mixhostで簡単にブログ(サイト)を作成する方法【作り方】

ブログ書いて生きてます。ヒトデです
この記事では「mixhost」を使ったWordPress(ワードプレス)ブログの始め方を解説します
難しいイメージのWordPressですが、きちんと手順通りにやっていけば案外簡単にブログを始められます
「この記事の通りやれば絶対にmixhostを使ったブログを始める事が出来る!」
というレベルで超丁寧に、出来るだけ簡単に説明していきます

思ってるよりも簡単に出来るよ!
今回はMixhostを紹介しますが、特別な理由がないなら、ConohaWINGを使ったワードプレスの始め方の方がおすすめです!

mixhostを使ってワードプレスを「超簡単に」作る手順
1:サーバーを契約する
まずはmixhostのトップページへ飛びます
下記のような画面になるので

「今すぐmixhostをお申込み」
をクリックします
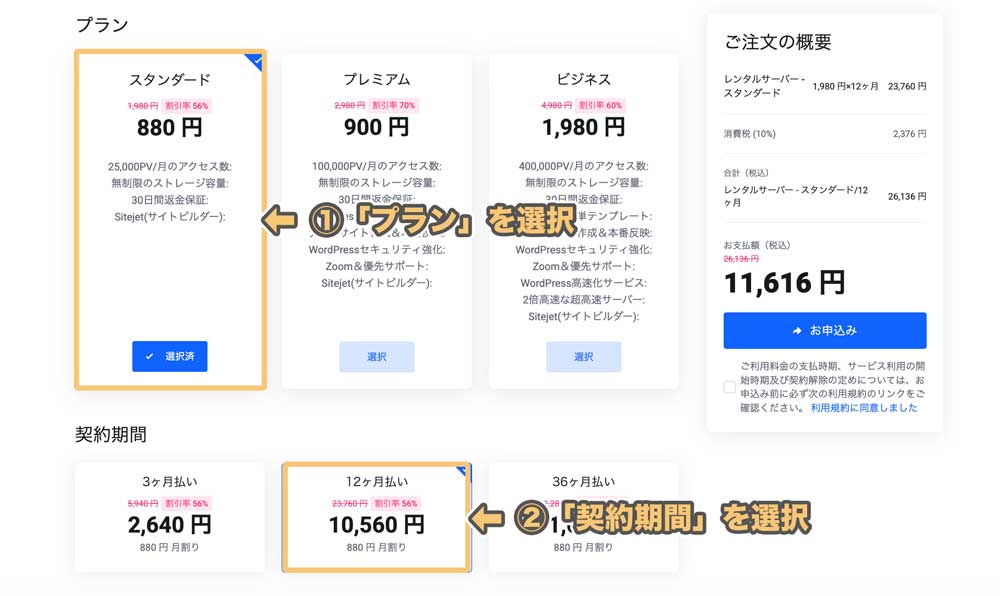
するとプラン選択の画面になるので

「プラン」と「契約期間」を選択していきます
おそらくこれを見ている方は初心者の方が多いので、プランは一番左の「スタンダード」で十分です(後から変更も可能なのでご安心ください)
契約期間に関しては長い方がお得ですが、自由に選択して構いません。

個人的には12ヶ月プランがおすすめだよ〜っ
2:ドメインを契約する
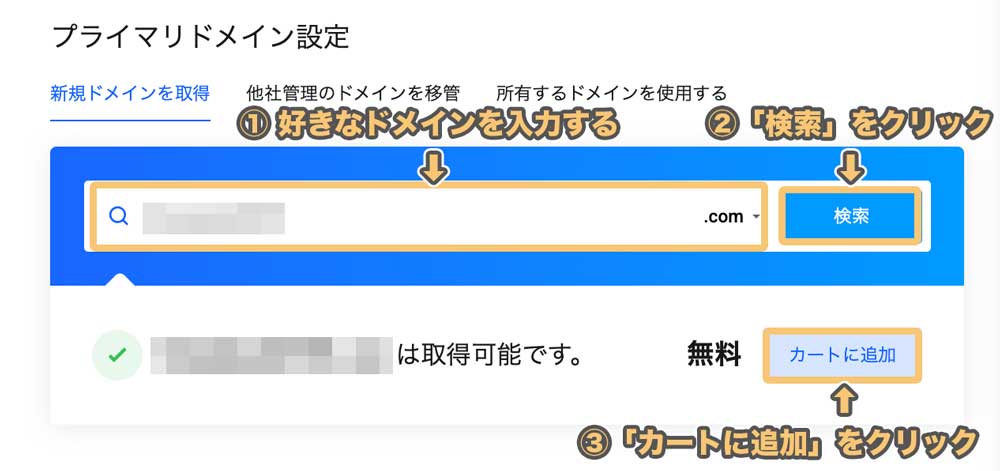
続いて、下にスクロールしていくと、ドメイン取得画面が表示されます
今までは外部のサイトでとって、それをサーバーと紐づけるという面倒な工程があったんですが、その辺が全部不要になってます

