【Canva】ブログのアイキャッチ画像の作り方講座!【知識ゼロでも簡単でオシャレに作成可能】

ブログの記事を公開するときに必要になってくるアイキャッチ。
そこまでこだわっていない方も多いかと思いますが、どうせ作るのなら
- 簡単に
- オシャレに
- 手軽に
作れるようにしたいですよね?
そこでこの記事ではCanva(キャンバ)というデザイン作成ツールをご紹介しようと思います。
はじめまして、アッシーと申します。誰でも簡単に使えるデザインツール「Canva(キャンバ)」でアイキャッチを作る方法を解説させていただきます!
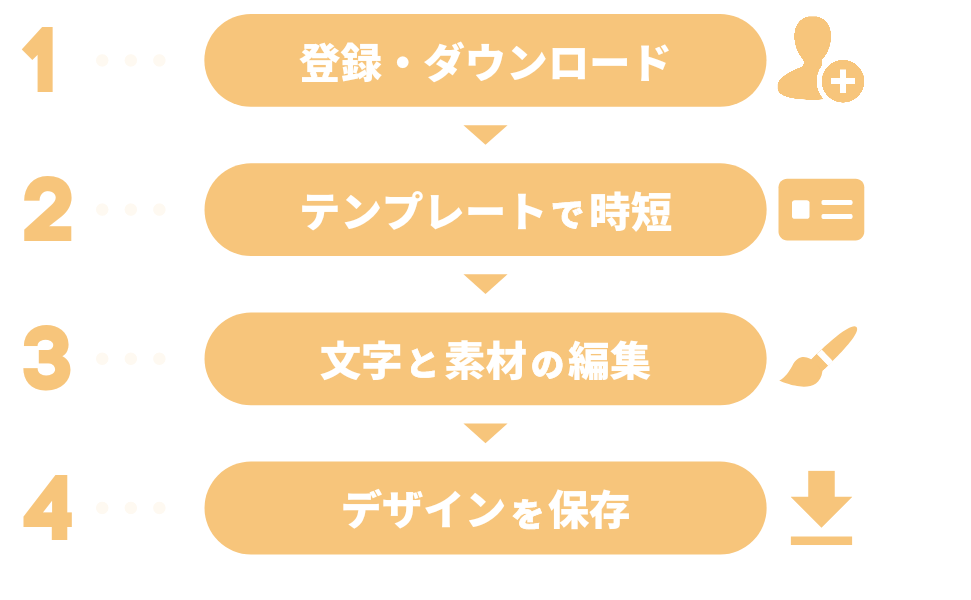
Canva(キャンバ)を使ってアイキャッチを作るまでの流れ

Canva(キャンバ)は初心者でも直感的に操作できる画像作成ツールです。
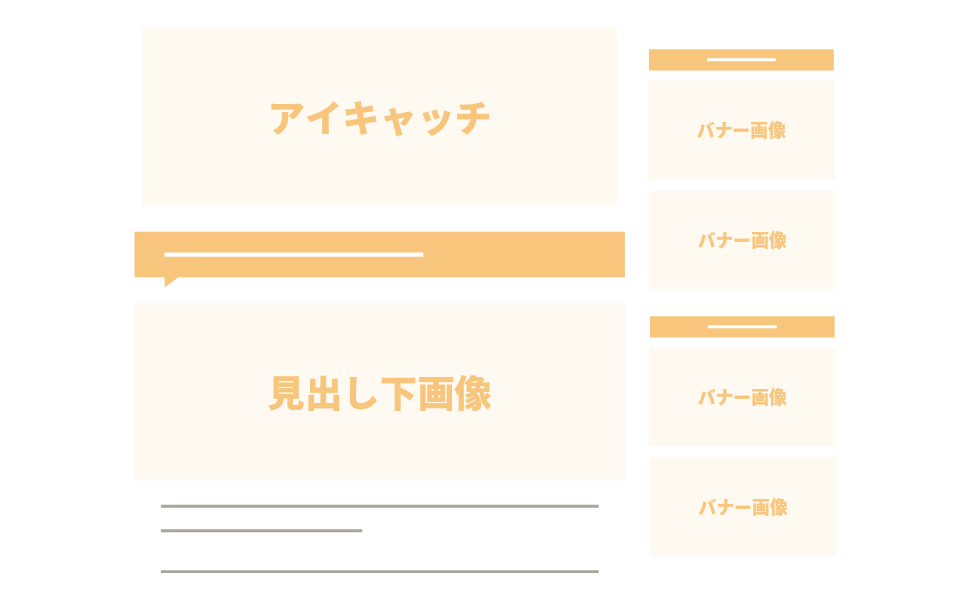
ブログで使う
- アイキャッチ画像
- 見出し下画像
- ブログ内のバナー画像
などはCanvaで簡単に作れてしまいますよ。

では、さっそくCanvaを使ってアイキャッチを作ってみましょう。
まずはCanvaに登録・ダウンロード!
Canvaは、PCのブラウザからでもスマホのアプリからでも使うことができます。
今回はスマホの画面で解説していきますが、PCでも基本的に操作方法は同じです
PCの場合は、Canvaにアクセス
スマホでCanvaを使い始めるには、まずアプリをインストールします。
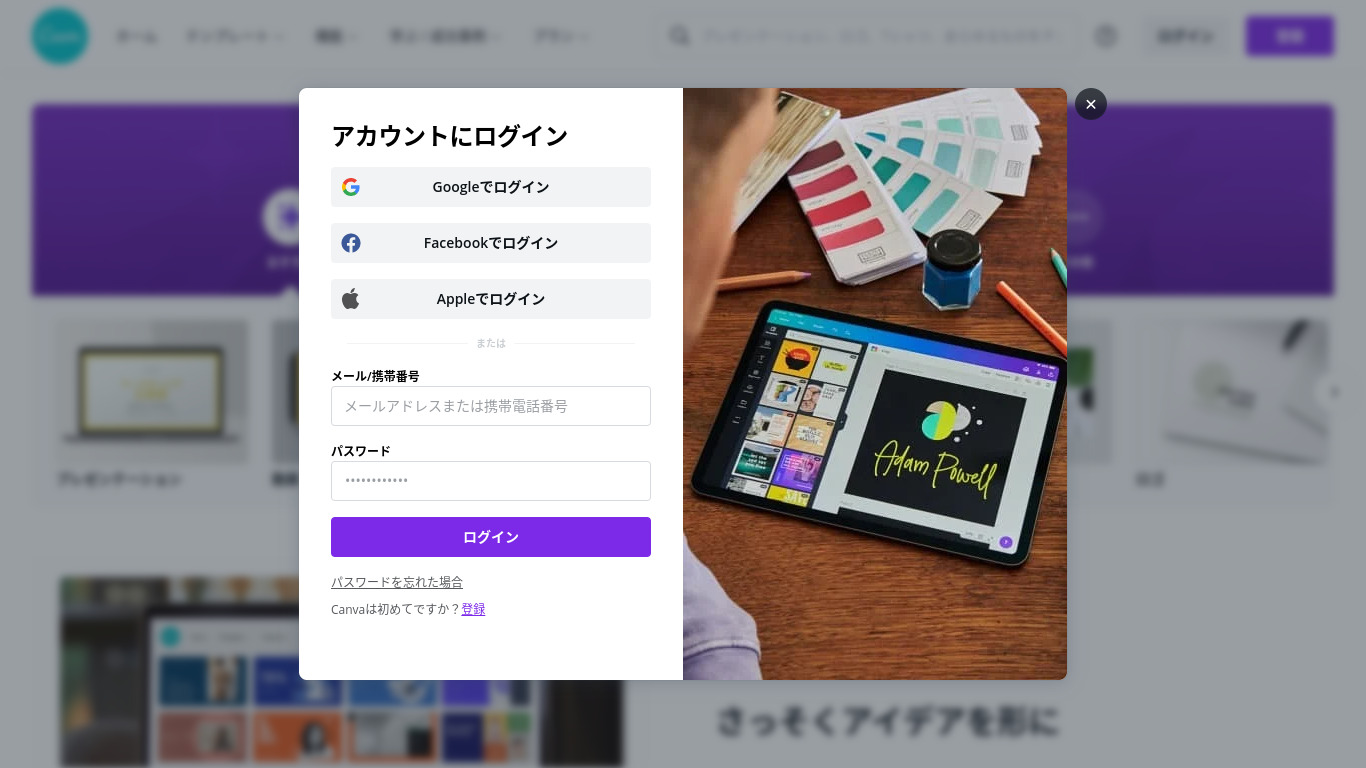
インストールが終わったら次はアカウント登録。

Canvaのアカウント登録には
- Googleで登録
- Facebookで登録
- Appleで登録
- メールアドレスで登録
の4種類の登録方法があります
ちなみにスマホだとApple登録は出てこないです…!
「Googleで登録」や「Facebookで登録」の場合は、各種パスワードを入力するだけで登録が完了します。
メールアドレスで登録する場合は、
- 名前(本名でなくてもOK)
- メールアドレス
- パスワード(自分で設定する)
の3つを入力して登録完了。

