【XML Sitemapsが見つから無い人へ】XML Sitemap & Google News のインストール方法と使い方を解説!!


- XML Sitemapsが見つからない…
- XML Sitemapsが停止してて使えない…
そんな時の代替策として、使えるのが「XML Sitemap & Google News」です
「XML Sitemap & Google News」は「XML Sitemaps」と同等の機能が使えます
今回はそんな「XML Sitemap & Google News」のインストール方法から使い方まで、
初心者にもわかりやすく説明していきます







とりあえず普通に代わりになりそう!
WordPressプラグイン「XML Sitemap & Google News」とは?
「XML Sitemap & Google News」は、Googleなどの検索エンジン向けの、サイトマップを作成できるプラグインです
サイトマップは簡単にいうと、
「自分のサイトはこんな構造をしているよっ」
と検索エンジンに渡す地図のようなものです
サイトマップを送信することで、Googleなどの検索エンジンが、自分のサイトの構造を把握しやすくなります
そして、検索エンジンのクロール(サイトからの情報収集)が促進され、検索結果に登録される可能性が高まります







SEO対策を頑張っているブロガーやサイト作成者には、必須のツールだよっ
「XML Sitemap & Google News」のインストール方法


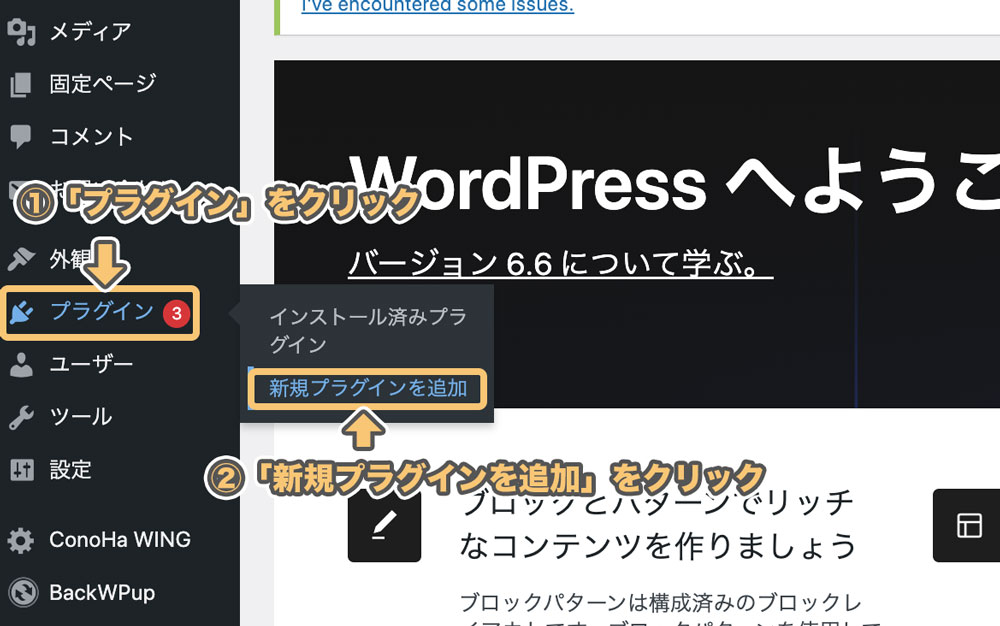
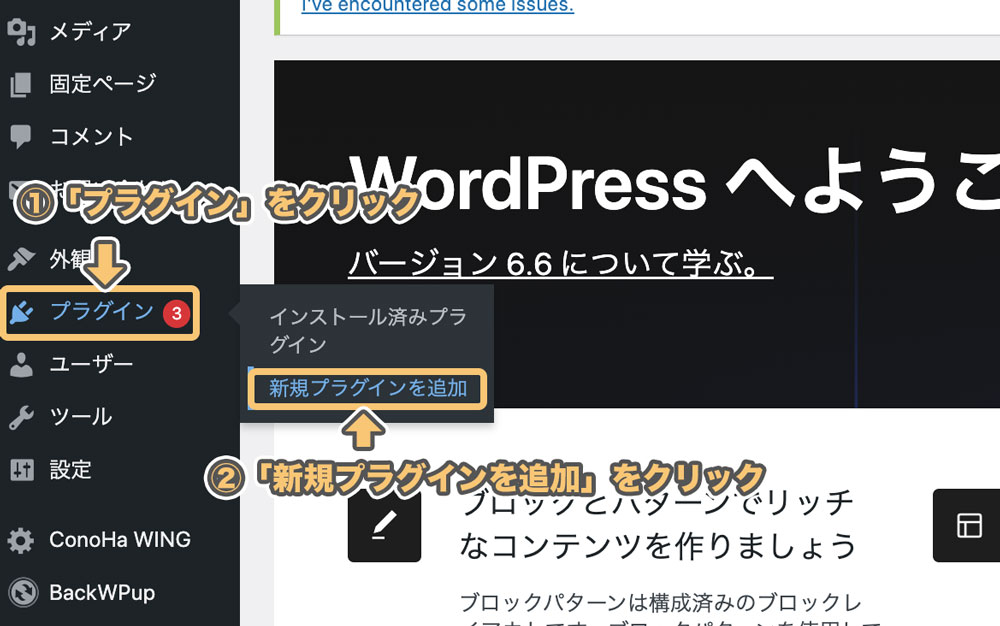
WordPressの管理画面にログインし、
「プラグイン」→「新規追加」
とクリックします


