【2024年10月版】Contact Form 7の設定方法と使い方を初心者にもわかりやすく解説する

2024年10月27日更新:操作手順画像を最新の物にしました
サイト・ブログにお問い合わせフォームを設置する際に便利なのが、「Contact Form 7」というプラグインです
お問い合わせフォームを設定しておけば、サイトを訪れた人が気軽にお問い合わせできるようになります
この記事ではそんな「Contact Form 7」の設置方法から便利な使い方まで、初心者にもわかりやすく説明してきます











画像付きで、詳しく解説していくよ〜っ
動画もあるのでもしよかったら参考にしてください▼
「Contact Form 7」とは?
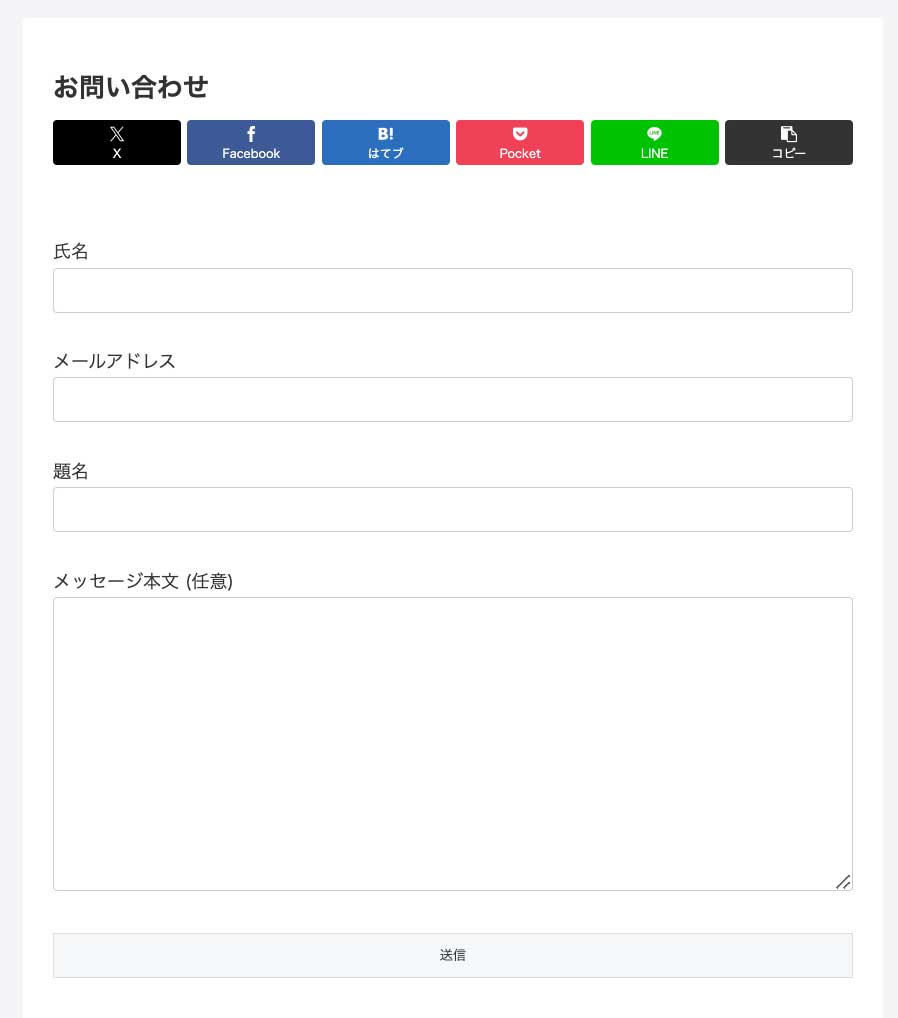
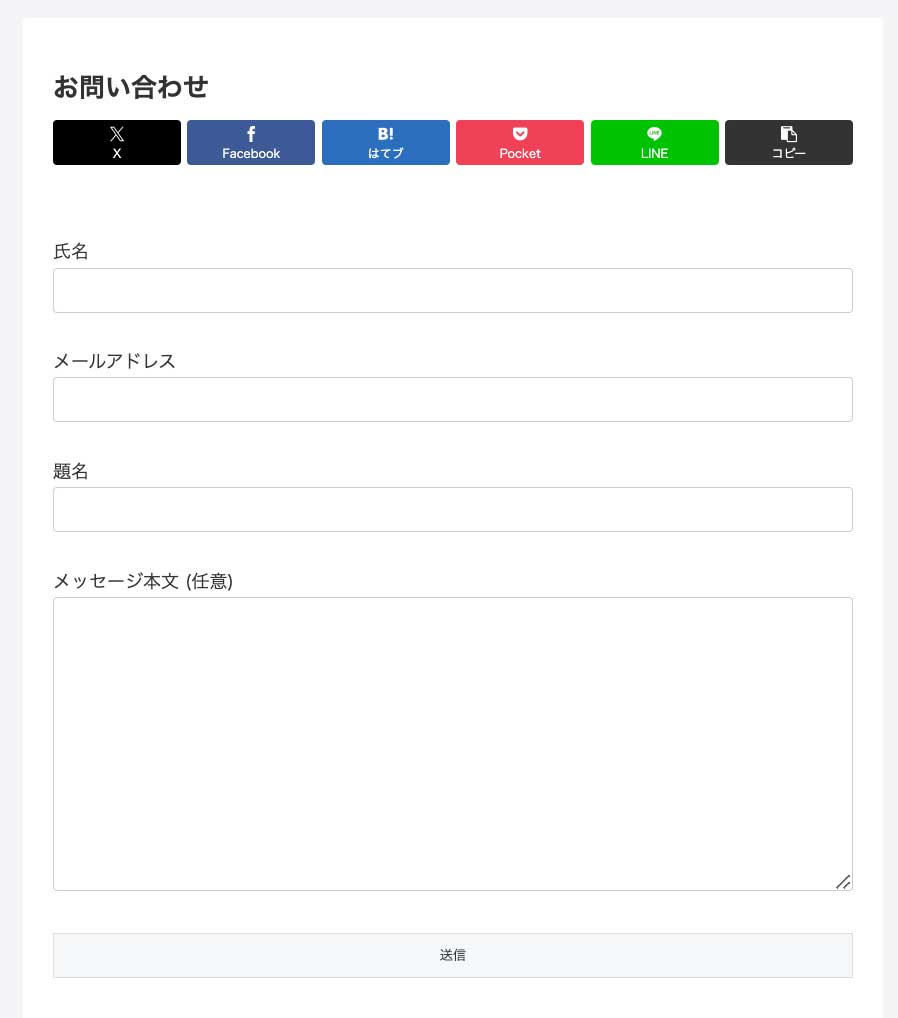
「Contact Form 7」とは、WordPressサイトに簡単にお問い合わせフォームを設定できるプラグインです
設定しておくと


上記のようなお問い合わせフォームを、とても簡単にサイト内に作成することができます











これから「Contact Form 7」の設定方法とお問い合わせフォームの作成方法を詳しく解説していくよ〜!!
「Contact Form 7」のインストール方法と有効化手順
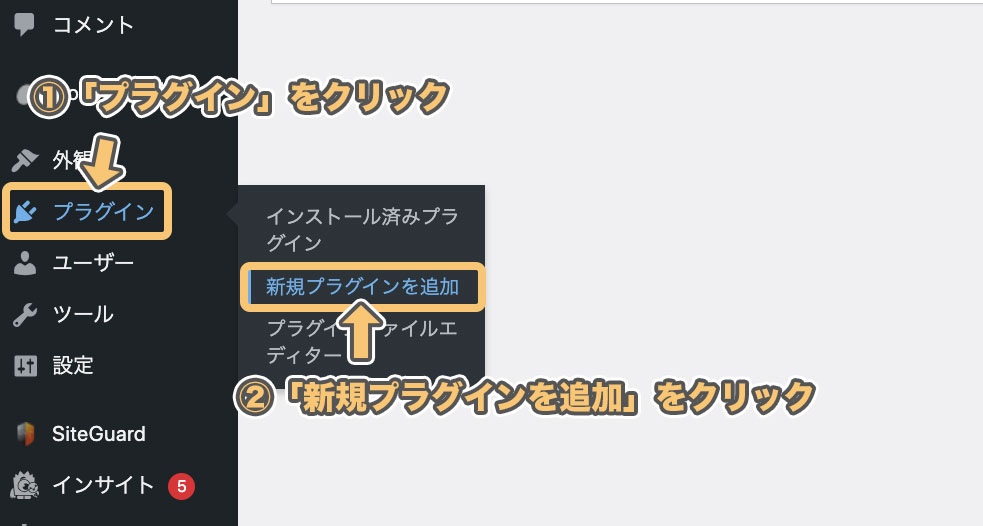
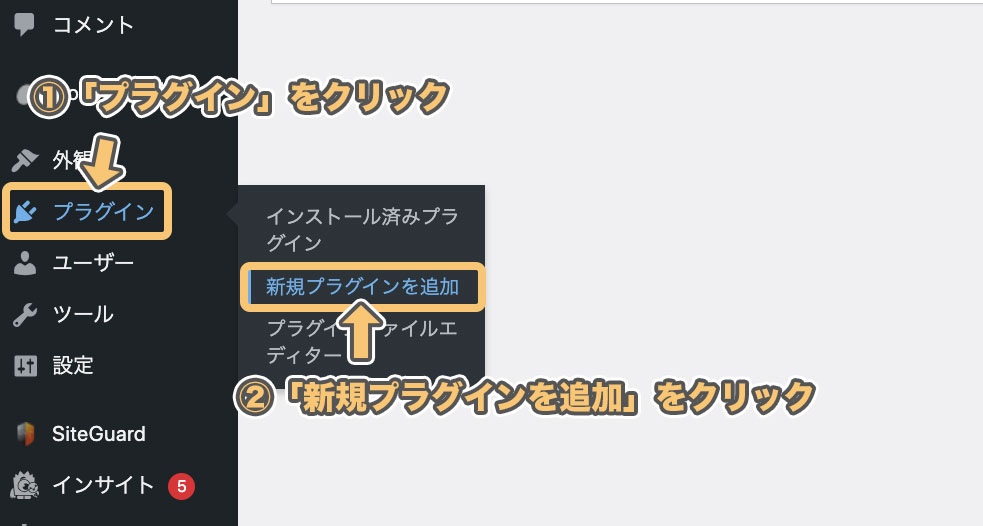
まずはWordPressの管理画面にログインします


「プラグイン」 → 「新規追加」
とクリックします


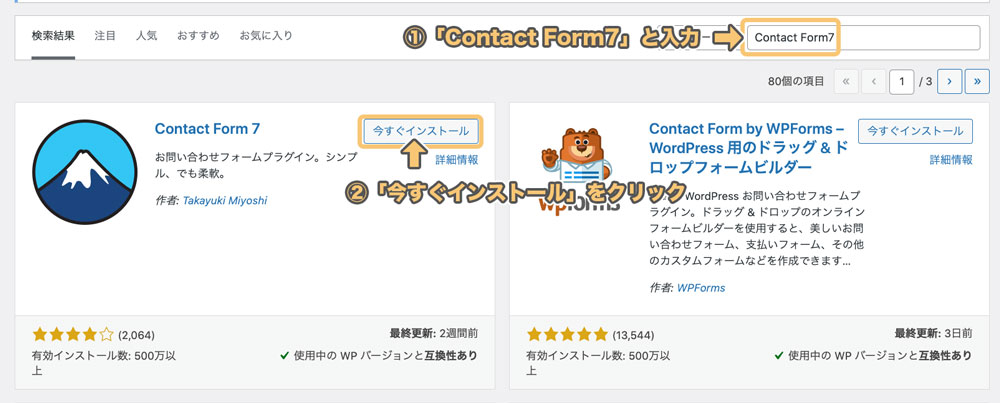
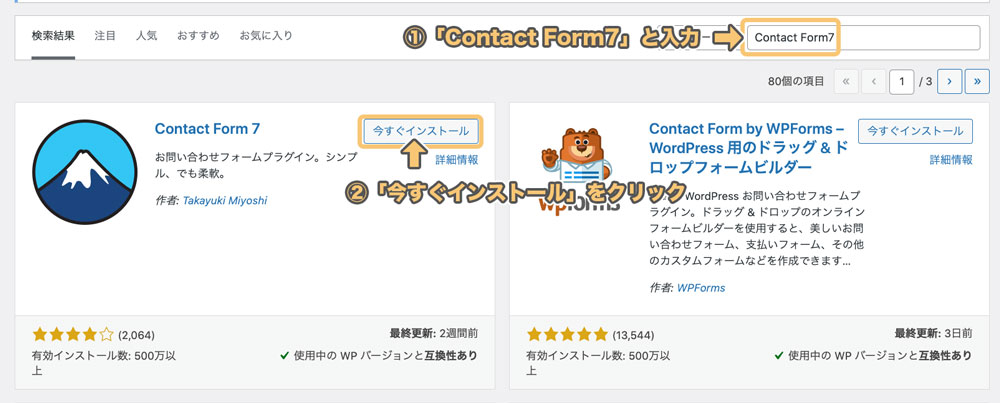
右上の検索窓に「Contact Form 7」と入力すると、検索結果が表示されます
「Contact Form 7」の「今すぐインストール」をクリックして、プラグインをインストールします