枠の中に、希望のドメイン名を入力し、「検索」をクリックします
取得が可能な場合は上記のように、「〇〇は取得可能です。」と表示されます
選択できない場合は、既にほかの人に取られてしまっている可能性が高いです
「-」を入れたり数字を入れたりして、違うドメイン名にしましょう
ドメインが決まったら、「カートに追加」をクリックします

ドメインの選び方に悩んだ場合は、こちらの記事を参考にしてくださいっ

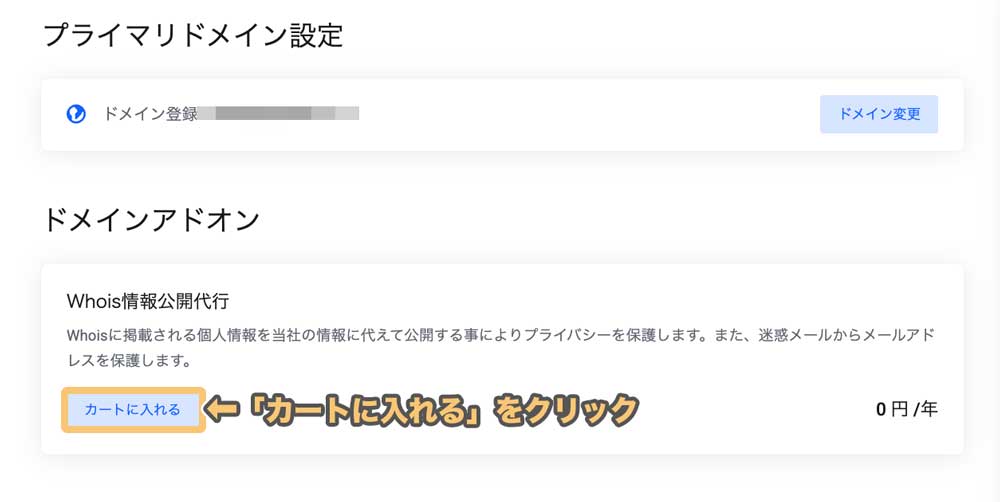
ドメインの選択が完了すると、下記のようにドメインアドオンの画面が表示されます

Whois情報公開代行は個人情報保護のためにもおすすめなので「カートに入れる」をクリックして設定しておきましょう

Whois情報公開代行は無料だよ〜っ
3:ワードプレスクイックスタートを設定する
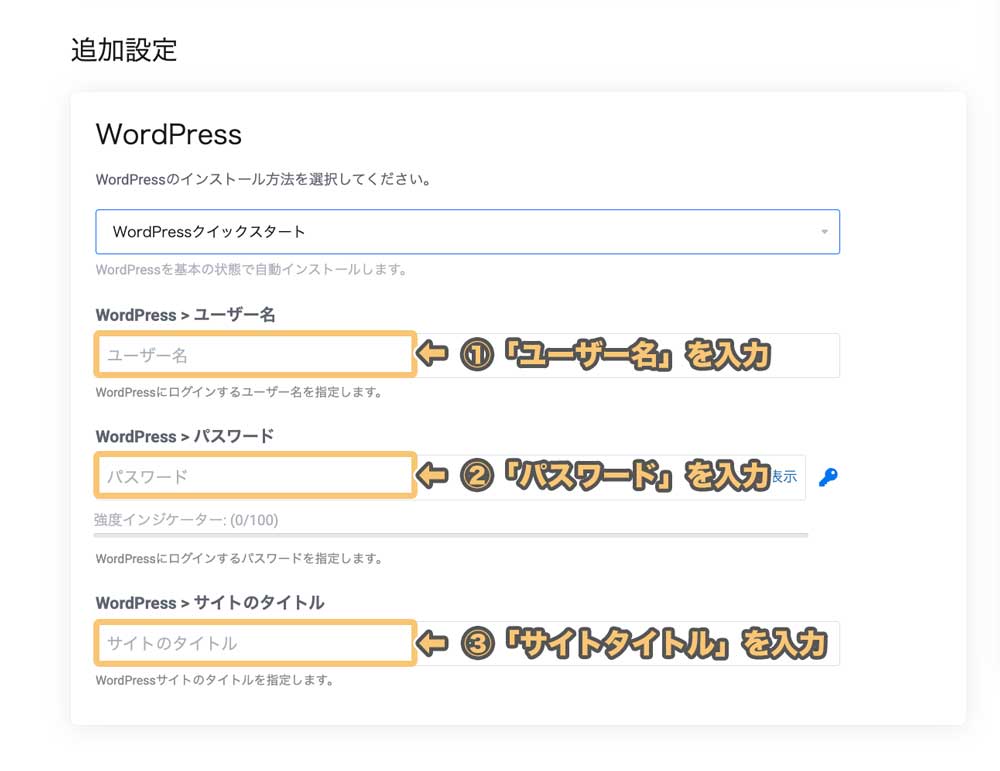
下にスクロールして、WordPressを設定していきます
追加設定の画面で「Wordpressクイックスタート」を選択すると

