【2025年11月版】EWWW Image Optimizerの最新設定方法と正しい使い方についてわかりやすく解説

- 「サイトが重いから対策をしたい…」
- 「画像を圧縮すればサイトが早くなるって聞いたけど、どうすればいいんだ…?」
- 「1つずつ圧縮するのは面倒……。なんとか一括でやりたい」
そんな方におすすめな画像最適化プラグインが「EWWW Image Optimizer」です
「EWWW Image Optimizer」を利用すれば、あなたのサイトの画像ファイルが軽くなり、サイト表示速度が改善します
この記事では、「EWWW Image Optimizer」の設定方法から使い方までを詳しく解説しています












僕はサイトを作ったらとりあえずこのプラグインを入れるよ〜
画像が多いサイトではほぼ必須だね!
他のワードプレスおすすめプラグインはこちらの記事をどうぞ▼

EWWW Image Optimizerとは?
「EWWW Image Optimizer」とは、Wordpressの画像最適化プラグインです
このプラグインをインストールするだけで、今後Wordpressにアップロードする画像を圧縮してファイルサイズを小さくしてくれます
→すでに投稿した記事の画像圧縮方法をサクッと見たい方はこちら
画像のファイルサイズが小さくなる事で、あなたの記事のファイルサイズ(容量)が小さくなります
その結果、ページ読み込み速度が早くなるのです
「EWWW Image Optimizer」は、記事に画像を多く利用している人ほど、積極的に利用するのがおすすめです












特に1記事あたり10枚以上利用している人は、読み込みスピードの改善を体感できるはずだよっ
EWWW Image Optimizerのインストール方法
EWWW Image Optimizerのインストール方法はとっても簡単です


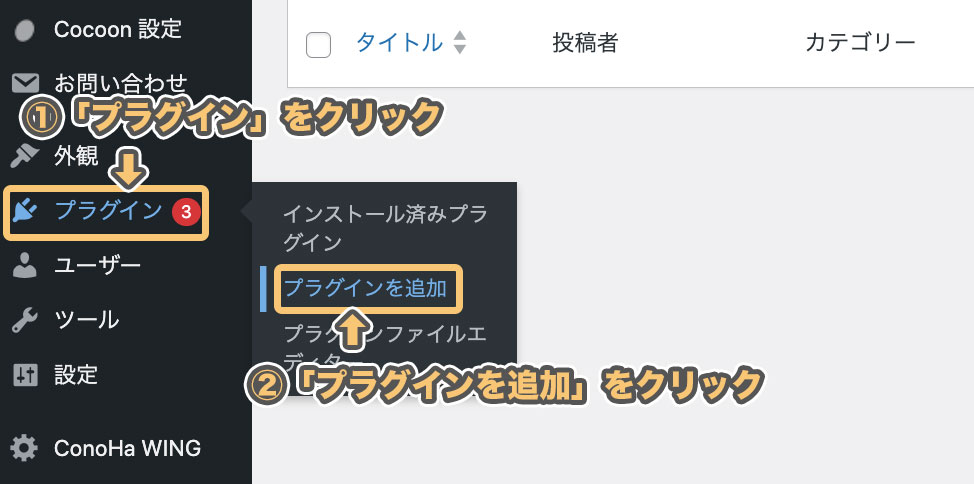
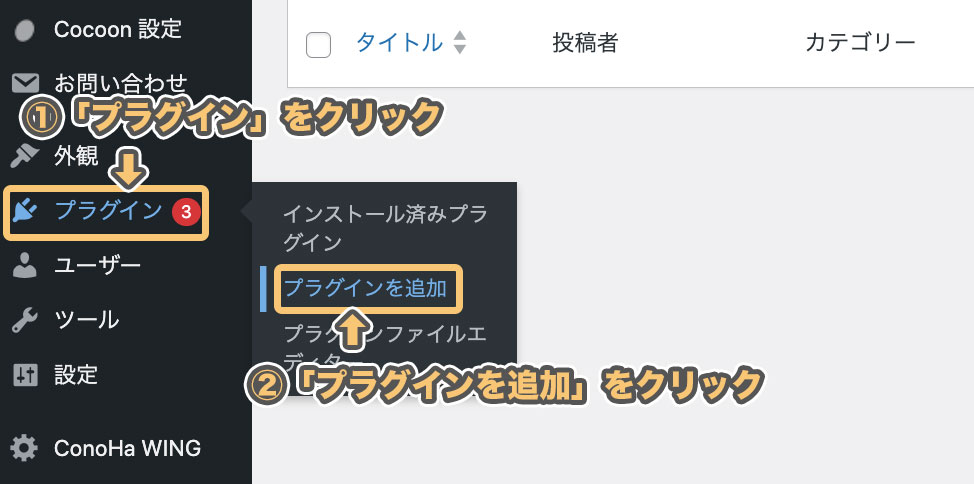
まずはWordPressのダッシュボードから
「プラグイン」 → 「プラグインを追加」
とクリックします


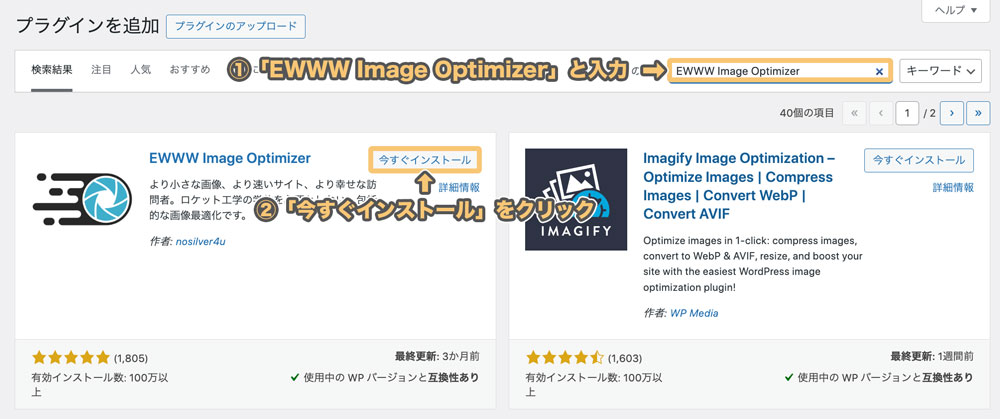
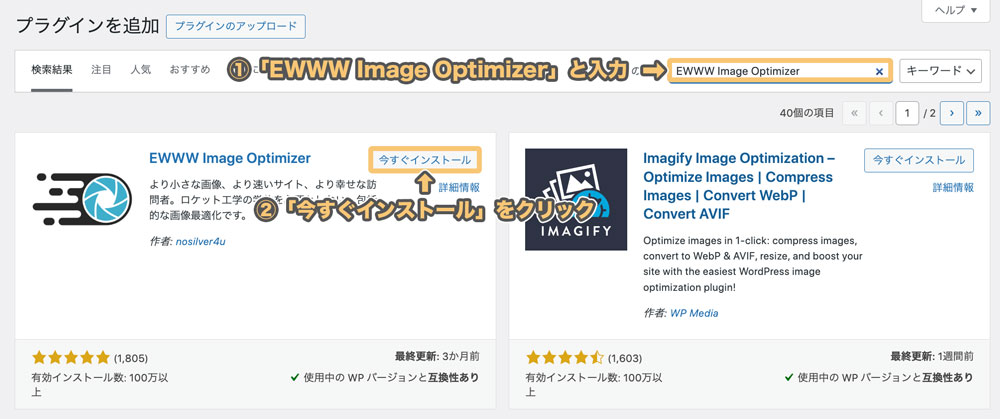
右上の検索窓に「EWWW Image Optimizer」と入力すると上記のようにプラグインが見つかります
こちらの「今すぐインストール」をクリックしてプラグインをインストールしていきます












ちなみに二つ同時のインストールはできないから、注意しよう!!