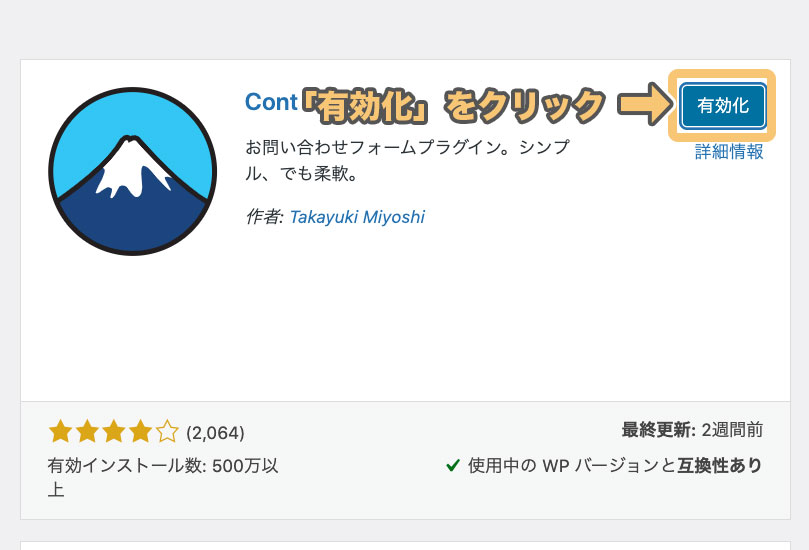
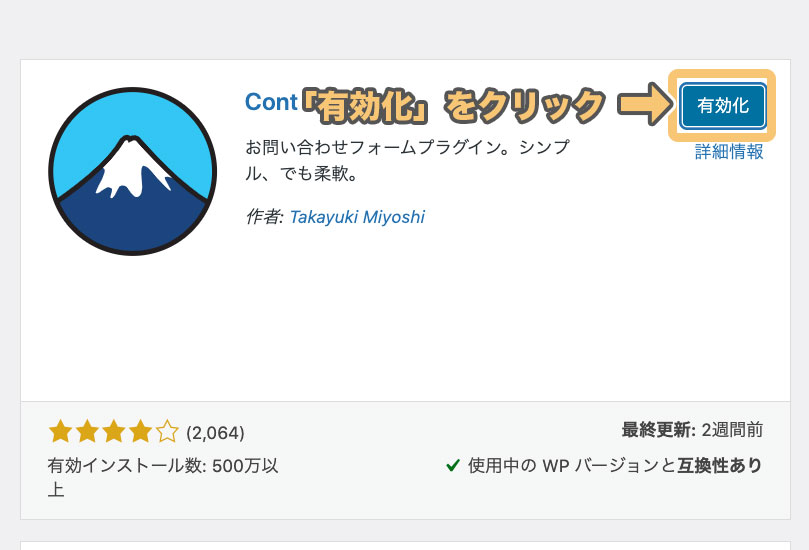
インストールが完了すると、「有効化」ボタンがクリックできるようになります
ボタンをクリックして、「Contact Form 7」を有効化します











有効化しただけではまだお問い合わせフォームは設置されないよ!
次の章で設定方法を説明していくねっ
「Contact Form 7」のお問い合わせフォーム設置手順
お問い合わせフォームの設置手順を簡単に説明すると
- コンタクトフォームを作成する
- 固定ページでお問い合わせページを作成する
- WordPressメニューを作成し、サイトに表示させる
こんな感じです











それぞれ画像付きで詳しく解説していくね〜
手順1:コンタクトフォームを作成する


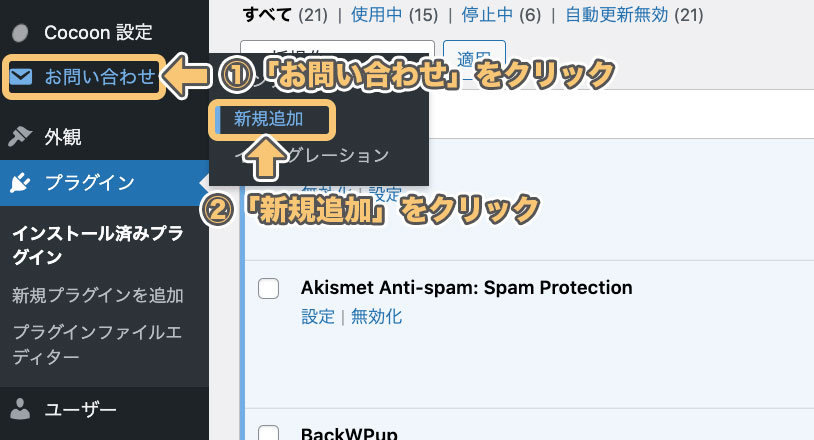
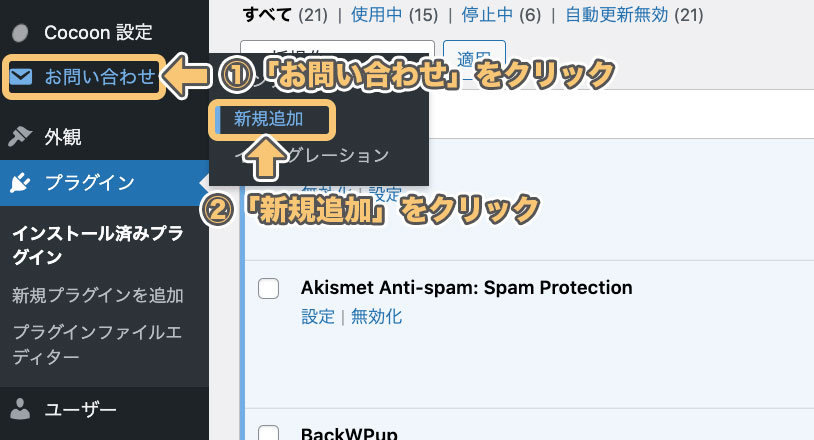
まずは左メニューの
「お問い合わせ」 → 「新規追加」
とクリックしていき、コンタクトフォームを新しく作成します


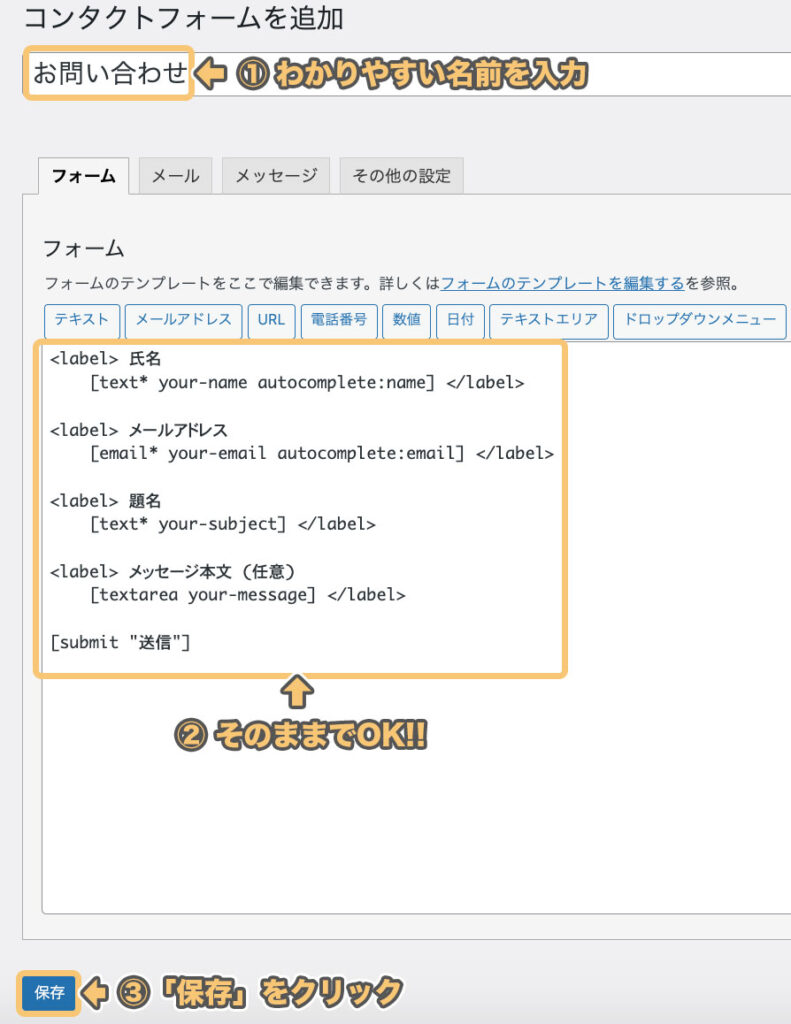
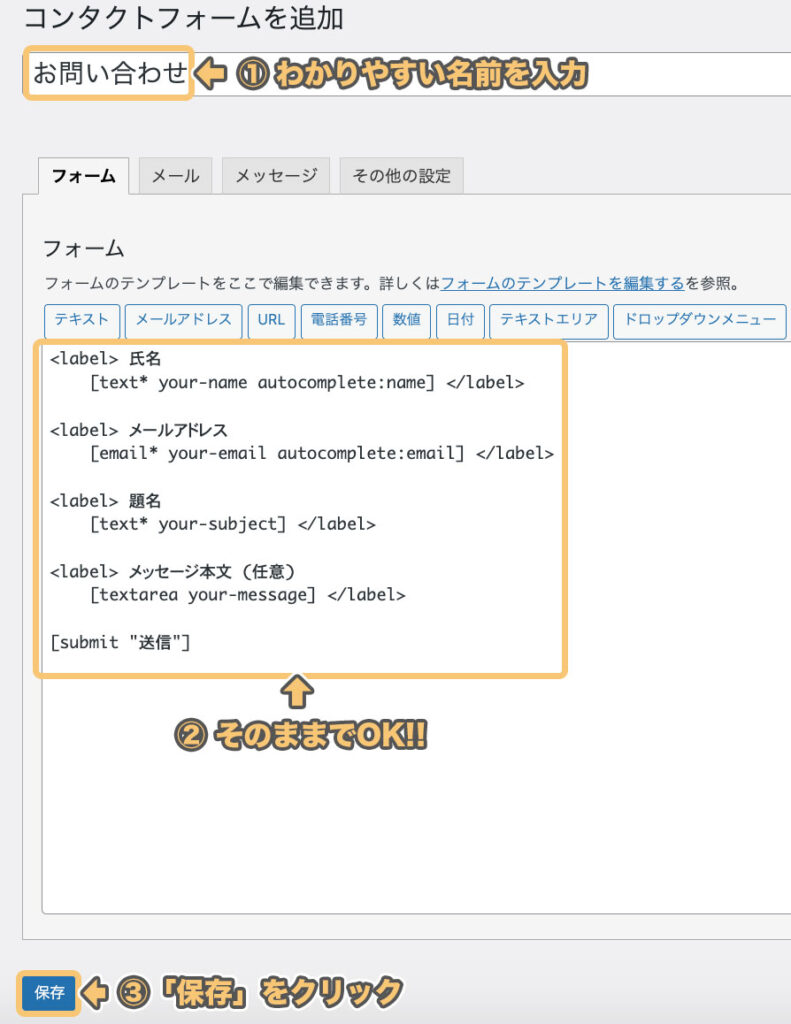
タイトルに「お問い合わせ」などわかりやすい名前を入力します
その後、他の設定は変更せずに下にスクロールし、「保存」をクリックします


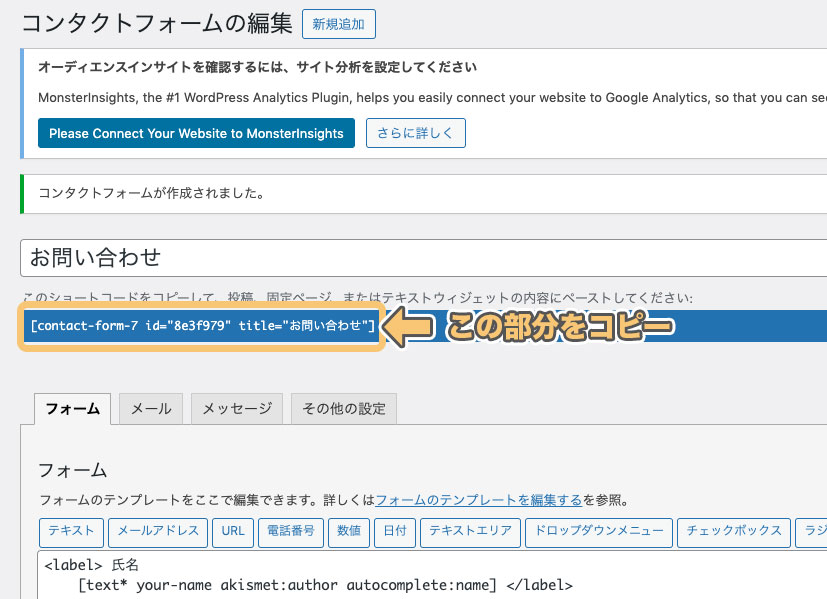
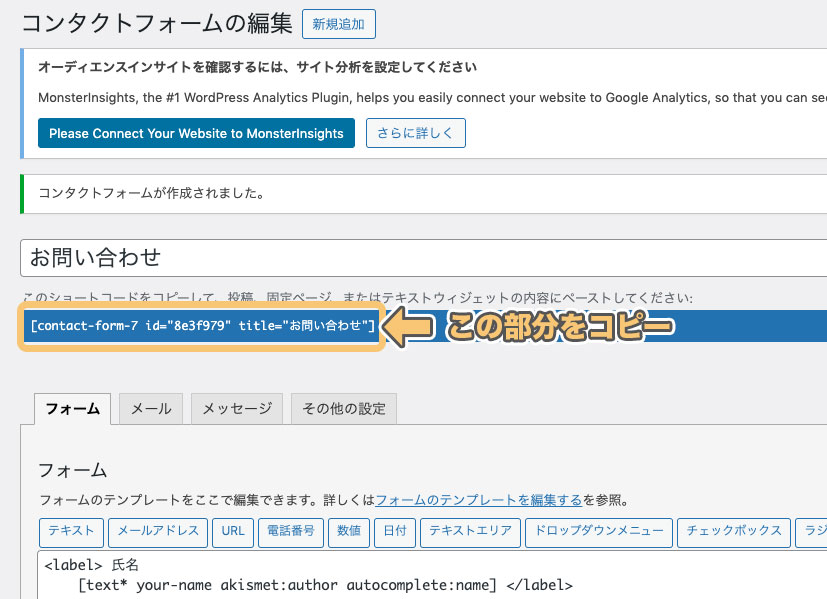
すると上記のようにショートコードが生成されるので、この部分をコピーしておきます
手順2:固定ページでお問い合わせページを作成する
次に問い合わせフォームを表示場所となる固定ページを新規作成します


