【Gutenberg】ワードプレスブログの記事書き方講座!画像たっぷりで解説!【初心者OK】

WordPress(ワードプレス)で記事を書くときに使うのがGutenberg(グーテンベルク)です。
はじめての方には聞き慣れないグーテンベルクですが、最低限必要な使い方さえ覚えてしまえば誰でも簡単に記事を書くことができます。
- つまずくことなく記事を書けるように
- 優しく丁寧に
- 解説画像を30枚以上使って
- 記事を公開するまでの流れを説明
この記事では、グーテンベルクで記事を書き、公開するまでの流れを優しく説明していきますね。

はじめまして、ノビタです。
新しいワードプレスのエディタ『Gutenberg(グーテンベルク)』詳しい私がこの記事で説明していきますね!
この記事の著者
高機能・高品質なモノやサービスが好き
WordPressテーマ『THE SONIC』開発(Gutenberg仕様に特化)
KUSANAGI構築作業代行なども行う(実績400サイト以上)
操作方法ではなく、「ブログ記事を書く手順」を知りたい方はこちらの記事をどうぞ

Gutenberg(グーテンベルク)で記事を書くイメージをつかもう

Gutenberg(グーテンベルク)と言われてもイメージしにくいと思いますが、簡単に言うとグーテンベルクは
ブロックを使って記事を書くエディタ
です。
そのため、グーテンベルクはブロックエディタとも呼ばれています。

「グーテンベルク」=「ブロックを使って記事をかく場所」くらいに思ってください
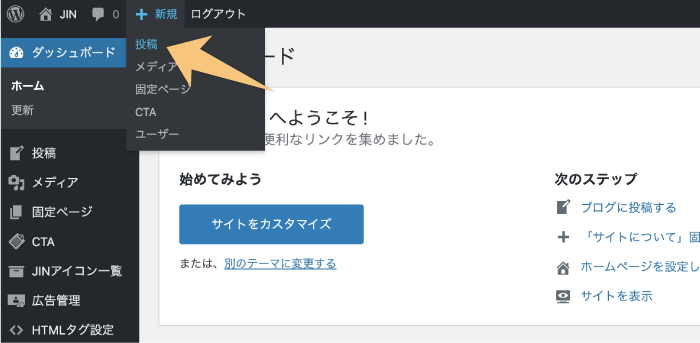
ワードプレスで「新規」>「投稿」をクリックすると