インストールが完了すると、上記のように有効化ボタンが表示されます
有効化ボタンを押して、「EWWW Image Optimizer」を有効化しましょう

上記のように、「プラグインを有効化しました」と表示されたらインストールは完了です
ちなみに、その上にデータ送信許可のポップアップが表示される場合があります
許可をすると500枚の無料画像がもらえるそうですが、こちらは必要ありません
したがって「許可しない」をクリックして、ポップアップを閉じておきましょう
EWWW Image Optimizerの初期設定について
「EWWW Image Optimizer」はインストールして有効化するだけで画像圧縮機能が有効化されます
しかし初期設定として
- フロー形式の初期設定(「メタデータ削除」欄の確認)
- 「コンバージョンリンクを非表示」にチェックを入れる
この2点を行うことで、より画像サイズの低下に繋がります












次の章から1つずつ詳しく解説するよ〜
サクッとできるから設定しておこう!
EWWW Image Optimizerの初期設定を行う(「メタデータ削除」欄の確認)


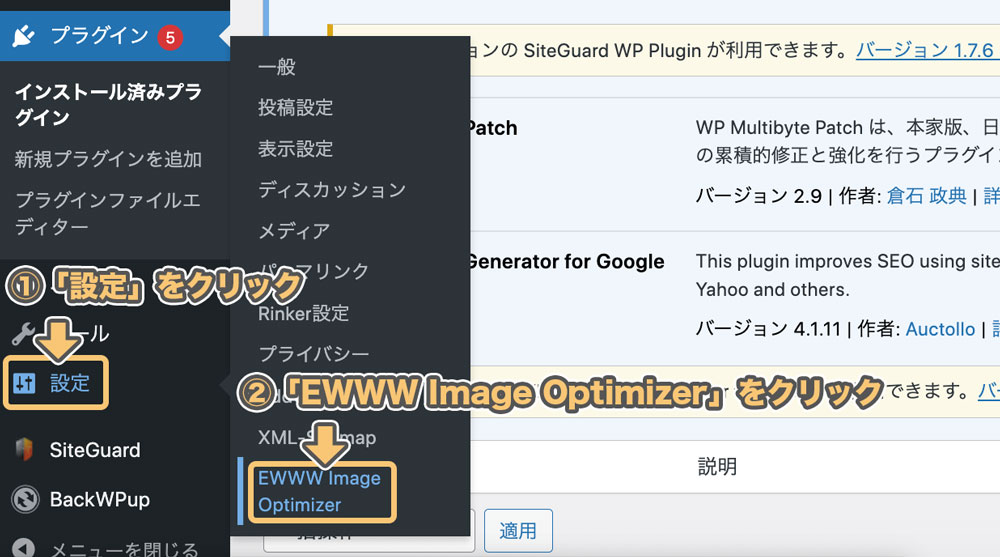
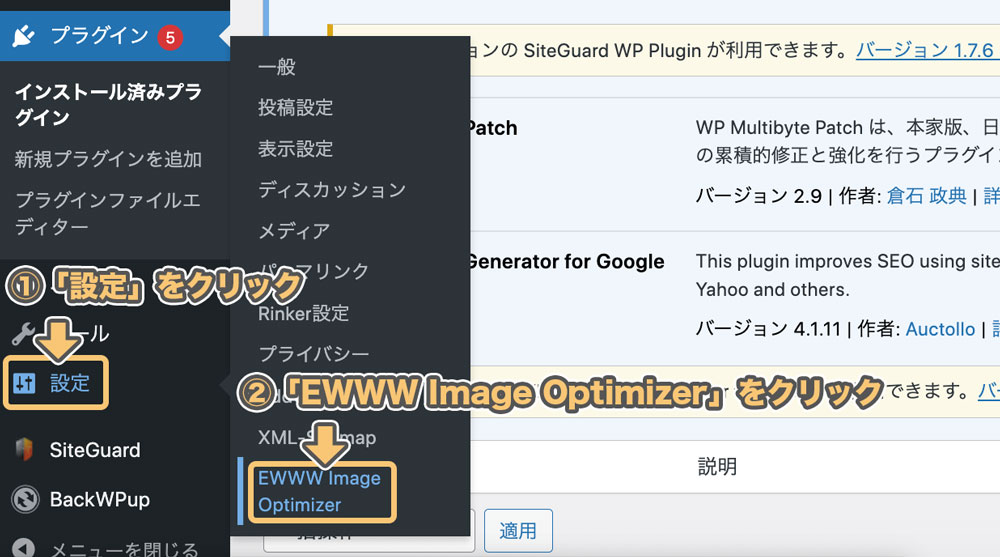
ダッシュボード左メニューの
「設定」 → 「EWWW Image Optimizer」
とクリックしていきます


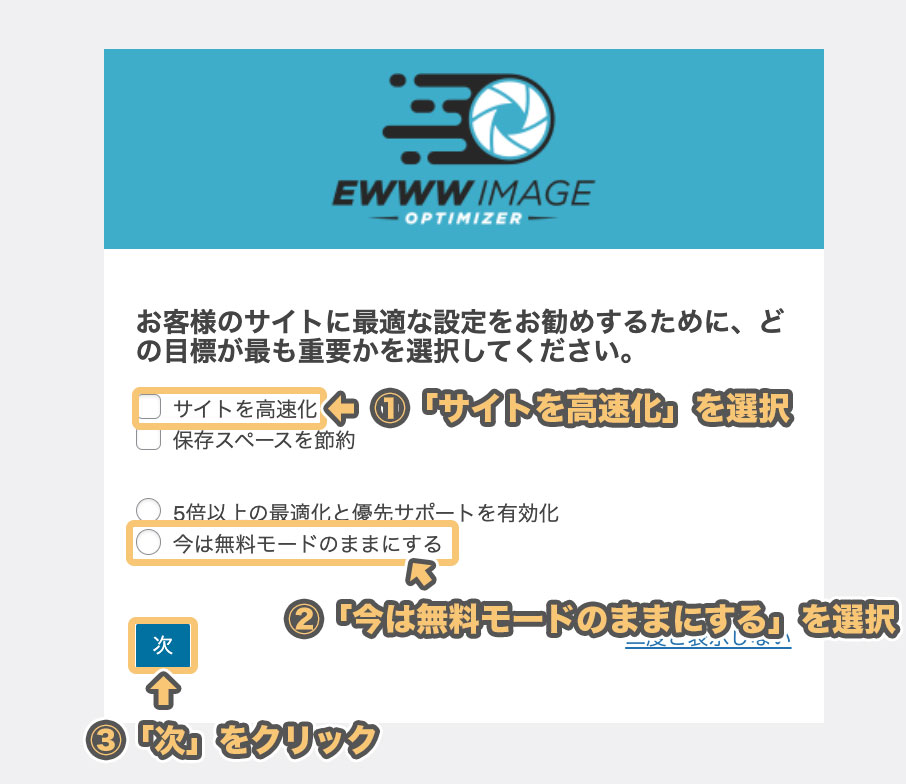
すると上記のような画面に遷移します
ここではどのような形で初期設定を行うのか、フロー形式で回答して初期設定していくことになります
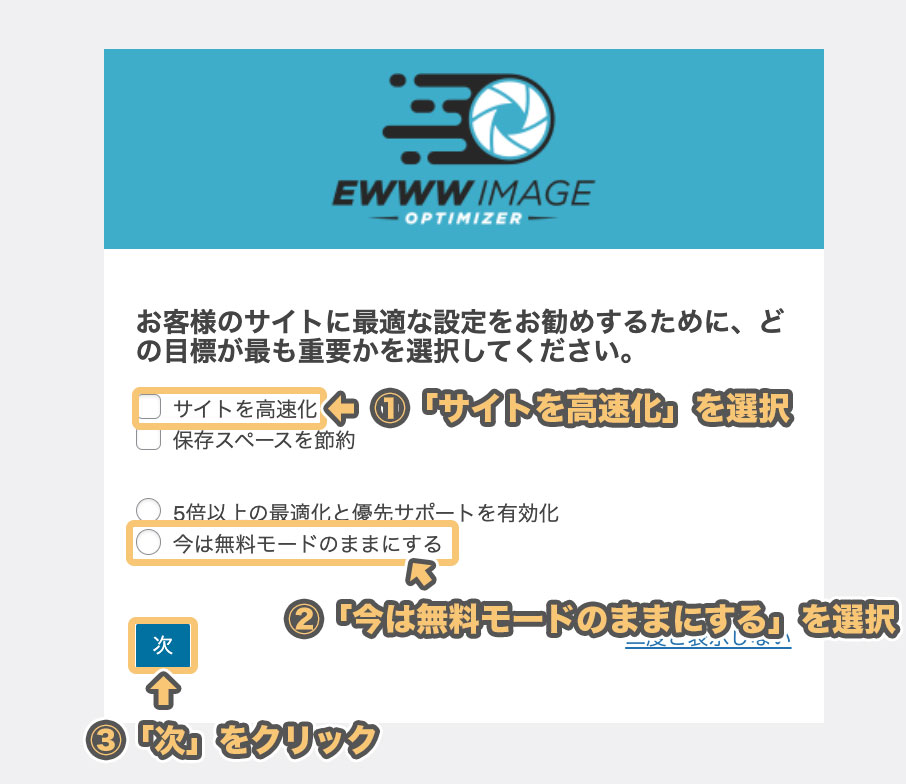
難しいことは考えずに
「サイトを高速化」(Speed up your site)
にチェックを入れ
「今は無料モードのままにする」(Stick with free mode for now)
を選択し、「次」(Next)をクリックします