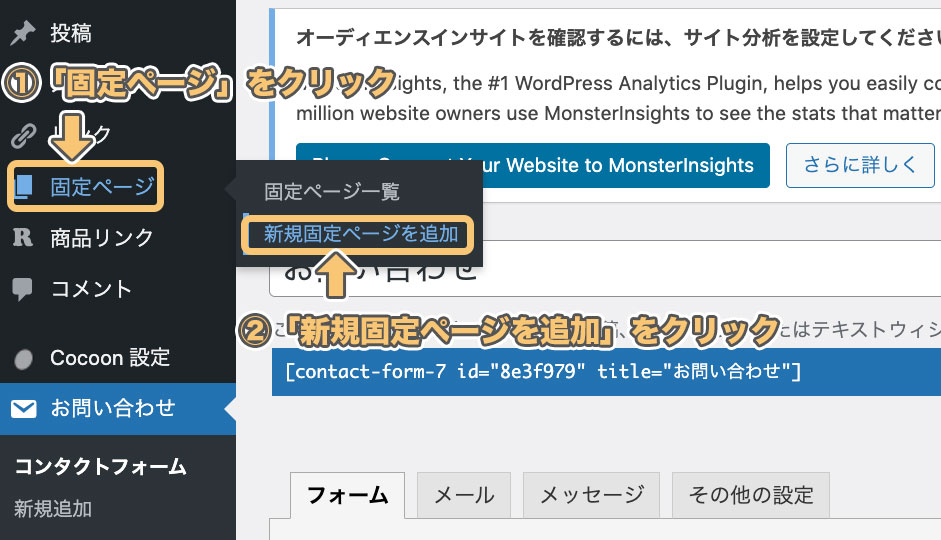
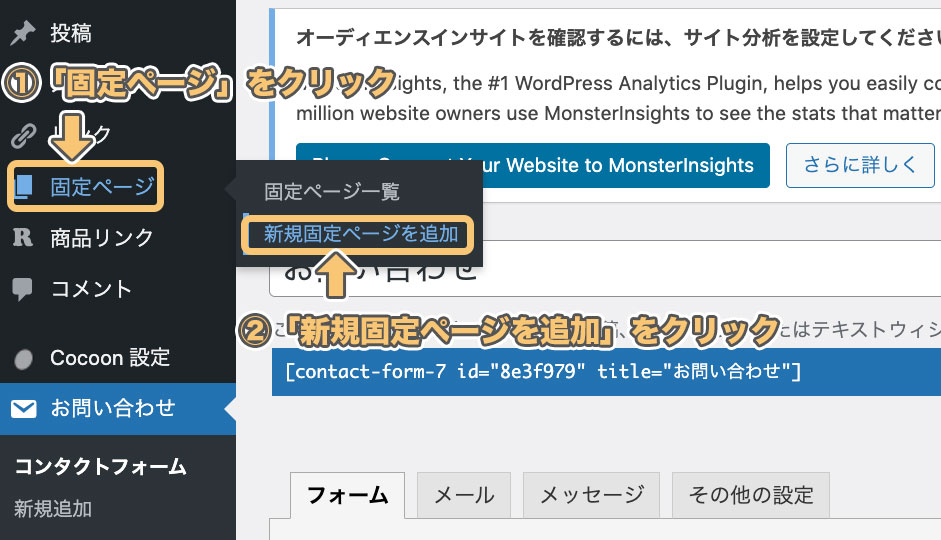
左メニューで
「固定ページ」 → 「新規固定ページ追加」
とクリックしていきます
ここで
- ブロックエディタ
- クラシックエディタ
で設置方法が少々異なるので、それぞれ解説していきます
ブロックエディタによるお問い合わせフォームの設置方法


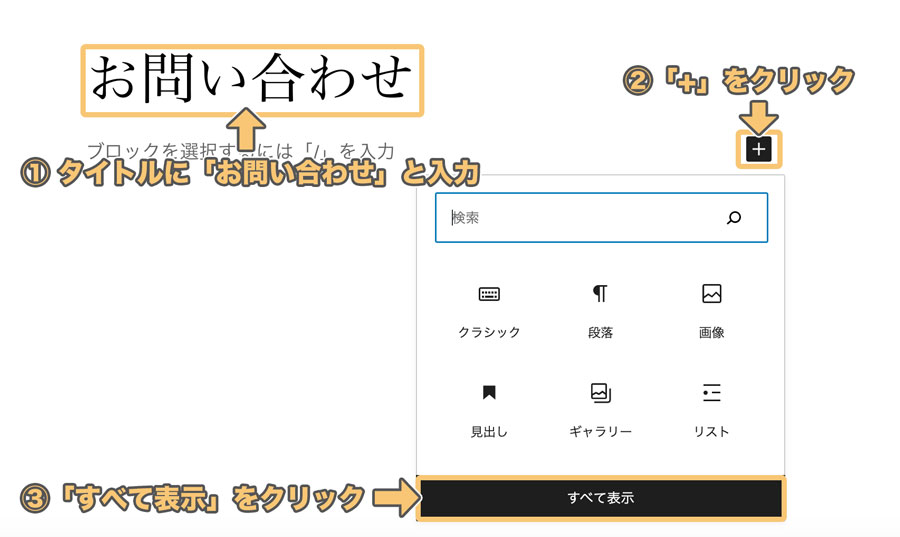
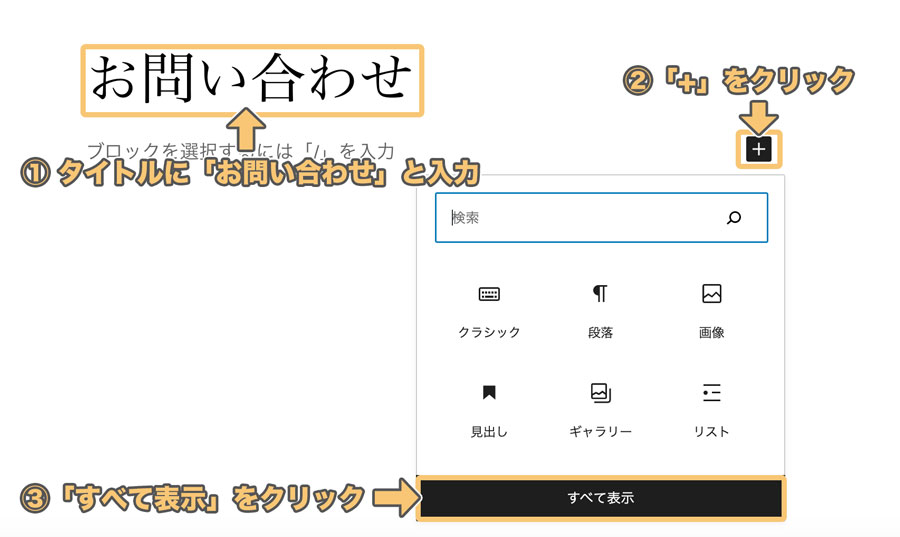
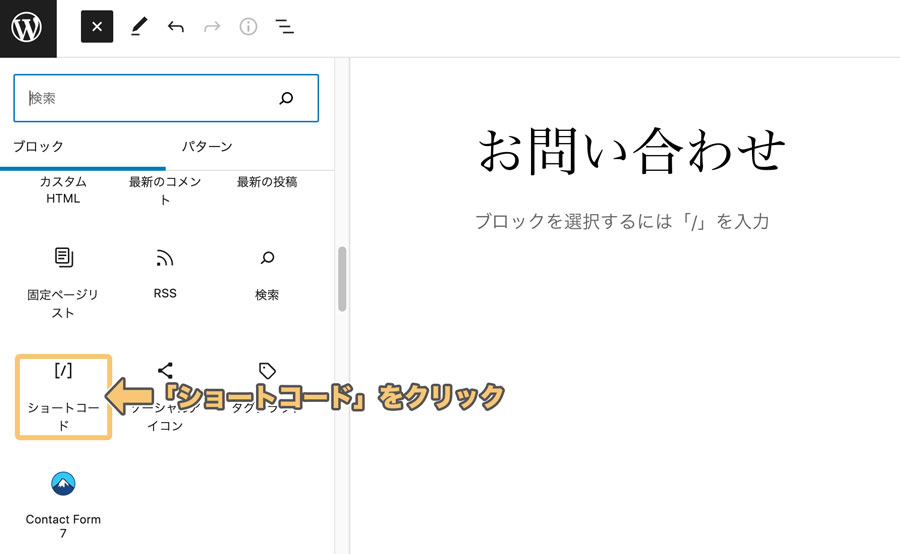
タイトルに「お問い合わせ」と入力し、「+」をクリックします
そして、「全てを表示」をクリックすると


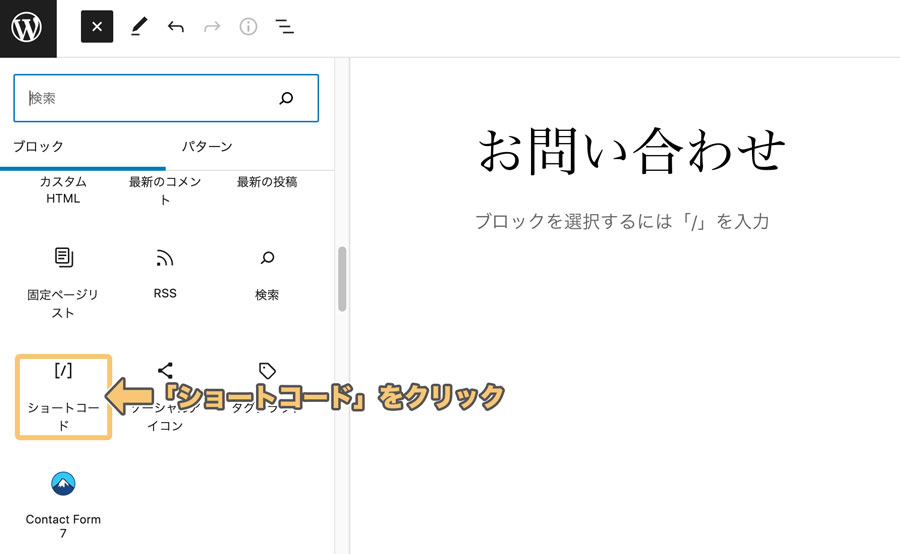
このように左にメニュー一覧が表示されます
その中でショートコードを見つけ、クリックします


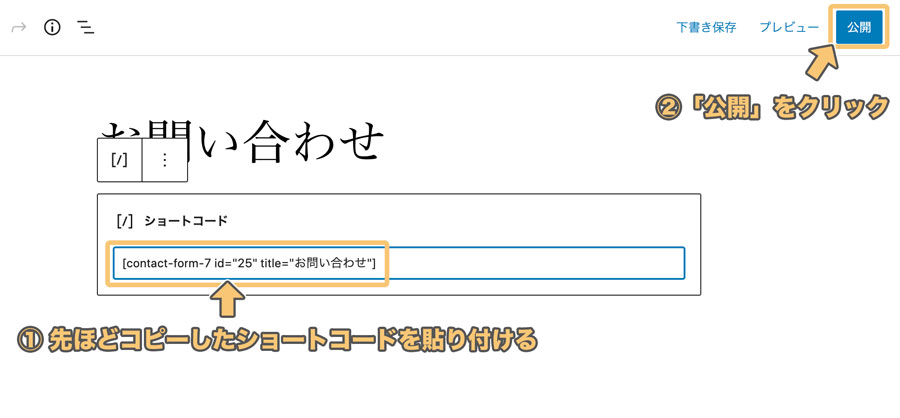
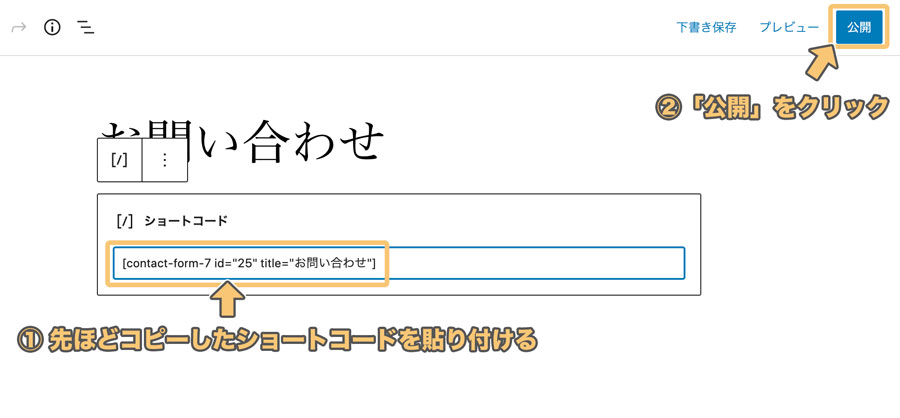
ショートコードの設置画面になるので、この部分に先ほどコピーしたショートコードを貼り付けます
その後「公開」をクリックします


右上に上記のような確認画面が表示される場合があるので、「公開」をクリックして公開を完了させます
クラシックエディタによるお問い合わせフォームの設置方法


クラシックエディタの場合もほぼ一緒です
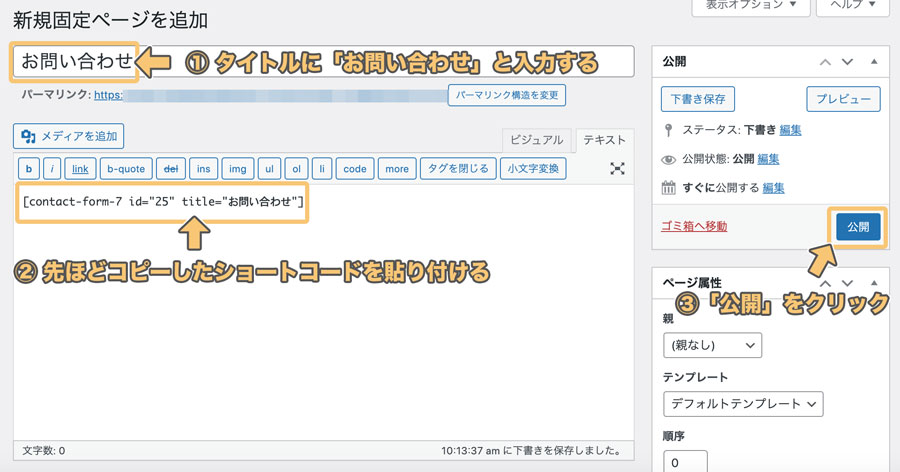
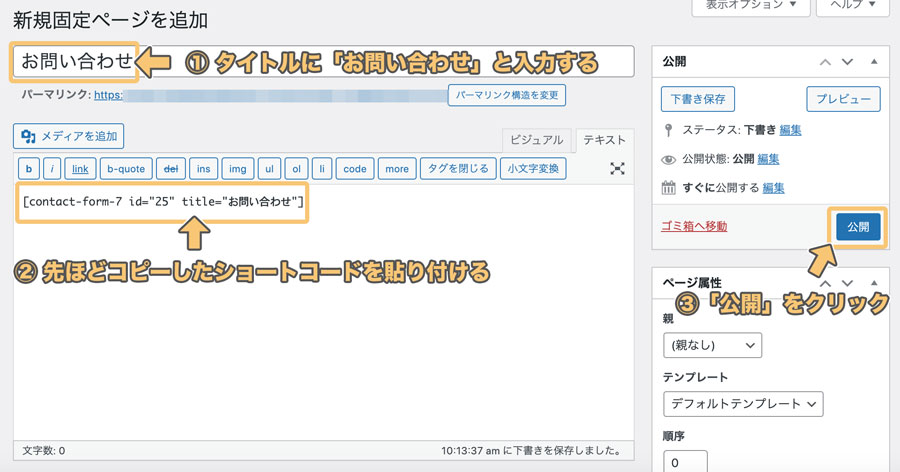
固定ページのタイトルに「お問い合わせ」と入力します
その後本文の部分に先ほどコピーしたショートコードを貼り付けます
最後に「公開」ボタンをクリックして、投稿します
さて、このままではユーザーがお問い合わせページにたどり着くのが難しい状態です
次の章で、メニューバーにお問い合わせページのリンクを設置する方法を解説していきます
手順3:WordPressメニューを作成し、サイトに表示させる