- WordPressユーザー名
- WordPressパスワード
- サイトタイトル(後から変更可能)
を入力します
ちなみに「ユーザー名」と「パスワード」は、後でWordPressにログインする際に必要です
忘れないようにメモしておきましょう
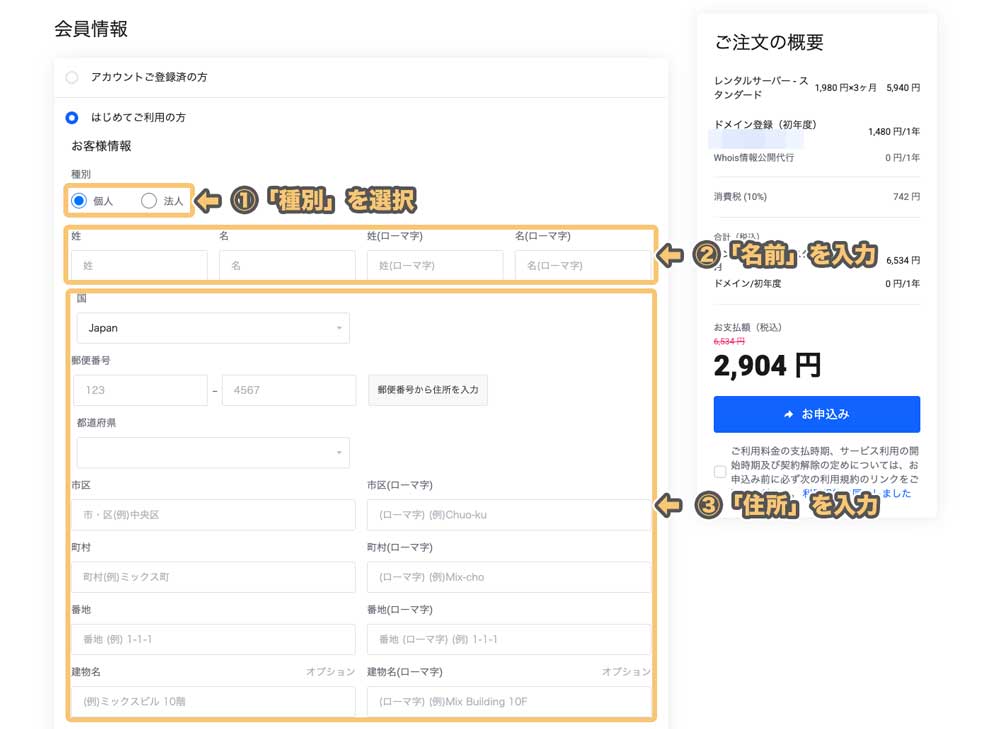
4:会員情報の入力
続いて、会員情報を入力していきます


- 種別
- 名前
- 住所
- 電話番号
- メールアドレス
- パスワード
を入力して、右上の「次へ」をクリックします
この時、名前と住所のローマ字が合っているかもしっかり確認してください

