JINを使って、ブログを30分で「それっぽい」デザインにする手順を紹介


こんにちは。ブログで生計を立てているヒトデです
この記事では
- とりあえずJINをインストールしたけど、デザインをどうして良いかわからない…
- こだわりたいわけじゃないけど、最低限「それっぽいデザイン」にしたい…
そんな方のために、JINを使ってブログを30分で「それっぽい」デザインにカスタマイズする方法を、画像付きでわかりやすく解説していきます。














INは着せ替え機能がとっても優秀!!
「動画で解説を見たい」という方は、Youtubeでも解説しているのでこちらをどうぞ!














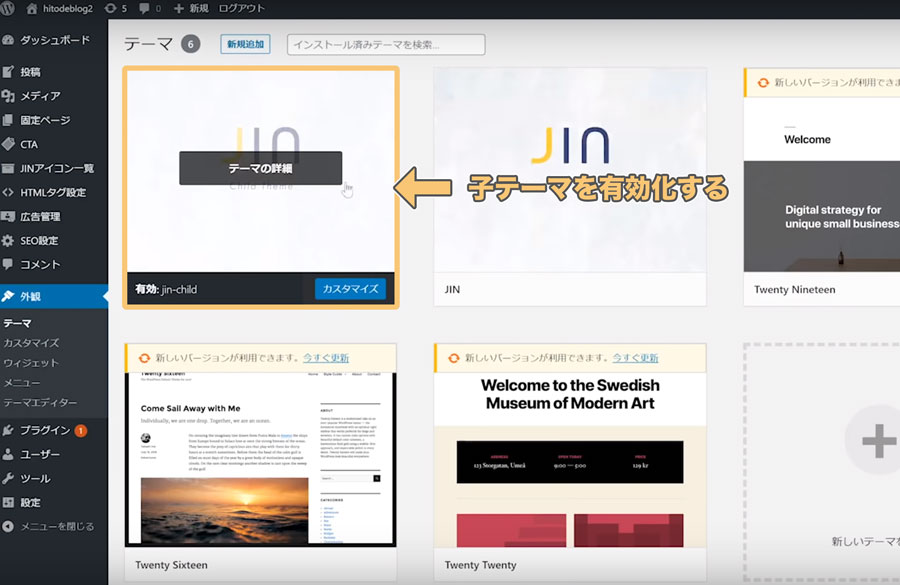
親テーマをいじっちゃうとアップデートの時に、
カスタマイズが全て消えてしまう可能性が高いよっ
その他のおすすめワードプレステーマはこちらからどうぞ

JINの設定は着せ替え機能を使おう
JINは着せ替え機能がとっても優秀。
公式サイトにあるデザインファイルをダウンロードするだけで、「それっぽい」見た目に変えられます。
具体的な手順としては、
- 公式サイトからデザインファイルをインストール
- インポート用のプラグインをWordPressにインストール
- デザインファイルをWordPressにインポート
これだけでサクッとブログが「それっぽい」デザインになります。














これから画像付きで詳しく解説していくよ〜
公式サイトからデザインファイルをインストール



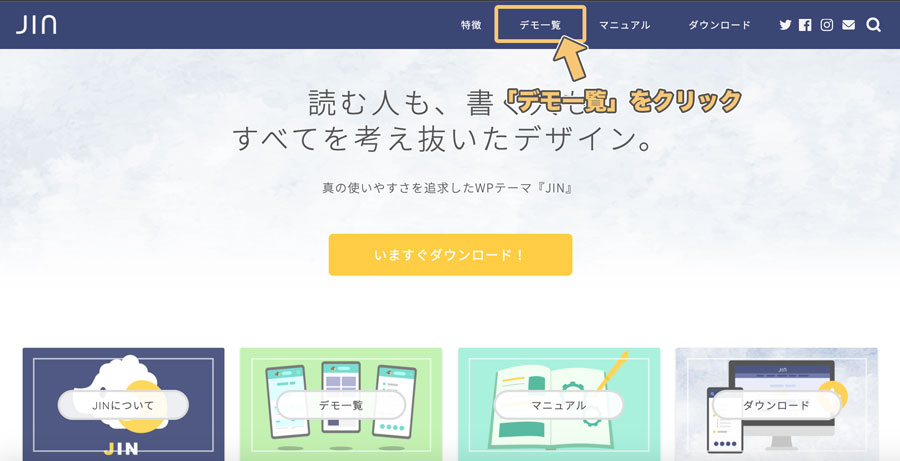
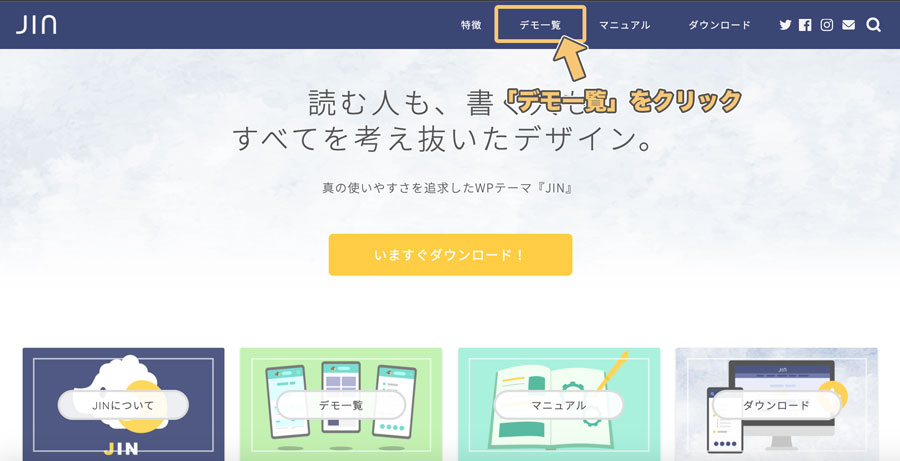
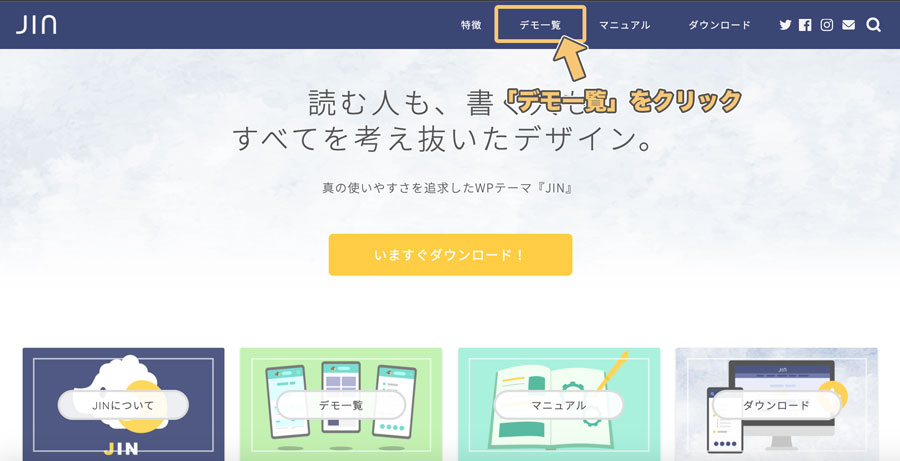
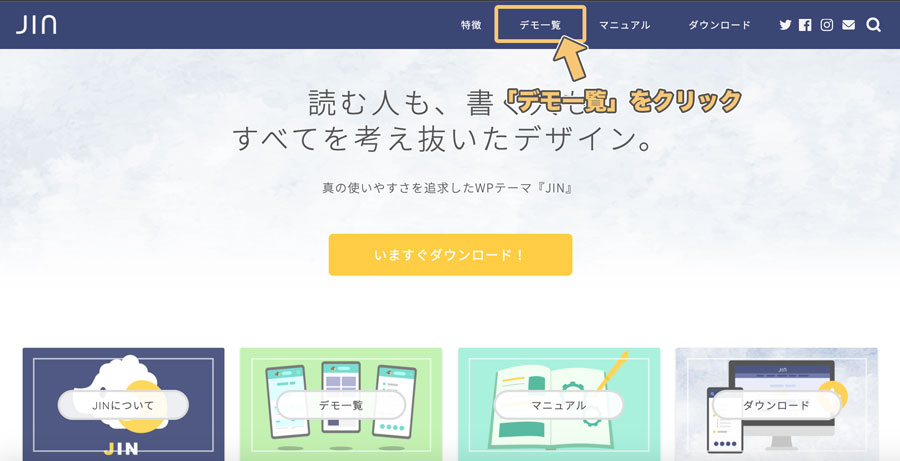
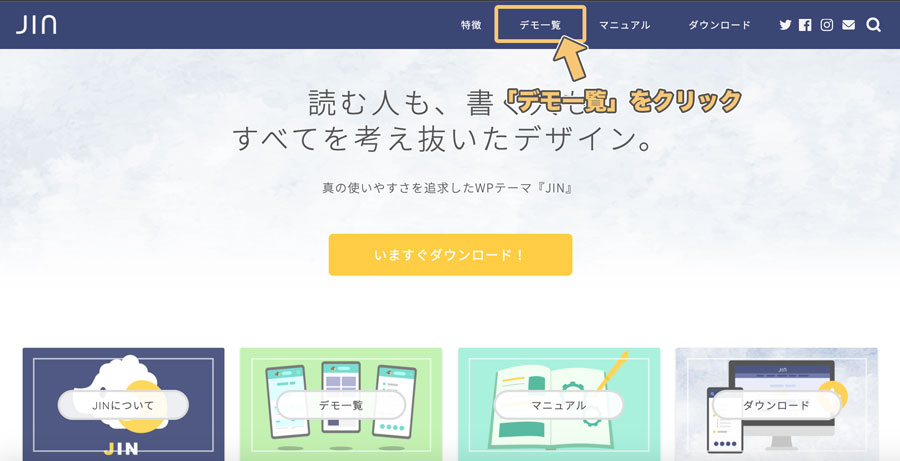
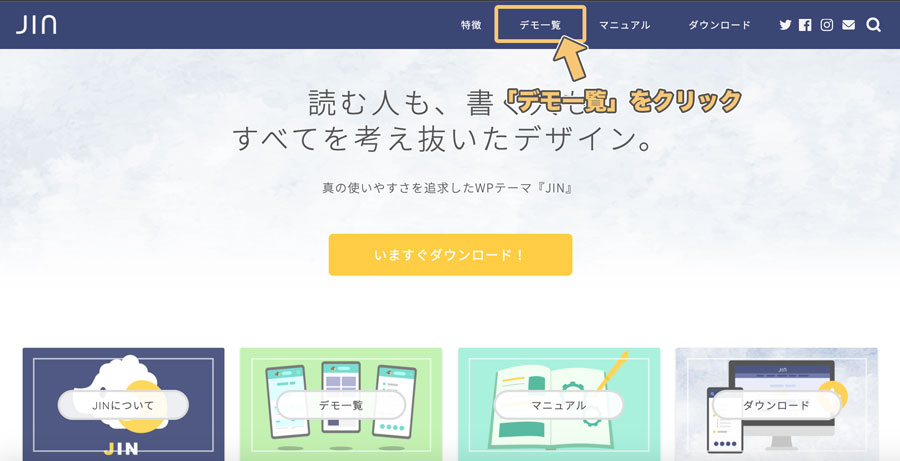
まずはJINの公式ページにアクセスします。