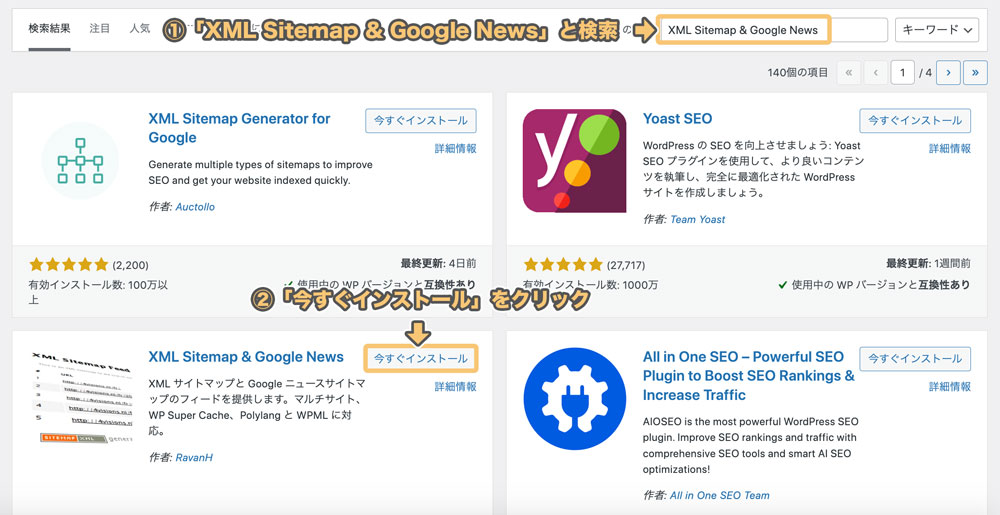
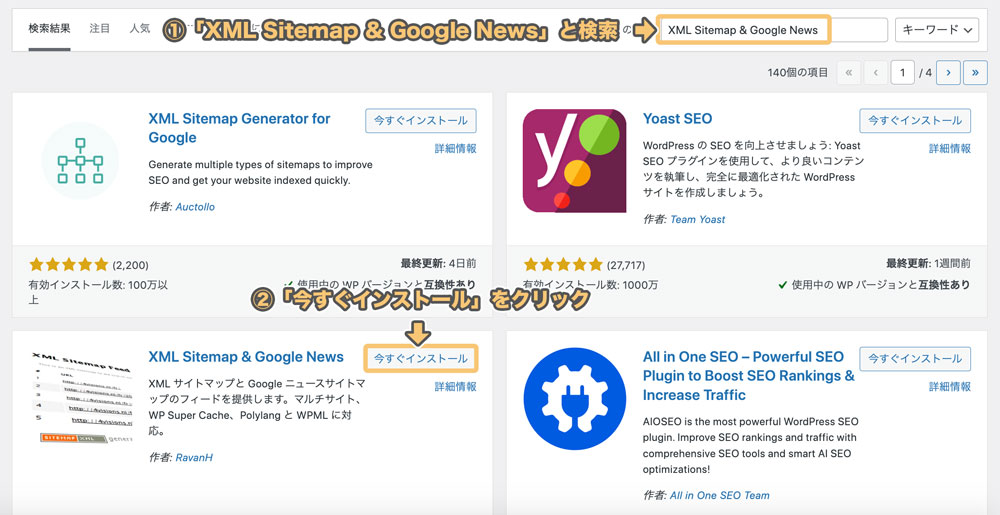
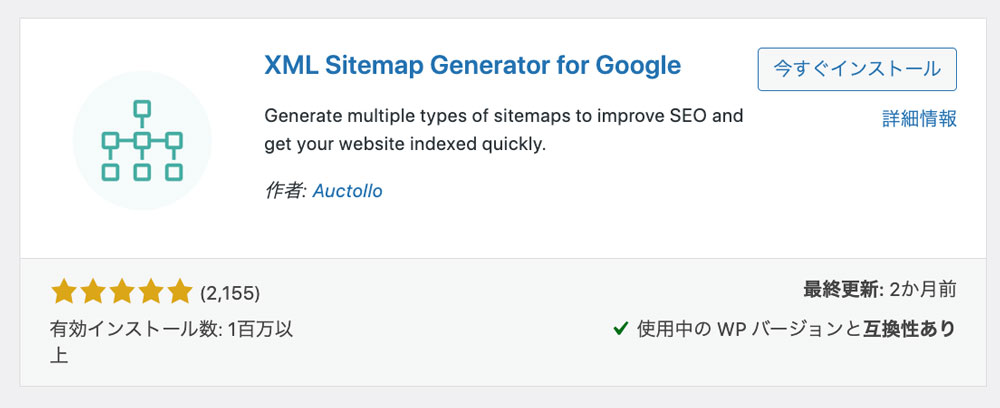
右上の検索窓に「XML Sitemap & Google News」と入力すると、「XML Sitemap & Google News」が見つかります
「今すぐインストール」をクリックして、プラグインをインストールします