ニュースレターの購読は、チェックを外して大丈夫だよっ
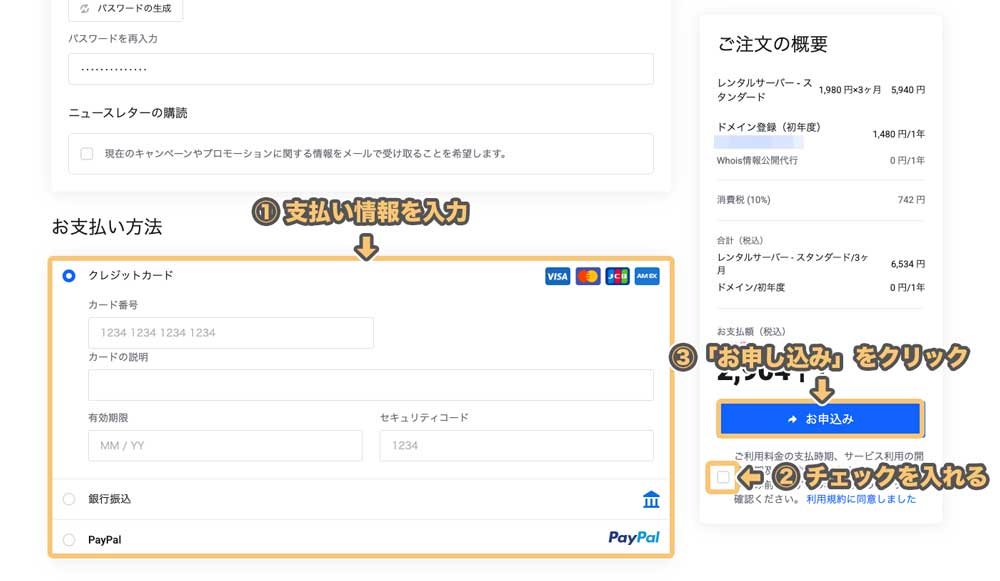
5 : 支払い方法の入力
最後に、支払い方法の入力です

- クレジットカード
- 銀行振込
- PayPal
のうち、いずれかの支払い方法の情報を入力します
(銀行振り込みの方は振り込むまで出来ないので注意)
利用規約にチェックを入れて「お申込み」をクリックします