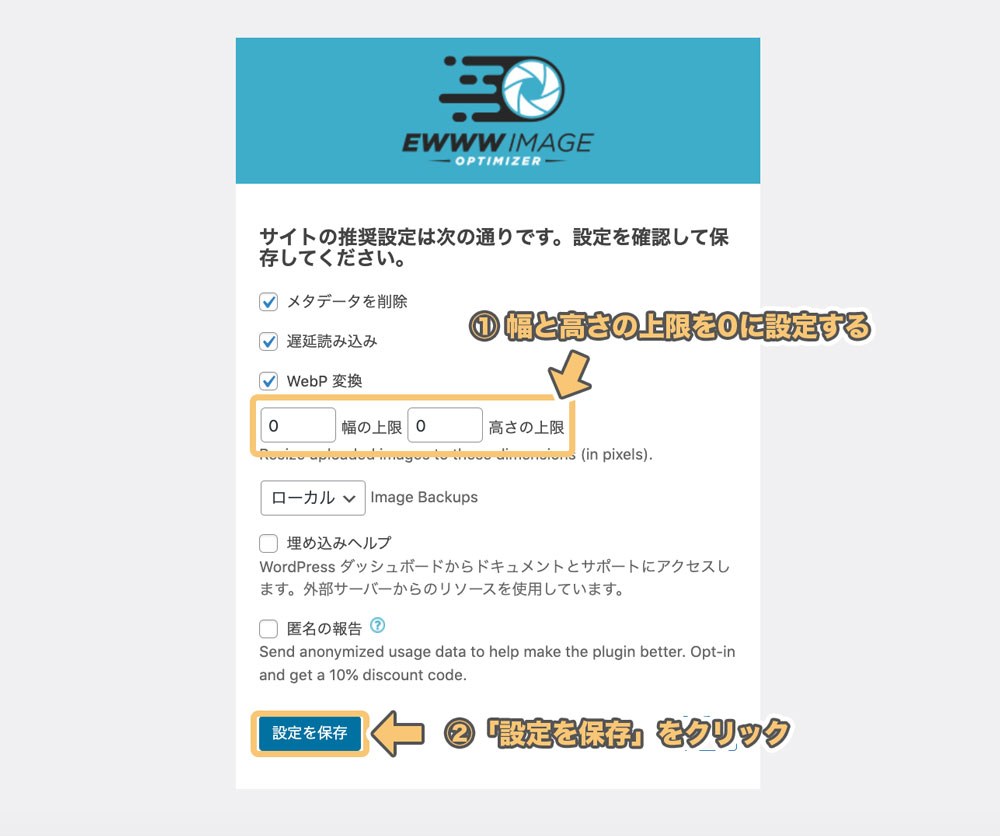
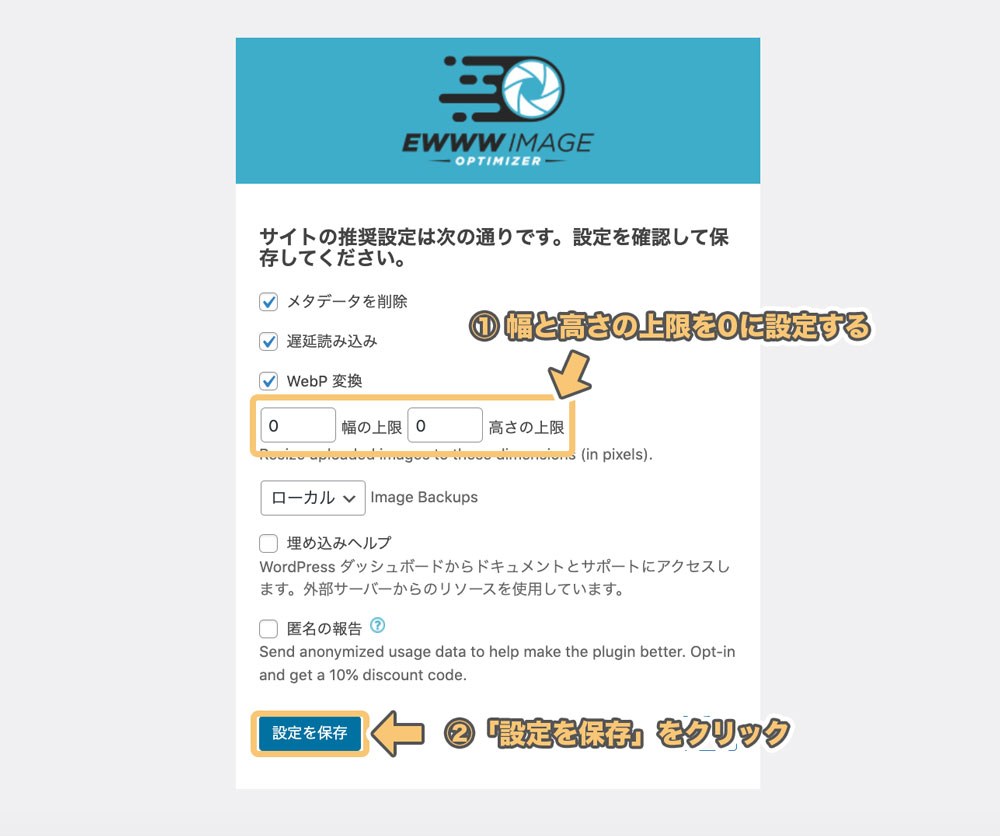
上記のような設定画面に遷移するので、幅と高さの上限を「0」に設定して「設定を保存」をクリックします
他の項目は、そのままでOKです
一応画面内の「メタデータを削除」にチェックが入っているか確認します
もしチェックが入っていないのであればチェックを入れ、画面左下「設定を保存」をクリックして設定を保存します
ちなみにこの「メタデータの削除」にチェックが入っていると、画像のメタデータを削除してくれます
その結果、画像のファイルサイズをさらに小さくすることができるのです