右上の「デモ一覧」をクリックします。


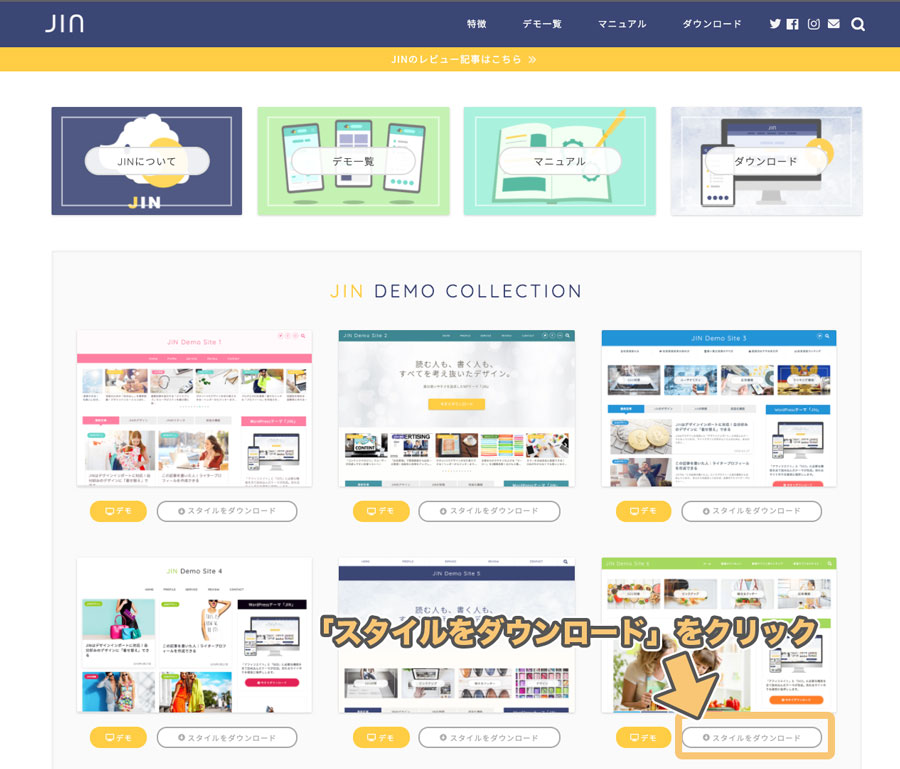
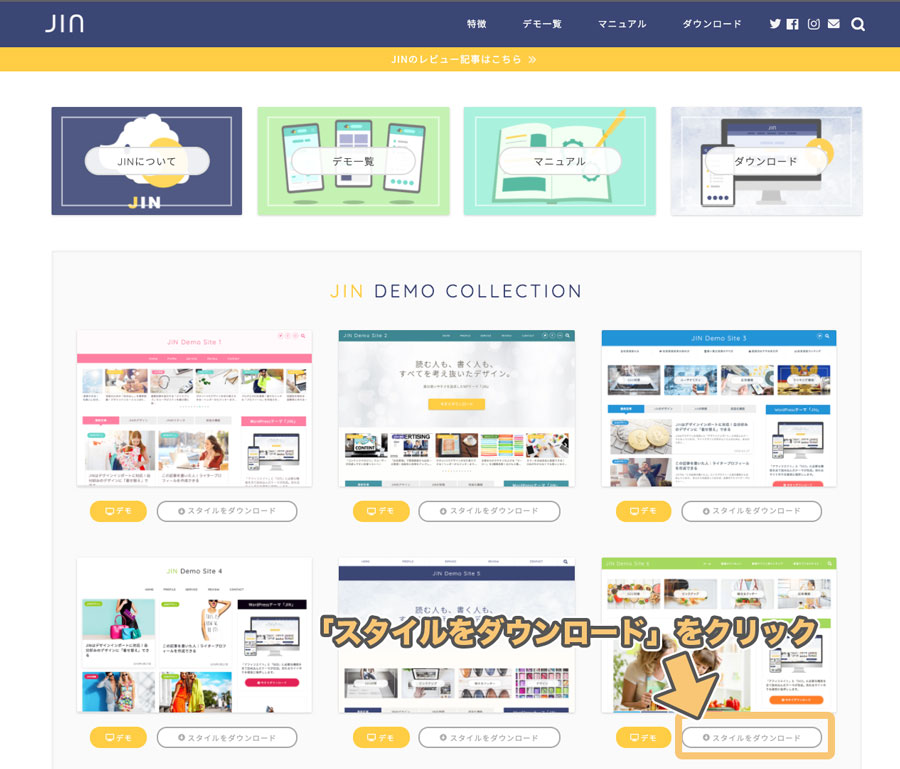
すると、上記のようにたくさんのデモデザインを見ることができます。
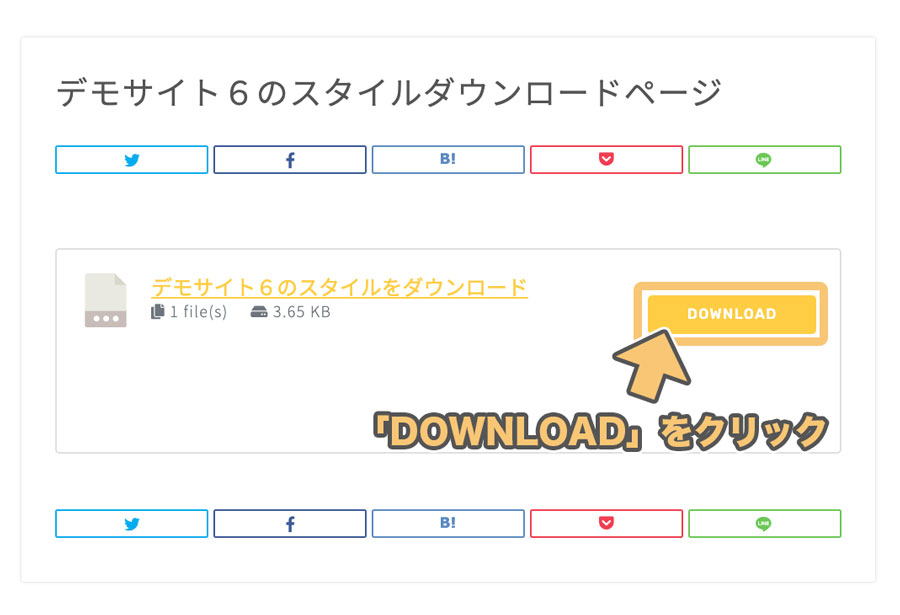
この中から好きなデザインの「スタイルをダウンロード」をクリックします。


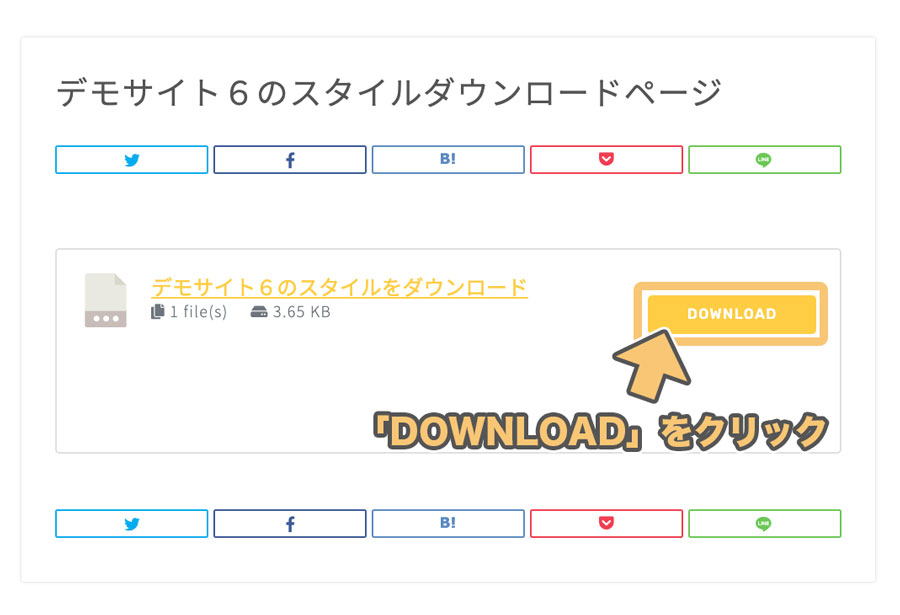
そして「DOWNLOAD」をクリックします。
これで、デザインファイルのダウンロードは完了です。
インポート用のプラグインをWordPressにインストール
次にこのデザインファイルをインストールするためのプラグインを、
WordPressにインストールします。


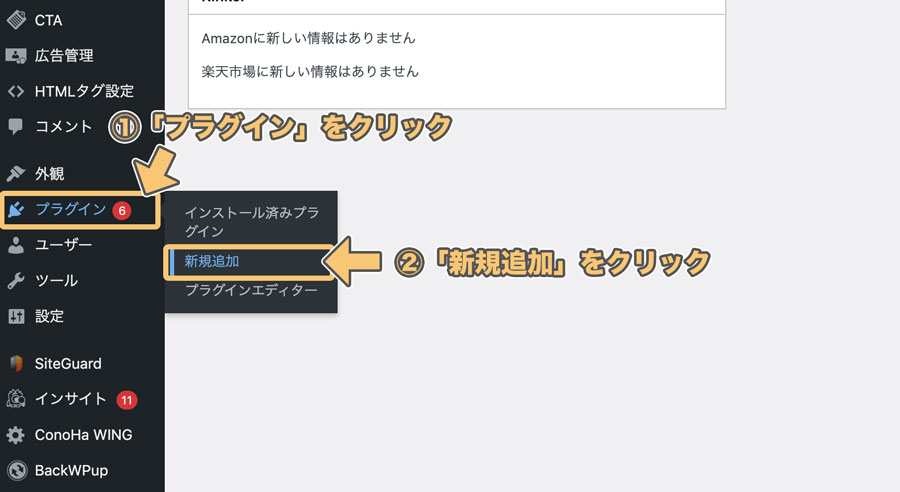
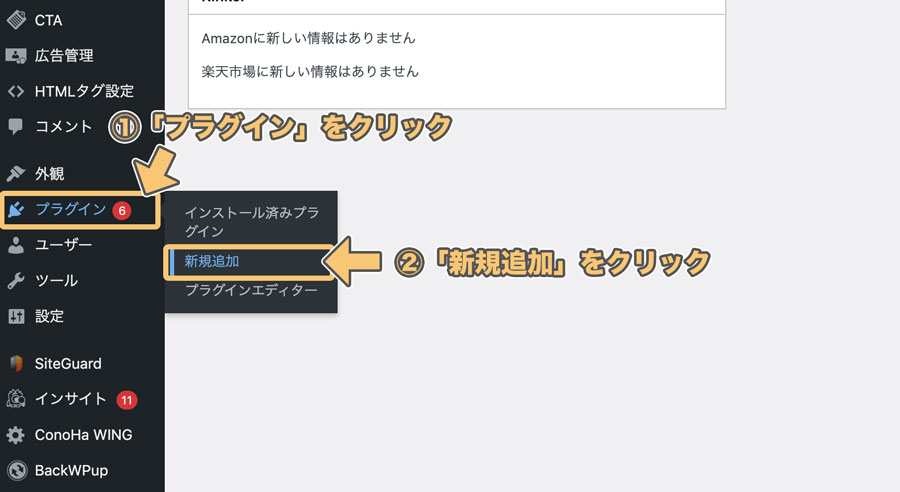
WordPressのダッシュボードから、
「プラグイン」→「新規追加」
とクリックします。


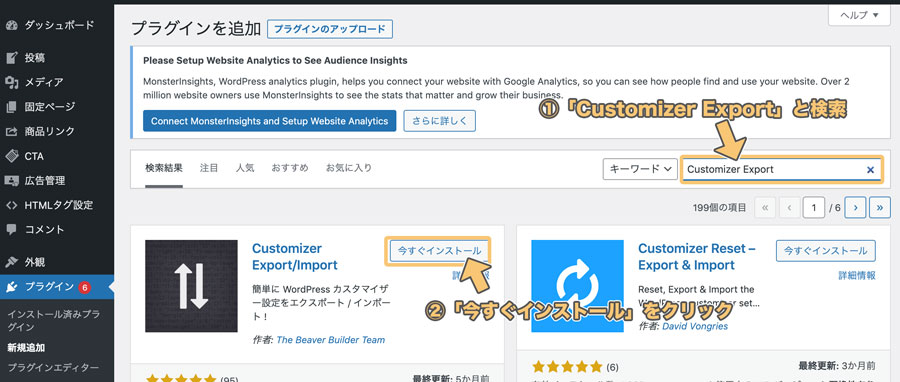
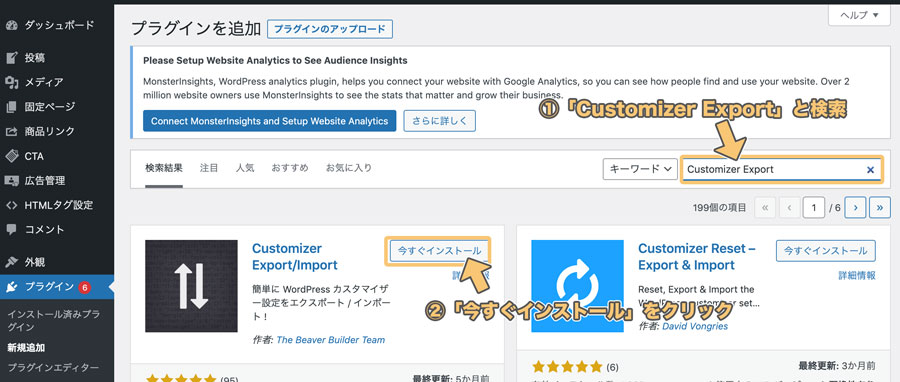
検索窓に「Customizer Export」と入力すると、
上記のように「Customizer Export/Import」が見つかります。
「今すぐインストール」をクリックして、インストールします。