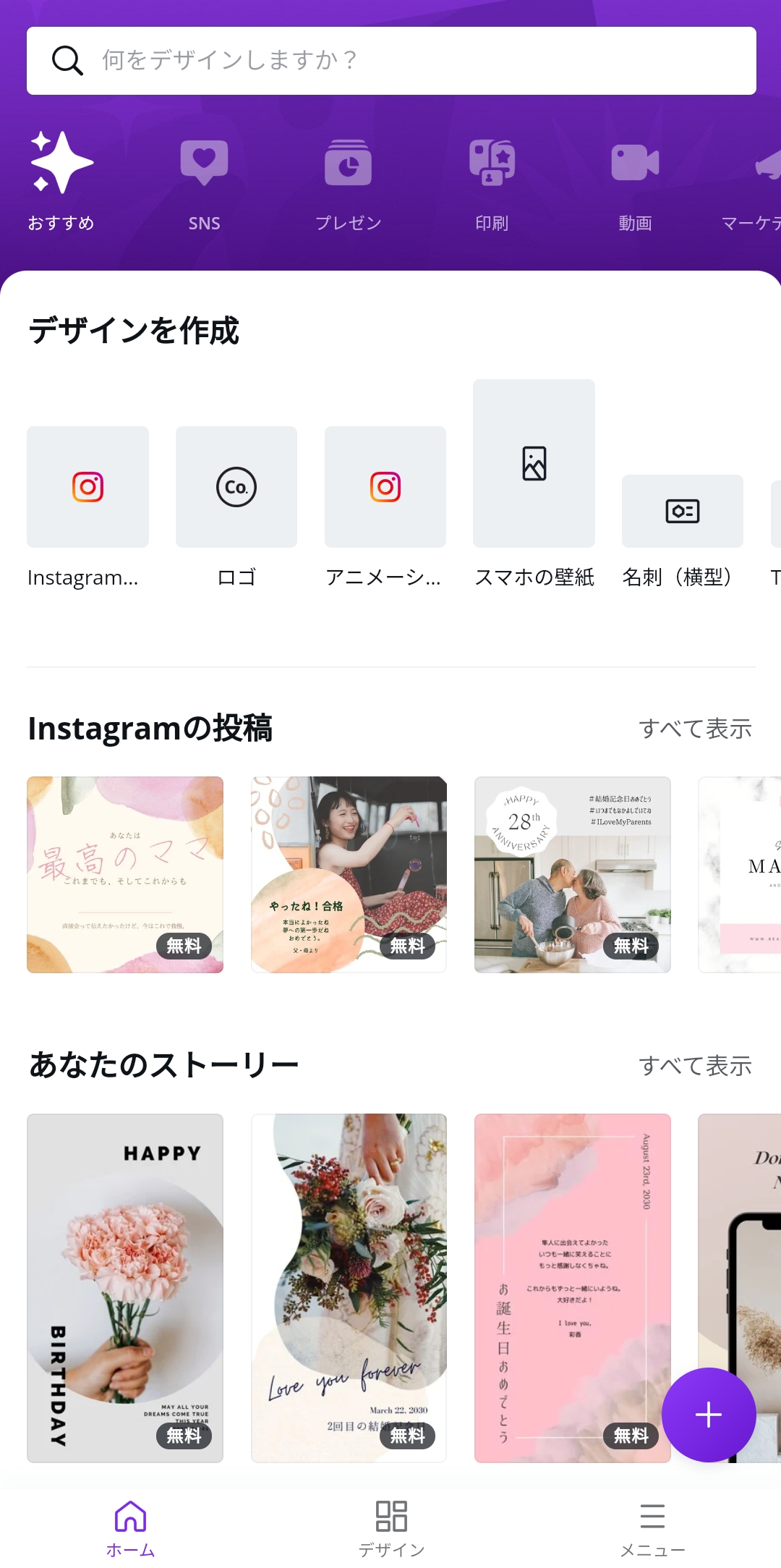
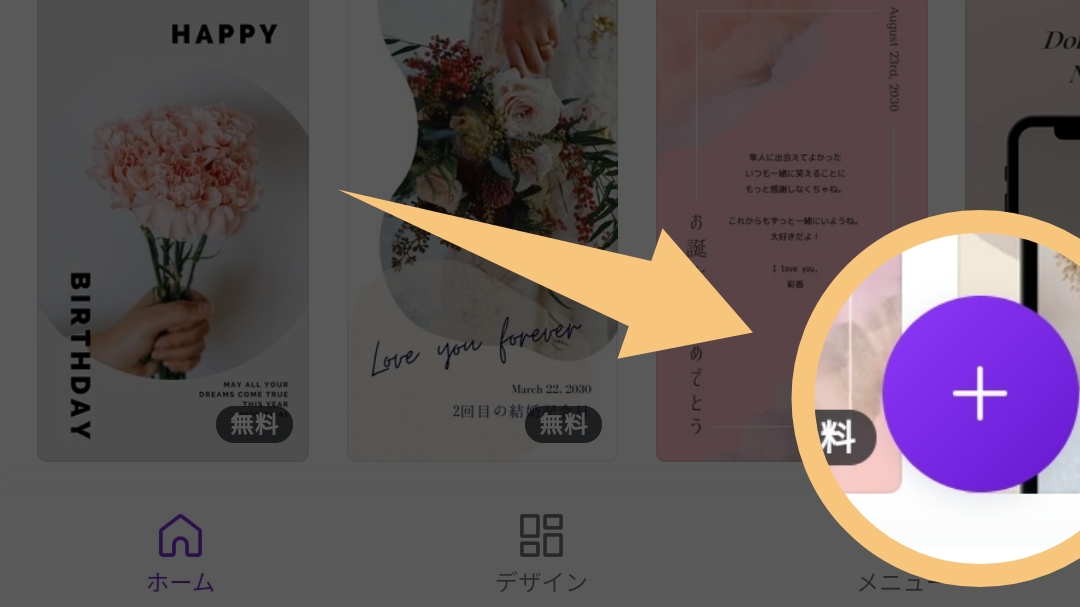
すると、このようなホーム画面が表示されるかと思います。
Canvaはアップデートの頻度が高いため、時間が経って変わっている可能性もありますが、見た目が変わっても今ある機能が失われることは滅多にないのでご安心ください。
ホーム画面の各種ボタンの解説

まずは一番よく使うホーム画面右下の「+」ボタン。
PC版の場合は右上の「デザインを作成」をクリック!

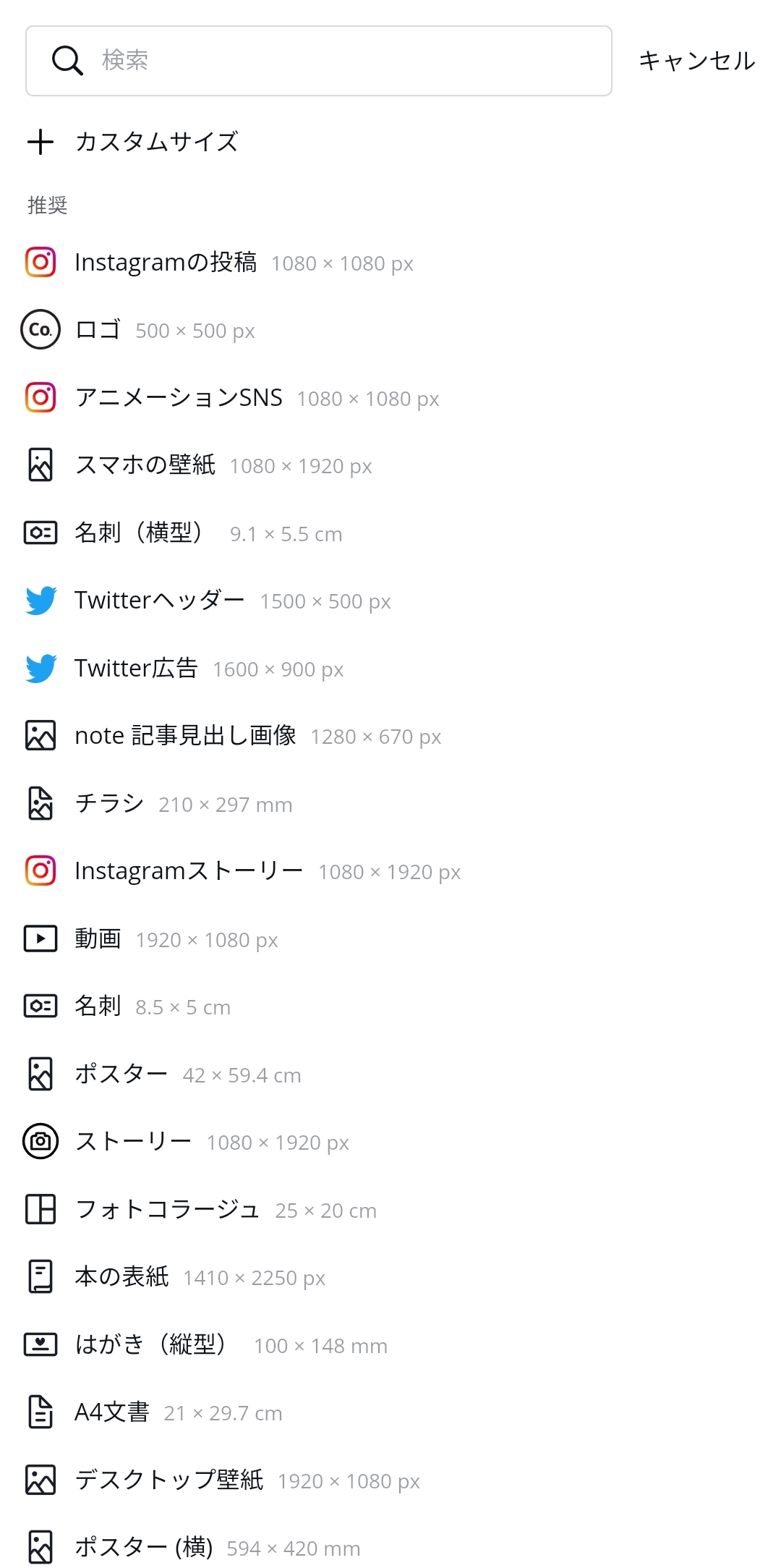
開くとこのように色々なパターンのサイズが表示されます。
ブログのアイキャッチを作りたい場合は、「Twitter広告」を選ぶとサイズがピッタリなのでオススメです!
「Twitter広告」の部分をタップすると、少しロードしたあとに編集画面に移動します。
Canva(キャンバ)の基本的な操作

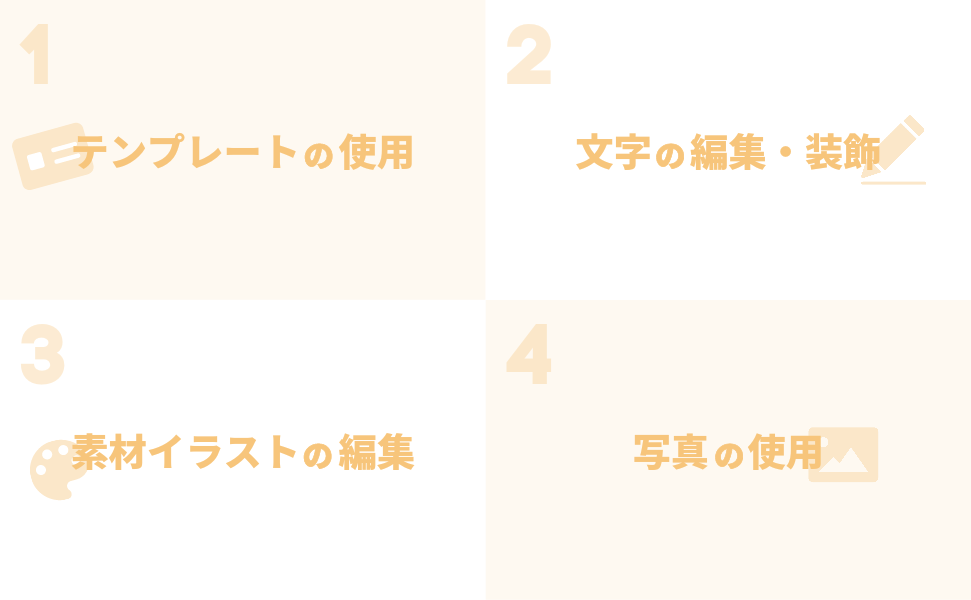
編集画面に移動したところで、基本的な操作を
- テンプレートの使用方法
- 文字の編集、装飾
- 素材イラストの編集
- 写真の使用方法
の4項目にわけて解説していきます。
ボタン一つで終わるような簡単な操作も多いので、身構えずに安心してくださいね。
テンプレートを使う
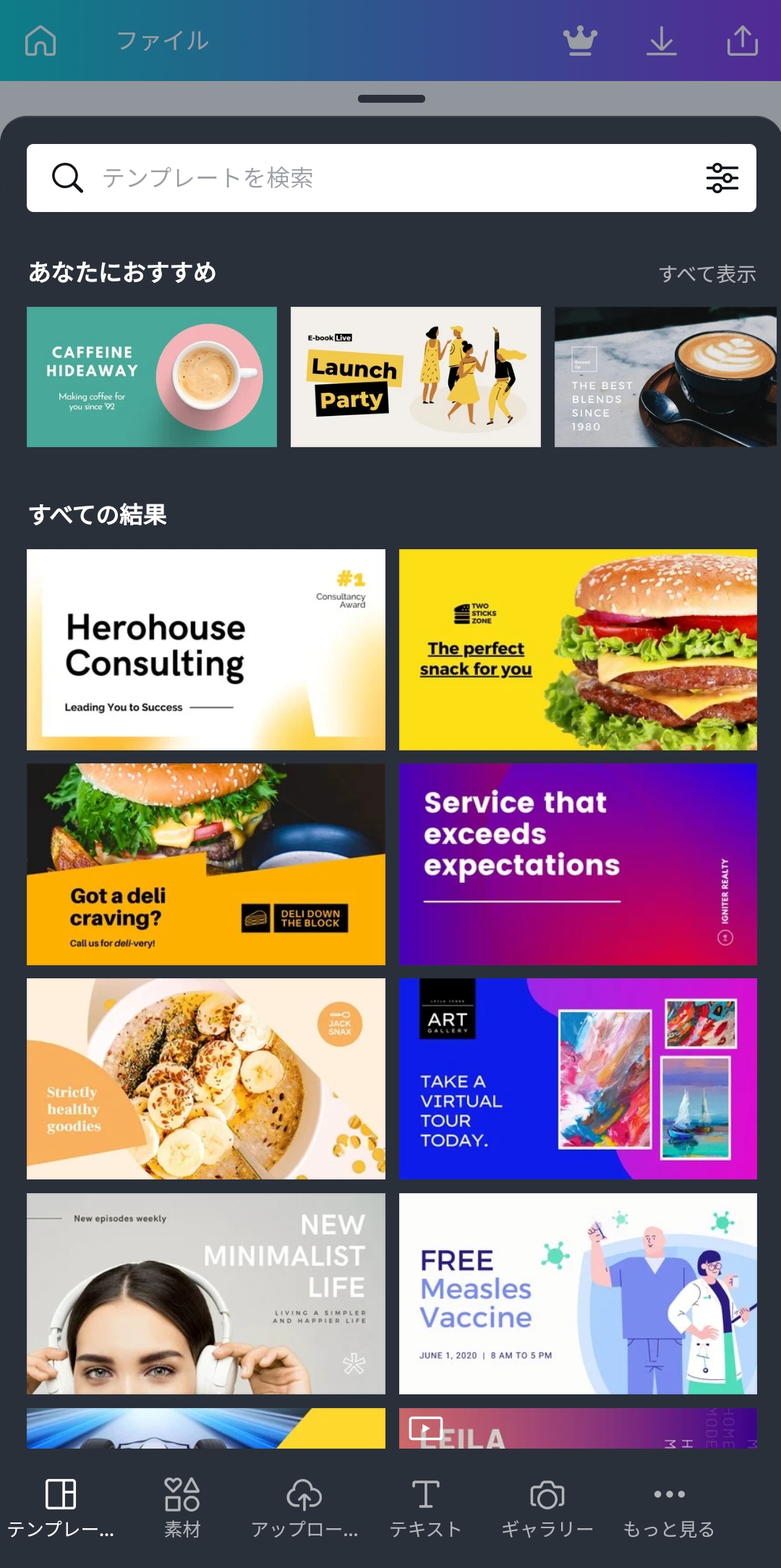
先ほどまでの流れで「Twitter広告」のテンプレートを選んだ方はもうお分かりかと思いますが、