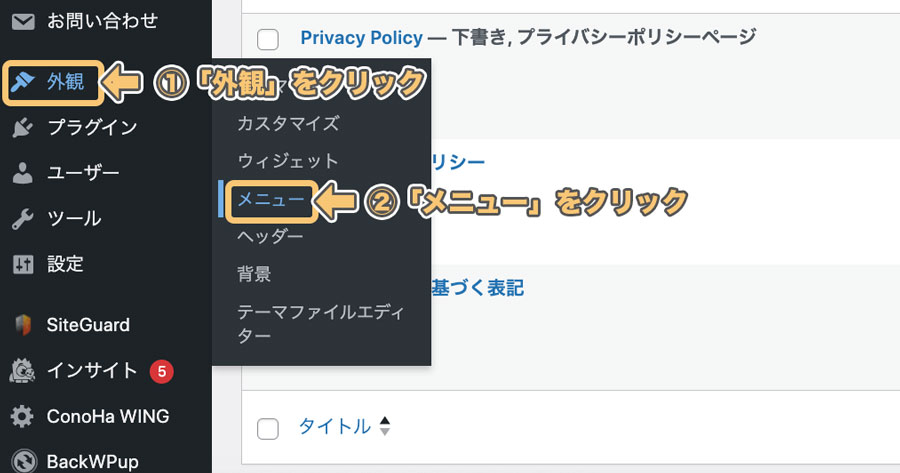
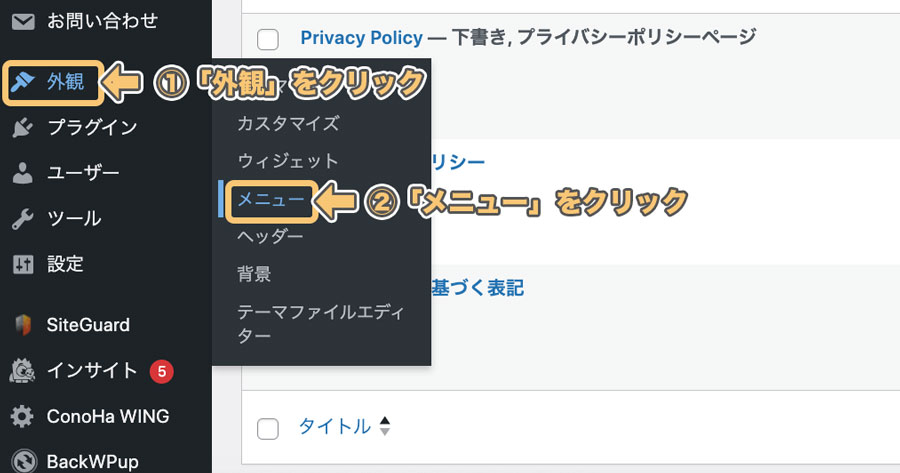
左メニューから
「外観」 → 「メニュー」
とクリックしていきます
WordPressのテーマによっては、「外観」の中に「メニュー」が表示されない場合があります
WordPressnoデフォルトのテーマを使用している方は、無料テーマ「Cocoon」をテーマに設定してから、メニューの設定をしましょう











「Cocoon」の設定方法は、下記記事で説明しているよt




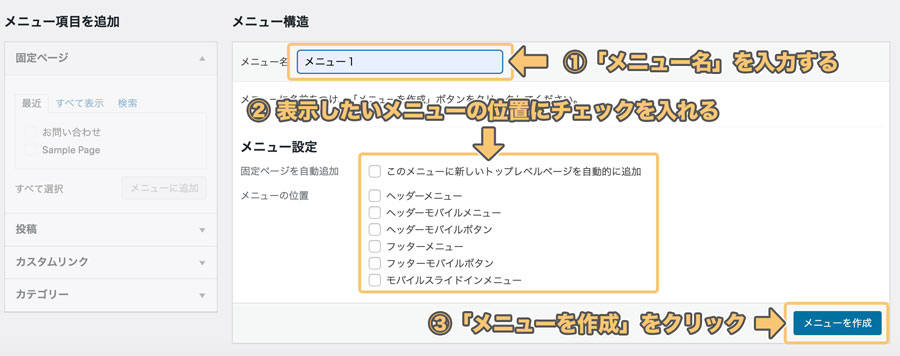
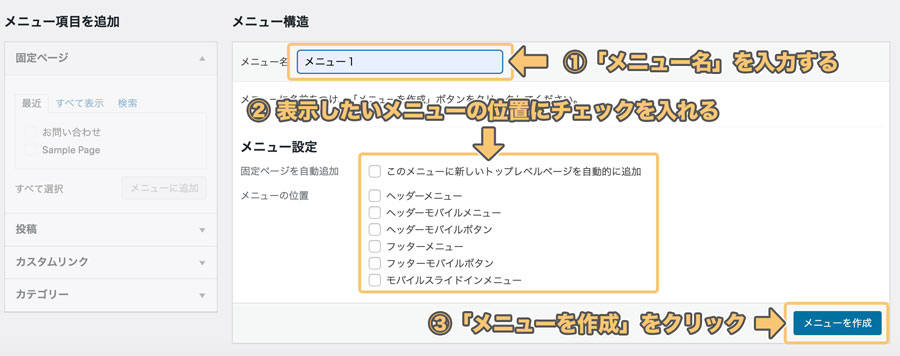
メニューの設定画面が表示されたら、自分でわかりやすいメニュー名を入力します
その後、表示したい位置にチェックを入れ、「メニューを作成」をクリックします











「メニュー名」はサイトには表示されないよっ
自分でわかりやすい名前をつけようっ


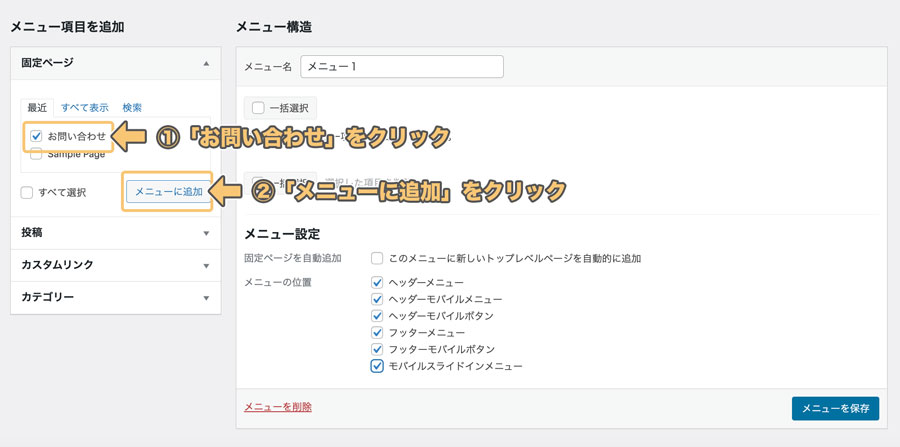
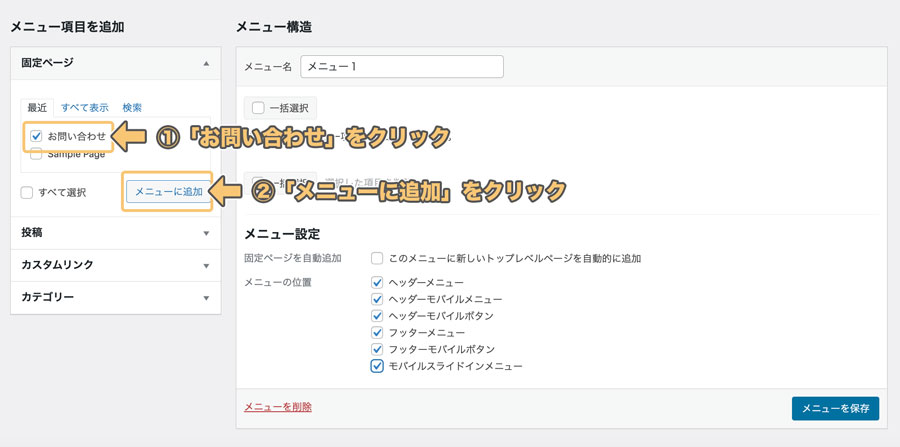
固定ページの中から先ほど作成した「お問い合わせ」にチェックを入れ、「メニューに追加」をクリックします


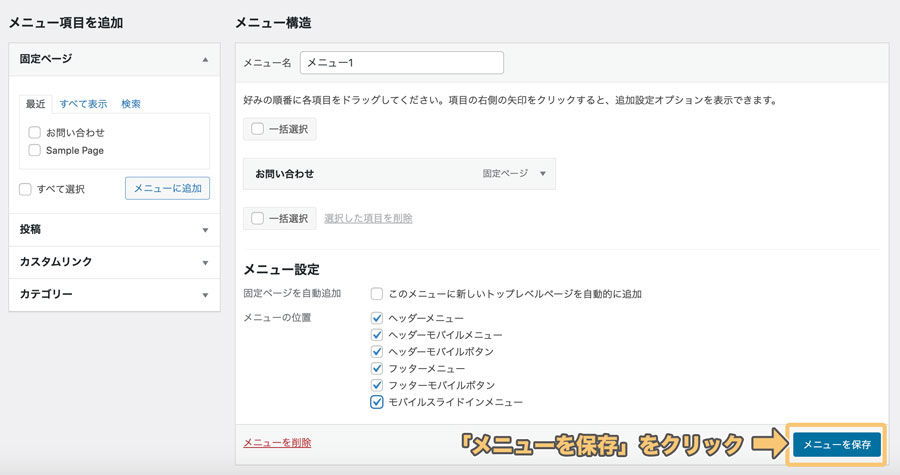
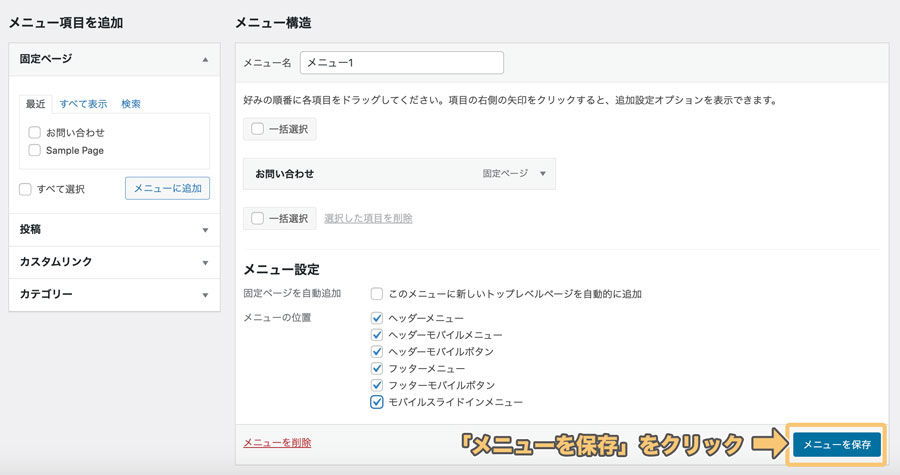
すると上記のように、メニューの中に「お問い合わせ」が追加されます
最後に「メニューを保存」をクリックします
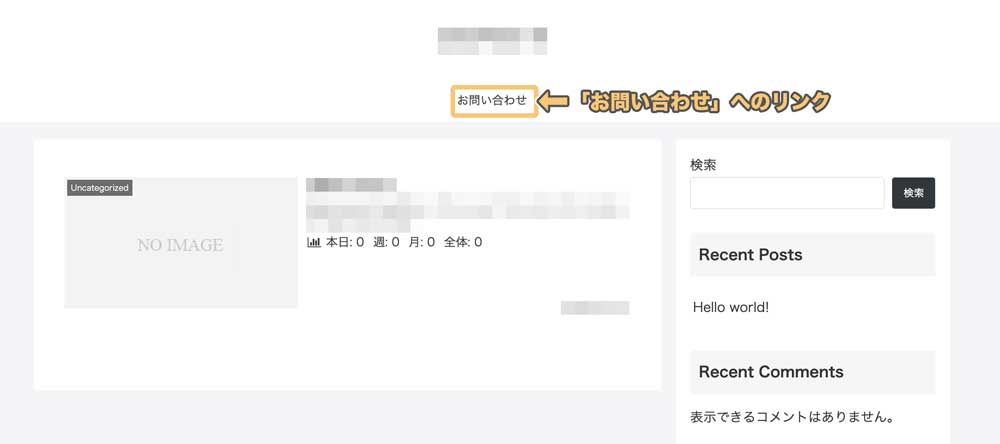
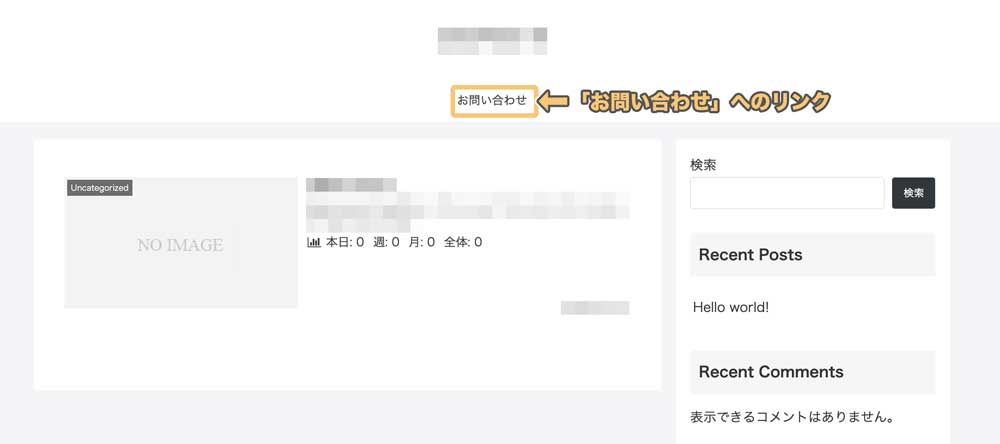
例えば「ヘッダーメニュー」にチェックを入れて保存すると