インストールが完了すると「有効化」が押せるようになるので、クリックします
これでインストールは完了です
「XML Sitemap & Google News」の設定方法
続いて、サイトマップが正しく作成されるように
- 表示設定
- タクソノミー(カテゴリー、タブ)
- Author(著者ページ)
の部分の設定をしていきます







変更する部分だけ、わかりやすく解説していくねっ
表示設定


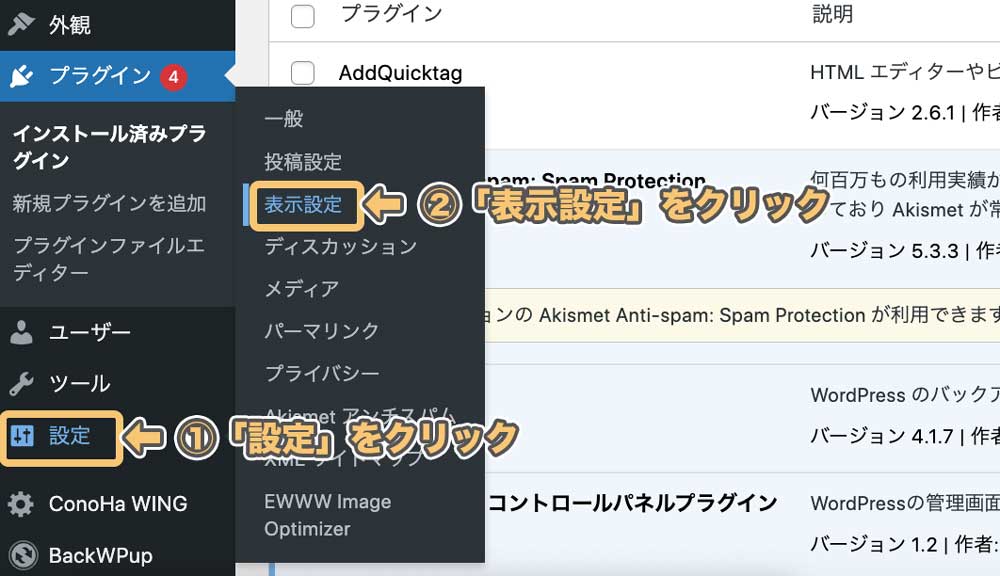
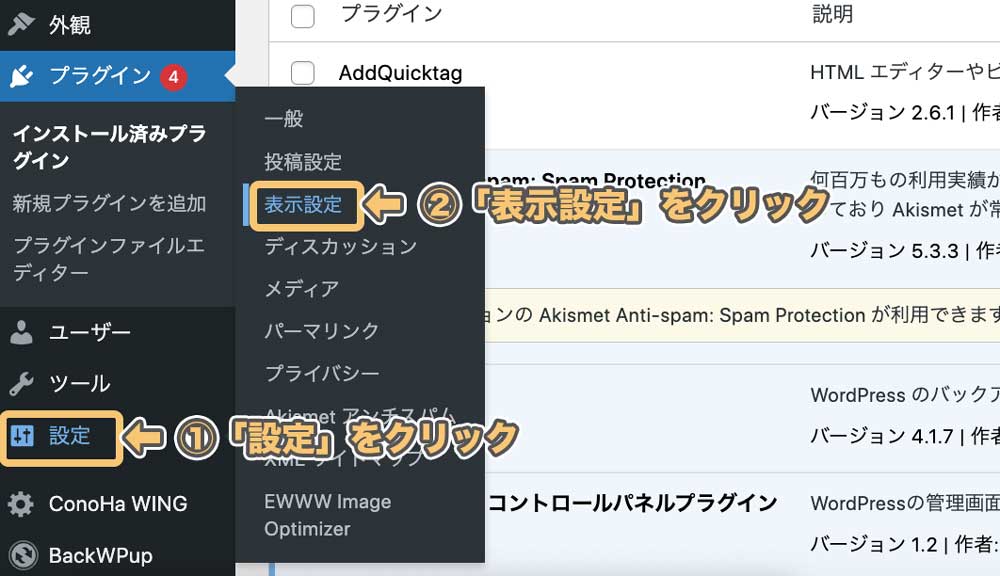
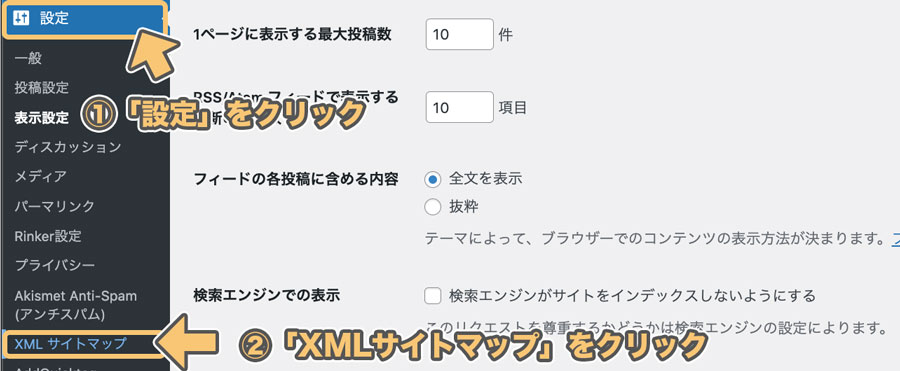
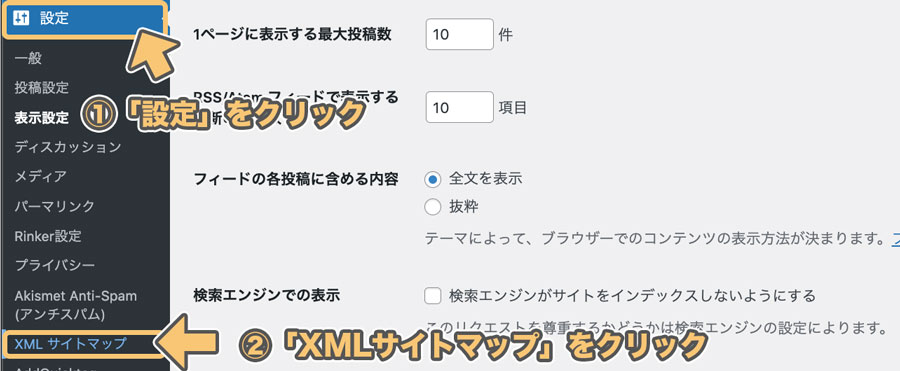
WordPress管理画面の左メニューから
「設定」→「表示設定」
とクリックします