「テンプレート」という項目に色々なテンプレート(すでにある程度完成された画像)が表示されていますね。
この中から気に入ったものを選ぶもよし、あえて選ばずに白紙の状態から自分で作るもよし。

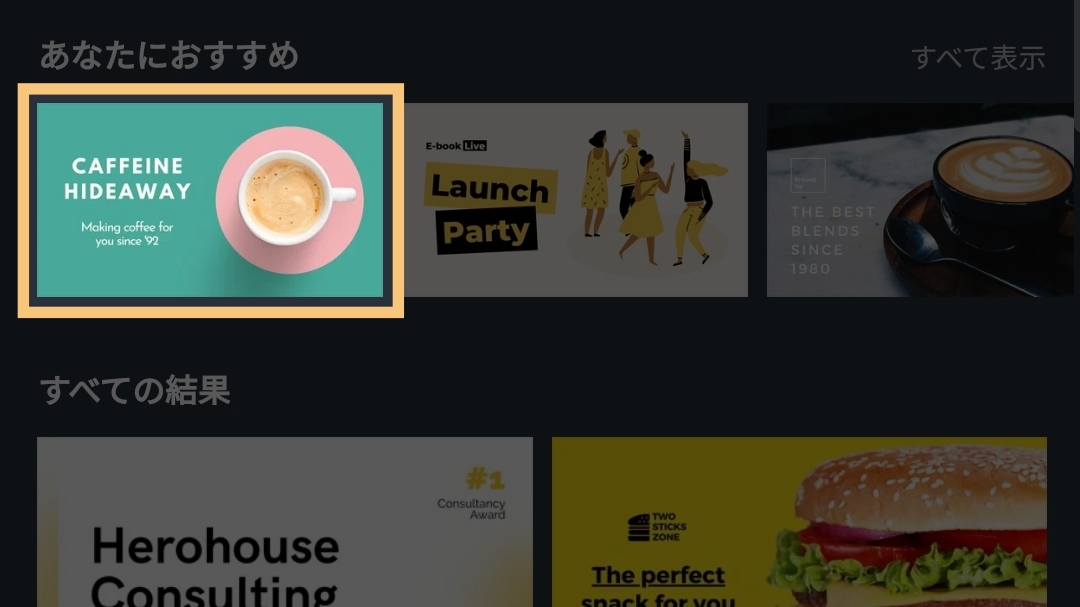
今回はこちらのテンプレートを使用しますね。
Canvaのテンプレートは英語のものが多いので、日本語に直したときに「なんかちがう…」となる可能性大です! 構成だけ真似るくらいがちょうどいいかと…!
選んだテンプレートをタップすると先ほどまで白紙だった編集画面に、そっくりそのまま適用されます。
次は、テンプレートの中の文字を編集していきましょう。
文字を編集・装飾する
テンプレートの文字をそのまま使うわけにはいきません。
ブログのアイキャッチであれば記事タイトルと簡単なサブタイトルなんかが入りますね。
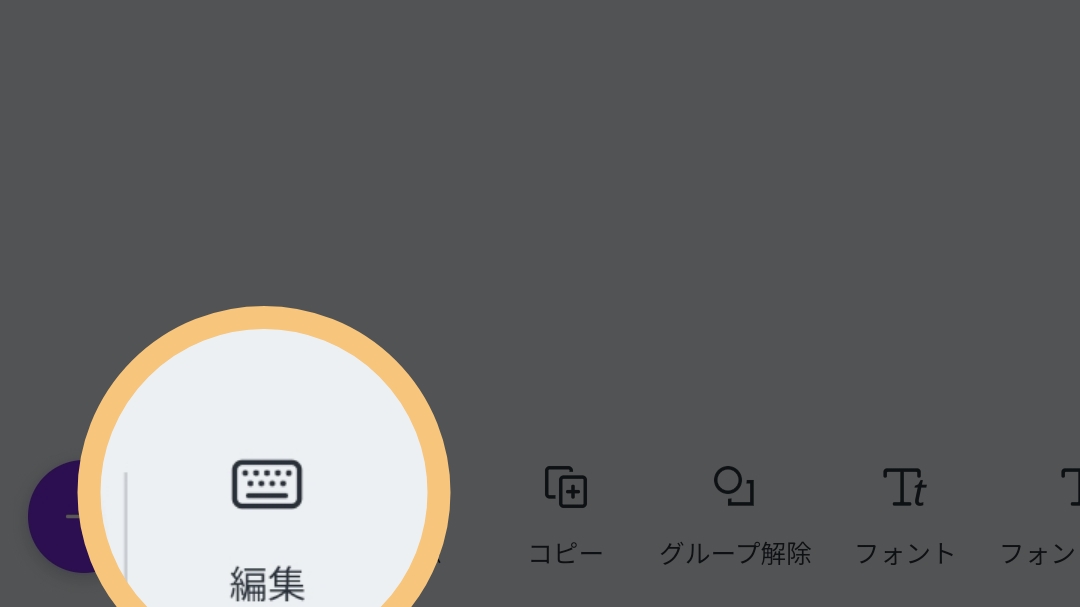
文字を編集するのはいたってシンプルで、文字のある部分をタップすると表示される下メニューの「編集」ボタンを押すだけです。

あとは任意の文字を入力…と。

ちなみに、文字の部分を2回タップするだけでも編集できます!

「文字を変えたのはいいけど、なんか細くて目立たない…」
この問題は、日本語用のフォントに変更することで解決できます。
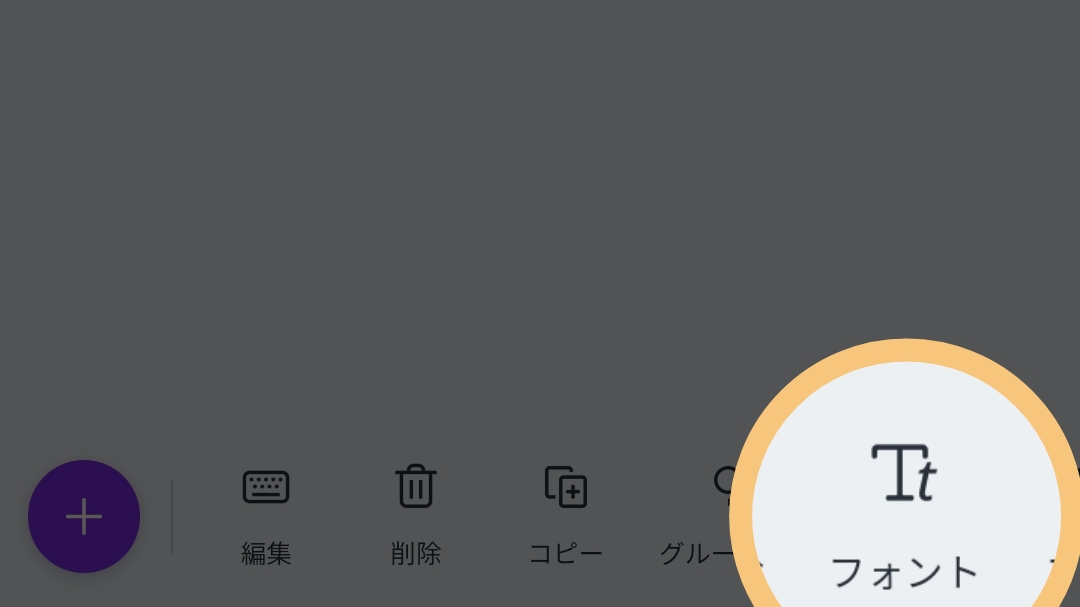
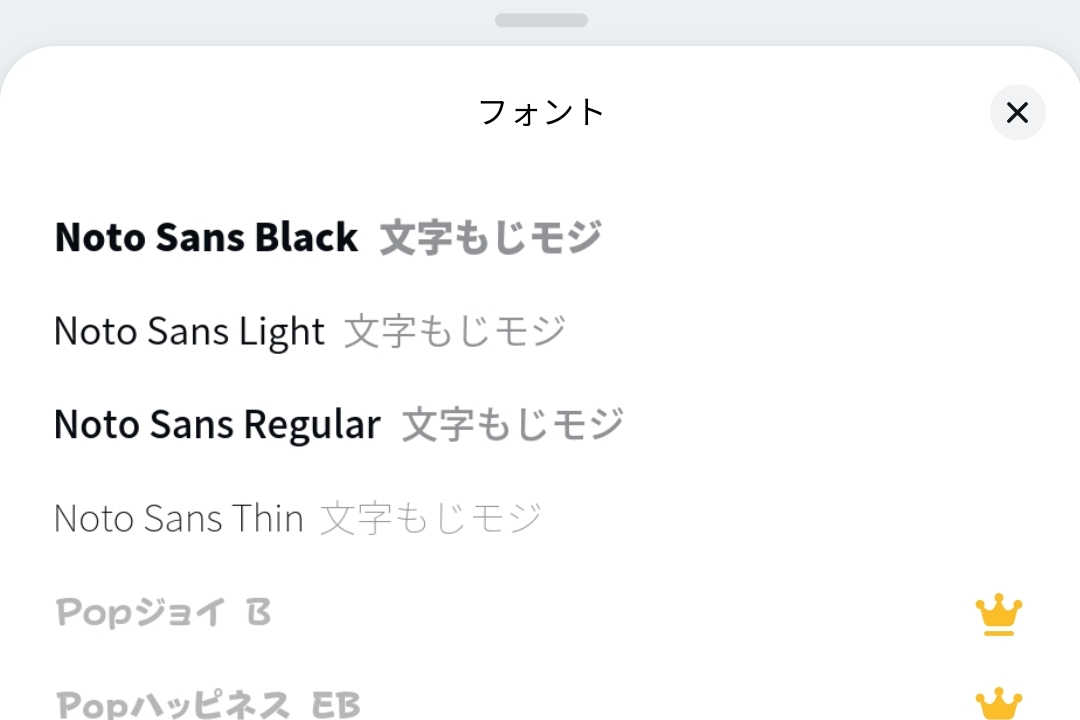
フォントを変えるには、文字をタップしたときに表示される下メニューの「フォント」からお好きなフォントを選んでください。

フォント名の横に王冠のマークがあるものは、Canva pro に課金しないと使えないです…!