トップページに上記のような感じでお問い合わせのリンクが表示されます
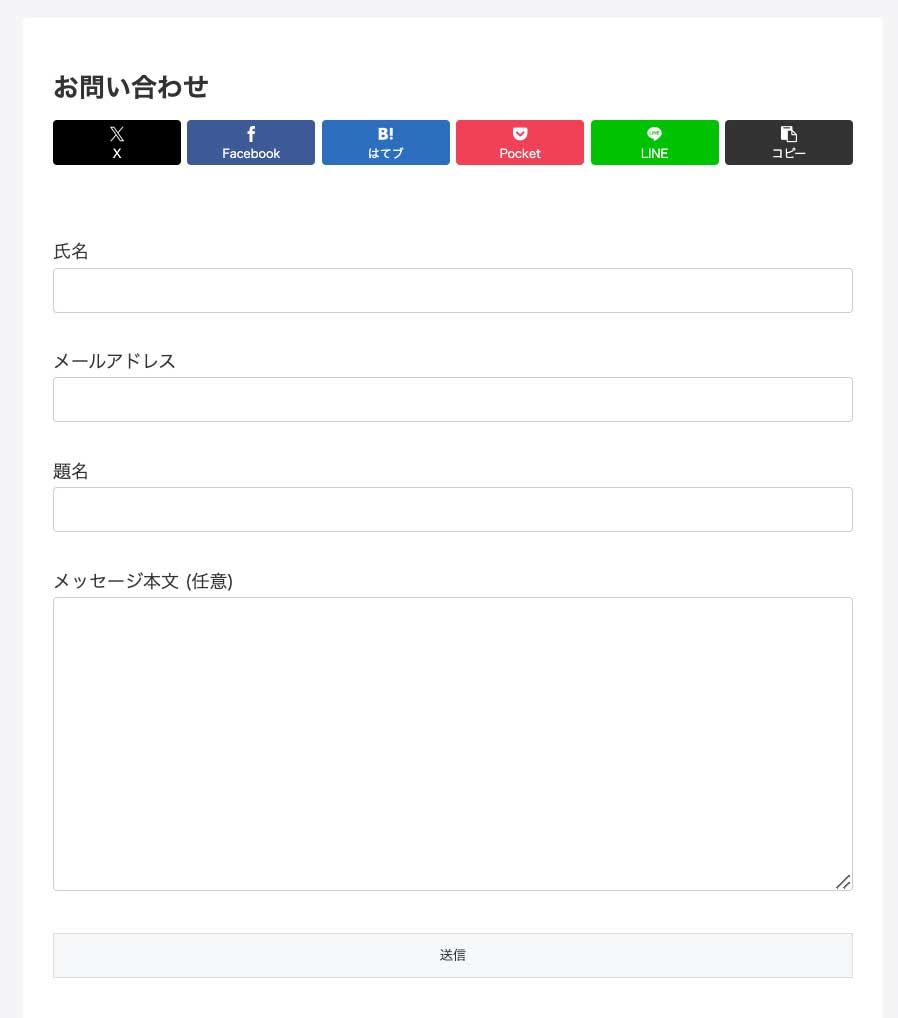
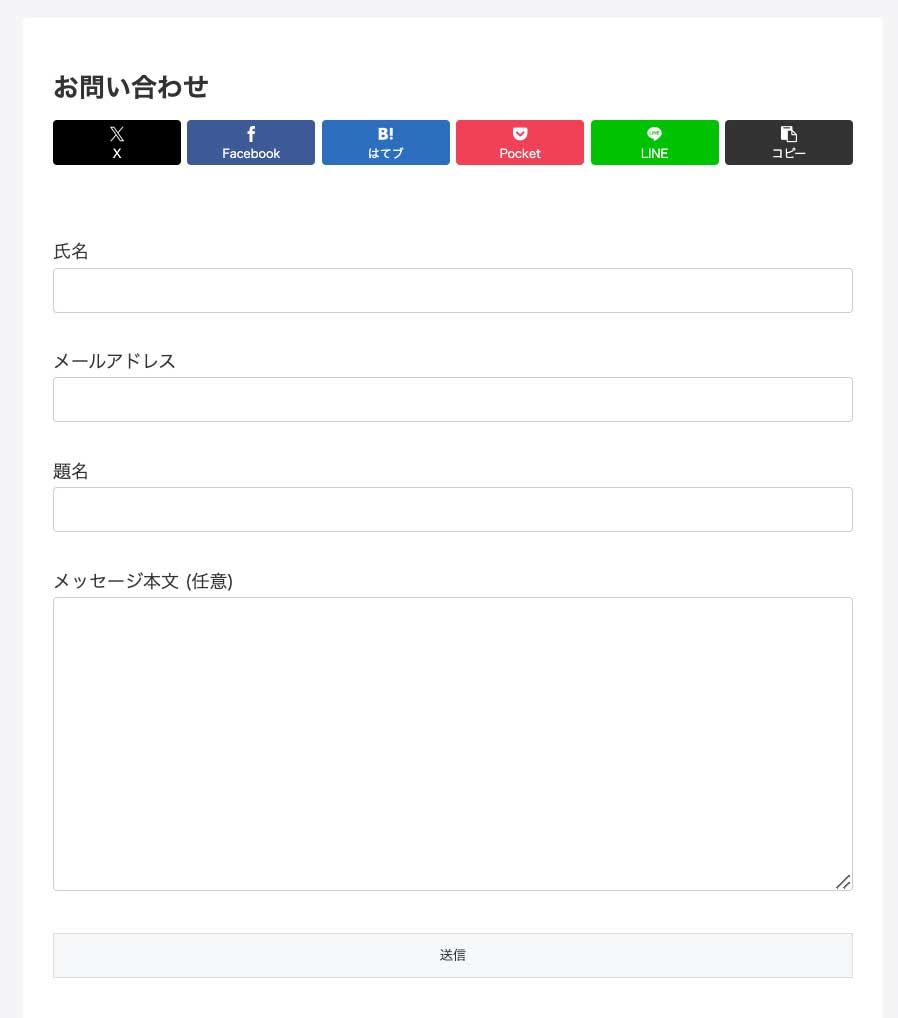
このリンクをクリックすると


上記のように、お問い合わせページを開くことができます
これでお問い合わせフォームの設置は完了です











次の章からは、より便利に使い方法を解説していくよっ
「Contact Form 7」をより便利に使う方法
よりお問い合わせフォームとしての利便性を向上するために
- 自動返信メールの設定方法
- 迷惑メール対策のためのセキュリティ向上方法
を解説していきます
自動返信メールを設定してユーザビリティを向上する
デフォルトのコンタクトフォームの状態だと
自分自身へお問い合わせがあったことをお知らせするお知らせメールが届く設定になっています
しかし、お問い合わせしてきた人への自動返信メールは設定されておりません
そこで、この章では
「お問い合わせしてきた人への自動返信メールの設定方法」
について解説していきます


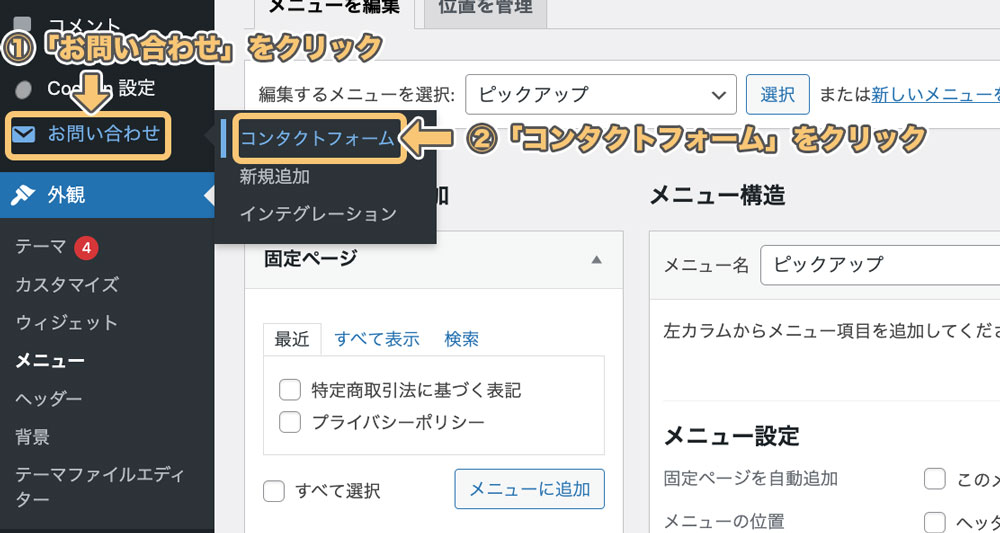
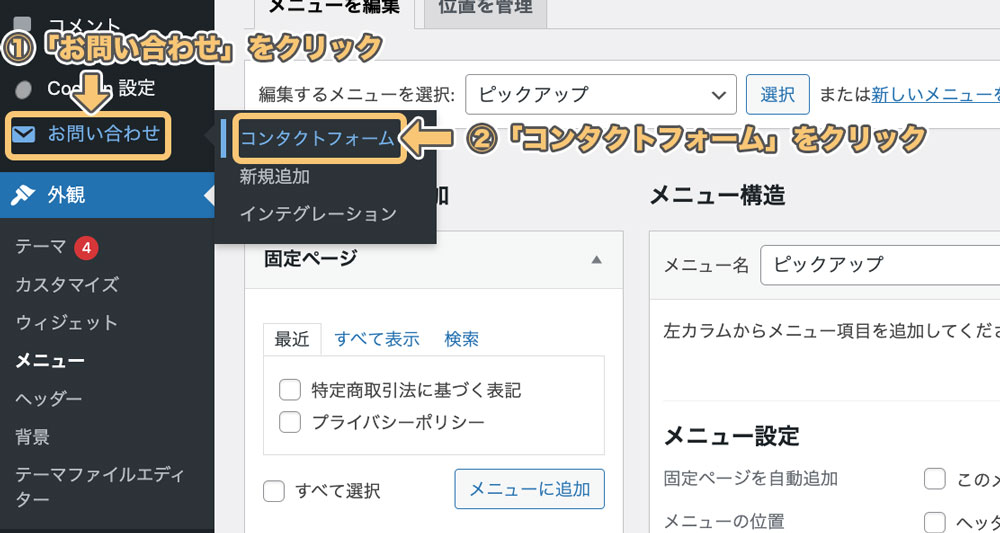
左メニューで
「お問い合わせ」 → 「コンタクトフォーム」
とクリックします


お問い合わせ用に作成した、コンタクトフォームの「編集」をクリックします。


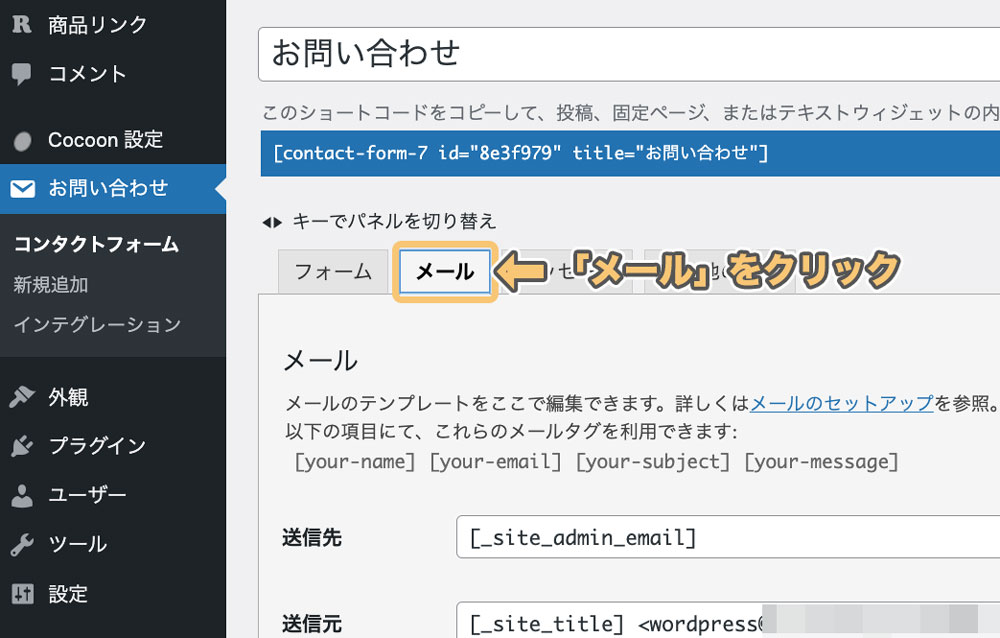
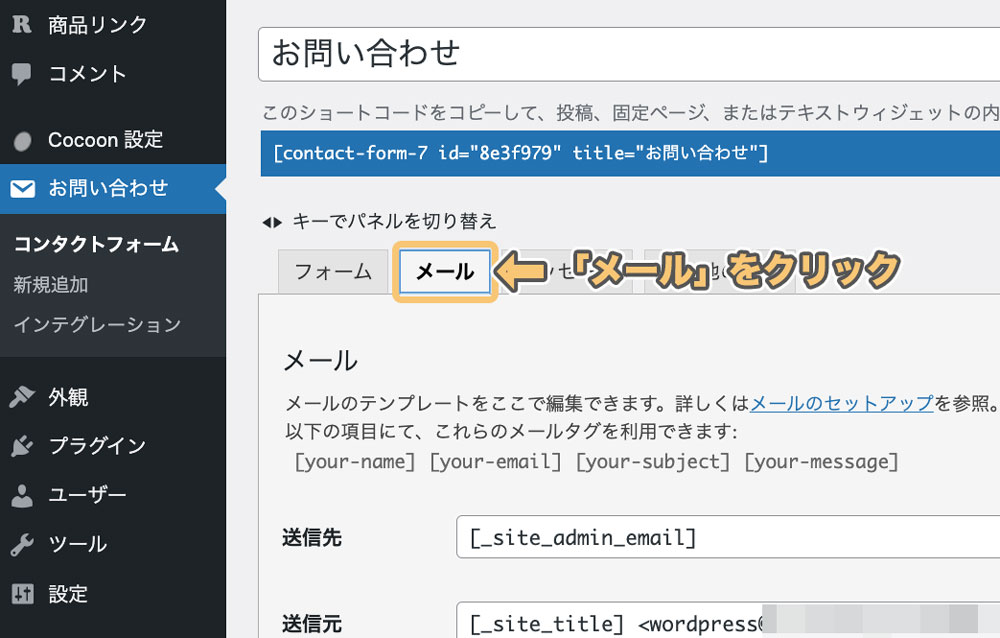
メールをクリックし、下にスクロールし


