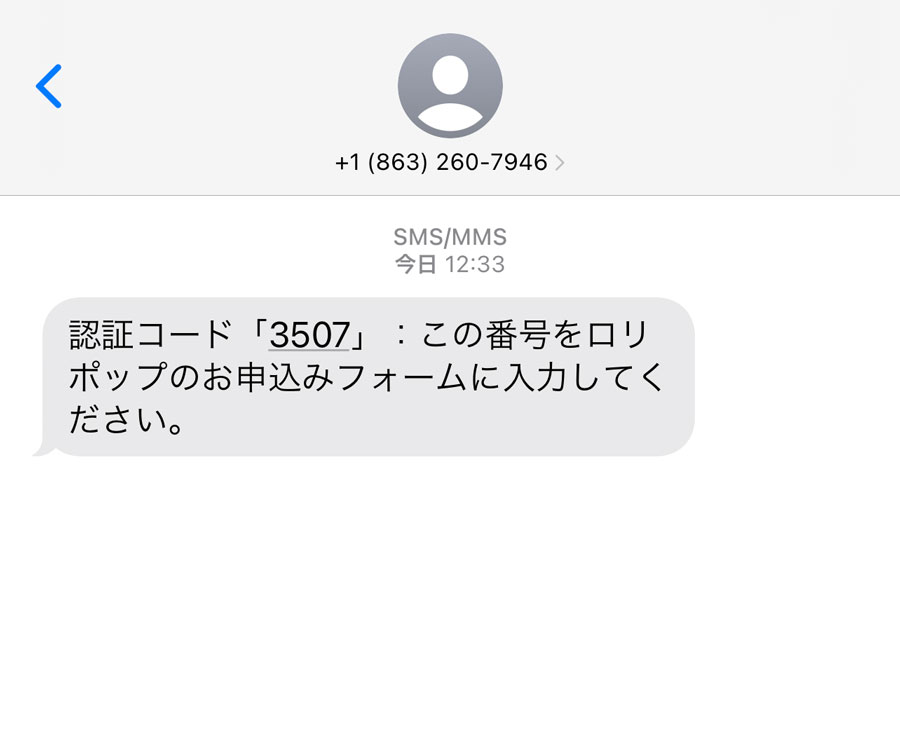
電話番号を入力し、「認証コードを送信する」をクリックします

上記のように、認証コードが送られてくるので、申し込みフォームに入力します
手順4:お申し込み内容(個人情報)の入力
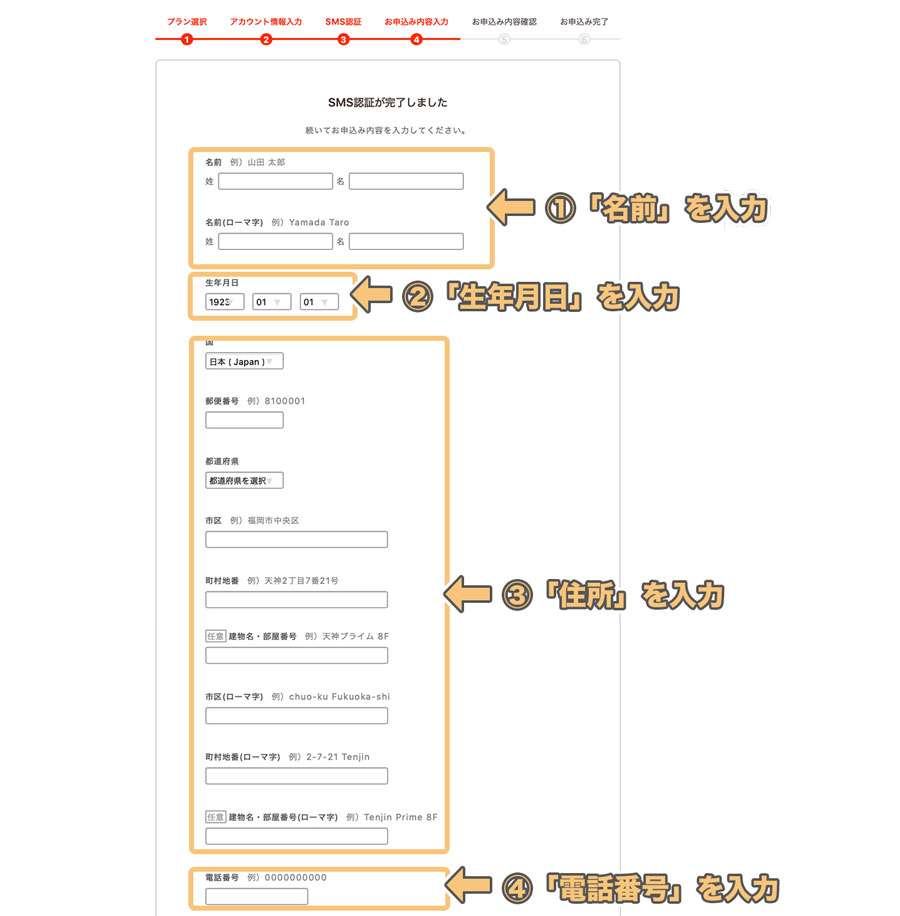
SMS認証が完了すると