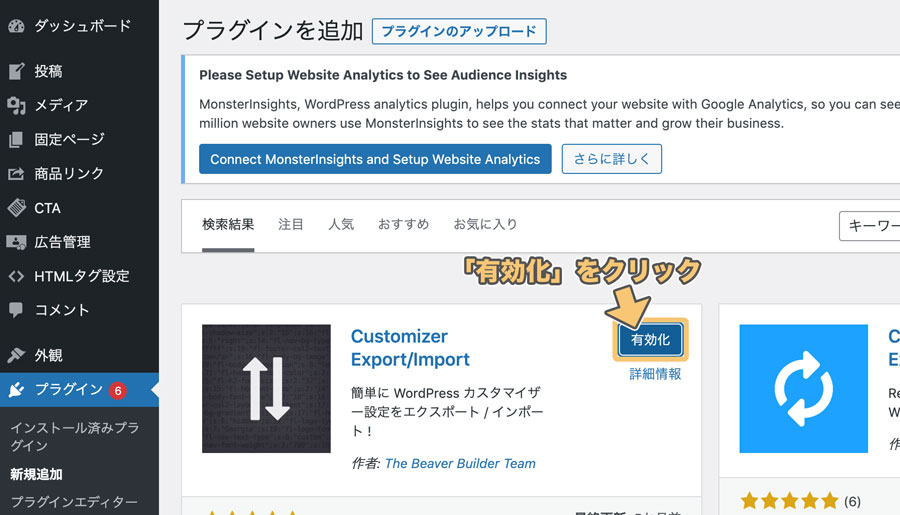
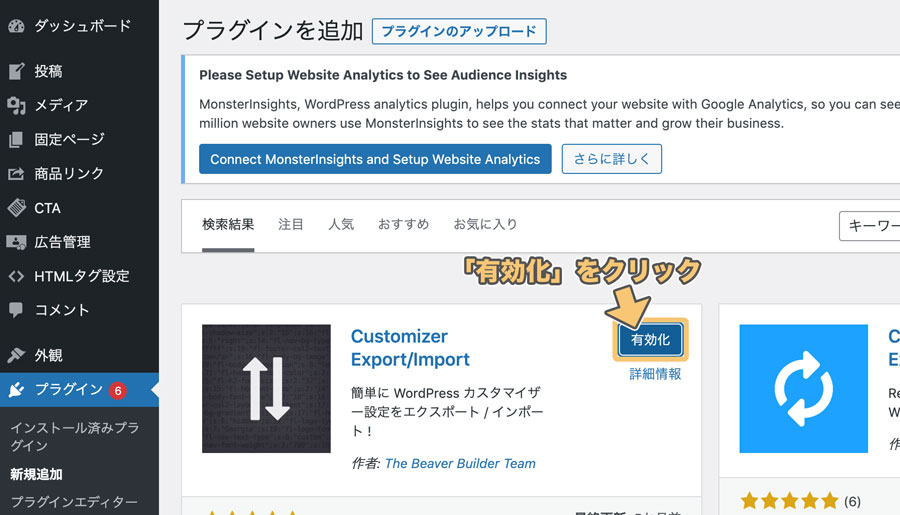
その後、有効化をクリックします。
デザインファイルをWordPressにインポート


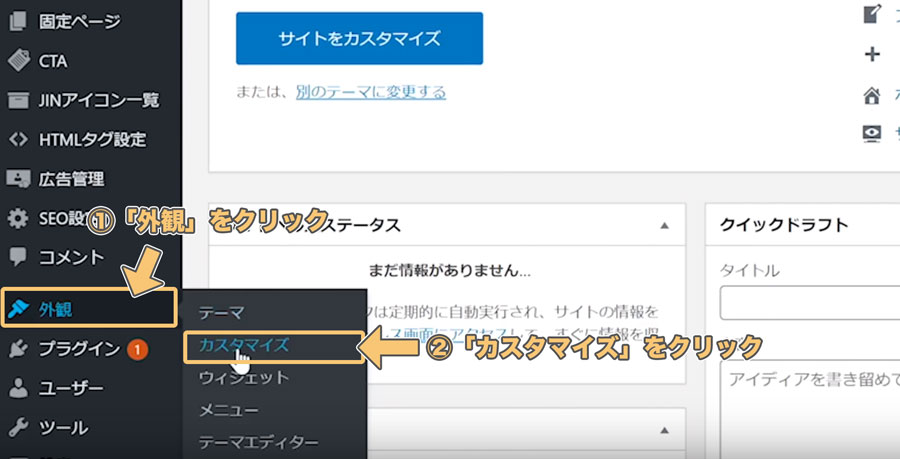
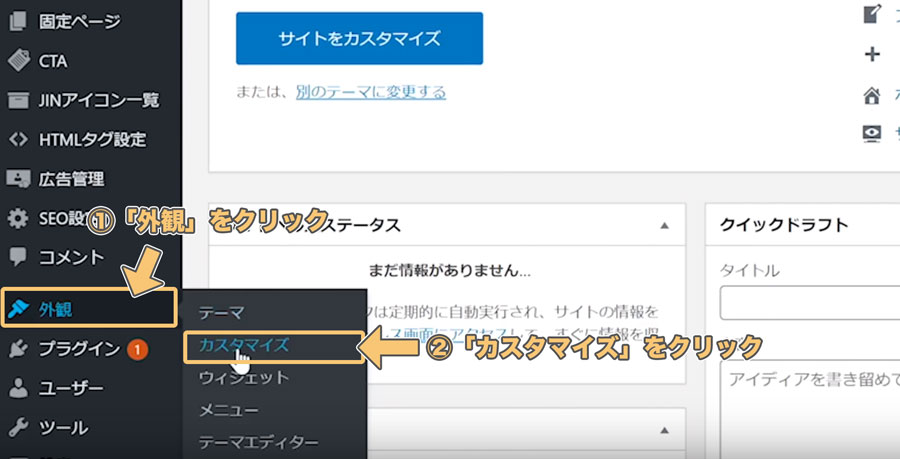
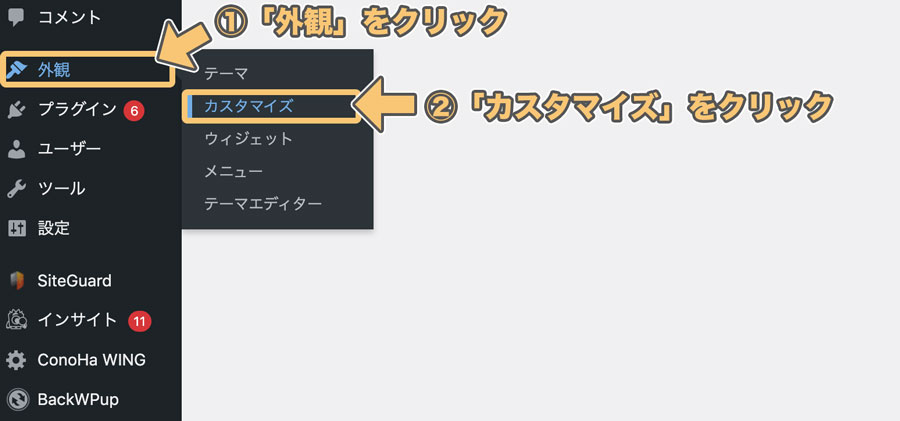
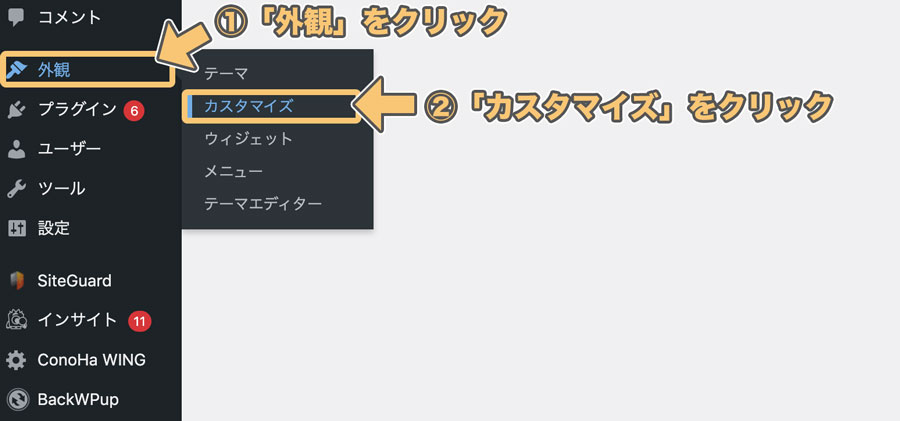
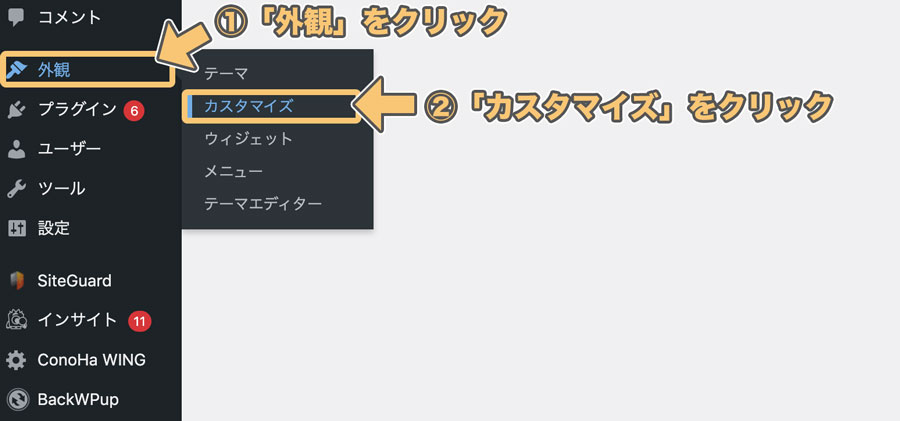
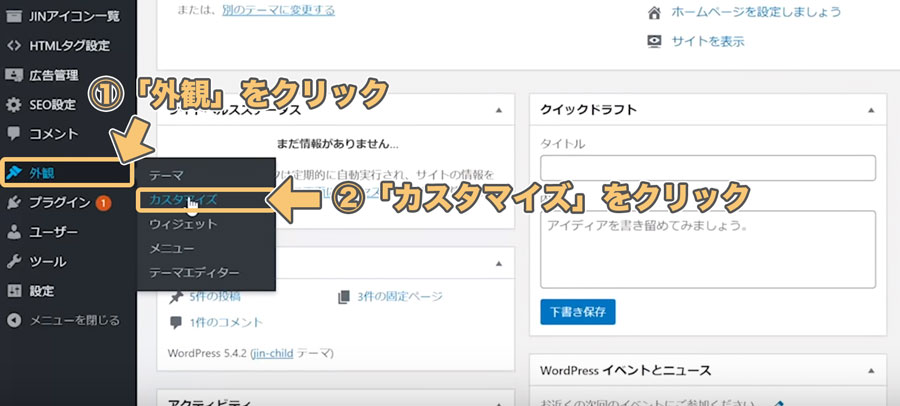
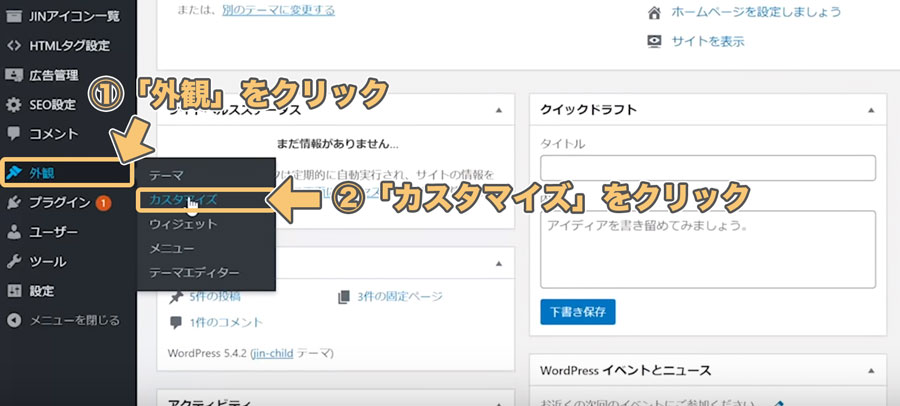
WordPress左メニューから、
「外観」→「カスタマイズ」
とクリックします。


