Cocoonを使って、ブログを30分で「それっぽい」デザインにする手順を紹介


こんにちは。ブログで生計を立てているヒトデです
この記事では
- とりあえずブログを始めたけど、デザインをどうして良いかわからない…
- こだわりたいわけじゃないけど、最低限「それっぽいデザイン」にしたい…
そんな方のために、Cocoonを使ってブログを30分で「それっぽい」デザインにカスタマイズする方法を、画像付きでわかりやすく解説していきます。
今回は最も使っている人の多いCocoonで紹介しますが、「別のテーマも教えてほしい!」という場合は気軽にコメントで教えて下さい。


















「動画で解説を見たい」という方は、Youtubeでも解説しているのでこちらをどうぞ!
その他のおすすめワードプレステーマはこちらからどうぞ

Cocoonのインストール方法
念の為Cocoonのインストール方法もおさらいしておきます。
すでにインストール済みの方は、次の章「Cocoonのデザインを変更、カスタマイズする」を見てください。
→Cocoonをインストール済みの方はこちら
※次の章にジャンプします
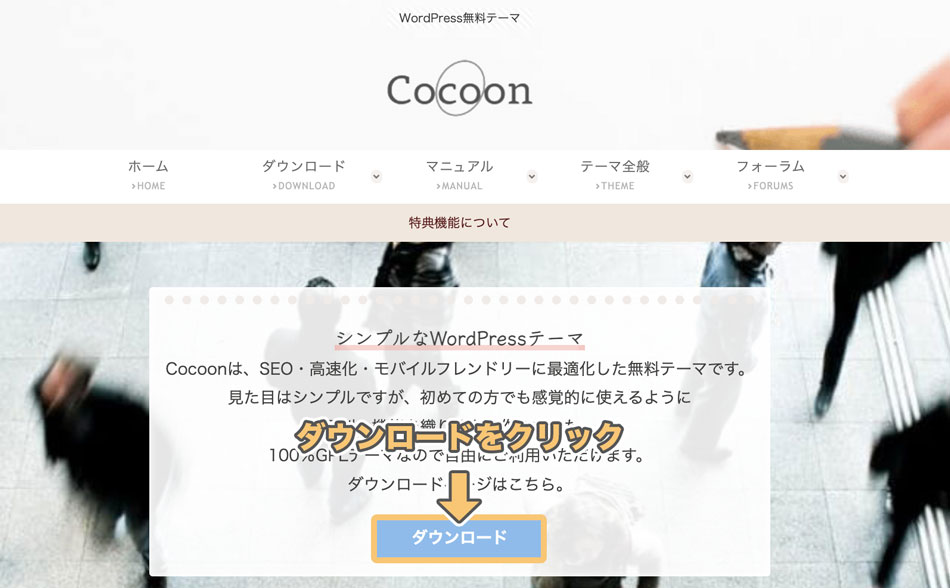
まずは「Cocoonの公式ページ」から、テーマファイルをインストールします。


Cocoon公式ページトップにある、「ダウンロード」をクリックします。


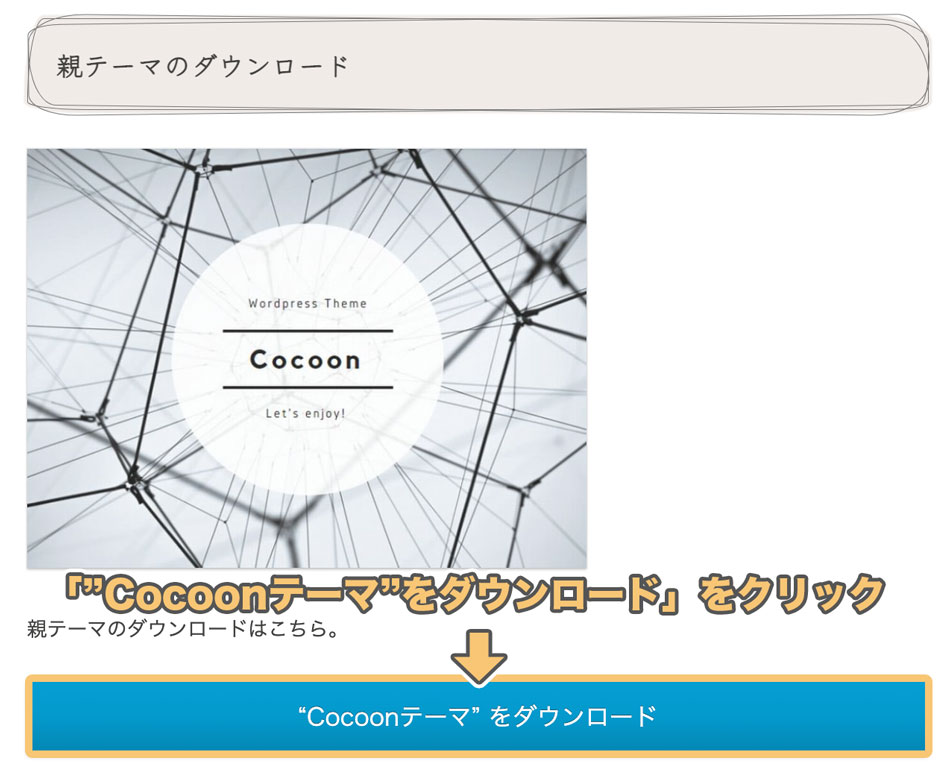
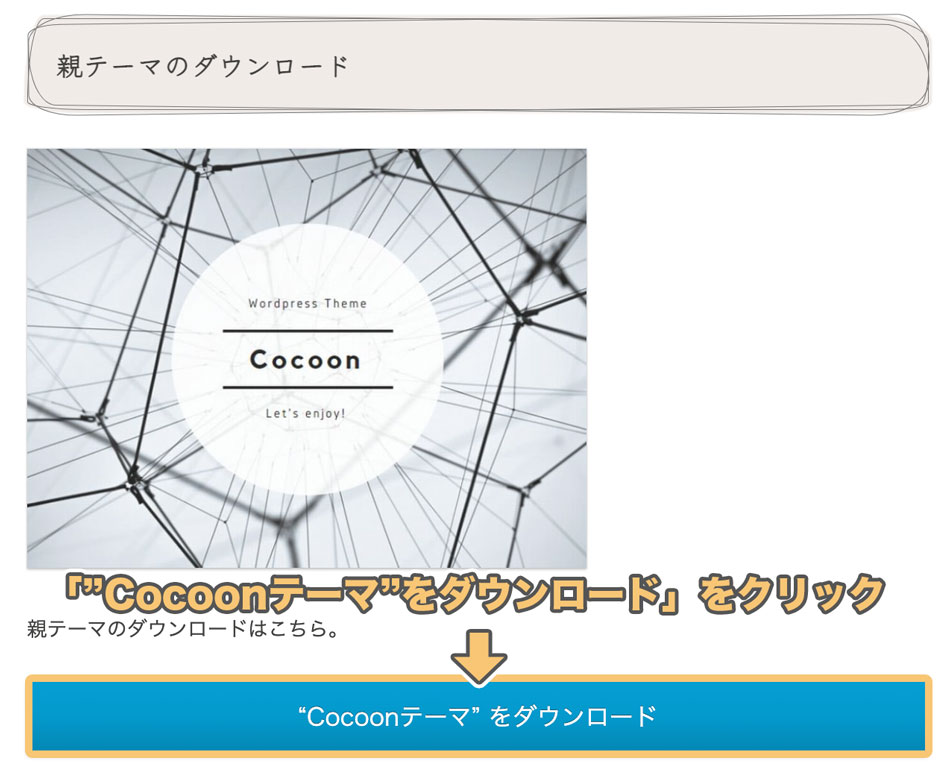
下にスクロールし、「”Cocooテーマ”をダウンロード」をクリックし、親テーマをダウンロードします。


さらに下にスクロールし、「”Cocoon子テーマ”をダウンロード」をクリックして、子テーマをダウンロードします。


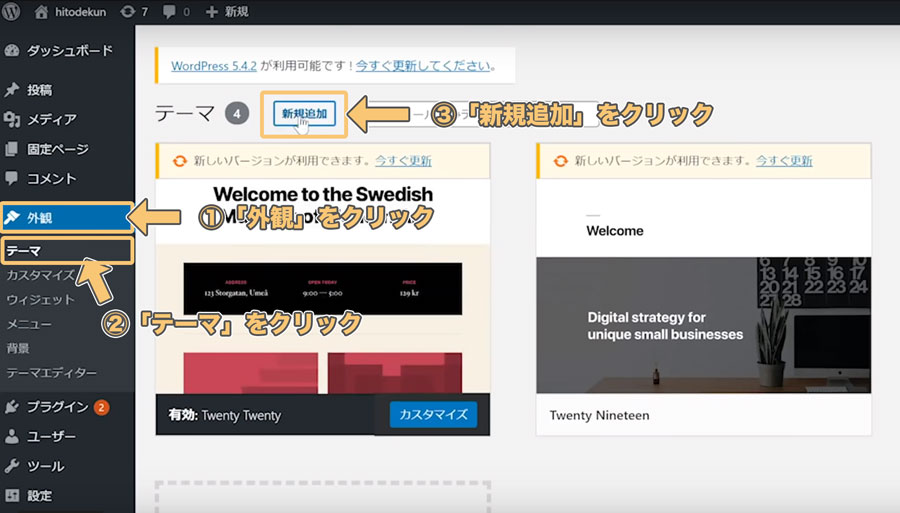
WordPressのダッシュボードにアクセスし、
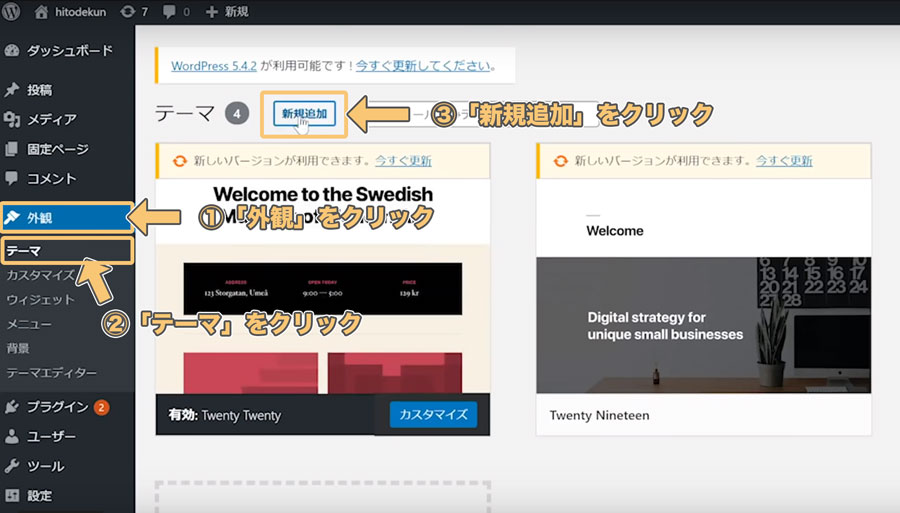
「外観」→「テーマ」→「新規追加」とクリックします。


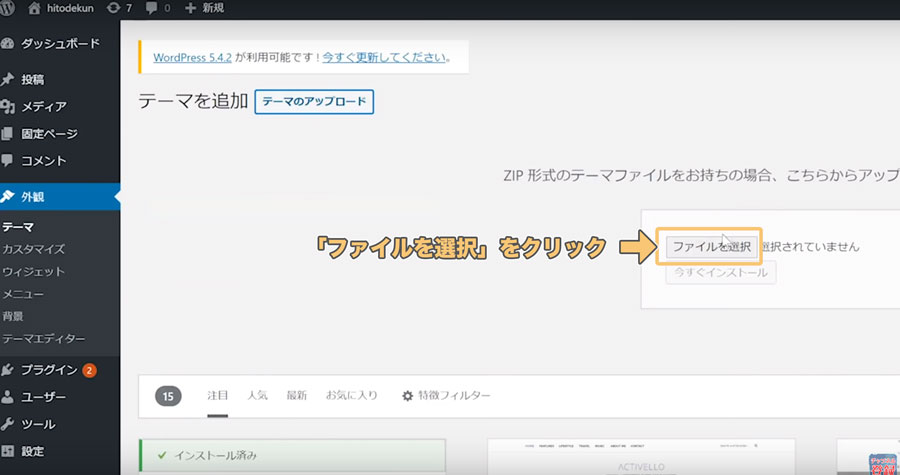
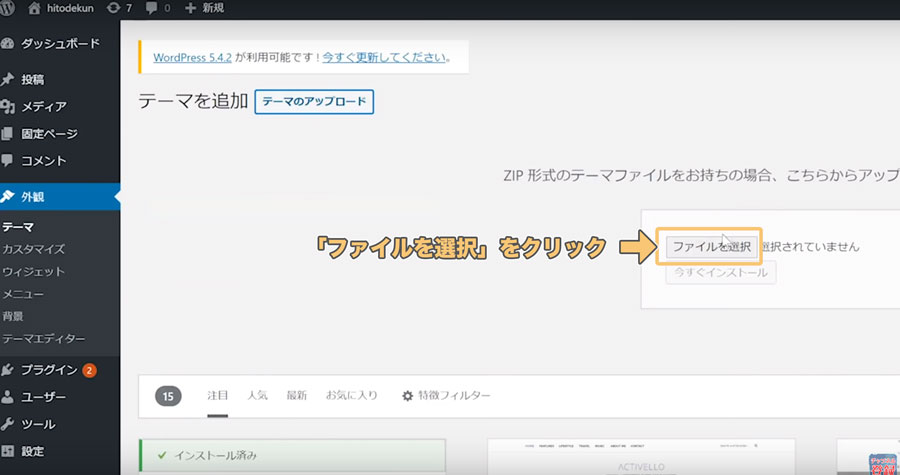
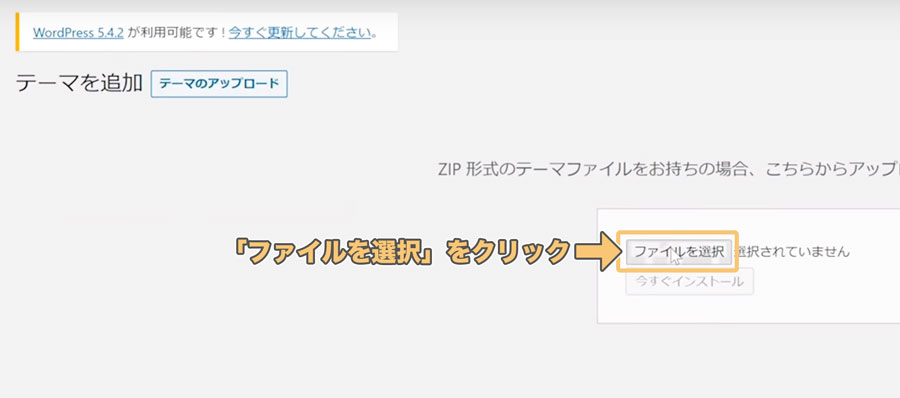
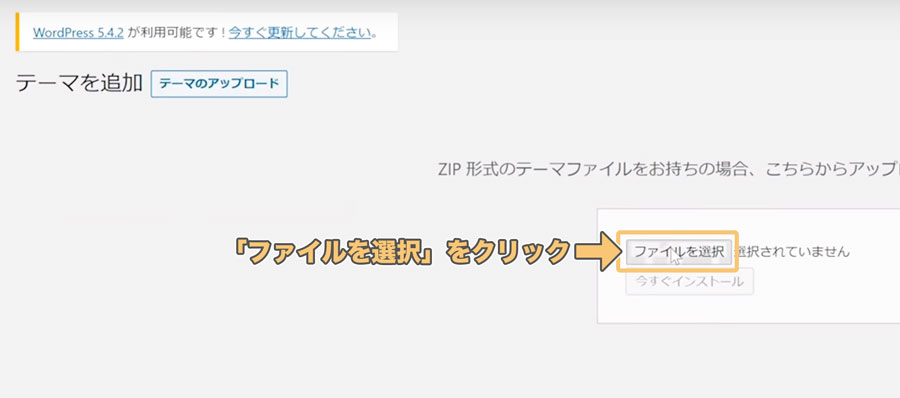
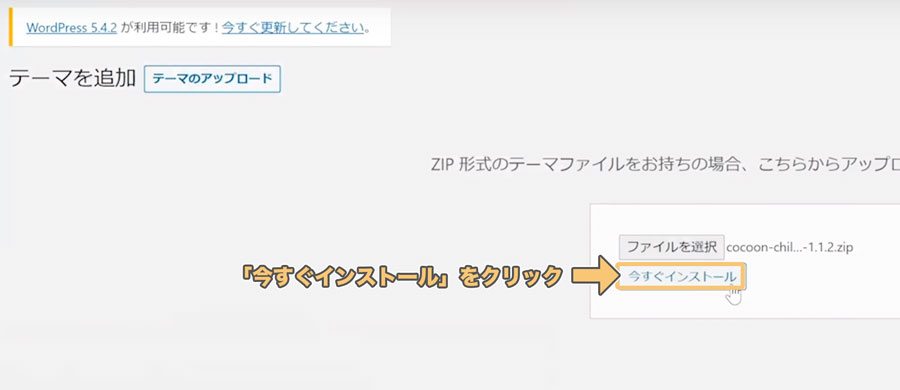
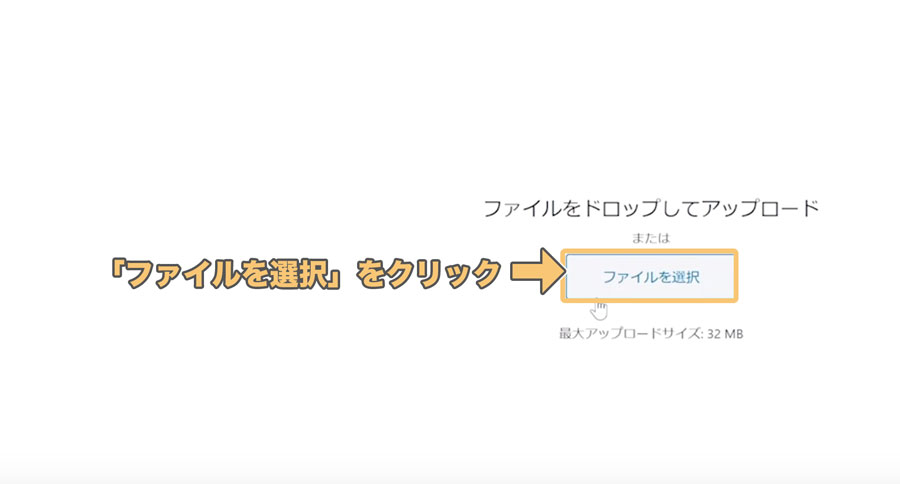
「ファイルを選択」をクリックし、
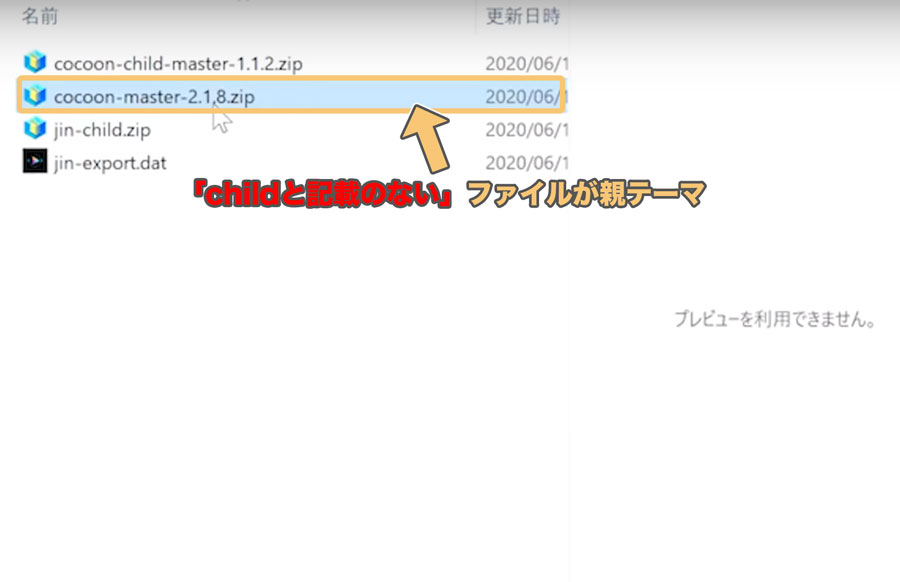
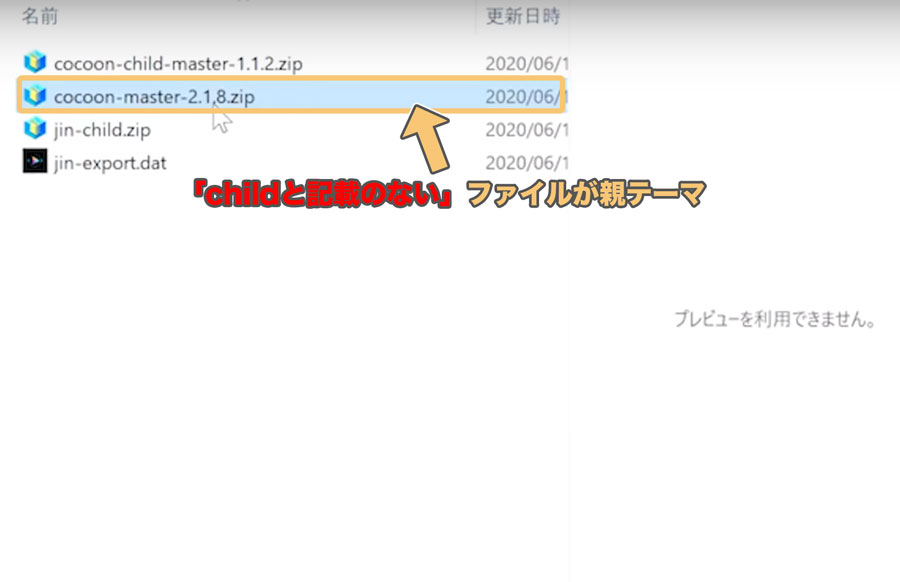
先ほどダウンロードした、「Cocoon親テーマ」をアップロードします。


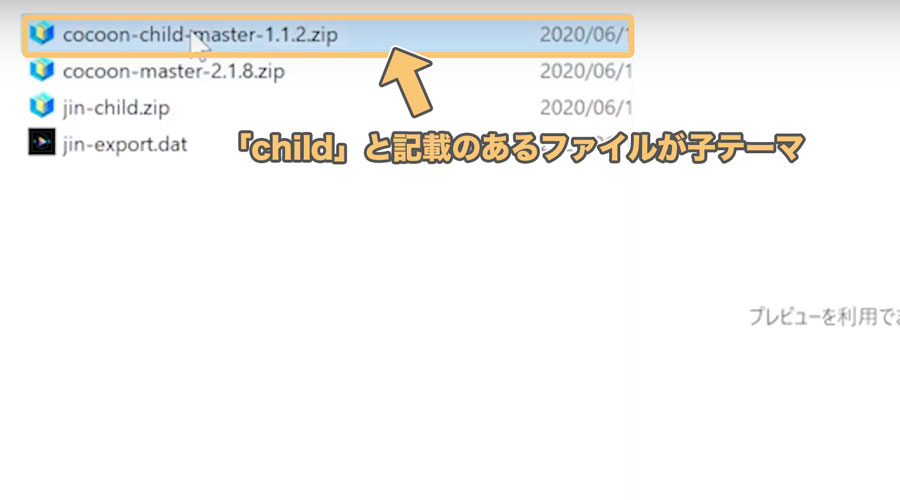
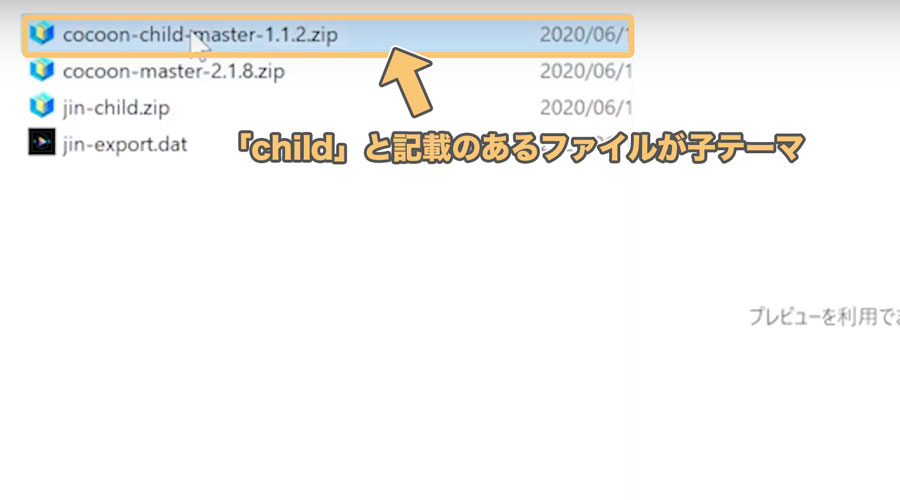
「Cocoon親テーマ」は上記のように「child」と記載のないファイルです。