画像のメタデータは、撮影場所やカメラ情報など、画像に付随してついてくるデータのことだよっ


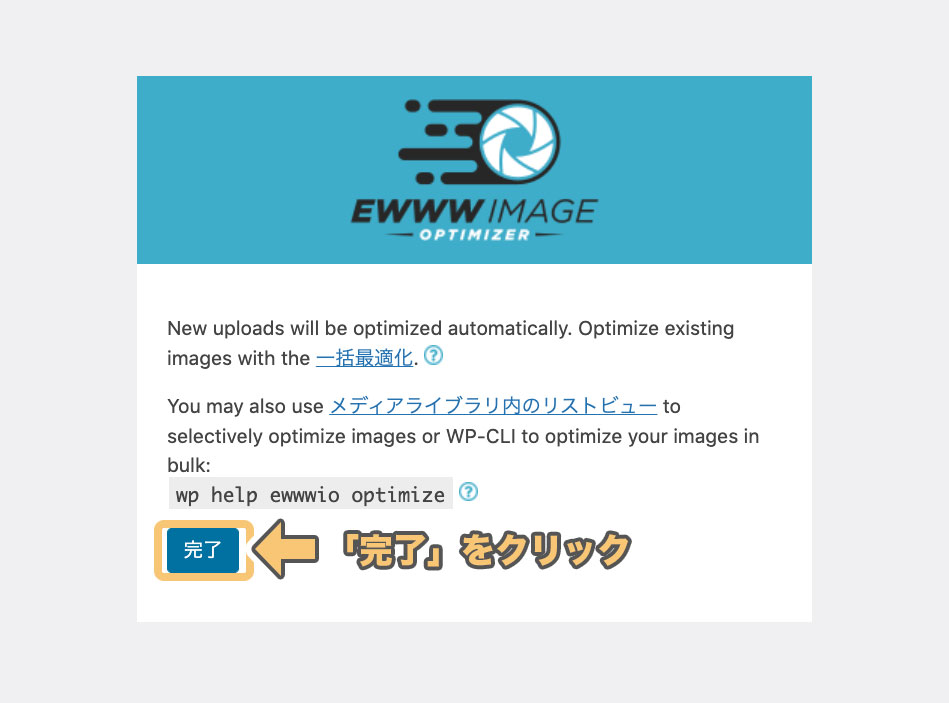
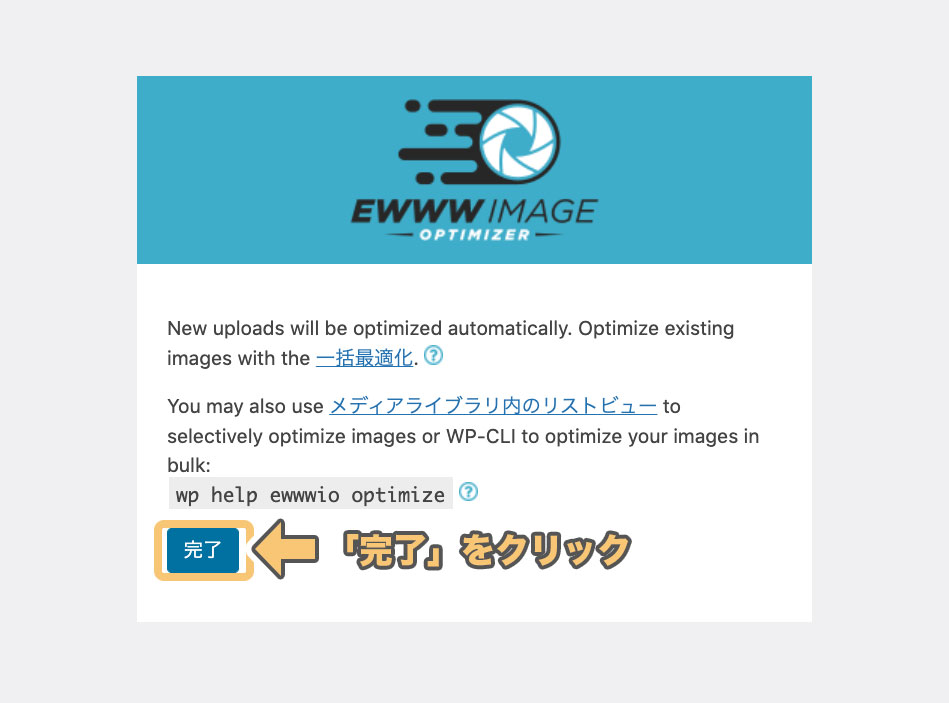
「設定を保存」を押すと、上記のような画面に遷移します
「完了」をクリックすることで、フロー型初期設定は完了です












続いてもう一つ設定することがあるよ〜っ
「コンバージョンリンクを非表示」にチェックを入れる
もう一度ダッシュボード左メニューの
「設定」 → 「EWWW Image Optimizer」
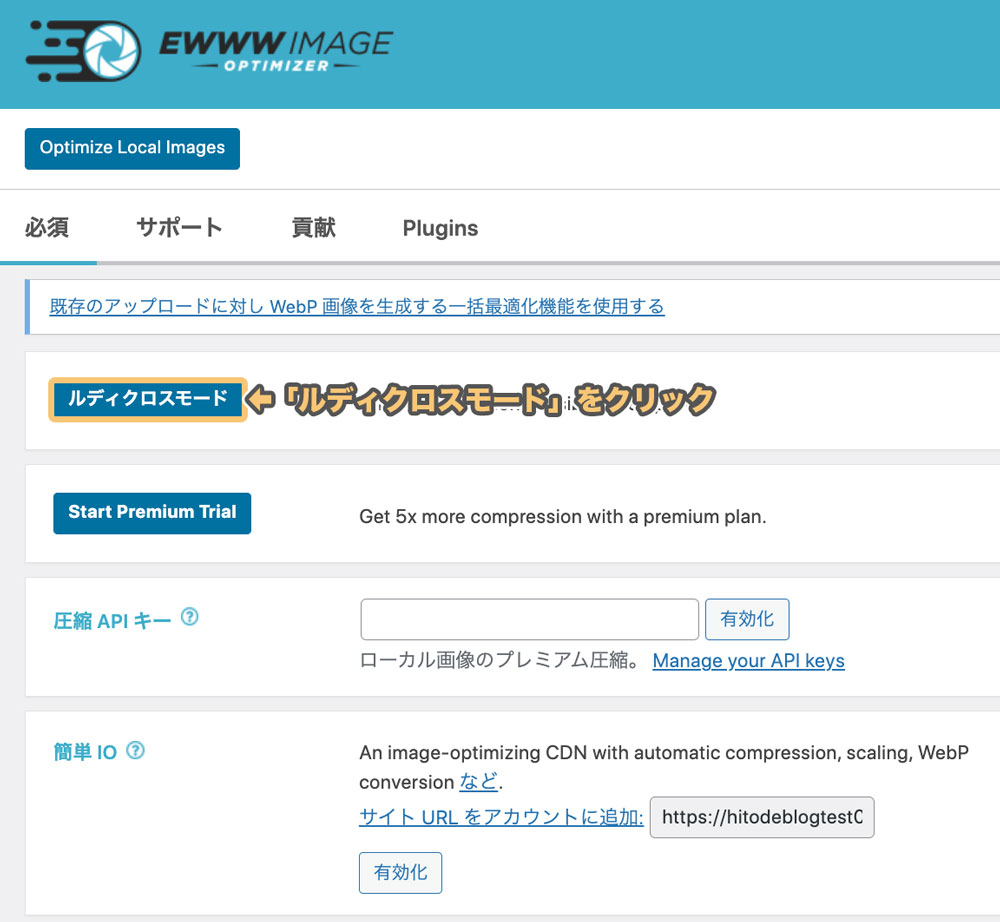
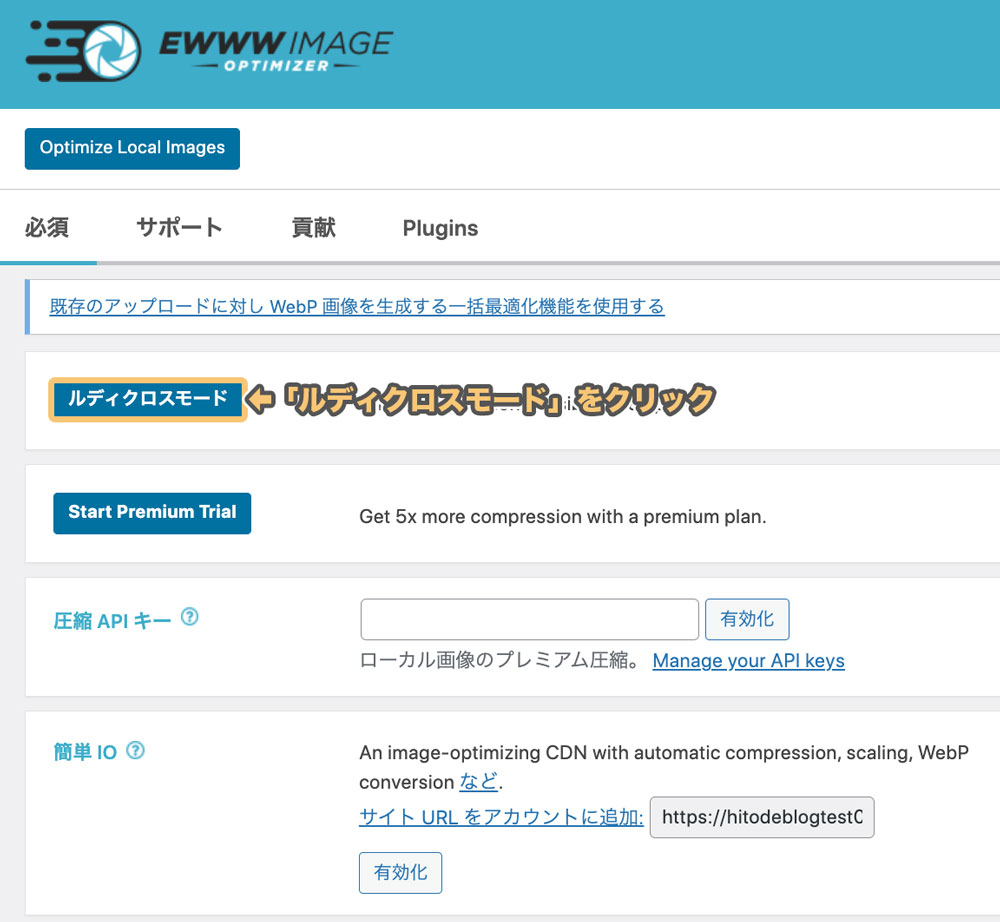
とクリックします