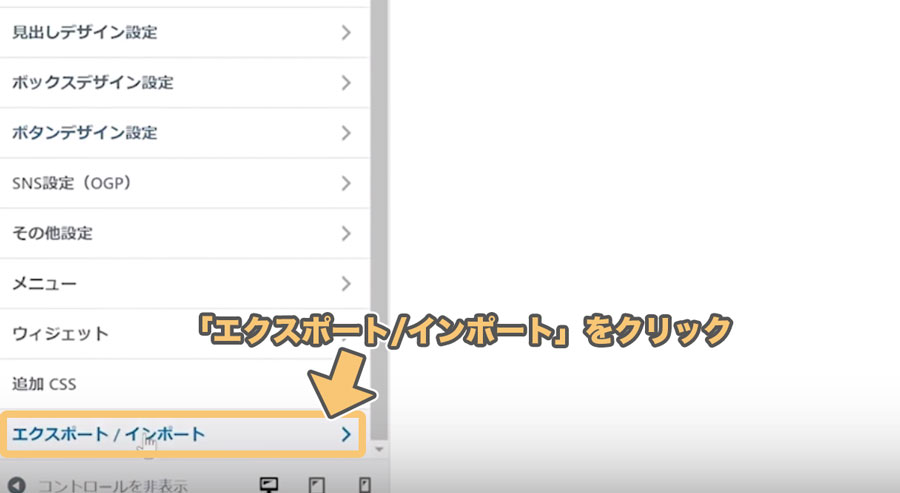
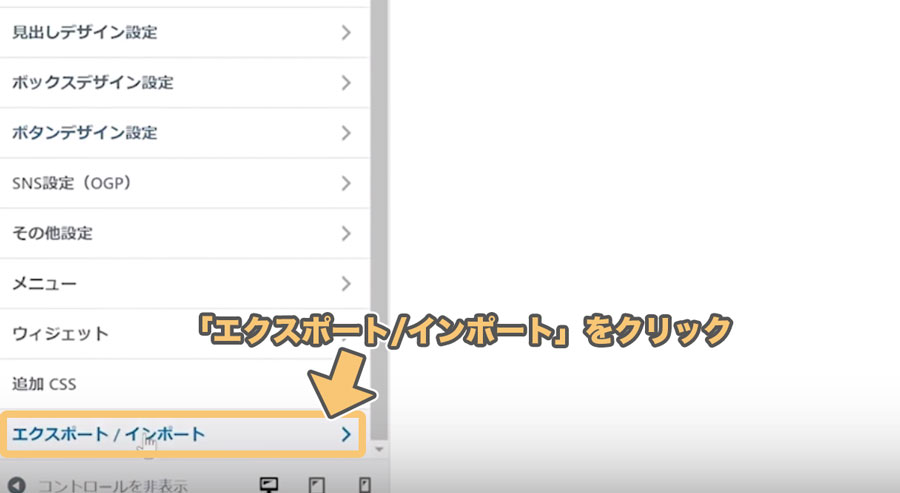
「Customizer Export/Import」を有効化することで、
カスタマイズメニューの一番下に、「エクスポート/インポート」が表示されます。
こちらをクリックします。


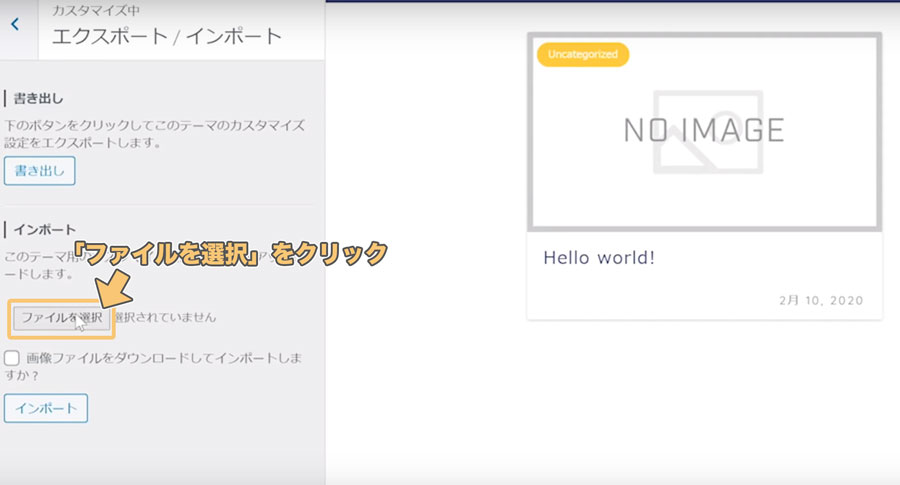
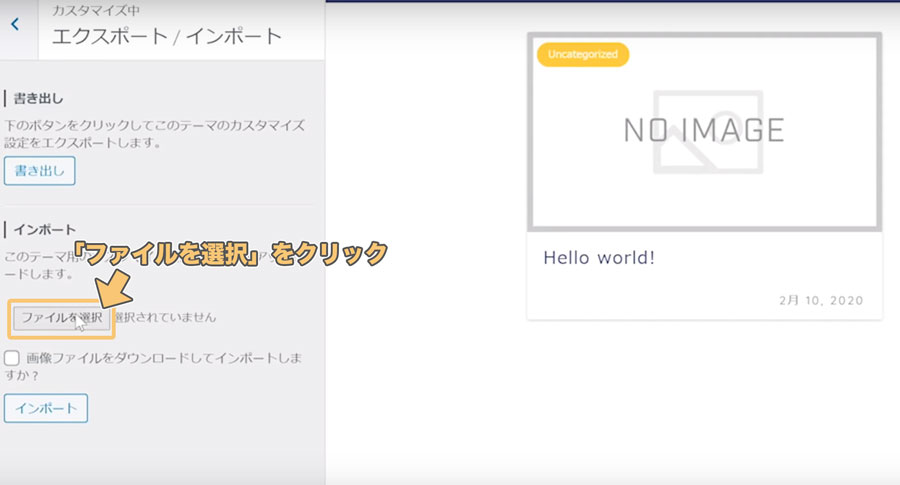
インポート欄の「ファルを選択」をクリックし、
先ほどJIN公式サイトからダウンロードしたファイルを開きます。


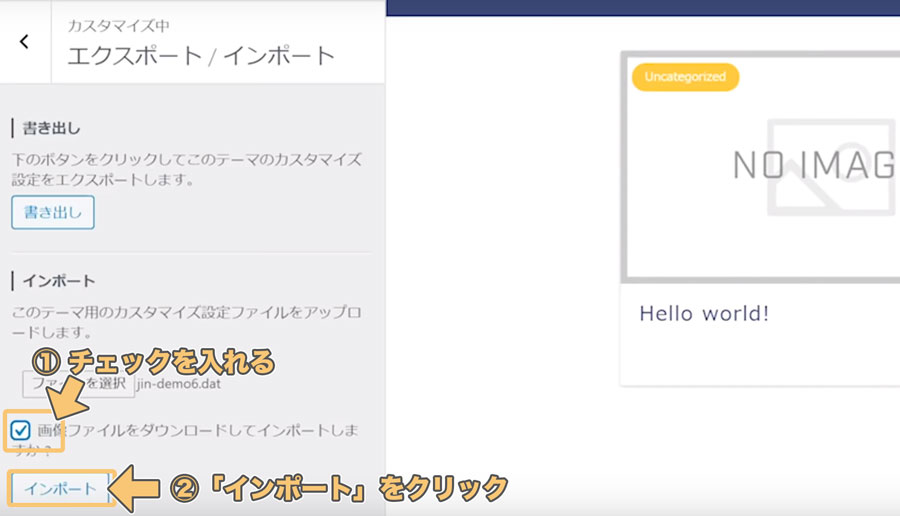
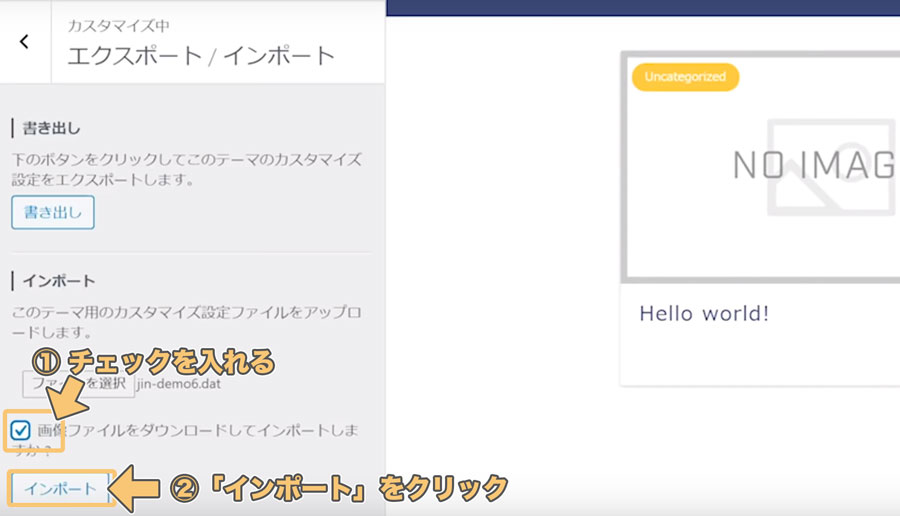
その後、「画像ファイルをダウンロードしてインポートしますか?」にチェックを入れ、
「インポート」をクリックします。