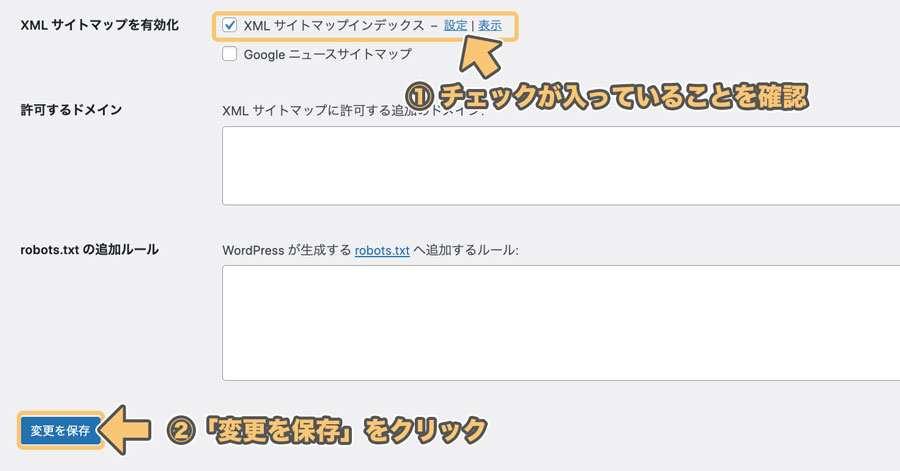
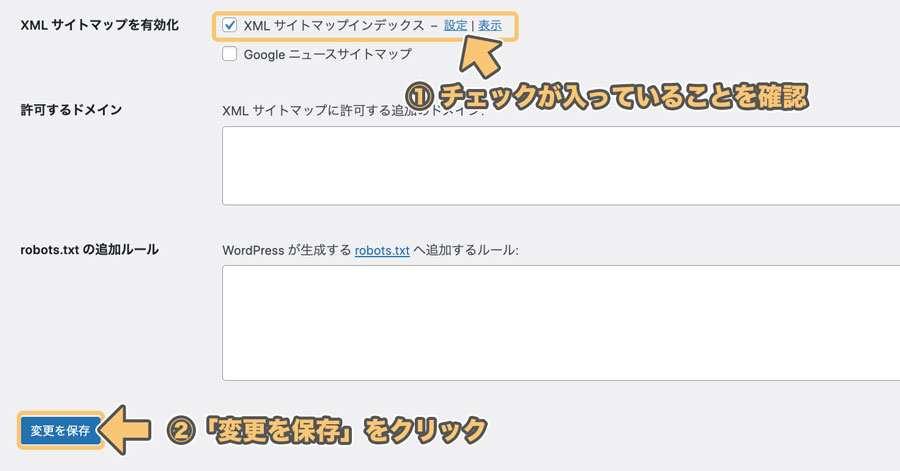
「XMLサイトマップインデックス」にチェックが入っていることを確認します
もしチェックが入っていなければチェックをして、「変更を保存」をクリックします