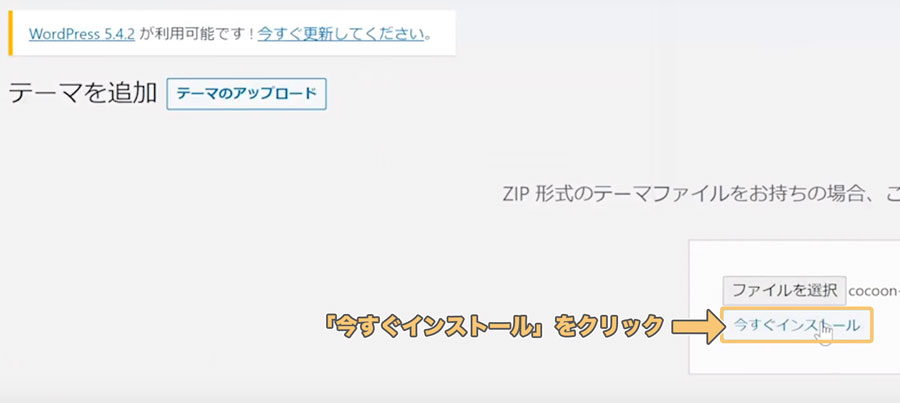
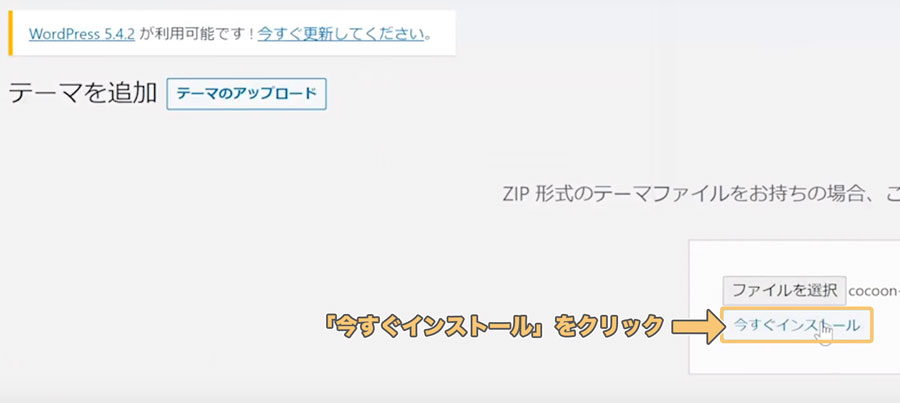
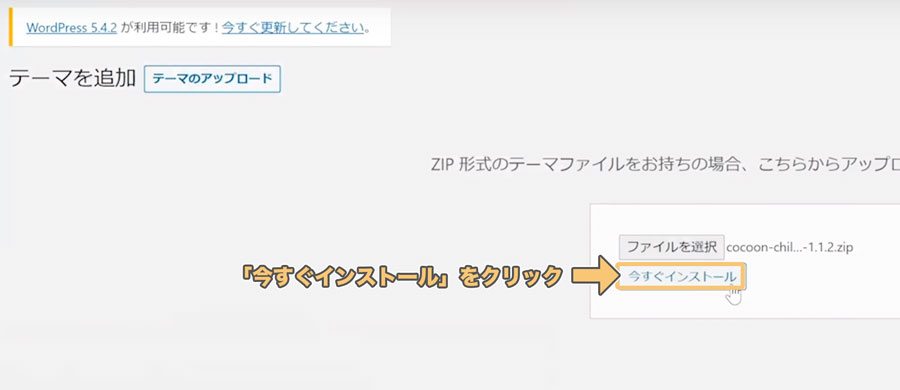
ファイルを選択できたら、「今すぐインストール」をクリックします。


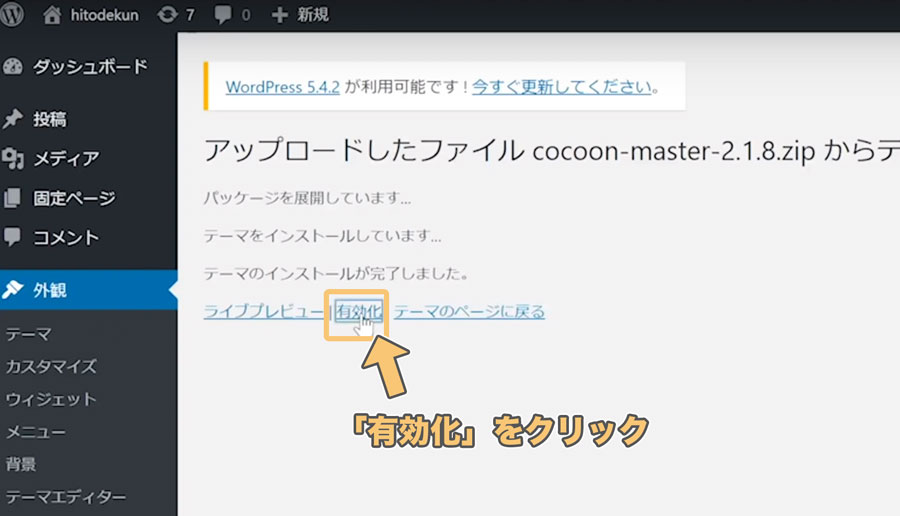
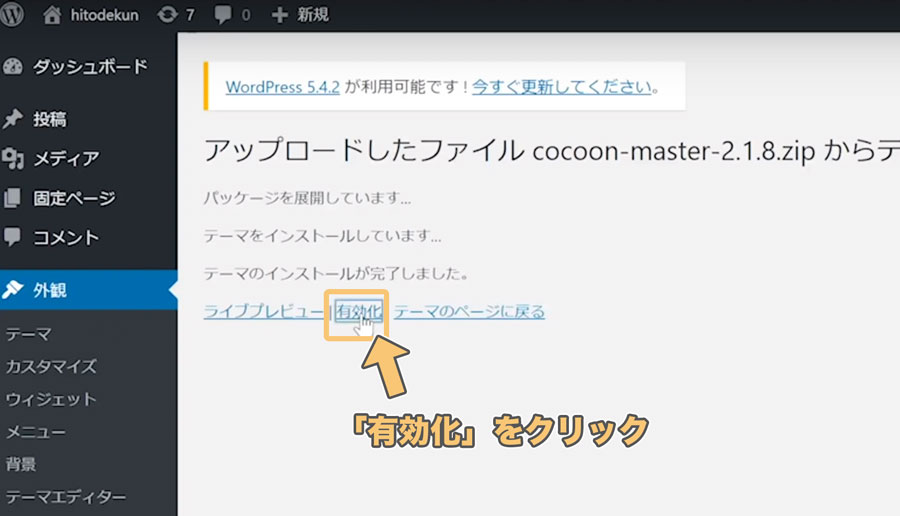
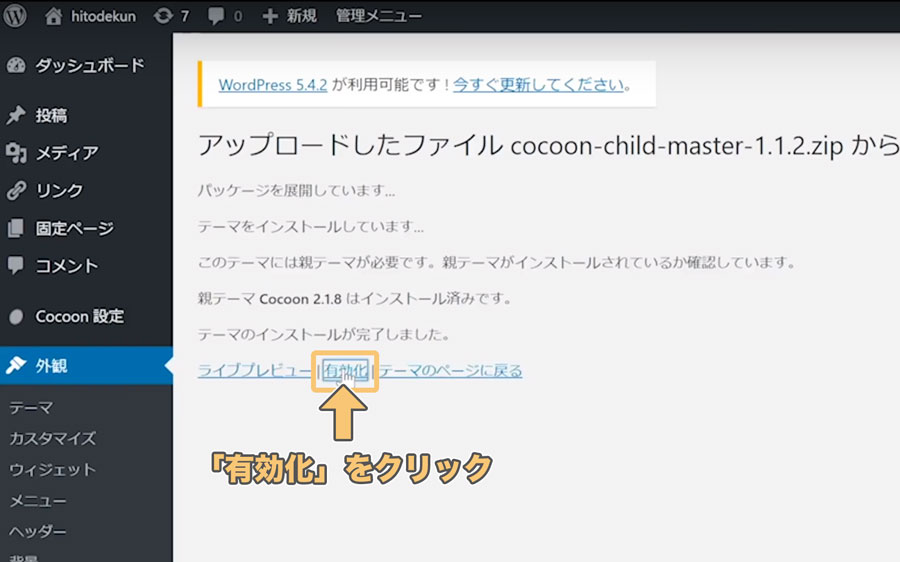
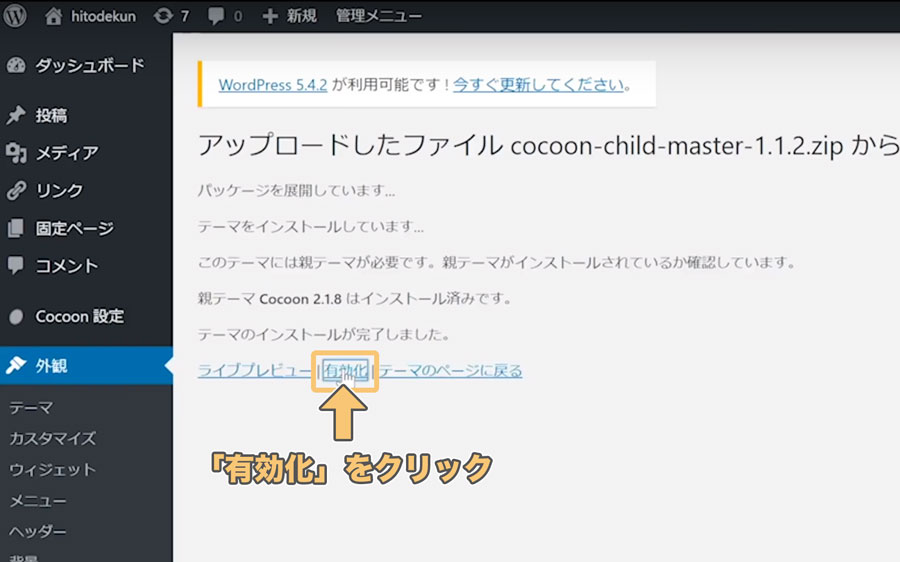
その後、「有効化」をクリックします。


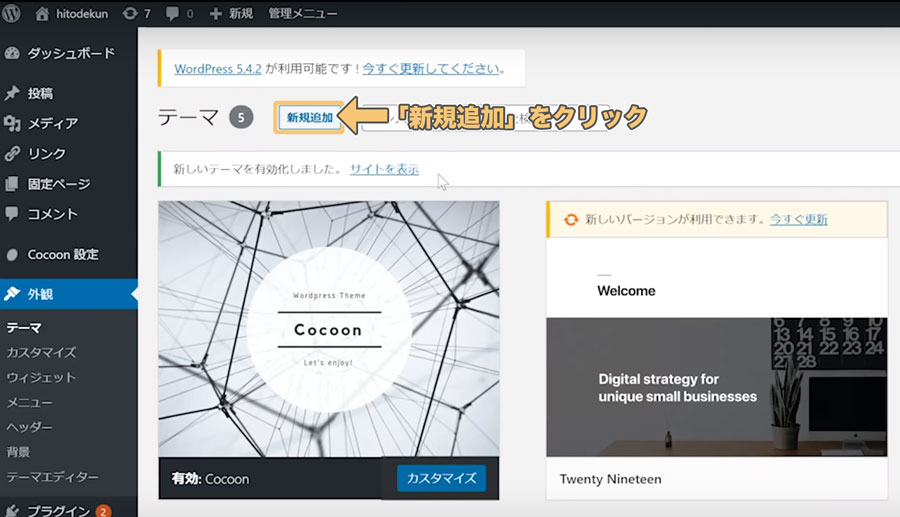
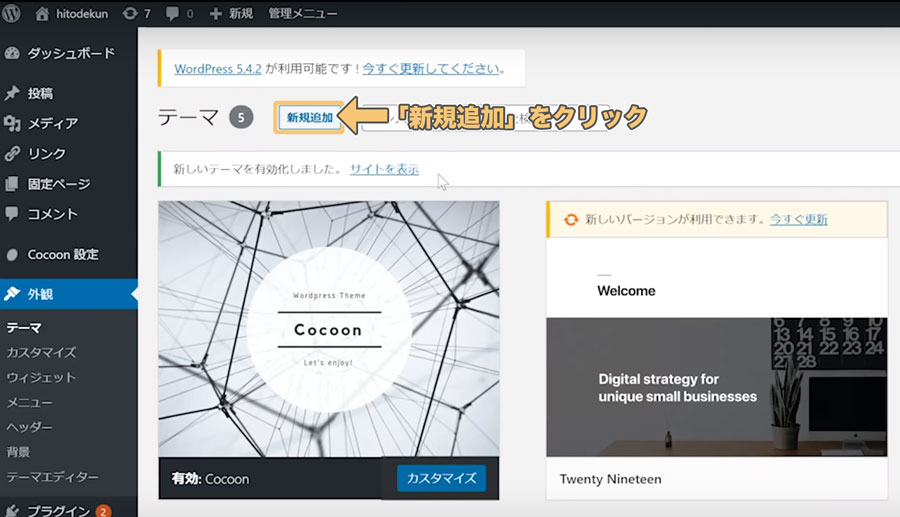
再びテーマページから「新規追加」をクリックします。


「ファイルを選択」をクリックし、
先ほどダウンロードした、「Cocoon子テーマ」をアップロードします。


「Cocoon子テーマ」は上記のように「child」と記載のあるファイルです。


ファイルを選択できたら、「今すぐインストール」をクリックします。


その後、「有効化」をクリックします。
これでCocoonのテーマのインストールは完了です。
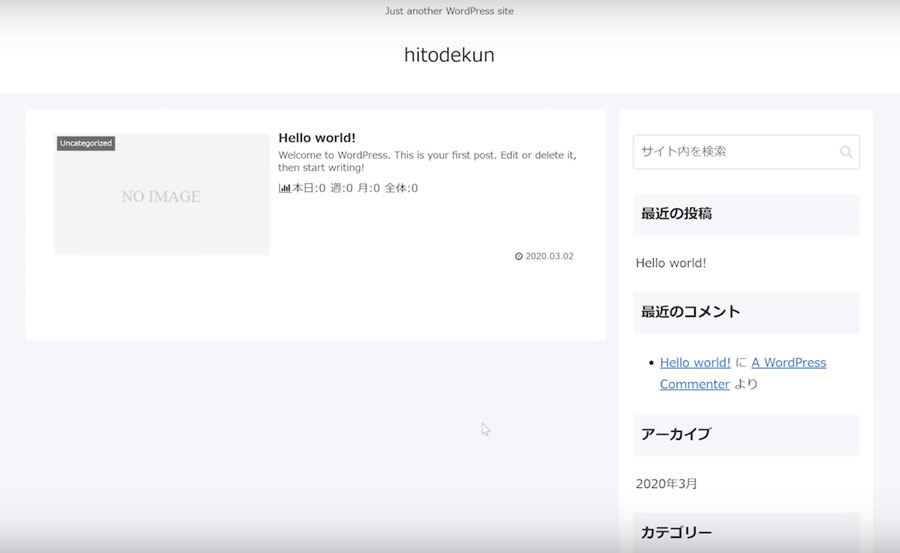
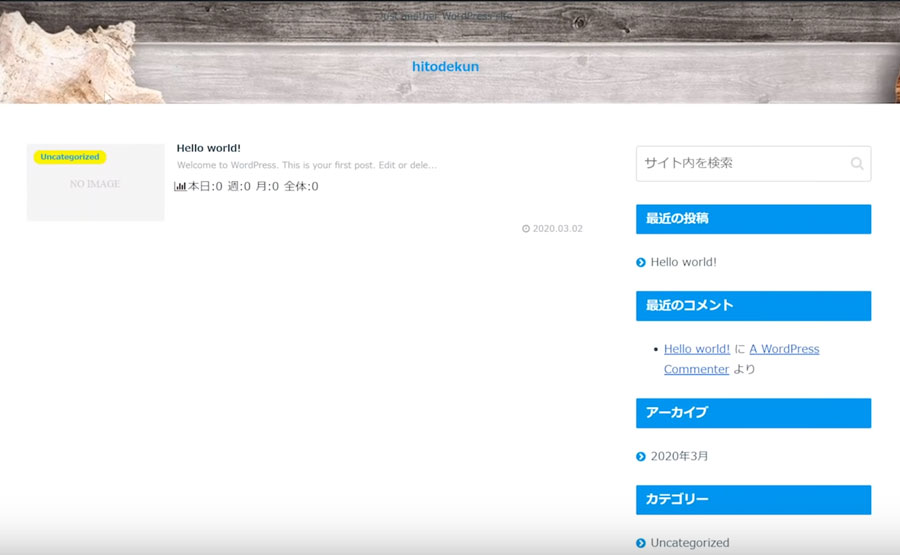
サイトにアクセスすると、


こんな感じでCocoonのテーマでカスタマイズされたサイトが表示されるはずです。


















逆に親テーマでカスタマイズしていると、
アップデートした時にサイトのデザインやカスタマイズ内容が消えてしまうよっ
Cocoonのデザインを変更、カスタマイズする
さらにオシャレで便利なデザインにカスタマイズするために、
これからCocoonaのデザインのカスタマイズ方法を説明していきます。
スキンの設定


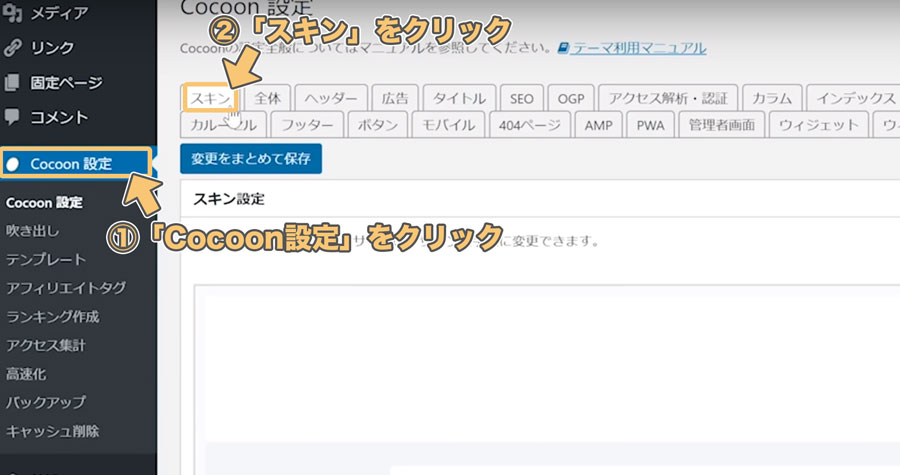
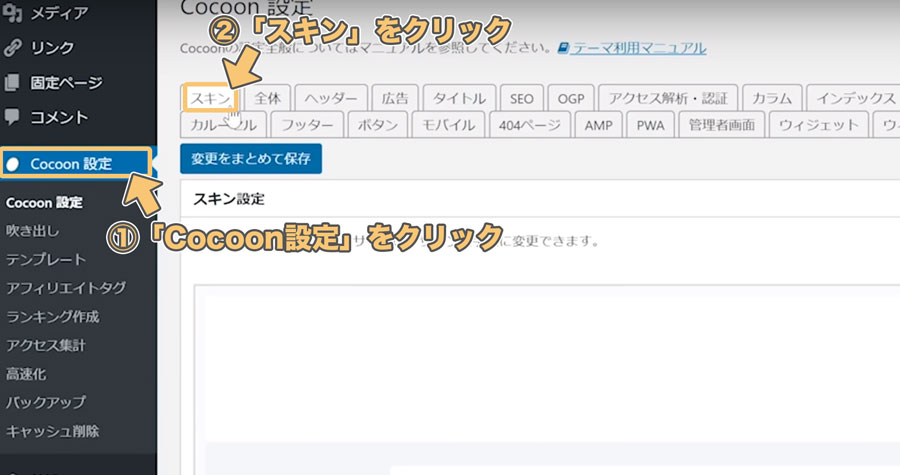
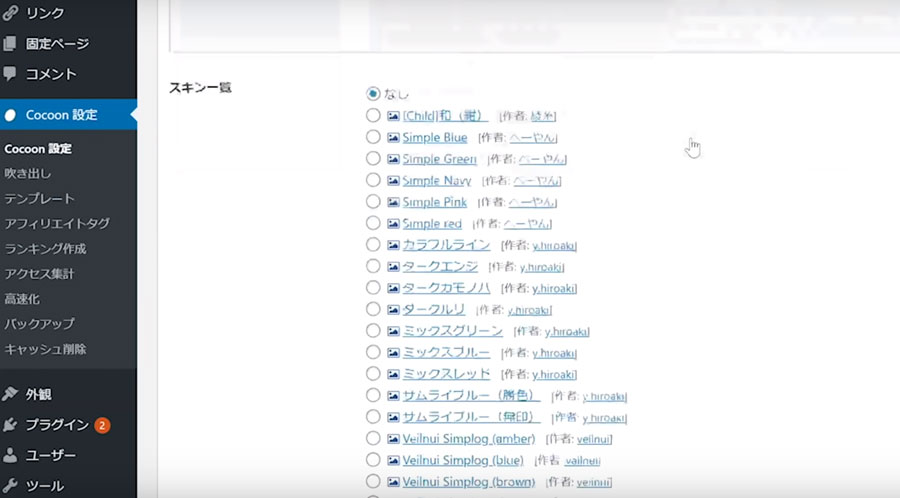
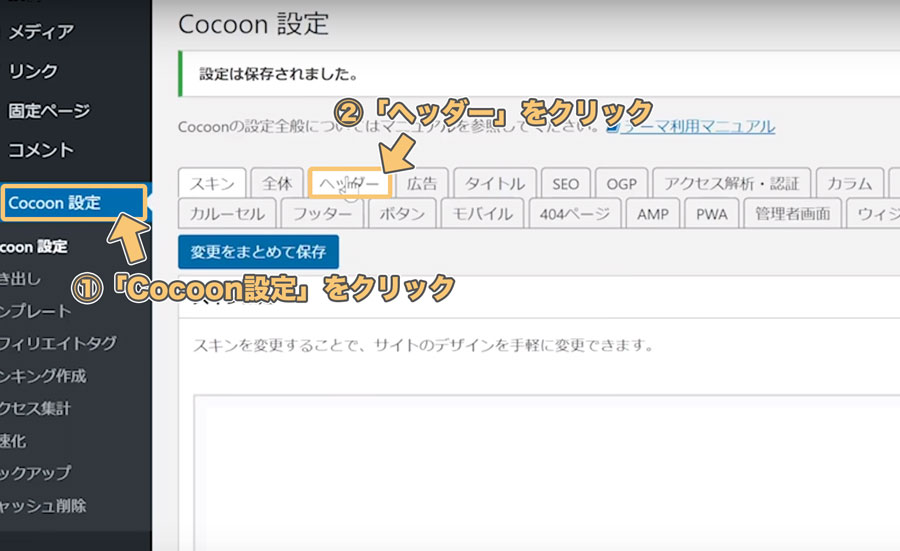
「Cocoon設定」→「スキン」とクリックします。


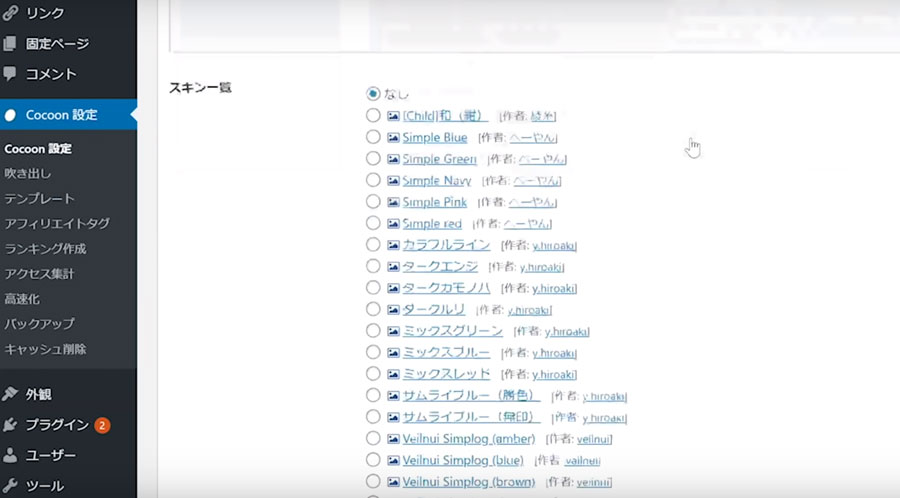
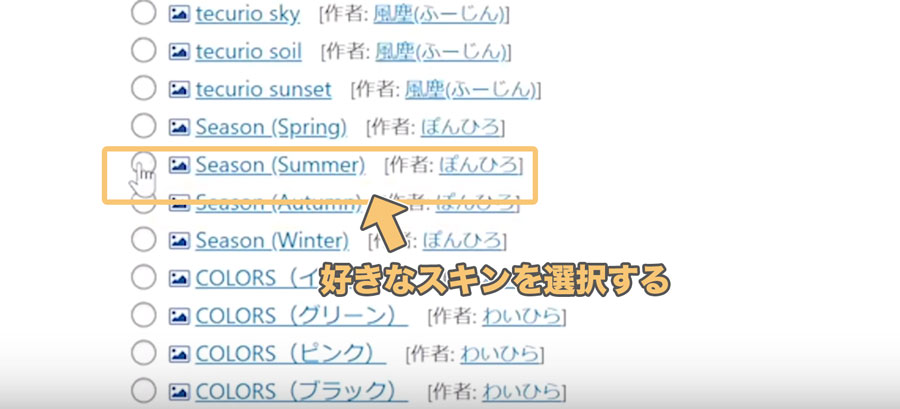
下にスクロールしていくと、上記のようにスキン一覧が表示されます。
これらのスキンを適用することで、自分のブログ・サイトが選択したスキンと同じデザインに変更されます。




