今回は、テンプレートにあったように太文字のフォントを使用しますね。
文字の大きさを変える方法は2種類あって、

- 文字選択時の青枠を拡大、縮小
- 下メニューの「フォントサイズ」から値を変更
どちらでもお好きな方を使っていってください。
文字を太くしたり、左寄せにしたりするのは下メニューの「フォーマット」から行えます。

とりあえず文字の装飾はこのあたりですね。
素材のイラストを使用・編集する
Canva(キャンバ)の強みでもある膨大な数の素材イラスト。
素材を使いこなすことでCanvaの可能性はグッと広がりますよ。
とは言っても素材は、
- 色の変更
- コピー
- 拡大・縮小
- 透明度変更
- 配置の変更(微調整含め)
これらの操作を覚えるだけでOKです。

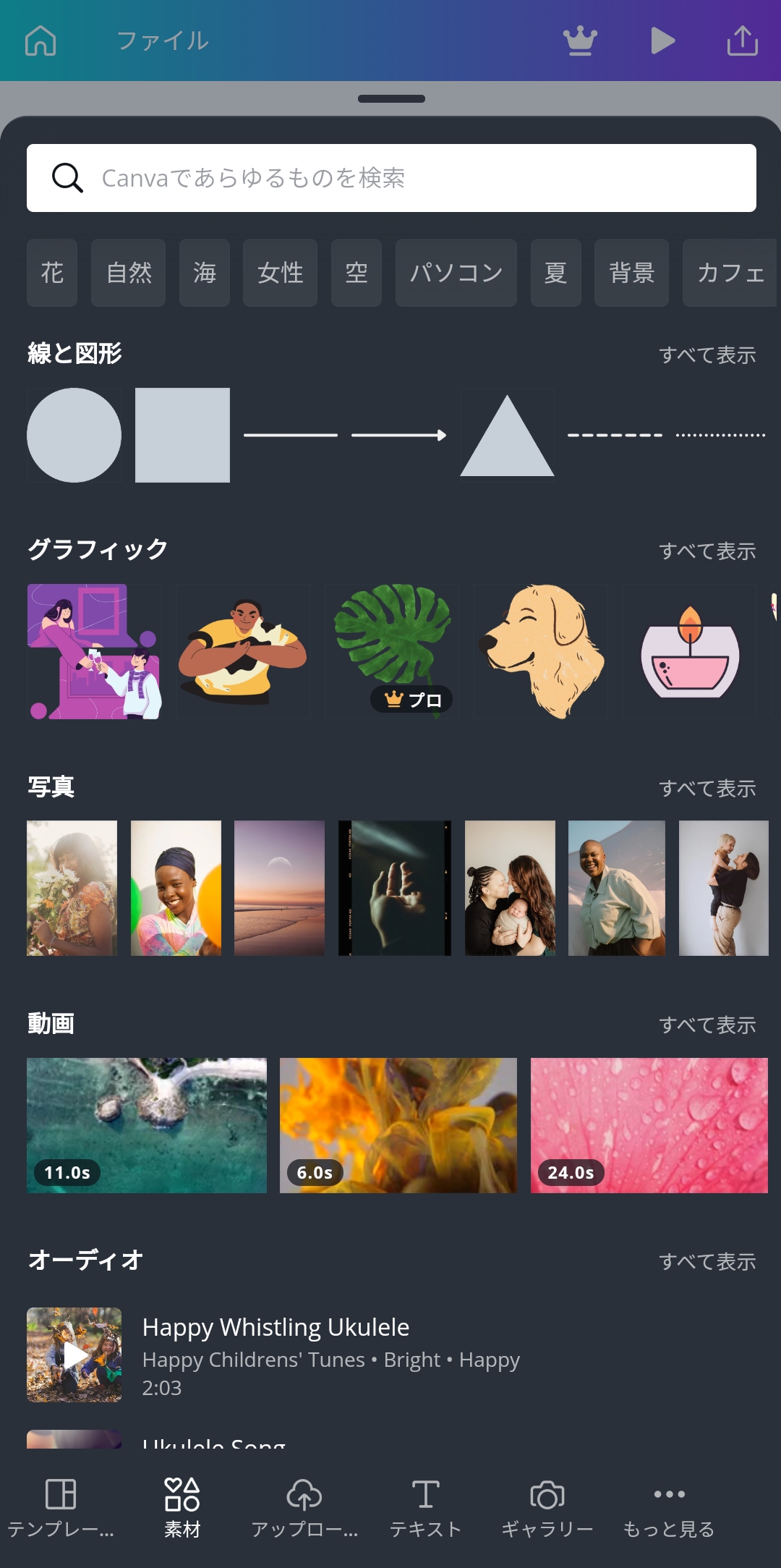
まずは、編集画面左下の「+」ボタンを押して「素材」を選びます。
PC版をご利用の方は、左メニュー上から二番目の「素材」タブをクリックしてください

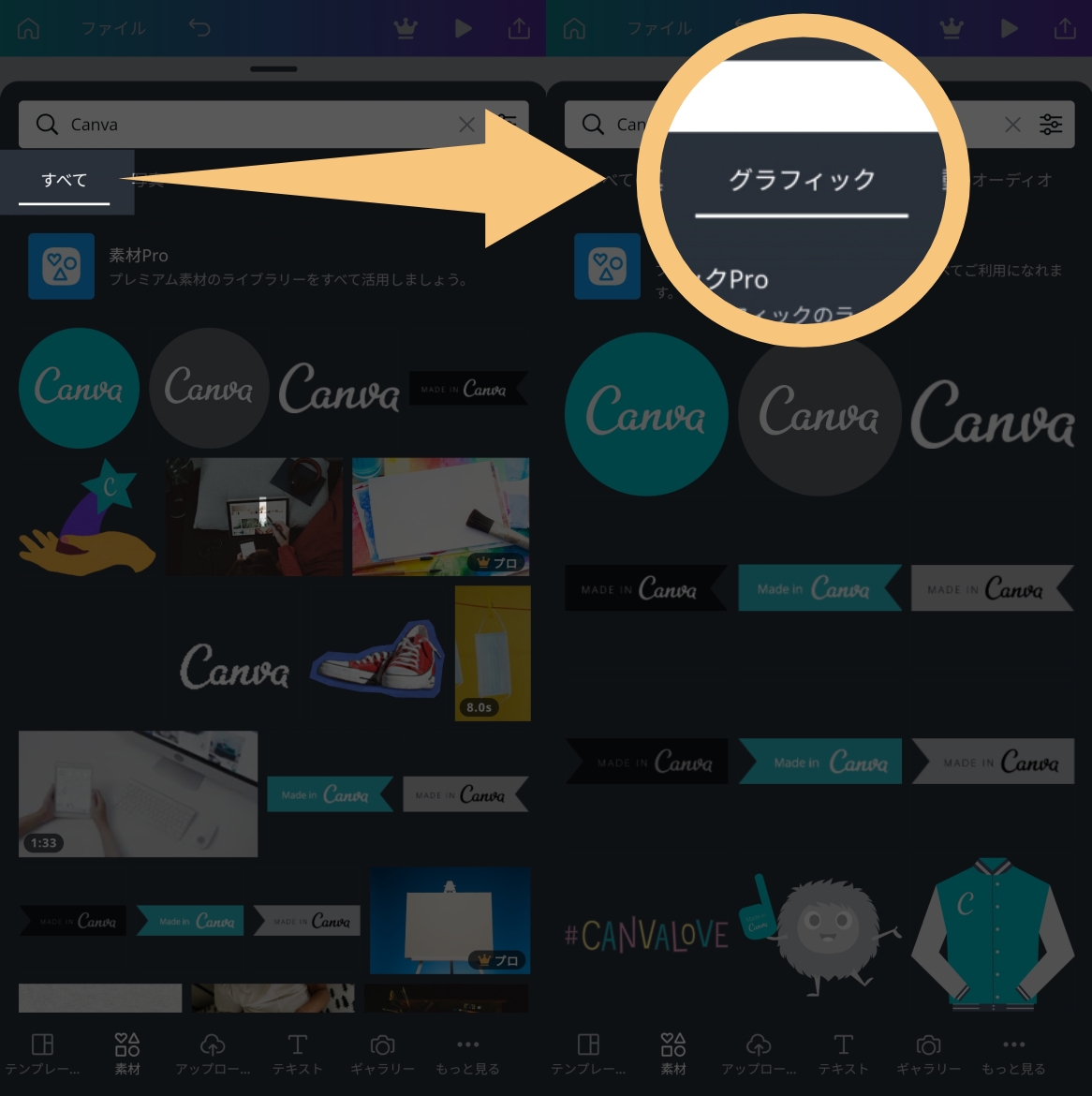
図形や写真がズラッと表示され、上に検索窓が表示されていますね。
あとは自分の使いたいイラストに当てはまるキーワードで検索するだけで、様々なテイストのイラストや写真が表示されます。

今回は素材のイラストを使いたいので「グラフィック」に切り替えて写真や動画を除外しましょう。

その中からお好きな素材を選んでタップすると、編集画面にそのまま表示されます。

素材の色を変える
Canvaの素材の何よりもいいところは、色を自由に変更できるというカスタマイズ性です。
[chat face=”asshee_icon_round.png” name=”アッシー” align=”left” border=”gray” bg=”none” style=”maru”] たま〜に色を変えられない or 一部分しか変えられない素材もありますが、大体の素材は好きなように変えられます![/chat]
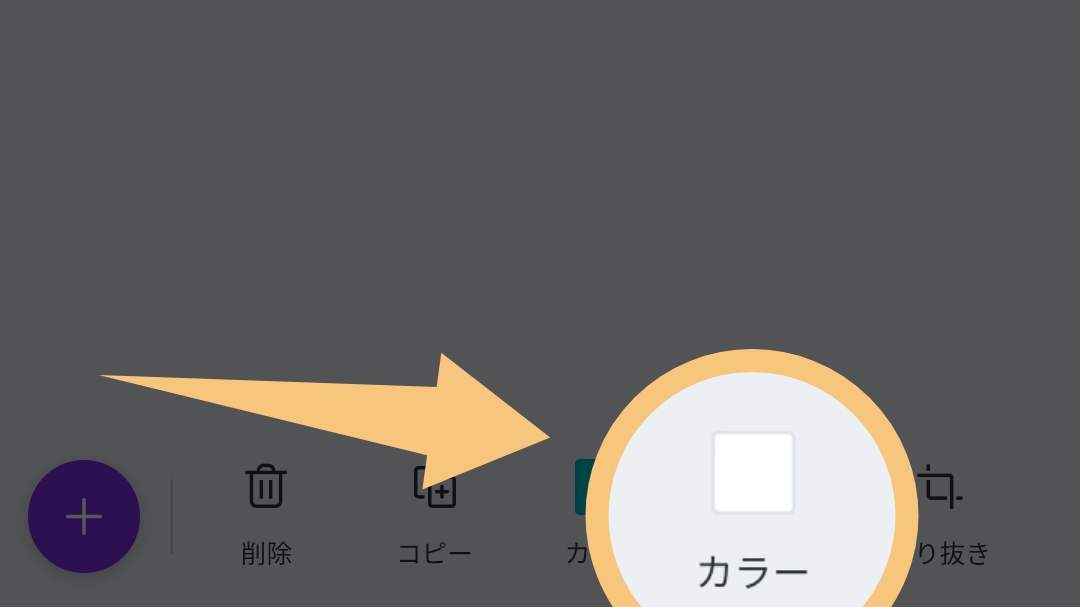
やり方も非常に簡単で、文字を装飾するときと同様に色を変えたい素材をタップします。