もしここにチェックが入っていないままだと、
サイトマップが作成されないから注意っ
タクソノミー(カテゴリー、タブ)の設定


次にWordPress管理画面の左メニューから、
「設定」→「XMLサイトマップ」
とクリックします


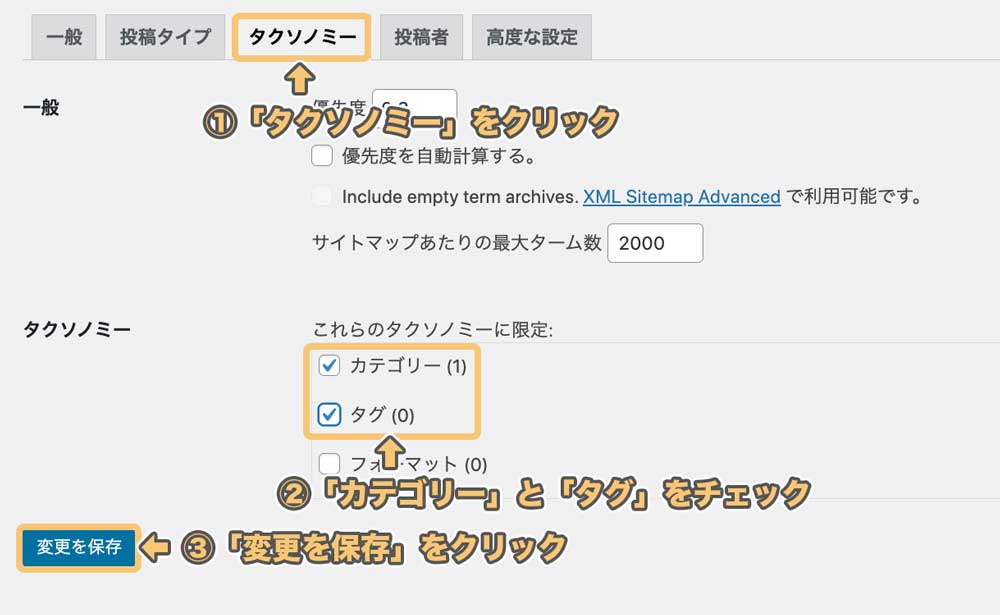
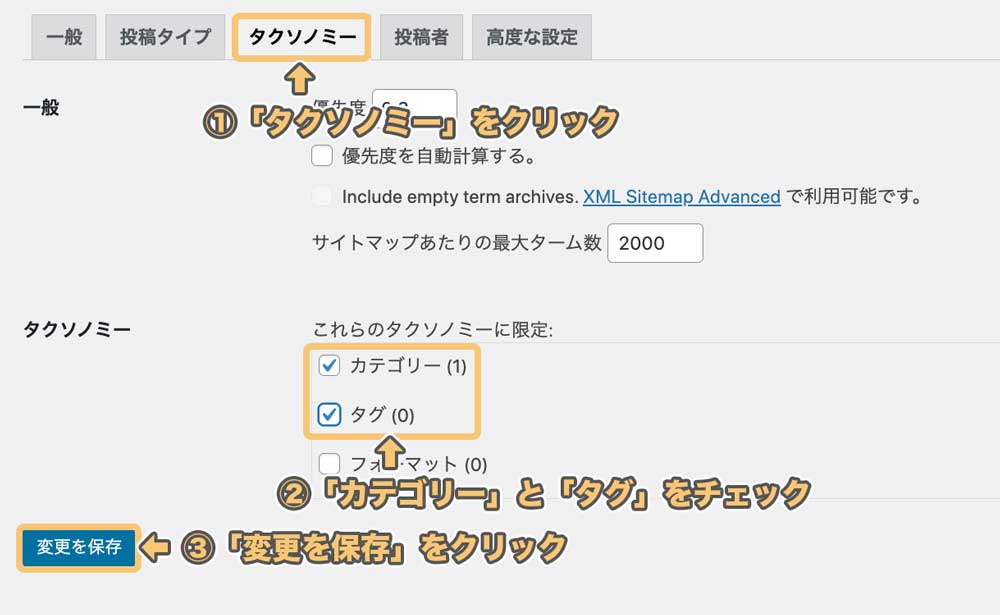
「タクソノミー」タブをクリックして「カテゴリー」と「タブ」にチェックを入れ、
「変更を保存」をクリックします
ちなみにこれは「カテゴリーとタブもサイトマップに含める」という設定です
カテゴリーとタブに関してしっかりと設定していないという方はチェックを外したままでも大丈夫です
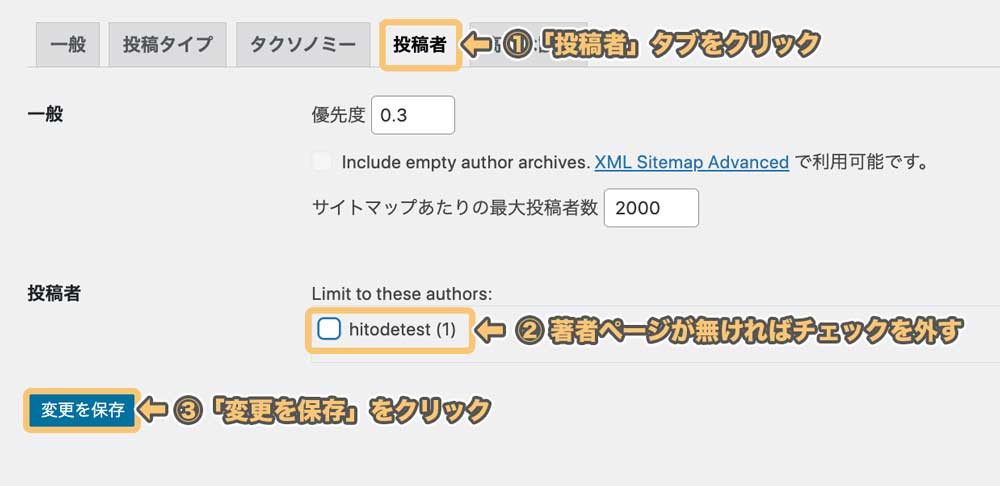
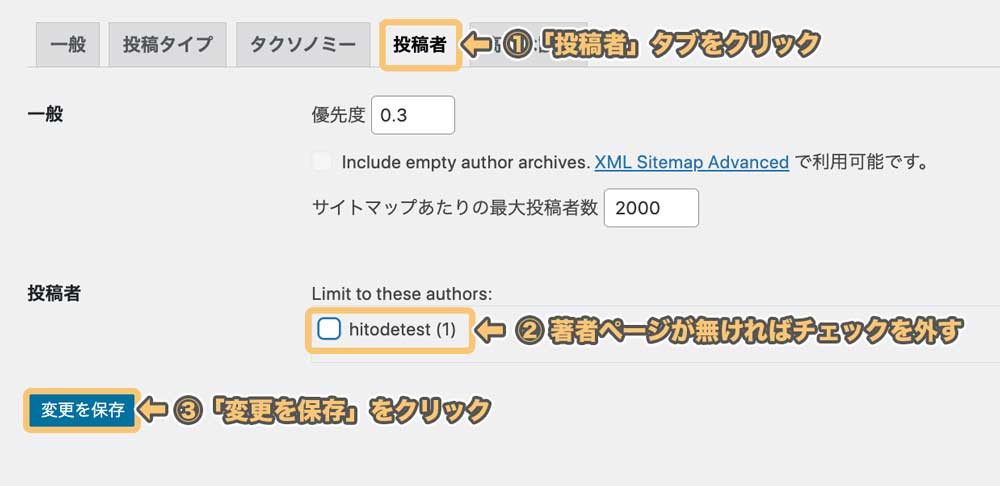
投稿者(著者ページ)の設定
「投稿者」タブをクリックします