チェックは任意だよ〜


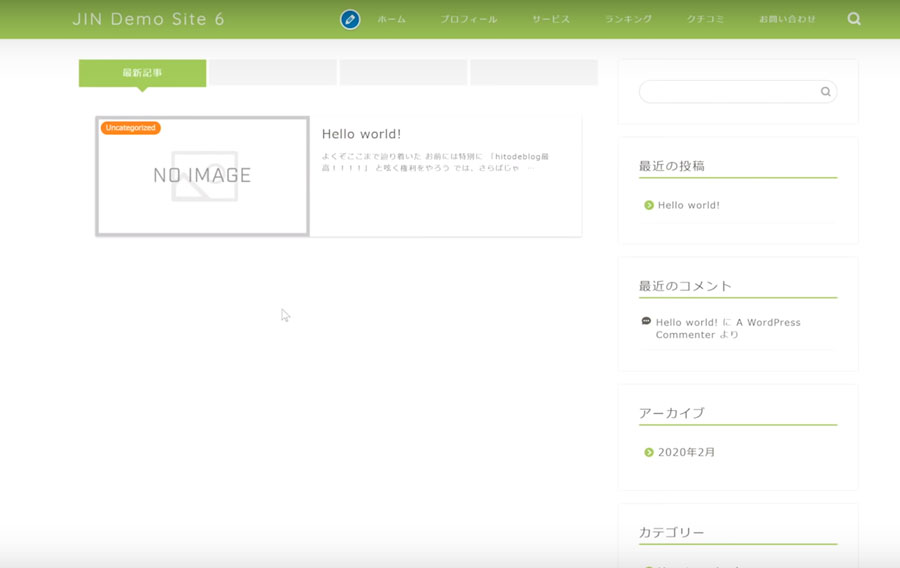
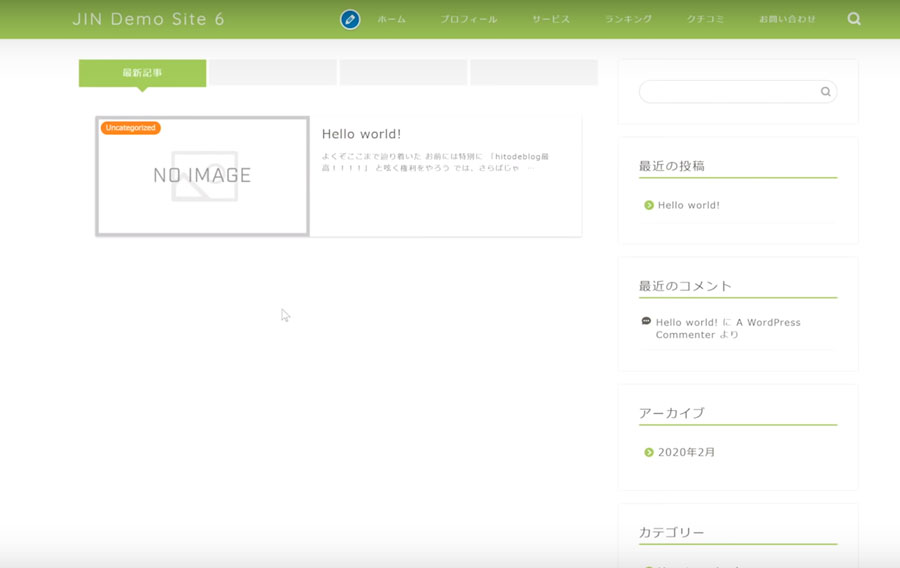
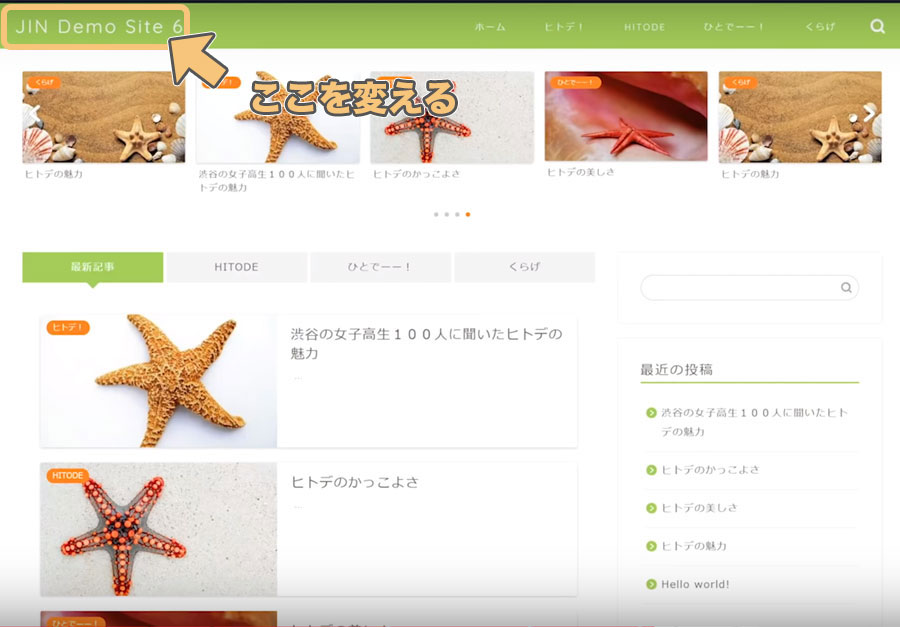
その後、ブログにアクセスすると、先ほどのデザインが適用されていることが確認できます。
















記事を入れてみるとこんな感じ!
これだけでもいい感じだねっ


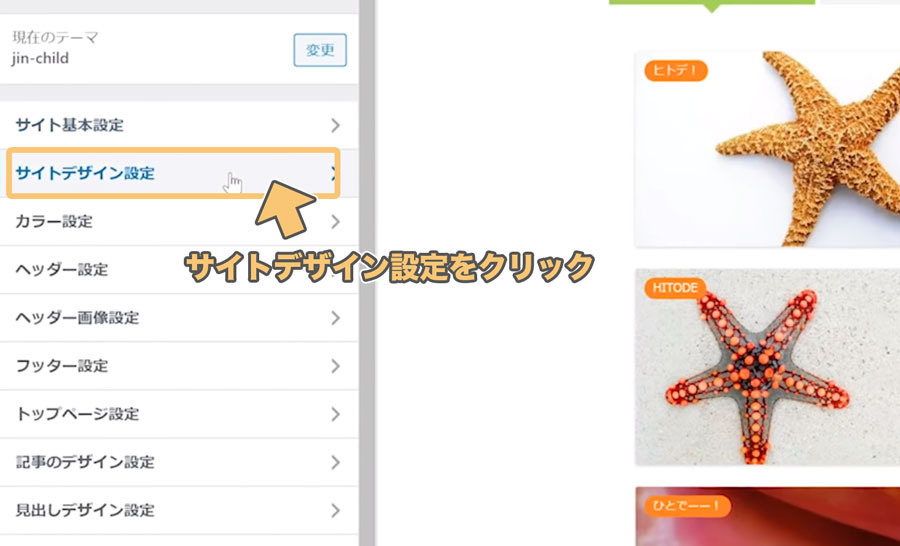
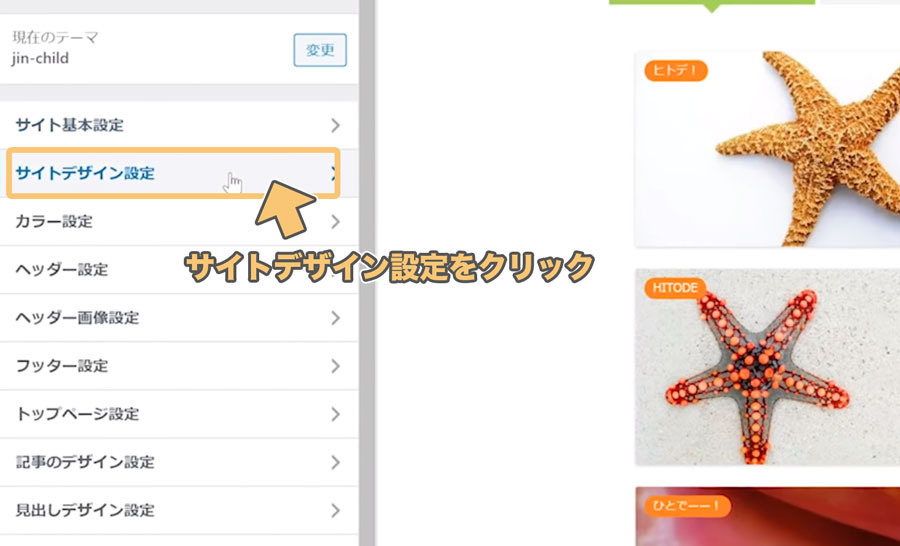
また、カスタマイズメニューの「サイトデザイン設定」をクリックして、


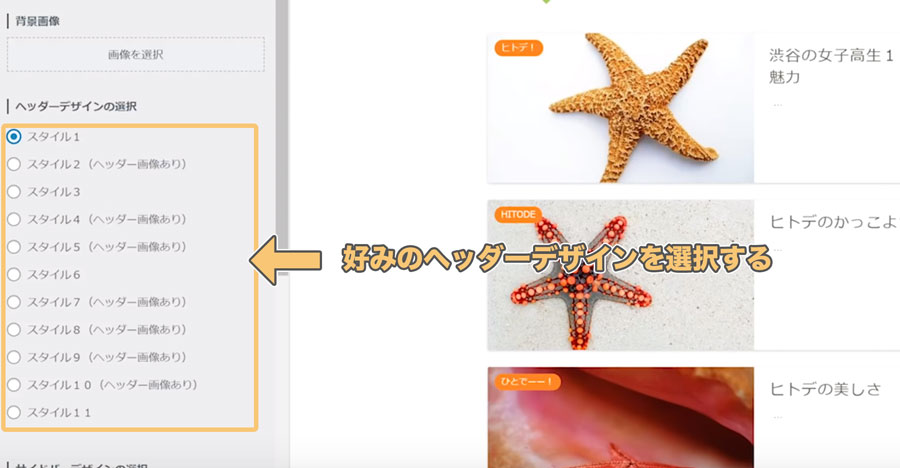
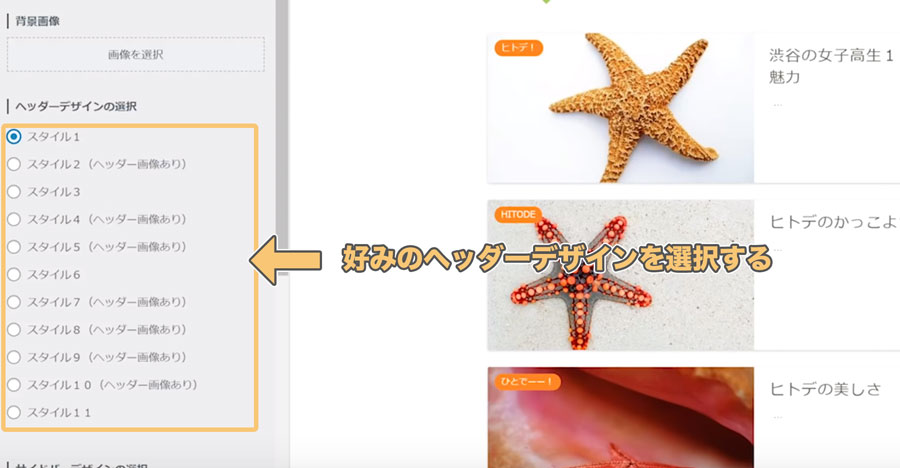
ヘッダーデザインを選択することで、ヘッダー部分のデザインを好みの形にカスタマイズできます。
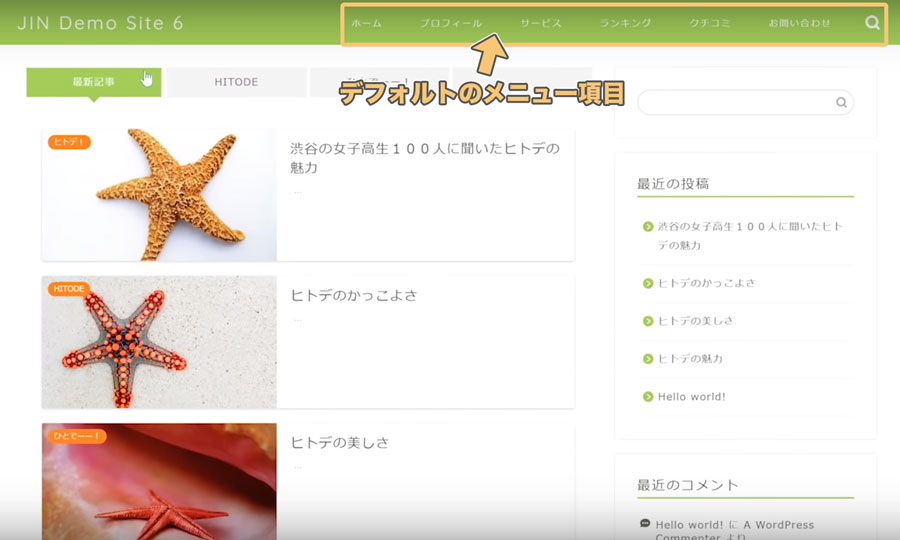
メニューを設定する


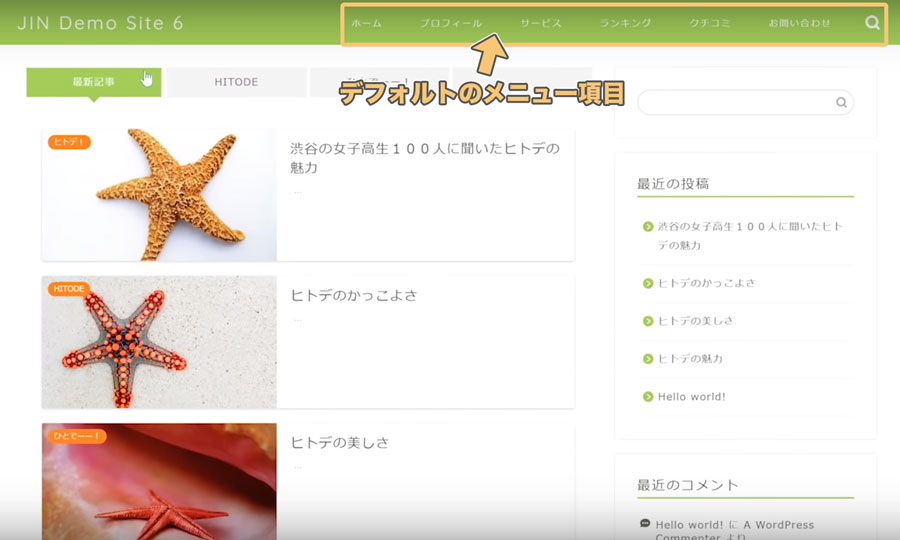
JINにはデフォルトでメニューが追加されていますが、必要ないものもあります。
こちらを使いやすい形にカスタマイズする方法を解説していきます。


