はてなブログからワードプレスへ移行する全手順!画像を使って解説!

2023年12月3日最新情報に更新
ブログ書いて生計を立てています。ヒトデです! この記事では
はてなブログからWordpressへ移りたいけど、方法がわからない!
という方に向けて「はてなブログからWordpressへの移行方法」を、わかりやすく、画像多めで解説していきます
不安な人は、お金を払って専門業者に依頼するのもあり

サーバー移行はそれなりにリスクがあるので
- 自分でできるか自信が無い
- 既に収益がある程度出ていて、不具合がおきた時のダメージが大きい
という人は、業者にお任せするのがおすすめです
有料なのでお金はかかってしまいますが、大量にかかる時間の節約と、「もしサイトが壊れたら…?」という恐怖を感じずに済みます
もし依頼を検討してるのであれば、「サイト引越し屋さん」というサービスがおすすめです
特におすすめのポイントは
- 年間数百社の実績あり。口コミ数もNO1、と利用者が多くて安心
- 表示、動作保証あり。移転後の不具合修正にも対応
- 『サイバーリスク保険』に加入しているため、万が一事故が起こっても保障してくれる
の3点です。特に3つ目の保証に関しては最重要です
そもそもこの方法で移転する方は何よりも「安心感」が欲しいと思います。そういう意味で、保証まで完璧なサイト引越し屋さんは最もおすすめ出来ます
安全な移行はもちろん、追加料金はかかりますが
- 表示スピード対策
- 自動バックアップ機能設定
- セキュリティ対策
等にも対応して頂けるのは移転業者ならではの利点です
はてなブログからWordpressへの移行手順、全体像
少し長い作業になるので、まずは全体像から順番に説明します
これから行う作業の全体像はこんな流れです
- はてなブログからデータをエクスポート
- レンタルサーバー(ConoHa WING)に申し込む
- ConoHa WINGでテストサイトを作成
- はてなブログのデータをテストサイトにインポート
- 本サイト用のドメインの設定を行う
- 本サイトにはてなブログの独自ドメインを設定
- テストサイトから本サイトにWordPressのデータをかんたん移行する
- テストサイトを削除
- 元のはてなブログを非公開
僕が実際に上記を実践した場合、20分ほどサイトが表示されなくなる時間帯がありました
したがって、アクセスの少ない夜中などに移行作業をするのがおすすめです
また、画像データは「はてなフォトライフ」というはてなブログの画像保管サービスから引用する形での引越しになります
したがって、はてなのアカウントは削除しないようにしましょう
手順1:はてなブログからデータをエクスポート
引っ越しのために、まずは今のはてなブログのデータをエクスポート(ダウンロード)します
実際に引っ越しに例えると、段ボールに荷物全部まとめておくみたいなイメージです
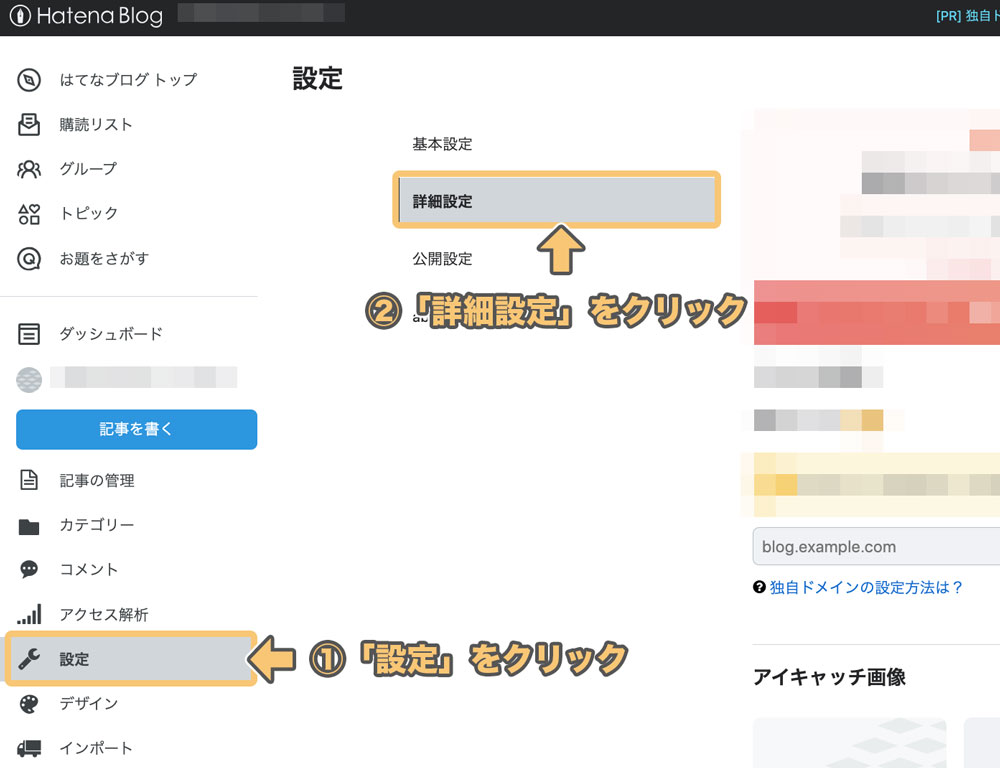
まずはてなブログにログインし
「設定」→「詳細設定」
とクリックしていきます

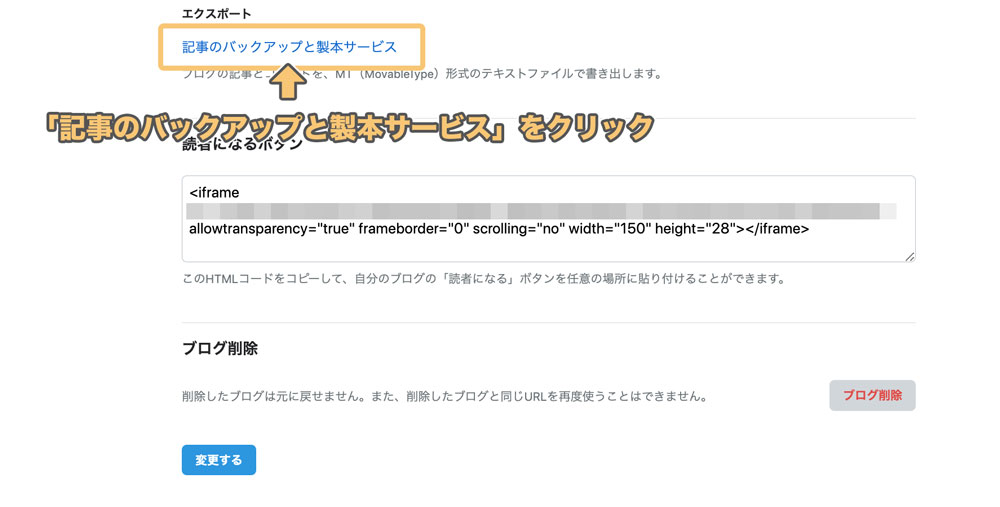
下にスクロールしていくとエクスポートの項目があるので
「記事のバックアップと製本サービス」
をクリックします

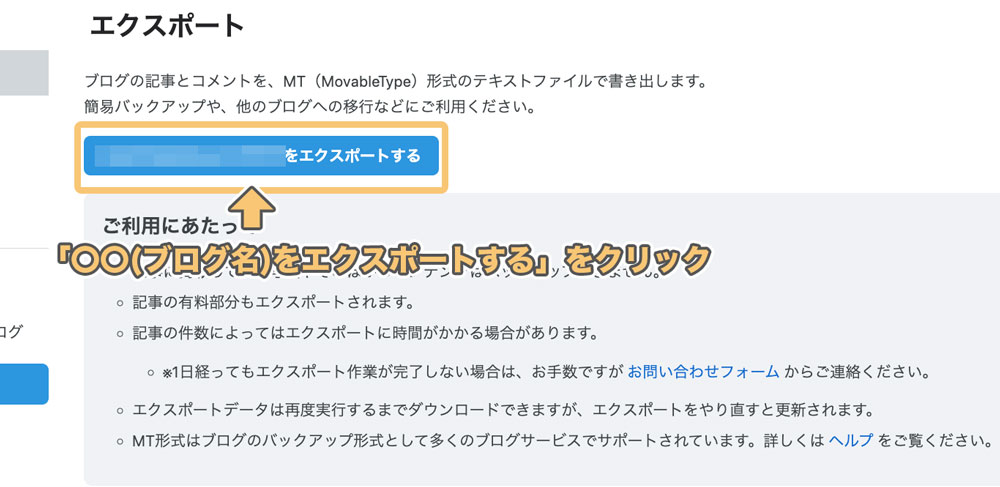
エクスポートの説明画面に遷移するので
「(ブログ名)をエクスポートする」
ボタンをクリックします

エクスポートが完了すると、「ダウンロードする」ボタンが押せるようになります。
こちらのボタンをクリックし、ダウンロードします。

これで、はてなブログからのブログデータのダウンロードは完了です

次は引越し先のサーバー契約だよっ
手順2:レンタルサーバー「ConoHa WING」に申し込む
続いてレンタルサーバーの契約です
レンタルサーバーにも色々な種類があるのですが「ConoHa WING」が最もおすすめです
- 他社と比べて3000円以上安い
- なのにスペックは最高レベル
- 操作が非常に簡単(というか他がわかりにくい)
という事なしの最新サーバーなので、後から
「ああ~~! 他のサーバーにしとけば良かった~!」
と思う事がまずありません
運営元も超大手の「GMOグループ」なので、小さな会社と違って「会社が潰れるから来月から使えなくなります~」なんて事も無いのでご安心ください
それでは、早速契約をしていきます

手元にスマートフォンとクレジットカードを用意しておくと、サクッと申し込めるよ!
詳しく解説していくね!
まずはConoHa WINGのトップページにアクセスをします
「今すぐアカウント登録」※をクリックします

※2023年11月時点。ボタンの表記が変わっている場合があります
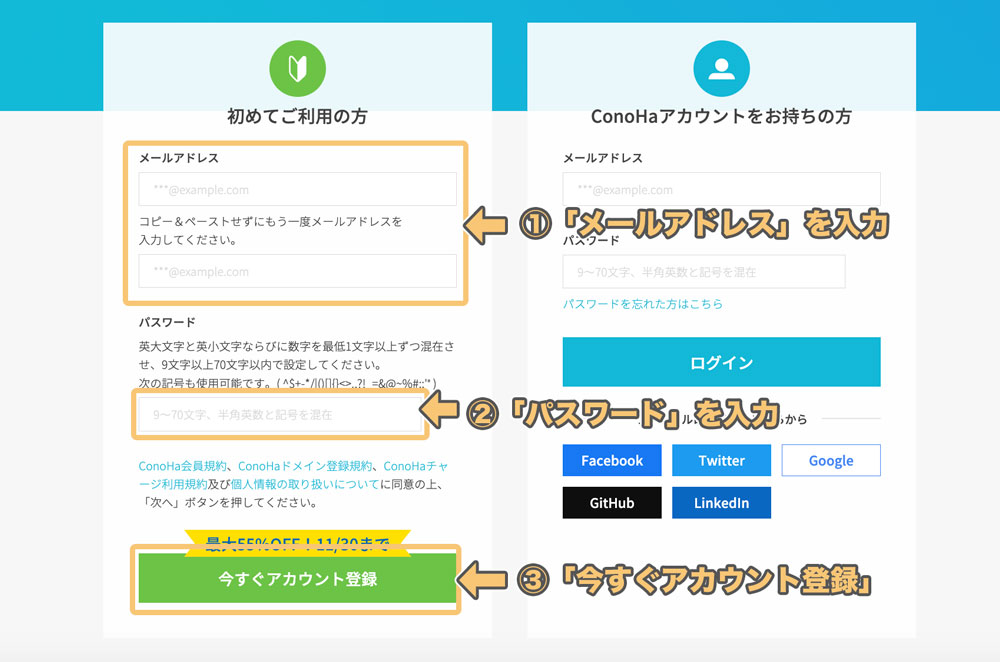
アカウント登録画面が表示されるので

- メールアドレス
- パスワード
を入力して、「今すぐアカウント登録」をクリックします
サーバーの契約プランの選択、申し込み
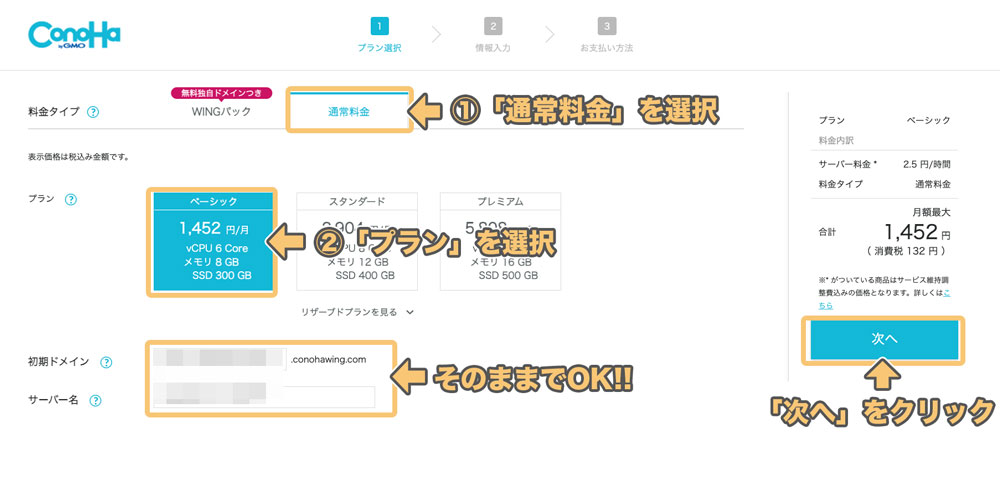
続いては契約プランの選択です

- 料金タイプで「通常料金」を選択
・隣のWINGパックと間違えないように注意! - プランを選択
・ほとんどの人はベーシックで十分です - 初期ドメイン・サーバー名
・そのままでOK - 「次へ」ボタンをクリック
このような流れで進んでいきます

月間アクセス数が100万PV以下ならベーシックプランで問題無いよ!
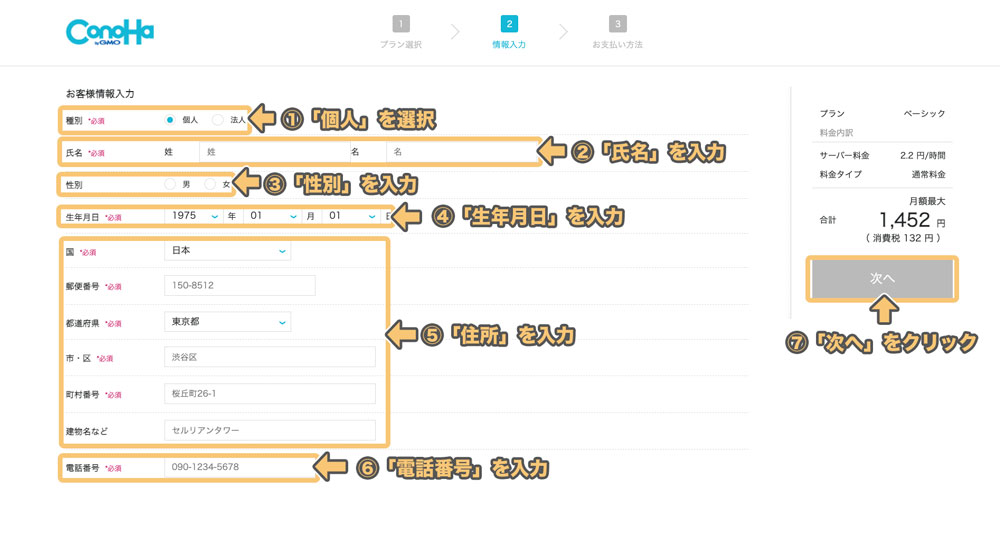
お客様情報の入力をする
「次へ」ボタンをクリックするとお客様情報入力画面に移行するので、必須項目を入力します

- 種別(個人を選択)
- 氏名
- 性別
- 生年月日
- 住所
- 電話番号
などの必須項目入力し、最後に「次へ」ボタンをクリックします
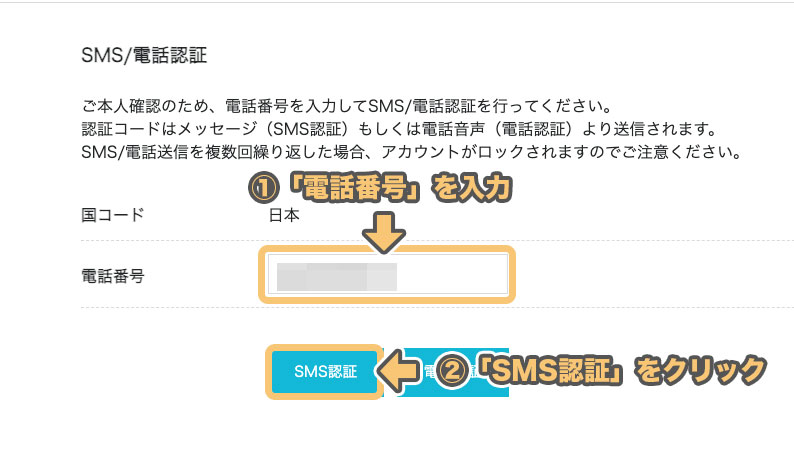
SMS認証