すると上記のような設定画面になるので、「ルディロクスモード」をクリックします


その後、変換タブをクリックします
ここで「変換リンクを非表示」にチェックを入れ、「変更を保存」をクリックします
「変換リンクを非表示」にチェックを入れないままにしておくと、画像の拡張子を勝手に変更する可能性があります
その結果画像の質が勝手に下がると言うデメリットがあるので、忘れずにチェックを入れましょう
EWWW Image Optimizerの基本的な使い方
「EWWW Image Optimizer」使い方としては
- 新規投稿画像の最適化
- アップロード済み画像の最適化
この2つです












それぞれ、詳しく解説していくよ
新規投稿追加の画像は自動的に最適化してくれます
先ほども少しお話しましたが、「EWWW Image Optimizer」はインストールするだけで
今後アップロードする画像ファイルは全て最適化(圧縮)してくれます
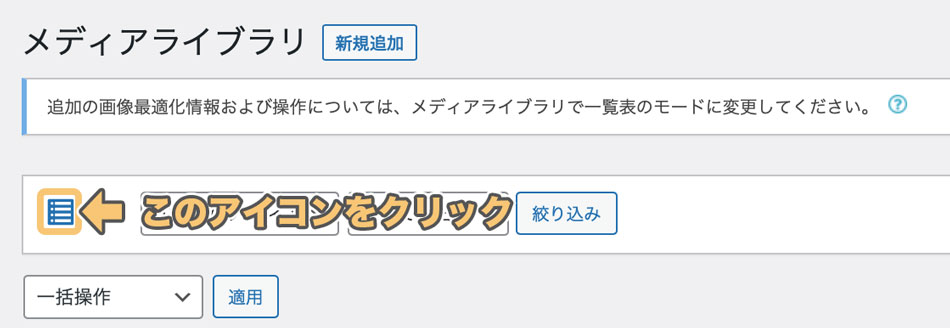
WordPressの「ダッシュボード」 → 「メディア 」→ 「ライブラリ」
とクリックして、アップロードした画像を確認してみると

こんな感じでアップロードした画像を一覧で確認できます
例えばライブラリ一覧に表示された一番上の画像は、「EWWW Image Optimizer」のインストール後にアップロードした画像です
“6サイズ圧縮しました”と表示され、どれだけ圧縮されたのか確認することができます
しかし、下の3つの画像はプラグインのインストール前にアップロードした画像のため、まだ最適化されていません
そこで次の章で、今までアップロードした画像ファイルの最適化方法を解説していきます
アップロード済み画像の一括最適化方法


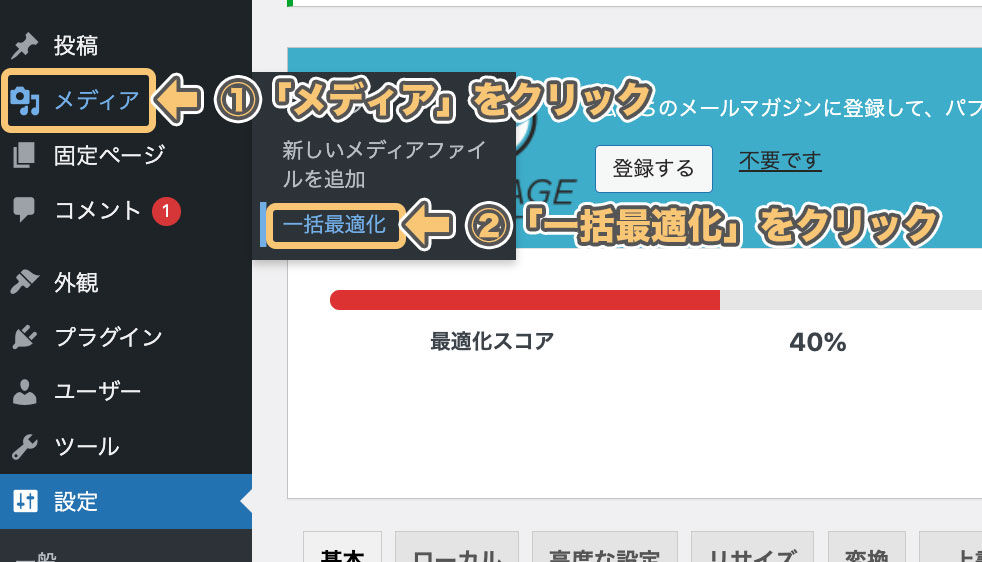
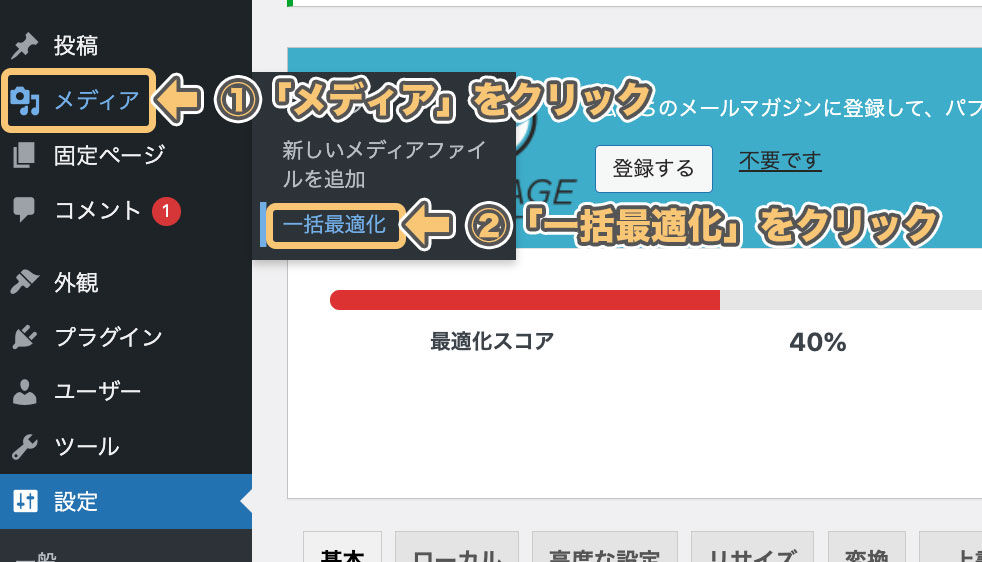
WoedPressのダッシュボードから
「メディア」 → 「一括最適化」
とクリックします