個人情報入力画面が表示されるので
- 名前
- 生年月日
- 住所
- 電話番号
を入力します
手順5:契約期間・支払い情報の入力
その後、下にスクロールして

- 契約期間
- 支払い情報(クレジットカード情報)
を入力します
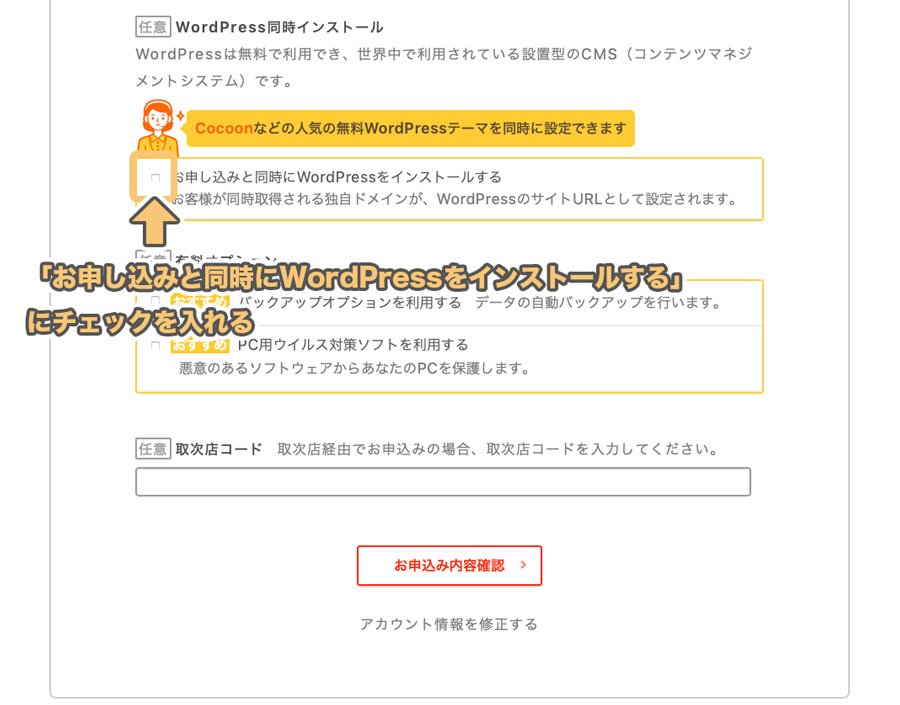
手順6:WordPress同時インストールの設定
下にスクロールしていくと

WordPress同時インストールのチェック画面があるので、
「お申し込みと同時にWordPressをインストールする」にチェックを入れます
すると、WordPress情報の入力画面になるので

- サイトタイトル
- ユーザー名
- パスワード
を入力します

サイトタイトルは後からでも変更可能だから、「仮タイトル」でOK!
そして、WordPressテーマの「Cocoon」にチェックを入れます
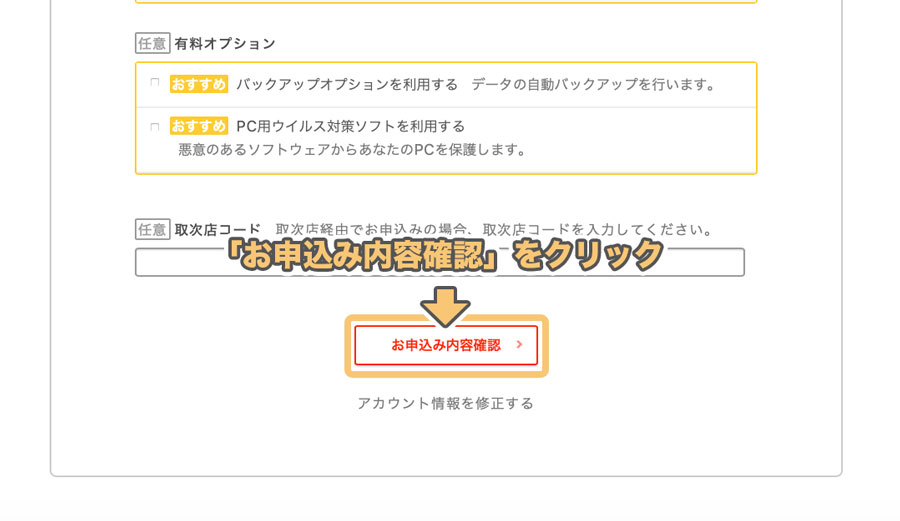
全て入力し終えたら下にスクロールし

「お申し込み内容の確認」をクリックします
内容を確認し、問題がなければ

「お申し込みを確定」をクリックします

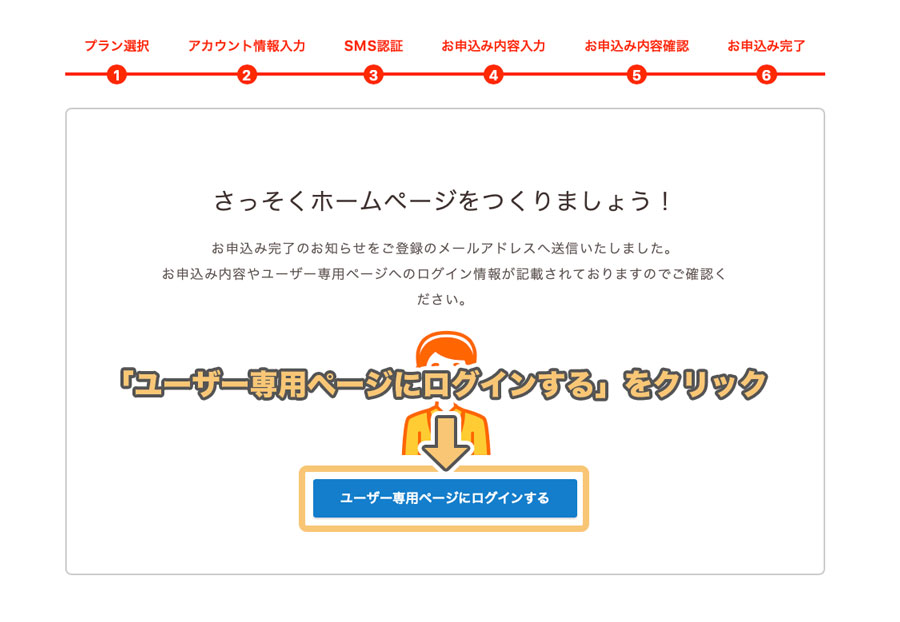
その後、上記画面が表示されます
「ユーザー専用ページにログインする」をクリックすると