すると水色の選択枠とともに、画面下に横長のメニューが表示されましたね。

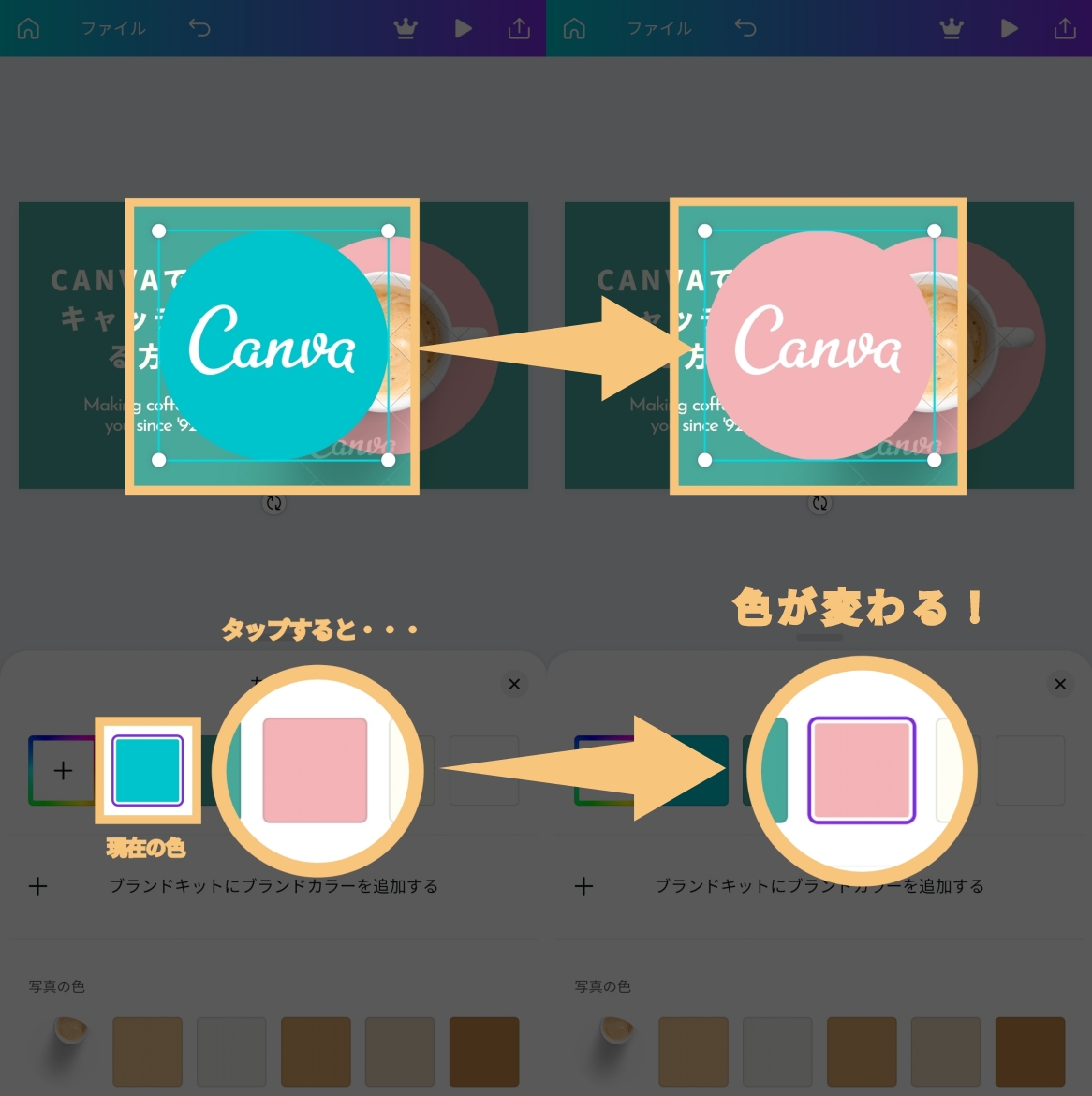
「カラー」をタップすると、現在編集画面内で使われている色が一番上に並んでいますね。

[chat face=”asshee_icon_round.png” name=”アッシー” align=”left” border=”gray” bg=”none” style=”maru”] そして「この色にしたい!」と思っている色をタップすると、一瞬でその色に変わるんです。[/chat]

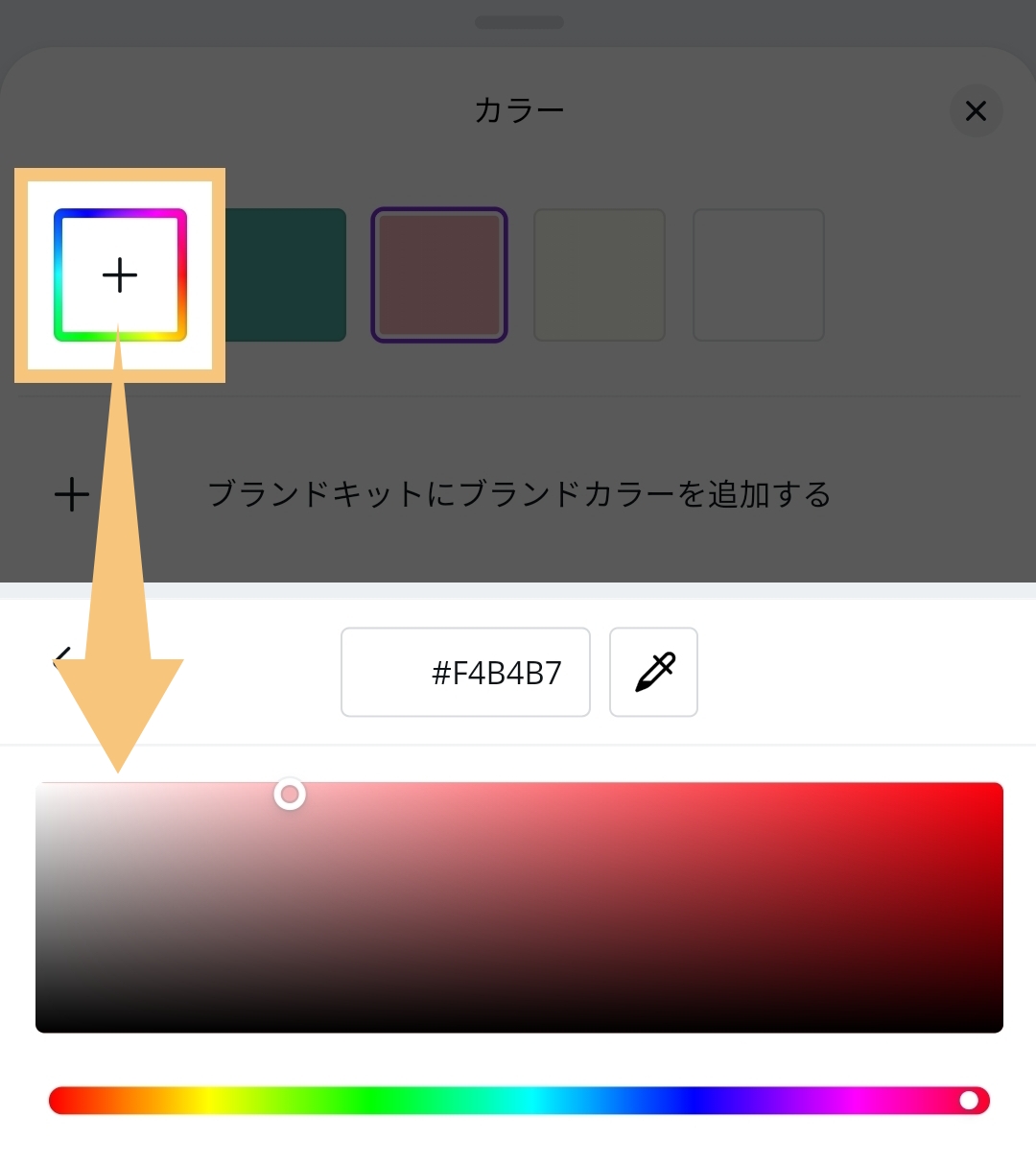
ちなみに、左側に置かれている「 + 」のボタンを押すと色を自由に変えられるカラーウィンドウと、カラーコード(#〜〜〜)を入力する画面になります。少しだけ色味を変えたいときなどに重宝しますよ。
カラーコードの横にあるスポイトのアイコンをタップすると、編集画面内の色を抽出してそのまま適用させることもできます。
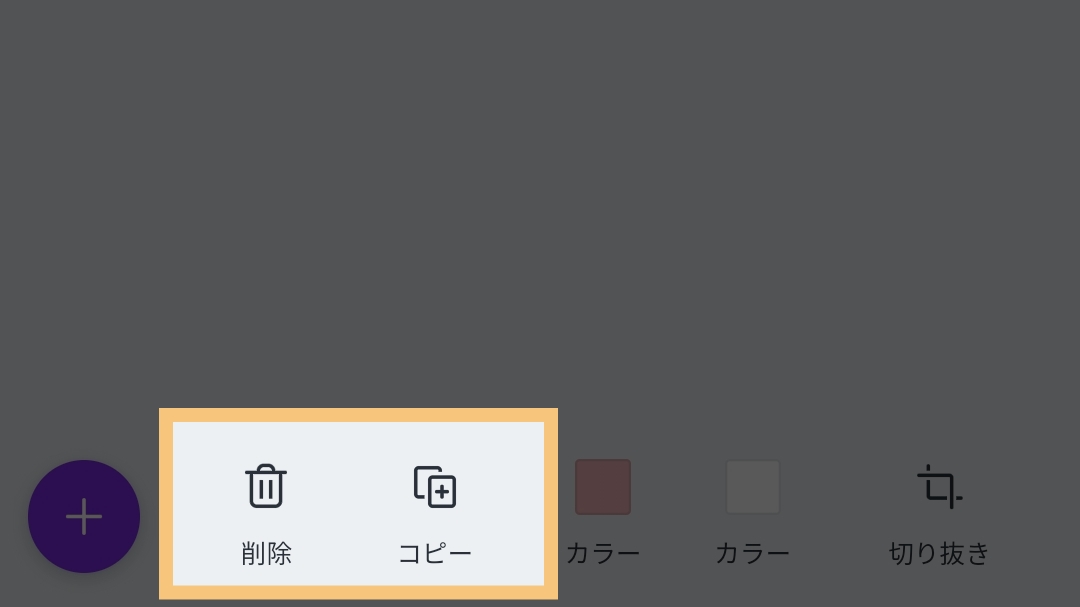
素材をコピー・削除する
素材をコピーするには、まず複製したい素材をタップして選択します。

そして、画面下メニューの「コピー」を押すことで、そっくりそのままコピーは完了。
[chat face=”asshee_icon_round.png” name=”アッシー” align=”left” border=”gray” bg=”none” style=”maru”] 削除する場合はゴミ箱アイコンの「削除」を押せばOK。[/chat]
素材の拡大・縮小
Canvaでは指先ひとつで感覚的に、素材を大きくしたり小さくしたりできてしまいます。