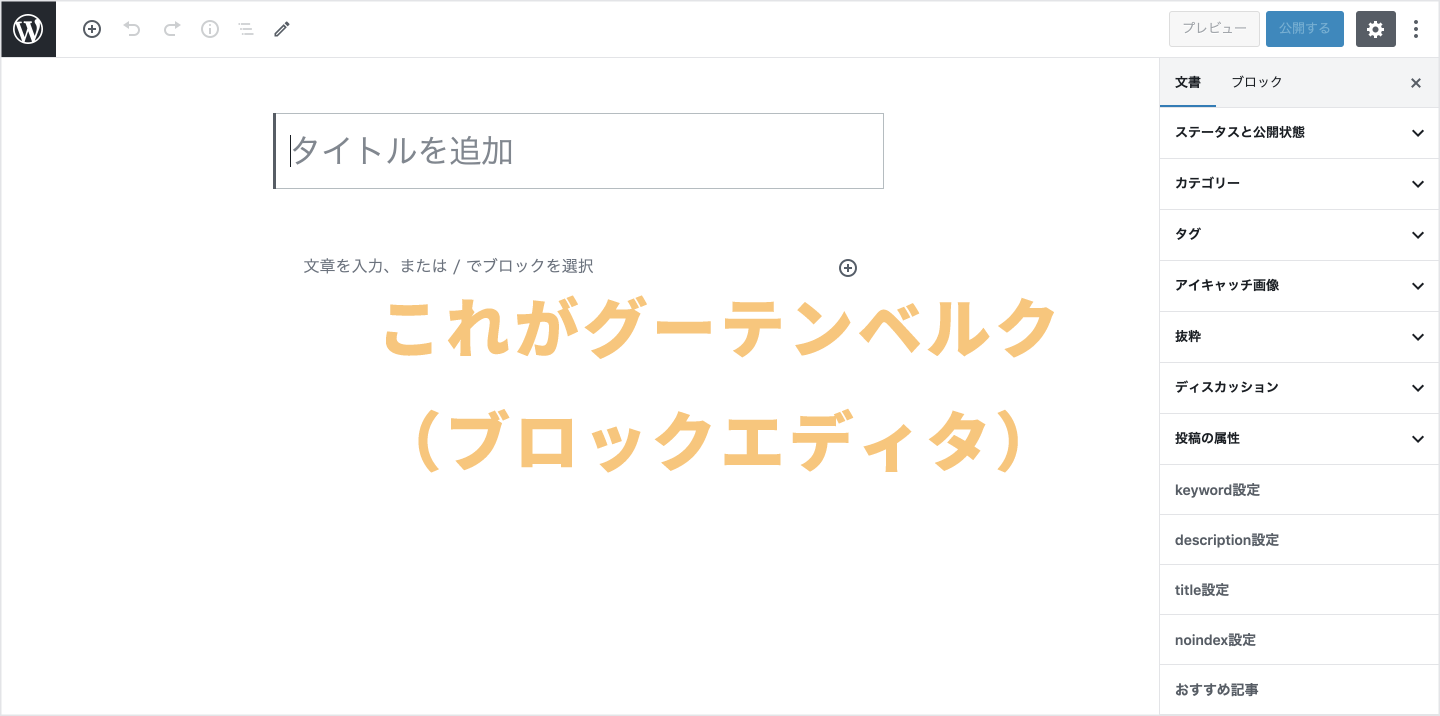
グーテンベルクの画面が開きます。

ここにブロックを追加して記事を書いきます。
Gutenberg(グーテンベルク)はブロックで出来ている

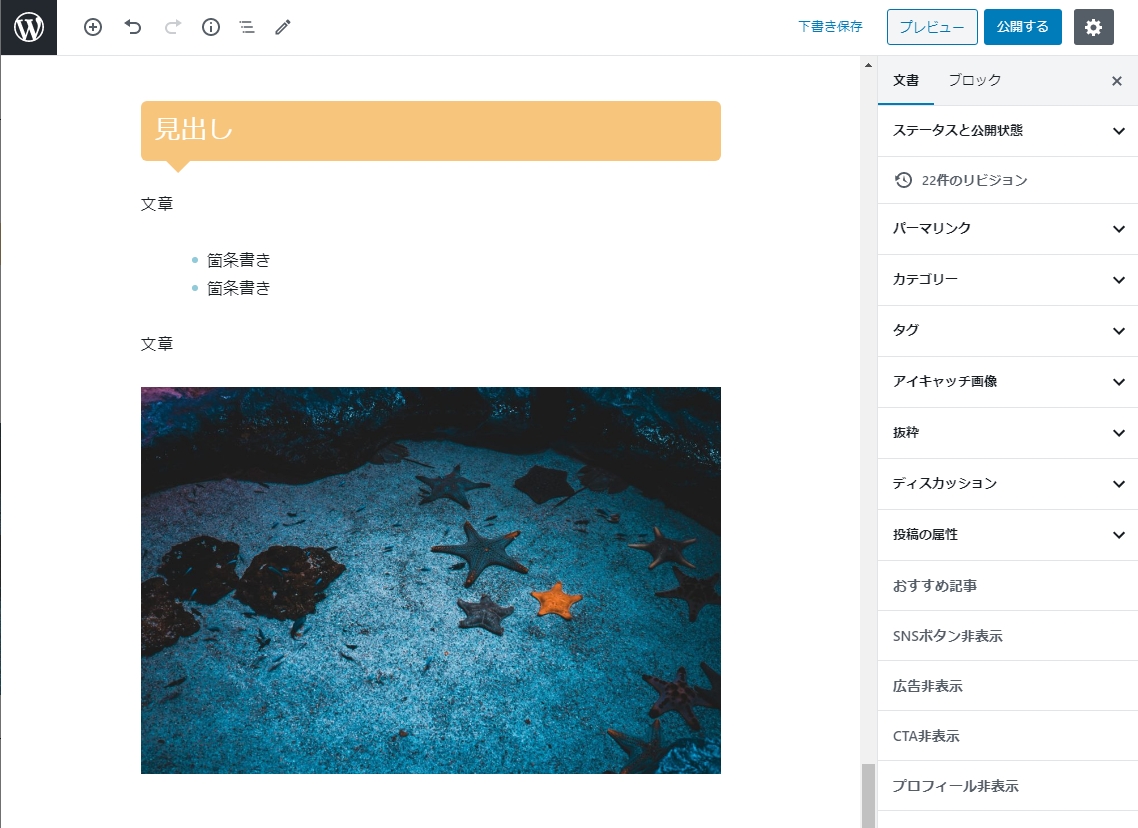
グーテンベルクで試しに少し記事を書いてみました。
こちらをブロックで見てみると

グーテンベルクで書いた中身は段落や箇条書き、画像ブロックで構成されています。
このようにグーテンベルクでは、さまざまなブロックを組み合わせて記事を作っていくエディタになります。
このブロックと言うイメージに慣れるとぐっと記事が書きやすくなりますよ。

ブロックを積み上げて記事を書いていくイメージですね
ブロックの種類

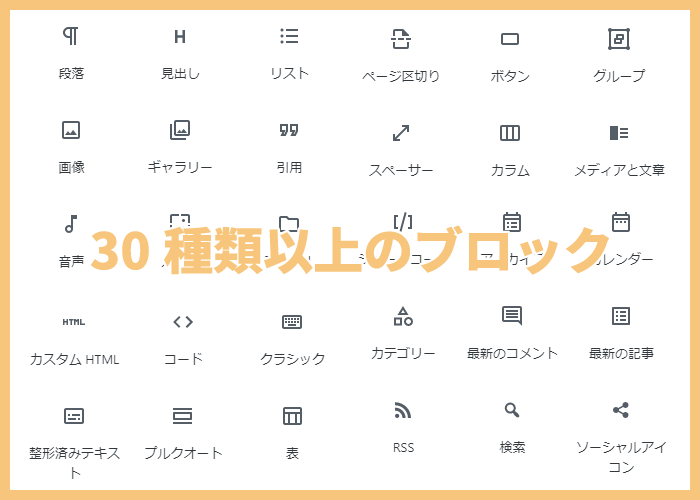
ブロックの種類30以上あります。
ただし、よく使うブロックは
- 段落ブロック
- 見出しブロック
- 箇条書きブロック
- 画像ブロック
この4つくらいですね。

このブロックだけ覚えておけば、最低限記事は書くことができます。

記事を書くなら、まずこの4つだけ頭の隅にいれておきましょう
ブロックの性質
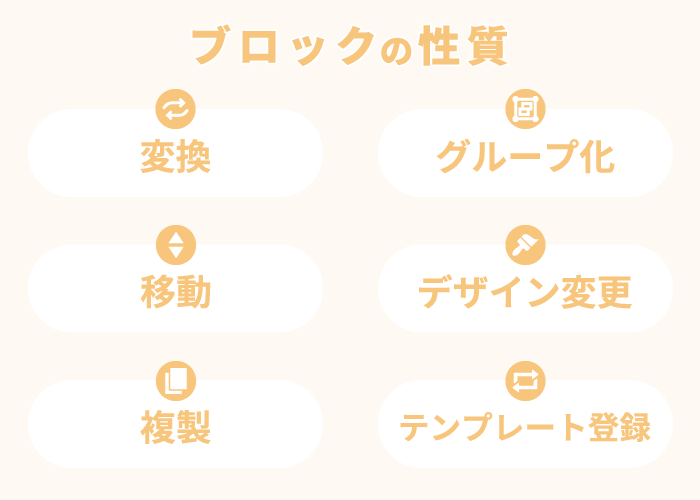
また、ブロックには以下のような主な性質があります。

この中でも最低限覚えておくのが
- 変換
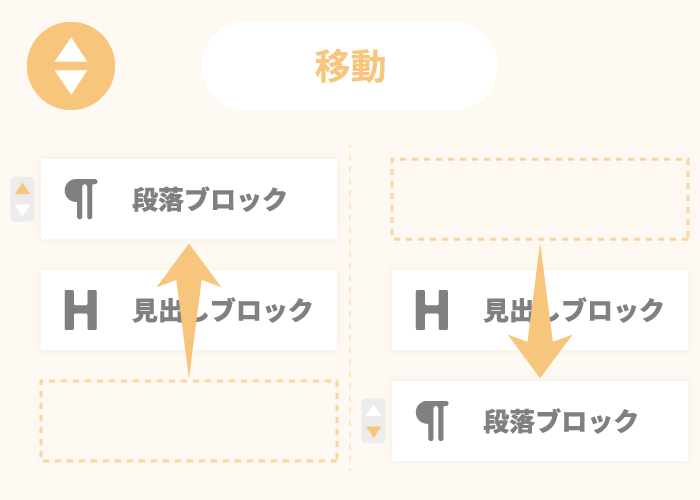
- 移動
です。

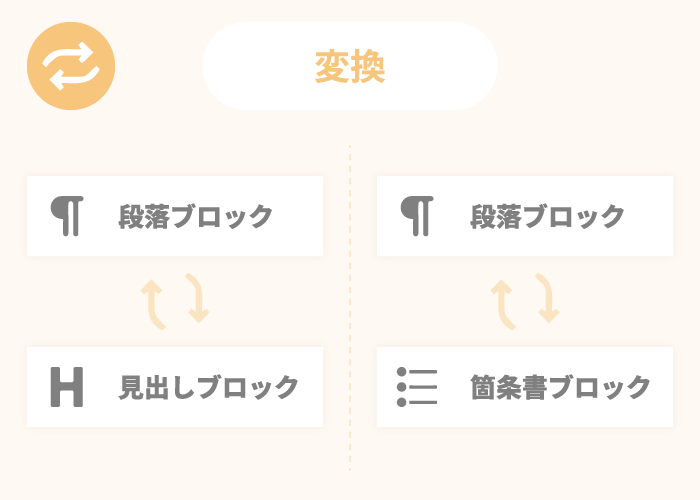
ブロックの種類は変更することができます。

ブロックを自由に上下移動させることができます。
ブロック自体を持ち上げて、好きなところに置くことも可能です。
これらの種類や性質を使って、記事を書いていくのがグーテンベルクです。