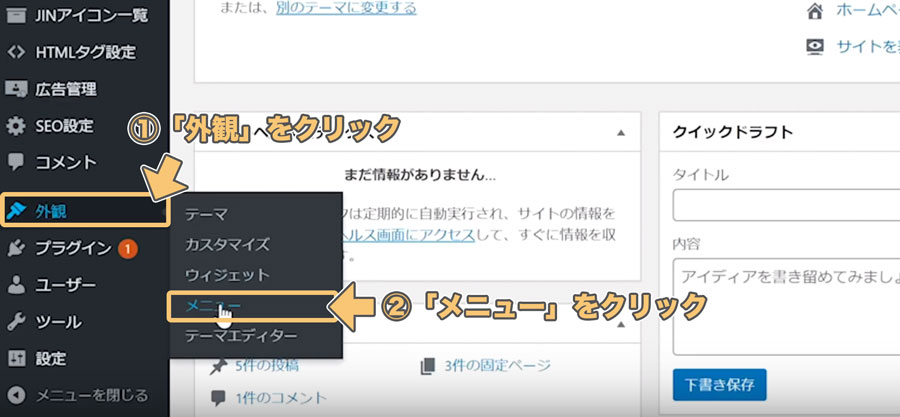
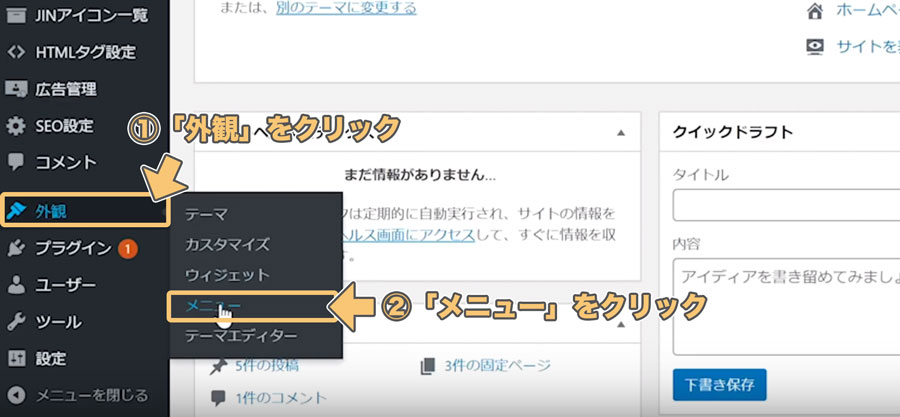
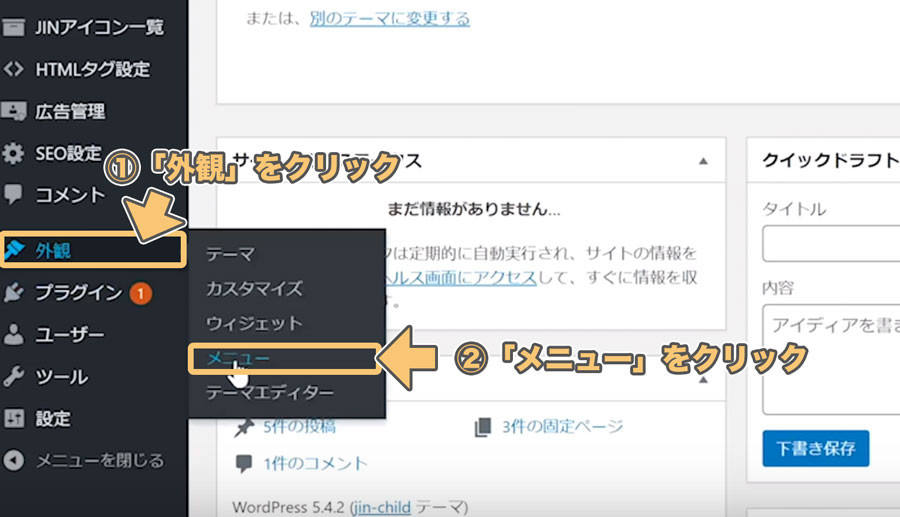
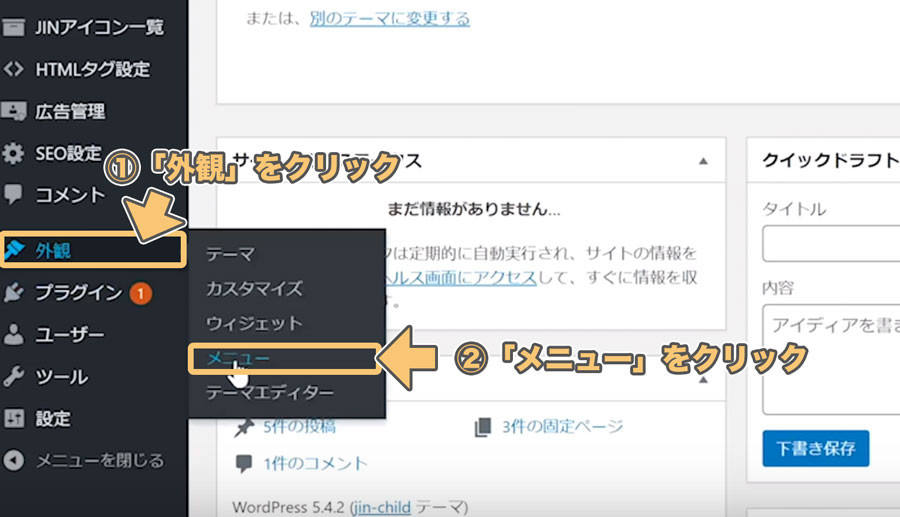
WordPress左メニューから、
「外観」→「メニュー」
とクリックします。


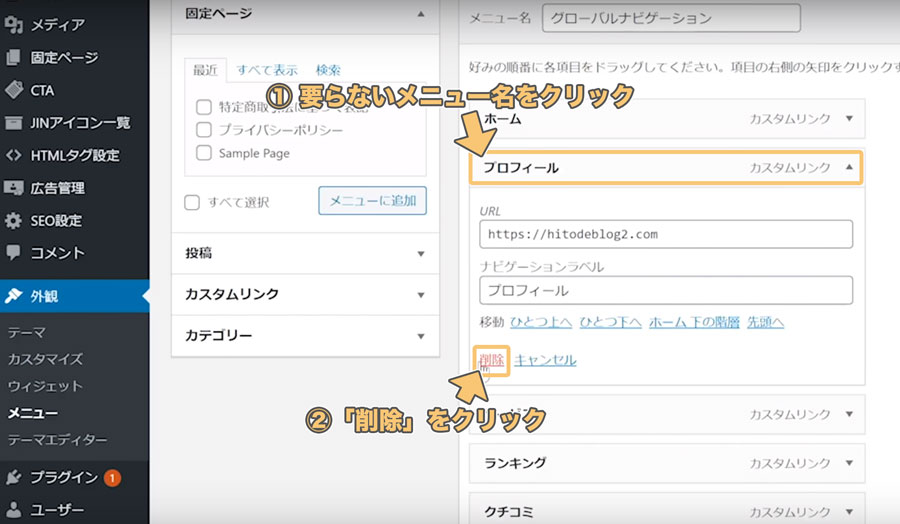
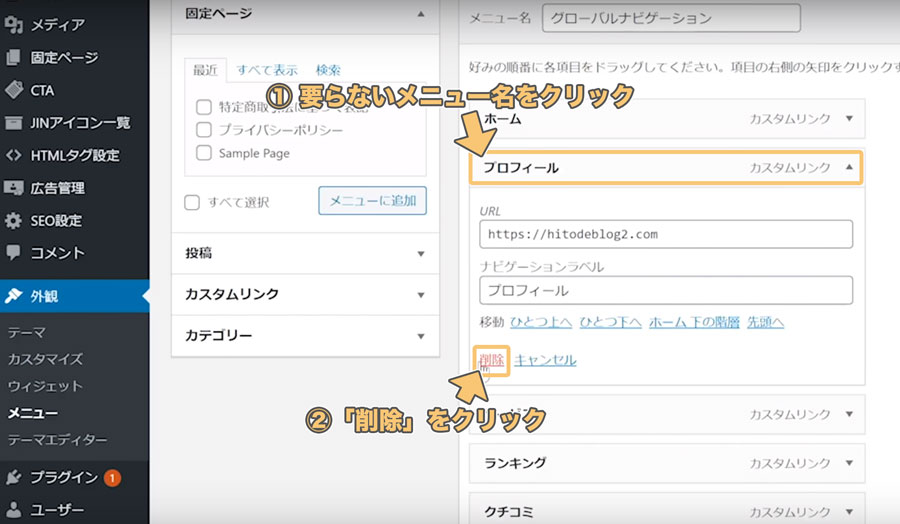
メニュー構造の欄を参照して、要らないメニューをクリックし、削除をクリックします。


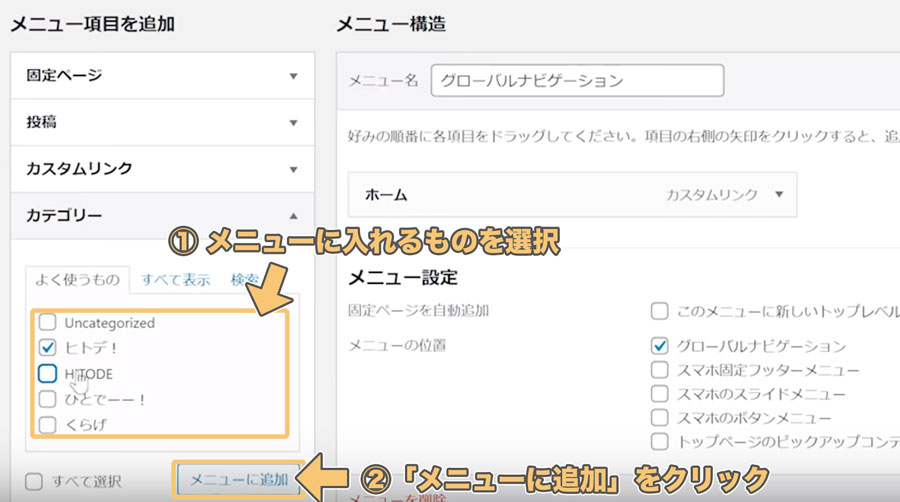
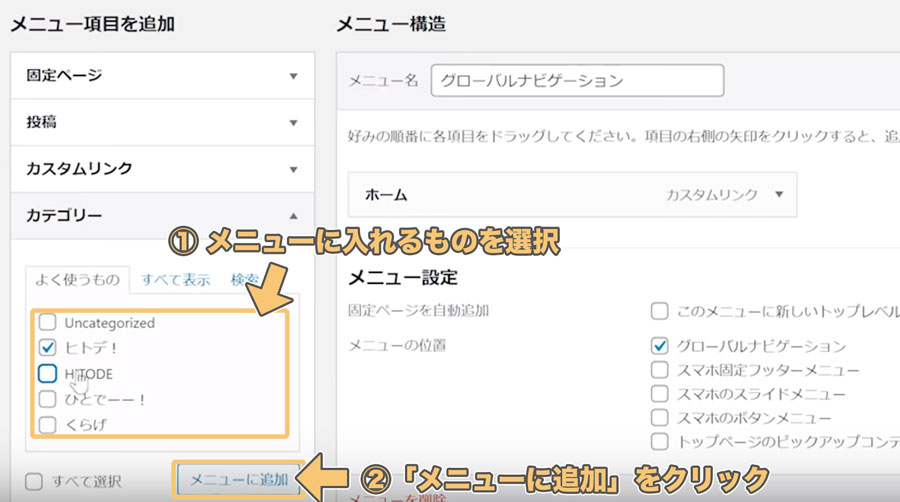
そして「メニュー項目を追加」の欄からメニューに入れるものにチェックを入れ、
「メニューの追加」をクリックします。
ちなみにメニューの項目は、
- 固定ページ
- 投稿
- カスタムリンク
- カテゴリー
などから自由に追加できます。