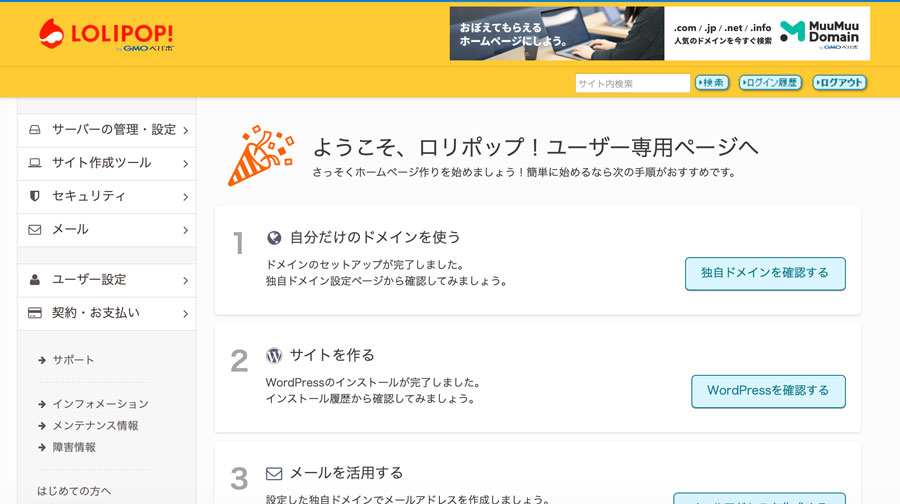
「ようこそ、ロリポップ!ユーザー専用ページへ」という画面が表示されます
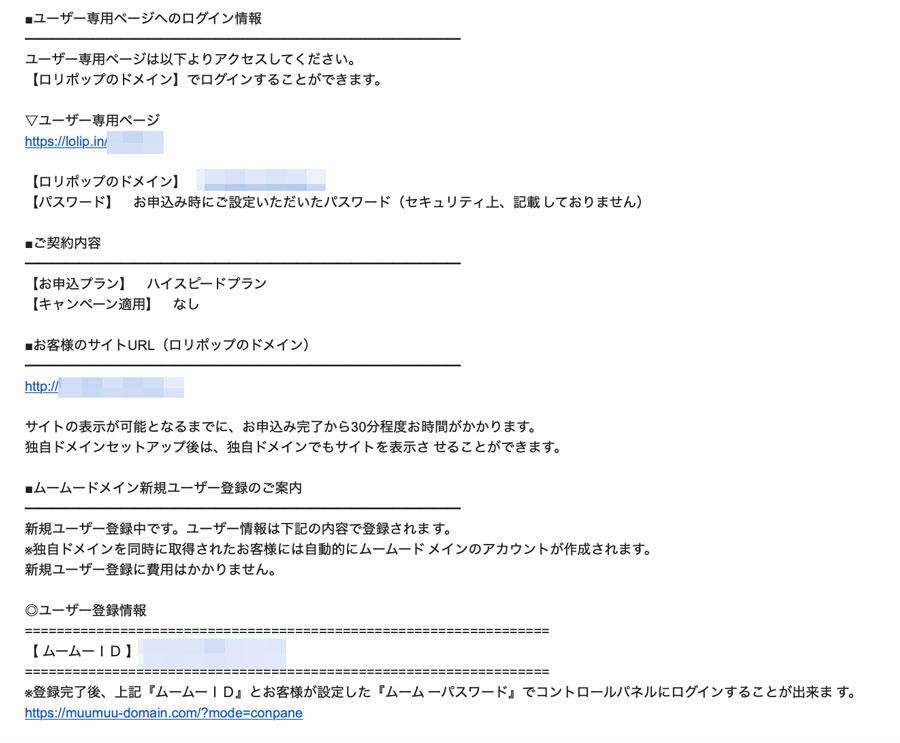
ちなみに「ロリポップ」と「ムームードメイン」ログインするときのドメインは、

「【ロリポップ!】アカウントセットアップ完了のお知らせ」
というメールに記載されていますが、パスワードはセキュリティ上記載されていません
したがって、必ずメモなりスクショなりして忘れないようにしておきましょう
これで、「ロリポップ!」の契約とWordPressサイトの作成が完了しました
サイトと、WordPress管理画面へのアクセス方法
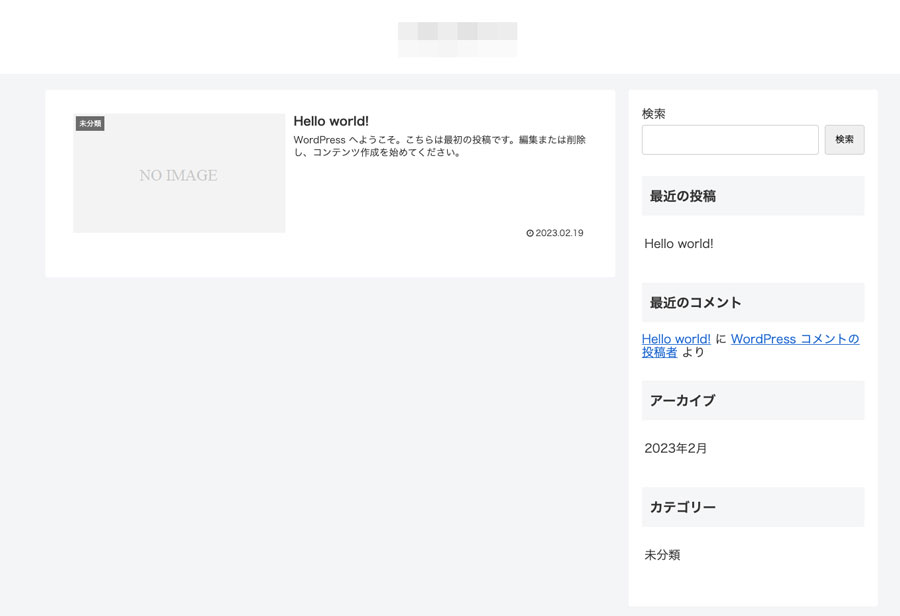
少し時間が経った後に、自分のサイトアドレスにアクセスすると、