たくさんできることがあるけど、一番使うのは「移動」と「変換」です
最低限覚えておく2つの名前



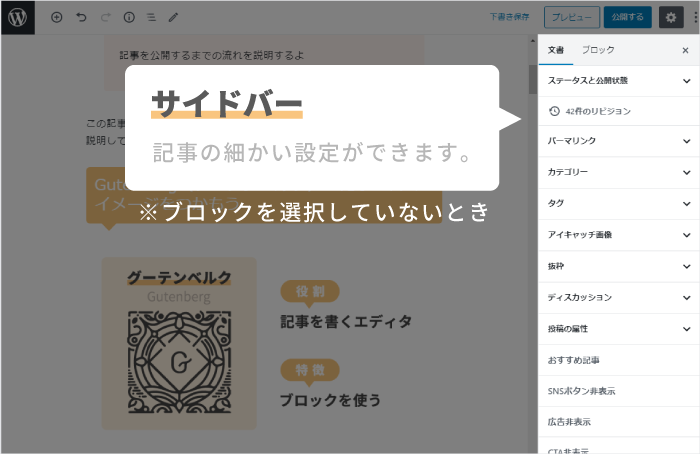
サイドバーは「ブロックを選択している時」と「ブロックを選択していない時」では設定項目が変わります

この2つだけは説明でもよく使うので、頭の隅っこに置いといてください。
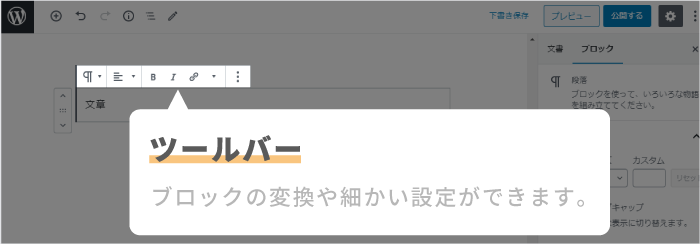
- ツールバー
- サイドバー
「ツールバーのここをクリック」とか「サイドバーのここを変更」とか説明で使います。
Gutenberg(グーテンベルク)で記事を書いてみよう
では、さっそく記事を書いてみましょう。
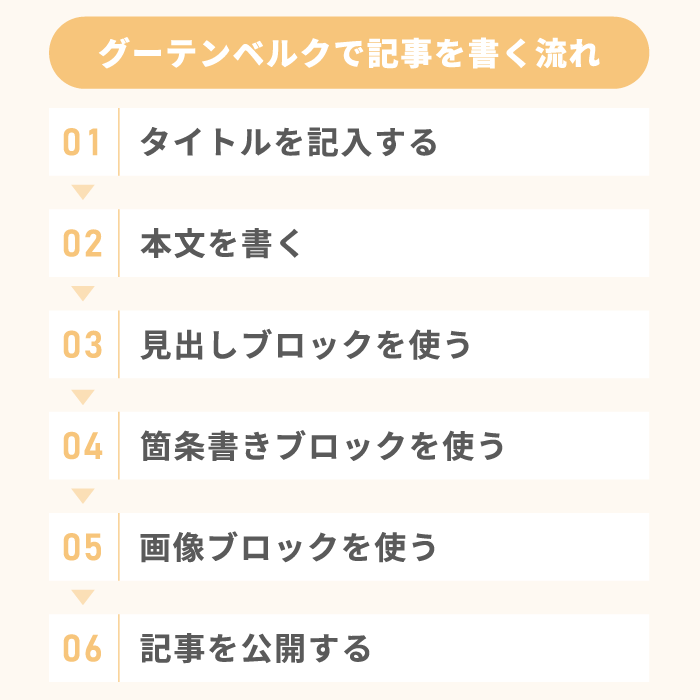
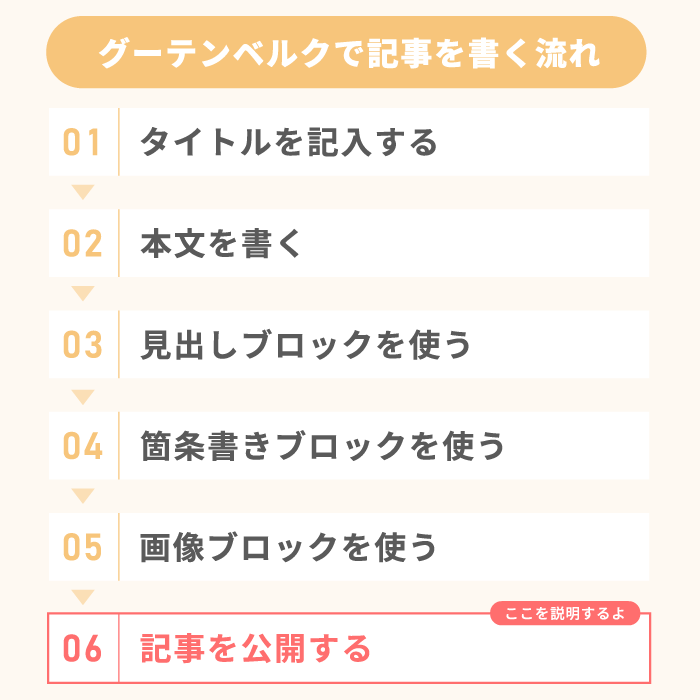
はじめての人でもわかるように、グーテンベルクを開いて>記事を書き>公開するまでの一連の流れを優しく説明していきますね。

ブログの記事を書く上で最低限の要素だけにしぼっているので、安心してくださいね。

記事を公開するまでの流れを一緒にやっていきましょう
ステップ①:タイトルを記入しよう

まずはタイトルを記入します。
タイトルは後からでも変更できるため、決まっていない場合は仮タイトルでも大丈夫です。
タイトルを記入する場所はこちら

タイトルを記入し終わったら「Enterキー」を押しましょう。
Enterキーを押すことで、下に段落ブロックが追加されます。


段落ブロックは「文章を書くブロック」だよ
ステップ②:本文を書いていこう

つづいて、本文を書いていきます。
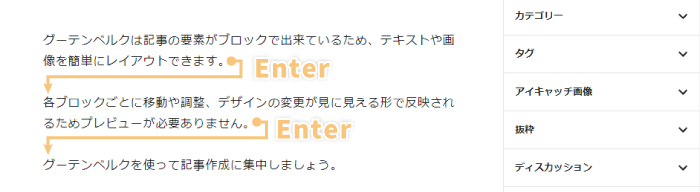
本文では「Enter」を押す(改行する)ごとに、「段落ブロック」が追加されていきます。