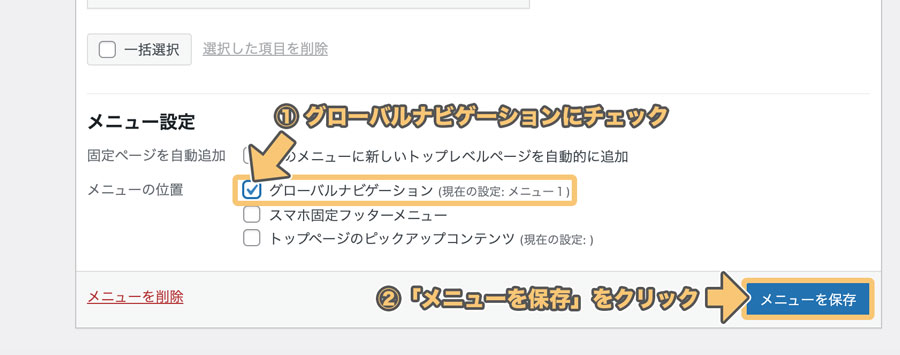
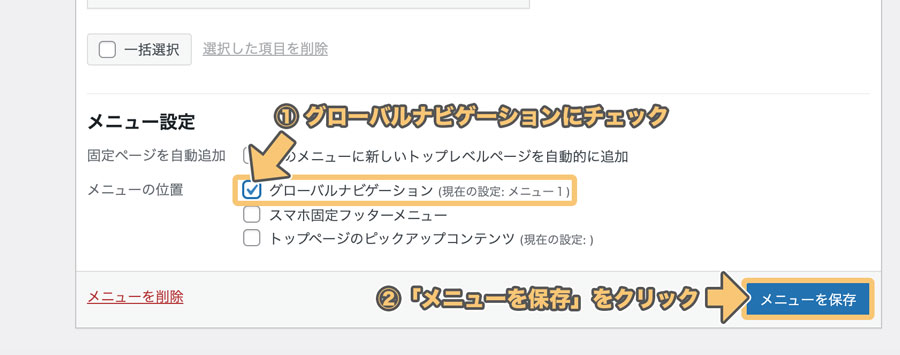
最後にグローバルナビゲーションにチェックを入れ、「メニューを保存」をクリックします。
これでメニューのカスタマイズは完了です。


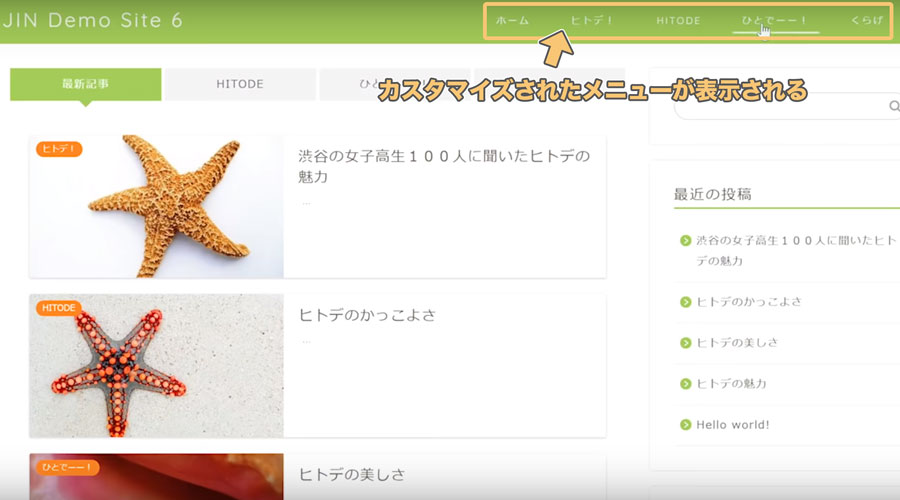
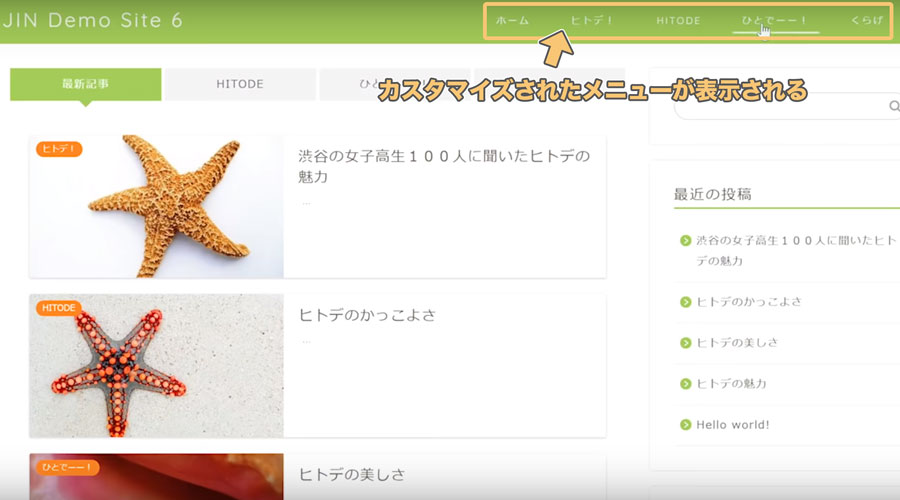
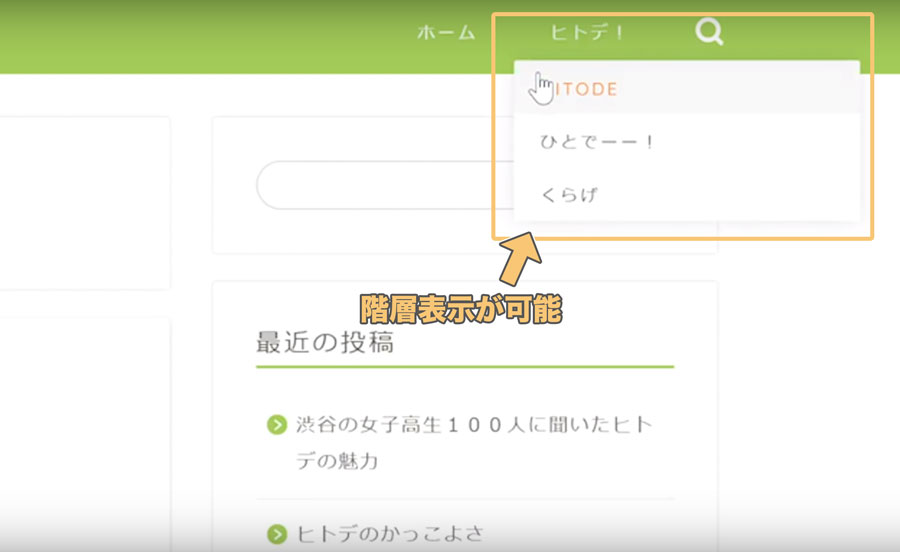
サイトにアクセスすると、上記のような形で、カスタマイズされたメニューが表示されているはずです。


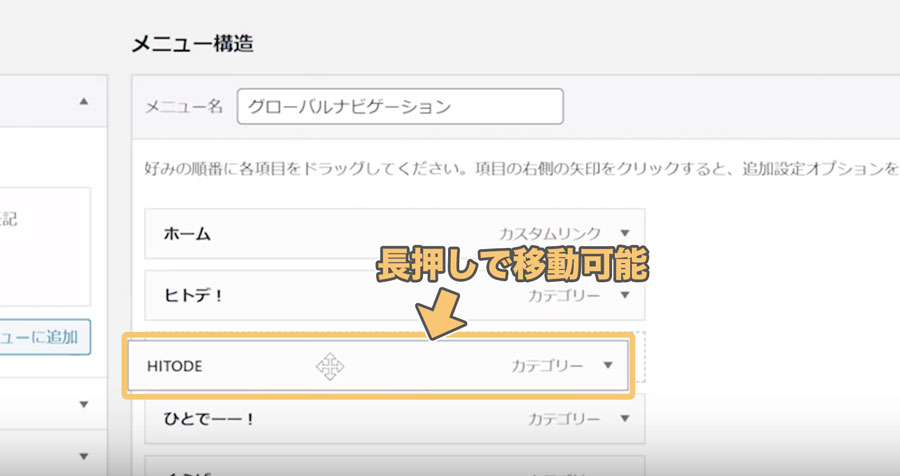
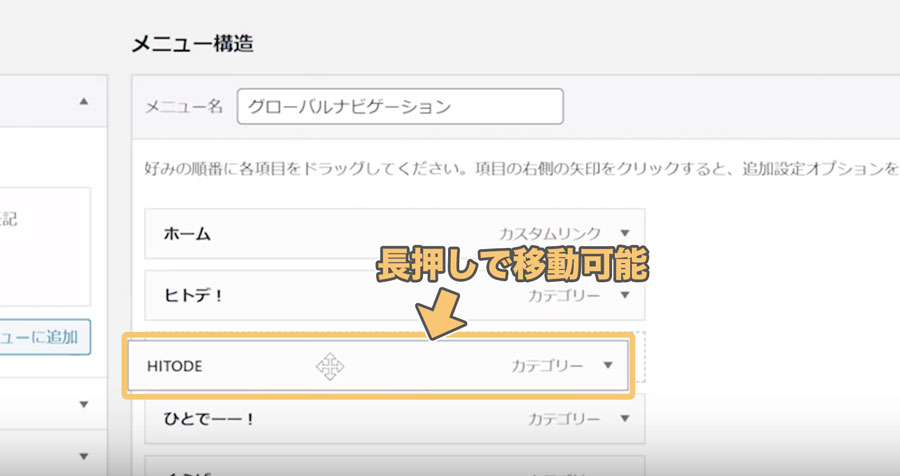
メニューは上記のように、長押しで項目の順番を移動させることも可能です。
(上が一番左、下が一番右に表示)


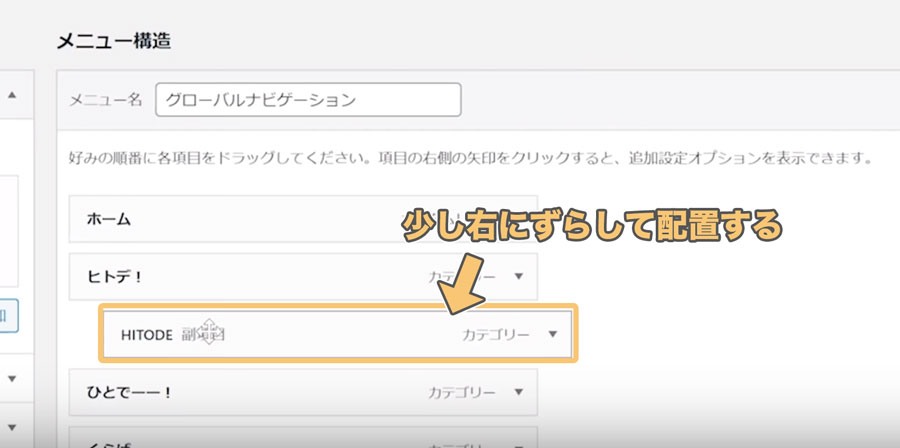
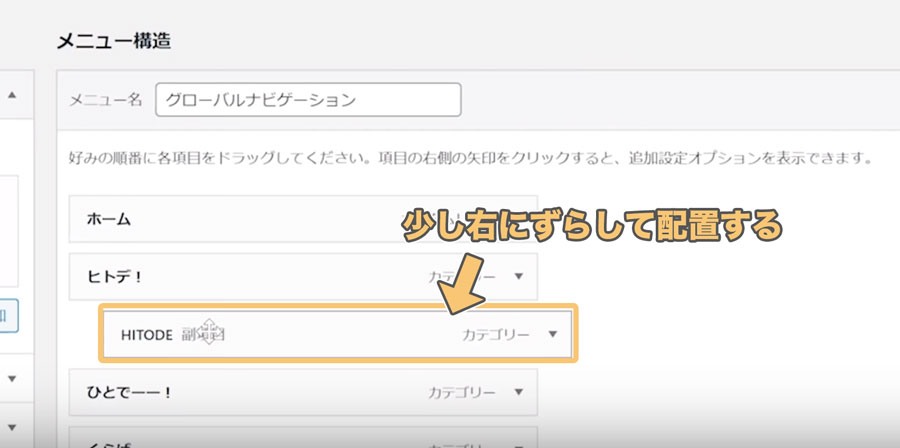
また、このように少し右にずらして配置することで、