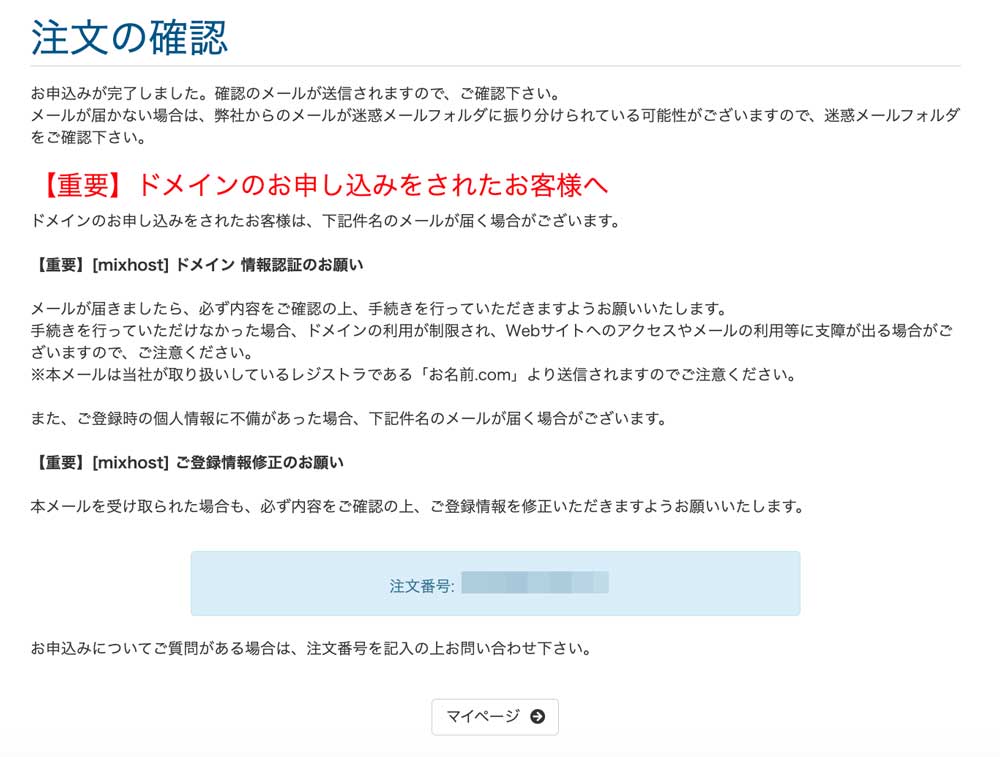
注文の確認画面が表示され、登録したメールアドレス宛に

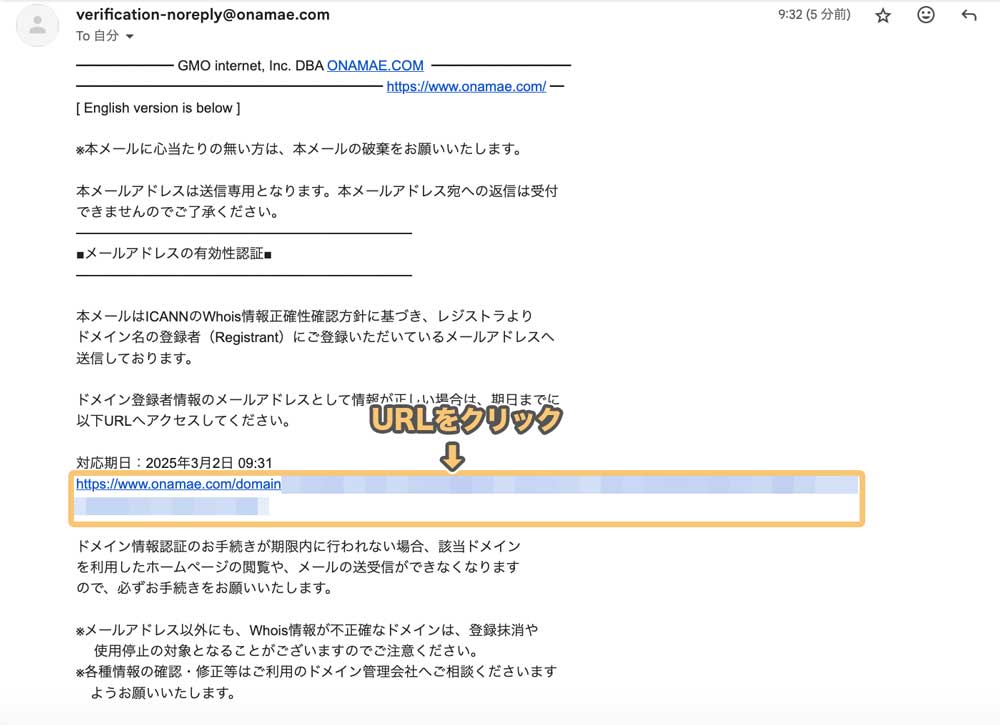
上記のような、「【重要】[mixhost]ドメイン情報認証のお願い」というメールが届きます
こちらのURLをクリックします

すると、「メールアドレスの有効性を確認させていただきました。」というメッセージが表示されます
これで全てが完了です
なんと、もうワードプレスでのブログが完成してしまいました!
今までの手順で作ったことある人は驚いたと思います