こんな感じで、Cocoonのテーマが適用された、サイトが表示されます

404エラーで表示されない時は、
少し時間をあけてアクセスしてみましょう
WordPressの管理画面にアクセスするときは
http://独自ドメイン/wp-admin/
とにアクセスすると

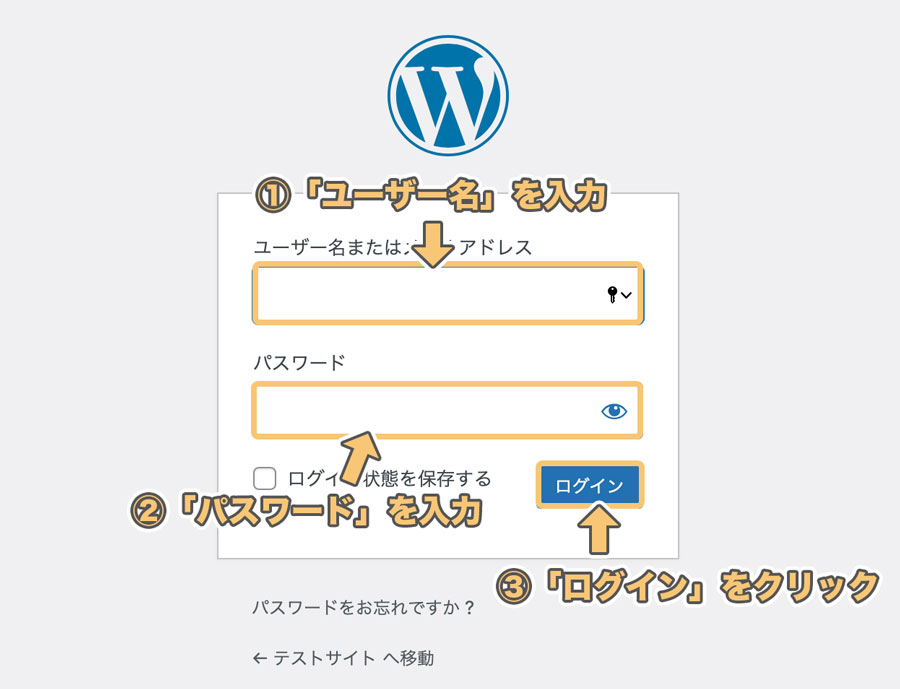
ログイン画面が表示されるので、先ほど登録したWordPressの
- ユーザー名
- パスワード
を入力することでダッシュボード(管理画面)にログインできます
さて、このままでもサイトは表示されていますが、ちょっとした問題もあります
そこで次の章で、最低限やっておくべきWordPressの初期設定を解説していきます
「ロリポップ!」で最低限やっておくべき、WordPressの設定
最低限やっておくべき設定は
- 無料独自SSL化
- .htaccess設定
この2つです
無料独自SSL化設定をする
独自SSL化とは、
「独自ドメインに対してSSLサーバー証明書の設定をする」
ことです
簡単にいうと、サイトへのアクセスを暗号化することで
- 情報漏洩
- サイト改ざん
などを防ぐことができます
具体的にはアドレスが「http:// → https://」に変わります
よくわからない方は、「アドレスが少し変わって、セキュリティが高くなる」と覚えておけば大丈夫です
まずは「ロリポップ!」の管理画面にアクセスします

「セキュリティ」→「独自SSL証明書導入」
とクリックします
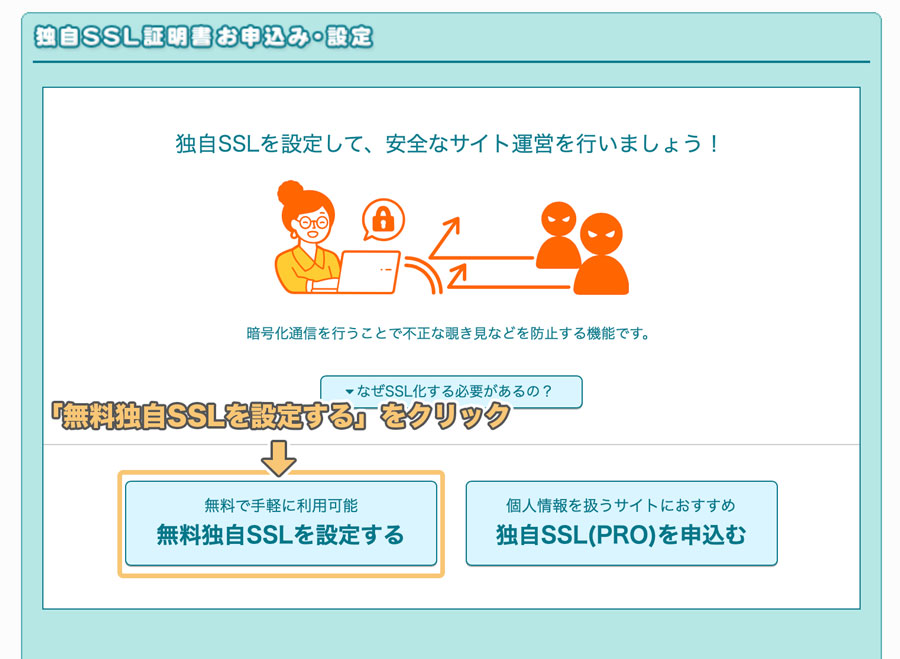
下にスクロールしていって