次にSMS認証を行います。

SMS……?? って人も大丈夫! ようするに「電話番号を使った本人確認」だよ!
電話番号を入力して、「SMS認証」をクリックしましょう。

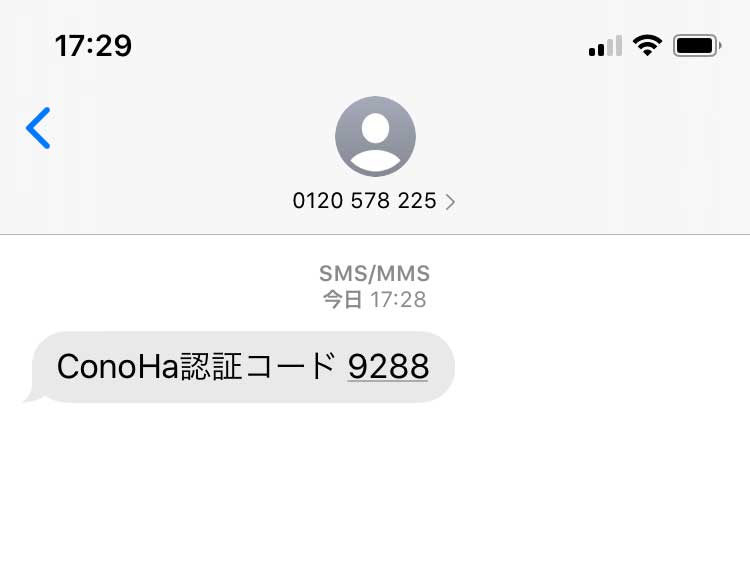
すると上記のような感じで、スマホにConoHa認証コードが送られてきます。

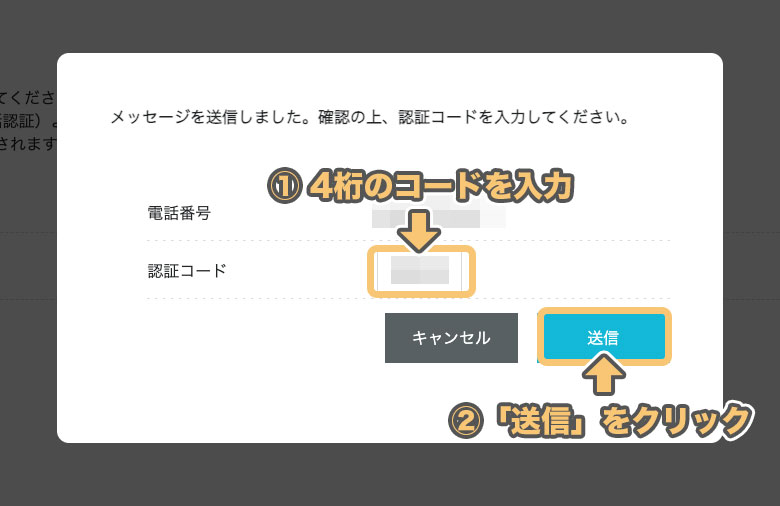
この認証コードを上記のポップアップ画面に入力しましょう
(今回僕の場合は「9288」を入力しました)
「完了しました。SMS認証」というポップアップが左下に出たら、SMS認証は完了です
お支払い方法の入力
支払い方法は
- クレジットカード
- ConoHaチャージ
- ConoHaカード/ConoHaデビュー割
のいずれかを選択できます

今回はクレジットカードで説明するよ!
クレジットカードならサーバー費用の支払い忘れもないからとっても便利だよっ
クレジットカードを選択し

クレジットカード情報の、
- カード名義
- カード番号
- 有効期限
- セキュリティコード
を入力します。下にスクロールして申し込み内容を確認し

問題なければ「お申し込み」をクリックします

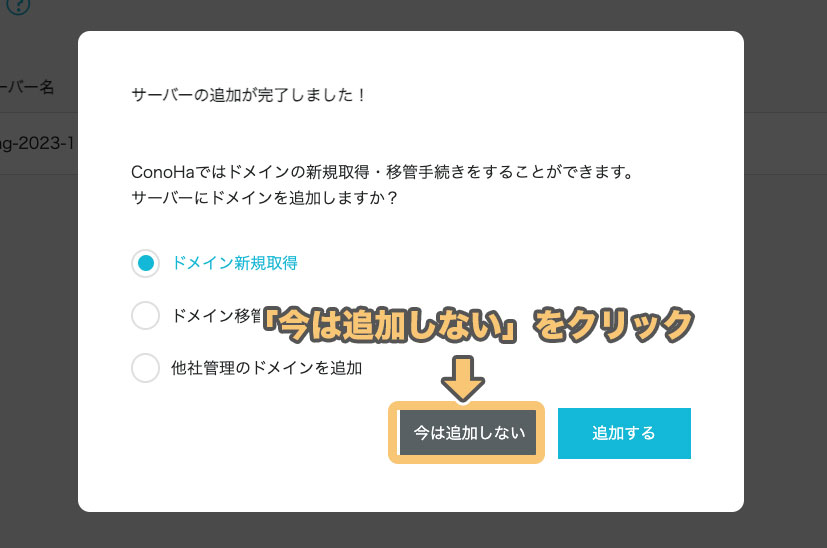
「サーバーの追加が完了しました!」
とポップアップが出たらConohaのサーバー申し込みは完了です
今回はサーバー移行だけなので、「今は追加しない」を選択して終了します。

これでConoHaのサーバー契約は終了だよ! 次はいよいよ引越し用のWordPressの作成を行っていくよ!!
手順3:ConoHa WINGでテストサイトを作成
続いては、ConoHa WINGでテストサイトを作成していきます
契約した「Conoha WING」の「初期ドメイン」にWordPressをインストールしていきます

簡単に言うと、実際に引っ越し出来るかテストして、安全を確かめてから移行するための手順だよ!
初期ドメインにまずWordPressをインストールする理由は、
- 引越し後のブログの内容が問題ないか確認するため
- 引越し中のブログの非表示の時間をなるべく少なくするため
この2つが大きな理由です。
ConoHaの「かんたん移行」機能を使うと、一度構築したWordPressをそっくりそのままコピーできるため、より「安全に」「ダウンタイムを減らして」移行が可能です。
流れとしては
- 初期ドメインに引越し後のブログを作成する
- 表示をしてみて、問題ないか確認する
- 大丈夫であれば独自ドメインにそのWordPressデータを入れる
という手順ではてなブログからサイトの引越しを行っていきます

簡単に言うと「ちょっと面倒だけど、これやっておくと後で楽」って設定をやるよ! 説明がよくわからないって人も、今から説明する手順通りやれば大丈夫だよ〜
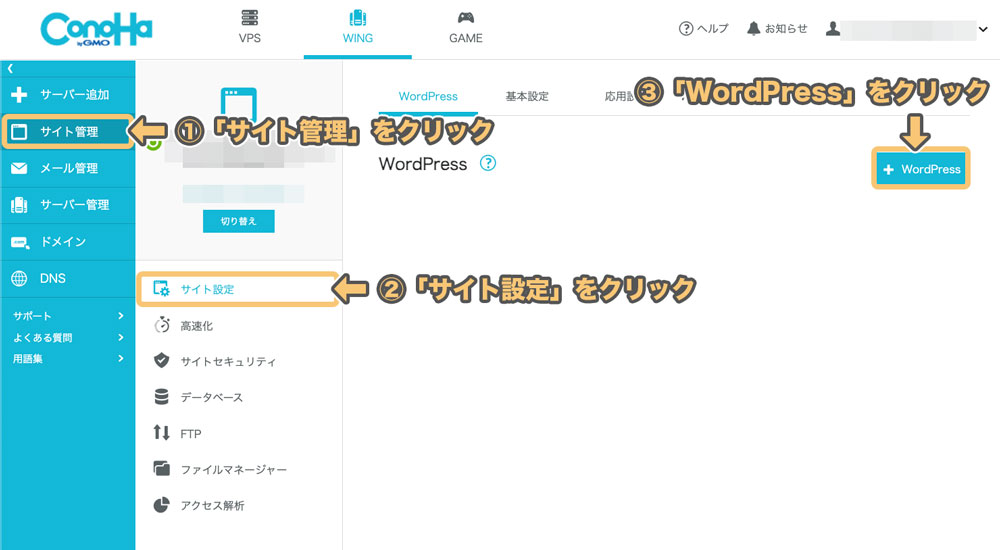
「ConoHa WING」にログイン後、WordPressのインストール画面を表示させます

- 「サイト管理」
- 「サイト設定」
- 「WordPress」
と、クリックしていきます
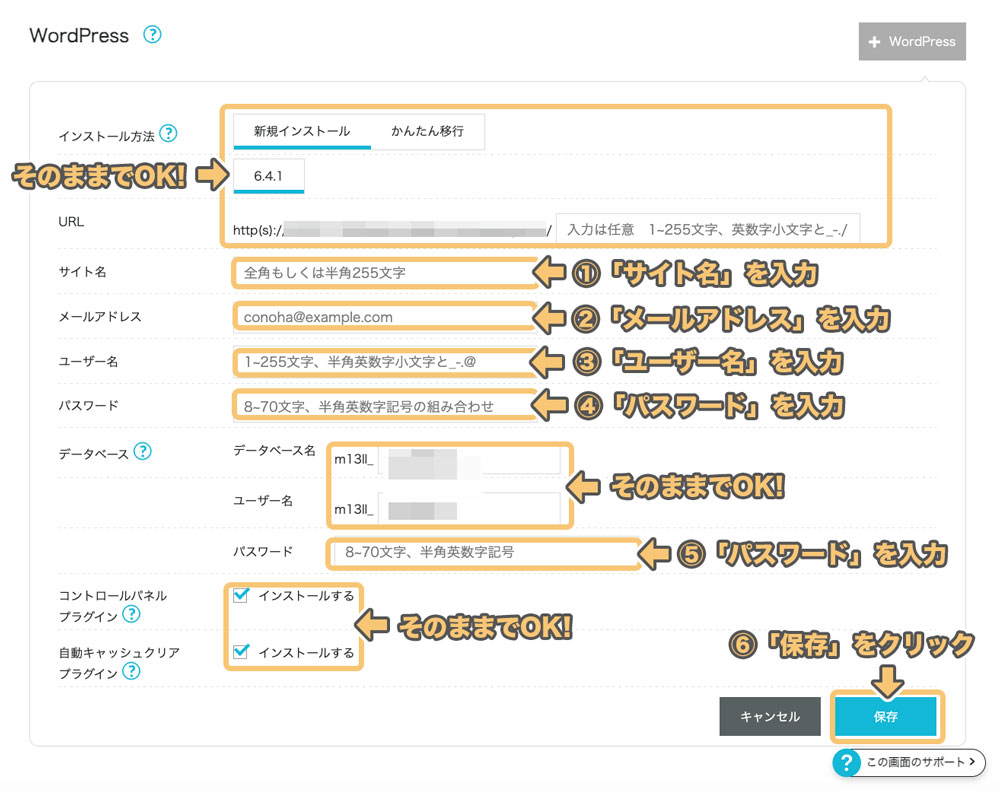
続いて、ワードプレスのインストールに必要な情報を入力していきます

- サイト名(後から変更可能)
- メールアドレス
- ユーザー名
- WordPressの「パスワード」
- データーベースの「パスワード」
を入力し、「保存」をクリックします
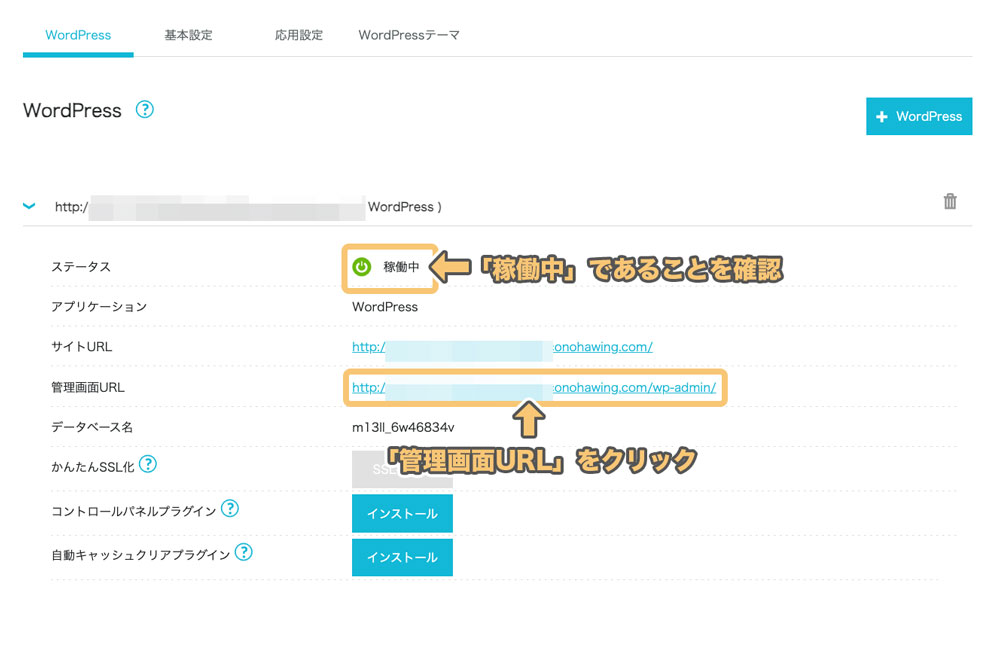
ステータスに「構築中」と表示されその後、下記のように「稼働中」となります
「稼働中」になったら「管理画面URL」をクリックしてWordPressの管理画面を開きます

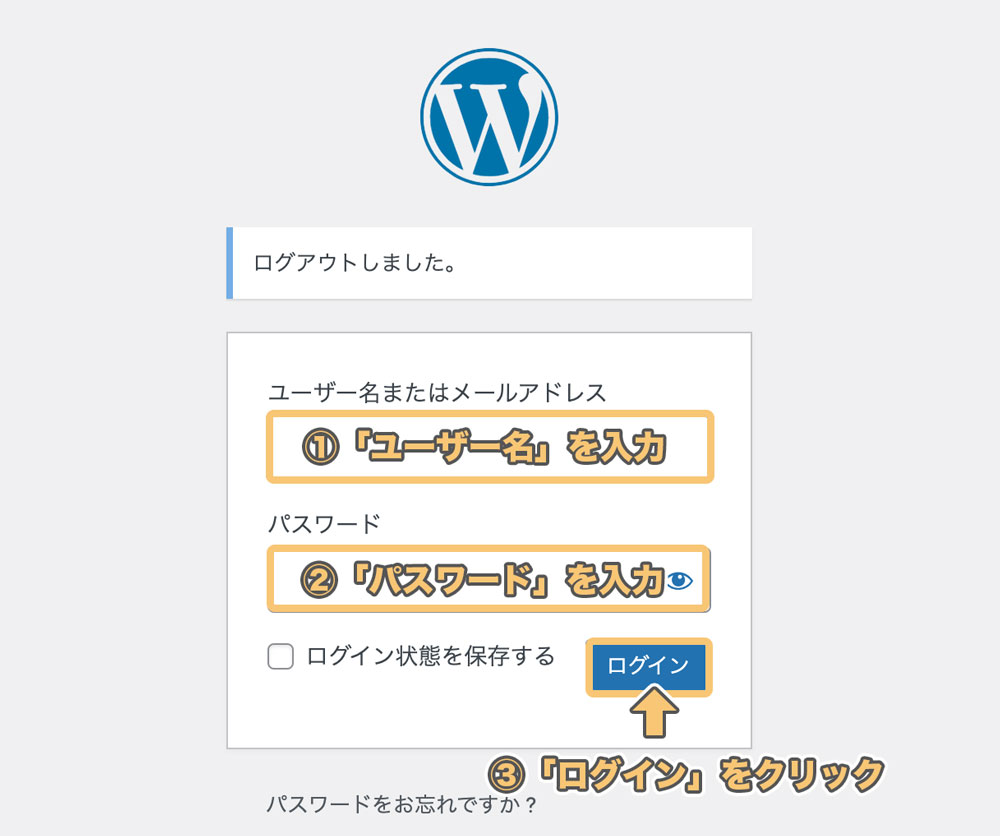
ワードプレスログイン画面が表示されるので

- WordPressのユーザー名(先ほど決めたユーザー名、もしくはメアド)
- WordPressのパスワード(先ほど決めたパスワード)
を入力し、「ログイン」をクリックします
Googleの検索エンジンに表示されないような設定をする
まずは「このサイトをGoogleに認識させないようにするための設定」をします