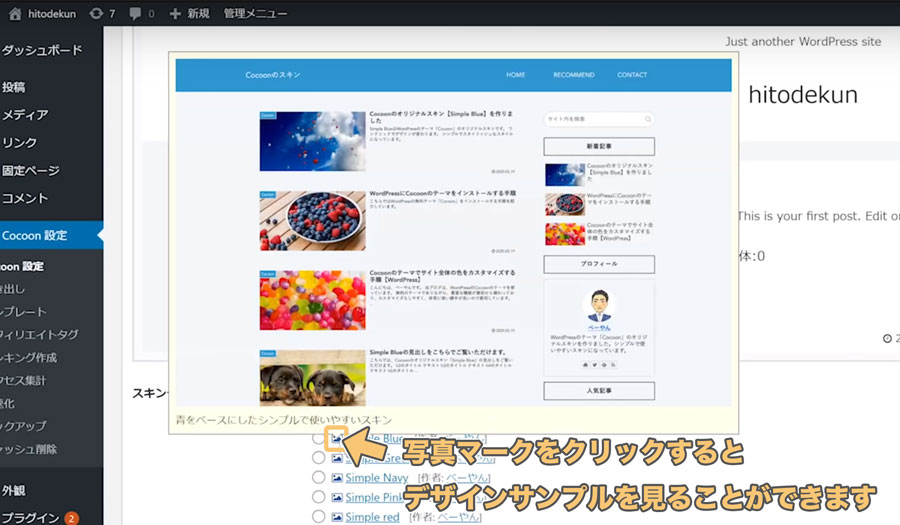
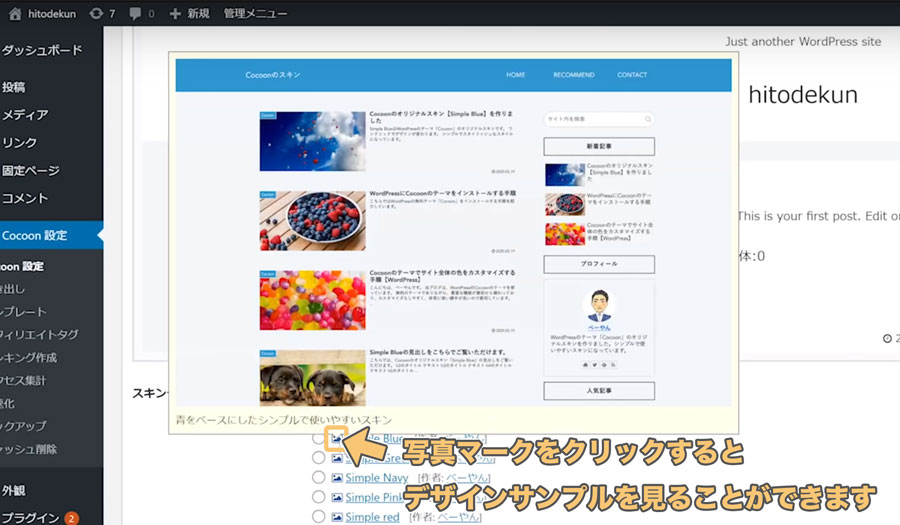
ちなみに写真マークをクリックすると
こうやってスキンデザインのサンプルを見られるよっ


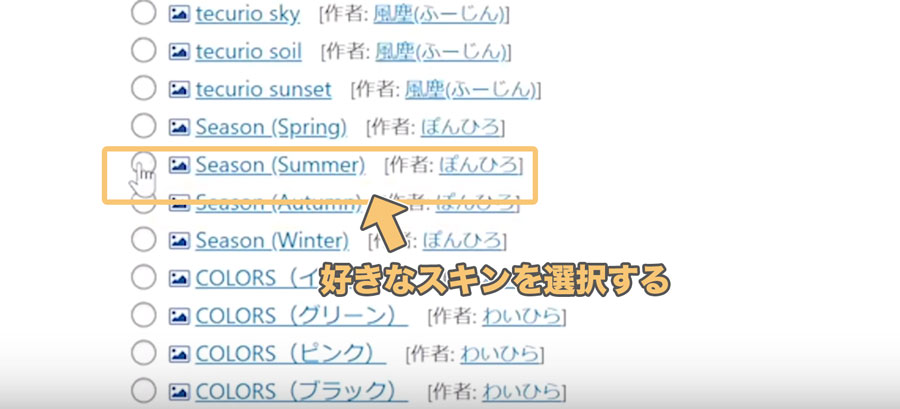
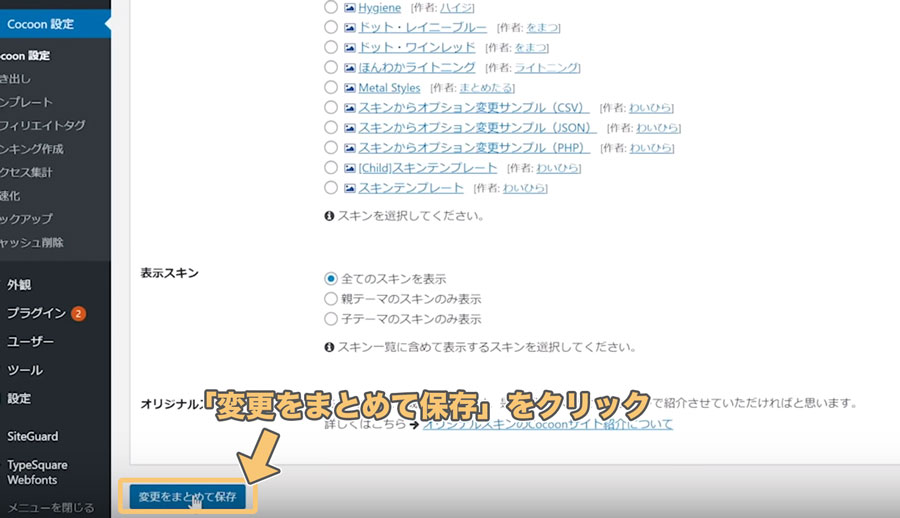
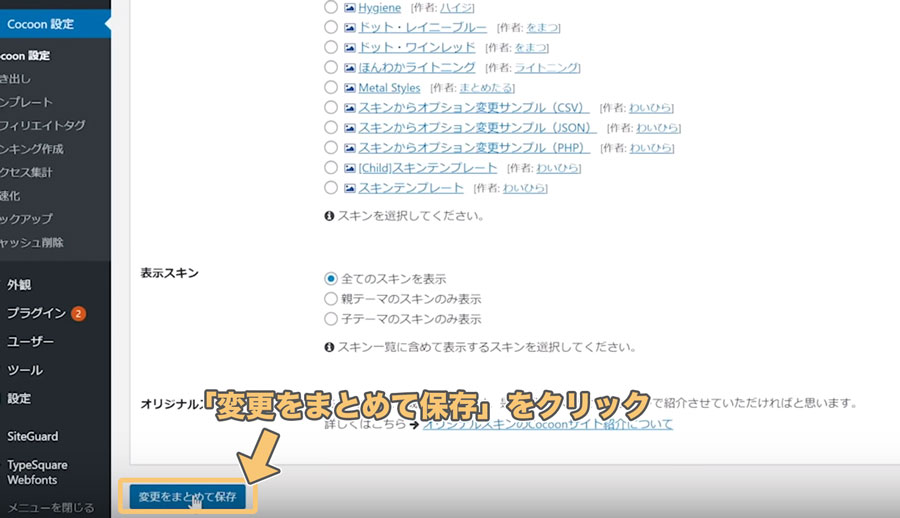
好きなスキンを選択した後に下にスクロールし、


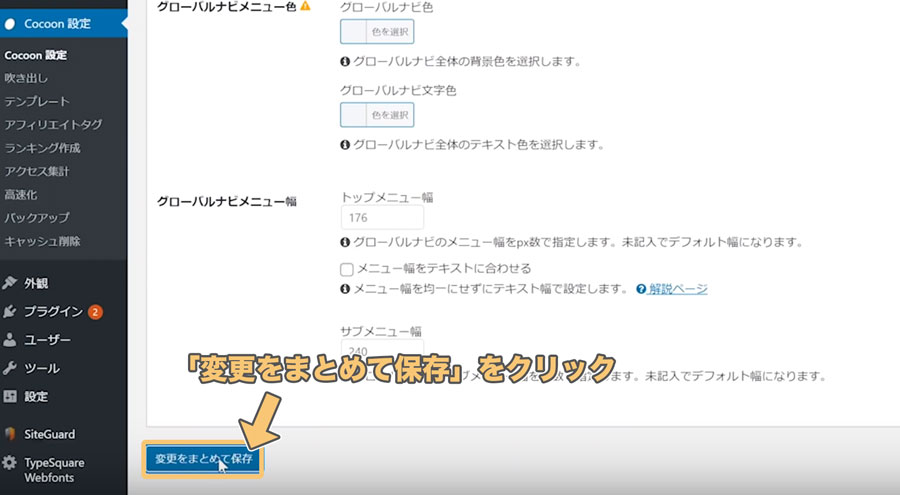
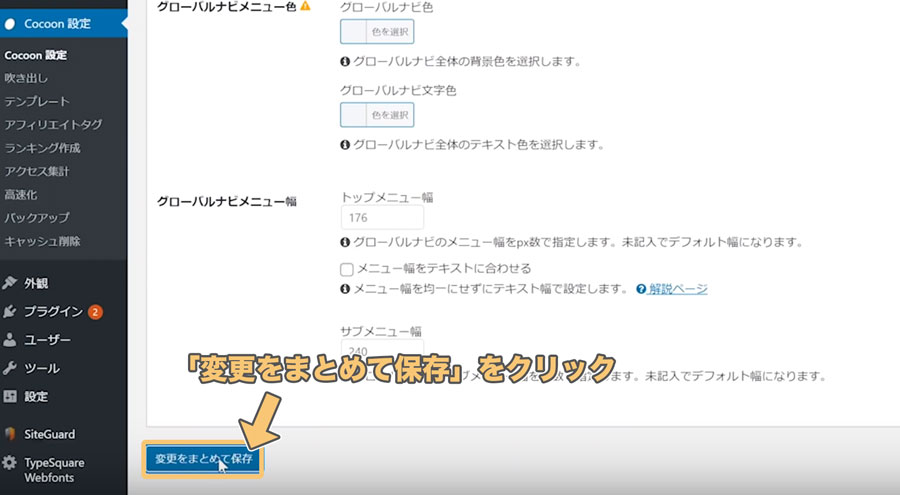
「変更をまとめて保存」をクリックします。


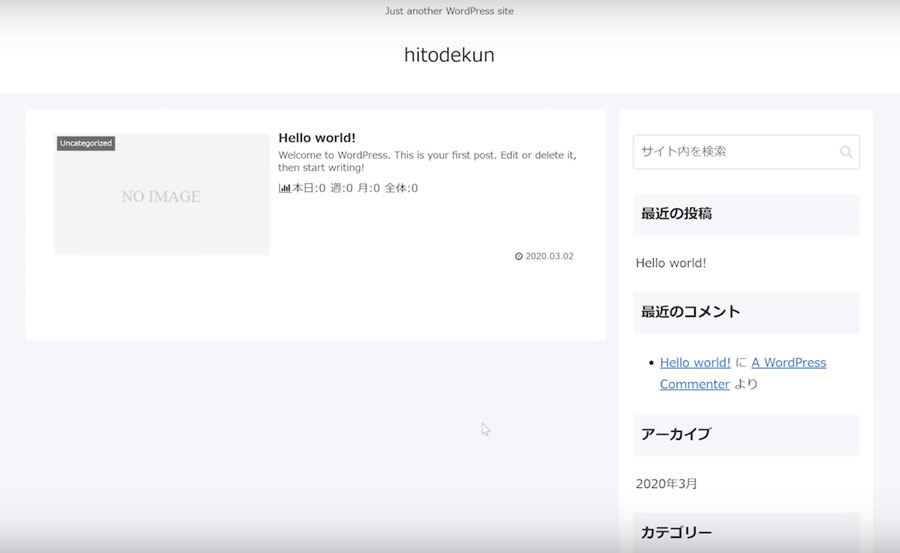
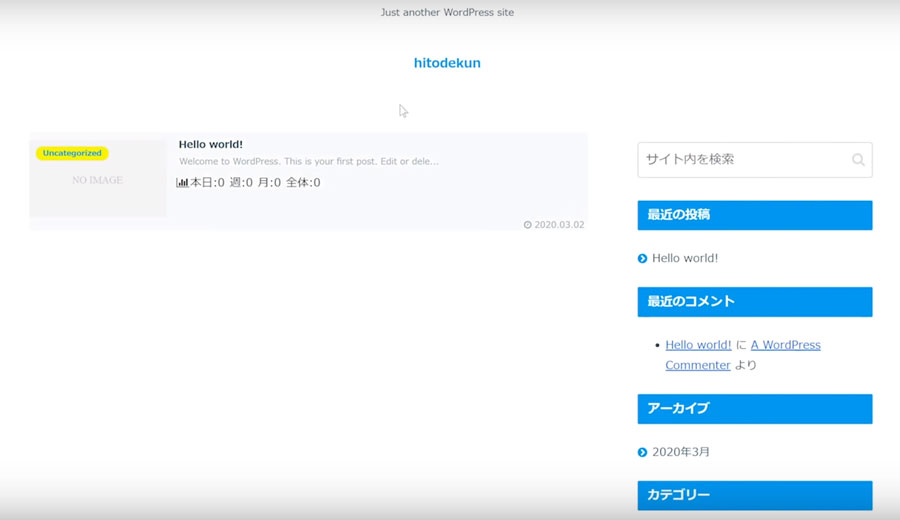
その後、自分のサイトを表示してみると、こんな感じでデザインが適用されているはずです。
ヘッダー画像を入れる
ブログをパッと見オシャレにする方法はヘッダー画像を入れることです。


















これだけでグンとオシャレ感がアップするよ!!
今回は無料素材を利用して、ヘッダー画像を挿入する方法を解説していきます。


ちなみに無料素材はおすすめフリー素材記事でも紹介した「ODAN」というサイトで取得できます。


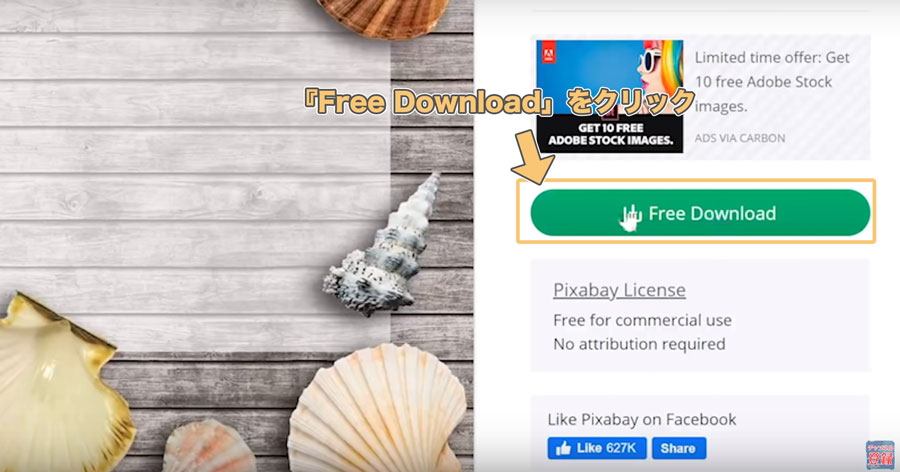
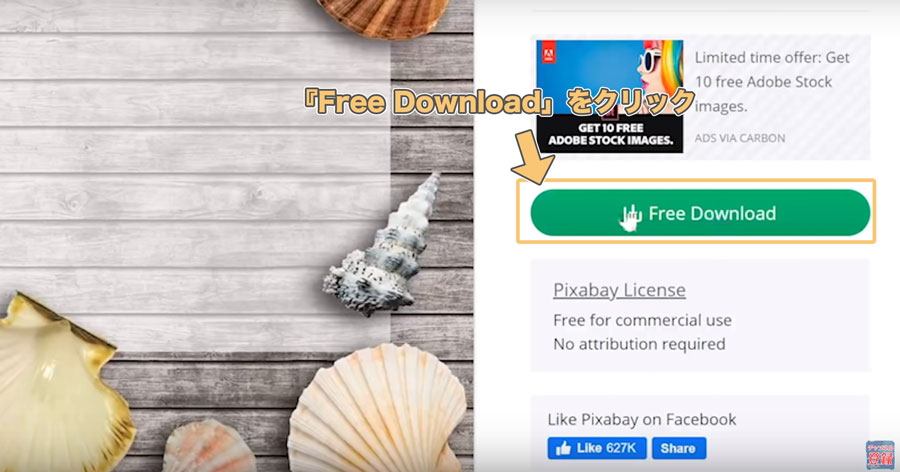
好きな画像を見つけたら、そちらを選択し、
画像右の「Free Download」をクリックします。


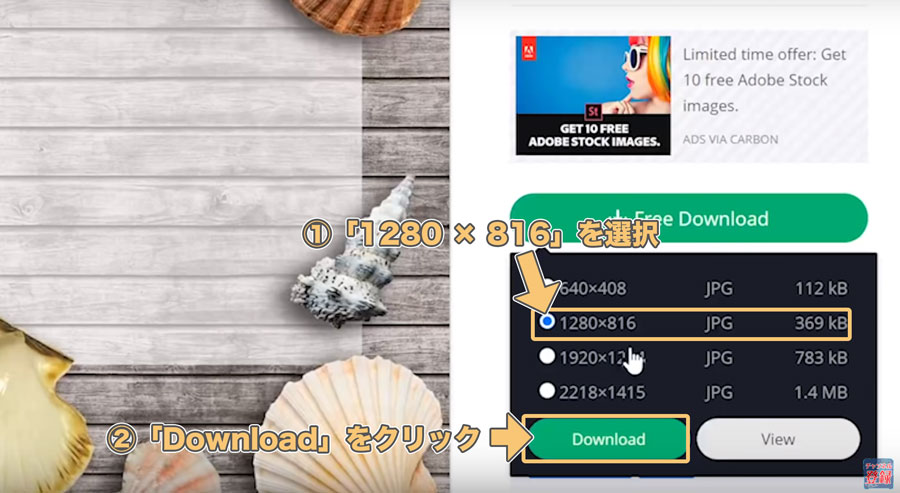
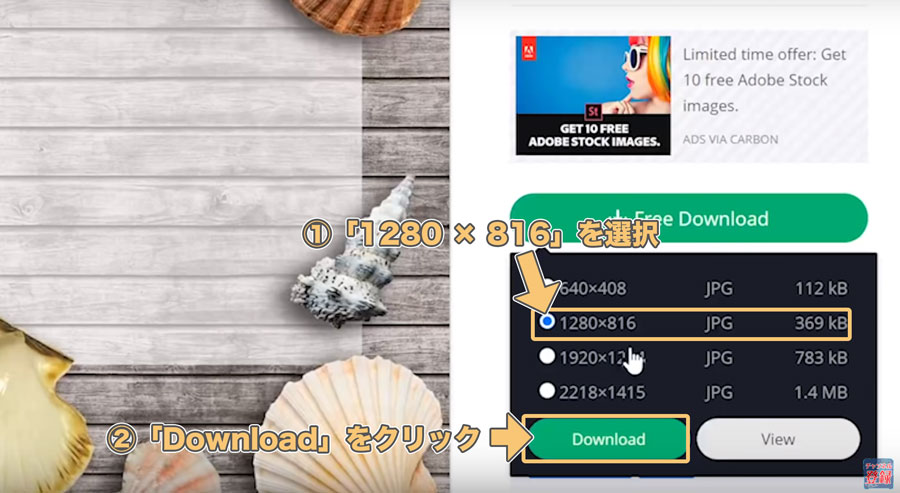
「1280 × 816」を選択し、「DownLoad」をクリックします。


















他の大きさでも大丈夫!!
だけど、大きさは大体1280くらいがちょうどいいよ〜


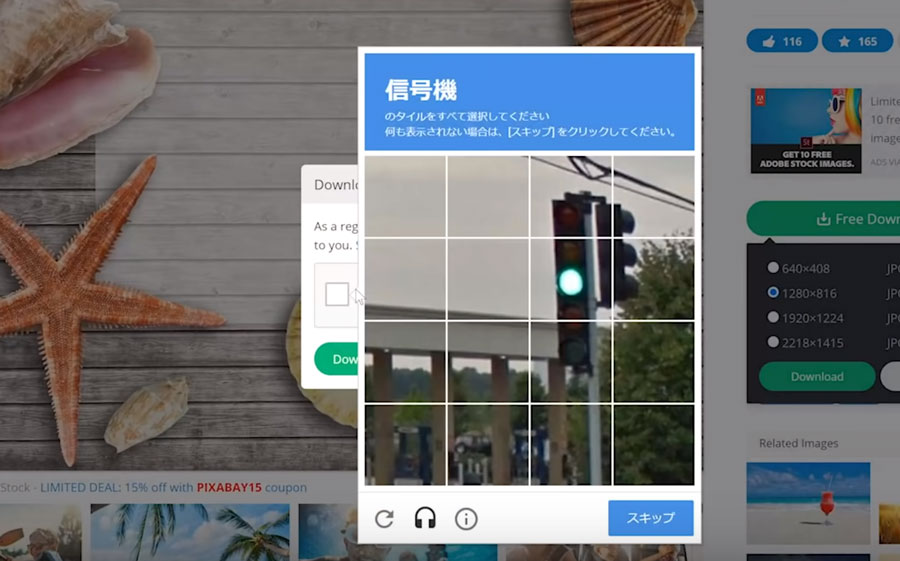
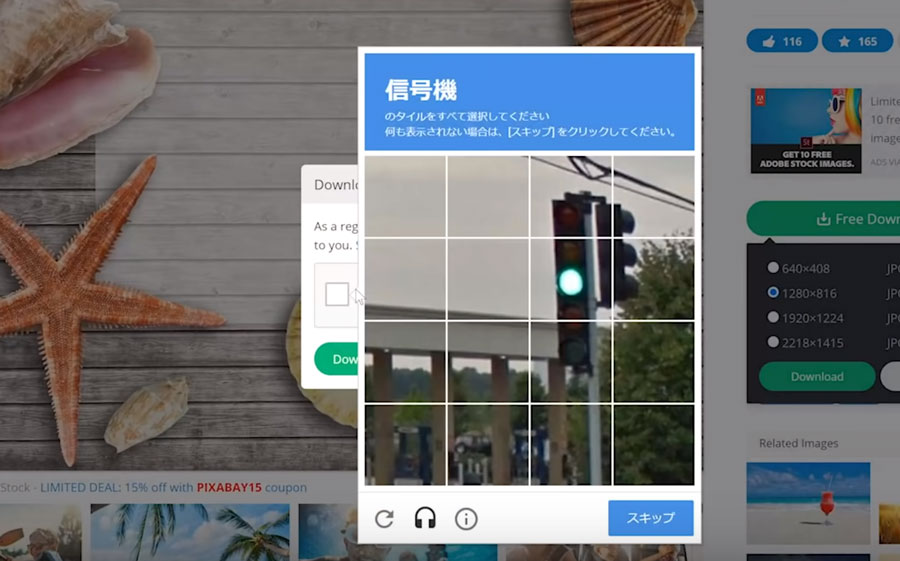
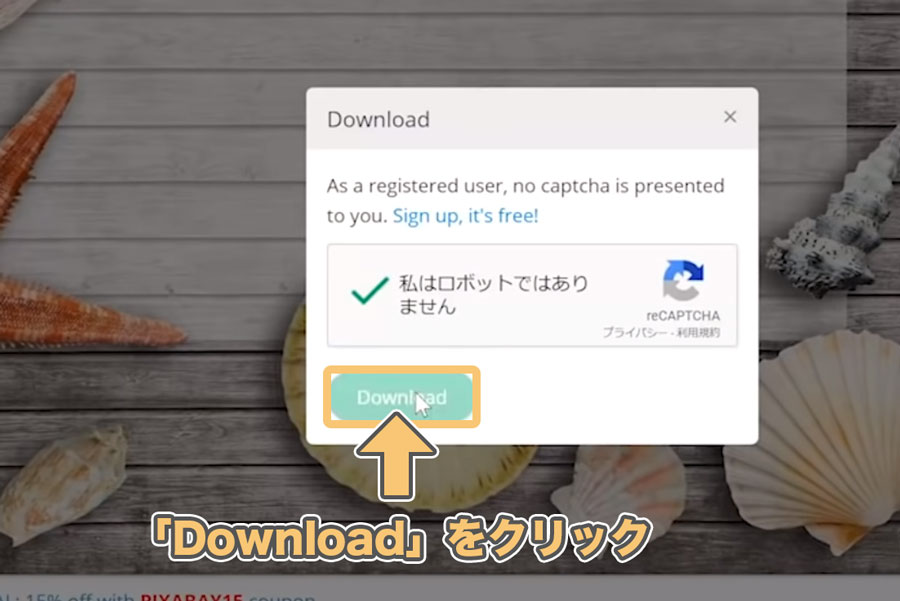
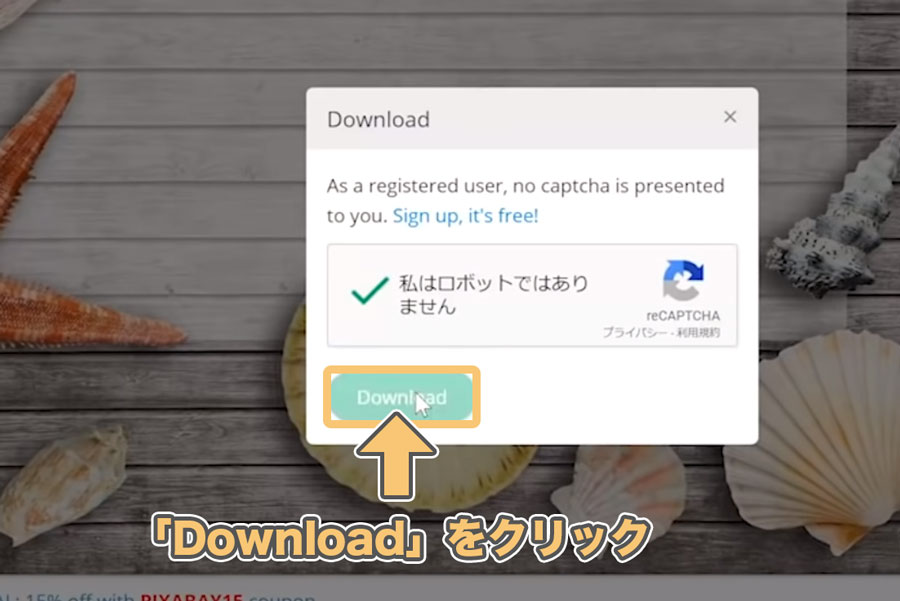
認証画面で適切な画像を選択し、