「無料独自SSLを設定する」をクリックします

wwwあり・なしの両方にチェックを入れて、「独自SSL(無料)を設定する」をクリックします
続いてWordPressでの設定に移ります
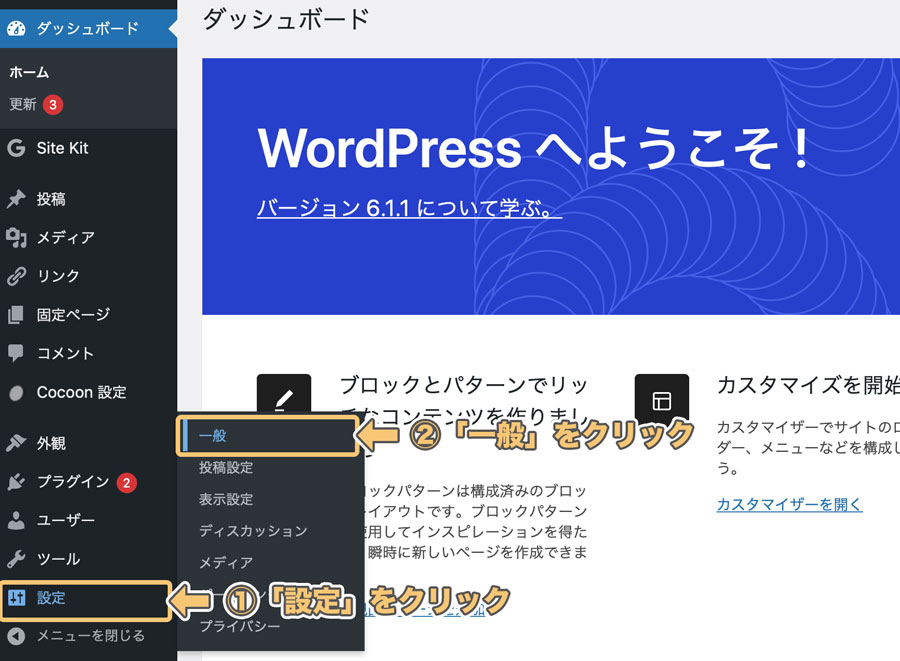
まずはWordPressの管理画面(ダッシュボード)にアクセスします

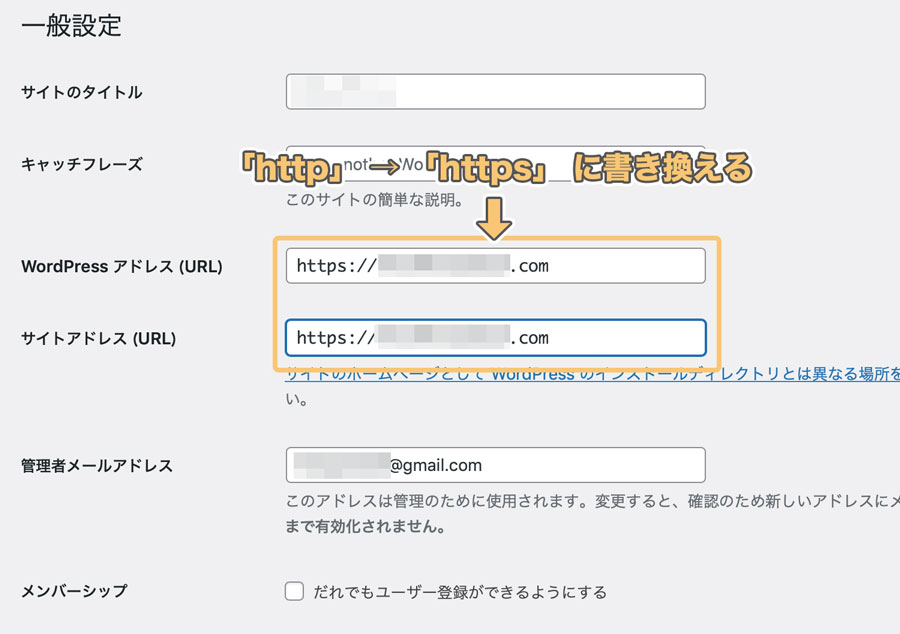
「設定」→「一般」とクリックします

- WordPressアドレス(URL)
- サイトアドレス(URL)
の部分のアドレスを「http」→「https」に変更します
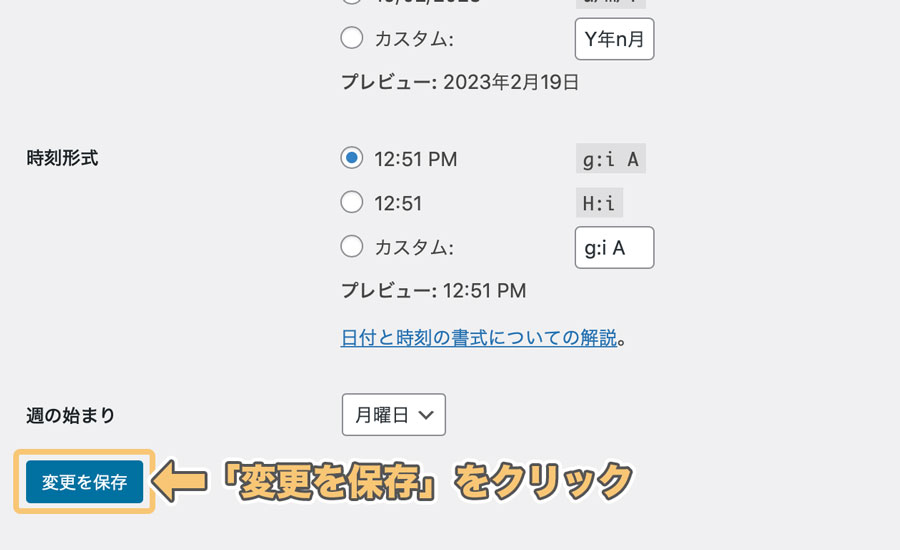
その後、下にスクロールし、