拡大・縮小したい素材をタップしてみると、水色の枠が表示されますよね。

あとはその水色枠の角を動かすだけです。
想像以上に簡単そうでしょう?
素材の透明度をかえる
「透明度をかえる」といってもあまりピンとこないかもしれませんが、シンプルに言い換えると
素材を透明にする
ということですね。
その透かし具合を0〜100までの数値で調整するという操作です。
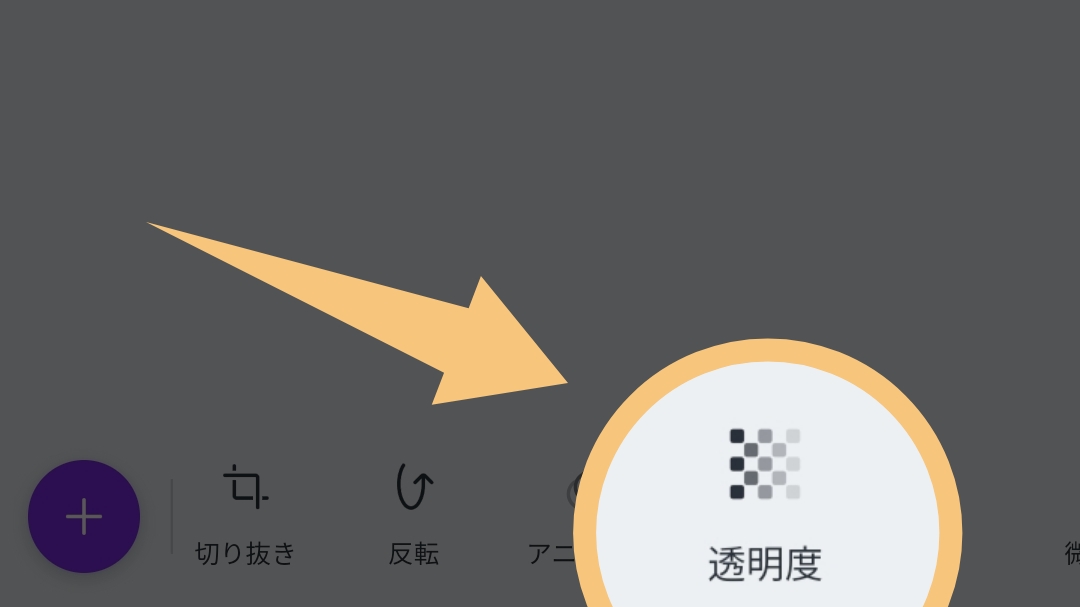
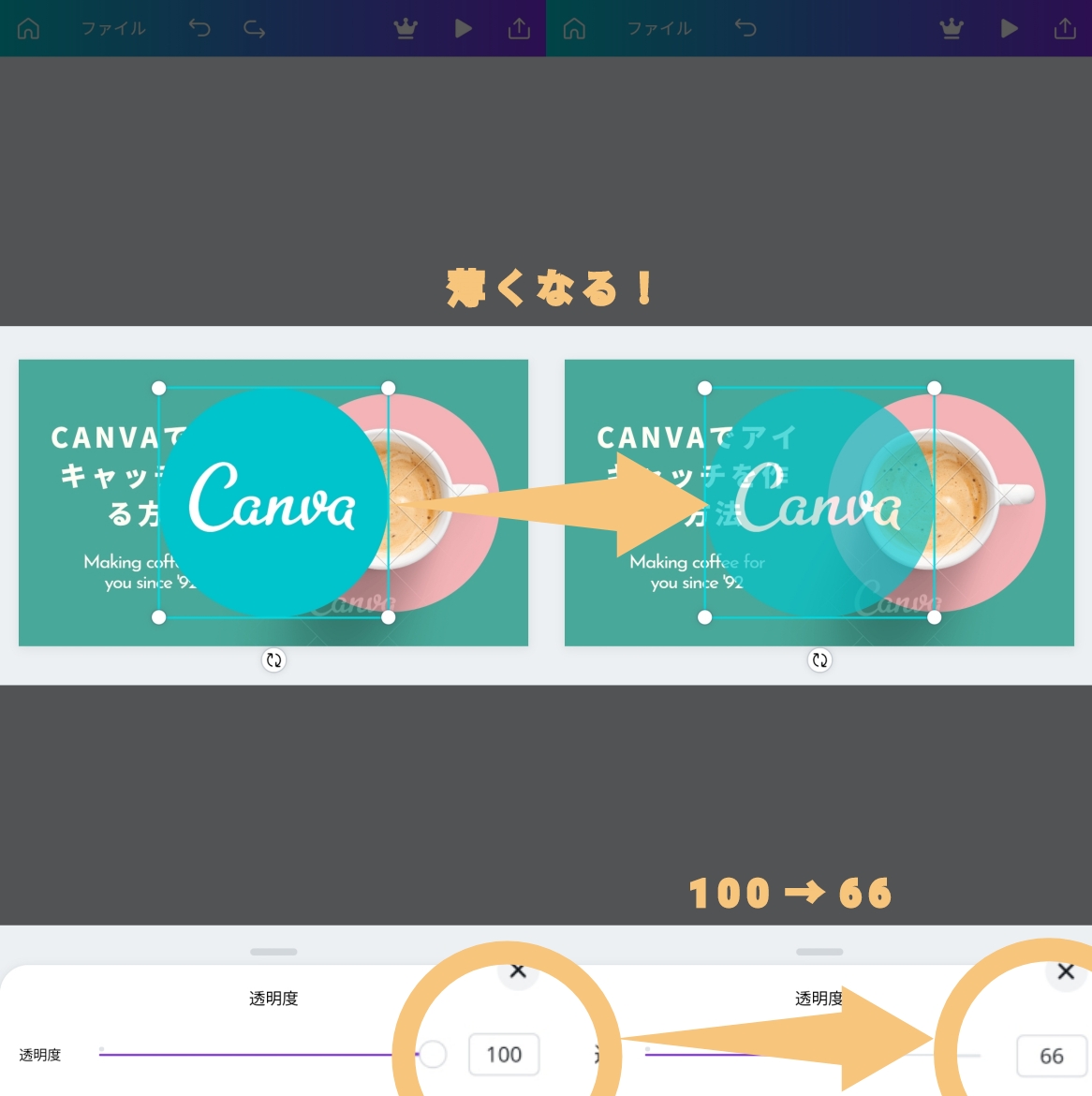
では、透かしたい素材をタップで選択しましょう。

下メニューを少し右にスクロールさせて「透明度」を押します。

デフォルトでは100になっているので、透明にしたいときは0に近づけるように数値を減らしていくんですね。
ただそれだけです!簡単ですね!
素材の配置を調整する(微調整含め)
素材をタップして表示される下メニューの中に
- 配置
- 微調整
という何とも要領を得ない似たような名前のものが2つありますが、違いはというと
<配置と微調整との違いの図解>
- 配置
→ 素材や文字同士の前後配置をかえる
- 微調整
→ その素材を縦横に少しだけ動かす
実際の画面を見たほうが分かりやすいですね。

配置は「前面へ」「背面へ」とあるように、要素同士の重なり方をかえられます。

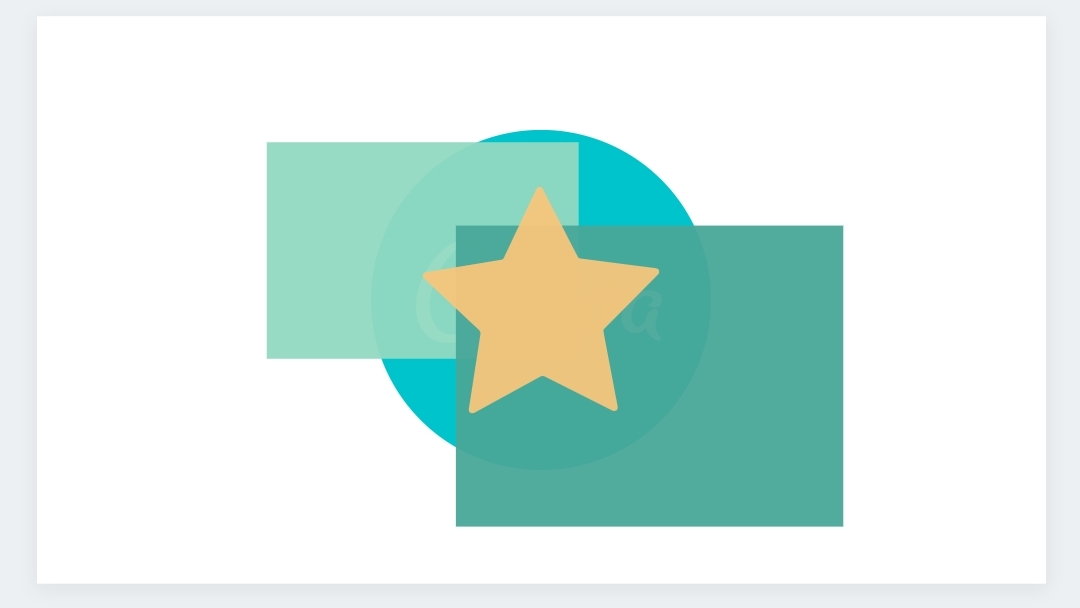
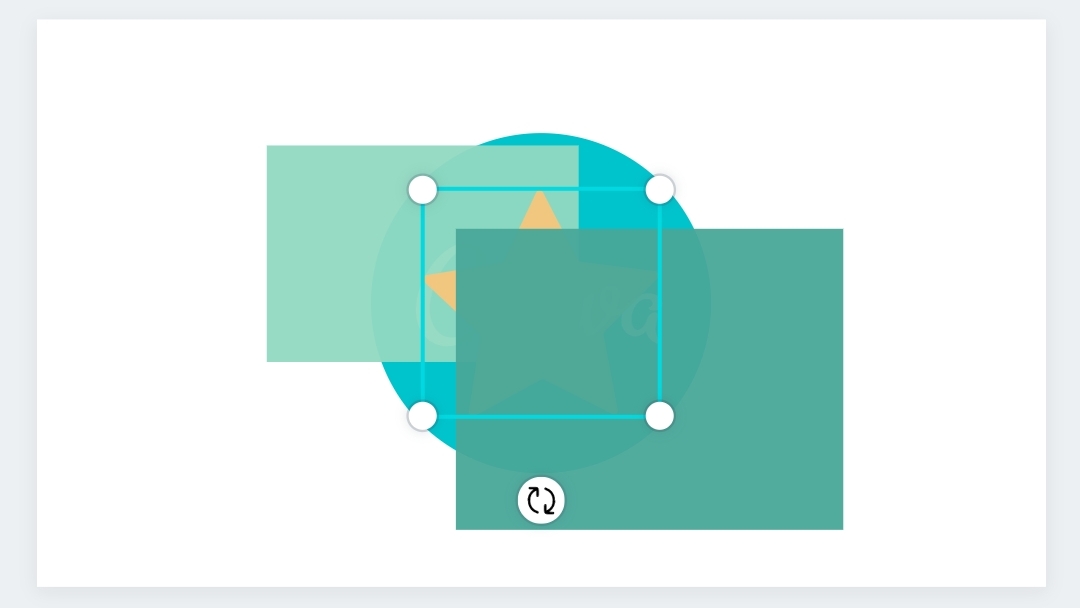
たとえば、一番上にある星のアイコンを「背面へ」動かしてみると