こんな感じで文章を書いて改行、文章を書いて改行して本文を書いていきます。

改行するたびに段落ブロックが追加されていきます
段落ブロックかどうかはサイドバー(またはツールバー)から確認することができます。

ブロックを選択した際に、サイドバーの一番上にブロックの種類が表示されます。
また、段落ブロックのサイドバーでは文字の大きさや色を変えることができます。
ステップ③:見出しブロックを使ってみよう

記事を見やすくするための「見出しブロック」を使ってみましょう。
見出しブロックを使う方法はいくつかあります。
今回はブロックの性質の1つ「変換」で見出しブロックを使ってみましょう。
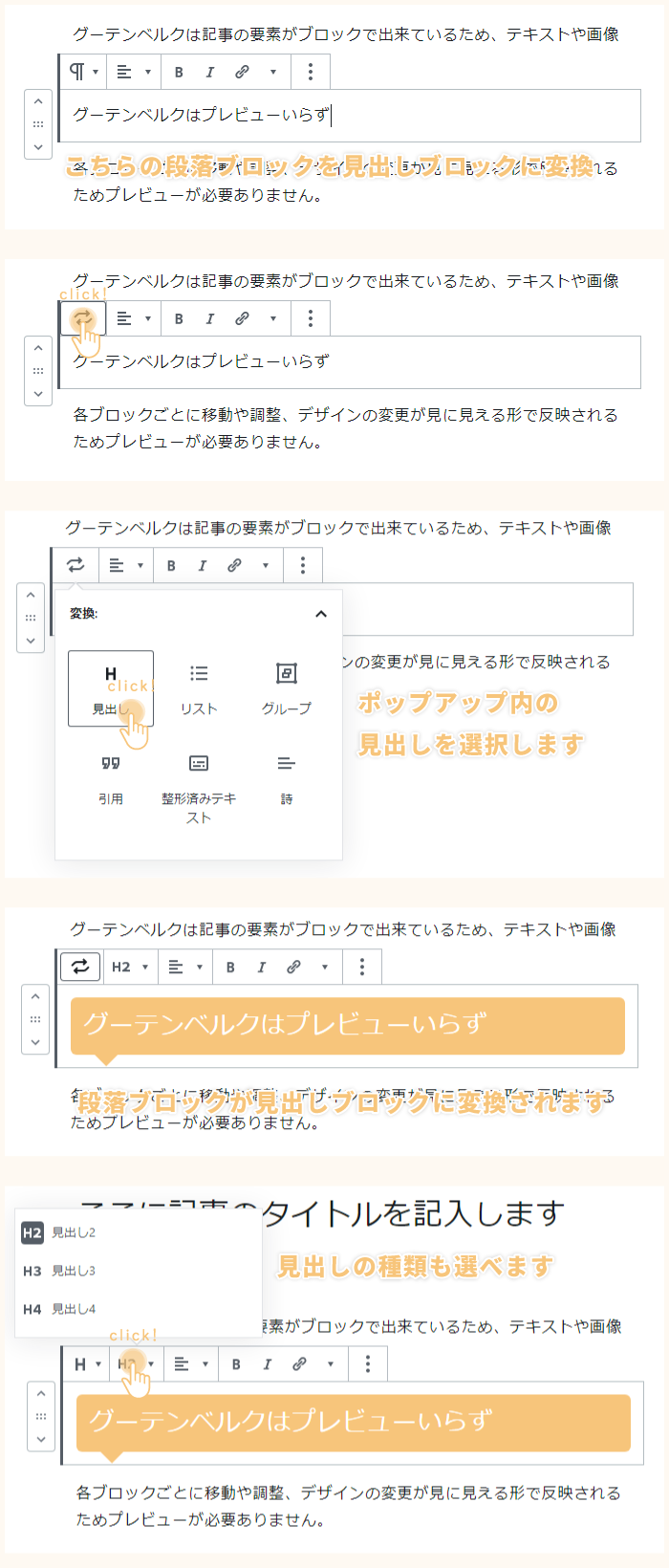
段落ブロックから見出しブロックに変換する方法はこんな感じです。

段落ブロックはツールバーから見出しブロックに変更できます。
このやり方が簡単ですので、初めての方におすすめです。

「段落ブロック」から「見出しブロック」に変換してみましょう
ステップ④:箇条書きブロックを使ってみよう

記事の中でまとめでよく使う箇条書きブロックも段落ブロックから「変換」できます。
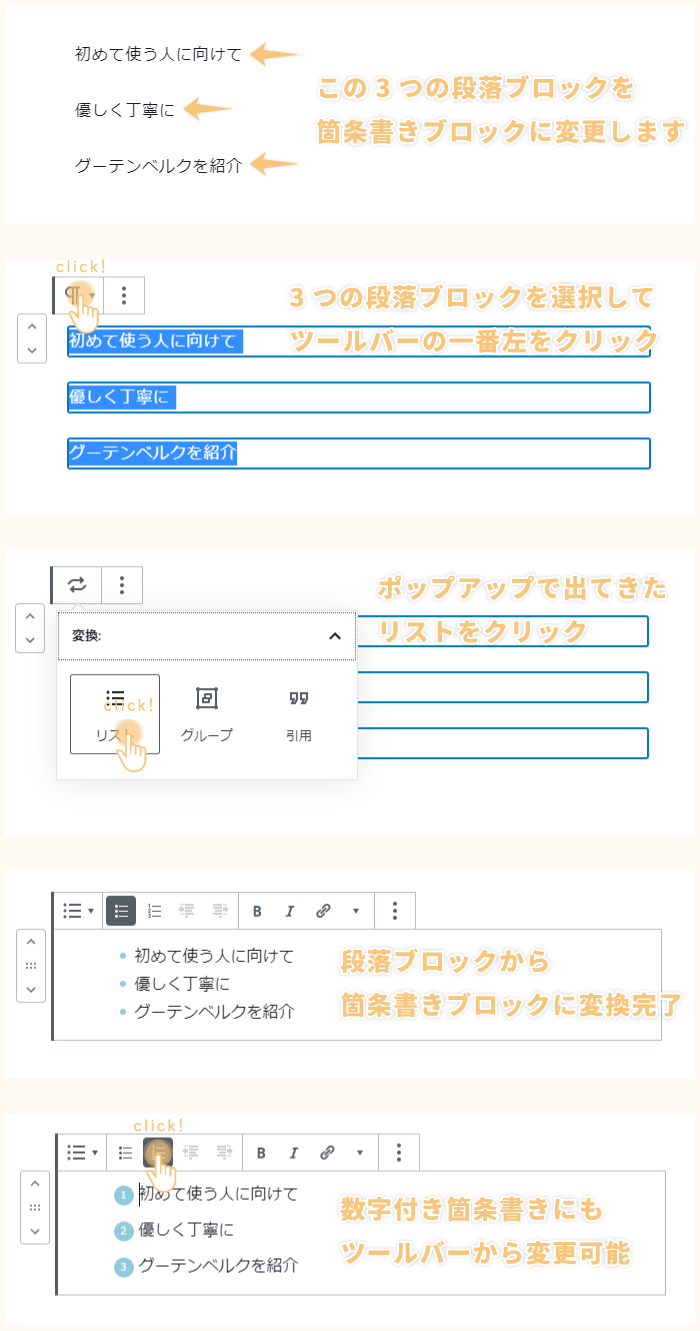
段落ブロックから箇条書きブロックに変換する方法はこんな感じです。