「変更を保存」をクリックします
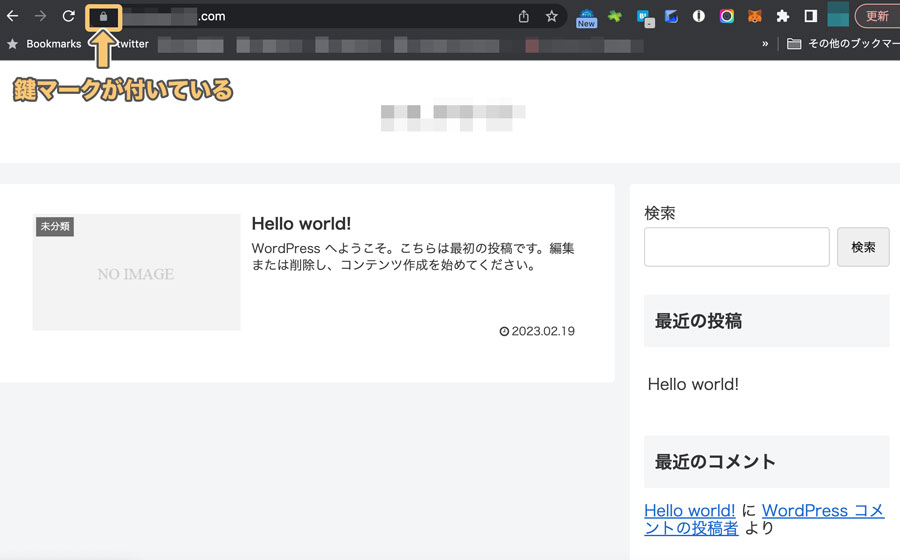
少し時間を空けたのちに、「https://」を加えた自分のアドレス(https://独自ドメイン)にアクセスすると

上記のように、鍵マークのついた自分のサイトにアクセスできるようになります

エラーが出て表示されない場合は、
数時間時間を空けて、再度アクセスしてみようっ
.htaccessの設定
独自SSL化することで、通信が暗号化された状態で自身のサイトにアクセスできるようになりました
しかし、このままだと暗号化されていない状態(http://独自ドメイン)でも、自身のサイトにもアクセスできてしまいます
そこで「.htaccess」というファイルを修正することで、「http」へのアクセスを「https」にリダイレクトさせる設定をします
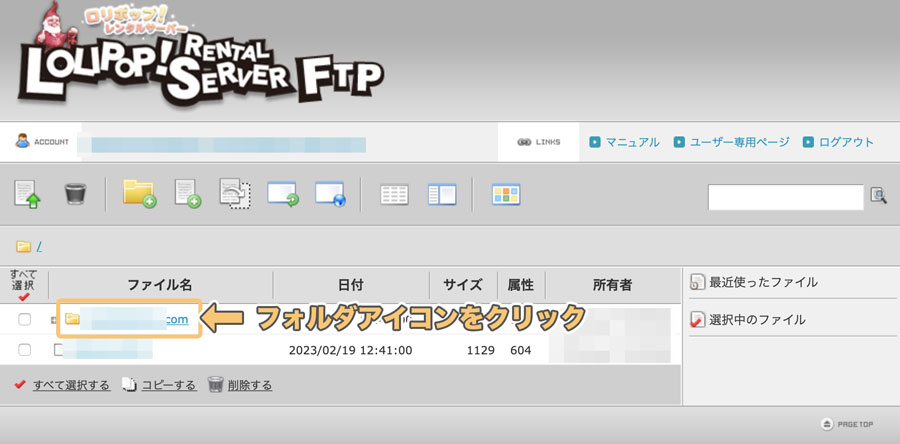
「ロリポップ!」の管理画面にアクセスし、