「Download」をクリックして画像をダウンロードします。
次にこちらの画像をヘッダーに反映していきます。


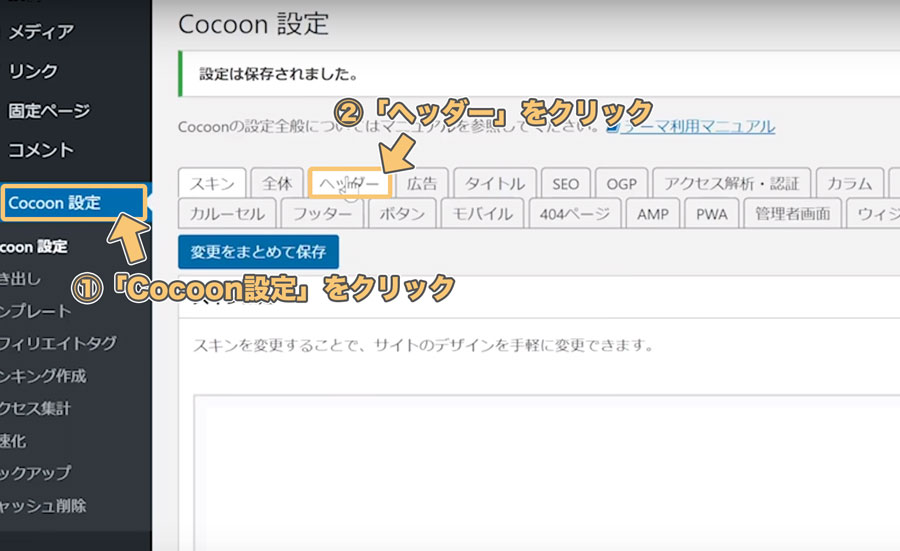
「Cocoon設定」→「ヘッダー」をクリックします。


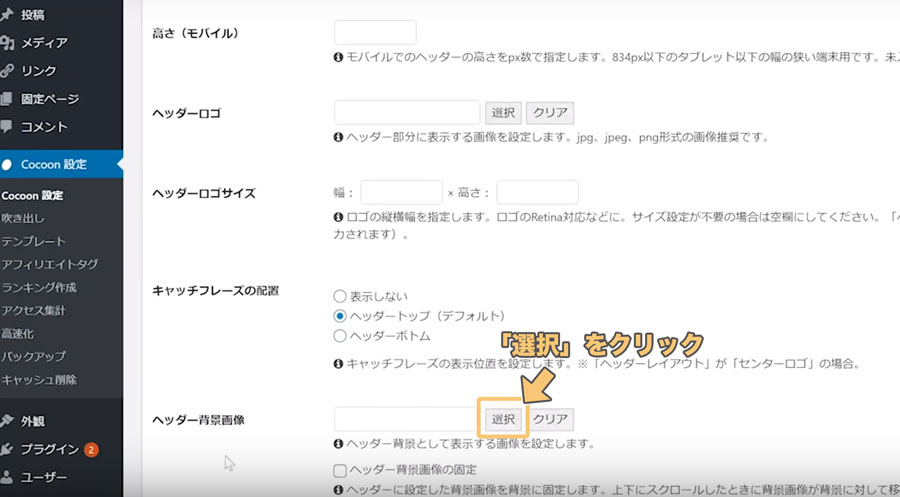
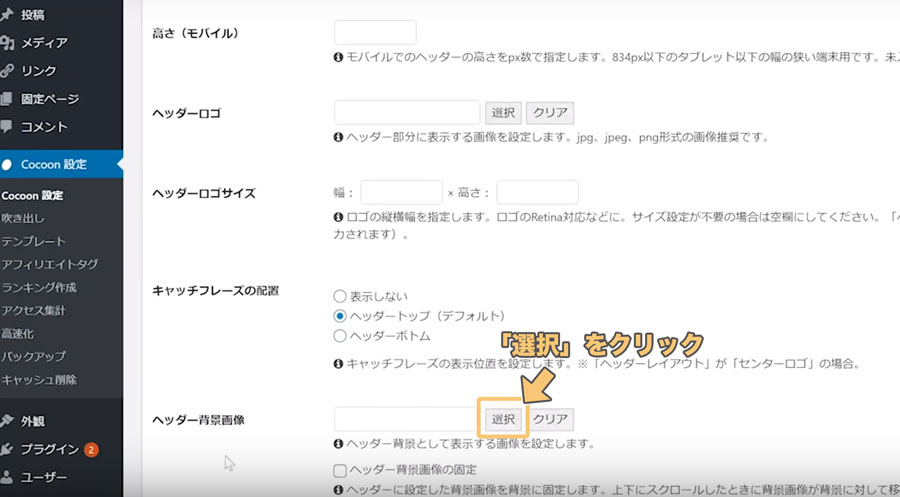
「ヘッダー背景画像」の「選択」をクリックします。


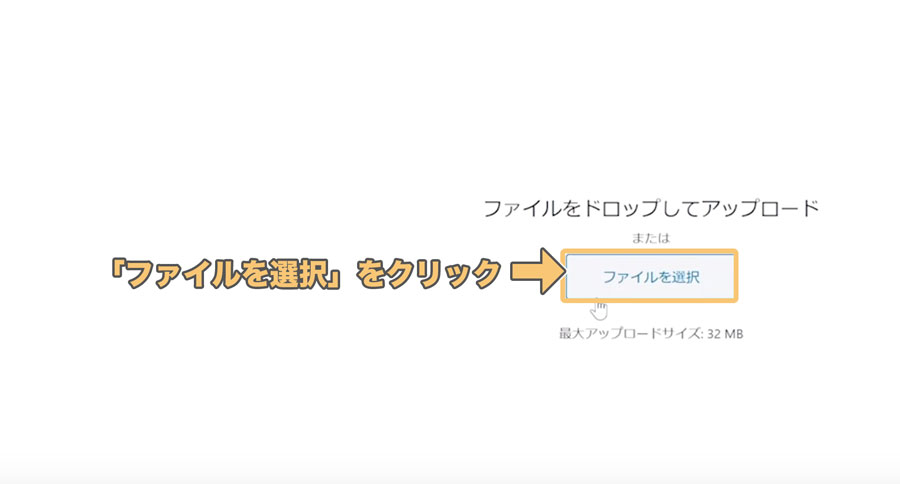
「ファイルを選択」をクリックして、画像をアップロードします。
その後、下にスクロールし、


「変更をまとめて保存」をクリックします。
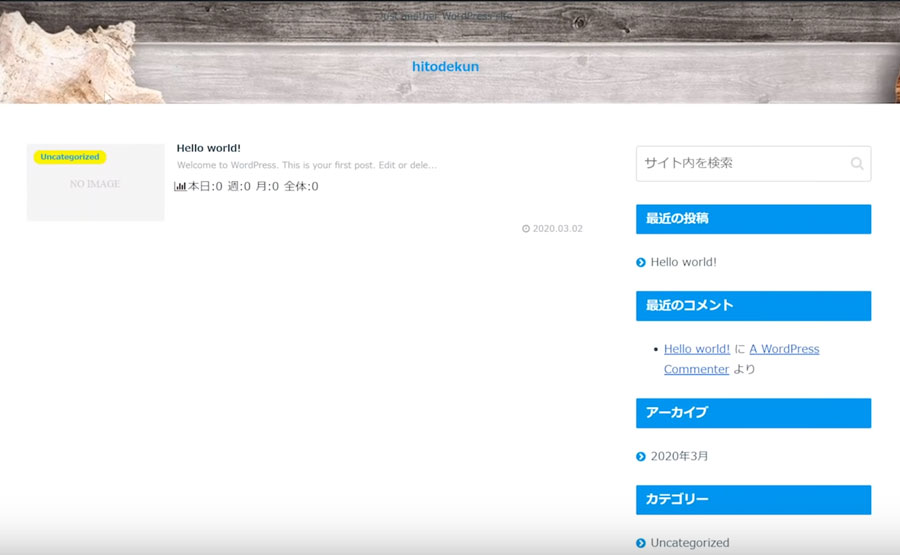
サイトを表示してみると、


上記のような形でヘッダー画像が適用されているのが確認できます。
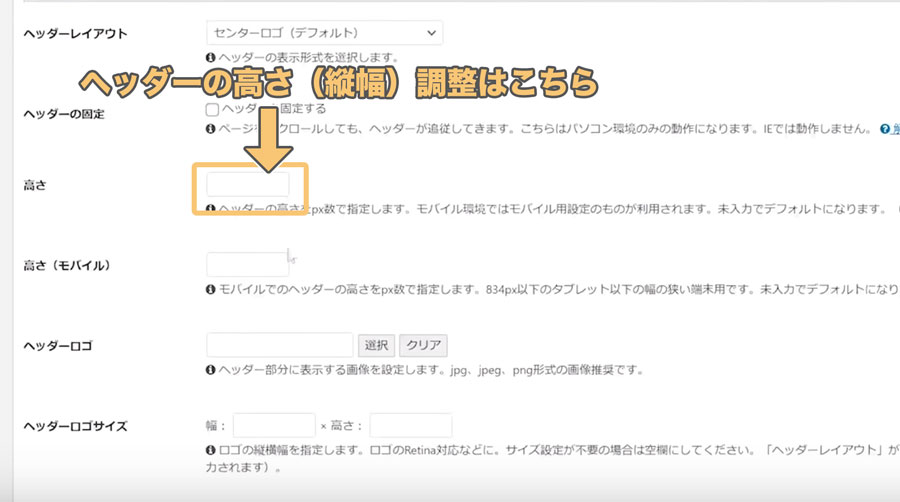
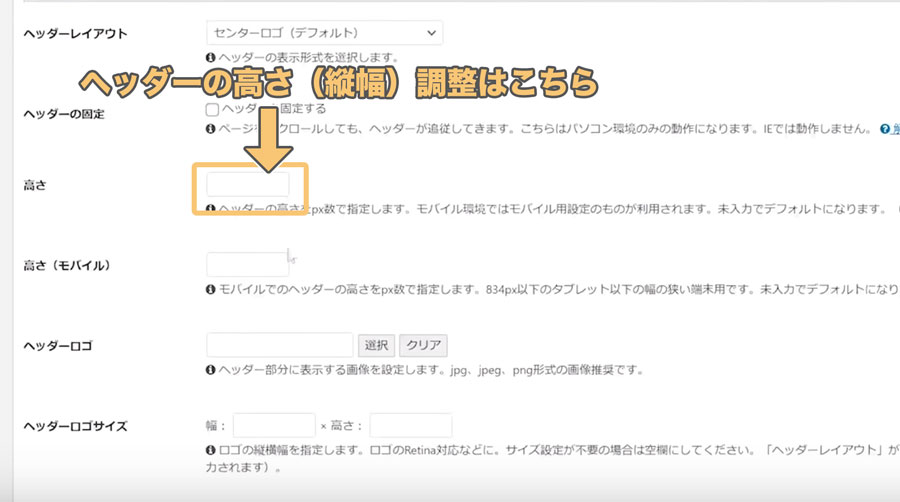
ちなみにヘッダーの縦幅を調整したい場合は、


上記「高さ」に数値を入力することで調整可能です。


















スマホのデザインにも反映したい場合は、
高さ(モバイル)にも数値を入力しようっ


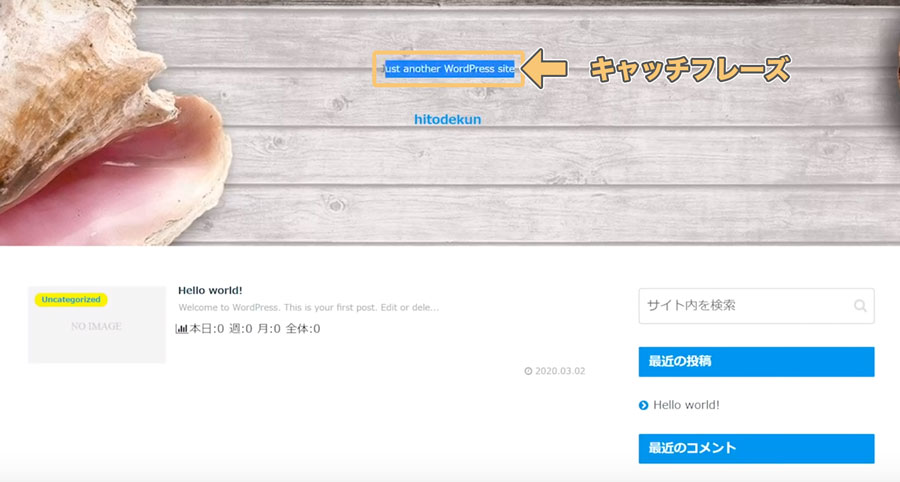
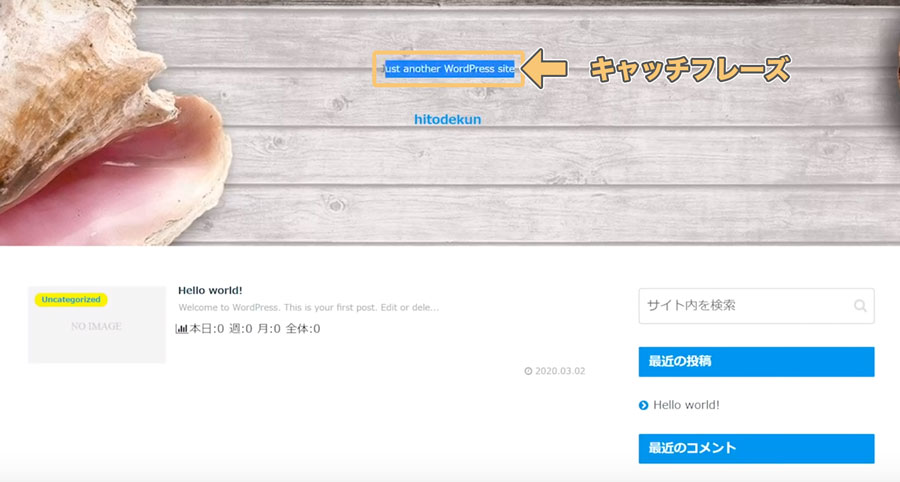
また、上記のようなサイトのキャッチフレーズを削除したい場合は、


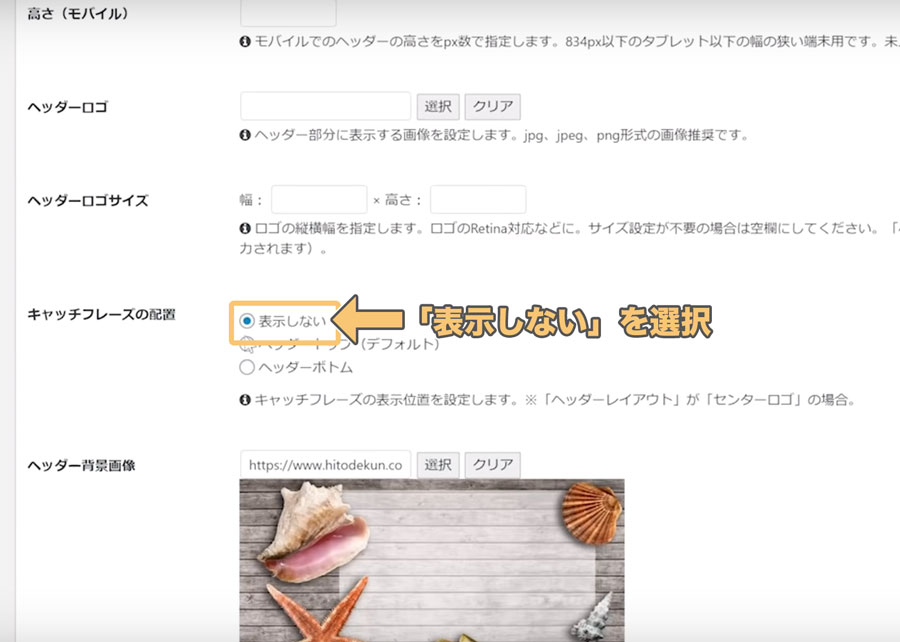
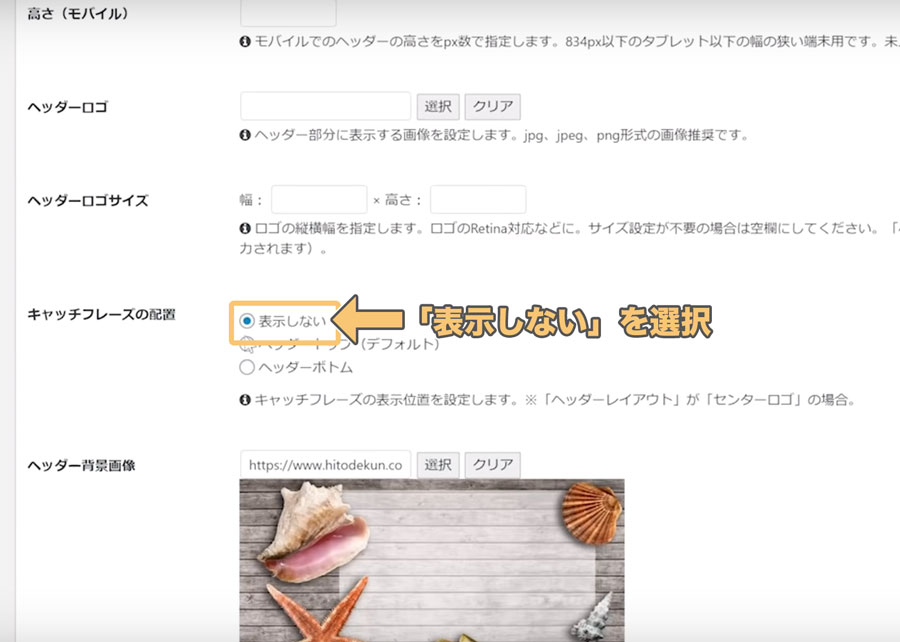
「キャッチフレーズの配置」で「表示しない」を選択することで非表示にできます。
ヘッダー画像はサイトの看板で、デザイン的にはとっても重要です。
個人的にデフォルトの文字はあまり格好良くないので、
- Canva
- ロゴメーカー
などを使って自身で文字入りヘッダー画像を作成するのがオススメです。


















ココナラなどのサービスで、有料で作ってもらうのもありだよっ
サイドバーのメタ情報の削除
次にサイドバーを調整します。


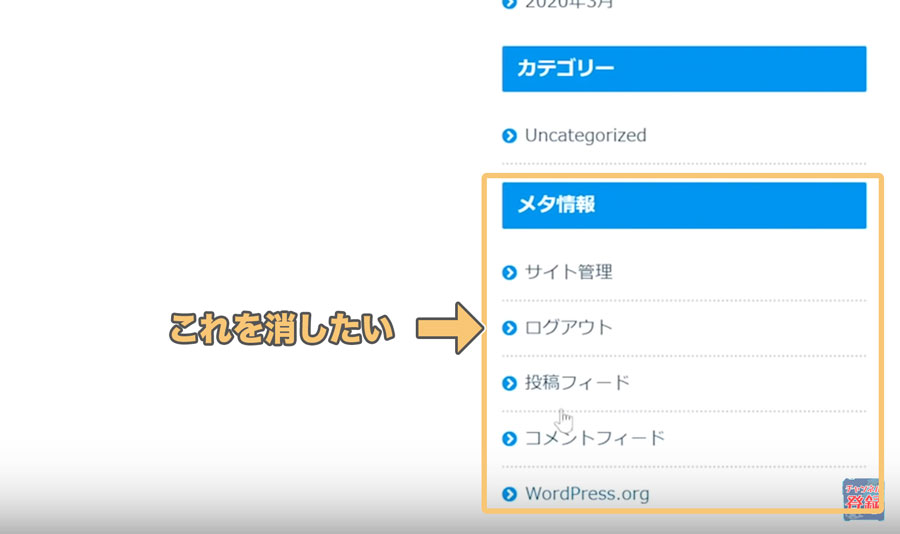
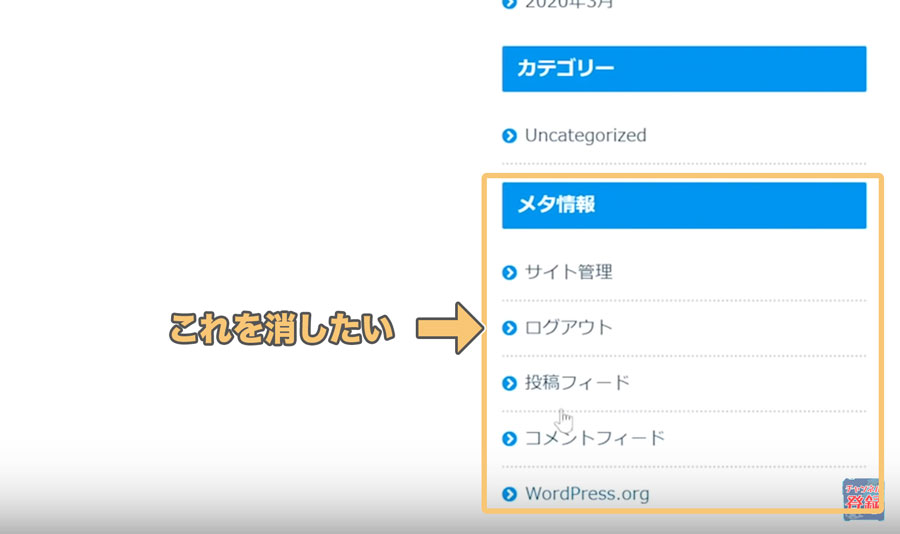
デフォルトで一番必要ないのが、上記「メタ情報」です。
ということで、こちらを削除していきます。


















管理者には便利だけど、読者には必要ないからね
しかも管理者情報だから、表示されてるとちょっと危険!!


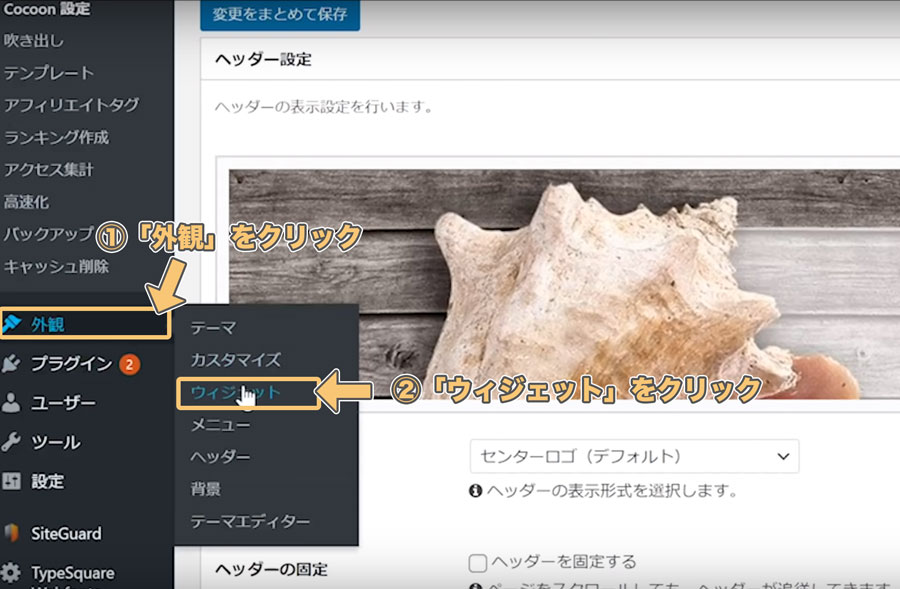
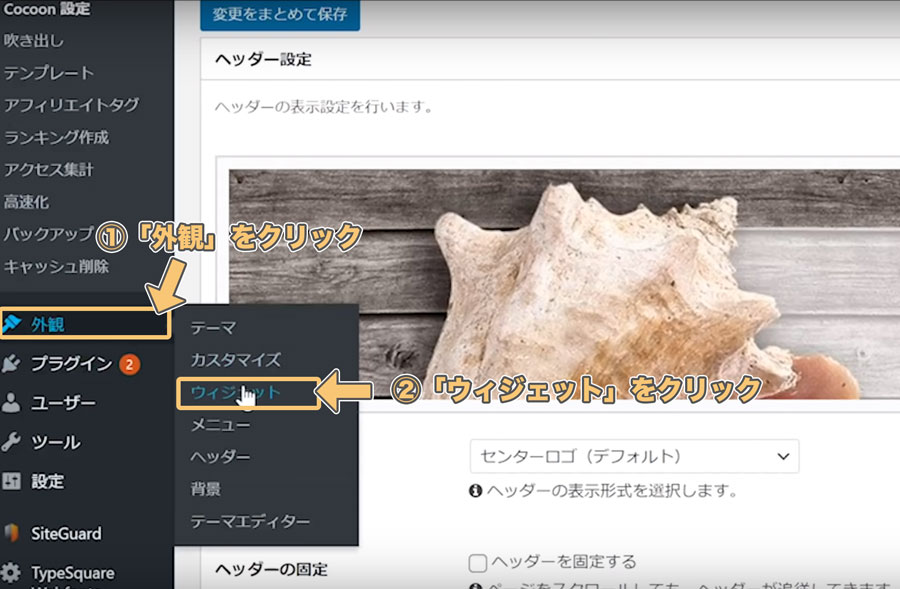
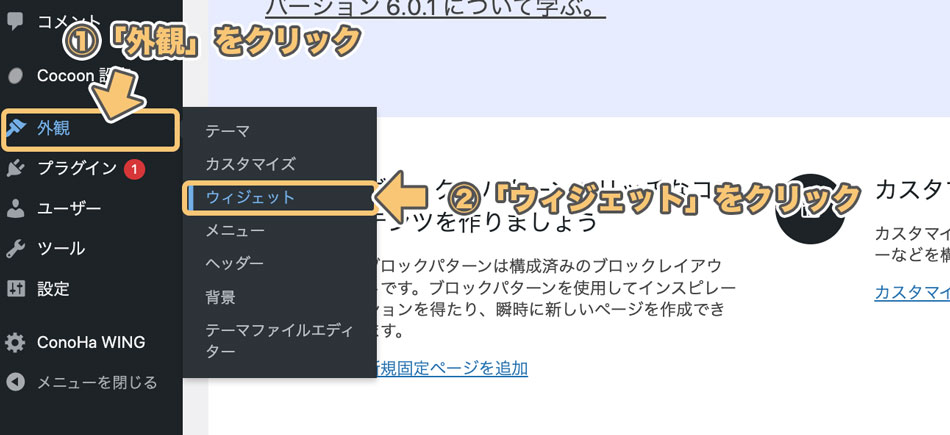
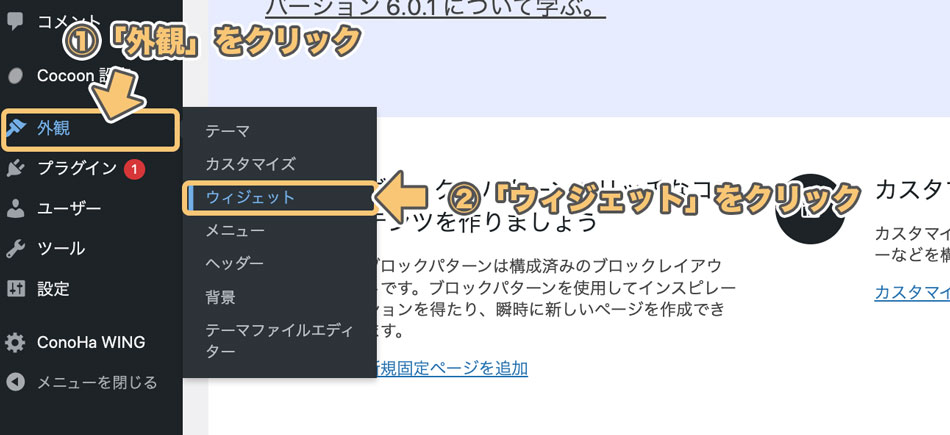
WordPressの左メニューから、
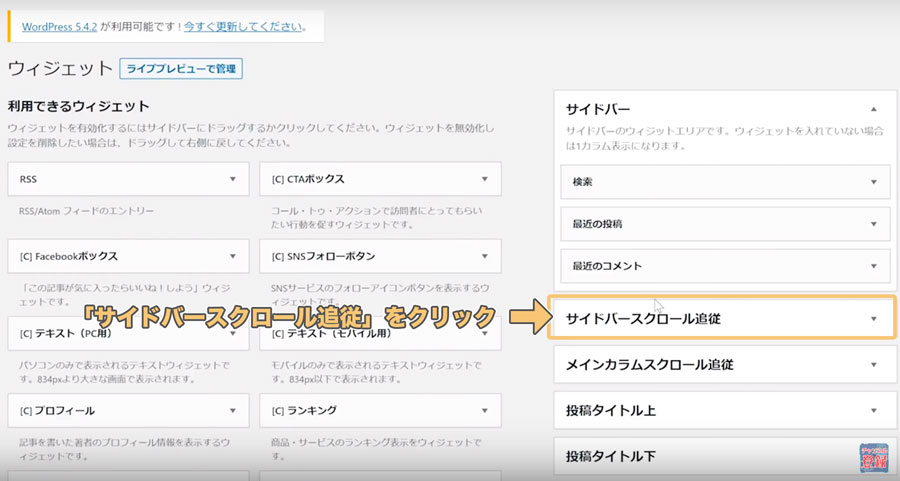
「外観」→「ウィジェット」
とクリックします。