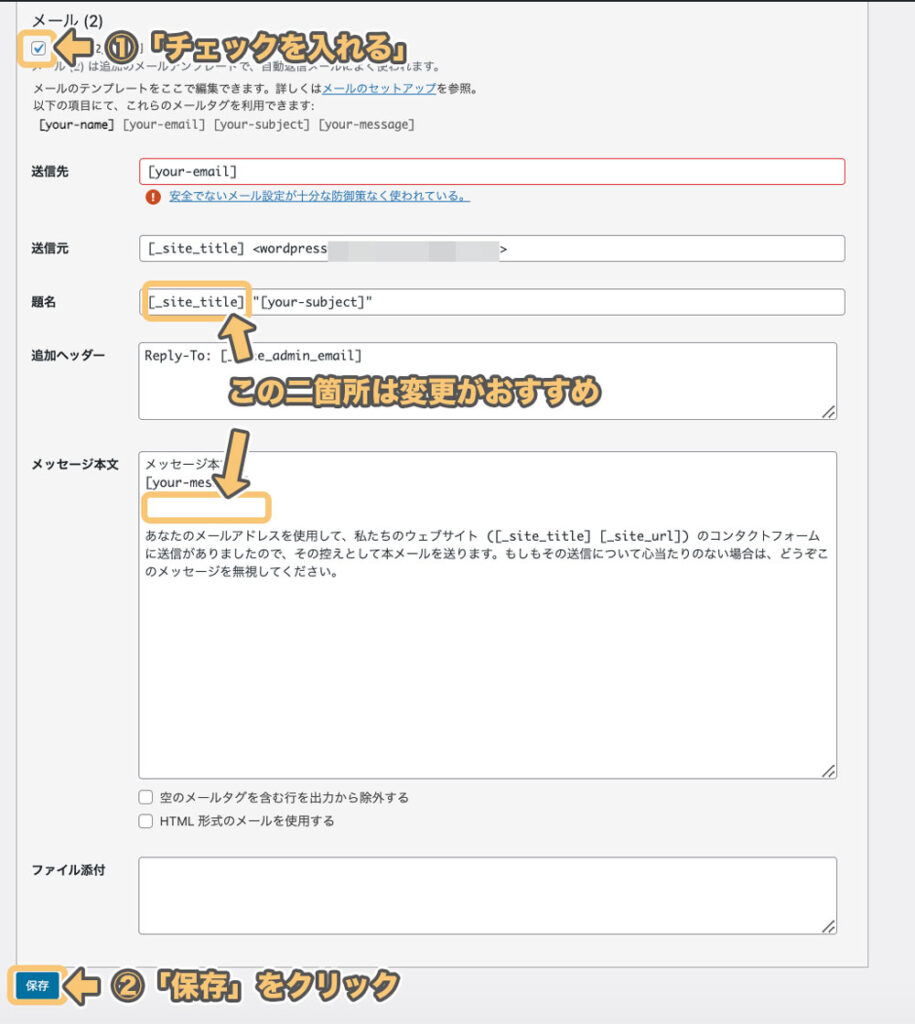
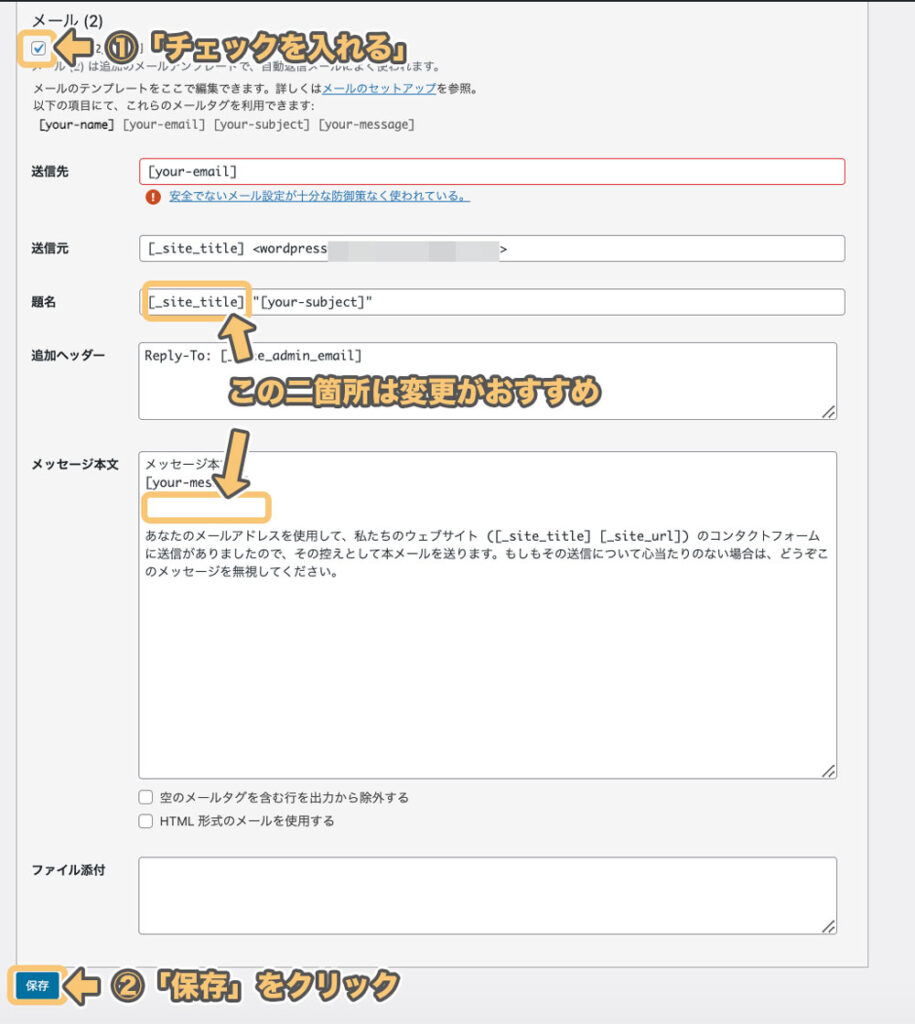
「メール(2)を使用」にチェックします
すると上記のように自動返信用の入力画面が表示されます
このまま保存しても、お問い合わせをしてくれた方に自動返信メールが届きます
しかし文面が少しわかりづらいので、「題名」と「メッセージ本文」の編集がおすすめです
例えば、題名のオレンジの枠で囲った部分に
お問い合わせいただきありがとうございます。
と入力し、メッセージ本文の[yout-message]の下に
この度はお問い合わせありがとうございます。
折り返しご連絡させていただきますが、数日お時間を頂く場合がございます。
何卒ご了承くださいませ。
と入力すると、自動返信メールとして相手にもわかりやすいでしょう
迷惑メール対策!!「reCAPCHA」を設定してお問い合わせフォームのセキュリティをあげる
「Contact Form 7」をこのまま使用すると、迷惑メールが高頻度で届く場合があります
そこで、「reCAPCHA」を設定しておくと、迷惑メールの量を減らすことができます
これからその設定方法を解説していきます











reCAPCHAの設定にはGoogleのメールが必要だよ!
ない人はメールアドレスを作成しておこうっ


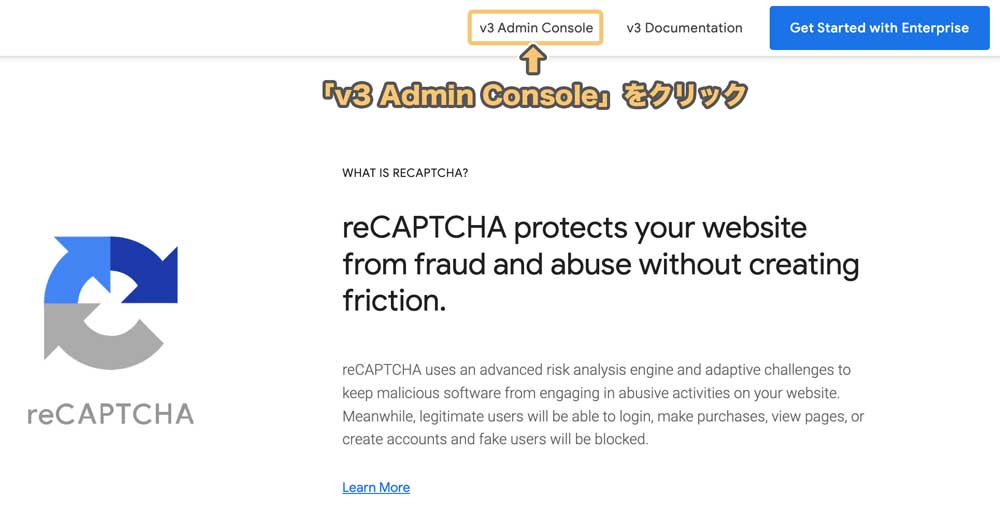
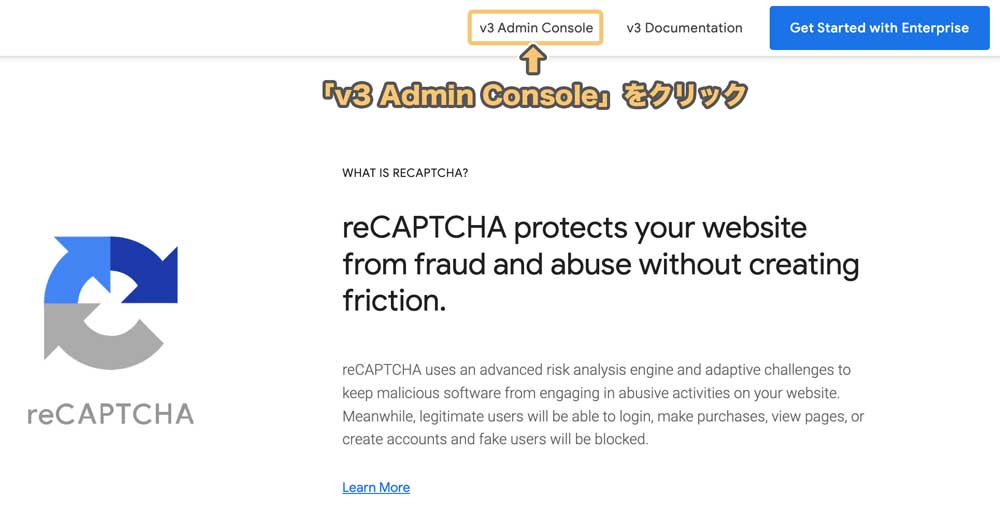
まずはreCAPCHAの公式ページにアクセスします
サイト上部の「v3 Admin console」をクリックします