簡単すぎる……!
これだけでワードプレスのサイトが完成です!
さて、早速自分のサイトにアクセスすると
このサイトにアクセスできません
と出てくることがありますが、これは失敗では無いので大丈夫です
ドメインが反映されるまで数10分かかりますので、別の作業でもしながら気長に待ちましょう(入力内容等に不備があると、もう少々時間がかかることがありますが、MAXでも数時間で完了します)
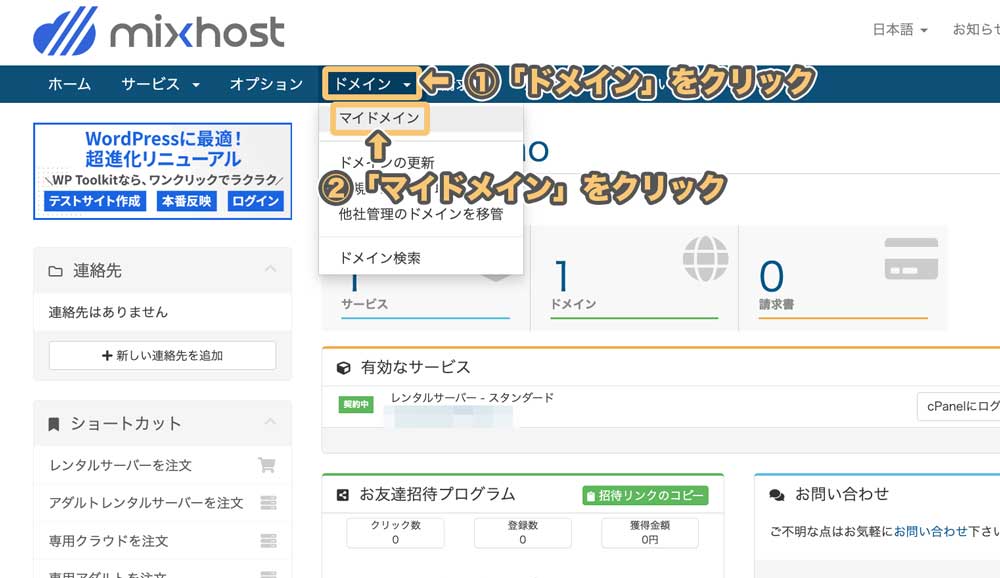
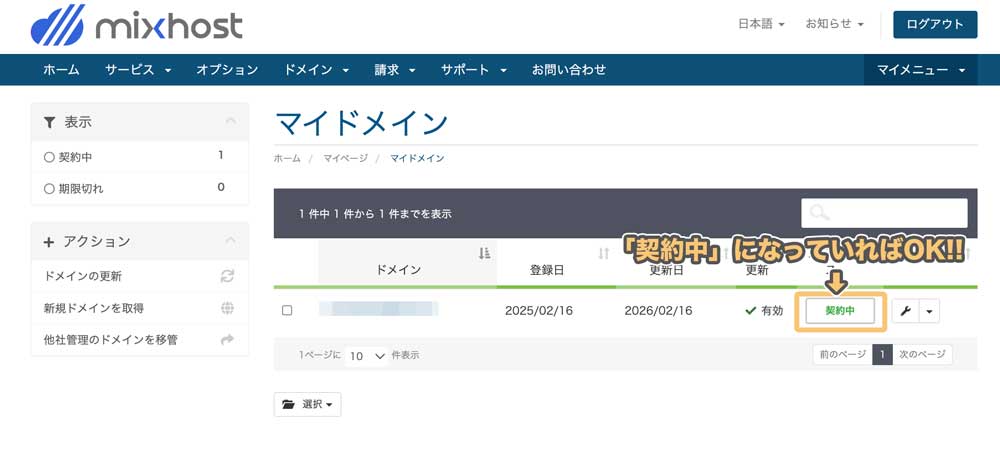
気になる方は。「マイページ」⇒「マイドメイン」とクリックして

下記のように、ステータスが契約中になっていれば、表示できるようになります

ちなみにSSL化も自動で行ってくれますが、反映されるまでに24時間〜72時間がかかります
それまでは「https://〜」のアドレスでアクセスしても

「接続はプライベートではありません」と表示されアクセスできません
mixhostはSSL化に時間がかかることが多いので、気長に待ちましょう

なかなか反映されなくて心配な方は、お問い合わせしてみましょう!
ワードプレスの最低限やるべきな設定
最後に最低限の設定を行います
本当に最低限の部分で、これだけやっておかないとやばい!
って奴だけを紹介します! 他は良いからとりあえずこれだけはやって!
まずはワードプレスにログイン
せっかく作ったのでログインしてみましょう
自分のURLに「/wp-admin」をつけたものが、ログインURLになります
ここ以外からはログインできないのでご注意ください
例:今回とったドメインが「https://hitodeblog2.com/」だった場合
「https://hitodeblog2.com/wp-admin」
がログインURLになります。
ログイン画面はこんな感じになっています

先ほど自分で決めた
- 「ユーザー名」
- 「パスワード」
を入力して「ログイン」をクリックするとワードプレスの管理画面(ダッシュボード)に入ることが出来ます
パーマリンクを設定する
パーマリンクとは記事のURLの事を指します
この設定は途中で変更するとSEO的にまずい事になるので、必ず初めにやっておきましょう