このままはてなブログを同じサイトを作ってしまうと、
ネット上に同じサイトが2つできちゃうからねっ
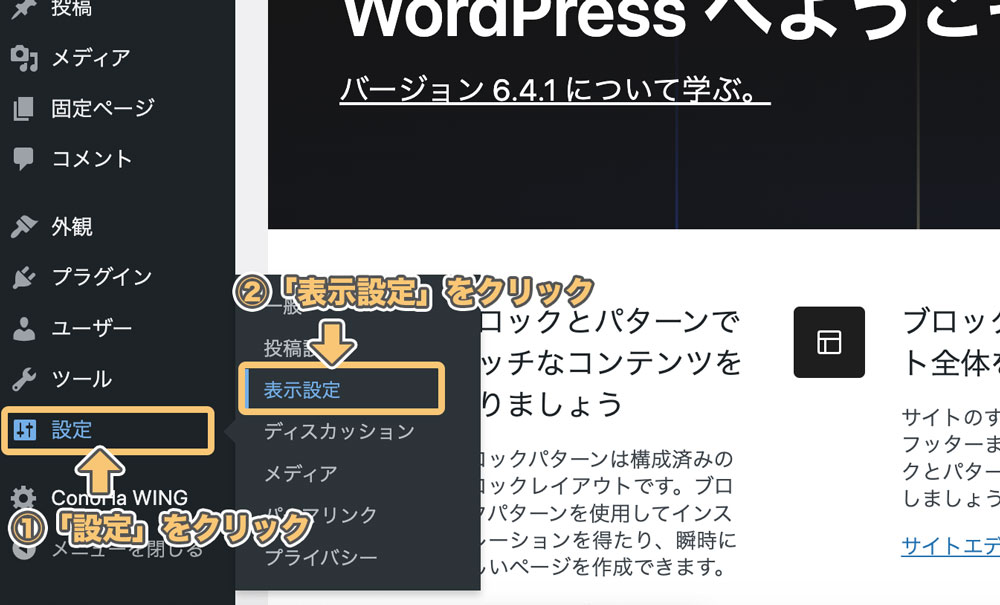
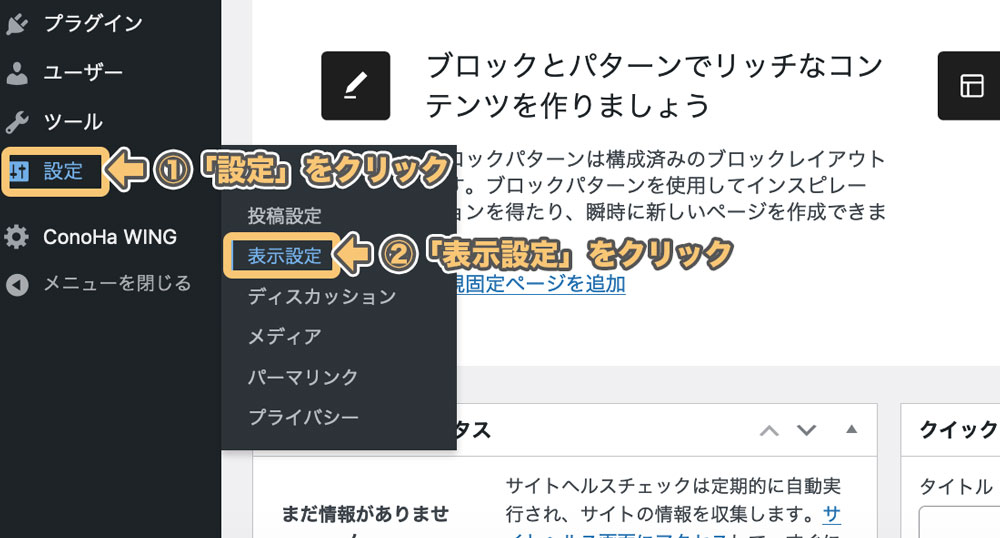
ダッシュボードの画面で
「設定」→「表示設定」
とクリックして表示設定の画面を開きます

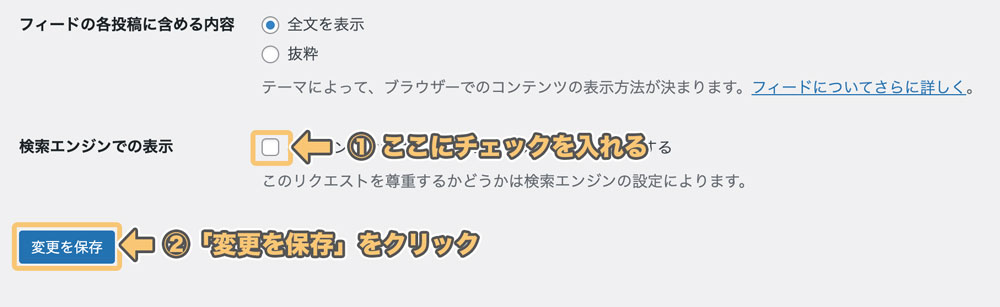
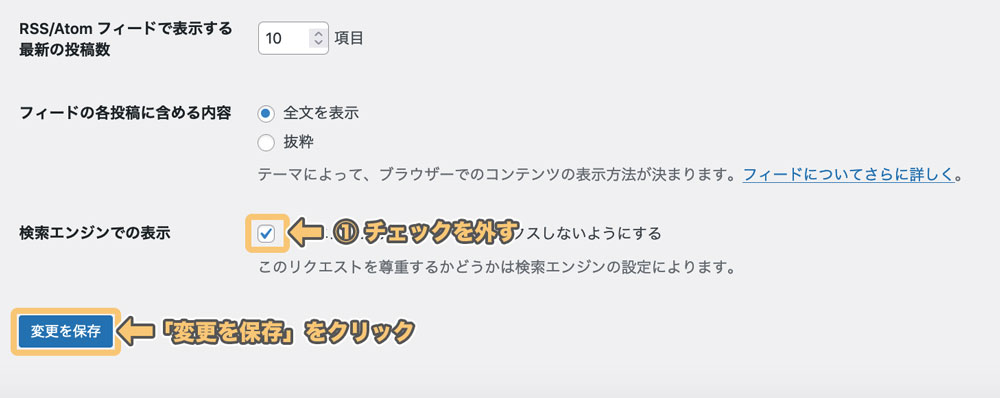
一番下までスクロールしていくと、「検索エンジンでの表示」という項目に
「検索エンジンがサイトをインデックスしないようにする」
というチェック項目があります
ここにチェックを入れて、「変更を保存」をクリックします


これで、このサイトがGoogleに認識されなくなったよっ
パーマリンク設定をはてなブログの記事URLと一緒にする

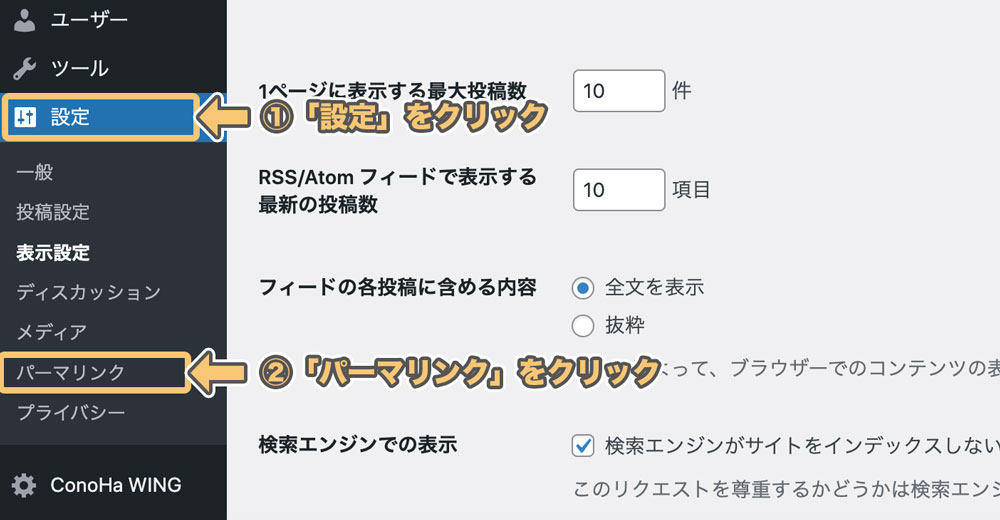
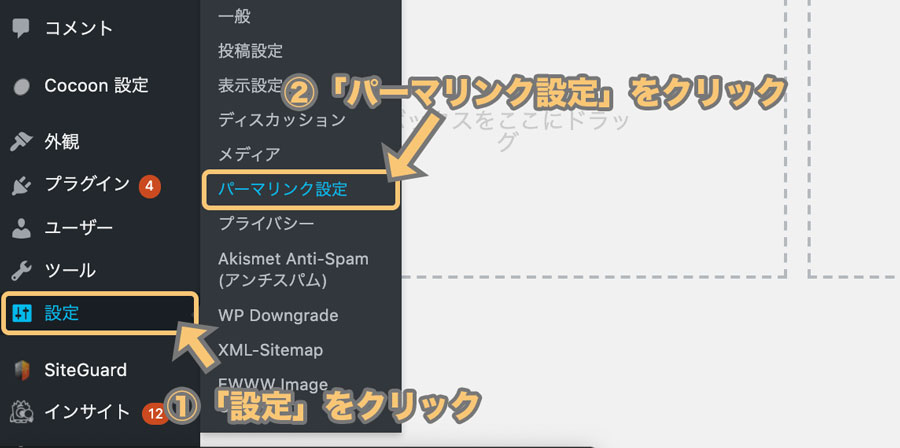
次に左メニューの
「設定」→「パーマリンク設定」
をクリックします

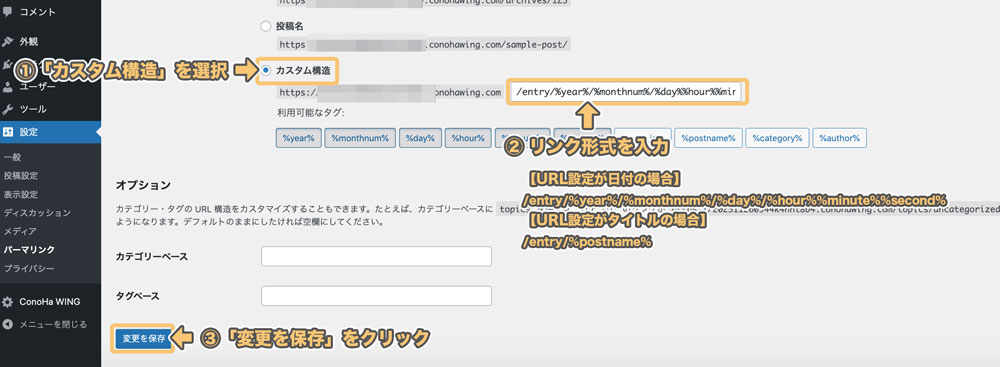
パーマリンクの設定画面で、「カスタム構造」を選択し、右側の空欄を埋めていきます
この時に、はてなブログの記事URLが日付になっている方(特に何も設定していない方)は
「/entry/%year%/%monthnum%/%day%/%hour%%minute%%second%」
はてなブログの記事URLがタイトルの方(毎回自分で設定している方)は
/entry/%postname%
と入力してください
最後に「変更を保存」ボタンをクリックします

次はこの仮ブログにはてなブログから記事データを入れて、チェックしてみよう!
手順4:はてなブログのデータをテストサイトにインポート
はてなブログのデータを、実際に作った仮のワードプレスブログ(テストサイト)に移行します
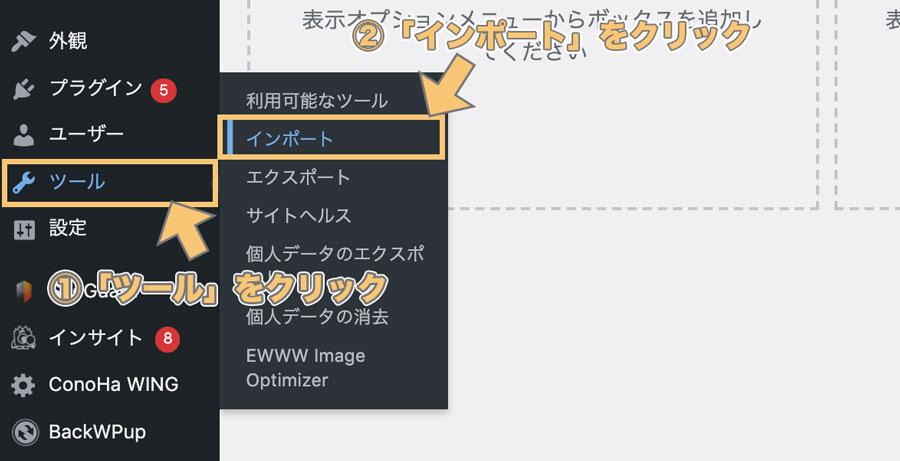
ワードプレスダッシュボードの左メニューから
「ツール」→「インポート」
をクリックします

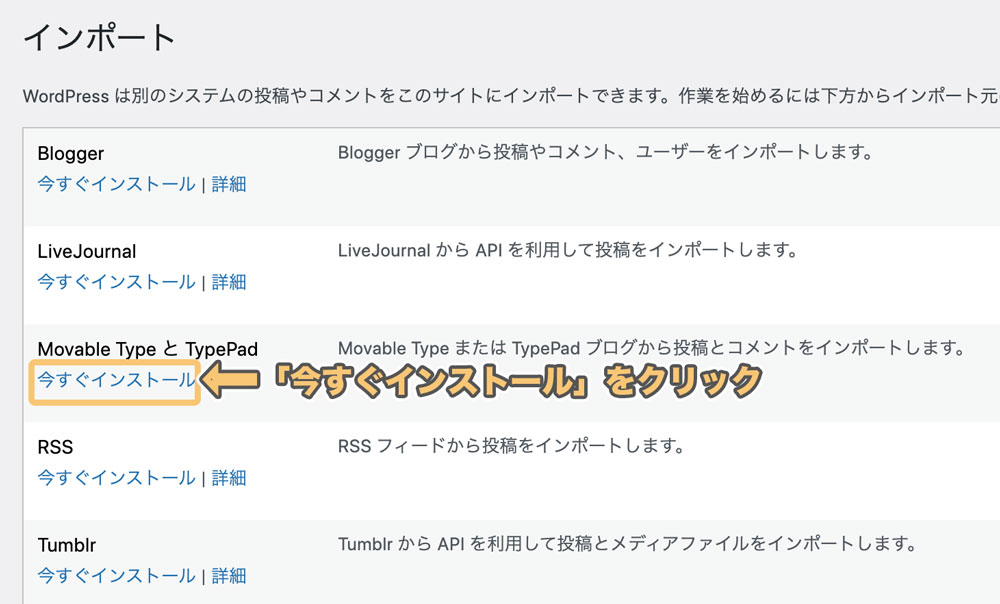
インポート画面が表示されます
「Movable Type とTypePad」の項目の
「今すぐインストール」をクリックします

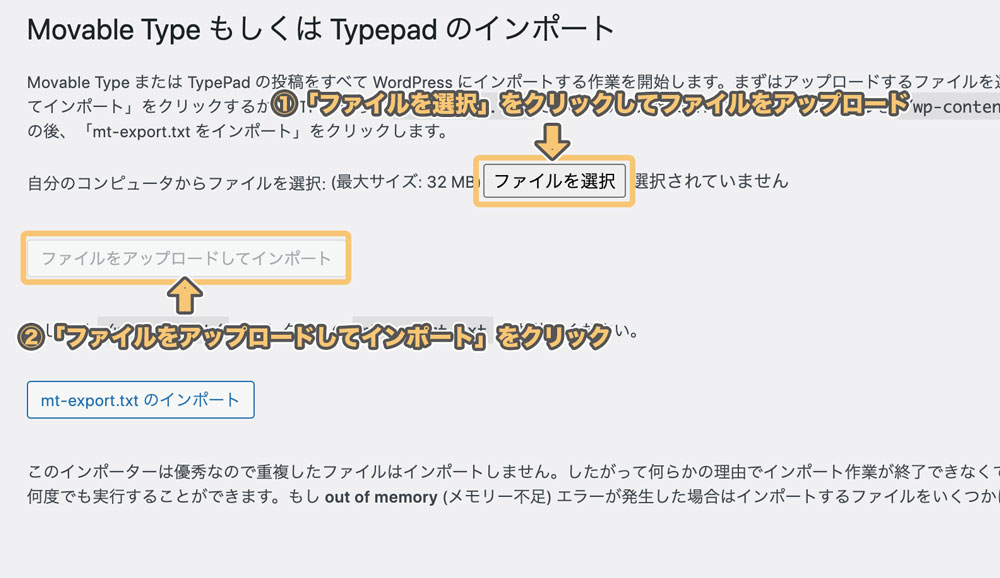
「インポーターの実行」と表示されるので、クリックします

「ファイルを選択」をクリックして、手順①ではてなブログからダウンロードしたエクスポートファイルを選択します
その後、「ファイルをアップロードしてインポート」ボタンをクリックして、記事データをインストールします