著者ページ(投稿者rページ)がなければチェックを外し、「変更を保存」をクリックします
ちなみに著者ページとは、個別記事ページに作者名が記載されている場合に、
そこをクリックすると飛ぶことができるページのことです
デフォルトだと著者名をクリックすると、その著者が書いた記事一覧が表示されます
デフォルトのままの方は、チェックを外せば大丈夫です







著者ページをしっかり作り込んでいる人は、チェックを入れようっ
これで「XML Sitemap & Google News」側の設定は完了です
「XML Sitemap & Google News」のサイトマップの送信方法
続いて、サイトマップをGoogleサーチコンソールに登録します
サーチコンソールサイトマップを登録することで、Googleのクローラーがあなたのサイトをより見つけやすくなります
設定方法はとっても簡単です
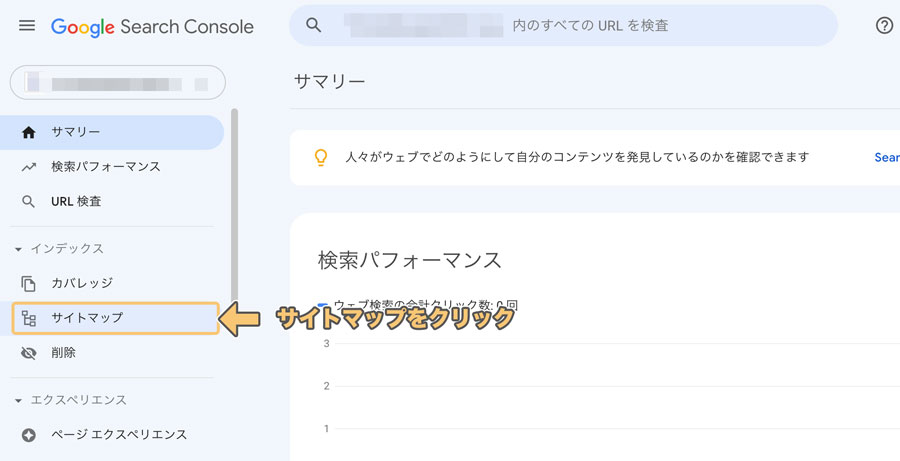
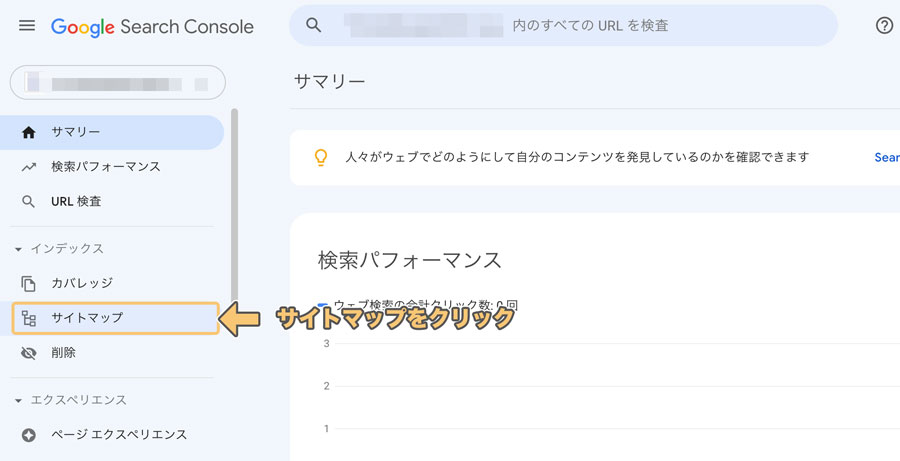
まずは「Google Search Console」にログインします。