このように下に用意してあった四角の後ろにいきましたね。

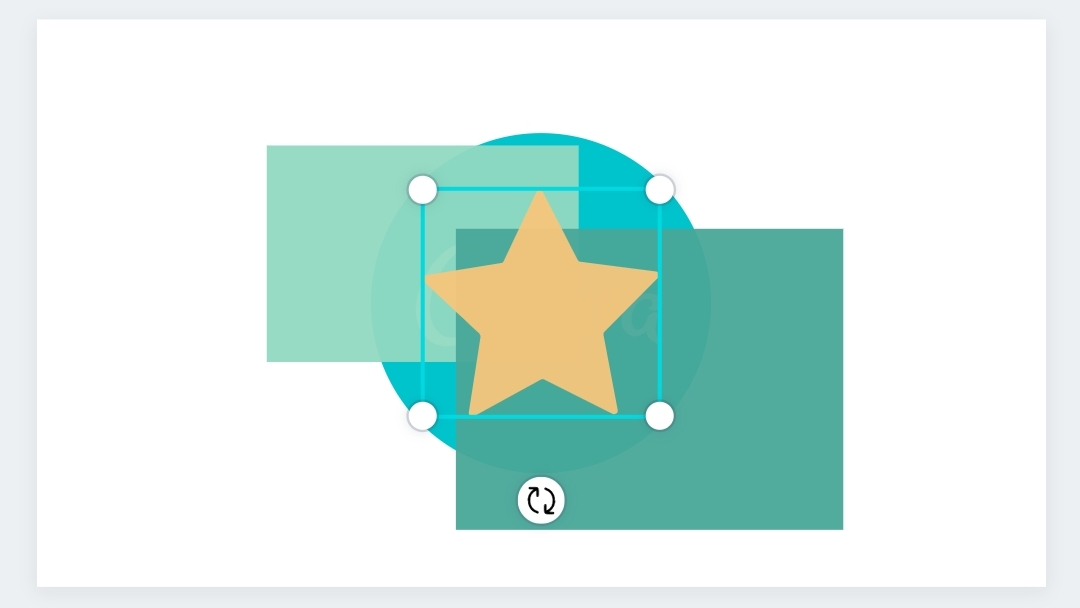
同様にして「前面へ」を押すと、さっきまで四角形の後ろにあった星のアイコンが前に表示されました。

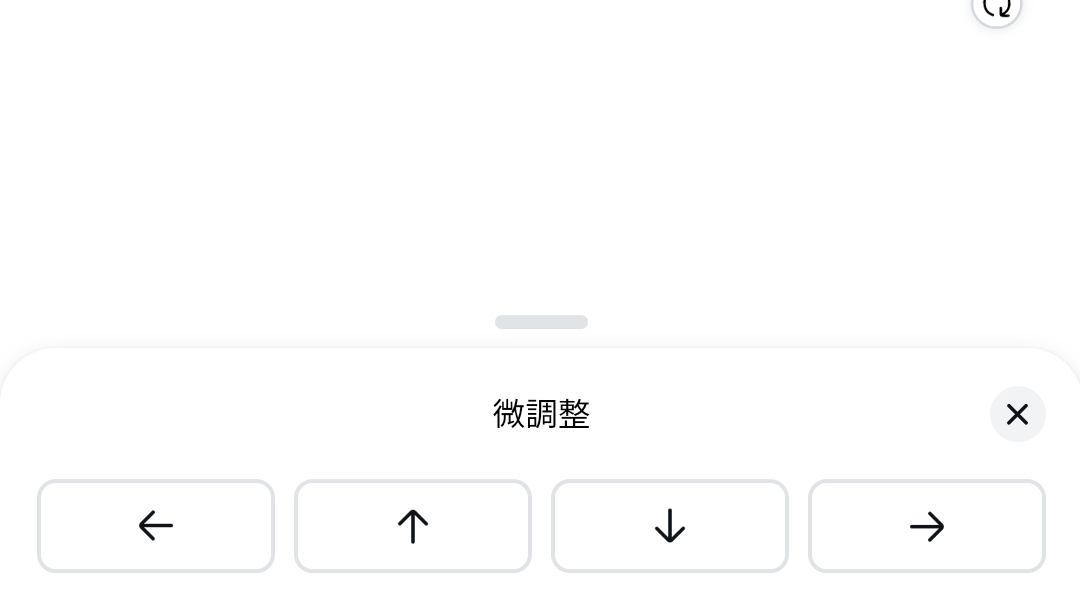
一方、微調整はというと上下左右の十字ボタンのようなものが表示されていますよね。
上のボタンを押せば、


この通りほんの少しだけ上に移動します。
下ボタンも左右のボタンも同様です!
写真を使用する
アイキャッチにご自身のアイコンや、ブログ内のオリジナルキャラの画像を使う方も多いはず。
そんなときに写真を自由に配置する方法を解説します。
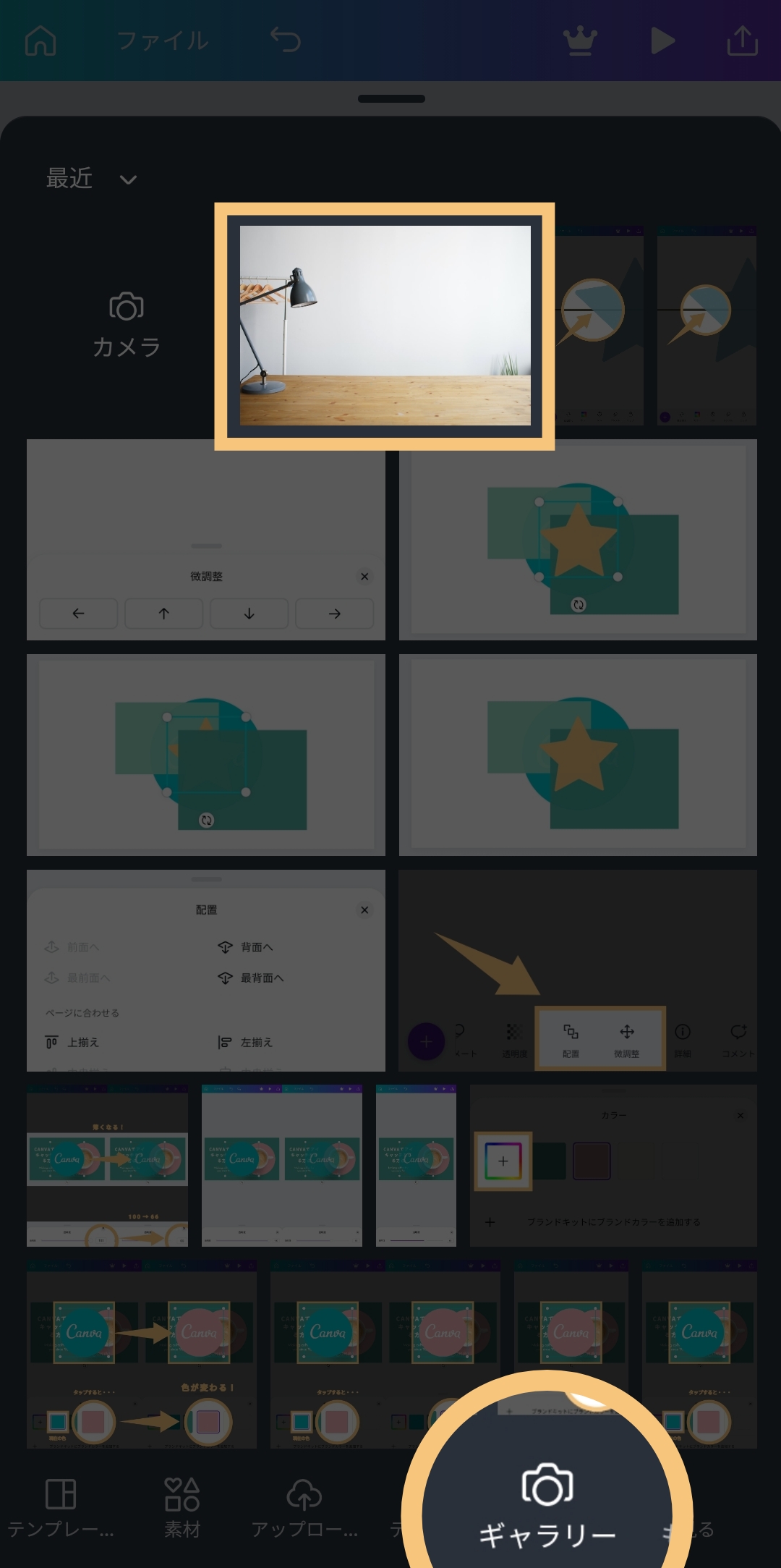
まず、編集画面の左下にある「 + 」ボタンを押して「ギャラリー」を開きます。

すると自分のギャラリーアプリに保存してある写真が一覧表示されますね。
あとは入れたい写真を選んでタップするだけです。
<一度使った写真は「アップロード」の項目に追加されるので、埋もれてしまう心配もありません!
作成したアイキャッチを保存・コピー
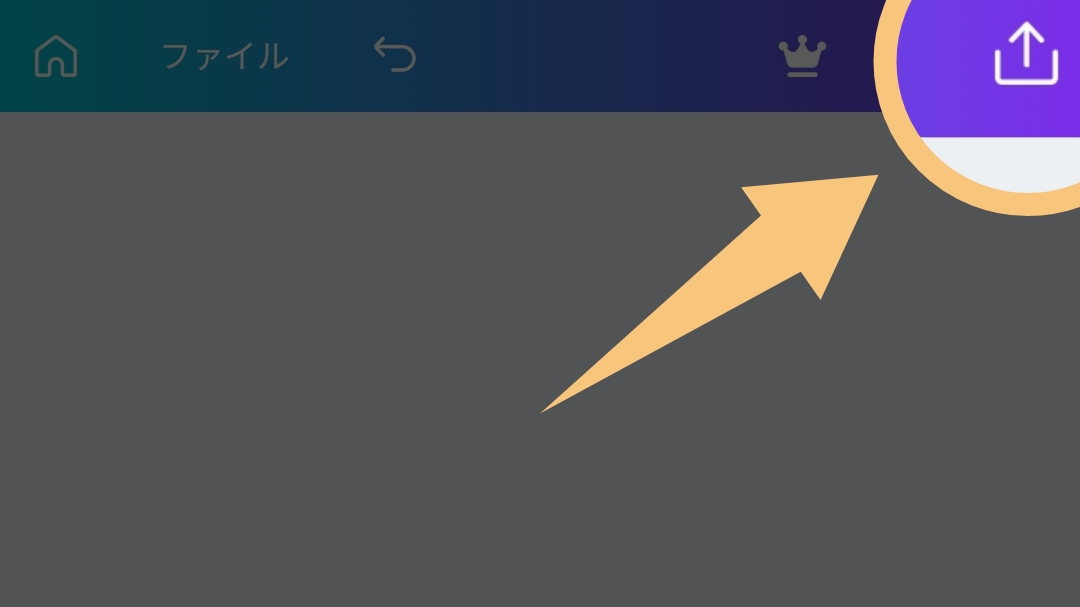
アイキャッチを一通り作り終えたら、いよいよブログに使うために保存しましょう。