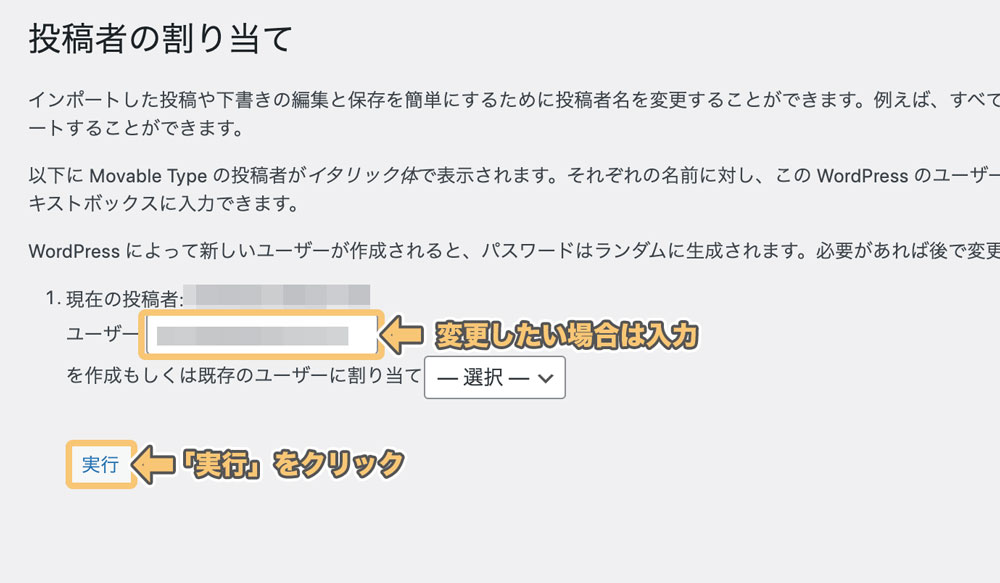
ユーザー名を変更したい場合は上記枠にユーザー名入力します(後からでも変えられます)
最後に「実行」ボタンを押します

これで、記事のインポートは完了です
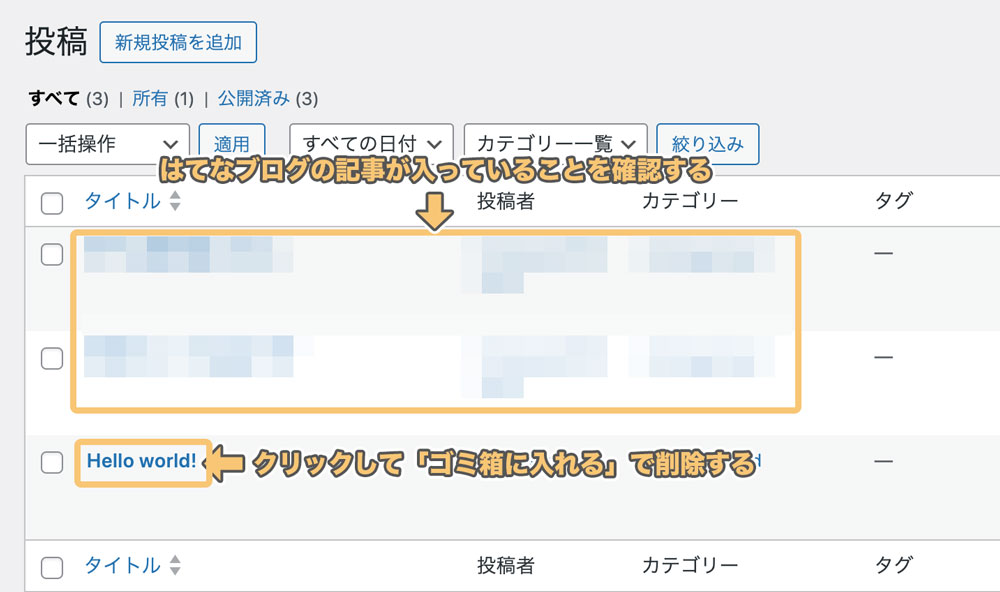
左メニューの「投稿」ボタンを押すと、はてなブログの記事が入っていることが確認できるはずです


「Hello world!!」という記事は、WordPressにサンプルとして最初から入っている記事だよっ
必要ないから、タイトルをクリックして、「ゴミ箱に入れる」で削除しようっ
手順5:パーマリンクをWordPress仕様に変更する
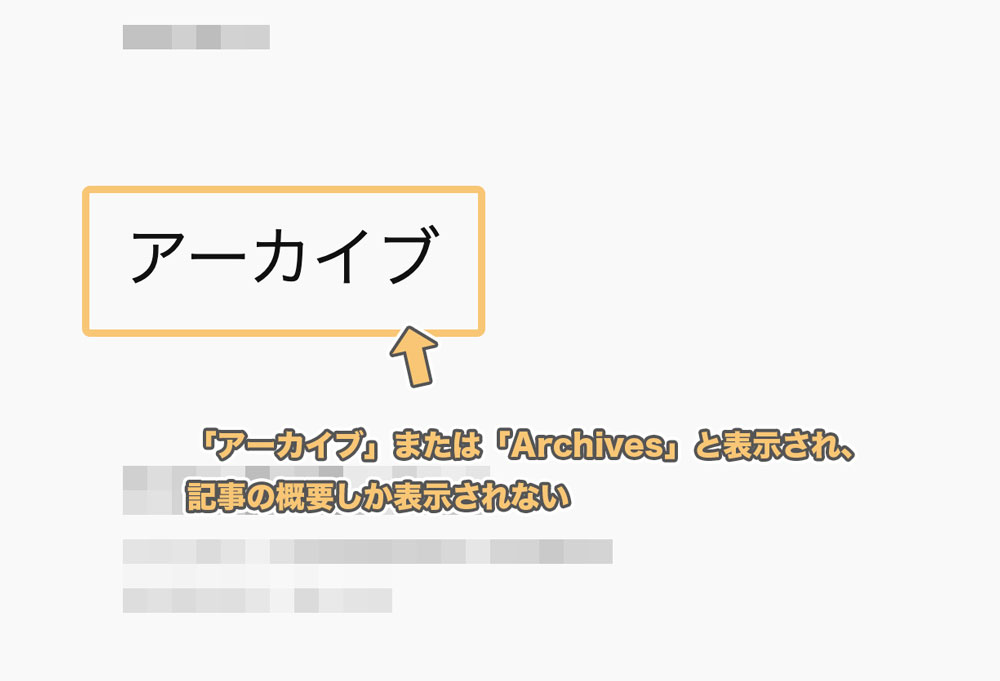
この状態でサイトにアクセスすると、トップページは問題なく表示されますが

上記のように記事ページにアクセスすると「アーカイブ」または「Arcives」と表示され
記事本文が表示されない問題が発生していると思われます
これは、はてなブログで使用していたアドレス「ドメイン/entry/20○○/○○/○○/○○○○」などの「/」が最新のWordPressでは使用できないためです
したがって今から
「WordPressに対応したパーマリンクに変更する」
という作業をしていきます
しかし、ただ対応したパーマリンクに変更するだけでは、Googleが元のパーマリンクと新しいパーマリンクを紐付けできません
その結果
- 検索順位が下がってしまう
- 検索結果が記事から消えてしまう
などの問題が起きる可能性があります
そこで、Googleに変更されたことを伝えながらパーマリンクを変更する必要があります
具体的にいうと「301リダイレクト」という機能を利用します
つまりこれから
- 最新のWordPressに対応したパーマリンクに変更する
- 各記事の301リダイレクト設定をする
という順番で作業をしていきます
手順5-1: プラグイン「Export All URLs」で現在の記事のタイトルとURLを取得

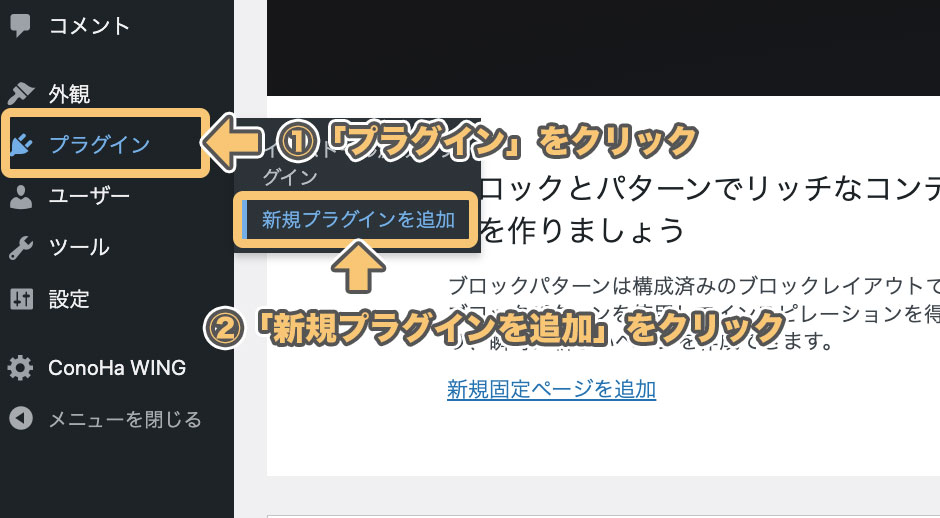
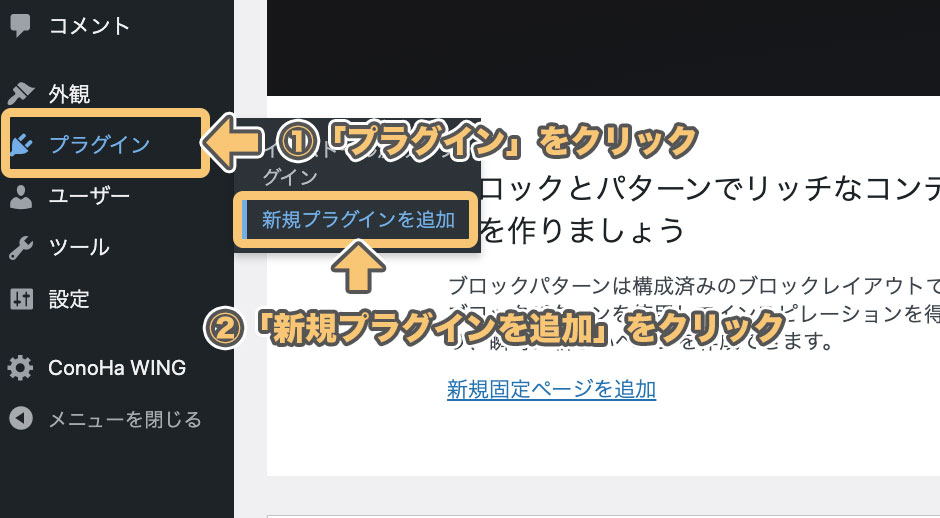
WordPressのダッシュボードから
「プラグイン」→「新規プラグインを追加」
とクリックします

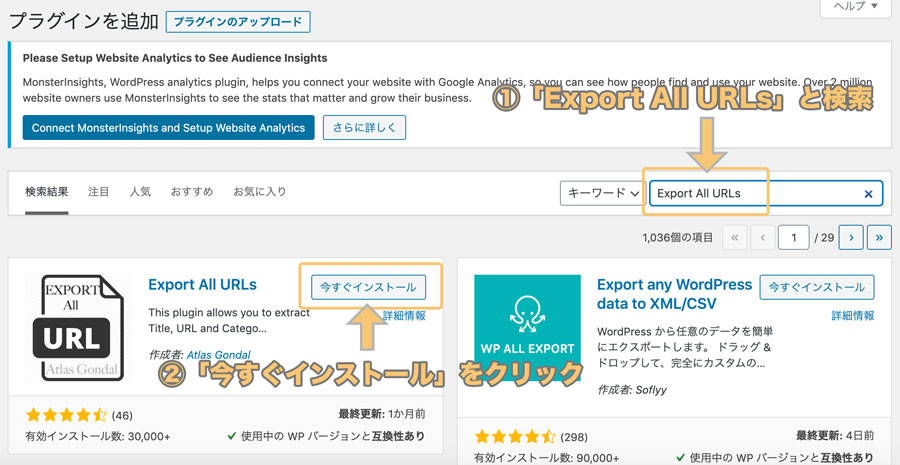
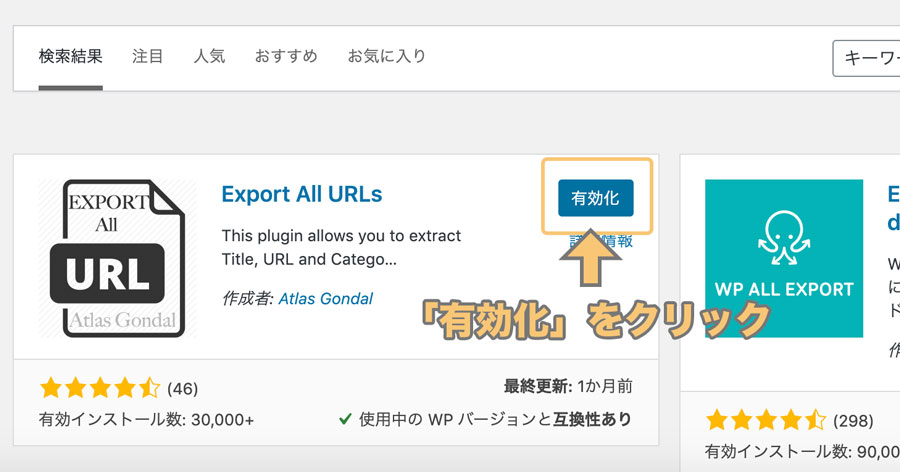
「Export All URLs」と検索し、インストールボタンをクリックします

インストールが完了したら、「有効化」をクリックします

有効化を完了すると、上記のような設定画面になります

もし移行しなかった場合は、
「ツール」 → 「Export All URLs」
で表示できるよっ
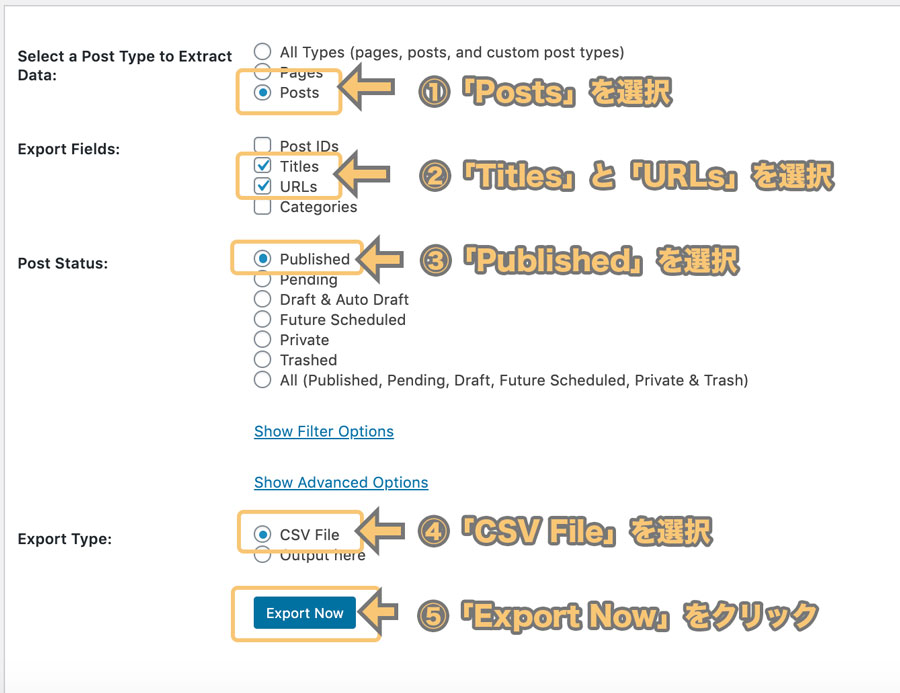
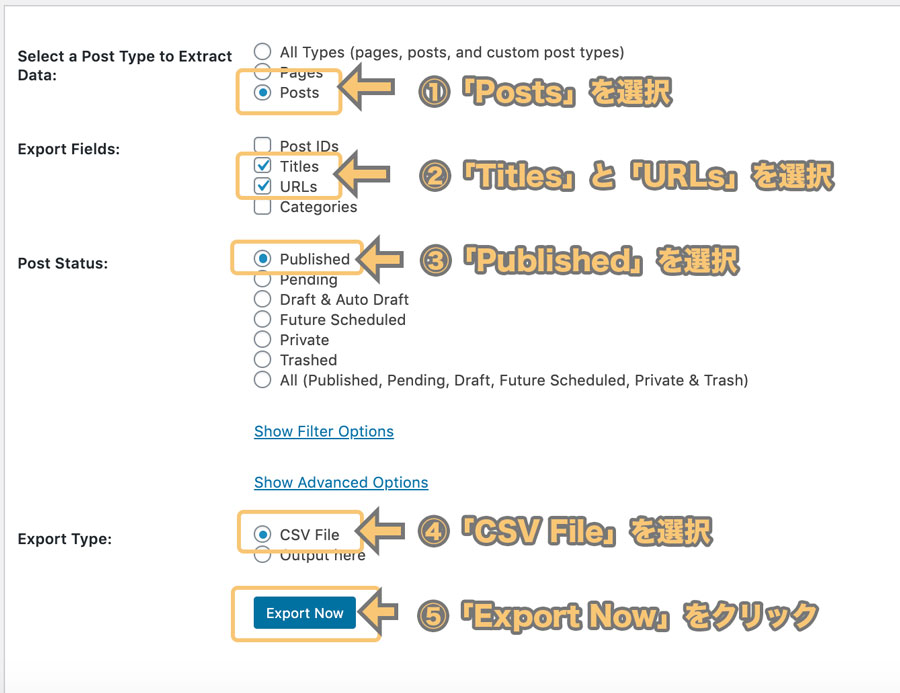
設定画面で
- Posts(投稿記事)を選択
- Titles(記事タイトル)とURLs(パーマリンク)を選択
- Published(公開記事)を選択
- CSV(取得するデータ形式)を選択
と、こんな感じでエクスポートするデータを設定していきます。
最後に「Export Now」をクリックします