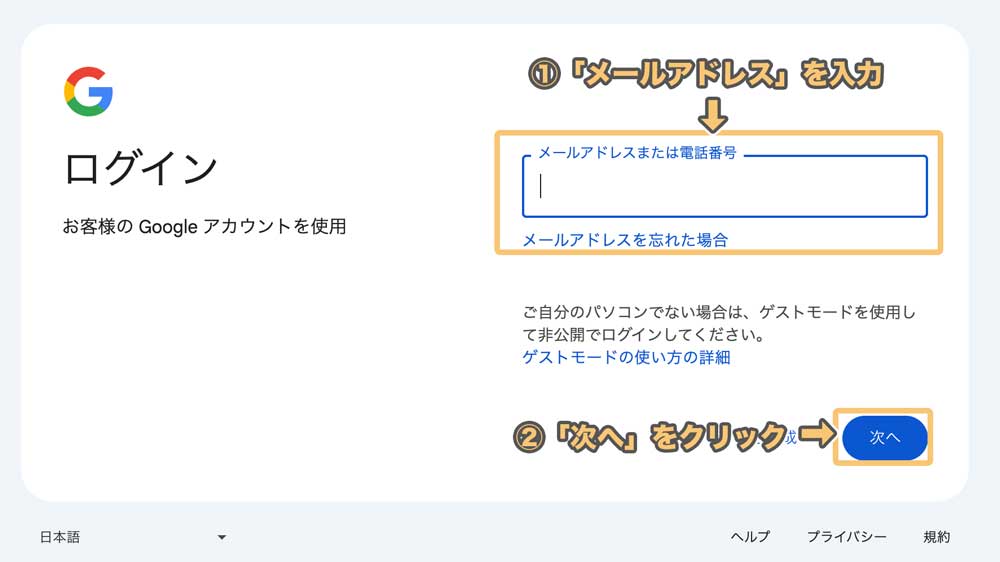
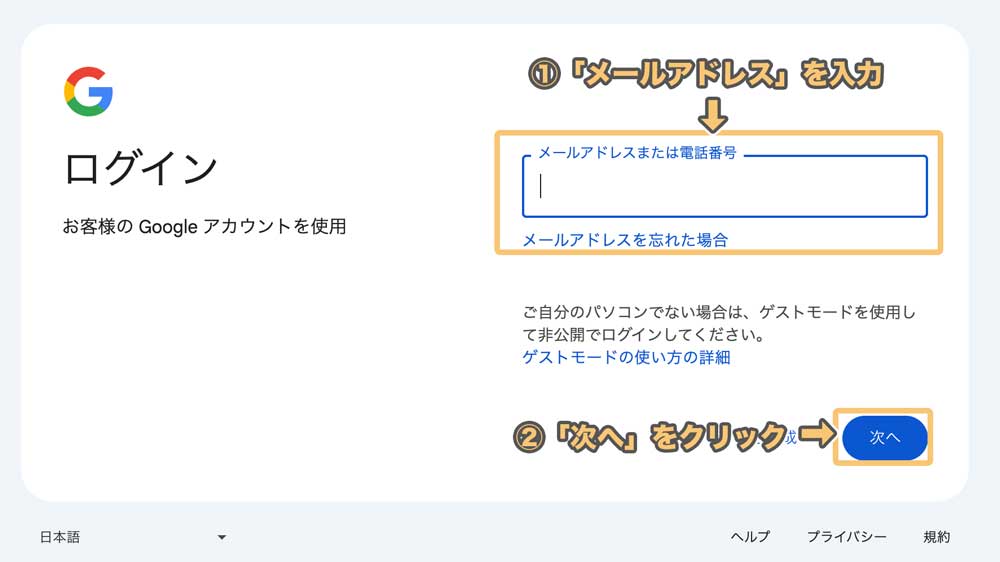
Gmailのメールアドレスを入力し、「次へ」をクリックします。


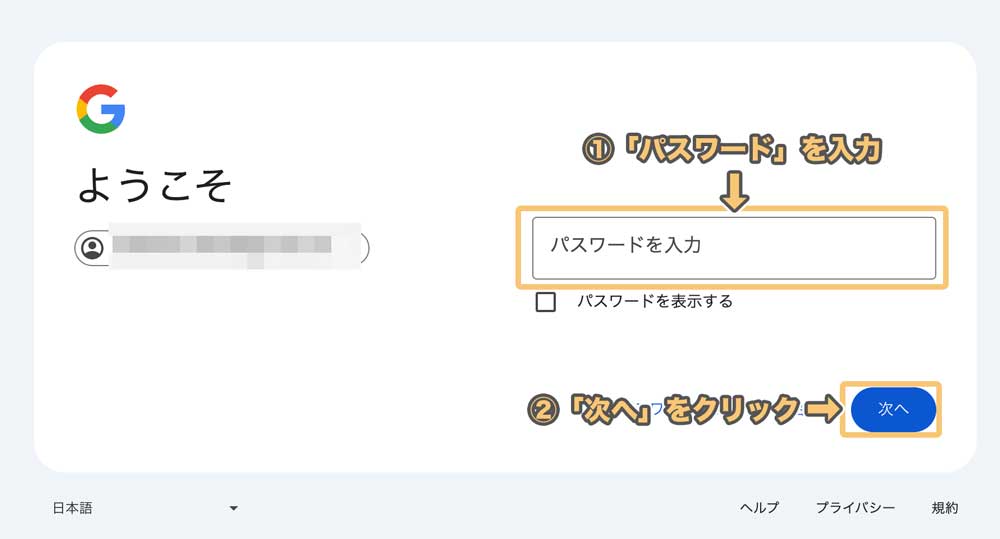
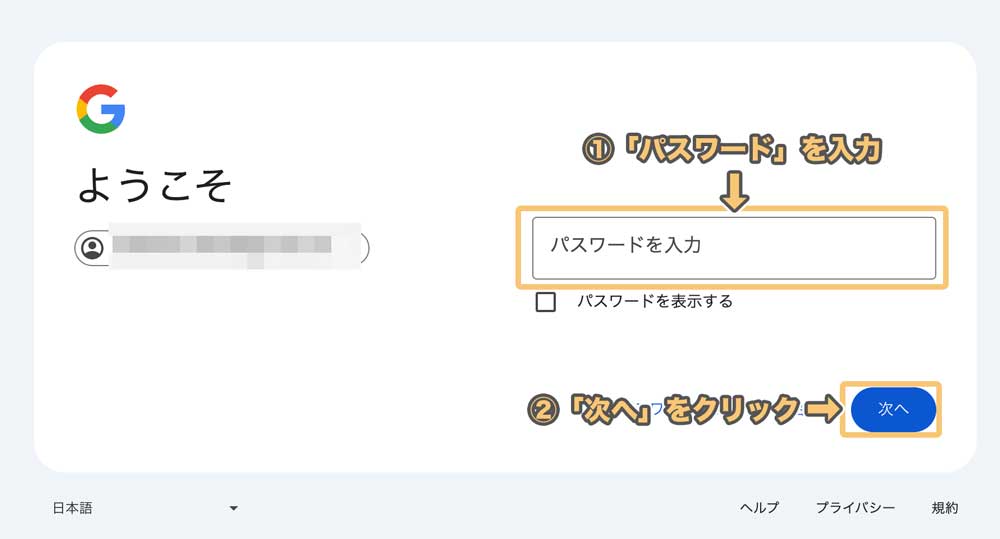
その後、パスワードを入力し、「次へ」をクリックします


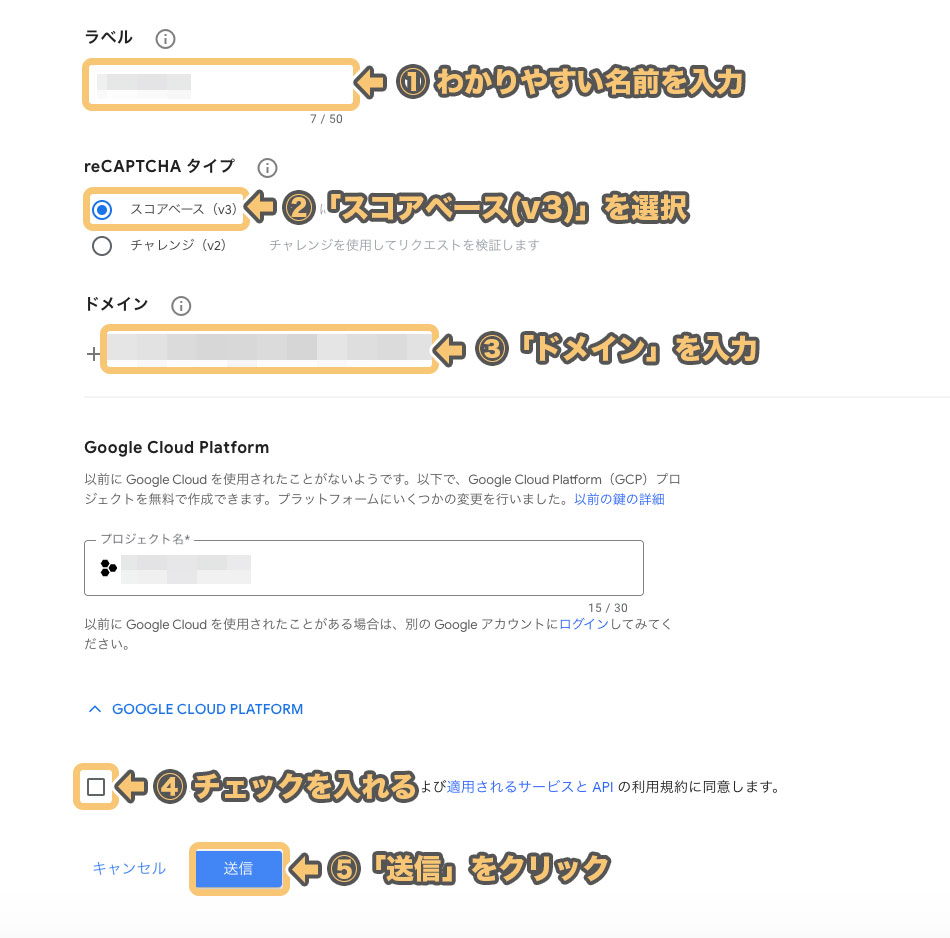
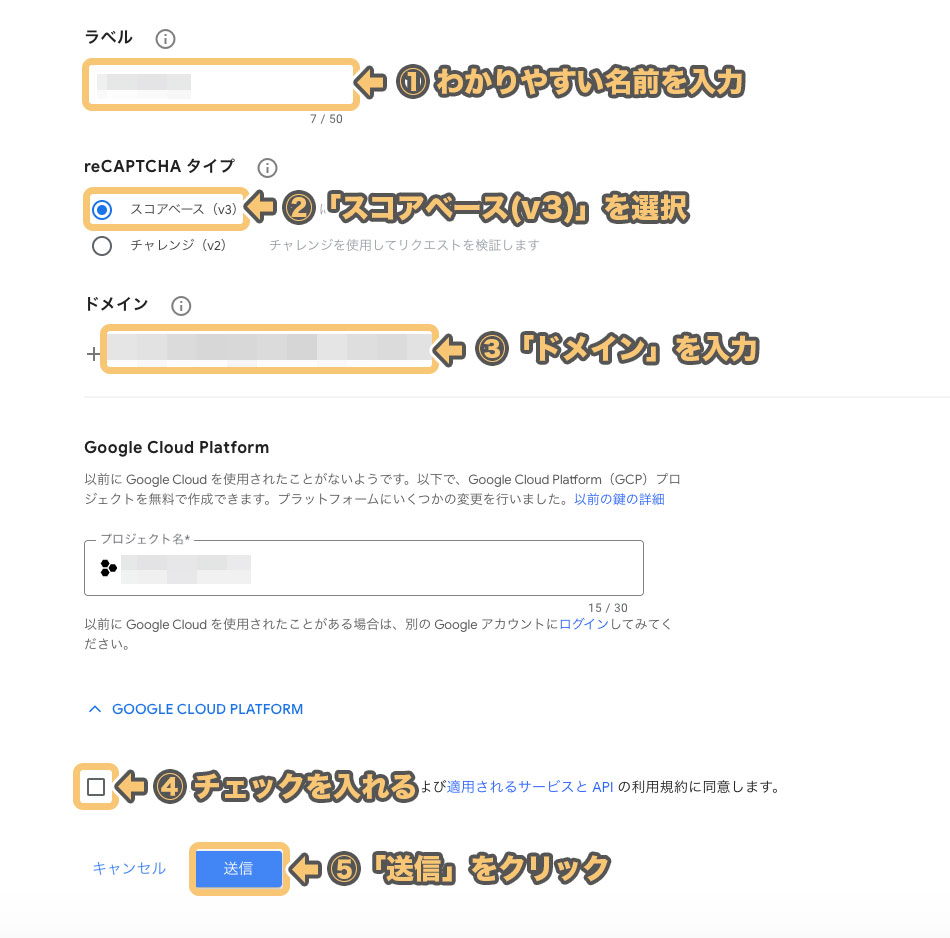
すると、reCAPCHAのサイト登録画面に遷移します
ラベルに自分が識別できるわかりやすい名前を入力し、「スコアベース(v3)」を選択します
ドメイン欄には「Contact Form 7」を設置したサイトのドメインを「〇〇〇.com」と言う形で入力します











最初の「https://」の部分やドメイン最後の「/」は必要ないよっ
最後に「reCAPCHA 利用規約に同意する」にチェックを入れ、「送信」をクリックします


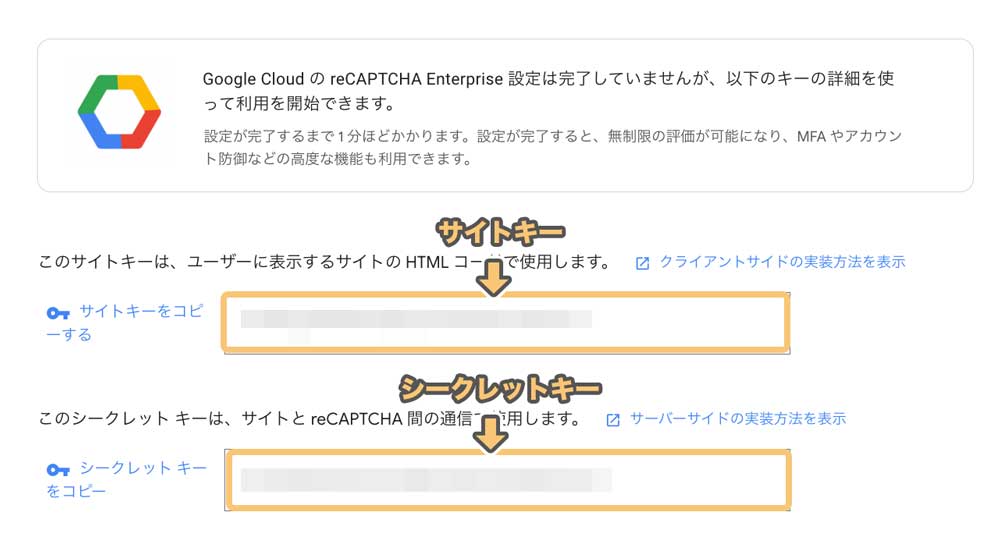
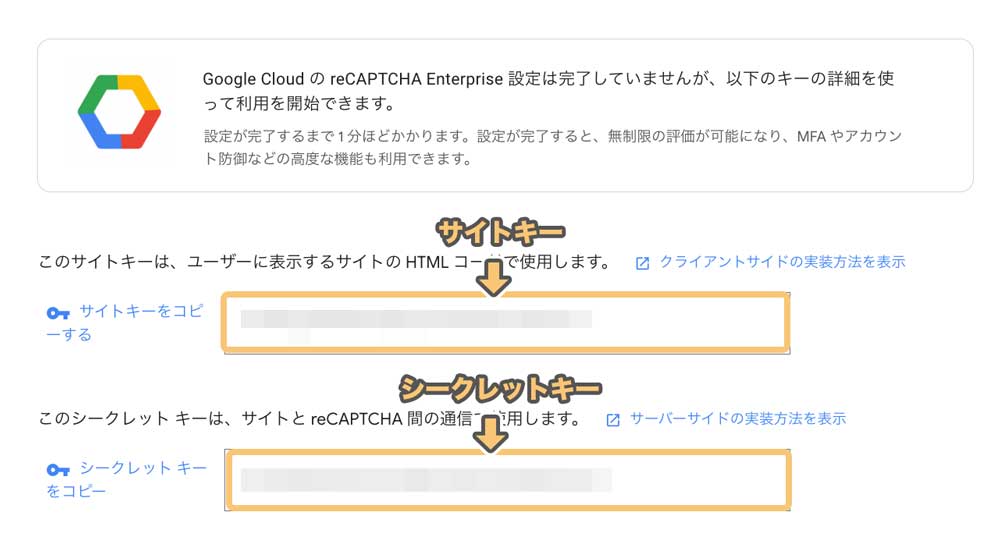
すると、「サイトキー」と「シークレットキー」が表示されるので、こちらをコピーしておきます