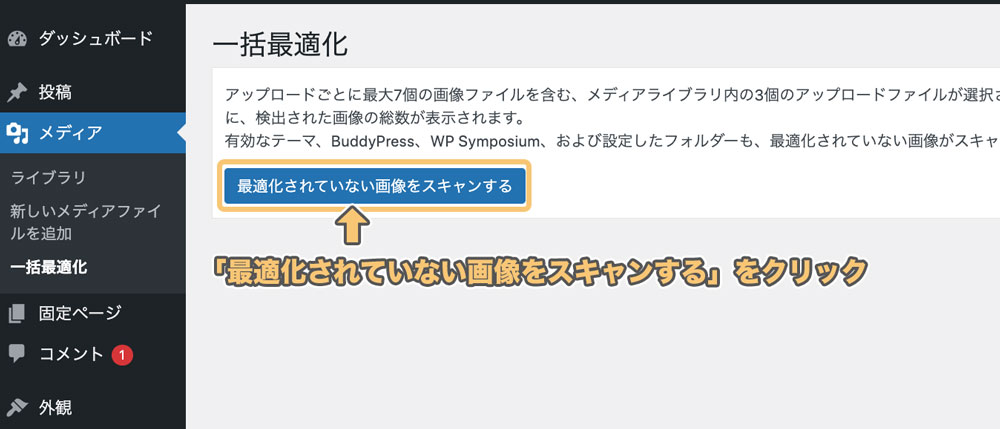
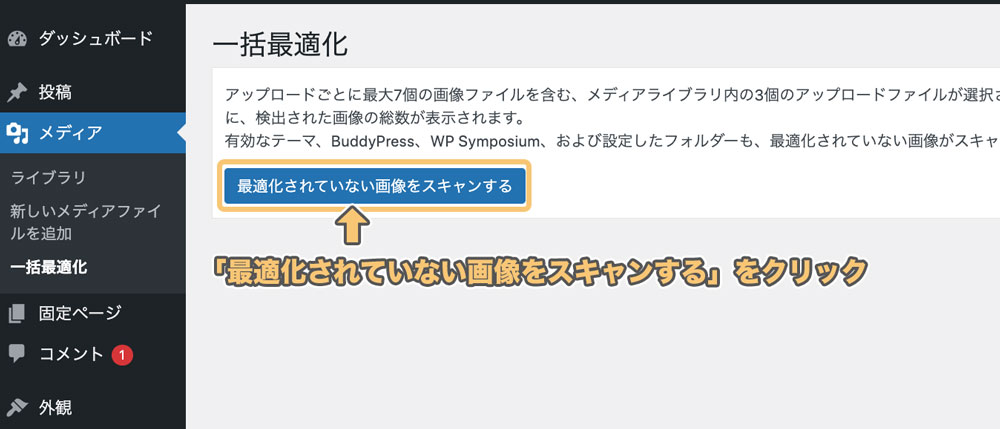
「最適化されていない画像をスキャンする」をクリックして、最適化すべき画像を見つけ出します


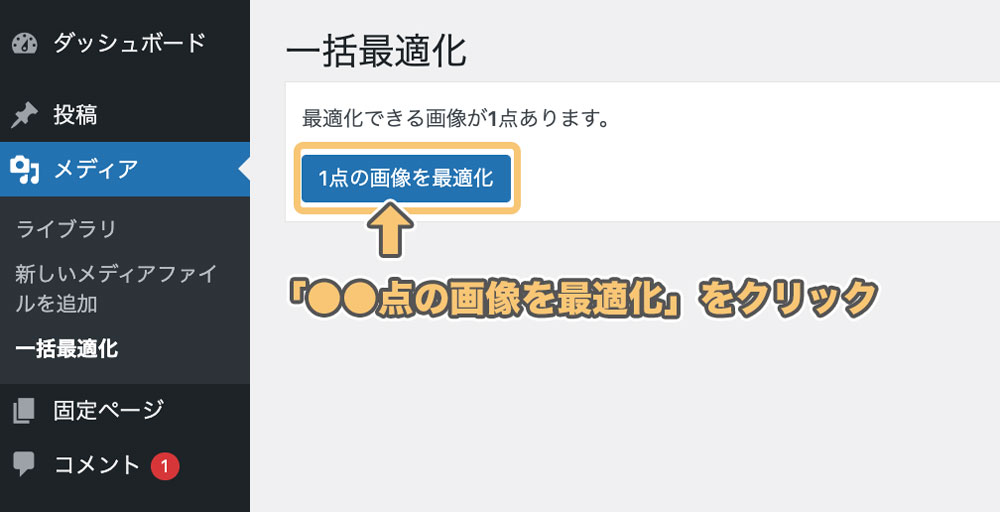
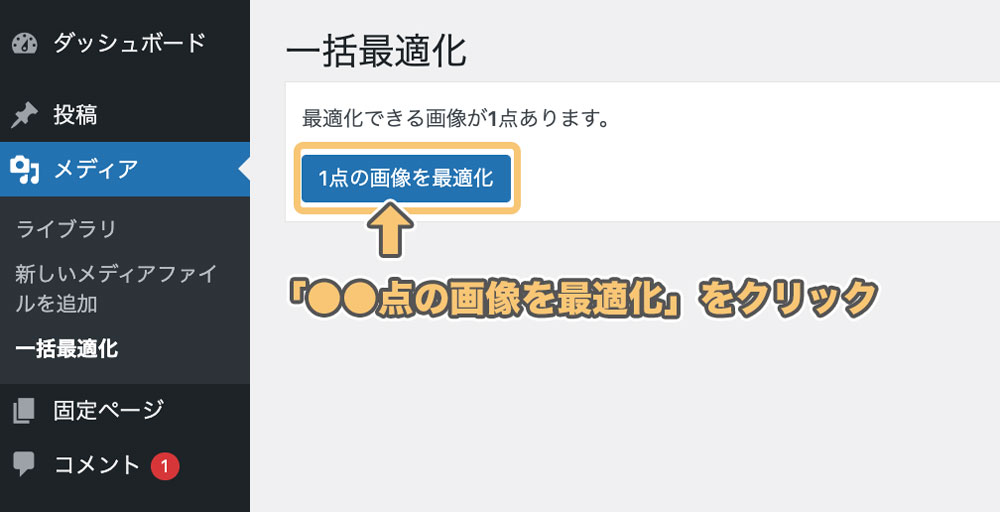
スキャンが完了すると、上記のような画面になるので
「○点の画像を最適化」
をクリックします


一括最適化が完了すると、画面上部に「完了」と表示されます
これで画像の一括最適化は完了です












たくさんの画像があると数時間とかかかる場合もあるよ!
だから、時間があるときに利用するのがおすすめっ
さらに画像容量を小さくしたい場合は、画像圧縮サイトを利用しよう
さらに画像の容量を小さくしたい場合は
「画像圧縮サイトで画像を圧縮」 → 「EWWW Image Optimizerで画像最適化」
とダブルで利用すると効果的です
画像圧縮サイトは
などが有名です
今回は日本語にも対応している「Optimizilla」での画像圧縮方法を紹介します