「サーバーの管理・設定」→「ロリポップ!FTP」
とクリックします

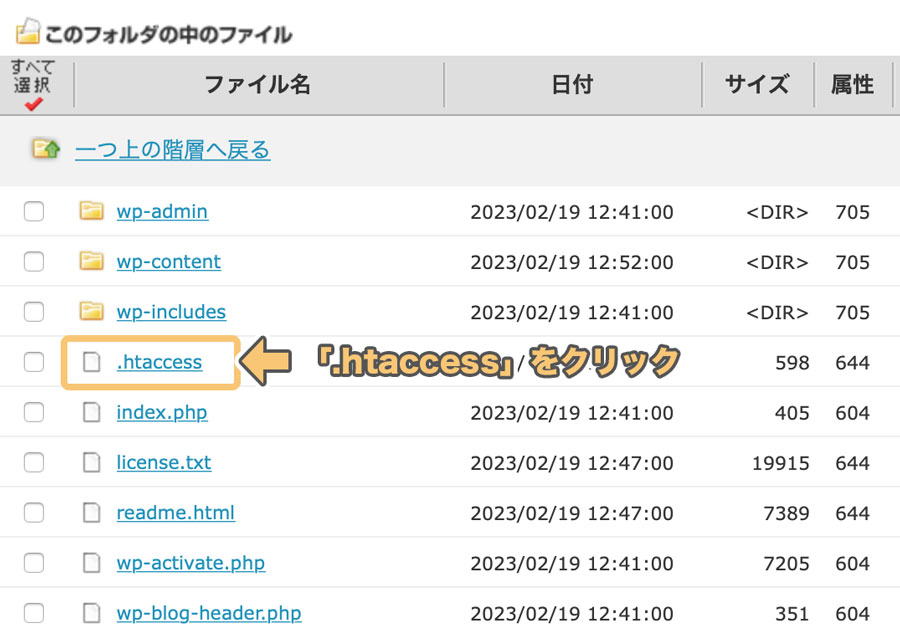
FTPの管理画面が開くので、ドメインのフォルダアイコンをクリックします

ファイルの中から、「.htaccess」を探し、クリックします

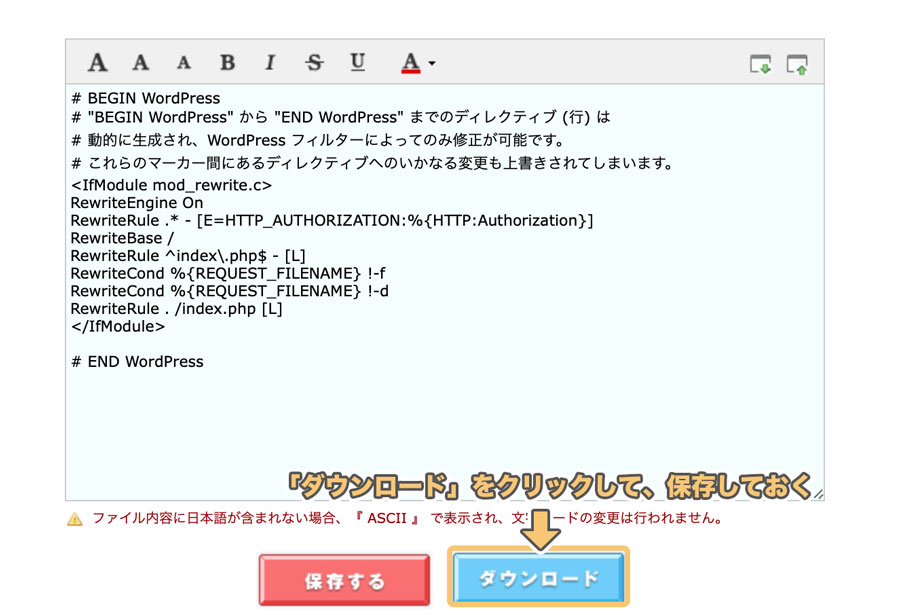
「.htaccess」の編集画面になるので、ダウンロードをクリックして、変更前の「.htaccess」を保存します

もしもの時のために、必ず保存しておこうっ

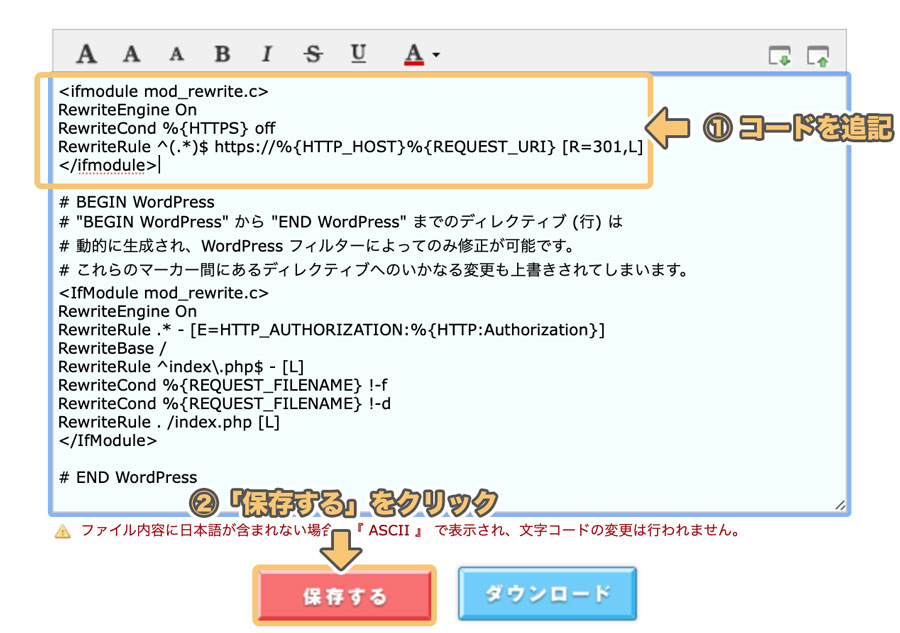
リダイレクト用のコード
<ifmodule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</ifmodule>を画像の通りに追記します
そして「保存」をクリックします

「変更して宜しいですか?」というポップ画面が表示されるので、
「OK」をクリックします
これで「.htaccess」の設定が完了です
「http://」へのアクセスは自動的に「https://」へリダイレクトされます
その他、WordPressでやるべき設定
パーマリンクを設定する
パーマリンクとは記事のURLの事を指します
この設定は途中で変更するとSEO的にまずい事になるので、必ず初めにやっておきましょう