段落ブロックをまとめて選択したあとに、ツールバーから変換すると一気に箇条書きブロックになります。
基本は段落ブロックで記事を書いていけば、後から箇条書きブロックに変換できます。

箇条書きを使いたいときは、段落ブロックをまとめて選択して変換しましょう
ステップ⑤:画像ブロックを使ってみよう

記事の中に画像を追加したいときもありますよね。
そんなときに使うのは「画像ブロック」です。
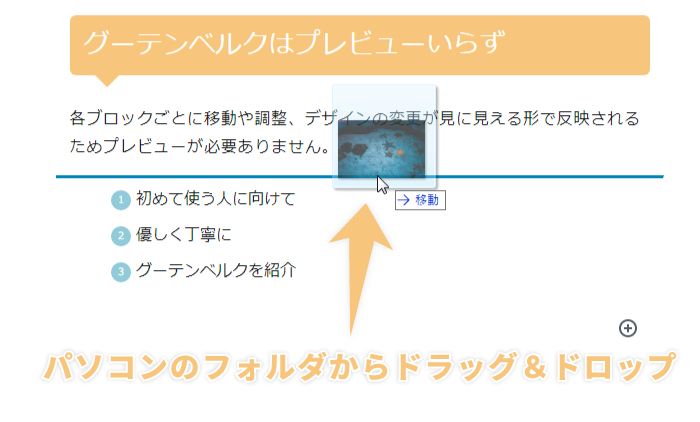
一番簡単な使い方は使いたい画像をグーテンベルクにドラッグアンドドロップするだけです。
画像ブロックを追加する方法はこんな感じです。

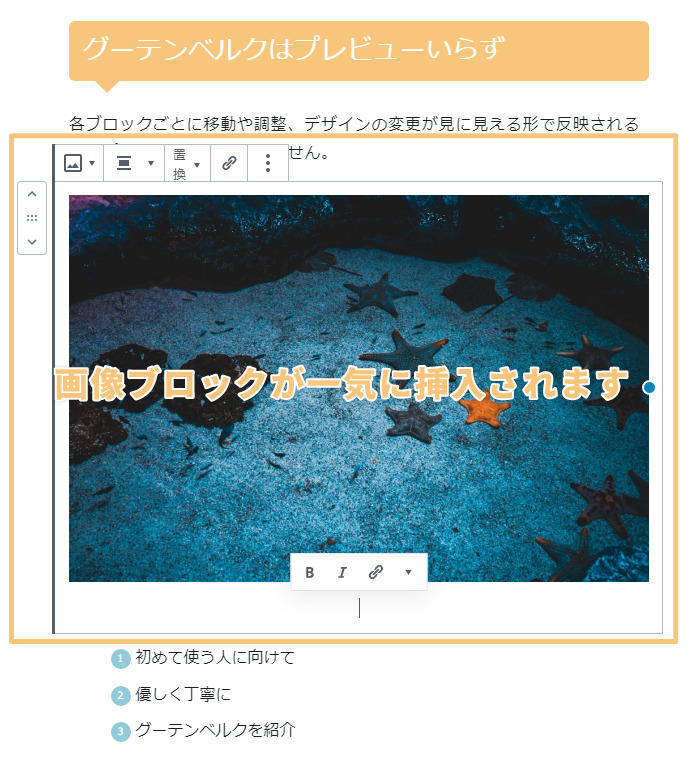
これだけで画像ブロックとしてグーテンベルクに追加されます。


画像ブロックのときは段落ブロックとはツールバーが違っています
この方法でやれば、簡単に画像ブロックを追加できます。
ただし、基本的なやり方は
ブロックの追加からブロックライブラリを開いて、画像ブロックを追加する方法です。
これが基本です。
追加された画像ブロックからは
- アップロード
- メディアライブラリ
- URL
の3つから画像を選択できるようになっています。
まぁ、ドラッグアンドドロップが一番簡単でわかりやすいよね。
ステップ⑥:記事を公開しよう

「段落」「見出し」「箇条書き」「画像」のブロックを使うと、かなりブログっぽくなってきましたね。
記事が完成したらいよいよブログに記事を公開していきましょう。
公開前に最低限やっておくことはこちらです。

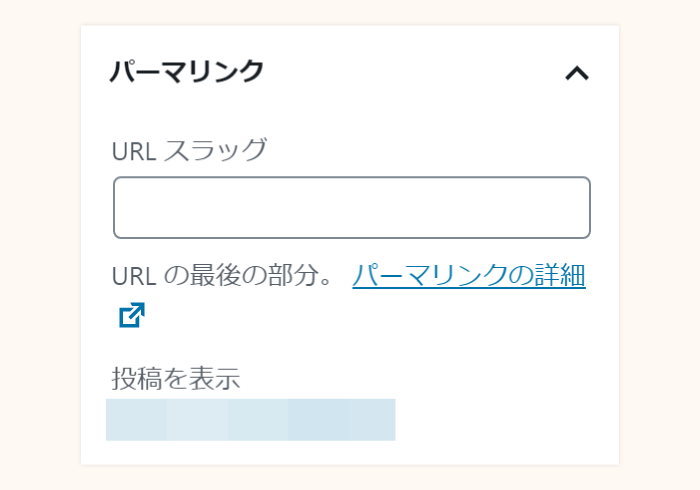
- パーマリンク
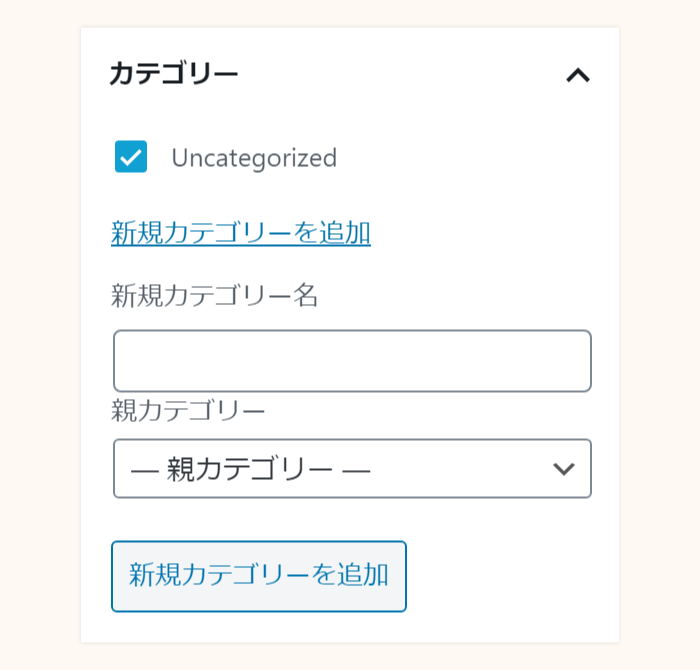
- カテゴリー
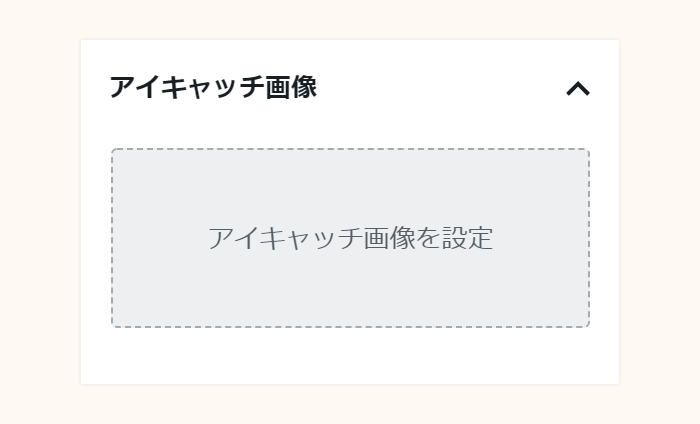
- アイキャッチ
全てサイドバーから設定できます。