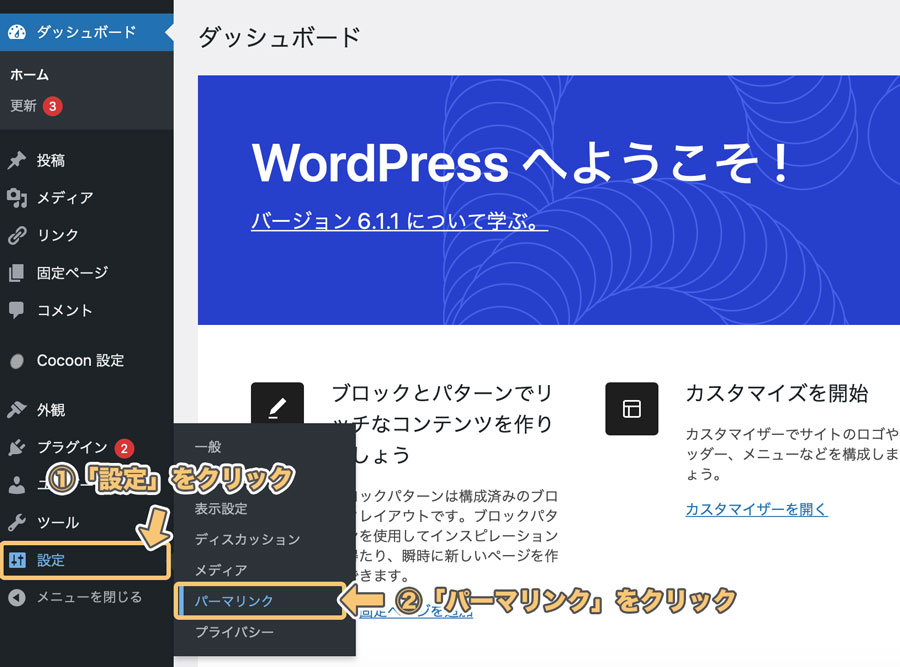
ダッシュボードから左下の「設定」→「パーマリンク」へと進みます

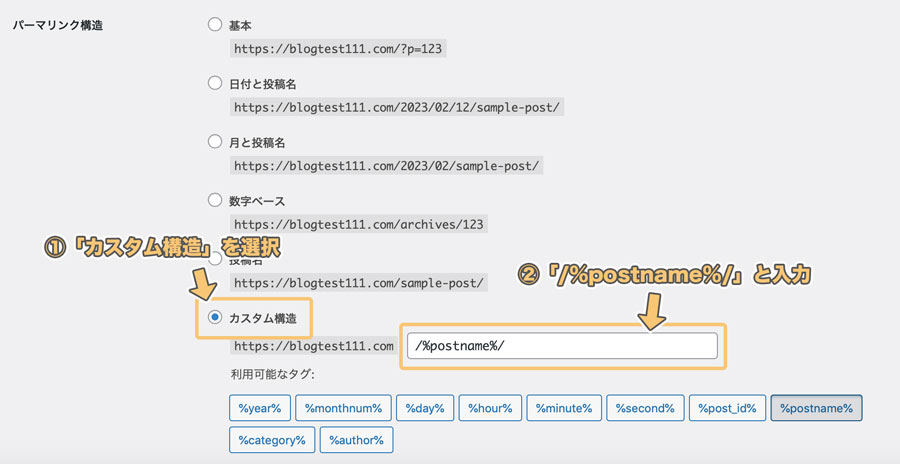
①一番下の「カスタム構造」にチェック
②「/%postname%/」と入力
入力が完了したら下にある「変更を保存」を押せば完了です
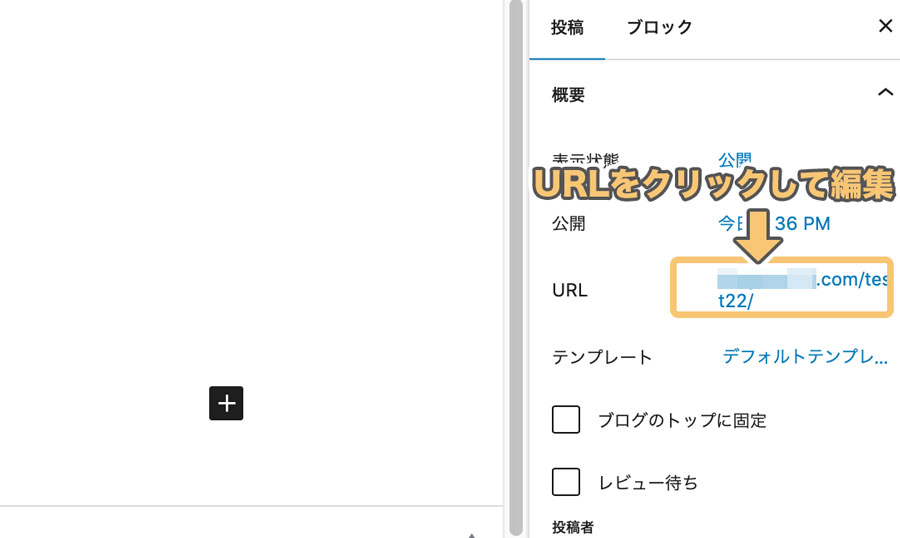
あとは編集画面で