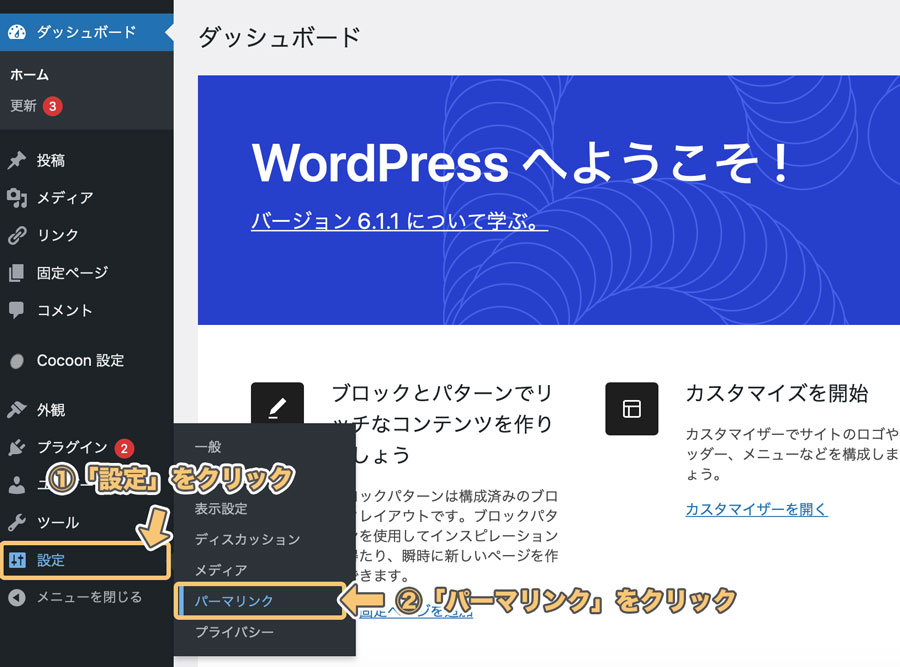
ダッシュボードから左下の「設定」→「パーマリンク」へと進みます

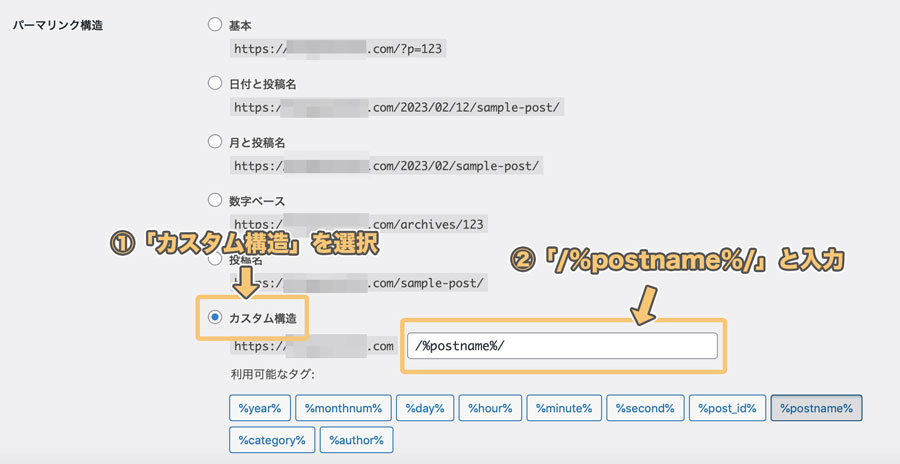
①一番下の「カスタム構造」にチェック
②「/%postname%/」と入力
入力が完了したら下にある「変更を保存」を押せば完了です
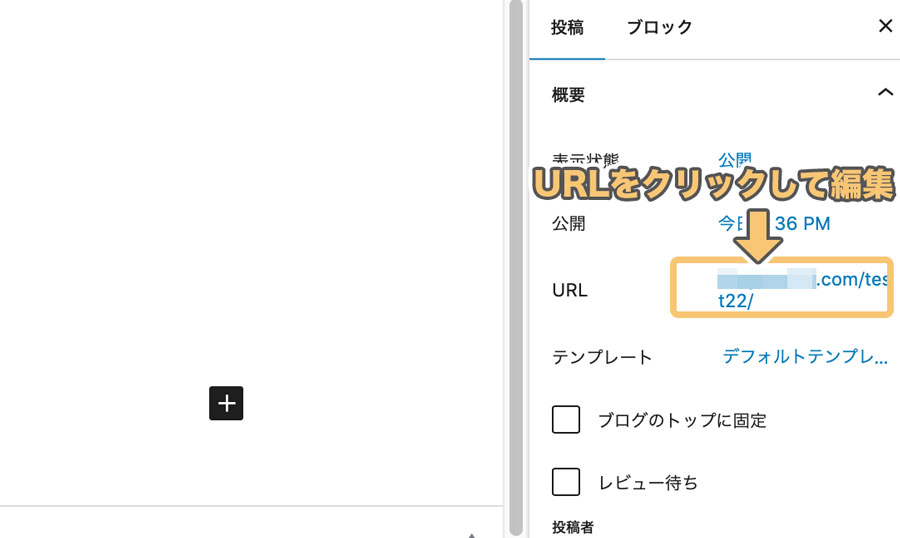
あとは編集画面で

右メニューの記事URLをクリックすれば、URLの編集ができます
URLが編集できない場合は
- タイトルを入力する
- 本文を入力する
- 一度下書き保存をする
辺りを試せば出てきます
ちなみにですがパーマリンクは原則としては英語で入力します(僕は面倒なのでローマ字で書いたりしちゃいますが)
テーマでデザインを整える
ワードプレステーマというのを使うと簡単に綺麗なデザインになったり、便利な機能を使用できます
デフォルトのテーマは色々問題があるので、きちんとしたテーマを使う事をおすすめします
詳しくはこちらの記事をどうぞ

プラグインを整える
ワードプレスの大きな特徴として「プラグイン」があります
長くなりますのでこちらは別記事で紹介します
プラグインの説明、導入方法はこちら

初期から入ってるプラグインの扱いについてはこちらの記事をご覧ください

アナリティクス・サーチコンソールの設定をする
出来ればここも早めに終わらせておくことを推奨します
この二つのツールは
- ブログにどれくらい人が来たか
- どんな属性の人が来たか
- どんなキーワードで来たか
といったことを分析してくれるツールでとても便利です
少し手間ですが、アナリティクス・サーチコンソールのデータはサイトにとって宝です
長期的に運営していくのであれば、、今は意味が分からなくても設定しておくのを推奨します
わかりやすく手順も紹介しているので参考にしてください
アナリティクスの設定はこちら

サーチコンソールの説明はこちら

まとめ:「ロリポップ!」でWordPressを始めて、いざ、ブログ投稿!
今回は「ロリポップ!」を利用した、簡単にできるWordPressの始め方について解説しました
手順を書くと複雑に感じますが、実際に申し込んでみるとすごく簡単だったかと思います
「万が一この通りにやったけどわからない!」
という場合はツイッター「@hitodeblog」までご質問くださいっ

WordPressテーマをどうしようか悩んでいる方は、
下記記事も、参考にしてみてね〜