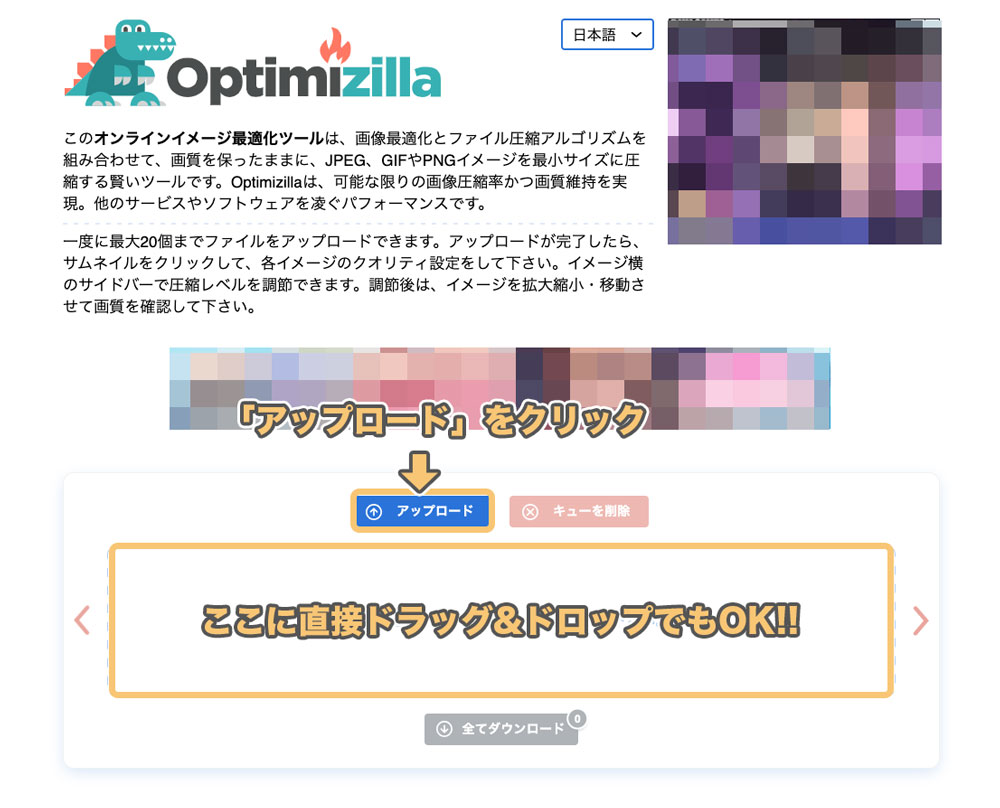
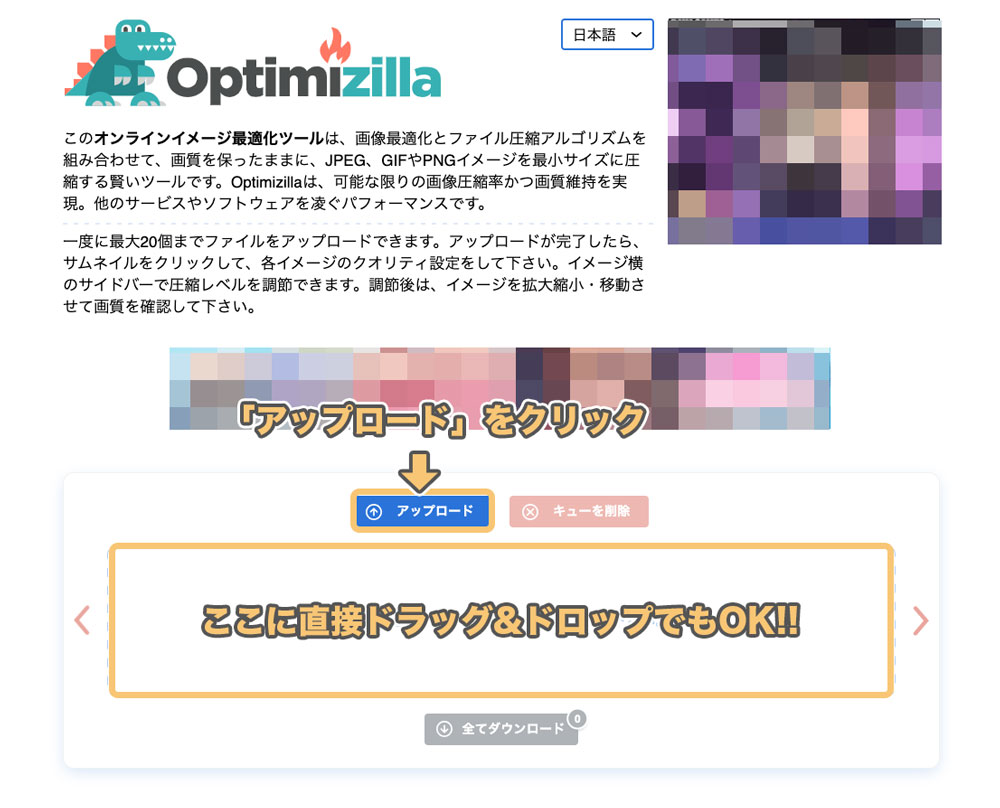
公式サイトにアクセスすると上記のような画面になるので
- アップロードをクリック
- 上記部分に直接ドラッグ&ドロップ
このどちらかで画像ファイルをアップロードします












画像は複数枚一気に変換することも可能だよ!!


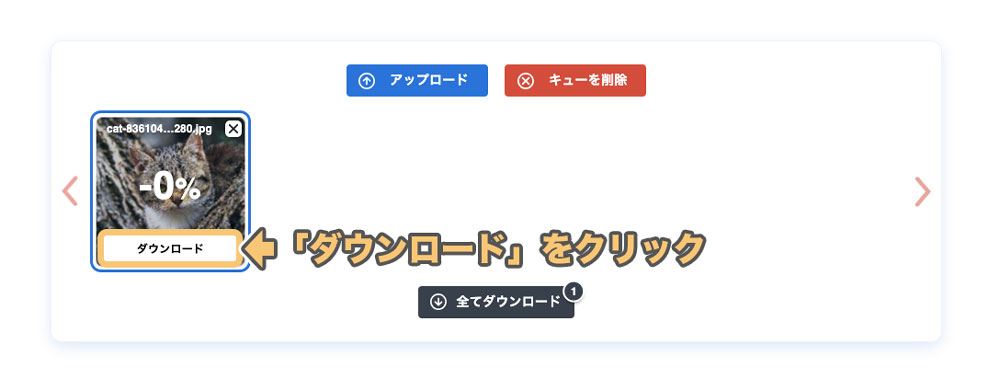
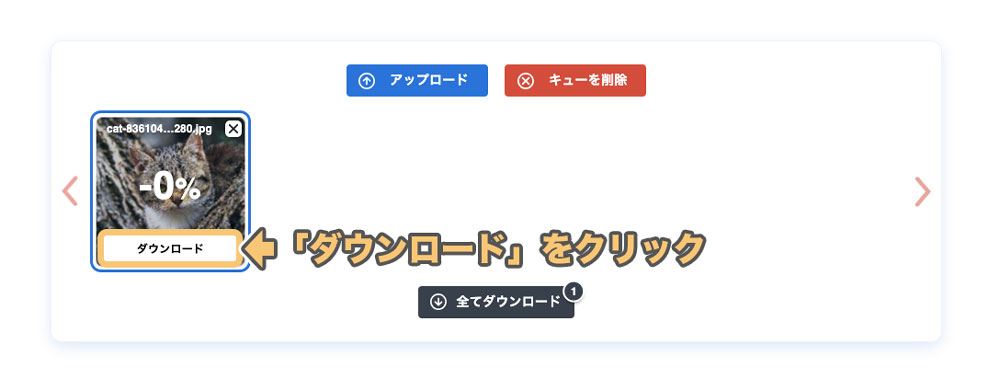
変換が完了すると、上記のように「ダウンロードボタン」をクリックしてダウンロードすることができます