左メニューにある、「サイトマップ」をクリックします


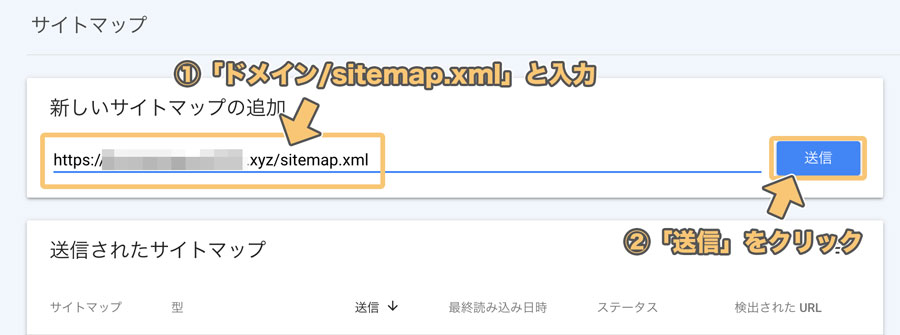
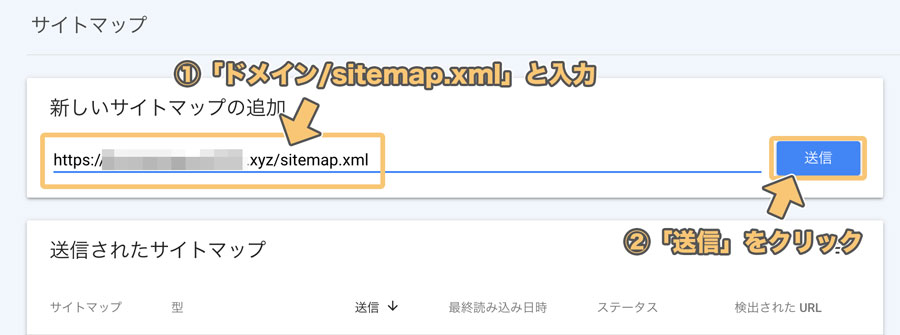
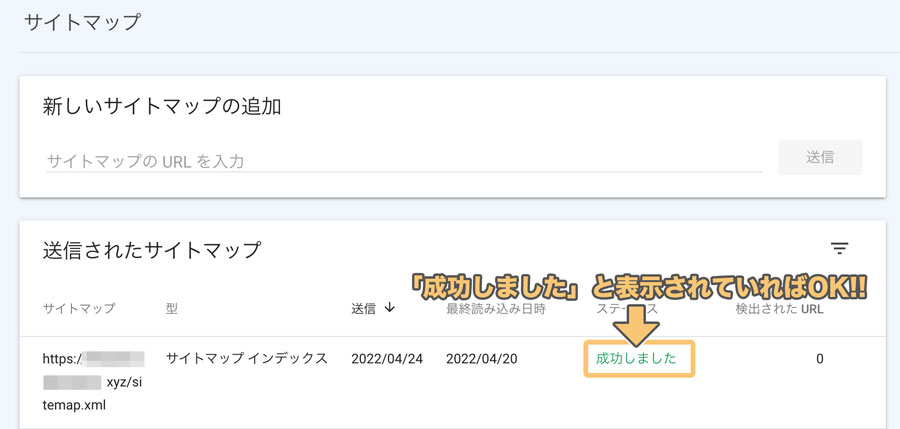
「新しいサイトマップの追加」欄に、上記画像のように
「ドメイン名/sitemap.xml」
と入力し、「送信」をクリックします