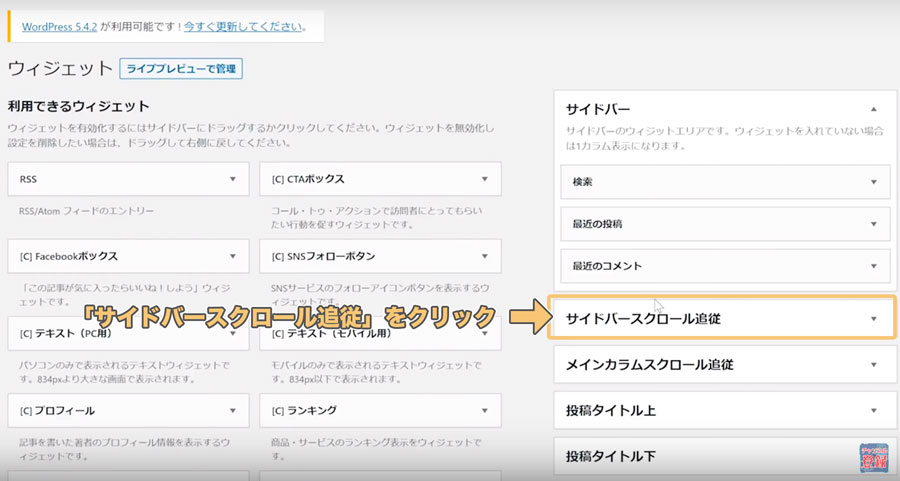
「サイドバースクロール追従」をクリックします。


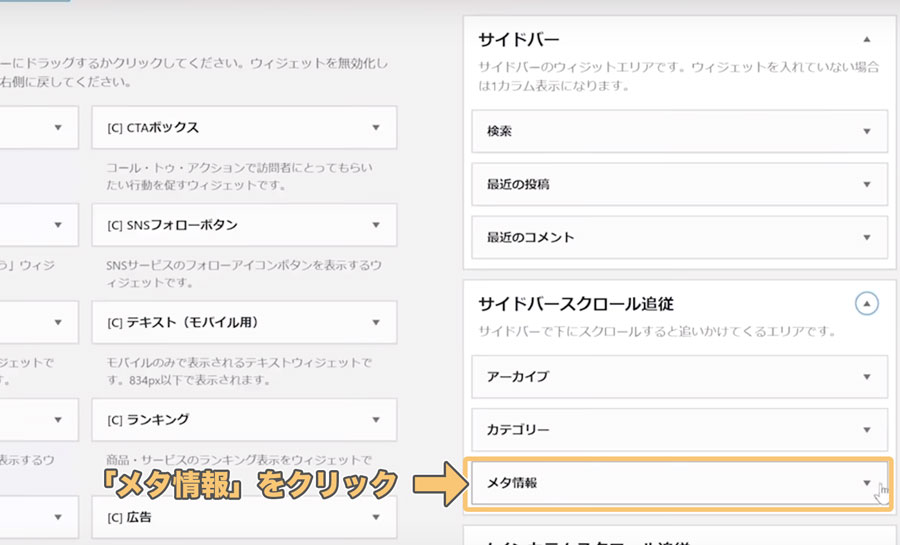
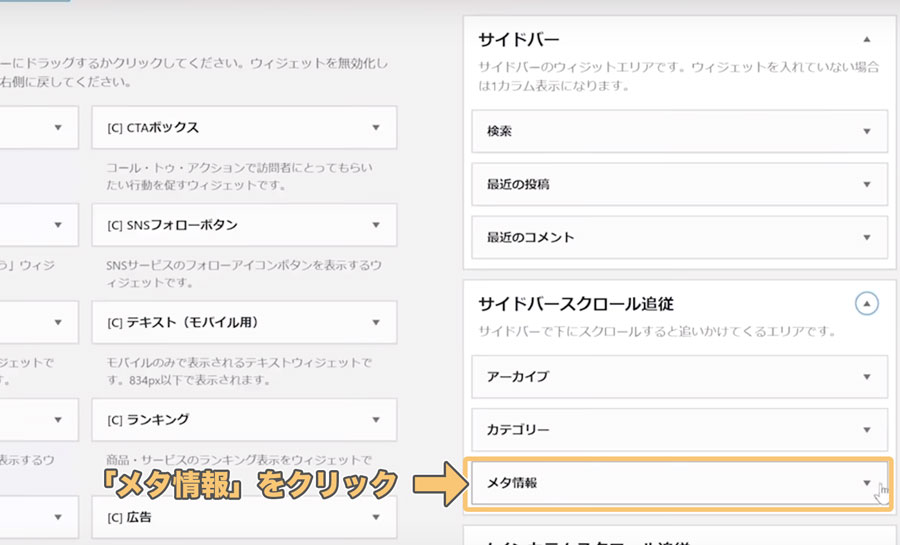
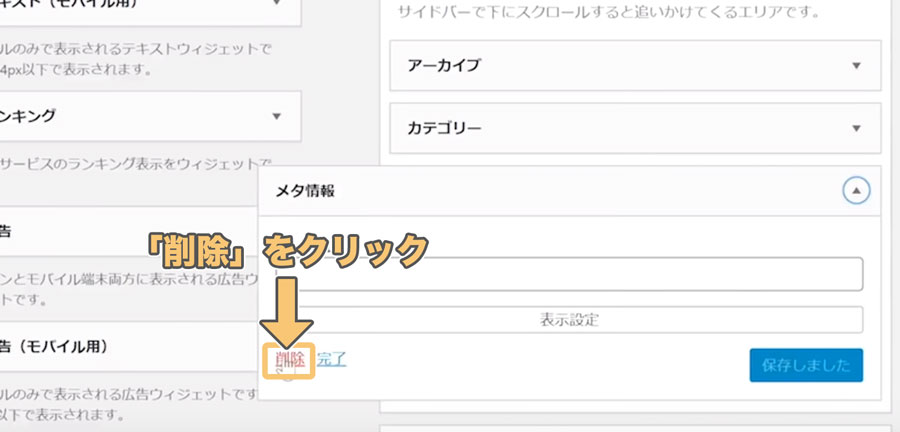
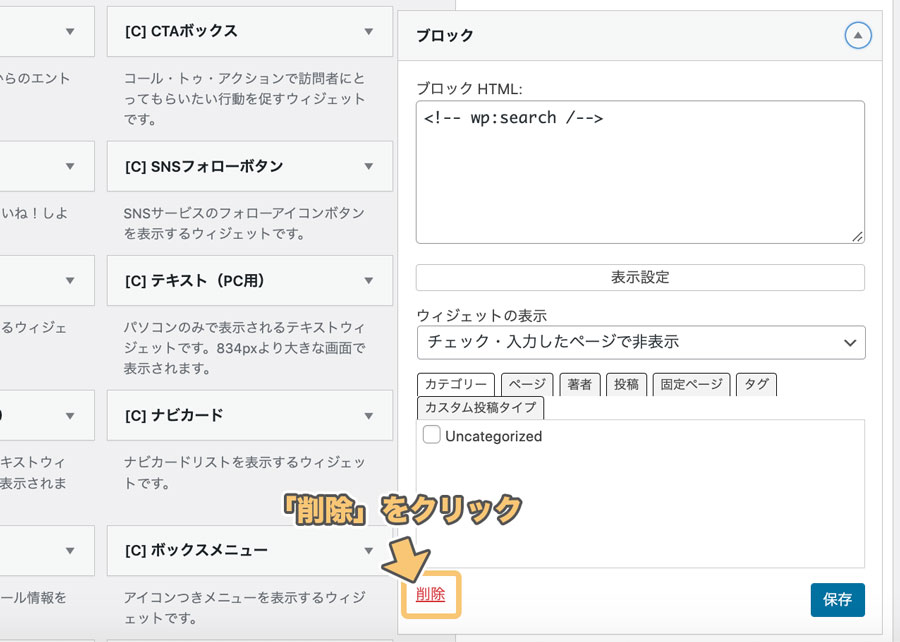
「メタ情報」をクリックします。


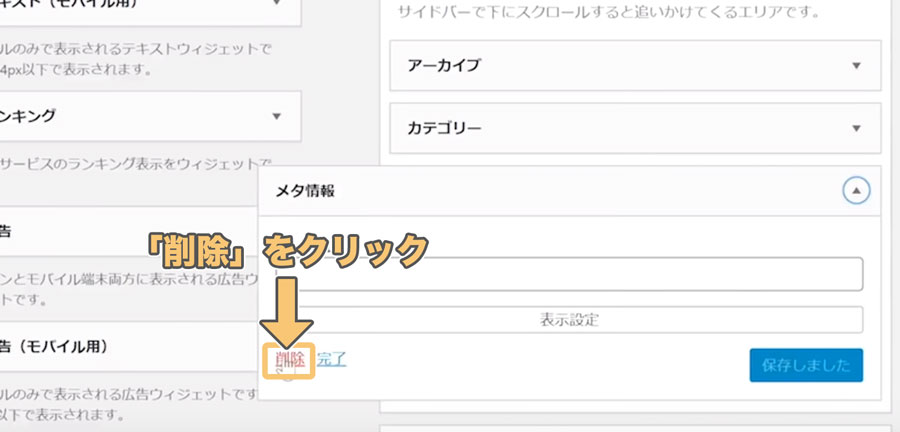
削除をクリックすることで、サイドバーの「メタ情報」の削除が完了です。
サイドバータイトルの英語表記を日本語表記に変える方法
サイドバータイトルはデフォルトだと英語表記になっています。
こちらを日本語に変更していきます。


「外観」 → 「ウィジェット」とクリックします。
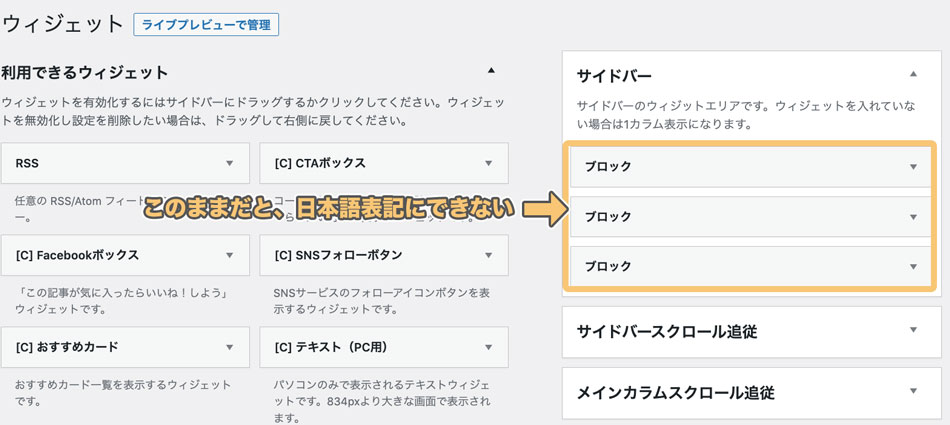
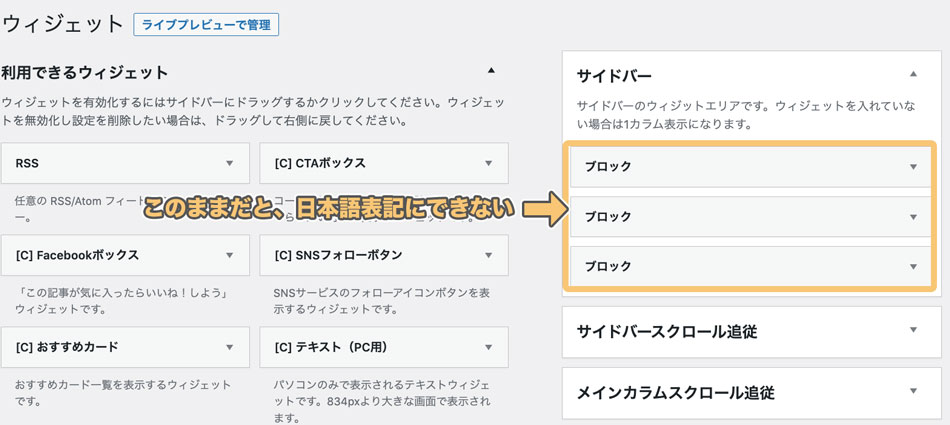
サイドバーをクリックすると、


上記のように「ブロック」が表示されます。
この「ブロック」のままだと、日本語表記に変えられません。
したがって、これからブロックを削除して作り変えていきます


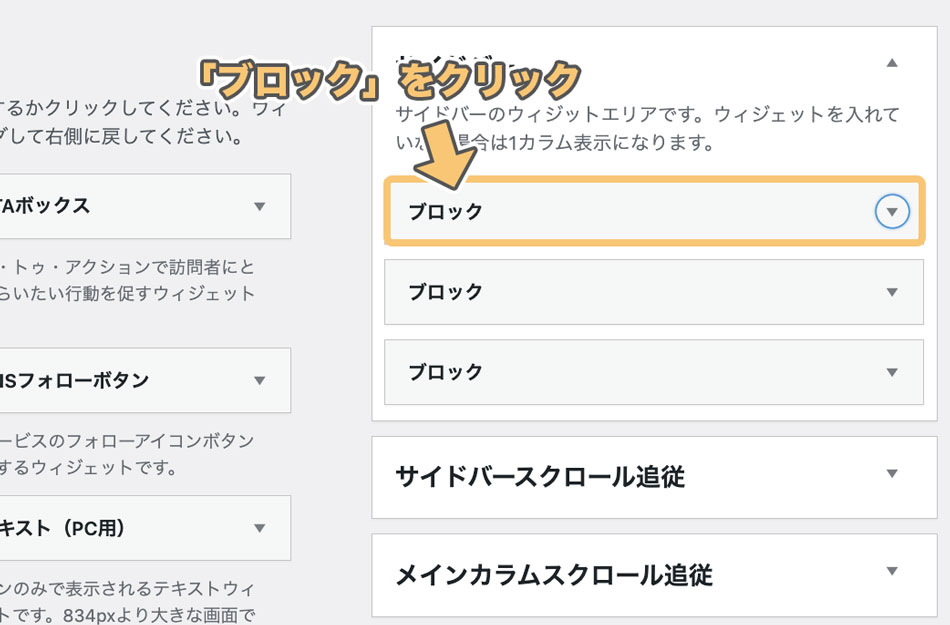
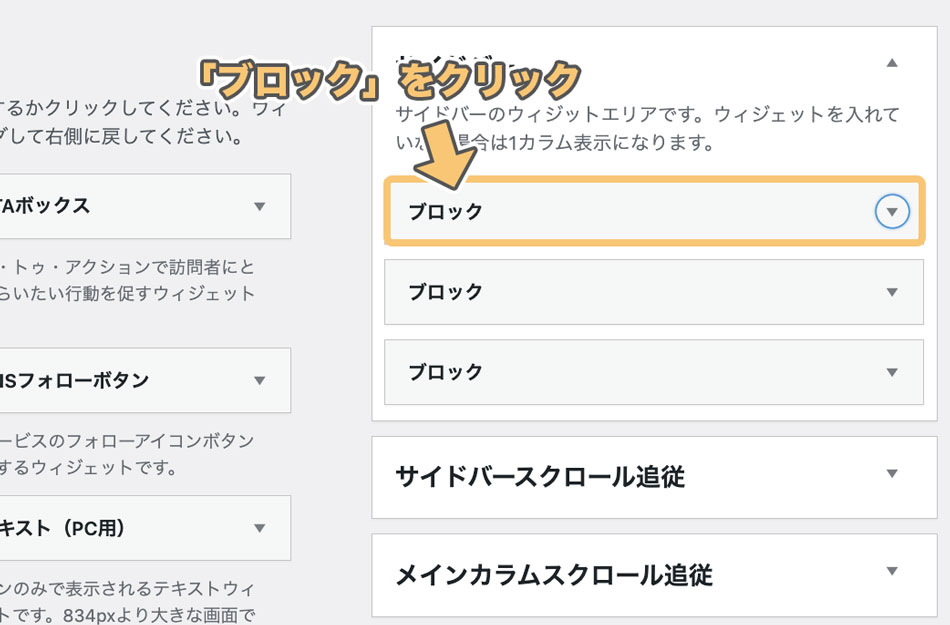
サイドバーの中にある「ブロック」をクリックします。


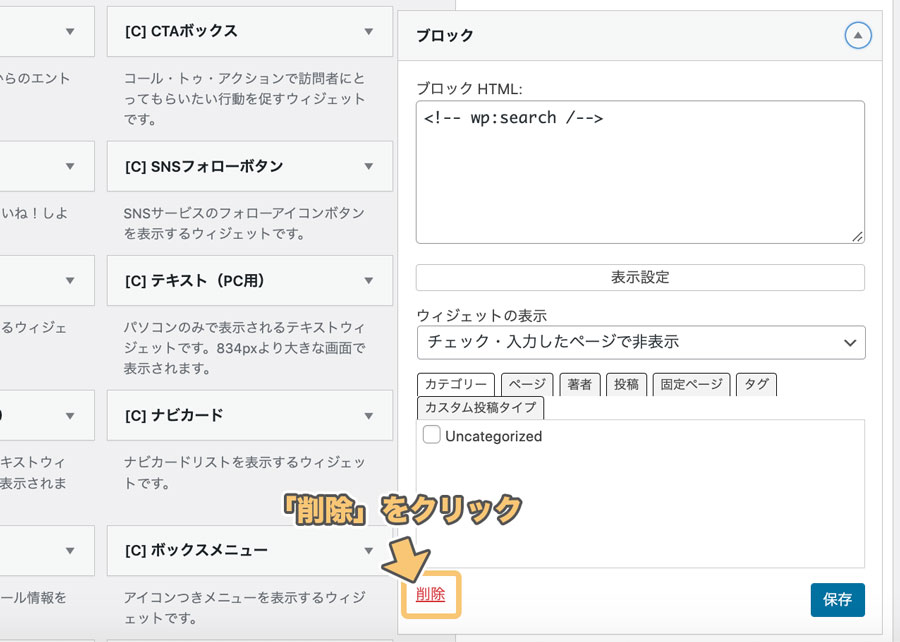
そして「削除」をクリックします。
サイドバー内のブロックを全て削除し、


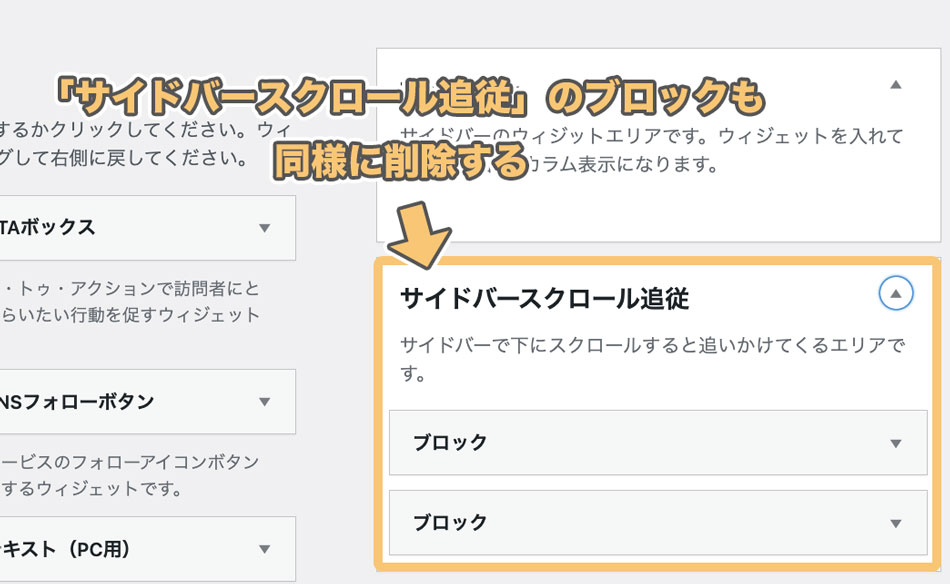
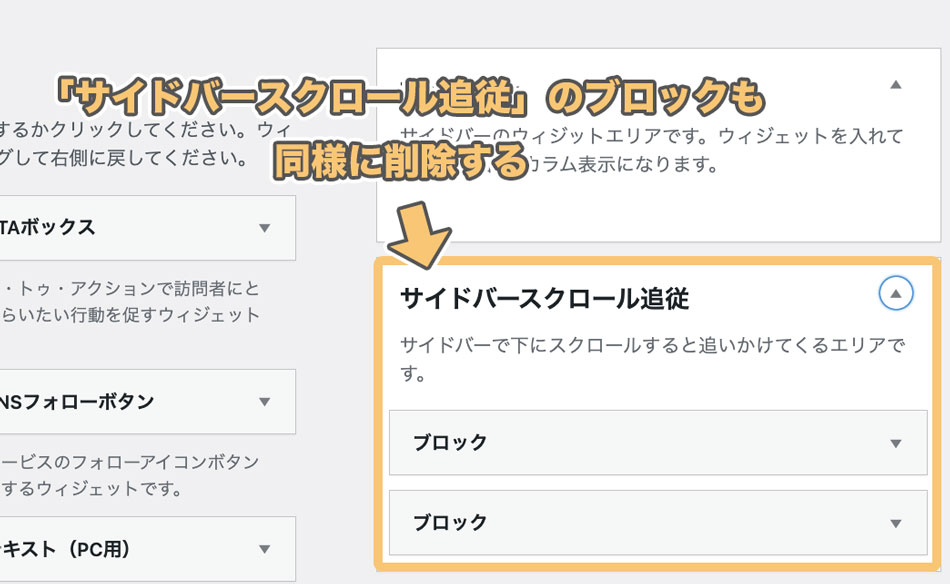
サイドバースクロール追従にあるブロックも、同様に削除します。