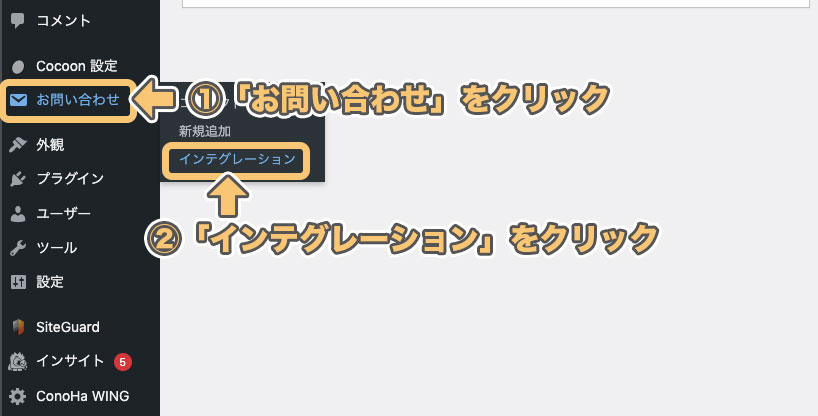
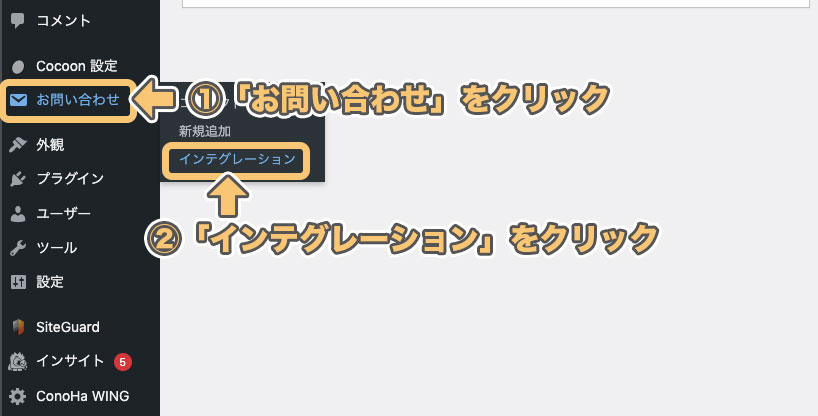
WordPressの管理画面の左メニューで
「お問い合わせ」 → 「インテグレーション」
とクリックします


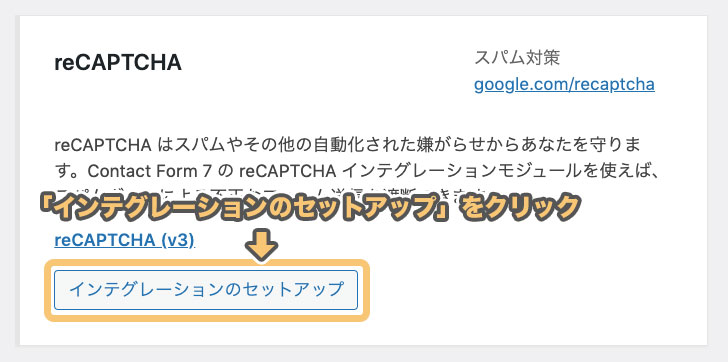
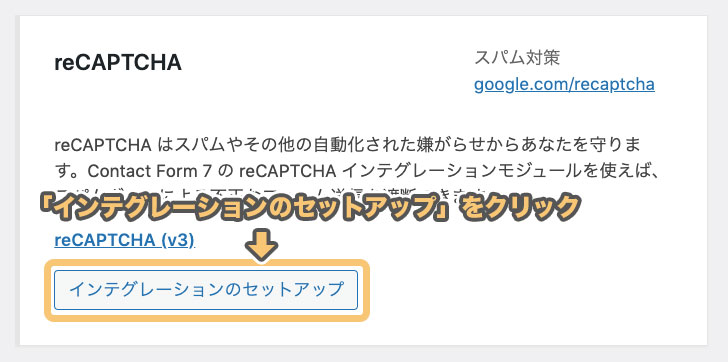
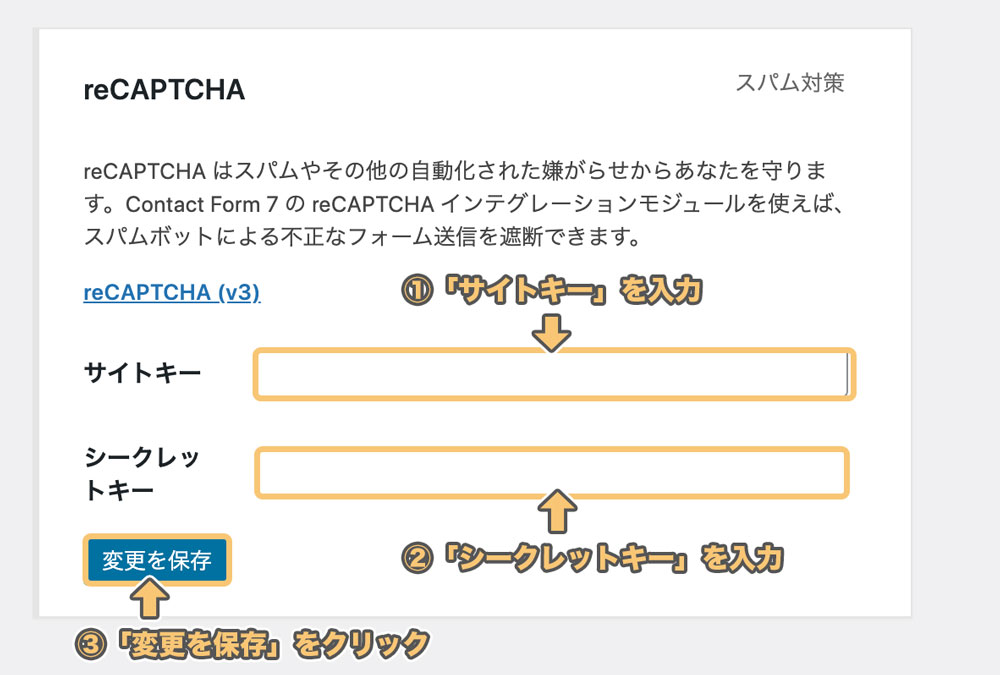
「reCAPTCHA」の欄の、「インテグレーションのセットアップ」をクリックすると


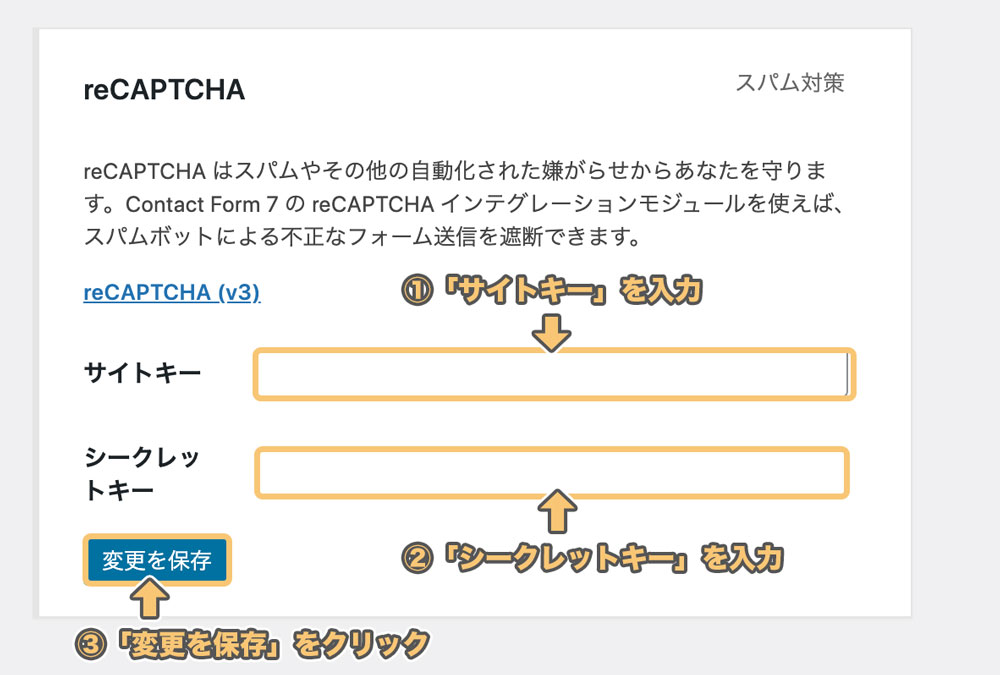
「サイトキー」と「シークレットキー」の入力画面になるので、そこに先ほどコピーしたキーをそれぞれ入力します
最後に「変更を保存」をクリックすると「reCAPCHA」の設定が完了です
まとめ:お問い合わせフォームを設定してサイトの利便性を向上しよう!!
お問い合わせフォームを設定しておくと、サイトを訪れた人があなたにコンタクトを取ることができるようになります
設置しておくだけで、企業から、お仕事のお問い合わせが来ることもあります
機会損失にならないように、お問い合わせフォームは必ず設定しておきましょう!
他のワードプレスおすすめプラグインはこちらの記事をどうぞ▼

















はじめまして。
いつも拝見させていただいております。
質問失礼いたします。
・Wordpress@ドメインのメールアドレスは、Wordpress内で見ることができるのでしょうか?
・どこで見れるか分からなかったためGmailを使用したところ、「サイトのドメインに属していないメールアドレスが送信元に設定されています。」とエラーが出てきますが、このまま使用しても大きく問題はないでしょうか?やはり、ドメイン同じものでメールアドレスを作成した方がよいのでしょうか?
いえ、gmailで特に問題ないかと!
私も送信先はわかりやすいようにgmailにしています~
はじめまして。
初心者なので、参考にさせていただいています。
質問失礼します。
ConoHa WINGで作成できるメールアドレスを作って、お問い合わせ対応用のメールアドレスに設定しようと考えています。
いろんな方の記事を見ていますが、私のようにConoHa WINGのメールアドレスを問い合わせに利用するような記事がありません。
私は便利だと思うのですが、あまり適さないのでしょうか?
もし、問題があれば教えていただけると助かります。
また、ヒトデさんがConoHa WING以外のメールアドレスを設定し、対応しているのであれば、その理由を教えていただけると参考になります。
ほとんどの方は、普段使っていたり、ブログ用のメールアドレスを持ってるからだと思いますよ。
僕もそうですね。もちろんConoHaのメアドでも問題ないですよ~
初めまして。
初歩的な質問で申し訳ありません。
お問い合わせフォームを利用すると自分のメールアドレスにメールが来るところまでは分かるのですが、返信はどこからすれば良いのかわかりません。ワードプレス内のどこかで確認出来たり返信が出来るのでしょうか?
専用アドレスを作ってからではなく、自分の既存のアドレスで作成してしまったものですから。出来れば自分のメールアドレス以外から返信出来るようにしたいです。
mielさん
自分のメールから返信するのが一般的ですね
なので、別のアドレスから返信したい場合は、専用のアドレスを作って、再度設定していただくことになります!
はじめまして。
「ゆる副業のはじめかた アフィリエイトブログ」を読んでブログを作り始めました。
アンケートを用意したいので「Googleフォーム」を利用しようと考えているのですが、「reCAPCHA」はコチラでも利用可能でしょうか。よろしくお願いします。
広田さん
僕は利用してませんが、問題なく可能だと思います~!
reCAPCHAの設定で、ドメインが「.site」なのですが、無効です。と表示されます。
上記のドメインでは、登録できないのでしょうか?
初歩的な質問で申し訳ありません。よろしくお願いします。
mameさん
ドメインで設定出来ないということは無いと思います…!
再度やり直してみてください~
【解決しました】
私もmameさんと同様エラーメッセが出てググったらドメインに余計なものがついていると「無効です」と表示される事が判明しました。
「https://」と最後に付いているスラッシュ「/」を外したものがドメインとなり無事に送信ができましたので共有させていただきます。
mogさん
共有ありがとうございます~!
Contact Form 7をインストールしようとするとこのWordPressのバージョンに対応していませんとなるのですが、どのような対応方法がありますか?WordPressは現在の最新バージョンです。
凡太郎さん
うーん、ちょっと原因がわからないですね
その場合は別のプラグイン化、いっそのこと、このプラグインを使わずに
グーグルドキュメントを使う方法がありますね…
お問い合わせフォームをcontact form 7で設定しようとして保存をすると、閲覧出来ませんと表示されます。考えられる原因はなんでしょうか。よろしくお願いします
どらさん
こちらでどうでしょうか?
https://hitodeblog.com/conoha-forbidden
Contact Form 7でお問い合わせフォームを作成し、テスト送信し自動返信もされました。しかしテストで送ったお問い合わせメールの確認方法がわかりません。きっと初歩的なことだと思うのですが教えていただけないでしょうか。
むとうさん
自分で設定したメールアドレスにメールで届いてる思いますよ~
おかげさまでお問い合わせフォーム作成できました。いつもありがとうございます。
初歩的な質問ですみません。
reCAPTCHAで登録するドメインは自分のサイトのUR Lでいいのでしょうか。
大丈夫です!