画面上の水色と紫のグラデーションが美しいバーの右側にある「↑」のマークを押します。

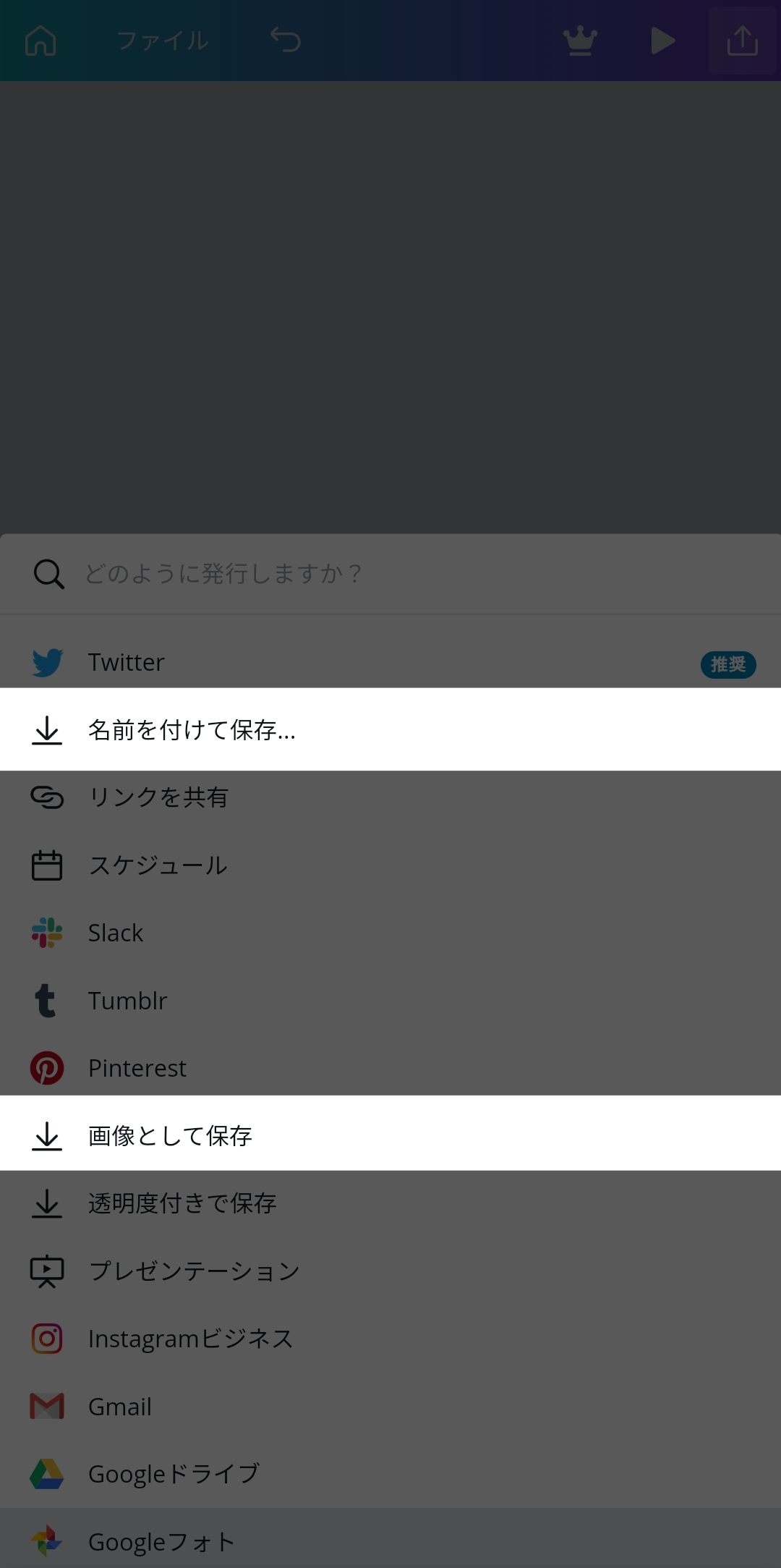
そうすると共有先の候補や保存方法などがズラッと表示されるので、
- 画像として保存
- 名前をつけて保存
このどちらかを選んでください。
あとは「保存」ボタンを押せば保存完了です。
「名前をつけて保存」を選択した場合は、
- 保存形式の指定(png,jpg,pdfなど)
- 保存するページの指定
などができるのでたくさん作ったときには便利ですね。
<どちらも保存するという点ではそう大差ありません…!
おしゃれなアイキャッチを作る簡単なテクニック

Canvaを使って手軽にアイキャッチを作れると言っても、どうせならおしゃれに作りたいと思うことでしょう。
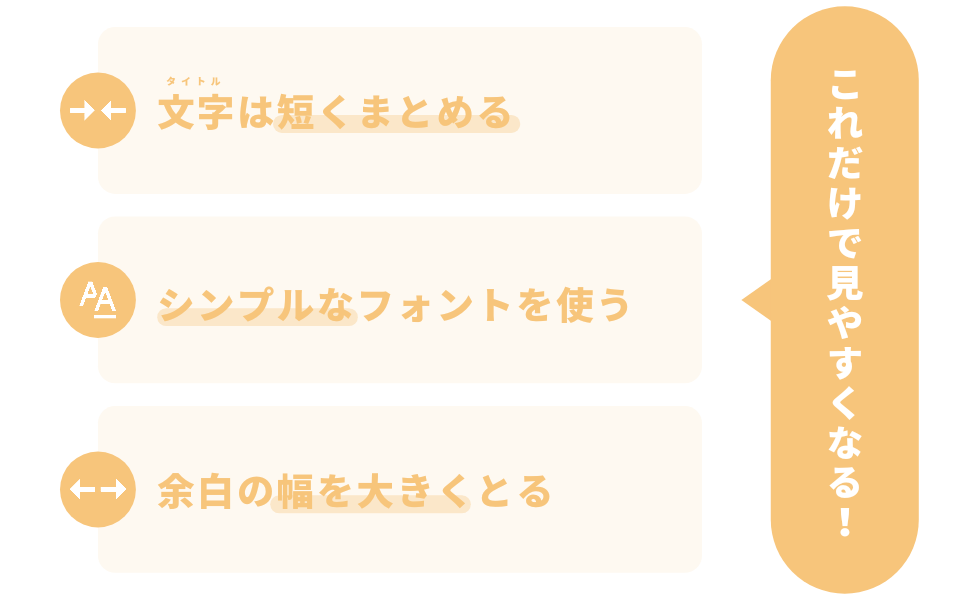
そこで、すぐに使える簡単なテクニックを
- 文字は短くまとめる
- シンプルなフォントを使う
- 余白の幅を大きくとる
こちらの3つに分けて紹介していきます。
何が正解かなんていうのはないので「これにしないといけない!」と思う必要もありません。
すぐに使える小手先のテクニックが多いですが、お許しください!
文字は短くまとめる

アイキャッチに入れる文字のことですね。
ほとんどの方は、30字ほどの記事タイトルをそのままアイキャッチにも入れているのではないでしょうか。
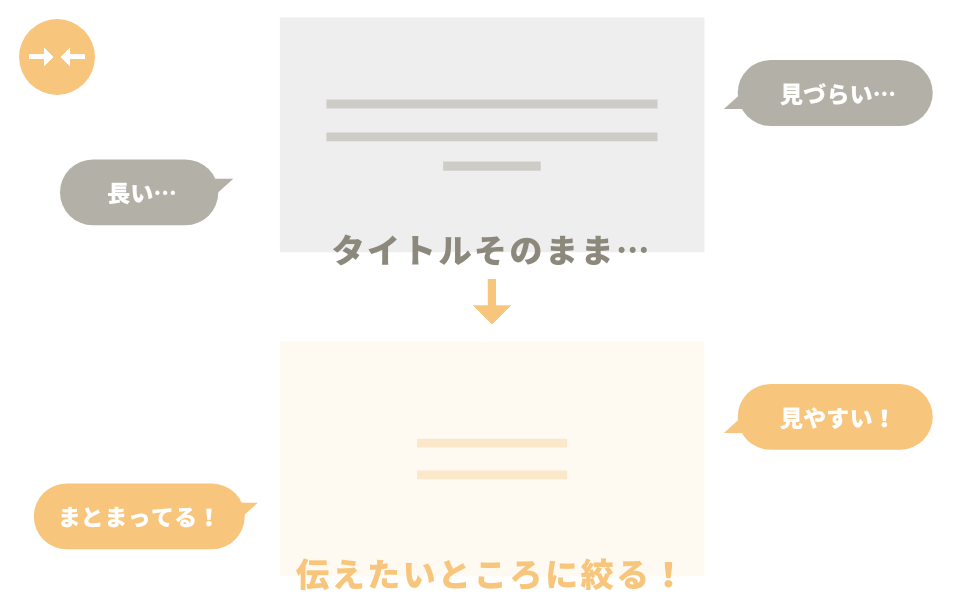
ではこちらをご覧ください。

どうですか?見やすいですか…?
明らかに読ませる気しかない社会人2年目のパワポみたいになっていますよね?
そこで「記事タイトルで一番伝えたいところ」だけを抜き出しましょう。
たとえば、この記事の中で伝えたいことというのは
Canvaでアイキャッチを作る方法
です。

操作方法や小手先テクニックなども一重に「方法」という言葉にまとめました。
その他の文言は「補足情報」として省きます。
ただ「スマホでできる!」という文言は捉えようによっては、他記事との差別化もできる趣旨とも考えられるので、

このように配置してみてもいいかもしれません。
<すぐに使えるといったら語弊があるかもしれませんが、短くすることで視認性は確実に上がります!
シンプルなフォントを使う
たとえば、

このような個性的なフォントを無理に使って、視認性を下げる必要があるのか?ということです。
もちろん、味があっていいとも思います。
ただ、余程じゃあない限りアイキャッチを熱心に読んでくれる読者さんはいないと思ってください。
そんな読者のためにも「見るだけでスッと入ってくる」アイキャッチを作る必要があります。
というわけで、シンプルな「Noto Sans」のゴシック体に変えてみました。

あくまで一例です。これにしないといけないということは決してありません。
ただ、視認性は少し上がった気がしますよね。
シンプルなフォントは無料版でも十分に使えますので、ぜひ一度試してみてください…!
余白の幅を大きくとる
余白をとるのは本当に大切です。
たとえば、こちらのアイキャッチ。

こちらを上下左右の余白を意識して変えてみると…、

全体的にまとまりがあって見やすくなりましたよね。
余白の作り方や余白を作る場所などに踏み込むと、デザイン講座みたいになってしまうため解説は省かせていただきます。
とにかく「上下左右の余白をとる」ということを意識するだけで大きく変わりますよ!
Canva(キャンバ)についてよくある質問
僕と同じくCanvaを使っている方からよくいただく質問を2つピックアップしました。
有料版にした方がいいの?
無料版と有料版とでどちらがいいか?と聞かれたら、それは間違いなく有料版と答えます。
ただ、ことブログのアイキャッチを作るという点に関して月額1,250円も払う必要があるのかという話になりますね。
僕も今では Canva pro の廃課金勢ですが、半年ほど前までは無料版でせっせと作っておりました。
有料版にするメリットとしては、
有料の素材が使える
これが一番だと思います。
スマホとPCだとどっちがいいの?
どっちでもいいです!!!!!!あなた次第!!!!!!
僕はマイPCを持っていない関係で長らくスマホで操作してきました。
ただ指での操作なら、Canvaの何よりものメリット「感覚的に操作できる」というメリットを最大限に活かすことができると考えております。
もちろん画面の大きさはPCに劣りますので、本当に個人個人の好みということになりますが…
まとめ:Canva(キャンバ)で手軽におしゃれなアイキャッチを作ろう!
Canvaを使って簡単にそれらしいアイキャッチを作る方法を解説しました。
Canvaを使うには、
- テンプレート
- テキストの装飾
- 素材イラストの装飾
- 写真の挿入
最低限このあたりの操作をマスターしておけば問題ありません。
他にもCanvaには様々な機能がありますが、アイキャッチを作っていく中で少しずつ覚えていけばOKです。
長々と解説しましたが、実際に操作してみると本当に簡単です…!ご精読ありがとうございました!





















「Canva」以前から使っていましたが、雰囲気で今まで使っていたのでアッシーさんの記事を見て頭の中が整理されました。非常に分かりやすくまとめられていて、図解なども見やすくありがたかったです。アイキャッチ画像が作りやすくなりました。
アッシーさんの「Canva」の使い方の記事、とても判り易かったです。ブログのキャッチ画像を無事、完成できました。どうもありがとうございました!!!
エディKさん
よかったです!
わかりやすい!ありがとうございます!
後半の方で読者が毒者に誤字になっていました
kkさん
ご指摘ありがとうございます。修正します!
すごくためになりました!!
記事が読みやすくて助かります>人<
はじめまして!
副業で収入を得たくて今年の7月にブログを初めて、ヒトデさんのYouTube見ながら出社してます^^
まだまだ統一感のない雑多としたブログですが、見やすく読みやすいブログを目指して(記事も充実させて)、これからもヒトデさんの情報発信を教科書に頑張ります!
ムコパパさん
頑張っていきましょう!
有益な情報をありがとうございます。
デザイン系ブログの『GRASHE』の方はまだ準備中なんですね。
486さん
そのようですね!