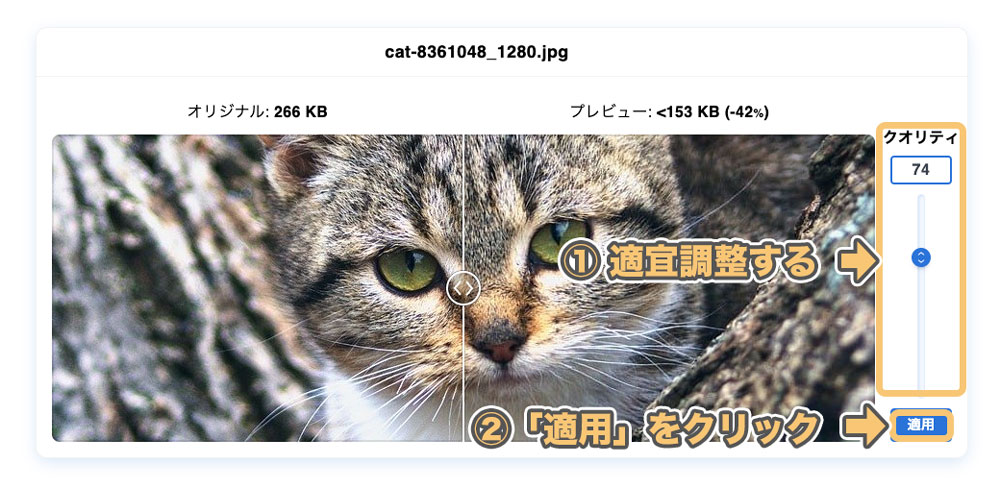
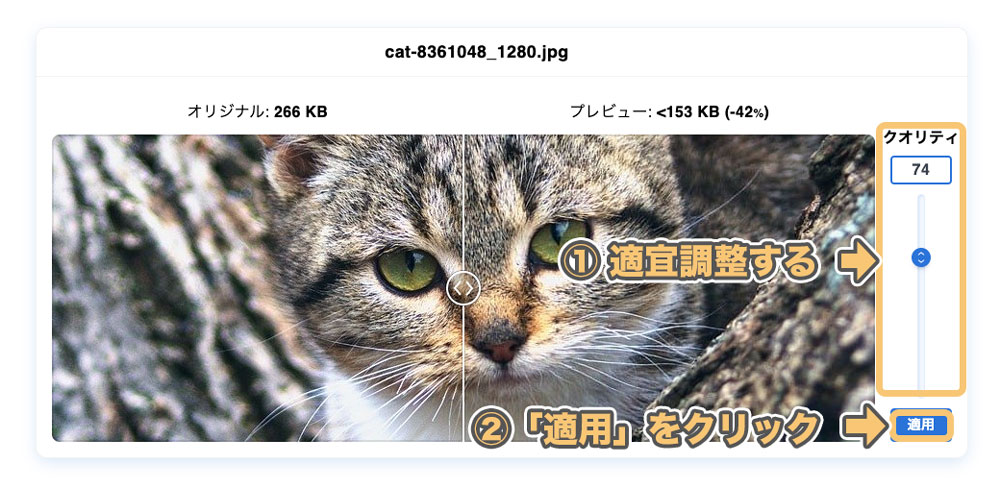
またより細かく画質調整したい方は、下にスクロールすると調整画面が表示されます
適宜調整し、「適用」をクリックすると、好みの画質でダウンロードすることが可能です
このように画像圧縮サイトで画像を圧縮した後に「EWWW Image Optimizer」で画像最適化をすれば
より画像ファイルサイズを小さくできるのです












ただし、画像が荒くなる場合もあるよ!
だから、納得できる画質か判断してから利用しようっ
まとめ:「EWWW Image Optimizer」を利用してサイト速度を向上させよう
今回紹介した「EWWW Image Optimizer」を利用すれば、ブログ内の画像ファイルサイズを小さくできます
その結果サイトの読み込み速度の向上に期待ができます
「サイト速度を改善したい!!」と考えている方は、ぜひ「EWWW Image Optimizer」の利用を検討しましょう
他のワードプレスおすすめプラグインはこちらの記事をどうぞ▼


















ヒトデさん!
2022/06/16の21時台にコメントを送ったユパリというものです!
最初の英語のページをすっ飛ばしてその後どうしたらいいかという内容でしたが、一つずつ見ていって設定できました!
お騒がせしてすみませんでしたー(>人<;)
ユバリさん
お返事遅れてすいません!解決して良かったです!
ヒトデさん、はじめまして*\(^o^)/*
今ワードプレスでホームページを作ろうと奮闘中で、ブログ参考にさせていただいてます!
EWWW Image Optimizerの設定で最初に出てくる英語のページを勢い余って無視してしまいました(ToT)
削除してインストールし直してもあの英語のページが出てきてくれません(T ^ T)
後から同じように設定することは出来るのでしょうか??
凡ミスの質問で申し訳ないのですが、ご教示いただけると嬉しいです(;ω;)
さすがですね。めちゃくちゃわかり易くて思わずコメントしてしまいます。
ありがとうございました。
ヒトデさんはじめまして!
ブログ開設したばかりで、わからない事たくさんですが、ヒトデさんのYoutubeなどでコツコツ勉強してます。
今回は、GoogleのPageSpeedで画像の最適化を指摘されました。
そこで色々なページが色々な方法やプラグインを紹介していましたが、説明と画面が違うなどで困っていたところ、ヒトデさんの記事に引っかかりました。
ちゃんと最新情報に更新されていてとてもわかりやすかったです!
ありがとうございます。
ふぅたこさん
よかったです!
ブログ初心者です。いつもお世話になってます。googleインサイトが50点台から77点になりました。
caroneさん
よかったです!
ワードプレスについての疑問いろんな人のユーチューブやブログでチェックするのですが、結局最後はヒトデさんのところに落ち着きます。毎度お世話になっております。
初コメント失礼します!
おかげさまで本プラグインの初期設定および過去にアップロード済みの画像を一括最適化することができました!
自己満かもしれませんが、この記事に辿り着くまでの経緯を以下に書かさせて頂きます。
ブログ運営中、Search Consoleからの「CLSに関する問題」が検出されてしまい、「そういえば画像の最適化をしていなかったな」と思ってこのプラグインをインストールしたは良いものの、初期設定画面が英語だったので不安でした。
それで、本プラグインの初期設定についてググっていると、「この記事ならわかりやすそう!」と思って目に止まった記事があったんですね。
その記事(本記事)を開いたら「ヒトデさんのブログやん!これは絶対わかるやつだ!」ってなって二重の意味で安心しました。
痒いところに手が届く、有益な情報を本当にありがとうございます!
テクさん
ありがとうございます!
そう言って頂けると嬉しいです~
ブログを開設したばかりで
このアプリの設定に四苦八苦していました。
(紹介しているサイトの画面と実際の画面が違う)
その中でヒトデさんが最新版の解説をしていたので
とても助かりました!ありがとうございました。
のらふじさん
よかったです!
ブログ開設にあたって、とても参考にさせて頂いています!
初期設定をしようと、設定→EWWW Image Optimizerへ飛ぶと、英語のページが表示され、チェックを入れないと次に進めない仕様になっているのですが、どこか間違っているのでしょうか…。ちなみにCloudのほうではなく、記事通りEWWW Image Optimizerをインストールしています。
くろさん
アップデートされたみたいですね!
来週中には最新のものに書き換えます! ご不便おかけします~~!
いつも参考にさせていただいています。
自分もブログを開設して、少し投稿を始めたのですが画像圧縮のためにEWWW Image Optimizerを有効にすると、ページ上で画像が表示されない事象が発生するようになってしまいました。無効化すると表示されるのですが無効以外で設定を変更して有効化したまま表示されるようにする方法はご存じないでしょうか?
ぱるさん
おそらく別のプラグインと干渉してるのだと思います……!
プラグインを1つずつ無効にしていくと特定出来ます……!
細かい部分ですが今日やってみたところ、「コンバージョンリンクを非表示」が「変換リンクを非表示」という表示に代わっていました!ひとでさんのおかげでブログ開設さくさく進んでいます^^
しろさん
ご報告ありがとうございます!