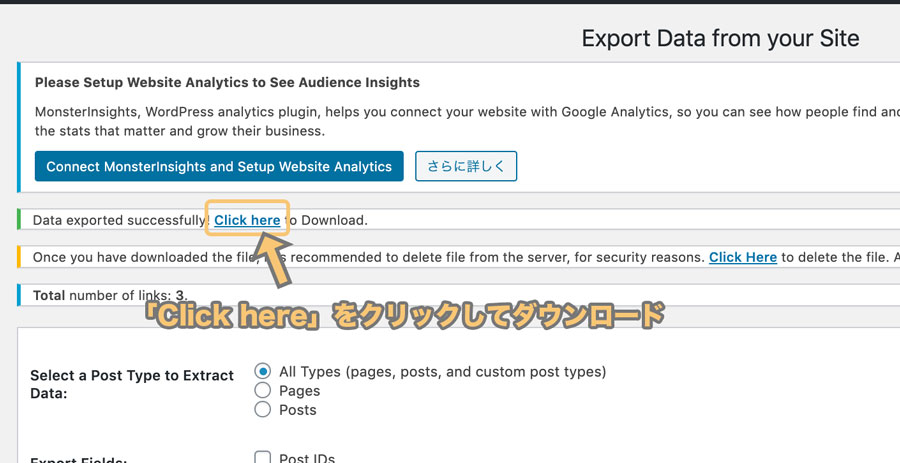
設定画面の上部に「Click here」をクリックし、CSVファイルダウンロードします
こちらのファイルは後から使用するので、「old.csv」などと名前をつけておき、再びCSVファイルとして保存しておきます
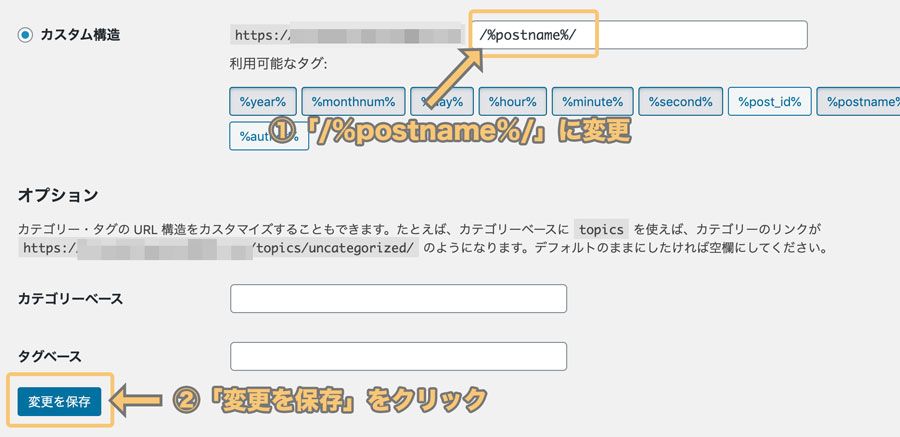
手順5-2: WordPressのパーマリンク設定の変更

WordPressの管理画面から
「設定」→「パーマリンク」
とクリックします

先ほど
/entry/%year%/%monthnum%/%day%/%hour%%minute%%second%
と変更した部分を
/%postname%/
に変更し、「変更を保存」をクリックします
手順5-3: プラグイン「Export All URLs」で変更後の全記事URLを取得

その後、「ツール」→「Export All URLs」とクリックします

先ほどと同様に
- Posts(投稿記事)を選択
- Titles(記事タイトル)とURLs(パーマリンク)を選択
- Published(公開記事)を選択
- CSV(取得するデータ形式)を選択
と設定し、最後に「Export Now」をクリックします
ちなみに記事のURLがたまに「%e8%〜」みたいな感じで文字化けしているものもあるかもしれません

WordPressに移行してから書いた記事は、上記のようになるよ〜
こちらは日本語をURL用に記号化したものなので、そのままでもOKです
気になる方は、記事タイトルを英語化して修正してにしておくと見やすくてよいでしょう
例)
おすすめ漫画ランキング → Recommended-manga-ranking
こちらのファイルに「new.csv」と名前をつけておき、再びCSVファイルとして保存しておきます
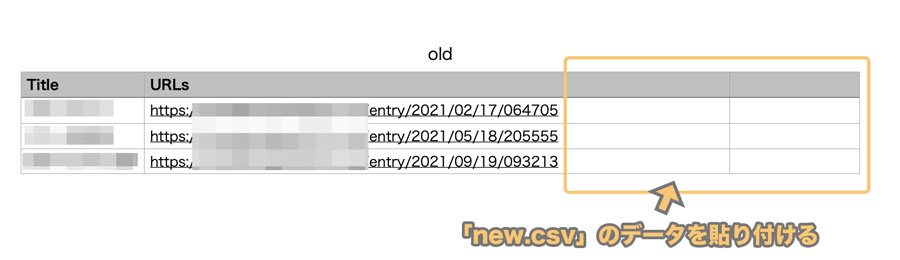
手順5-4: リダイレクト用の変換用素材を作成する
URL変更前に作成した「old.csv」を開きます

後ろに列を追加し

先ほど作成した「new.csv」のデータを後ろにコピー&ペーストします
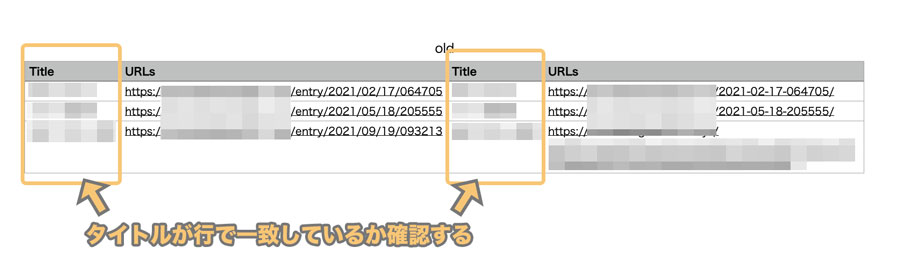
そしてタイトルが行ごとに一致しているかを確認しましょう

ずれてることはないと思うけど、
ずれてると正しくインポートできないから注意しようっ

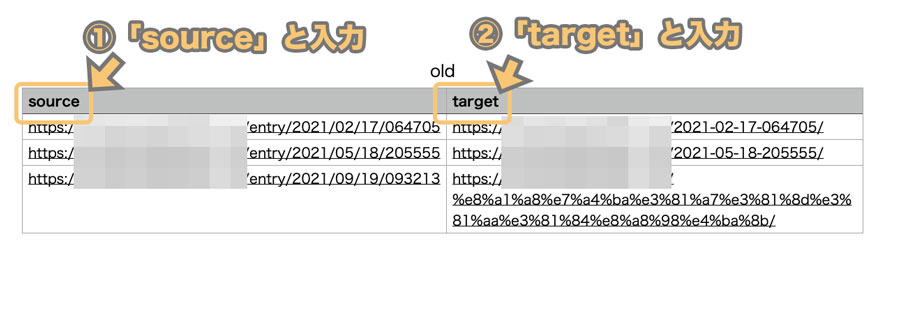
その後、上記のように「Title」の列を削除し
- 変更前のURL欄の「URLs」を「source」
- 変更後のURL欄の「URLs」を「target」
という風に書き換えます
そして「change.csv」として保存します
手順5-5: プラグイン「Redirection」でURLを一括変換する
次にいよいよ記事のURLを301リダイレクトします

WordPressのダッシュボードから
「プラグイン」 → 「新規プラグインを追加」
とクリックします

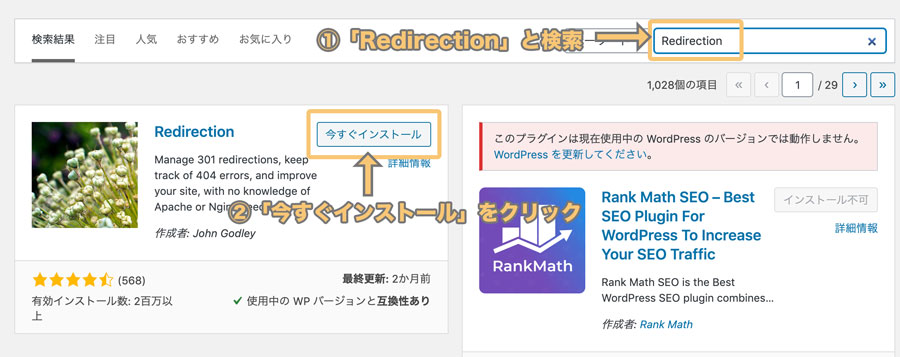
検索窓に「Redirection」と入力し、Redirectionをインストールします

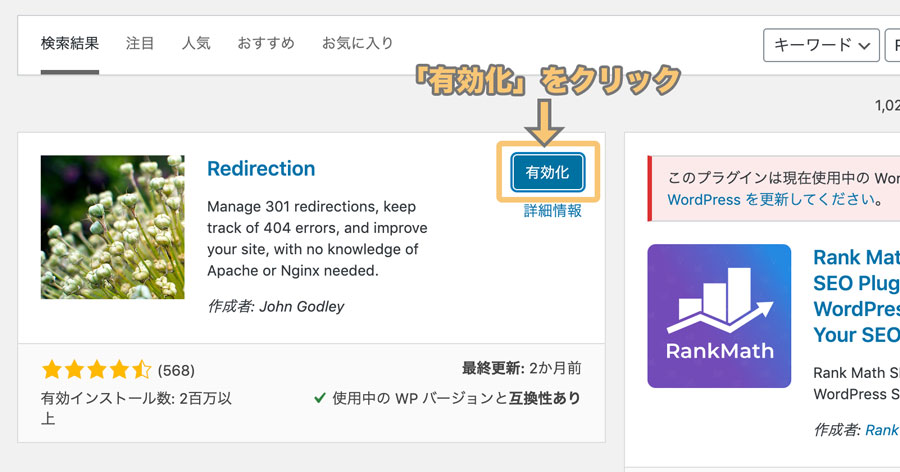
インストール完了後、「有効化」をクリックします

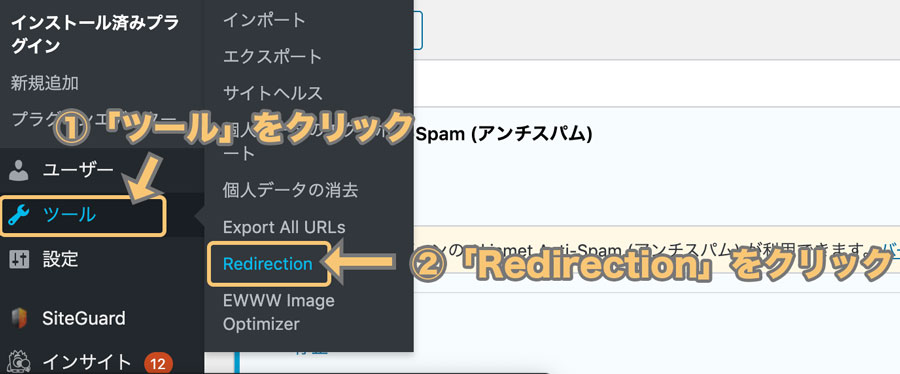
「ツール」 → 「Redirection」とクリックします

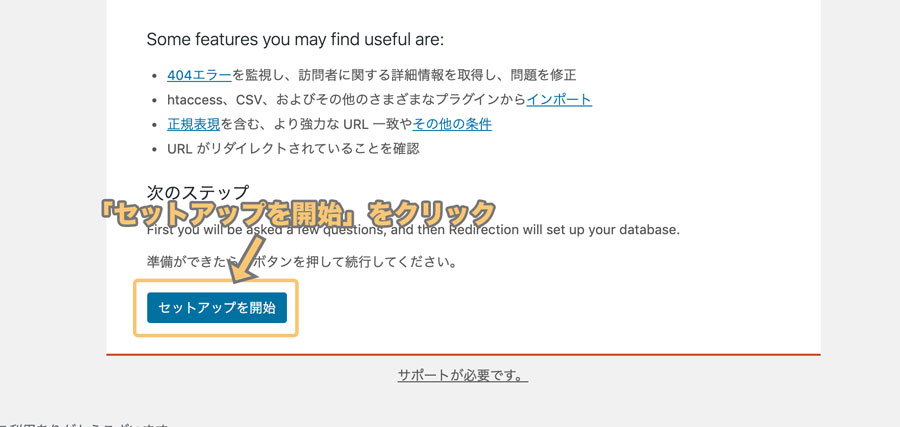
セットアップ画面が表示されるので、下にスクロールし
「セットアップを開始」
をクリックします

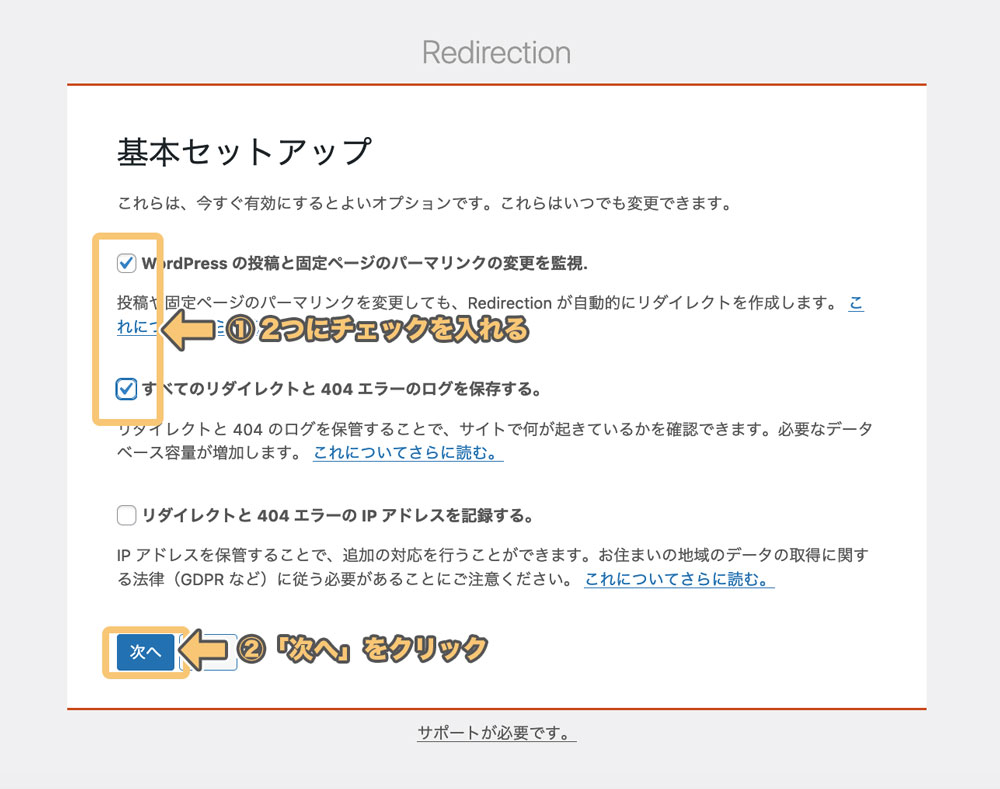
2項目にチェックを入れ、「次へ」をクリックします

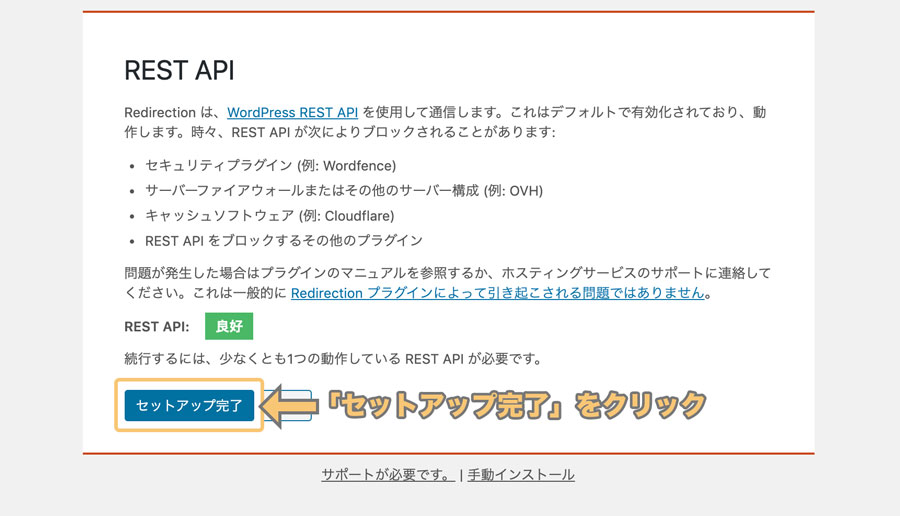
RESET APIが「良好」と表示されたのちに、「セットアップ完了」をクリックします