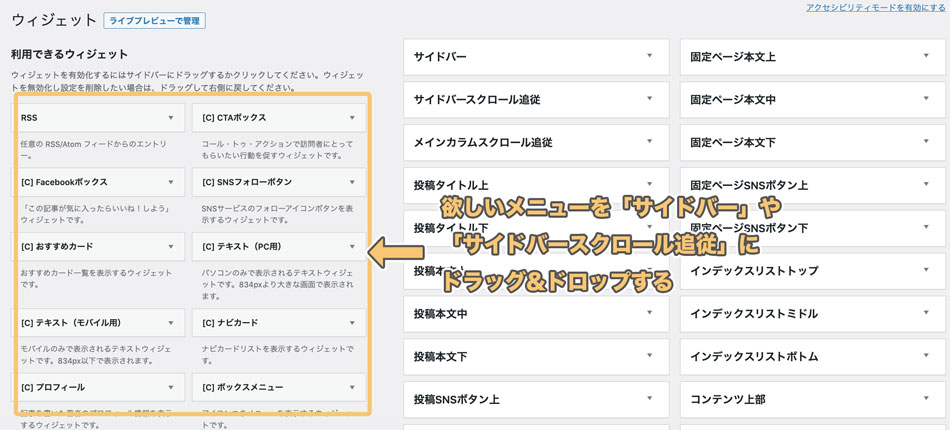
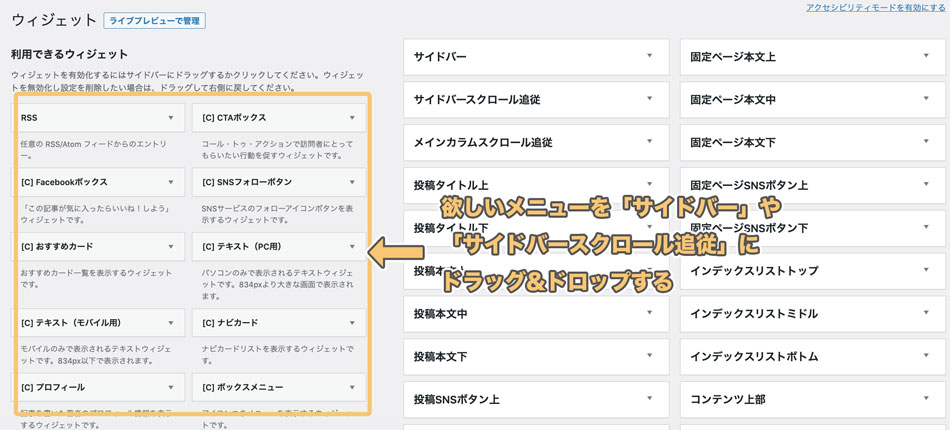
その後、欲しいメニューを選び、右のサイドバーや「サイドスクロール追従」にドラッグ&ドロップします。
例えば「検索」メニューが欲しい場合は、左のウィジェットから「検索」を見つけてサイドバーにドラッグ&ドロップし、


タイトルに「検索」と入力して「保存」をクリックします
同様に、「サイドバー」に
- 最近の投稿
- 最近のコメント
を、「サイドバースクロール追従」に
- アーカイブ
- カテゴリー
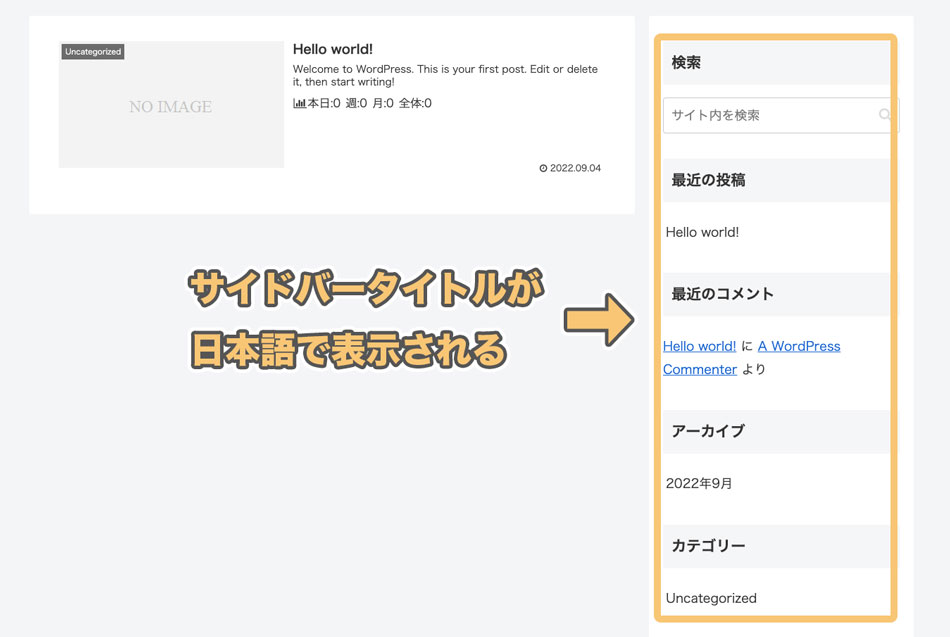
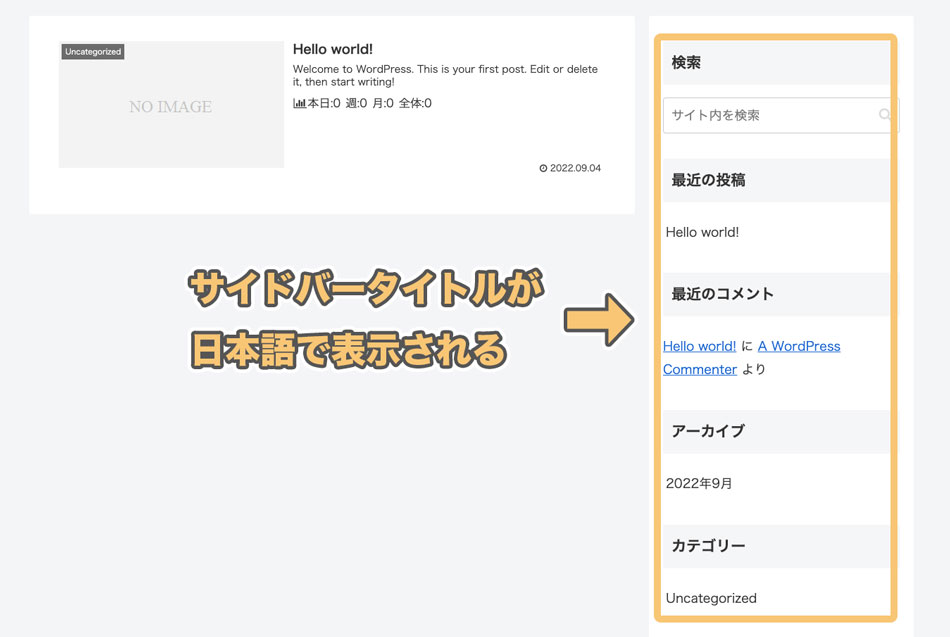
を設定すると、


上記のように日本語表記に変更することができます。
グローバルメニューを作る


続いては「hitodeblog」にもあるような、メニューバーを作成していきます。
グローバルメニュー用の、カテゴリーを作成していないという方は、


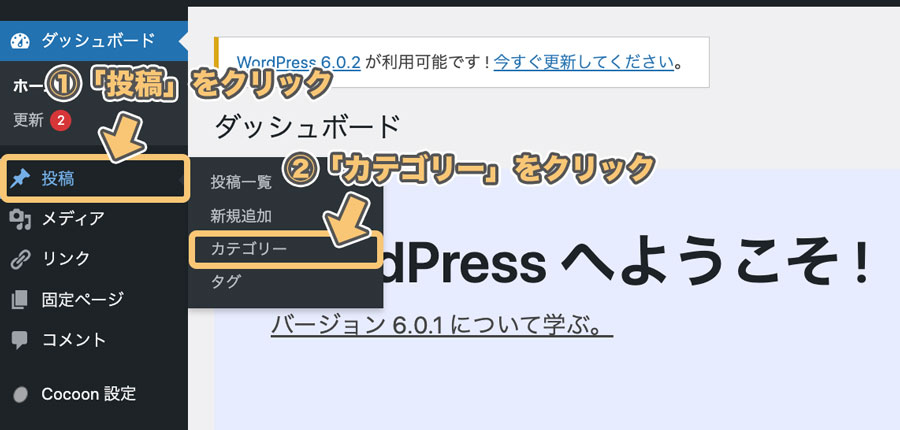
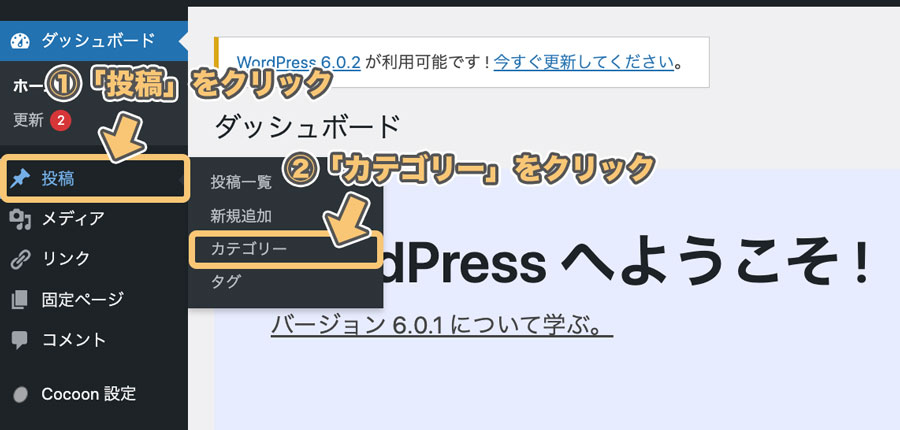
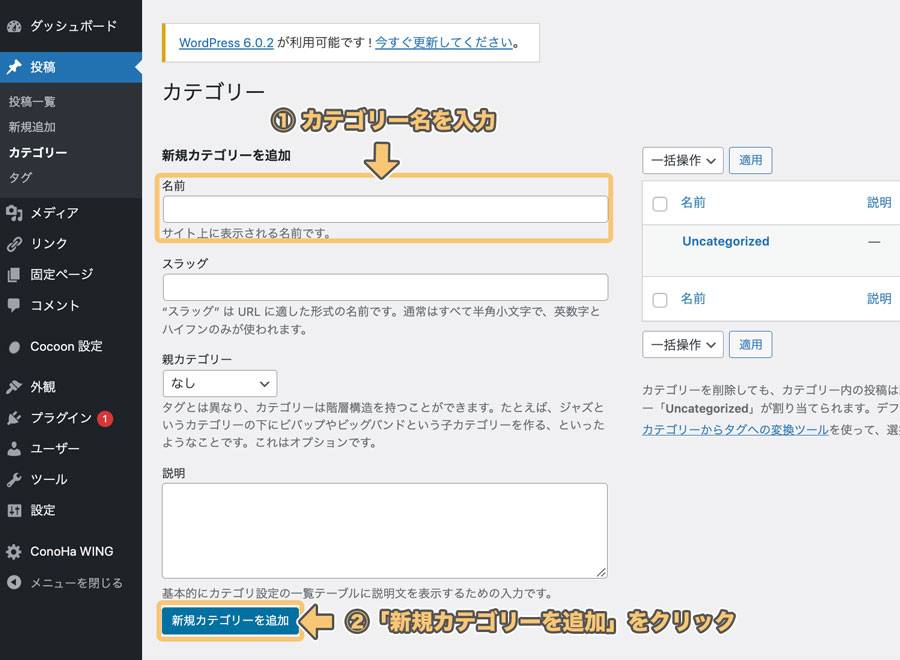
Wordpressダッシュボードから「投稿」 → 「カテゴリー」 とクリックし、


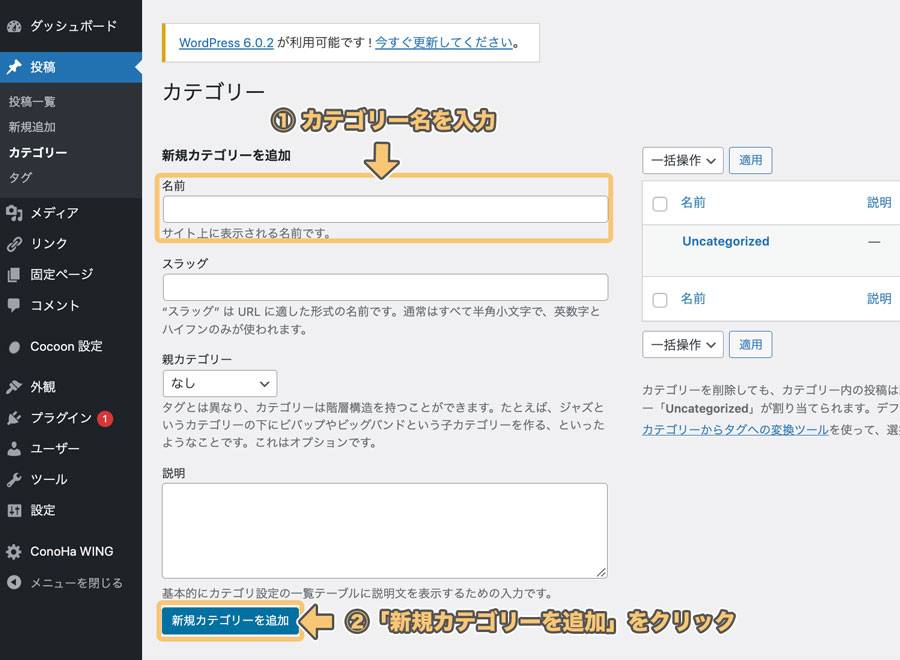
カテゴリー名を入力して「新規カテゴリーを追加」をクリックすることで、簡単にカテゴリーを作成できます。


















カテゴリーは後から変更もできるから、仮でも大丈夫!



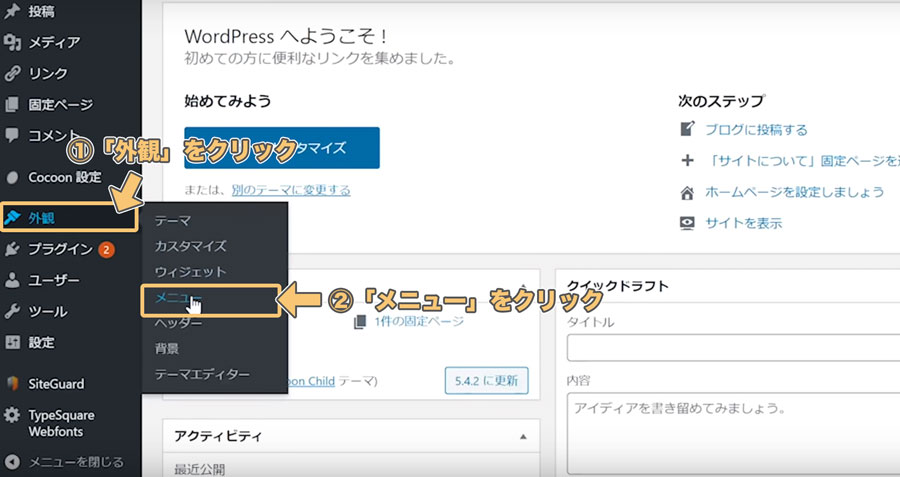
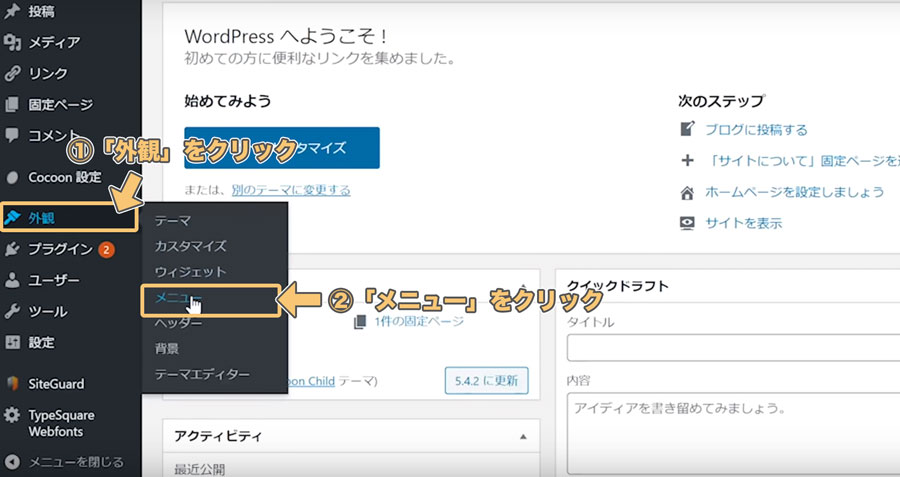
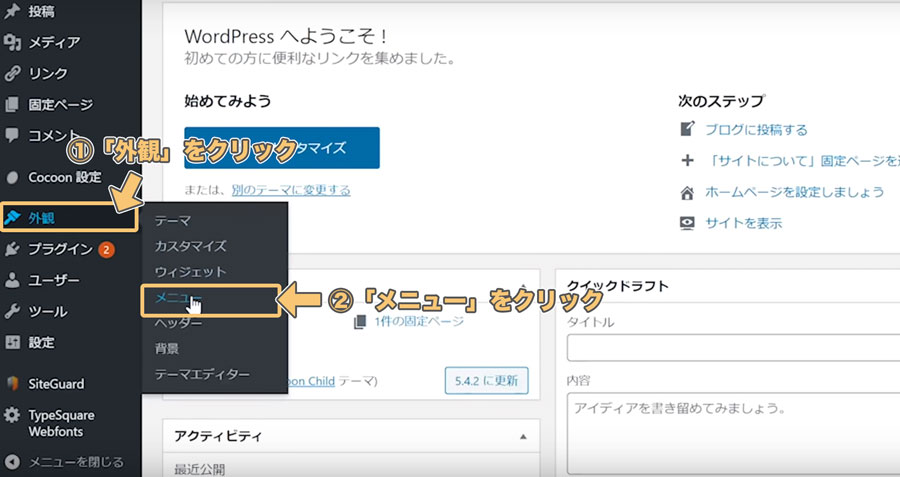
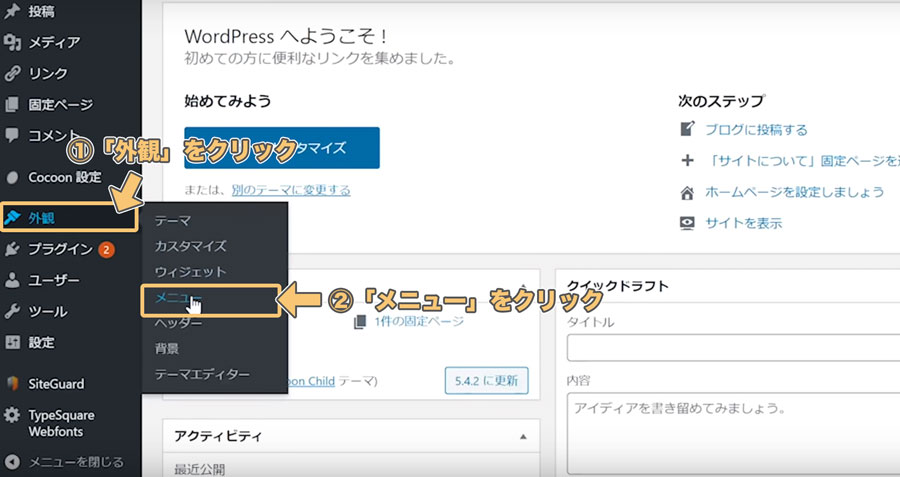
WordPressのダッシュボードから、
「外観」→「メニュー」
とクリックします。


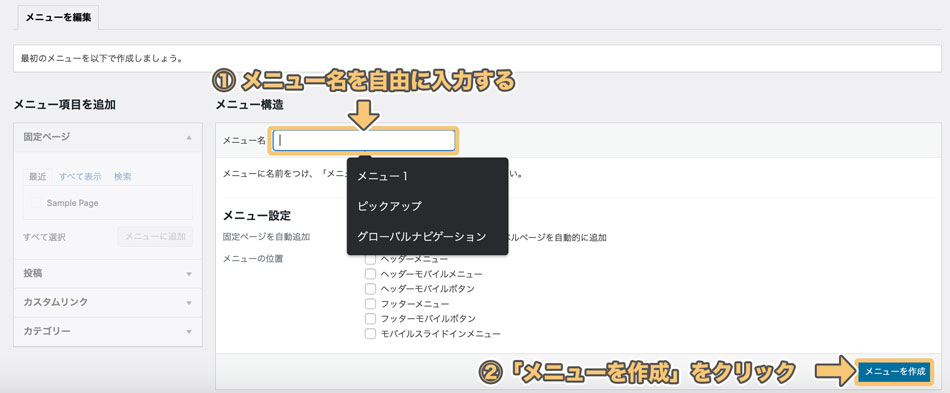
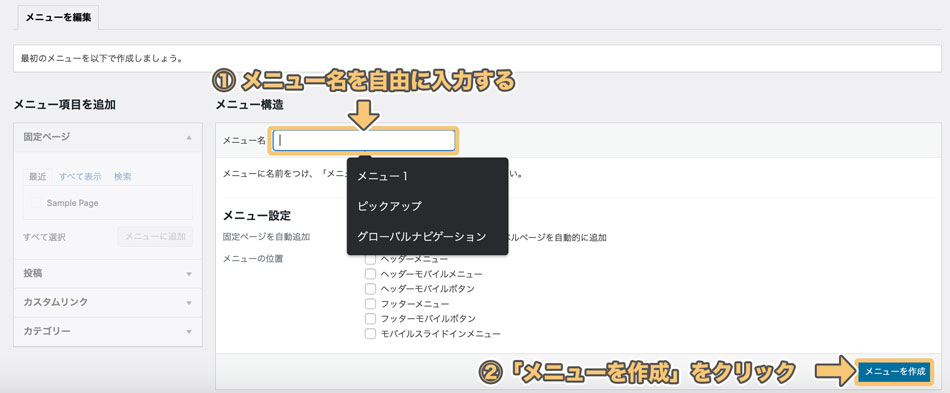
メニュー名を自由に入力します。


















今回は「グローバルナビゲーション」としたよっ
メニュー名を入力し終えたら、「メニューを作成」をクリックします。


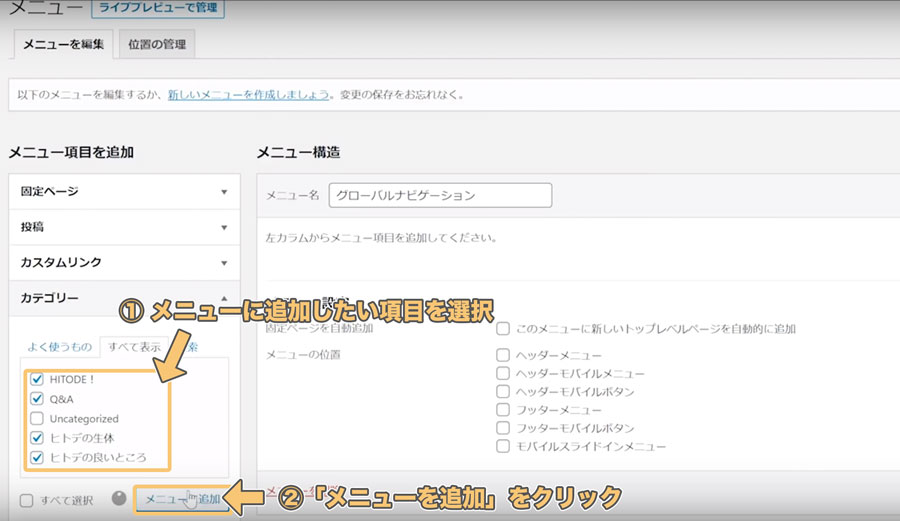
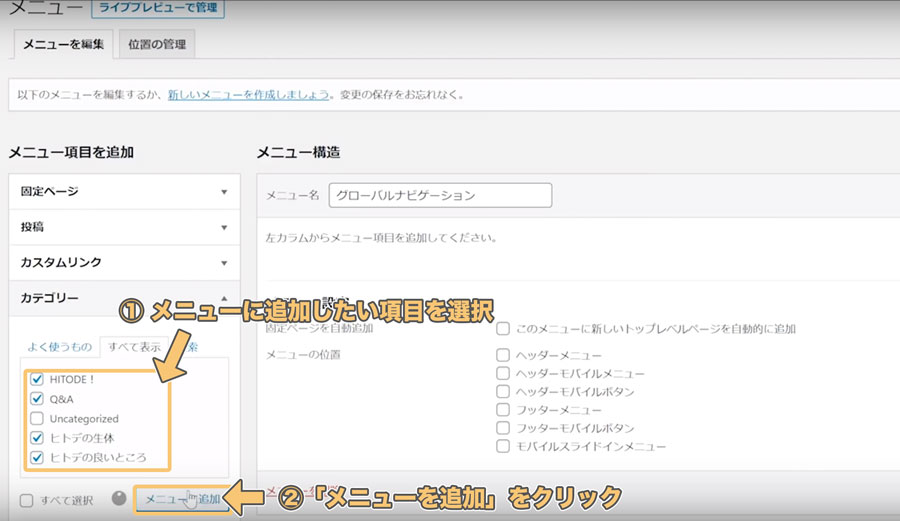
その後、画面左の「メニュー項目を追加」の欄から、
メニューに入れたい項目を選択し、「メニューに追加」をクリックして、メニューに追加します。
ちなみにメニューの項目は、
- 固定ページ
- 投稿
- カスタムリンク
- カテゴリー
などから自由に追加できます。


