パーマリンクはURLを設定する項目です。
わかりやすく英語にしておくのがおすすめです。

記事を整理する目的でもカテゴリーは決めておきましょう。

アイキャッチ画像は必須ではありませんが、設定するのがおすすめです。
設定がおわったらいよいよ「公開」です
左上にある「公開する」ボタンをクリックします。

もう一度公開するかどうか聞かれるので、「公開」ボタンを押しましょう。

これで完了です!

お疲れさまです!これでグーテンベルクで記事を書けますね。他のブロックはゆっくりと覚えていきましょう
まとめ:Gutenberg(グーテンベルク)を使って快適に記事を書こう!
はじめて記事を書く方に向けて、グーテンベルクの記事作成イメージと最低限の使い方を紹介しました。
まずは、グーテンベルクのブロックに慣れていきましょう。
まずはこの記事で紹介した
- 段落ブロック
- 見出しブロック
- 箇条書きブロック
- 画像ブロック
を使えば、記事を書いていくことはできます。
グーテンベルクには他にもたくさんブロックが用意されています。
慣れてきたら使えるブロックを増やしていきましょう。
最後にグーテンベルクを使っていて、初めての方がつまずきやすいポイントをまとめておきます。
Gutenberg(グーテンベルク)でつまずきやすいポイント
ブロックの削除
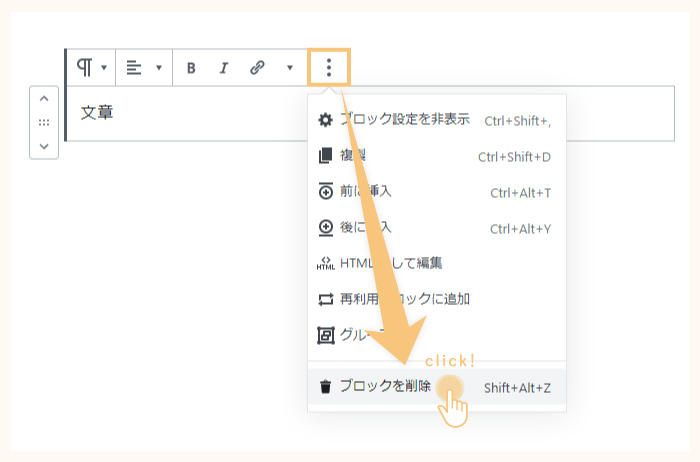
- ブロックを選択してツールバーから削除
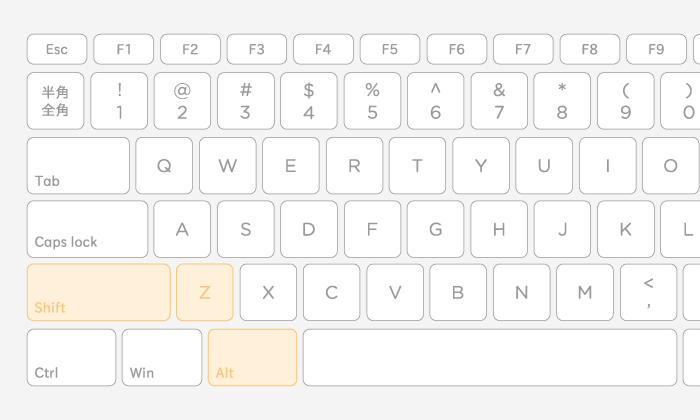
- ショートカットキーで削除
- BackSpaceかDeleteで削除
この3つの方法でブロックを削除できます。
基本はツールバーからブロックを削除する方法がおすすめです。
ツールバーから削除

こちらはショートカットキーも用意されているので、慣れてきたら使ってみるのもいいですね。
ショートカットキー:Shift+Alt+Z

私はショートカットを一番使ってます。
また、複数のブロックを一気に削除する場合は、BackSpaceかDeleteを使うのが簡単です。

ブロックの削除方法もいくつかあるので覚えておきましょう。
ブロックのコピー(複製)
- ブロックを選択してツールバーから複製
- ショートカットキーで複製
- 複数を選択してCtrl+C(and Ctrl+V)
この3つの方法でブロックを複製できます。
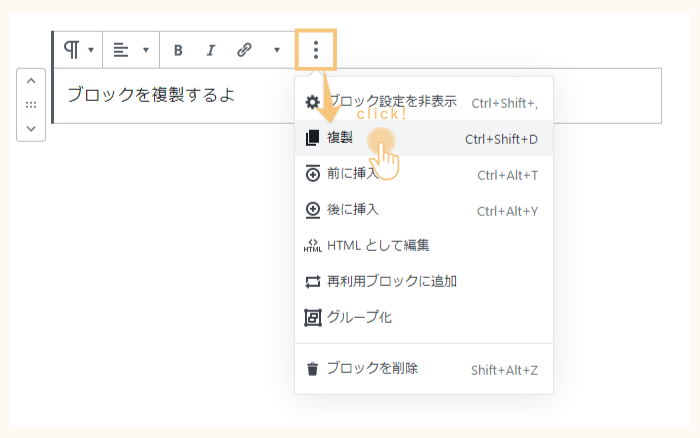
ツールバーから複製