その後、「次へ」をクリックします

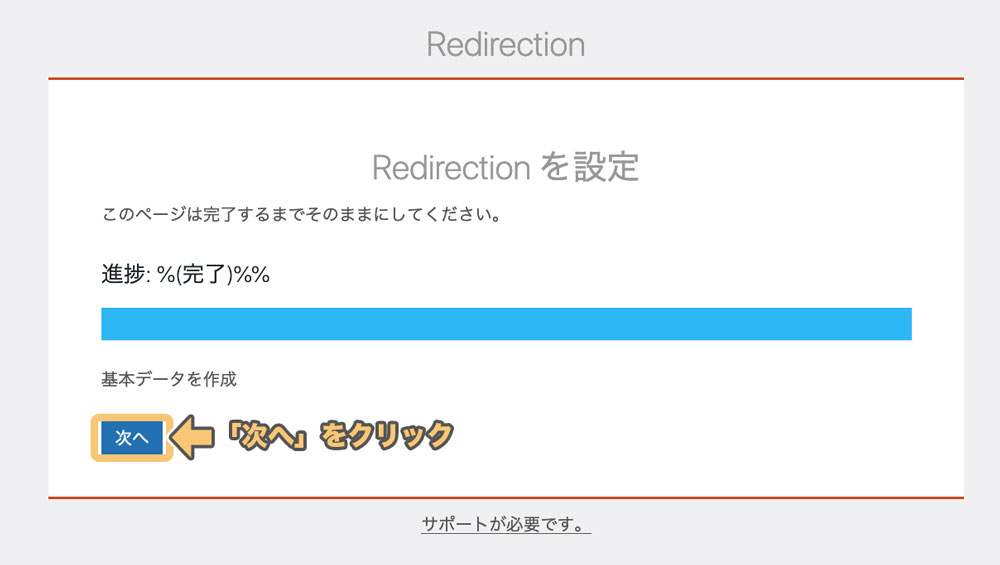
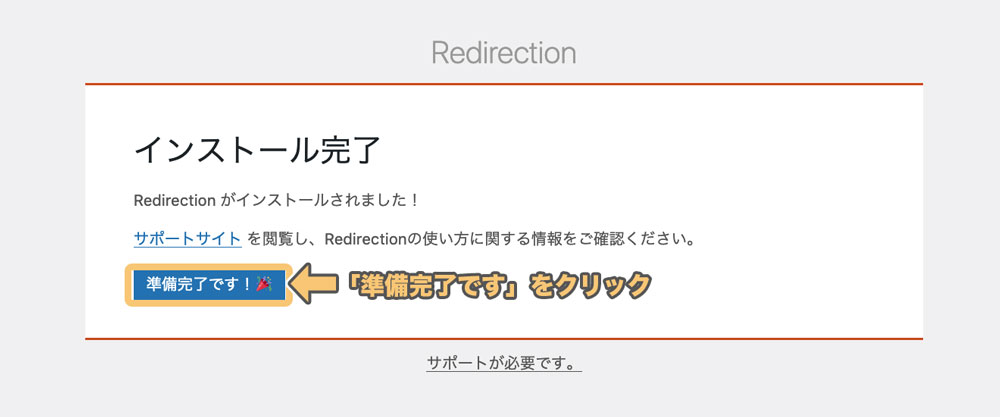
「インストール完了」と表示されれば、Redirectionのインストールは完了です
続いて「準備完了です」をクリックします

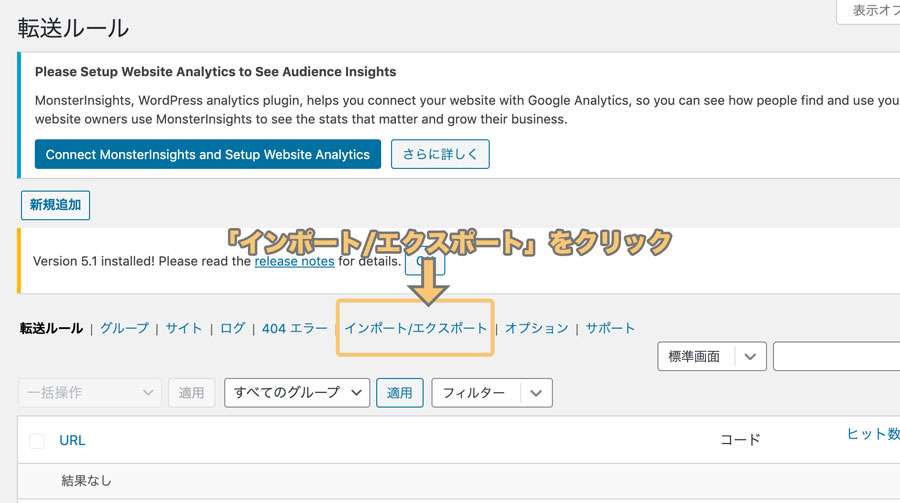
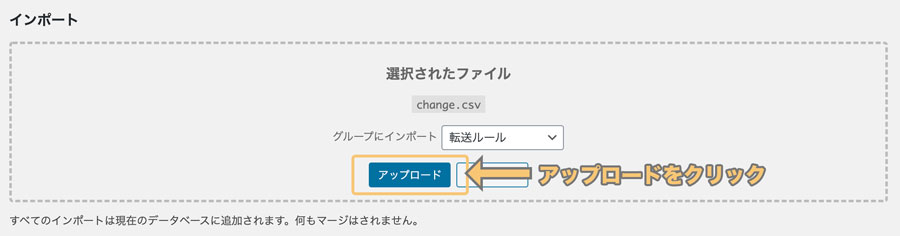
「Redirection」の設定画面で、「インポート/エクスポート」をクリックします

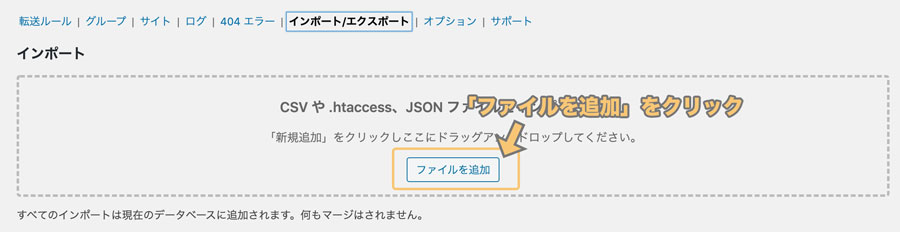
「ファイルを追加」をクリックし、先ほど作成した「change.csv」をアップロードします。

点線の領域にドラッグ&ドロップでも、
アップロードできるよ〜

そして「インポート」をクリックします

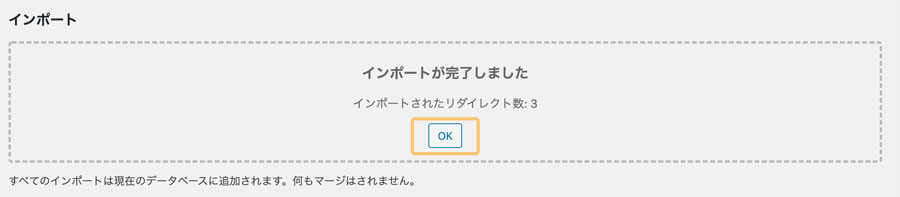
その後、「インポートが完了しました」と表示されるので、「OK」をクリックします。
これで301リダイレクト設定は完了です

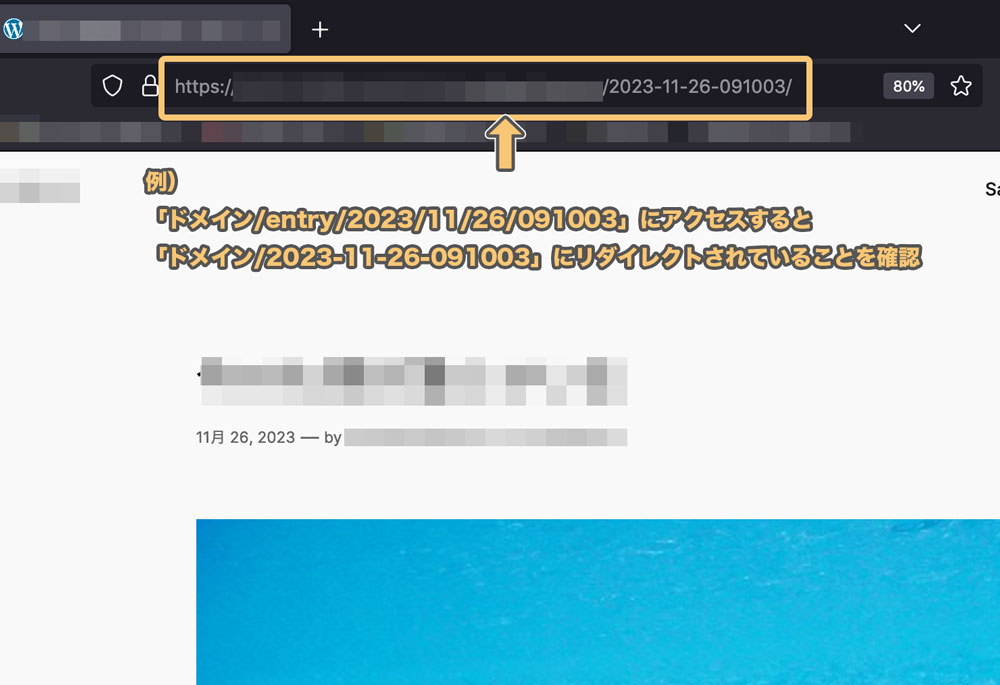
上記のように旧URLをクリックして、新URLにリダイレクトされていればOKです

これでWordPressに移行できる準備が整ったよ!
手順6:本サイト用のドメインの設定を行う
いよいよ本格的にブログ移行の作業となります。
「ドメインのDNS設定をConoHa WINGの情報に変更」
という事をやるのですが
「意味わかんねぇ……」
という方でも大丈夫なように、丁寧に解説していきます。

ここからは、ブログが表示されない期間が15分〜30分ぐらいあるよっ
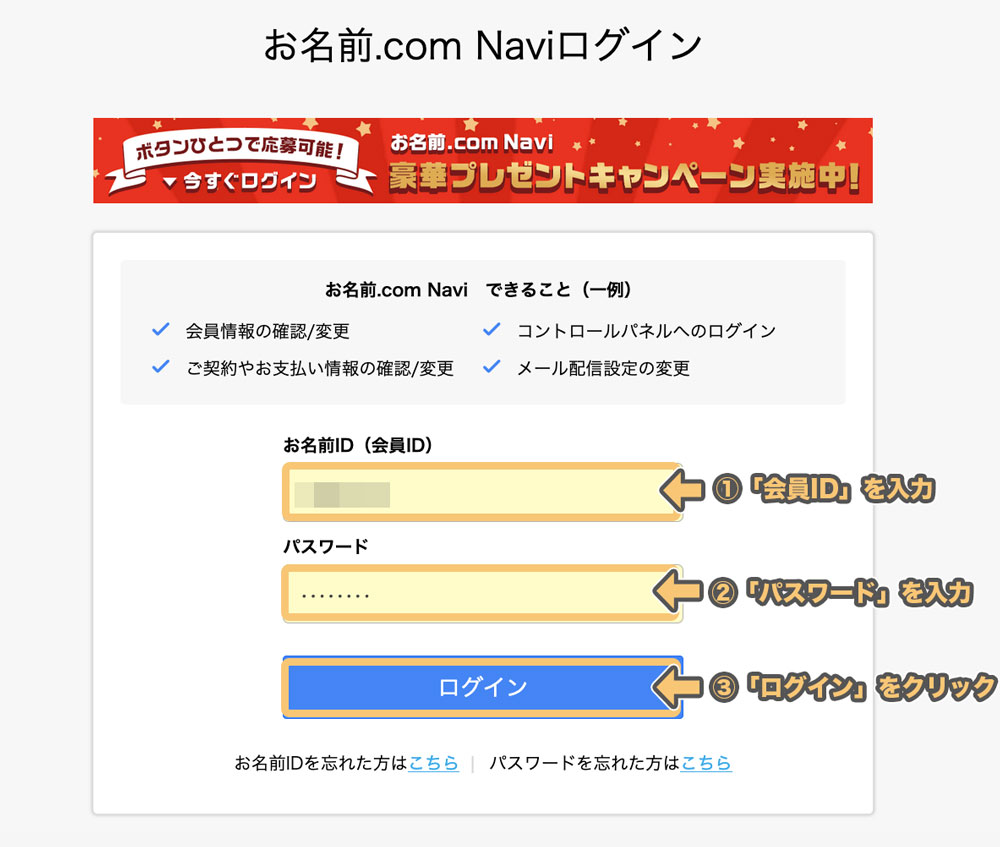
まずは「お名前.com Navi」にログインします。

上記画面で、
- 会員ID
- パスワード
を入力し、「ログイン」をクリックします。
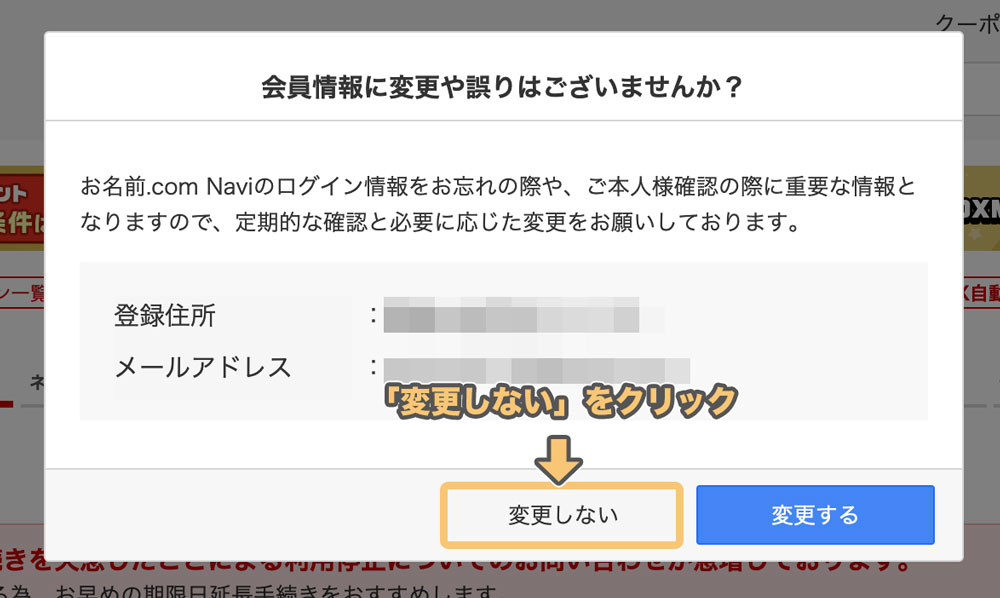
ログインすると、会員情報のポップアップ画面が出る場合があるので