カスタムリンクを使えば、
好きなページとリンク文字列を、個別で指定できるよっ


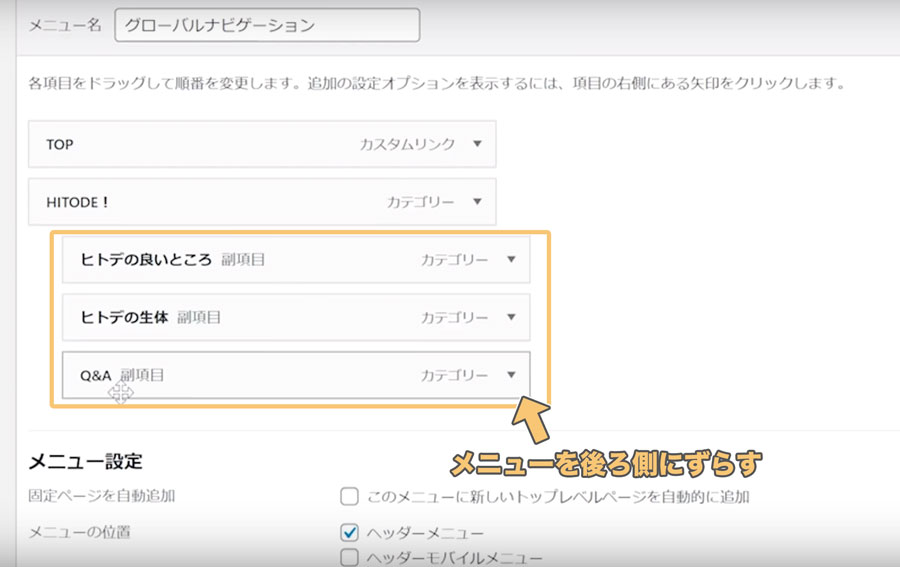
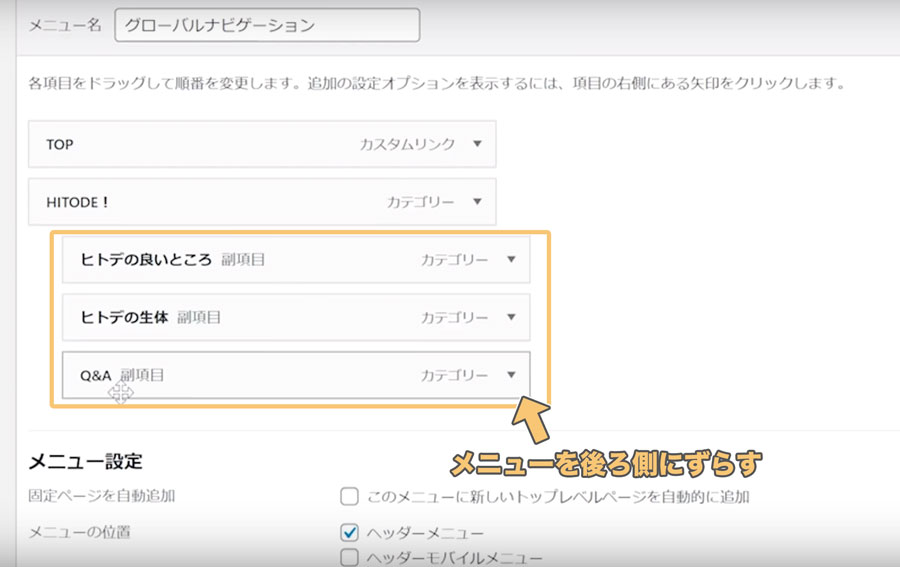
メニュー項目は上記のように、ドラッグ移動させて順番を変えることを可能です。
(一番上がメニュー左、一番下がメニュー右)


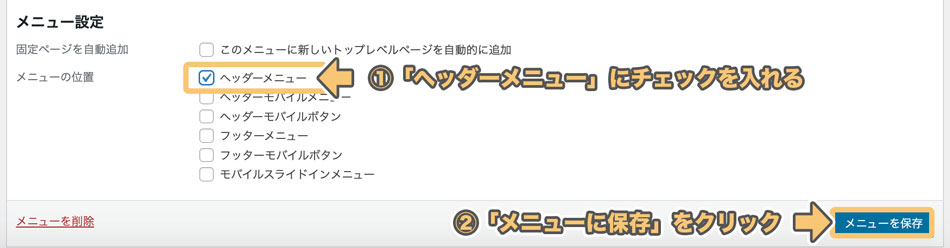
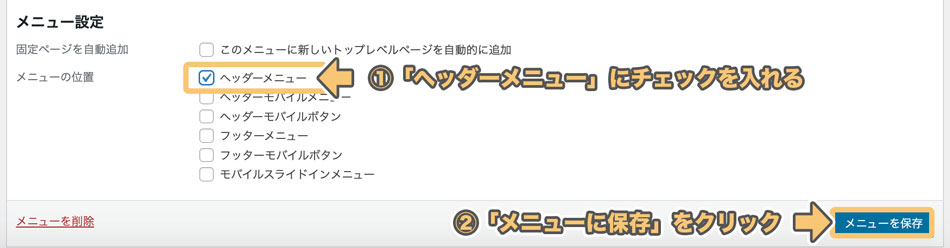
選択し終えたら、「ヘッダーメニュー」にチェックを入れて、
「メニューの保存」をクリックします。


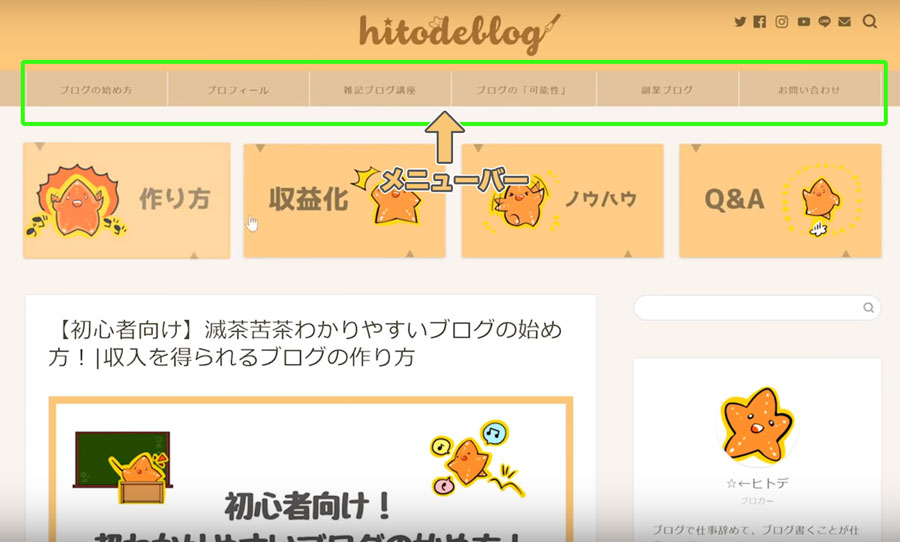
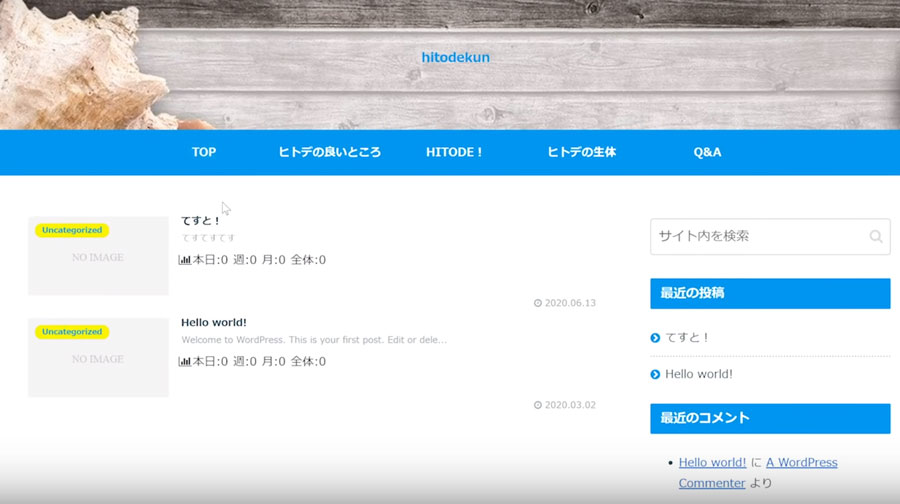
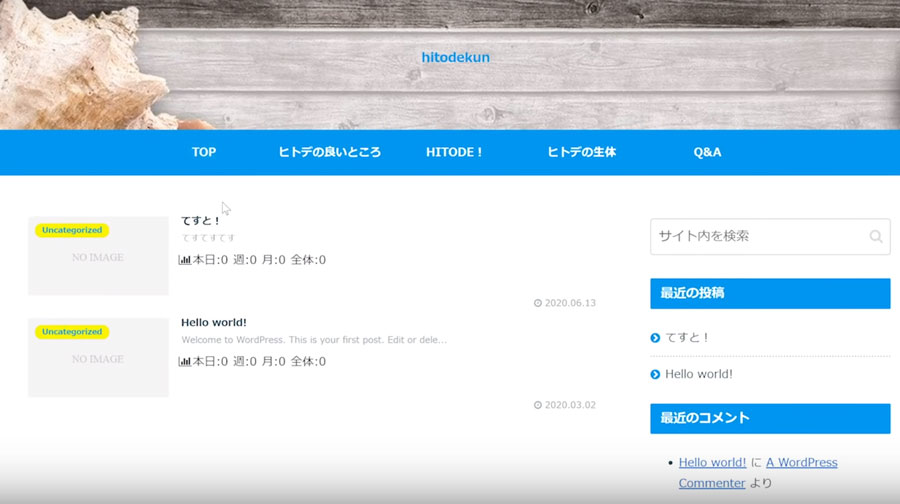
サイトを表示してみると、こんな感じで、ヘッダー画像下にメニューが表示されているはずです。


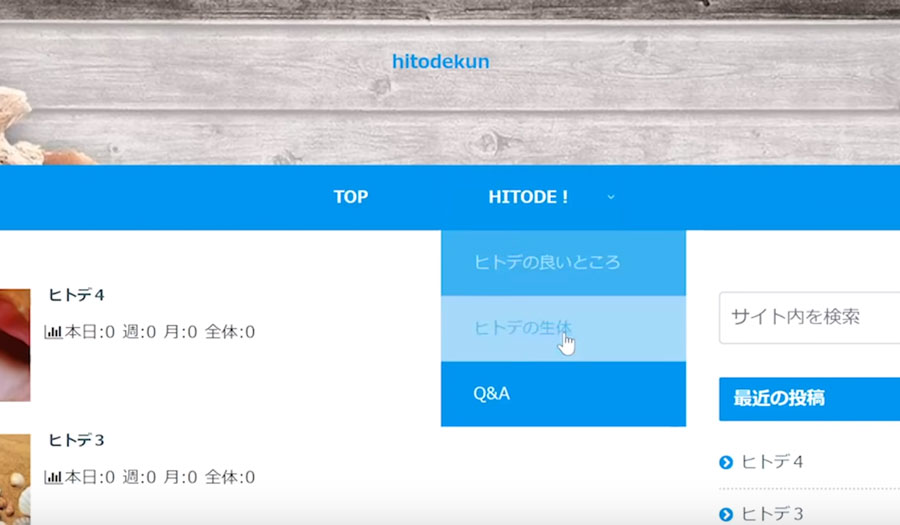
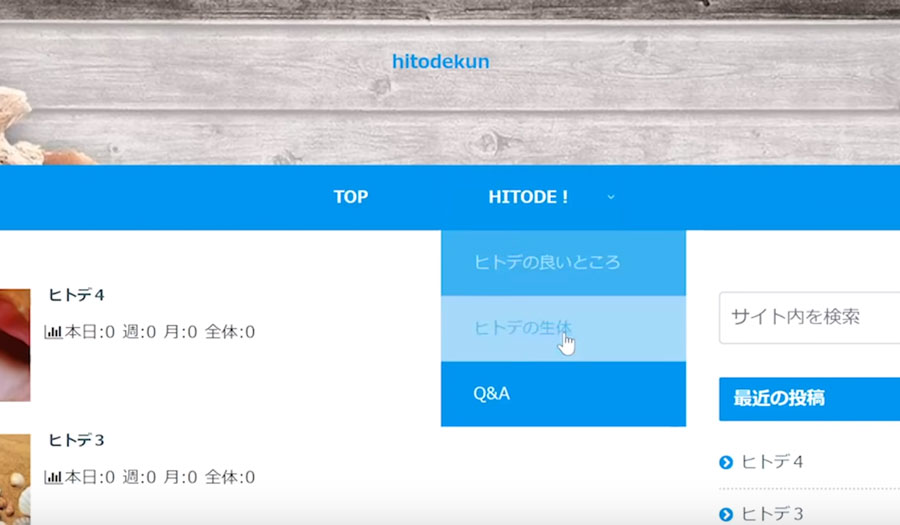
ちなみにメニューは、上記のように少し後ろ側にずらしてメニューを保存すると、


上記のようにプルダウン型の階層メニューを作成可能です。
ピックアップコンテンツ(おすすめカード)を作る


続いては「hitodeblog」にあるような「ピックアップコンテンツ」(おすすめカード)を作成していきます。


















ピックアップコンテンツはデザイン上、4つがおすすめ!!
事前にコンテンツを考えておこうっ



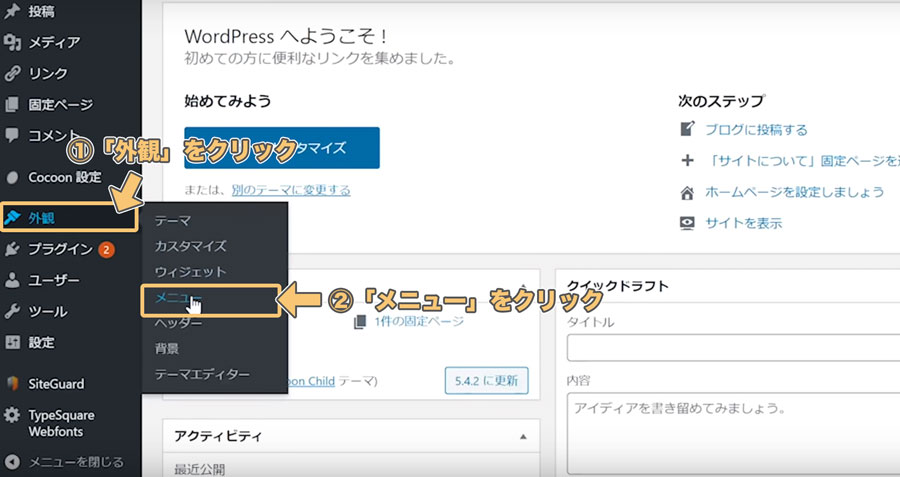
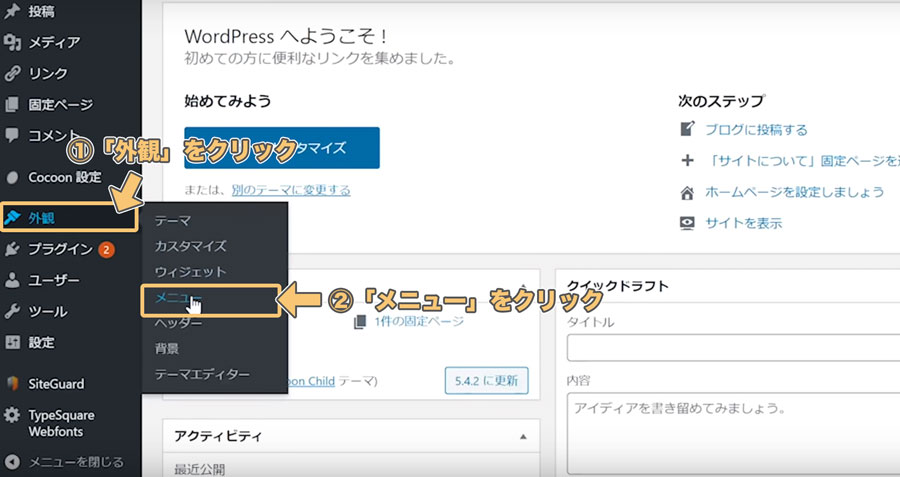
WordPressのダッシュボードから、
「外観」→「メニュー」
とクリックします。


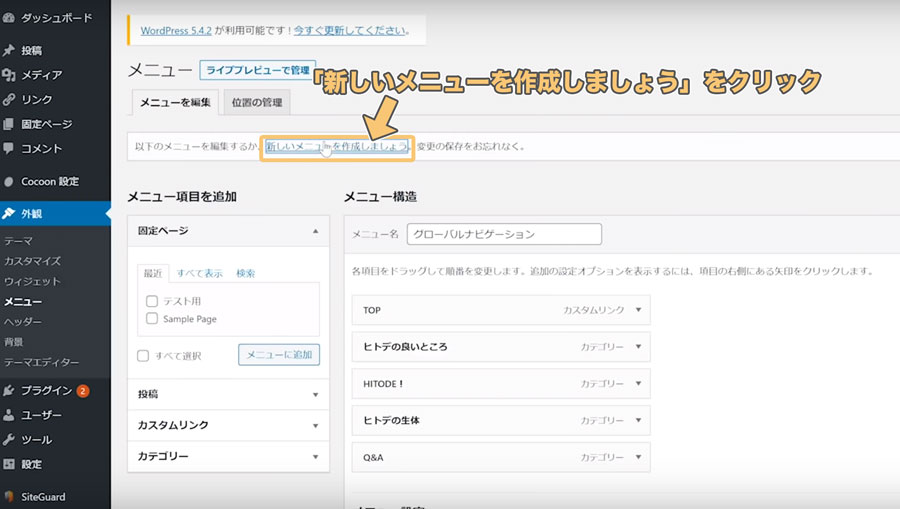
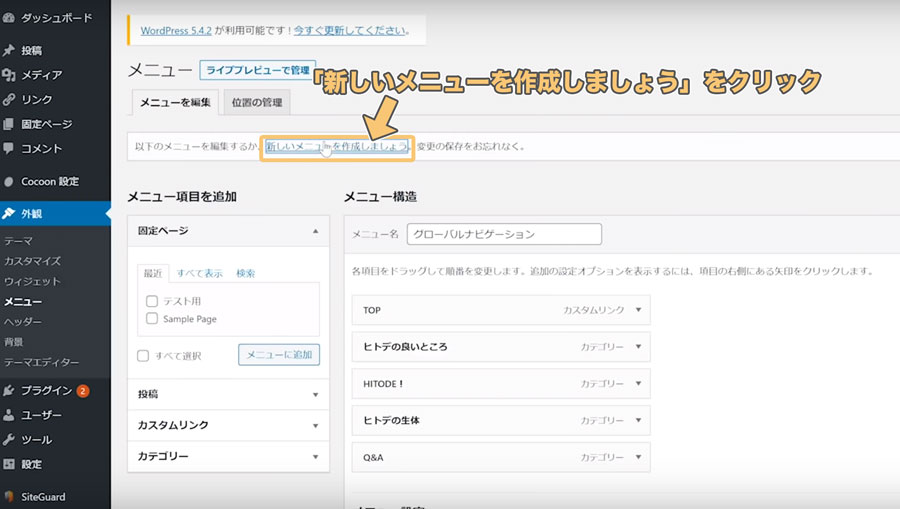
「新しいメニューを作成しましょう」をクリックします。


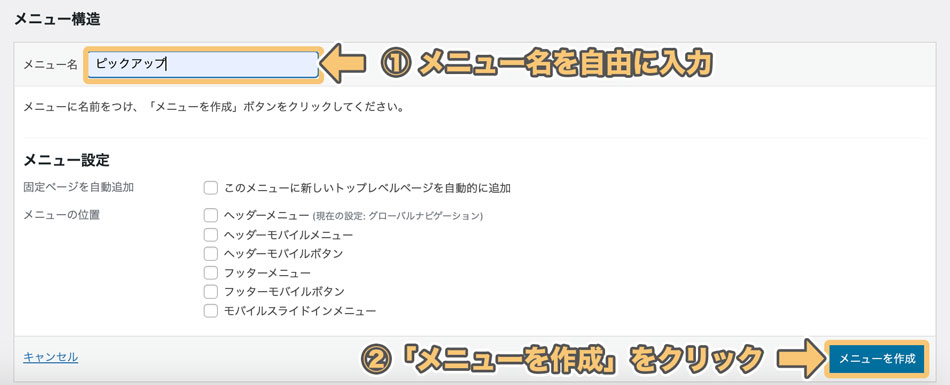
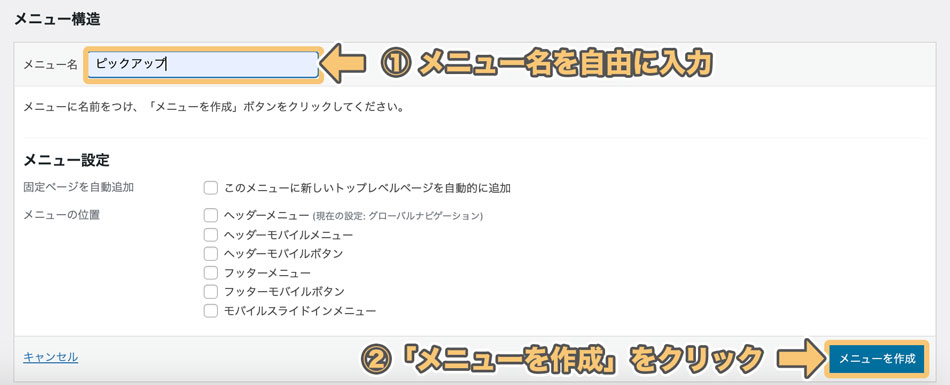
メニュー名を自由に入力します。


















今回は「ピックアップ」と名前をつけたよっ
入力し終えたら、「メニューを作成」をクリックします。


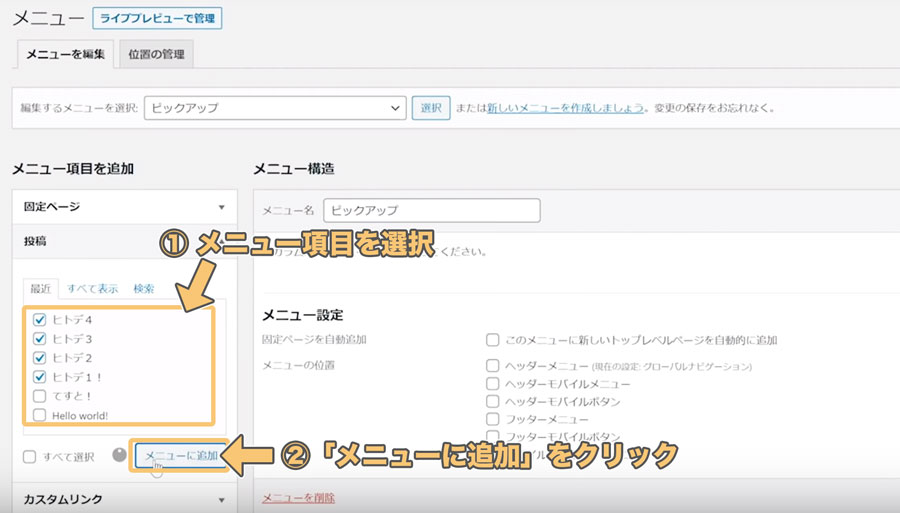
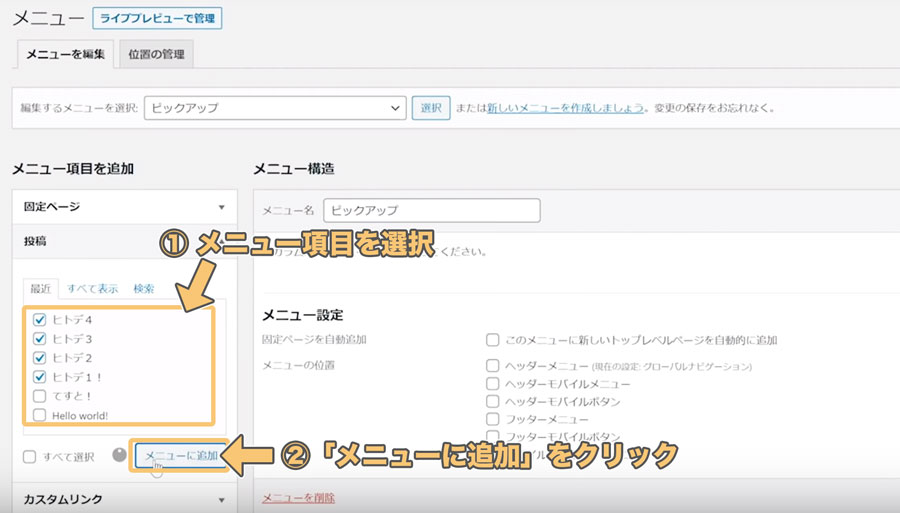
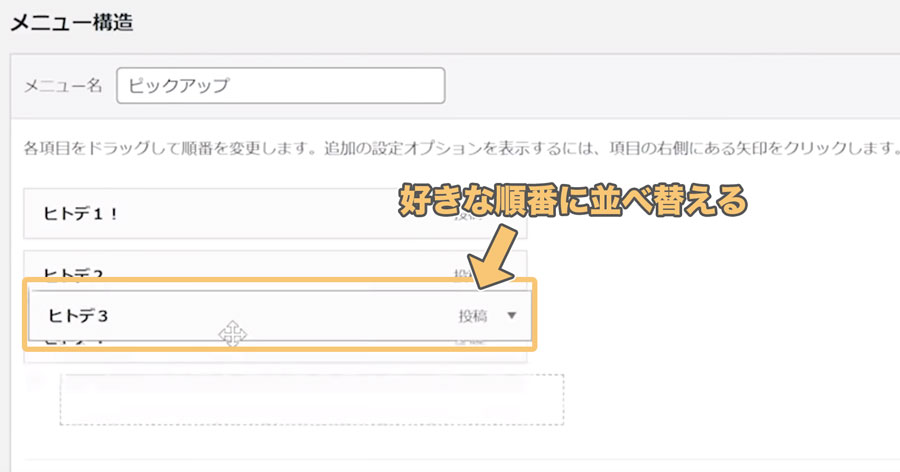
ピックアップコンテンツに追加したいメニュー項目を選択し、
「メニューに追加」をクリックします。