複製は意外とよく使います。
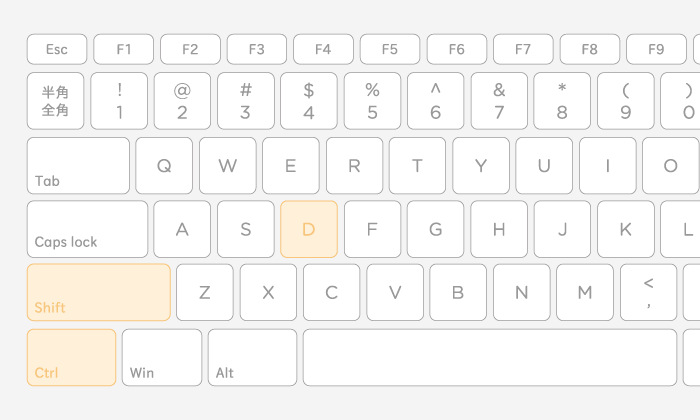
ショートカットキーを覚えておくと楽ちんです。
ショートカットキー:Ctrl+Shift+D

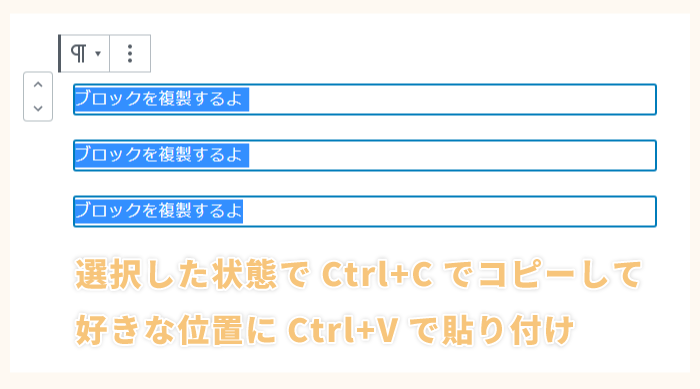
また、複数のブロックを離れた位置に複製したい場合は
複数ブロック選択>Ctrl+C>Ctrl+V
この方法が簡単です。

コピーしたブロックを貼り付ける際は、空の段落ブロックに貼り付けてください。
文字の大きさと色を変更する
記事を書いていて変えたくなるのが文字の装飾ですよね。
基本的な
- テキストのサイズ
- テキストのカラー
これの変更方法を紹介します。

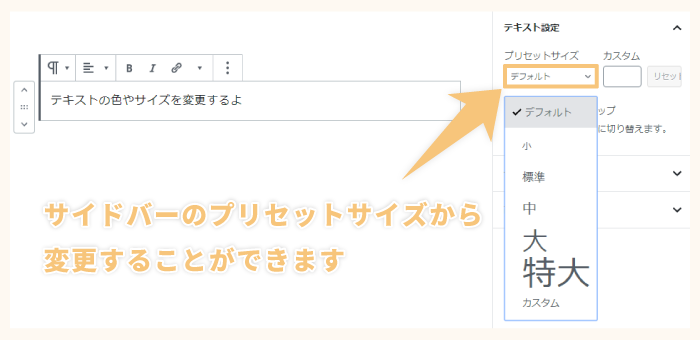
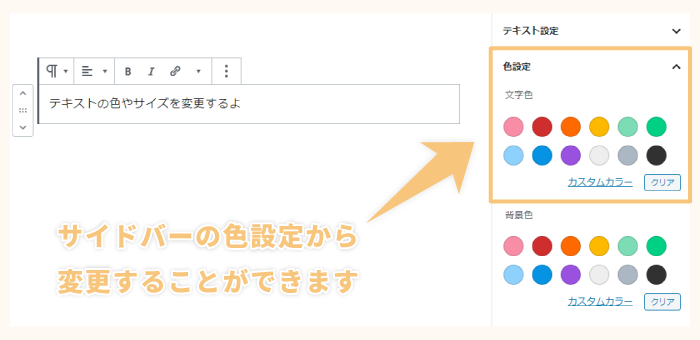
サイドバーにあるプリセットサイズからテキストサイズを変更することができます。
こちらはブロックの設定になるため、ブロック全体のテキストサイズが変更されます。
同様にサイドバーからテキストカラーを変更できます。

こちらもブロック全体のテキストカラーが変更されます。
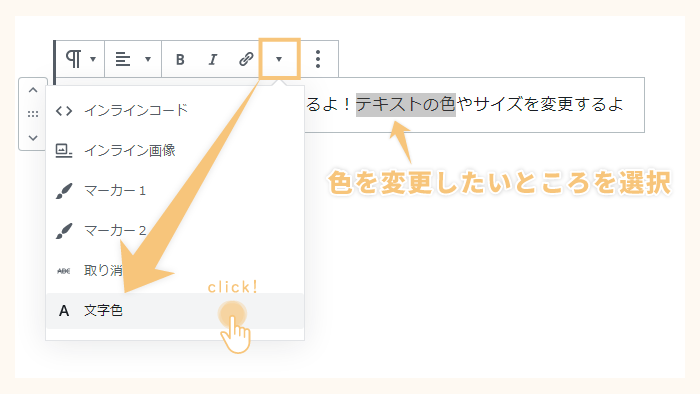
ちなみに文章の一部の文字をカラー変更したい場合はツールバーから変更することができます。

以上、グーテンベルクを初めて使う人がつまずきやすいポイントをまとめました。

記事を書くなら覚えておきたい機能に絞って紹介しました

この記事を書いた人
ノビタ
- 複業アフィリエイター(Twitterはコチラ)
- 高機能・高品質なモノやサービスが好き
- WordPressテーマ『THE SONIC』開発(Gutenberg仕様に特化)
- KUSANAGI構築作業代行なども行う(実績400サイト以上)

