右メニューの記事URLをクリックすれば、URLの編集ができます
URLが編集できない場合は
- タイトルを入力する
- 本文を入力する
- 一度下書き保存をする
辺りを試せば出てきます
ちなみにですがパーマリンクは原則としては英語で入力します(僕は面倒なのでローマ字で書いたりしちゃいますが)
テーマでデザインを整える
ワードプレステーマというのを使うと簡単に綺麗なデザインになったり、便利な機能を使用できます
デフォルトのテーマは色々問題があるので、きちんとしたテーマを使う事をおすすめします
詳しくはこちらの記事をどうぞ

プラグインを整える
ワードプレスの大きな特徴として「プラグイン」があります
長くなりますのでこちらは別記事で紹介します
プラグインの説明、導入方法はこちら

初期から入ってるプラグインの扱いについてはこちらの記事をご覧ください

アナリティクス・サーチコンソールの設定をする
出来ればここも早めに終わらせておくことを推奨します
この二つのツールは
- ブログにどれくらい人が来たか
- どんな属性の人が来たか
- どんなキーワードで来たか
といったことを分析してくれるツールでとても便利です
少し手間ですが、アナリティクス・サーチコンソールのデータはサイトにとって宝です
長期的に運営していくのであれば、、今は意味が分からなくても設定しておくのを推奨します
わかりやすく手順も紹介しているので参考にしてください
アナリティクスの設定はこちら

サーチコンソールの説明はこちら

まとめ:mixhostを使ったサイトで楽しいブログライフを!

以上でmixhostを使ったWordpressブログの始め方の説明は終わりです。お疲れ様でした
万が一この通りにやったけどわからない! という場合はツイッター「@hitodeblog」までご質問ください
まだテーマやプラグイン等、ワードプレスは奥が深いですが順次解説していければと思います
そんな感じ!
おわりっ
















hitote さんのサイトを何度も参考にして、なんとか自分のブログサイトを始めることができました。日本時間22日8時から始めます。
数ある初心者向けのブログ作成サイトのうちでも、詳しくて分かりやすい、画像と文章に食い違いがない、最新事情にアップデートされていたことが良かったです。
今現在のビギナーである私がまるっと真似することができ、助かりました。ツイッターにハッシュタグを入れ、ツイートします。
本当にありがとうございました。
りうさん
よかったです! 応援してます!
はじめまして。ブログを始めてみようと決心したのに難しいと思っていました。手取り足取り親切に設定の方法が書かれているのでとてもありがたいです。自分じゃ絶対できません。ありがとうございました。がんばります。
memoさん
応援してます~
すみません!今、気づいたのですが、「表示されないと不安になるよね~。でもみんなそうだからMAXで1時間くらい放置しとこ! それでもだめならお問合せしよう! 」と書いてくださってる、「お問い合わせ」って、ここのことではなくて、mixhostに問い合わせてごらん、という意味だったのでしょうか?そうだったら申し訳ございません!勘違いしてました。ヒトデさんに質問を問い合わせていいと思ってしまいました。
初めまして。ヒトデ様のご説明を頼りにmixhostのページで個人情報を入れて契約したのですが、1時間以上たっているのですが、マイページに入って状態を見てみようとしたのですが、ログインができません。マイページもだいぶん経たないと入れないのでしょうか?何か間違ってしまったのでしょうか?とても不安です。すみませんが、アドバイスお願い致します。
あなろぐ子さん
本来であればマイページにはすぐに入れますね。
mixhostさんの方にお問合せしてみてください~!
MixHostでブログ登録してみました!
なぜか「お客様情報の入力」画面で「ドメインの登録者情報」欄に日本語しか入力できませんでしたが、自分のPCが自動翻訳を行っていたせいでうまくいっていませんでした!
設定大事ですねw
他の方も自動翻訳にはお気を付けくださいませ〜。
こんにちは。
ミックスホットで手順通り作成してみたのですが、作成したurlをグーグルで検索しても出てきません。
他に工程を踏む必要があるのでしょうか?
甘口さん
作成したサイトがグーグルに反映されるまでには時間がかかります。
なのでそのまま気にせず運営してください~
ミックスホストで楽に作ることが出来ました!
ありがとうございます。
さん さん
おめでとうございます~