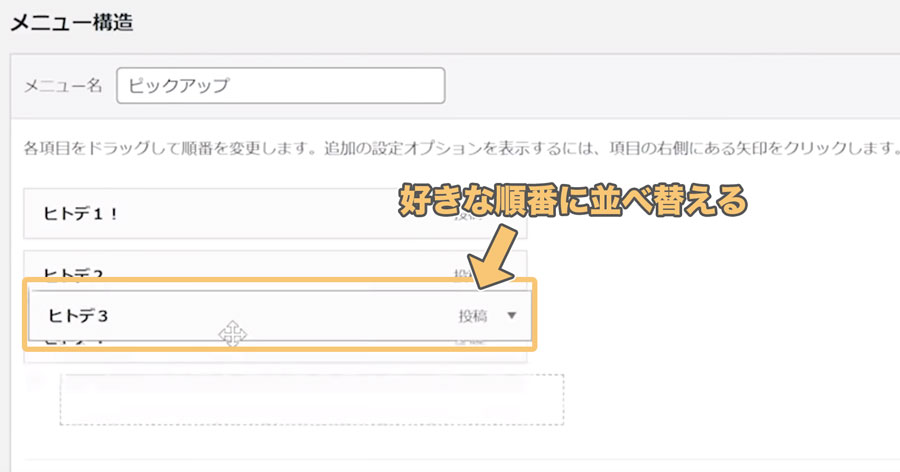
その後、反映されたメニュー項目を好きな順番に並べ替え、


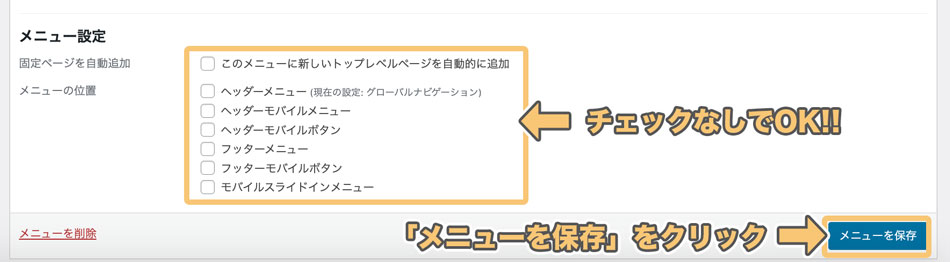
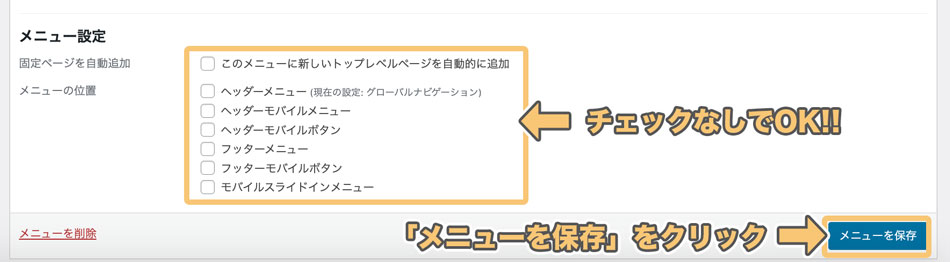
「メニューの保存」をクリックします。


















今回は「メニュー設定」には何もチェックを入れなくて大丈夫だよっ


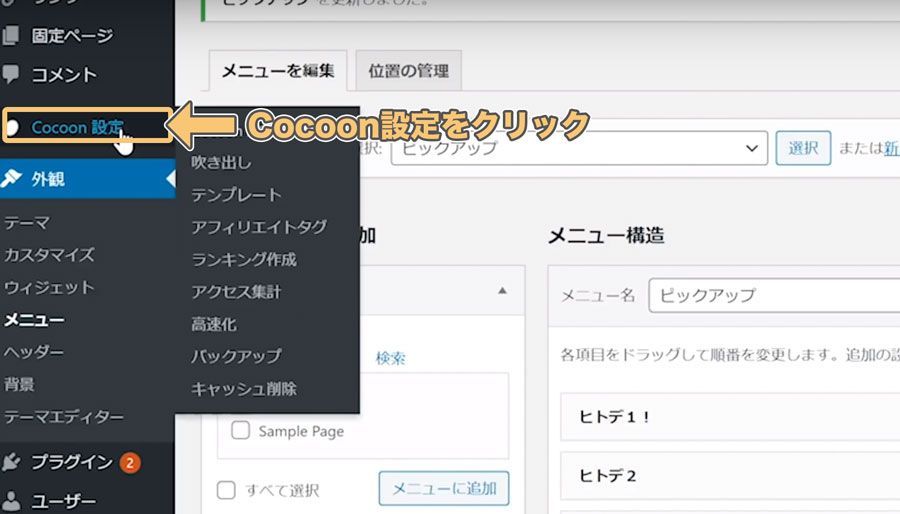
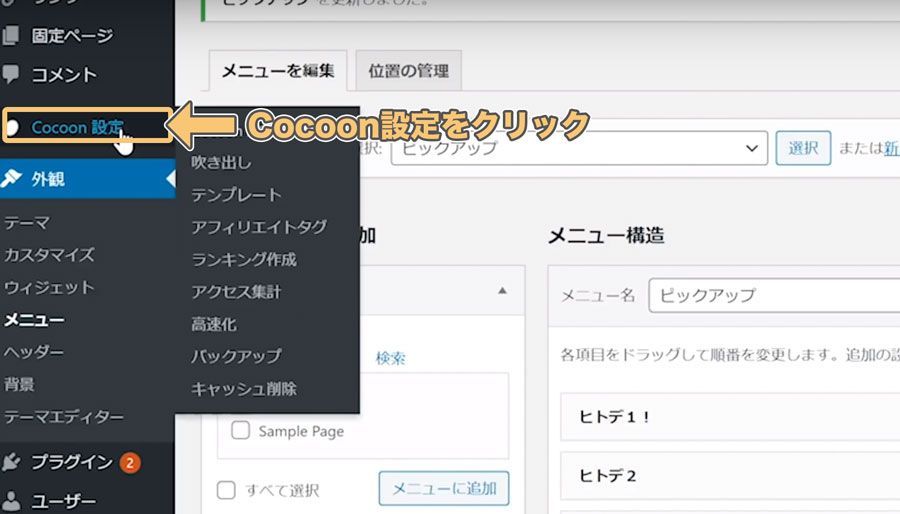
その後、WordPress左メニューの「Cocoon設定」をクリックし、


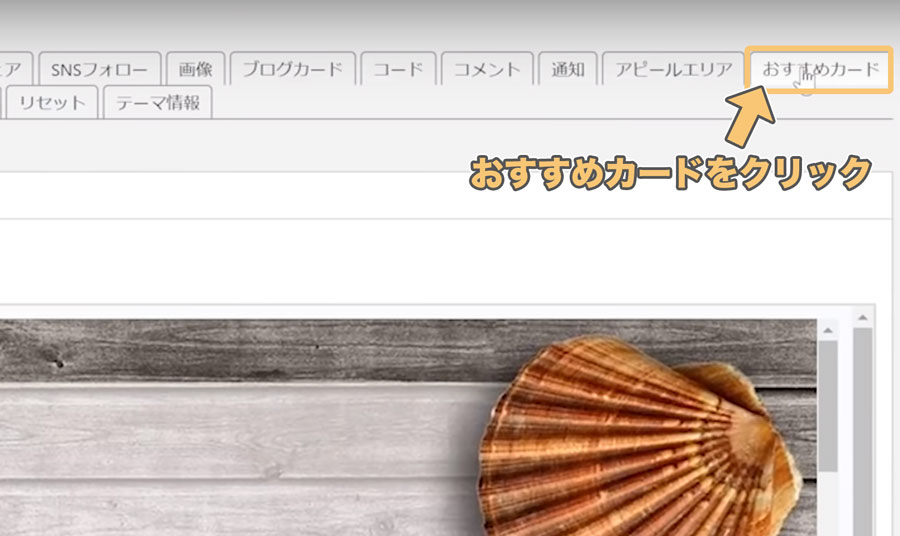
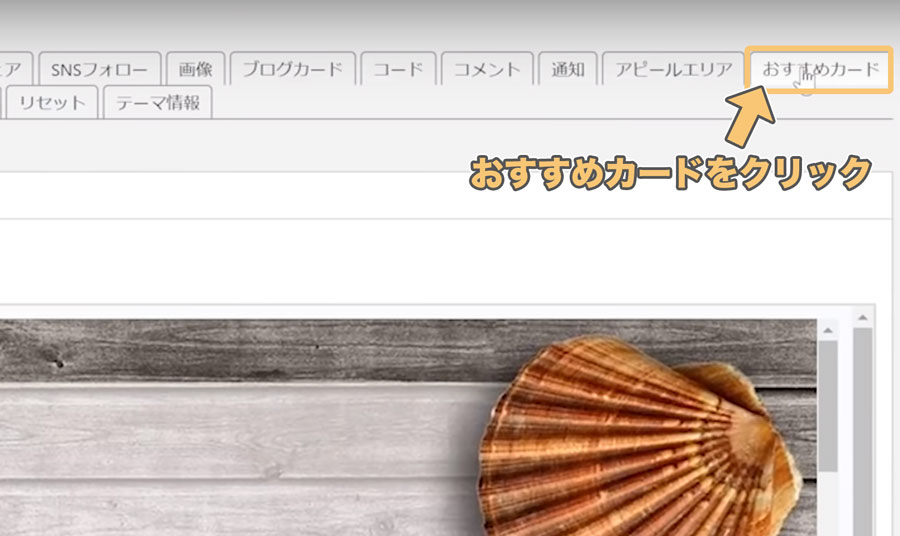
「おすすめカード」をクリックします。


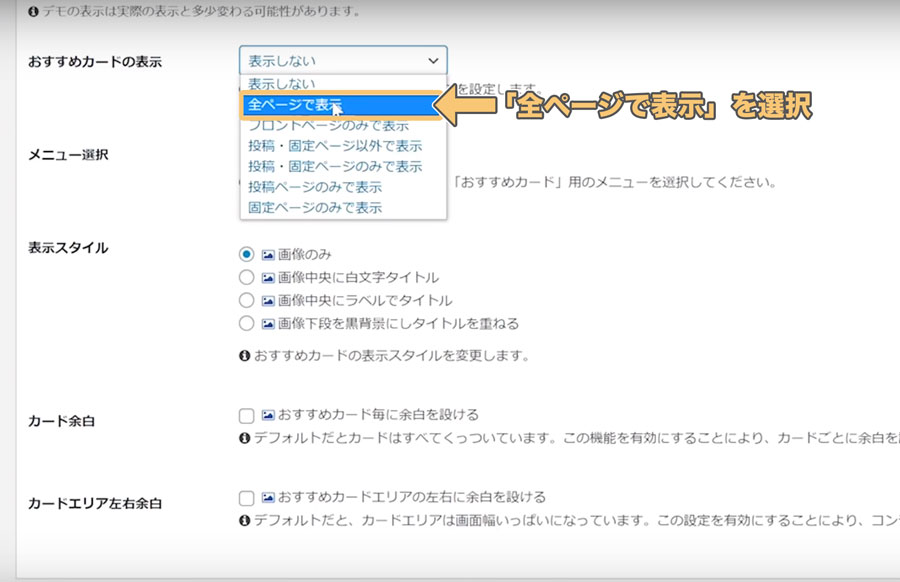
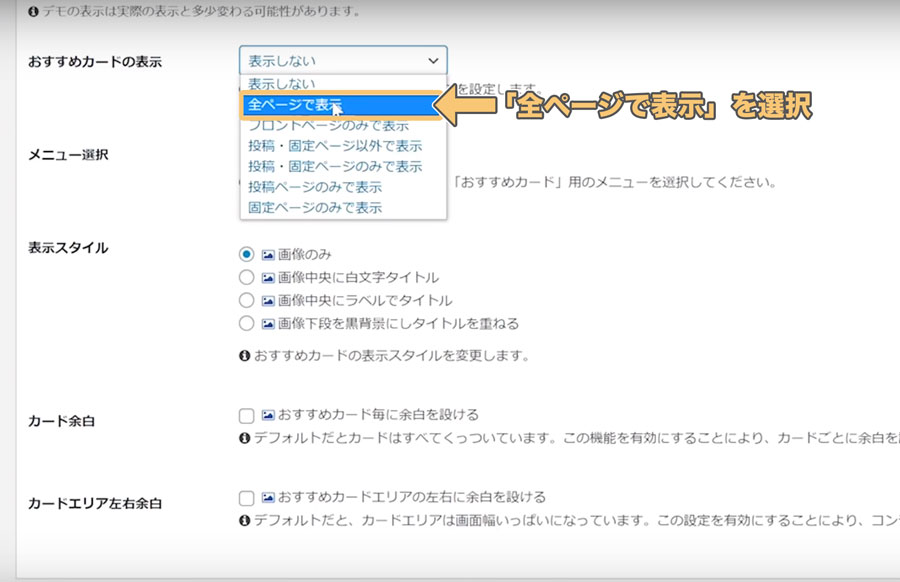
「おすすめカードの表示」部分で全ページで表示を選択します。


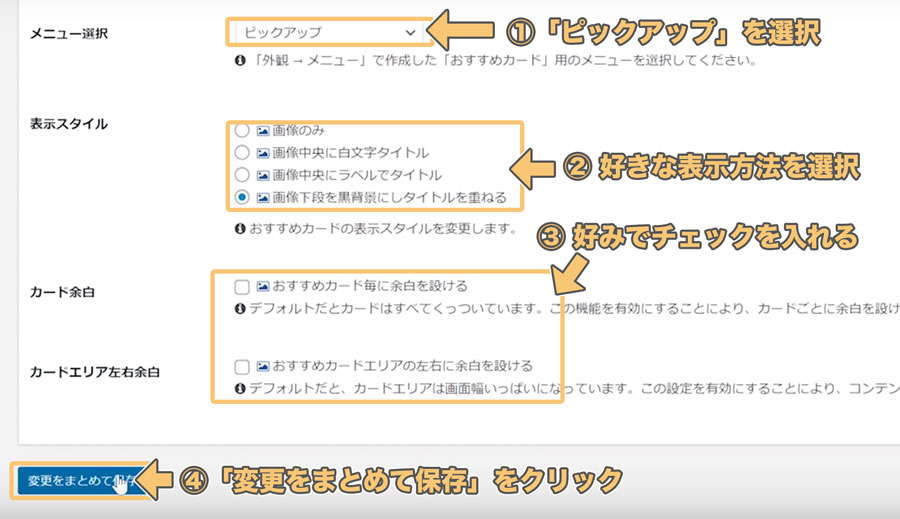
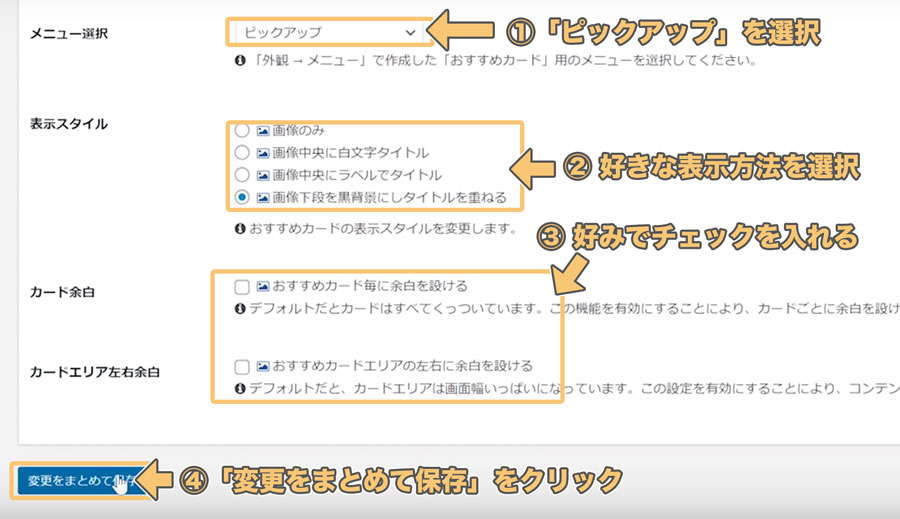
メニュー選択でピックアップを選択し、表示スタイルで好きな表示方法を選択します。


















カード余白、カードエリア余白はお好みでチェックしようっ
最後に「変更をまとめて保存」をクリックします。


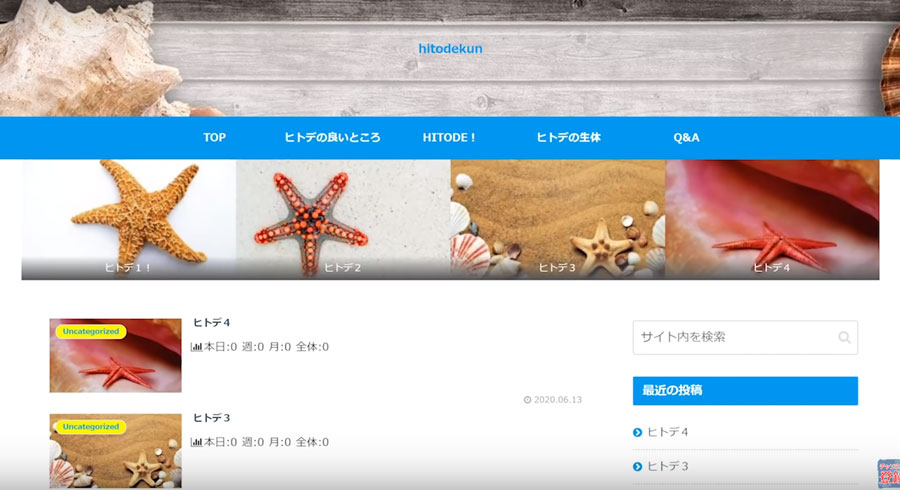
サイトを見てみると、上記のような感じで、ピックアップコンテンツが表示されていると思います。


















画像にはアイキャッチ画像が自動的に反映されているよっ
まとめ:オシャレにカスタマイズして、ブログ、サイトを運営しよう!
このように、無料テーマ「Cocoon」を利用すればオシャレなサイトを簡単に作ることができます。
今回の内容は1時間もあればサクッとできるので、
ぜひカスタマイズして、おしゃれなサイト・ブログを作ってみましょう!!
ワードプレスブログの始め方記事に戻る方はこちらからどうぞ▼

















なるほど!700円で近所の子に外注しました。いいのができました。
ヒトデさん
わかりやすい解説いつもありがとうございます!
ひとつ質問なのですが、ヘッダー画像を入れてレビューをすると、画像の真ん中に不要なタイトルの文字が反映してしまいます。ヘッダー画像の中にブログのタイトルを入れているので、この自動反映?したタイトルは要らないのですが、消す方法はありますでしょうか?
※キャッチフレーズの配置は表示しないにしています。
少し面倒ですが
ダッシュボード > 外観 > カスタマイズ > 追加CSSに↓のコードをコピペして追加すると消えると思います。
.site-name-text {
display: none;
}
すごく面白い記事です!
7年ほど前にWordPressの教本を見ながら、ブログ1つと専門サイト2つを立ち上げました。マニュアル通りにホームページを作ったので、やはり無難な仕上がり・・・。設定いじるのも面倒なのでそのままにしていました。
しかし、使用していたテーマがついにサポート終了となってしまい、不具合も出ていたので「Cocoon」に変更。わざわざ書籍を買わなくてもWebで調べられると思って、このページにたどり着きました。
おかげさまで「それっぽい」仕上がりになり、見栄えのよいサイトとなりました。
それからは多機能な「Cocoon」の性能を活かそうと、他の人がやっているのを参考にしながら、記事本文下に「この記事を書いた人」のプロフィールを表示させたり、サイドバーで目次を追従させたり、「吹き出し」を使って会話パートを作ってみたりで、ずいぶんとホームページが充実してきました。
7年目にしてようやくWordPressの楽しさがわかったような気がします。
あと、この手のジャンルは設定方法をわかりやすく図解で解説することがユーザーフレンドリーな記事として、最もSEO対策に有効だと思っていました。でもこのページを見て思ったのは、それだけでなく「オシャレにかっこよくカスタマイズする」という遊び心をくすぐる記事が読者を楽しませるんだということ。大切な何かを気づかせてくれたような気がしました。
参考になったようで何よりです~!
ヒトデさんはじめまして。
なかじさん経由でヒトデさんを知り、おおいに参考にさせていただきました。
ありがとうございます。
これからも学ばせていただきたいと思いますのでよろしくお願いいたします。
応援してます!
おはようございます。
とてもわかりやすい解説ありがとうございます。
おかげさまでブログのデザインが劇的に変わりました。
ヒトデさんにはYouTube、LINEでも大変お世話になっております。
私もいつか何か恩返しをしたいと思っております。
引き続きよろしくお願いします。
ヒトデさん
こんにちは
おかげさまでブログ開設できました。
しかし、このあとがわからず。
このサイトで勉強しながら
がんばります。
ヒトデさん初めまして!りょうと申します。
少し前にブログに興味を持ち始めて、youtube拝見させていただきました。
とても分かりやすく、簡潔で感動致しました。
今日から私も人の役に立つ事を発信していけたらと思い、早速こちらのページを見ながらページの作成をスタートしてみましたが本当にツボを押さえられていて、ブログのみならず伝え方そのものの勉強になりました!
まずは感謝をお伝えしたかったのでコメントに。
ありがとうございます!
これからブログ作成進めていこうと思いますのでよろしくお願い致します!
よかったです! 応援してます~
ヒトデ様、はじめまして。
Cocoonのテーマについて、とても参考になりました!
ヒトデ様のサイトは、ダントツで見やすくて、説明も丁寧でわかりやすくて、ブログを立ち上げたはよいものの迷っていた私にとってものすご~~くありがたい存在でした。
分からなすぎて、Conohaのサーバー契約を解除しようか本気で検討してました。
おかげで楽しく雑記ブログを作れそうです。
本当にありがとうございました!
らいさん
応援してます~
はじめまして。作成手順を確認しながら、サイト作成しています。質問ですが、コンテンツのカードはできたのですが、アイキャッチ画像がno imgeになってしまいます。
どこが間違ってるのでしょうか❔
nonさん
アイキャッチ画像が設定出来てないのだと思いますー!
はじめまして!
ヒトデさんのYouTubeとこちらのサイトを参考にしながら、ブログを開設致しました!
質問なのですが。cocoonを使ってやっているのですが、ウィジェット?ブログの右側のところが英語表記で日本語に変える方法を教えて頂きたいです。
どなかが質問していたと思うのですがどこのページだったかわからなくなってしまって同じような質問で申し訳ございません!
お手数ですがよろしくお願い致します。
ブログ初心者さん
この部分が英語なのはどうやら仕様のようです
英語→日本語にする設定は無いですが、サイドバー編集から、直接文字の変更は可能です
初めまして!この記事を参照しながら設定を進めています。
質問なのですが、サイドバー調整の項目ウィジェット-サイドスクロール追従で「メタ情報」が表示されていません(画面左側「利用できるウィジェット」にメタ情報の表記はあります)
サイドスクロール追従に表示ない場合、特にすることはないのでしょうか?
ちーさん
おっしゃる通りですね!
現在はメタ情報がそもそもないみたいですね~!
コメントの確認が遅れていてすみません!
回答ありがとうございます!慣れないので記事と違っていると「あれ?どこか間違えたかな?」と不安だったので安心しました(^^)
ヒトデ様
初めてこういった場に書き込んでみました。
ヒトデさんの丁寧なブログ開設案内のおかげで、無事word pressで最初の記事の投稿(自己紹介にしました!)までたどり着くことができました。このページのレクチャーもあり、見栄えも正にそれっぽく。Cocoonの使い方やプラグインなど、自分でやっていたら絶対気づかずに失敗していたであろう部分も何とかクリアでき、本当に感謝しております!
これから別の記事も参照しながら、まずは自力でできる部分までコツコツ進めていきます。煮詰まりそうになったらSNSでの他者交流も開始してみようと思います。
長文、失礼しました。頑張りますねー。
ゆっけさん
無事クリア出来て良かったです!
これからが本番ですね。応援してます~!
わざわざご返信いただきありがとうございます!
励みになりました^_^
(また別記事でコメントしちゃうかもしれません。)
ユウさん
ダッシュボードから
投稿→カテゴリー→新規カテゴリーを追加
でいけますよ~
ヒトデさん、こんにちは。
はてなブログにするかWPで個人ブログにするか迷っていましたが、このブログの記事を読んで、2日前にブログを開設しました!
とても役立つ情報をありがとうございます。
これからもよろしくお願い致します。
くんすけさん
よかったです! 応援してます~
はじめまして。
スキンを変更しようとしましたが、どのスキンでも『閲覧できません』と表示されてしまいます。どうしたらよいでしょうか?
ボヤさん
おそらくこちらの記事で解決できると思います~
https://hitodeblog.com/conoha-forbidden
ヒトデさん。こんにちは。アメブロを卒業し、昨日ヒトデさんのブログ手順通り進み、無事に個人アドレスが作成できました。とても分かりやすいご説明ありがとうございました。500円割引も使用させて頂きました。ありがとうございます。
ただ、早速記事を書こうと思ってもアメブロとは全く違い、cocoonインストール方法の記事を拝見し、手順通り進めてみましたが、「cocon設定」のタブがないようです。やり方が間違っているのか。。word pressが新しく更新されているのか。。
classicEditorさん
それは何か設定を間違えていると思います。もう一度インストールからやり直してみてください~
インストールしたけど有効化を押してない、という可能性もあるので、そちらも一度ご確認ください
ヒトデ様
初めてご連絡させて頂きます。ヒトデさんの著書を拝読させて頂きました。ありがとうございました。
私は、自分の仕事のHPをホームページビルダーで2サイト作った経験があるのですが、今度はWordPressでアフィリエイトに挑戦したいと思い、ヒトデさんの著書を購入致しました。ご本も動画も大変分かり易く、早速トライしたのですが、始めた途端いきなり挫折してしまいました。最初のメールでこのようなことをコメントするのは大変心苦しいのですが、メニューが作成されません。もしかしたら、cocoonのインストールが上手くいっていないのか?とも思ったりします。ヒトデさんの動画のような画面になりませんでした。ダッシュボードは何もしなくてもcocoonの画像があり「有効化」となっていたので、上手くいっているとは思ったのですが、メニューが作れません。
メニューの保存が動画の様になりませんし、保存が出来ず、もっとひどいのは画面に反映されないのです。
今まで仕事の為に苦手なネット関係のことも何とかやってきました。元々苦手分野で初めはイヤイヤ苦手なネットやPCも頑張ってきましたが、昔から文を書くのが好きで仕事関係の専門分野でのHP記事の依頼を受けるようになったこともあり、ネットの記事を書くのが大好きになりWordPressは諦めたくありません。
今後の対策としては検索で近くの専門家を探して見てもらうのが良いのでしょうか?その他良い方法はありますでしょうか?
もしも可能ならアドバイス頂けますと大変ありがたいです。
どうぞよろしくお願い致します。大河
大河さん
すごく元も子もない事を言うと、正直メニューは必須では無いので、
そこまで思いつめてしまうのであれば、ひとまずスキップしてしまっても良いと思いますよ