「変更しない」ボタンをクリックします

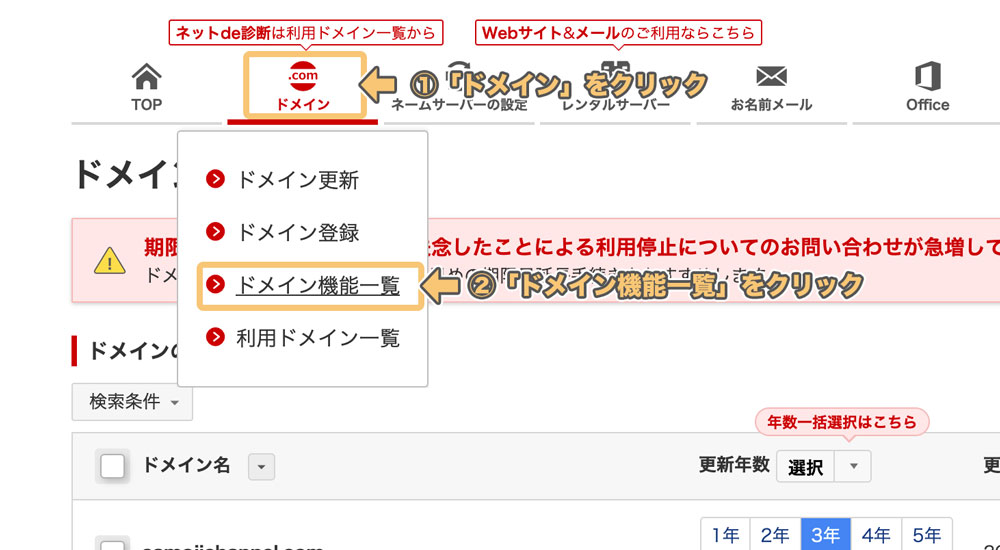
続いてメニューバーから
「ドメイン」→「ドメイン機能一覧」
とクリックします

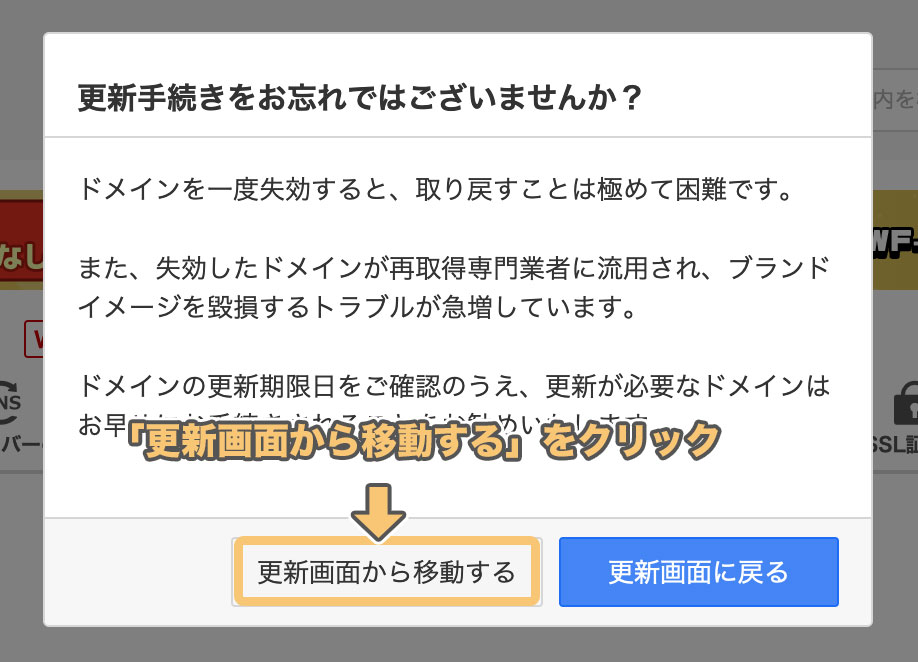
上記のようなポップアップ画面が出た場合、「更新画面から移動する」をクリックします
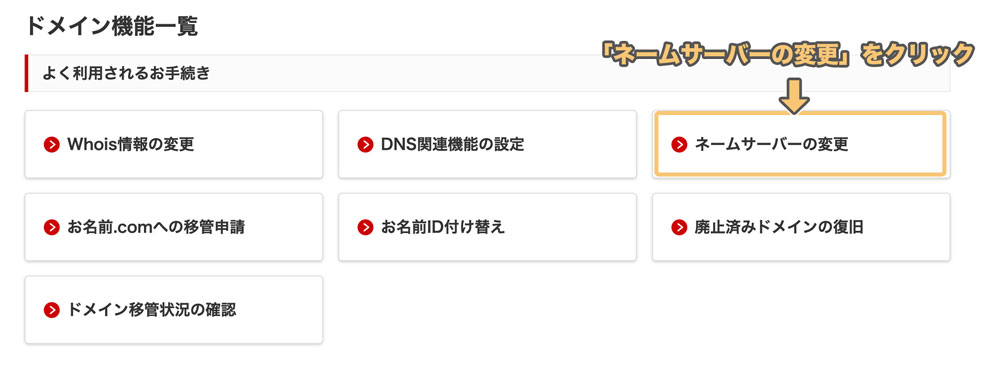
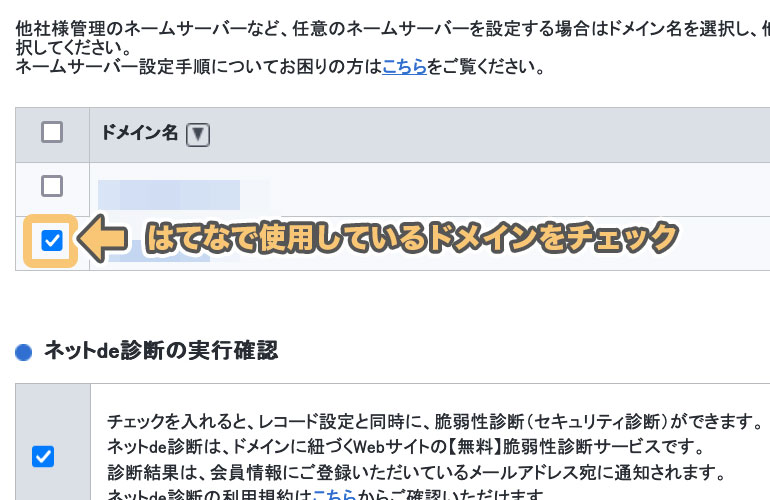
「よく利用されるお手続き」の中の、「ネームサーバーの変更」をクリックします。

はてなブログで使用しているドメインをチェックします

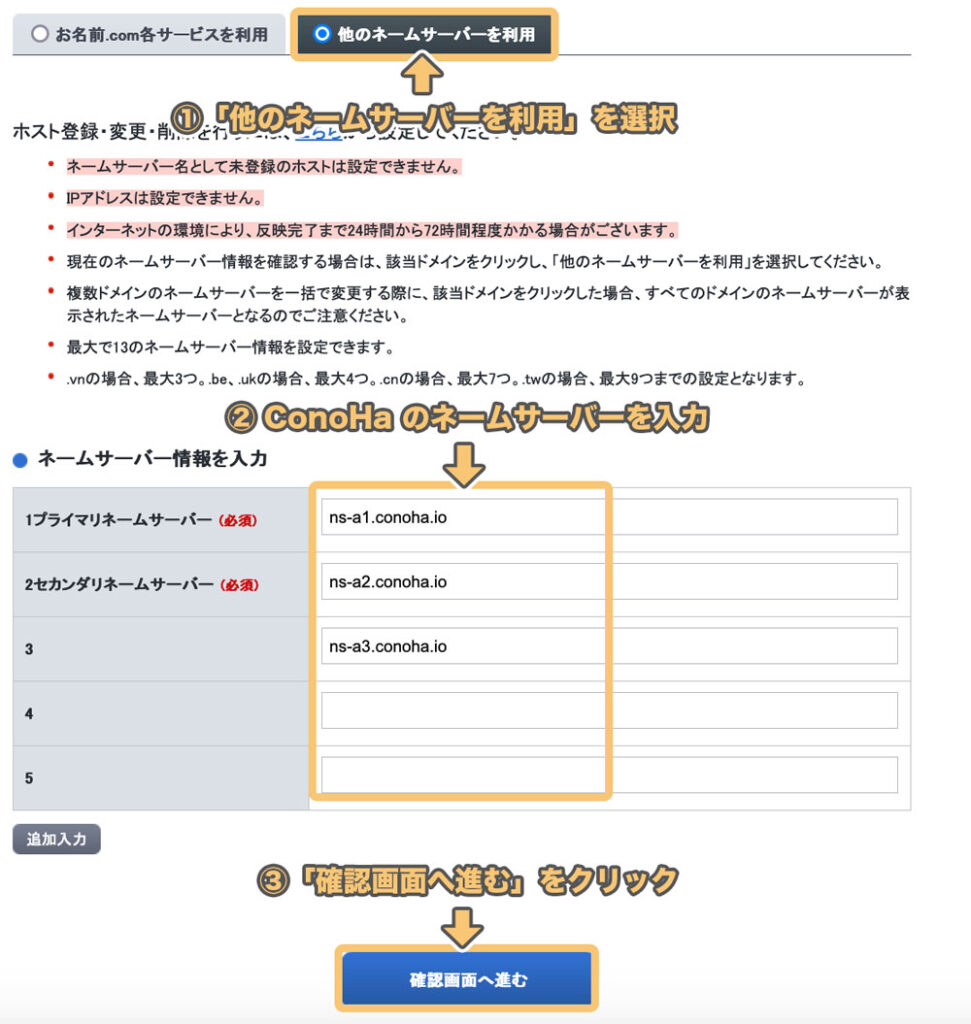
ネームサーバーの選択画面では

「他のネームサーバーの利用」を選択し、ConoHaのネームサーバー情報を入力します
その後、「確認画面へ進む」をクリックします
ちなみにConoHa WINGのネームサーバーを設定は、
- ネームサーバー1 ns-a1.conoha.io
- ネームサーバー2 ns-a2.conoha.io
- ネームサーバー2 ns-a3.conoha.io
を全く同じように入力しましょう(コピペすると間違わずに確実です)
最後に確認ボタンをクリックします

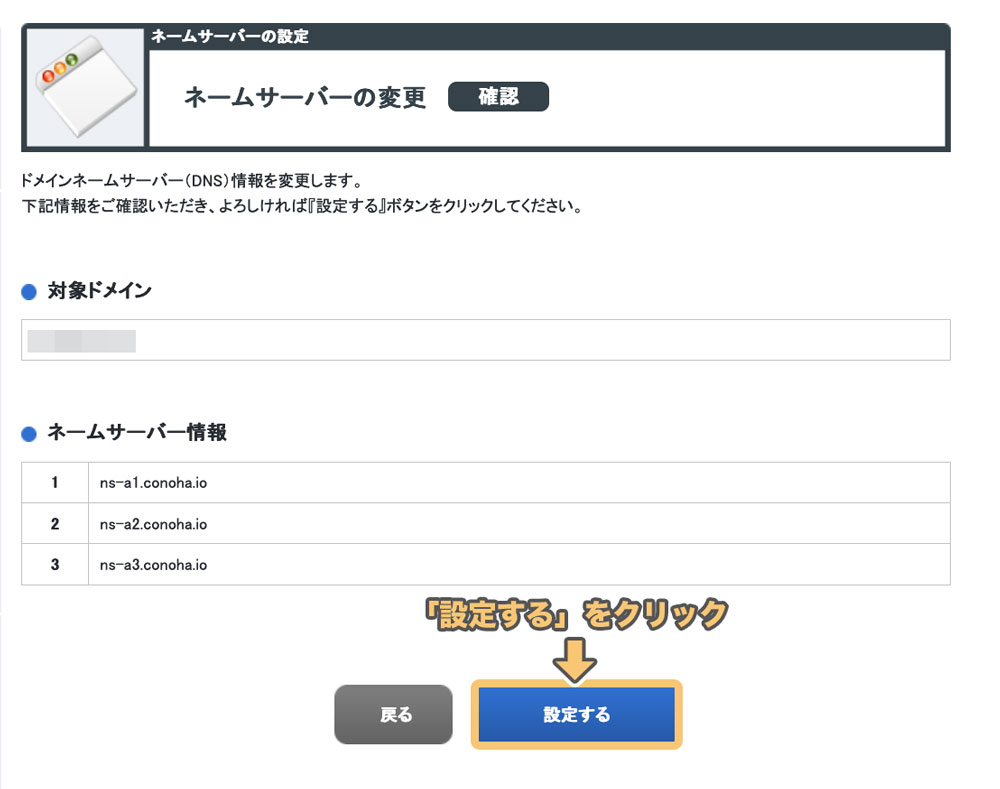
最後に内容を確認し、「設定する」をクリックします
これで、ドメイン側のネームサーバーの変更は完了です

この間はサイトが表示されないよ!
ConoHa WINGに独自ドメインを設定し、WordPressをインストールしよう!
手順7:本サイトにはてなブログの独自ドメインを設定
本サイトにはてなブログの独自ドメインを設定していきます
再び「ConoHa WING」にログインします。

①「サーバー管理」→②「ドメイン」とクリックし、右上に表示されている
③「+ドメイン」をクリックして、はてなブログで使っていたドメインを追加します
下記のようにドメインの設定画面になるので

- 「新規ドメインを追加」を選択
- 独自ドメインを入力(今のはてなブログのURL)
・「https://www.」の部分は必要なく、「○○○.com」だけ入力すればOK - 無料独自SSLは「利用する」を選択
上記のような形で入力し、最後に「保存」ボタンをクリックします
しばらく待つと、ステータスが、
「作成中」→「稼働中」
となります

これで独自ドメインの設定は完了です

最後にWordPressを設定して完了だよっ
手順8:テストサイトから本サイトにWordPressのデータを移行する
現在
- テスト用に作って記事を入れたブログ
- 自分のドメインを反映させたブログ
の2つがあるので、②のブログに、①のデータを移行します。「かんたん移行」という便利な機能があって非常に簡単です
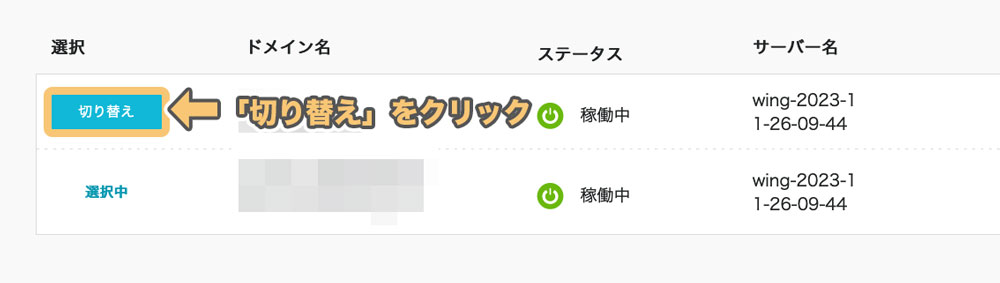
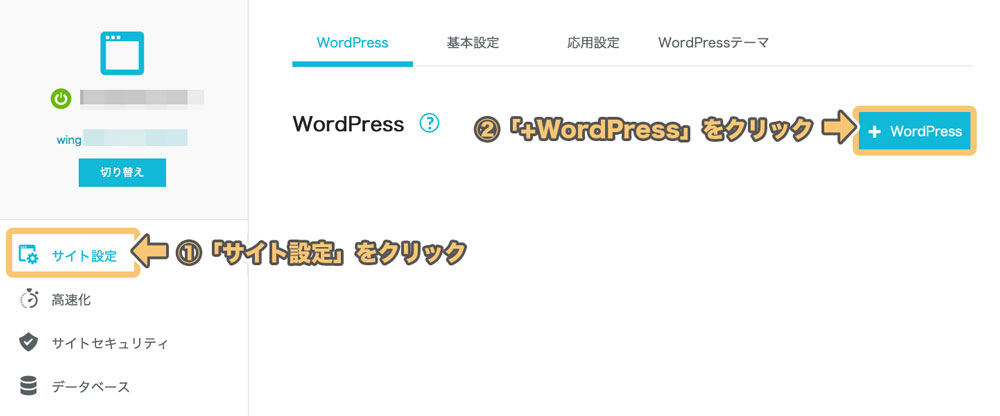
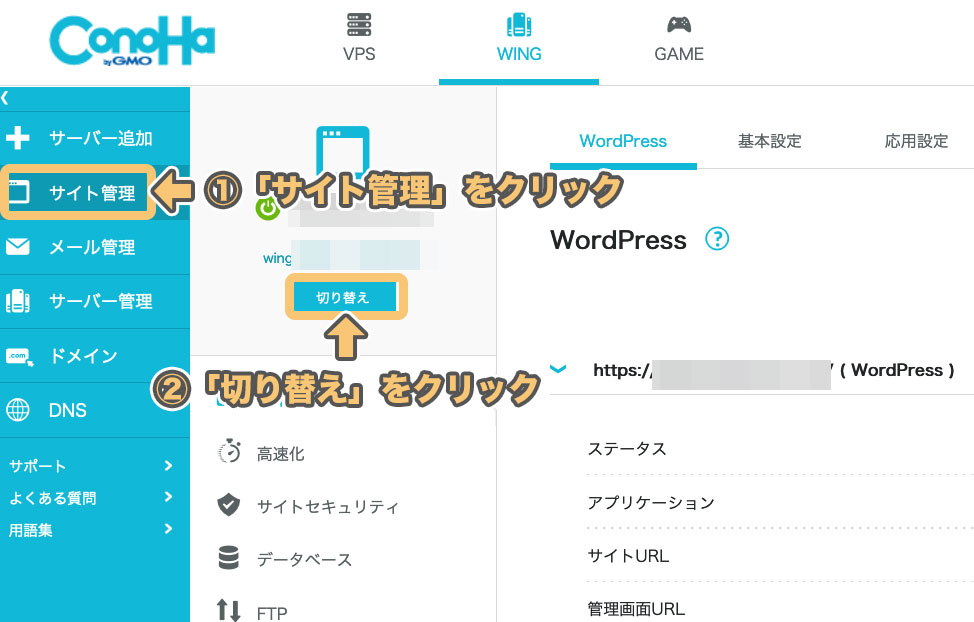
「サイト管理」→①のブログが表示されてるのを確認して「切り替え」をクリック