ブログ初心者です。
ひとでさんのブログに辿りつき、毎日勉強させて頂いています。
わからないことだらけで、ちょうどブロックってなんだろうで止まっていましたので、ありがたいです。
何度も読み直してがんばります。
応援してます~
本日突然思い立ち、ゼロからのスタートでしたが、ヒトデさんのブログのおかげでサーバー契約からプラグインの設定から初投稿までできました!英語の説明も多く、自分一人では途中で挫けていただろうなと思いますが、わかりやすい解説のおかげで思いついた勢いのまま、面倒な最初の設定を乗り越えることができました^ ^ ありがとうございます。これからも参考にさせていただきます!
素晴らしい!応援してます!
何かを発信したいとうずうずしてて、昨年9月にヒトデさんに出会いました。訳もわからないまま「作り方」に倣い、今日初投稿に至りました。出来栄えは60点もないかもしれませんが、私の中では大きな第一歩です。ヒトデさんに出会えたのでできたことです。ありがとうございました。これからも勉強させていただきます。
てんとう虫さん
応援してます~!
ヒトデさんはじめまして!
ヒトデさんのYouTubeみながら
なんとかブログを始める準備が整ってきました。
ヒトデさんのとても丁寧な解説に感謝です。
ありがとうございます!
これからも参考にさせていただきますので
よろしくお願いします!
みらいさん
応援してます!頑張っていきましょう~
分かりやすい説明で参考にさせてもらいます!
質問ですが、classicEditorとGutenbergだとどちらが使いこなせるようになったら良いですか?
プラグインでclassicEditorを勧めている方もいるので、どちらか良いのか疑問に思いまして…
セイさん
今からはじめるのであれば、グーテンベルクに慣れていったほうが良いと思いますよ
classicEditorは後々サービス終了すると言われていますので
こんにちは!ブログを始めてみようと、先日ヒトデさんのブログからサーバー契約をしました!その際に手順通りワードプレスも登録したのですがワードプレスへのログイン情報を失念してしまい困っています…。ワードプレスのパスワードの再発行にはユーザー名が必須のようなのですがユーザ名の方も思い出せない状況です…。確認方法があれば教えていただきたいです!
npさん
ユーザー名は、代わりに登録したメールアドレスで代用可能です
ただ、もしかしたらログインURL自体を間違えている可能性もあると思います。
自分のブログURLの最後に「/wp-admin」をつけたものです(Conohaの管理画面からも入れます)
アプリだったり、検索して出てきたログインページは別物なのでご注意ください
ブログを開始しようと、設定して初投稿しようとしたのですが、「新規投稿」クリックすると画面が真っ白になります。一度、プラグインで有効化されているものを全て無効化して「新規投稿」しましたが、変わらずでした。
もし、原因とか分かれば教えていただけたらと思います。
忙しいところ、すみません(/_;)
小雪さん
もしかしたらブラウザのせいかもしれないですね
別のブラウザを試してみると如何でしょうか?(Googlechrom等)
ブログ初心者です。拝読しました。分かりやすい記事を書いて頂きありがとうございます。感謝です。まだブログの外観が不完全なのでどうすれば皆様に読んで頂けるか模索中です。これからサイトを拝読させて頂きながらブログを育てていきます。
はじめまして。ひとでさんのブログを見ながら設定し、本日初投稿しました。
You Tubeについていけない年齢なので本当に助かりました。ありがとうございました。
ひとでさんの書籍も購入し本日届きましたので、拝読させて頂きます。楽しみです!
これからも参考にさせて頂きます。宜しくお願いします!
青二才さん
応援してます!
はじめまして、匿名の者です。
ヒトデさんと、セイヤさんのYouTube楽しく見ています。
ヒトデさんにお聞きしたいのですが、
自分でもネット検索をして探してはいるのですが、
ブログの本文を四角で囲みたいのですが、
どうすれば良いのでしょうか?
あと吹き出し風にしたいのですが、
balloonというプラグインは有効化しているのですが、使い方が良くわかりません、、、
お忙しい中、スイマセンが教えて頂いです。
匿名のものさん
これらはテーマを変更すると、簡単に使えますよ
無料テーマの「Cocoon」を入れて、「Cocoon 枠」「Cocoon 吹き出し」等で検索してみてください~
☆ヒトデさん‼️
LINEからの学びのお誘い
ありがとうございます♪
めちゃめちゃシンプルで
わかり易かったですっ❗️
WordPressの登録でもお世話になっていて、
それでも書けずに悶々とし過ぎて5ヶ月
始めなきゃ!から最初の記事は自己紹介からと決めていてもスタートできてませんでした。
晴れて決算、消費税申告業務が終わりました〜〜というタイミングでのLINE❣️
本当に感謝ですっ‼️
あたしのブログ生活はじめます
YouTubeライブでもテンション上げてもらえているので、自分なりに楽しむ事。
続ける為の小さな目標。
色々な失敗も肥しに、恥ずかしがらずに仲間が作れたら、プチしあわせ共有と
先にしあわせのお裾分けは頂いているので
お礼申し上げます❗️
ありがとうございます
とにかく、やってみます‼️
akkoAtsuAtsuさん
ありがとうございます! 応援してます!
ヒトデさんはじめまして!ワードプレスわからなすぎて前進しては後退してますがヒトデさんの記事や動画を酷使してどうにか挫けずにいられている今です!本当に感謝です!ありがとうございます!
今記事を書き始めようとして早速躓いたのが見出しマークです。この記事だとHマークですが私の所だとなぜか家?みたいなマークになり、しかも二重のアンダーバーがひかれるのみです。原因とかってわかりますか?もしもお時間あれば回答いただけたら嬉しいです。
ナミさん
見出しのデザインについては、テーマによって変わると思います!
「テーマ名 見出し」とかで検索すると変更方法等出てくると思います
半年くらい前から、ぼんやりとブログ始めたいと思っていました。
ヒトデさんのYou Tubeと記事で勉強して何とか1記事投稿できました!
ありがとうございます。
まだまだ勉強することがいっぱいあるので、これからも宜しくお願いします。
sutarpyさん
よろしくお願いします~
ヒトデさんの記事を参考にしながらブログを開設してみました。
サーチコンソールやアナリティクスに苦戦しており、まだ設定ができていないのですが、いずれは設定してみようと思います。ありがとうございます。
磯ひよ鳥さん
順番にやっていきましょう~!
ヒトデさんのブログがなかったら、ワードプレスを使ってブログ運営なんてとても出来なかったと思います。PCはワードかエクセル使うか、YouTube観るだけのただのアラフォーがどうにか開設、1記事書いて投稿出来ました‼︎ホントありがたいです‼︎
LINEも登録しました。本も是非読んでみたいです。
今後のご活躍を楽しみにしています!
れんこさん
おめでとうございます!
応援してます!
丁寧な説明で分かりやすく、サイト作成が一歩進みました。昨日サーバーを立て、とりあえずやっつけで1記事投稿してみました。正直ダサダサですが、物覚えの悪い中年サラリーマンでもできることを示したいです笑 これからも拝読させていただきます。
匿名さん
素晴らしいですね! 応援してますー!
前からブログに挑戦しようとは思っていたのですが、きっかけがなく最近YOUTUBEでヒトデさんを知りました。そのおかげで重い腰が上がり挑戦を決意しました。まだ記事作成方法を学んでいる段階ですが、とてもわかりやすい解説とヒトデブログのおかげで、来週から記事が書けそうです。初心者のうちはがむしゃらに記事を更新していきます。
今後も、ヒトデブログにお世話になります。
わかりやすいブログありがとうございます。
ポテポテさん
おめでとうございます! 応援してます!
何度もトライしては断念しているワードプレスですがヒトデさんのブログで今回は一歩進めそうです。テーマ、そしてスキンを利用してますが思うような構築が出来ないもどかしさもあります。オンラインレクチャー、とても興味あります。まずはありがとうございます!
応援してます!
今年1月頭にblog作成スタート。全く知識ない主婦が、何をトチ狂ったか、blogの為に約30回以上YouTubeを見まくり、ヒトデさんのblogを熟読しながら奮闘中です。不完全な外観ですが、もう少しで初投稿します!
本当にYouTube助かっています。ありがとうございます♀️
良かったです!
ブログ初心者で拝読いたしました。いまや、ここまで親切な方が記事を書いてくださっており、非常に感謝です。ありがとうございます。
これからもサイト内を拝見させていただきます。
はやとさん
良かったです! 応援してます~