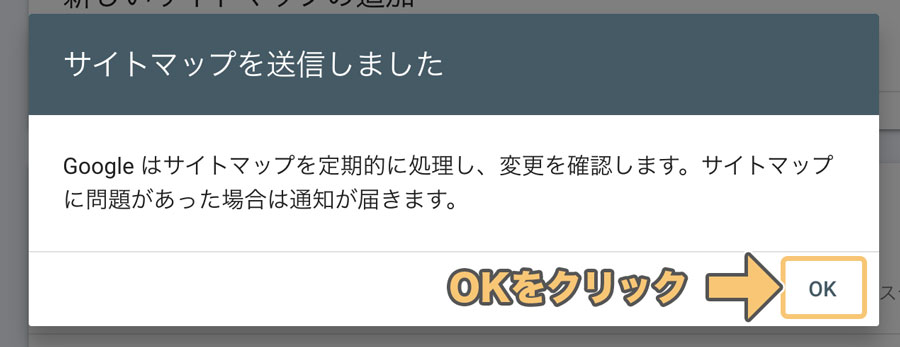
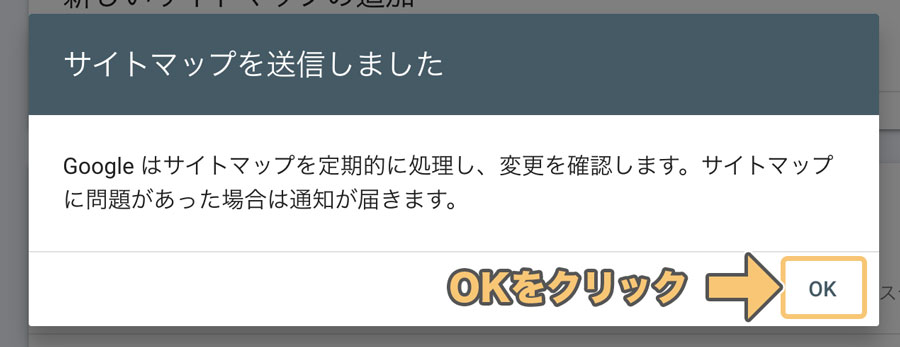
「サイトマップを送信しました」というポップアップ画面が出るので、
「OK」クリックして閉じます


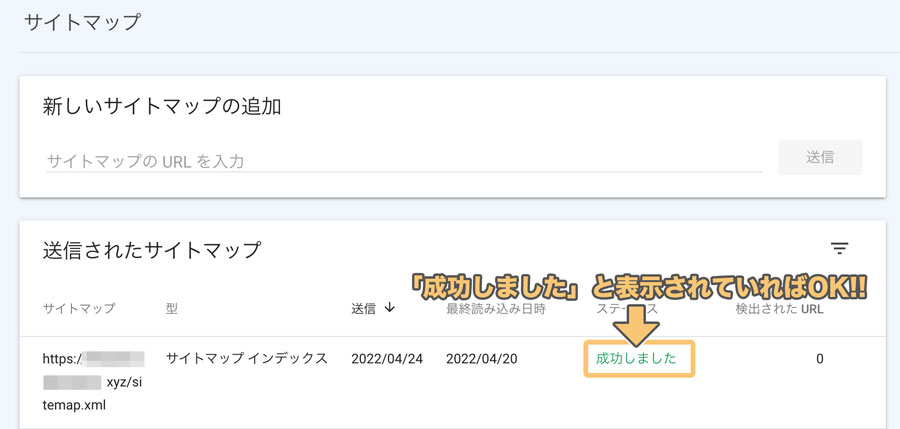
ステータス欄に「成功しました」と表示されていればサイトマップの送信は完了です
こちらも上記のようにステータス欄に「成功しました」と表示されれば送信は完了です
まとめ:「XML Sitemap & Google News」を使ってのクローラーに正しくサイトを認識させよう
「XML Sitemap & Google News」を設定すれば、検索エンジンのクローラーにサイトを効率よく巡回してもらえる確率が上がります
確実にクローラーを制御できるものではありませんが、検索エンジンにとってクロール指標としてのヒントになります
Google検索のサイト誤認識で不利益を被りたくない方は、ぜひ設定しておきましょう
他のワードプレスおすすめプラグインはこちらの記事をどうぞ▼

参考記事:マニュオン様
こちらの記事はマニュオン様のこちらの記事を設定の参考とさせて頂きました▼
XML Sitemap & Google Newsの設定方法とサイトマップ登録方法【サーチコンソール】
hitodeblogの記事は簡略化した最低限のもののため、より詳しい設定方法等を知りたい場合はチェックしてみてください




















ブログ初心者です。
プラグインの設定で心が折れそうになりましたが、ヒトデさんのブログのおかげで何とかクリアすることができました。
本当に感謝しています!
ブリショーさん
良かったです! おめでとうございます!
ヒトデさんいつもありがとうございます。
コクーンを使っている私の場合は表示設定は
プラグイン→表示設定 ではなく、
設定→表示設定 になっていました。
ご指摘ありがとうございます!修正いたします!
ヒトデさん、はじめまして!
本2冊購入させていただき、この度ブログをはじめました!
2冊ともすごくわかりやすかったです!
今はヒトデさんのYoutubeやブログも見ながら勉強させていただいてます。
こちらの記事を読ませていただき、一点気になる点がありました。
○表示設定
の項目で図も説明も
①「プラグイン」→②「表示設定」
の順でクリックとなっていますが、正しくは
①「設定」をクリック だと思います。
揚げ足とるように感じられたら申し訳ございません。
これからも勉強させてください!
いえいえご指摘ありがとうございます! 修正しておきます!
ヒトデさんのブログいつも拝見しています!
ちょうどこのプラグイン設定を探していました
とても助かりました!
ありがとうございます