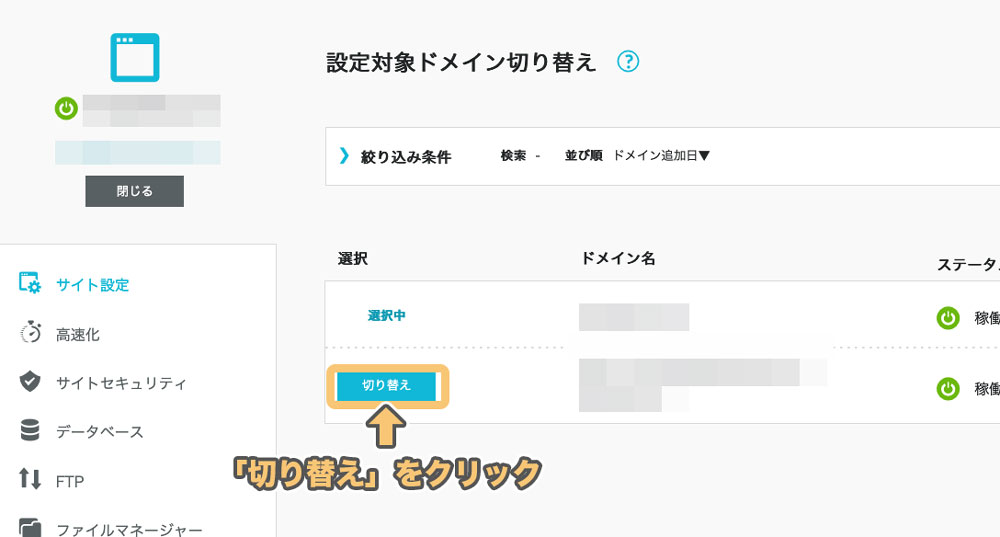
ここで設定する独自ドメインの切り替えボタンを押し、独自ドメインの管理画面に切り替えます。
続いて「サイト設定」をクリックし

右の「+アプリケーション」をクリックしてWordPressをインストールしていきます。

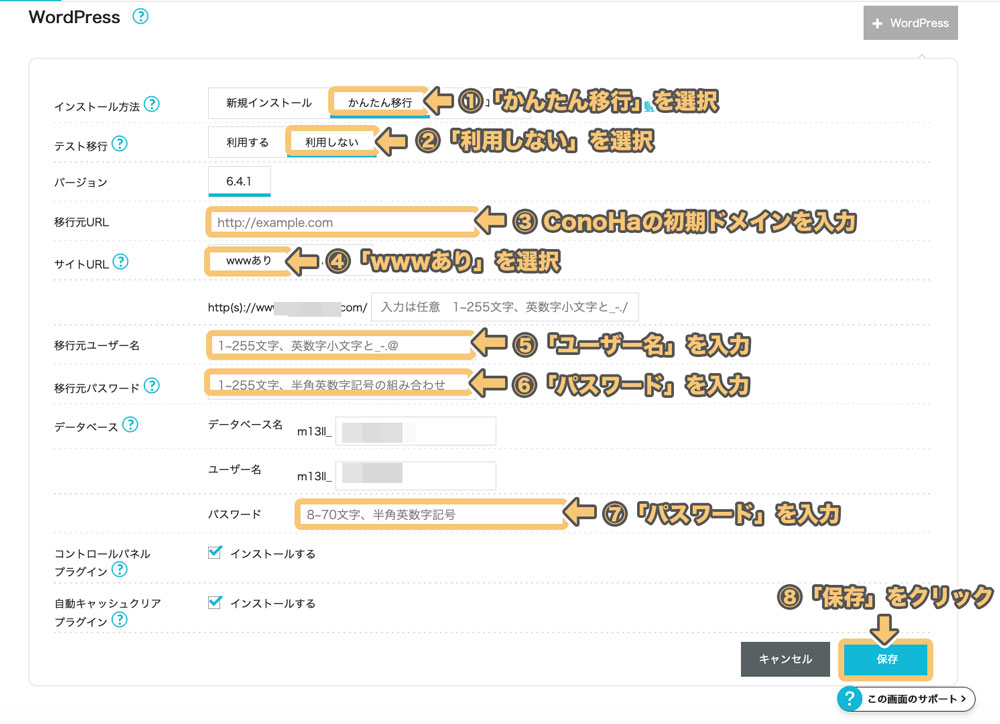
- かんたん移行を選択
- テスト移行は「利用しない」を選択
- ConoHa WINGの初期ドメイン
(初めに作った①のブログ(手順③で作ったブログ)のURL)を入力 - wwwありを選択
- WordPressユーザー名を入力
(ログインに必要) - WordPressパスワードを入力
(ログインに必要) - データベースパスワードを入力
これらを全て入力できたら、「保存」ボタンをクリックします
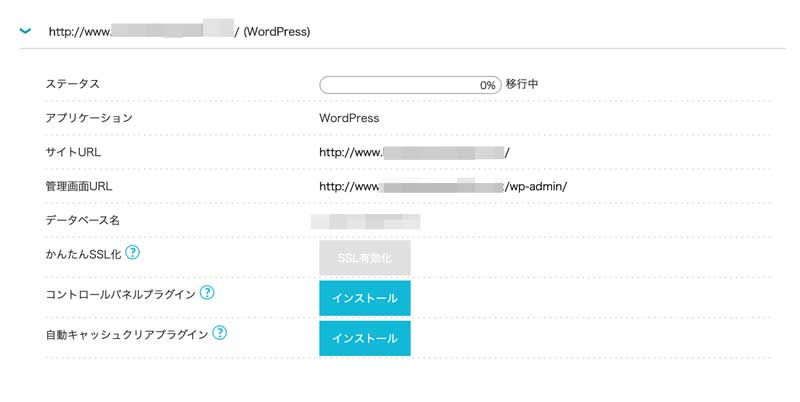
すると、移行作業が開始されます

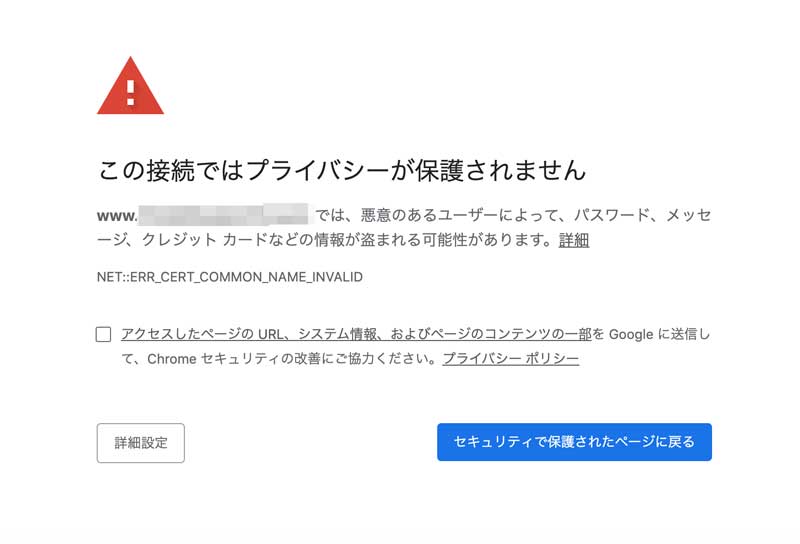
この時に自分の独自ドメインにアクセスすると、「httpsのエラーページ」が表示されますが、問題ありません。

ステータスが「完了」になると、「かんたんSSL化」の「SSL有効化」ボタンが押せるようになります。

こちらを押すとSSL化が完了し、サイトにアクセスすることができるようになります
自分のURLにアクセスして、ちゃんと表示されていたら、移行は成功です
最後に保存をクリックします
もしうまく表示されない場合は、ConoHaのサポートにお問い合わせしてみてください。
ただし、このままだとテストサイトの設定を引き継いでいるので、一部設定を変更します。
WordPressの管理画面にログインし

「設定」→「表示設定」
とクリックします

「検索エンジンでの表示」の「検索エンジンがサイトをインデックスしないようにする」のチェックを外し、「変更を保存」をクリックします
手順9:テストサイトを削除する
テストサイトは移行が完了した後は不要なので削除します
ConoHa WING左メニューの
「サイト管理」→「切り替え」
をクリックし

「切り替え」をクリックして、独自ドメインから初期ドメインに操作を切り替えます

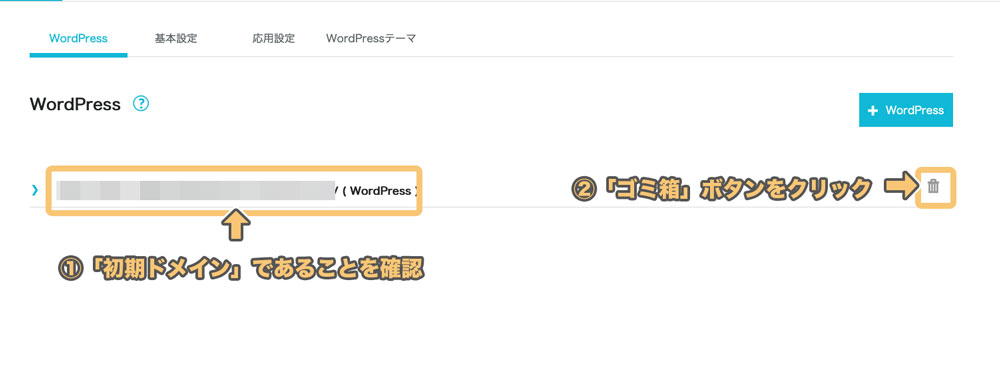
切り替え後の画面で、初期ドメインのWordPressであることを確認します

そして「ゴミ箱マーク」のボタンをクリックして、WordPressを消去します
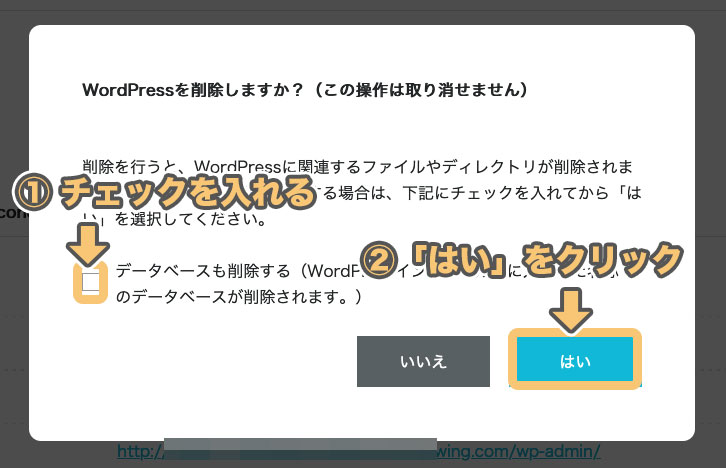
ポップアップで確認画面が表示されます

データベースの削除にチェックを入れて、「はい」ボタンを押します。
これで初期ドメインのWordPressの削除が完了です。
手順10:元のはてなブログを非公開にする
元のはてなブログのはてなドメインに今までの記事が反映されてしまい、ネット上に記事が2つある状態になってしまうため、はてなブログの方を非公開にする必要があります
手順は以下です
1. はてなブログにログイン
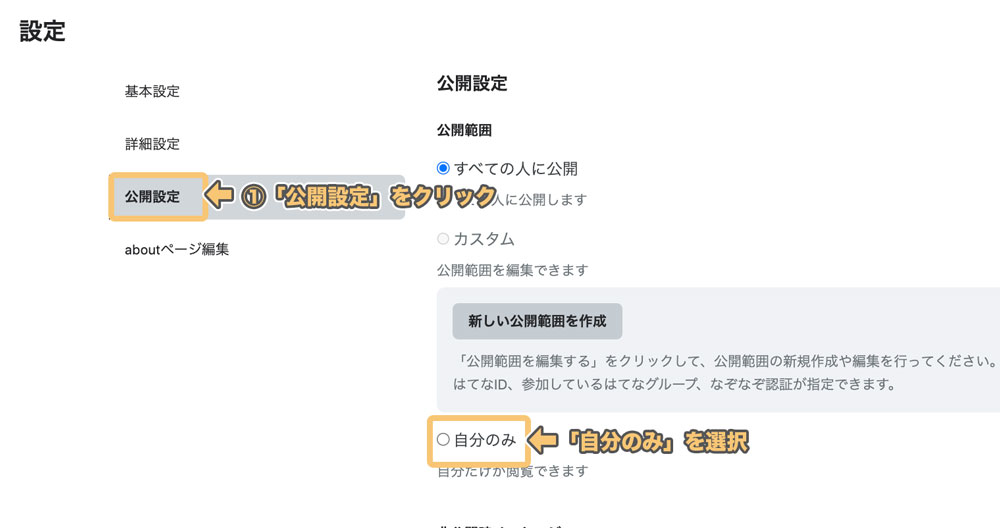
2. 設定→公開設定とクリック
3. 公開設定で「自分のみ」を選択

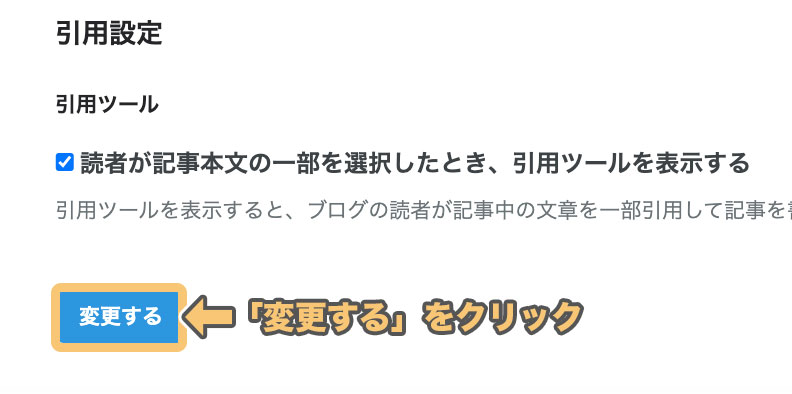
4. 一番下までスクロールし、変更するボタンをクリック

以上になります

これで引越し作業は全て終了だよっ
デザインを整えて、ワードプレスライフを満喫しよう!
あとは好きなテーマをインストールして、デザインをカスタマイズしていきましょう。
おすすめのテーマ記事はこちらからどうぞ!

そもそものブログ運営の方法は、当サイトhitodeblogのトップからご覧ください



















初めまして。
はてなブログproからwordpressへの移行を考えています。
すでにGoogleアドセンス審査に通って広告を貼っているのですが、移行すると再審査が必要になりますか?
ちなみに、「お名前.com」を使って、独自ドメインで運営しています。
どうかご教示いただけますと幸いです。
今までと仕様が変わってなければ、おそらくサイトを追加する形で行けると思います!
こんにちは。手順通りに設定し、お引越しが完了したかと思いきや。wordpressの方にタイトルのみしか移行できなかったようで、本文が見られなくなってしまいました。はてなの方からエクスポートをやり直して、再度入れてみたのですが、状況は変わりません。お手数で申し訳ないのですが、考えられる対策を教えて頂きたいです。
すいません、ちょっとこれだけだと状況がわからないです……!
そもそも本文が下書き等の投稿画面にも無いのか、
もしくはあるけど表示されてないのかで話が変わってくると思います……!
返信ありがとうございます!
タイトルをクリックしても、本文は表示されないのですが、編集画面に行くと本文が出てきます。ですが、公開ボタンをクリックしても公開されない症状です。編集しようと思って、ブロック削除ボタンを押すと、本文が全部一括で消えてしまいます。
分からなすぎて言語化が上手く出来なくて申し訳ないです。
ブログの移行自体は出来てると思うので、元の記事を参考に新しく記事を書いて行こうと思ってます。
もし考えられる原因が分かったら、いくつか数を集めてブログか動画にまとめて頂けると、私みたいに間違って進めちゃった人達が助かると思います!
お時間頂いてありがとうございました!
頑張ります!
ヒトデさん、初めまして。私はシニア世代の66歳ですが、一年前からはてなブログでブログを書いています。ほとんど読む人がいないブログですがいつかはWordPressへ移行したいと思っていました。最近、ヒトデさんのブログを知り今日さっそく移行しました。テーマまで入れるところまではいっていませんが約2時間くらいで作業は終わりました。もう言葉では言い表せないくらいうれしいです。本当にありがとうございます!
他の記事やYouTubeも参考にさせていただきますのでよろしくお願いいたします。
shibatakuさん
よかったです!
応援してます~!
上記記載の者です。
時間が経過すれば可能になりました。
ここで24~72時間を待つんですね..
上記は削除願います。
ありがとうございました。
いつも拝見させて頂いております。
本件もお世話になっております。
色々滞っていたのがスムーズに進めることが出来ました。本当に感謝です。
ただ最後にSSL化がどうしても出来ません。[サイトセキュリティ]項目から無料独自SSLの所で利用のONになりません。
“無料独自SSLは「利用する」を選択”も実行したはずなのですが。
ご教示お願い出来ませんでしょうか…
こんにちは!私ははてなブログ(無料)の記事を移行したいのですが、別途のワードプレス作成にあたって料金は発生しますか?
教えて欲しいです!
みたこさん
ワードプレスを利用するには、サーバー代とドメイン代がかかります~
詳しくはこちらをどうぞ
https://hitodeblog.com/wordpress-money
すみません。
はてなブログからワードプレス移行の手順をすべて行ったのですが、本ドメインに簡単移行をして、SSL有効化もしたのですが、サイトURLをクリックすると、何度やっても元のはてなブログにとんでしまいます。数回登録し直したり、策を講じたのですが、変りません。
対策を教えてください。
yousayさん
手順5,6がきちんと出来ていれば基本的には出来るはずなので再度ご確認いただけると助かります~~!
独自ドメインではなくはてなのサブドメイン使ってサイト運営してるとかだと話は変わってきますが……!