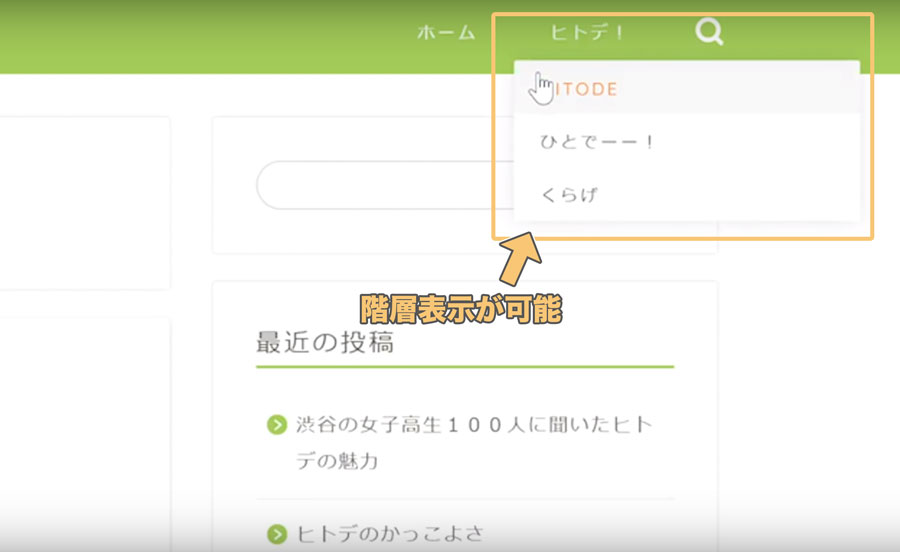
階層表示にさせることも可能です。














自分好みのメニューデザインに、カスタマイズしよう
ピックアップコンテンツを作ろう


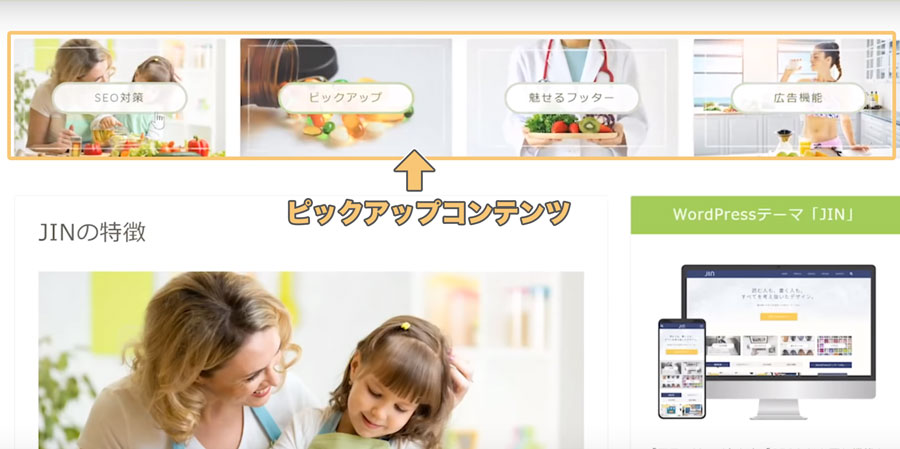
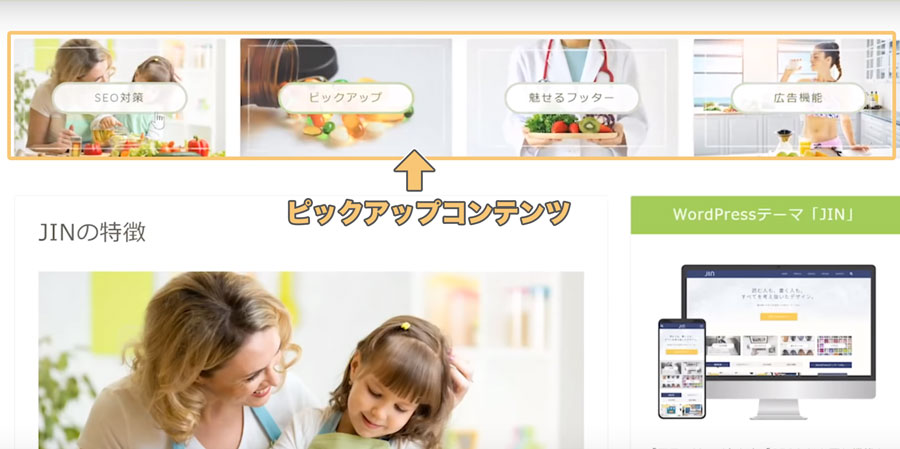
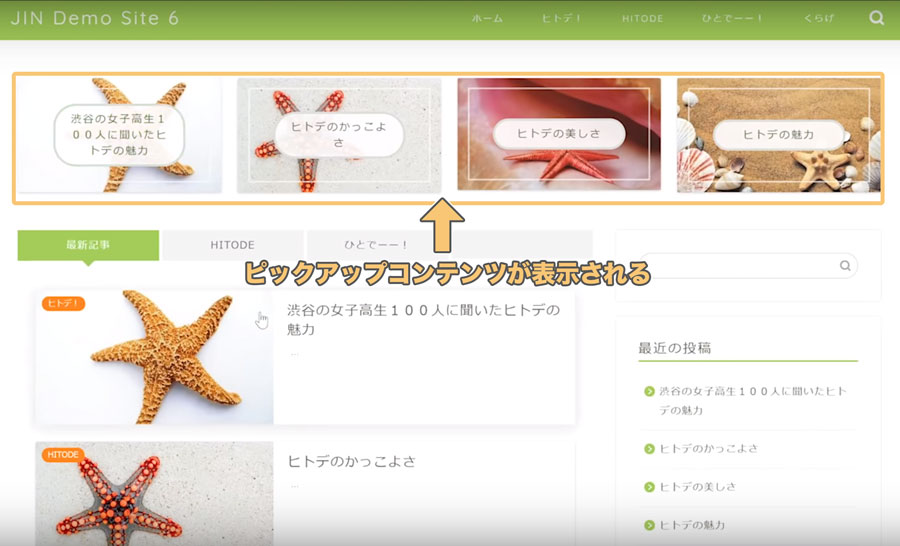
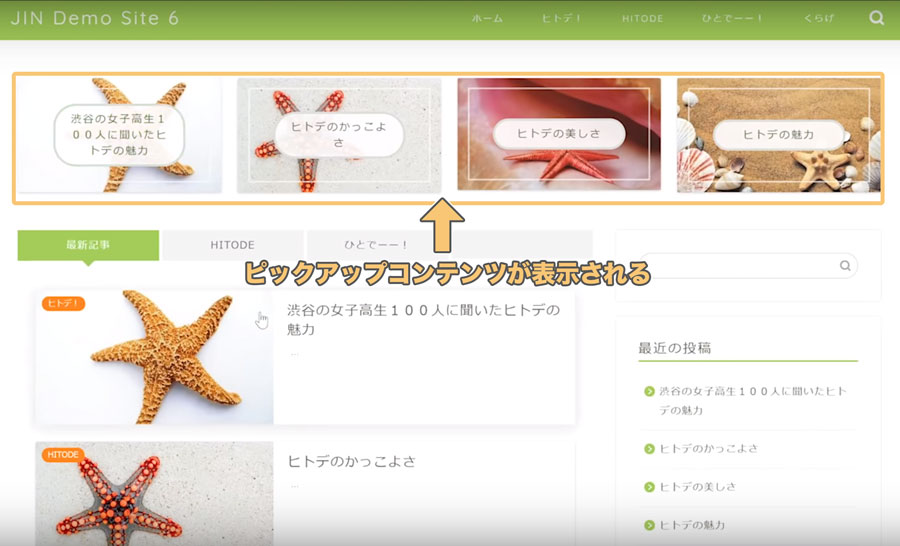
デモサイトにもあったような、上記ピックアップコンテンツの作成方法を解説していきます
ここは正直あってもなくても良いのですが「それっぽさ」という意味では、あると非常に「それっぽい」見た目になります


WordPressの左メニューから、
「外観」→「メニュー」
とクリックします。


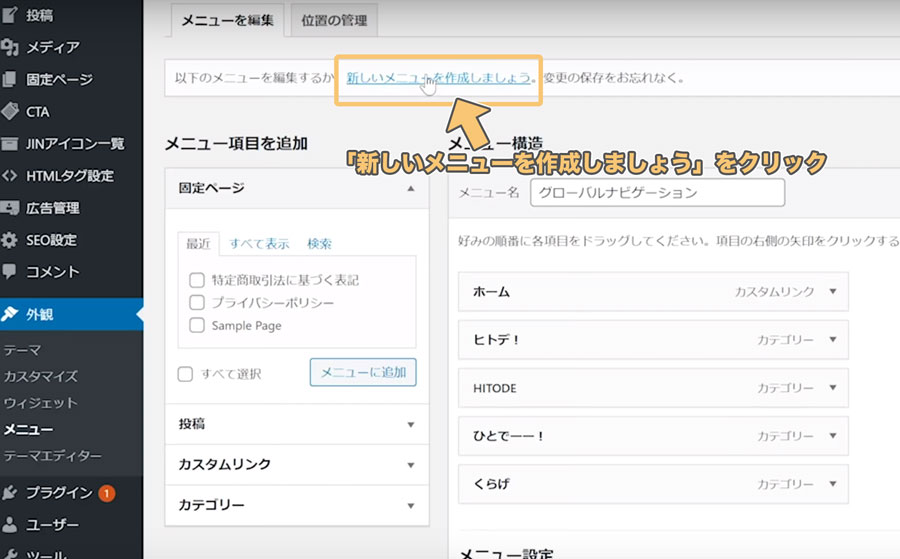
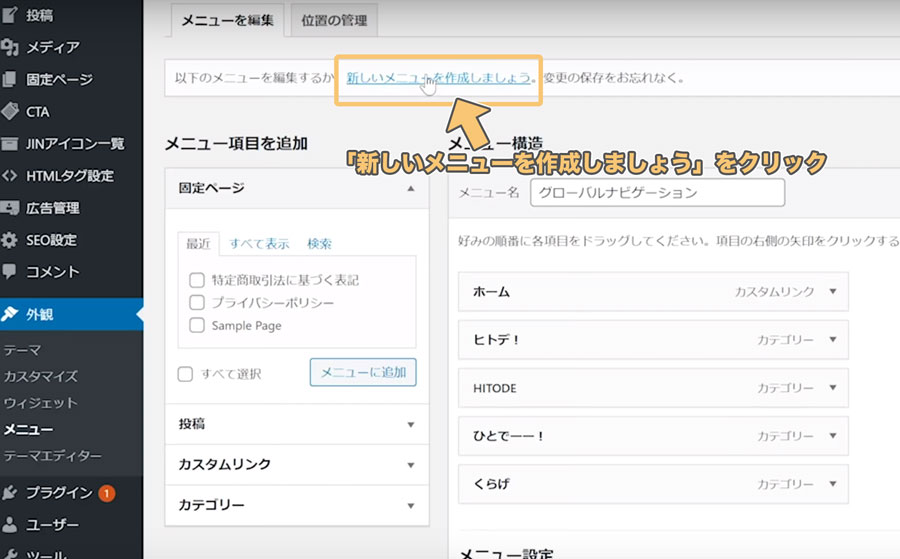
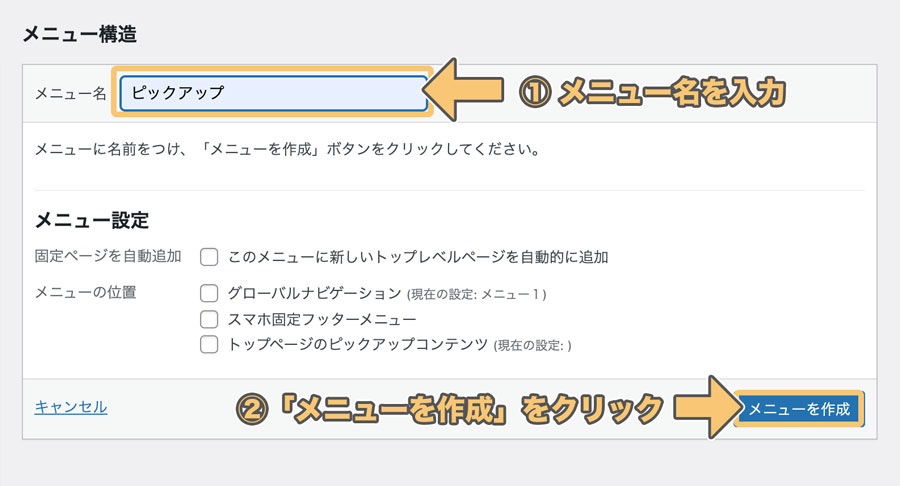
「新しいメニューを作成しましょう」をクリックします。


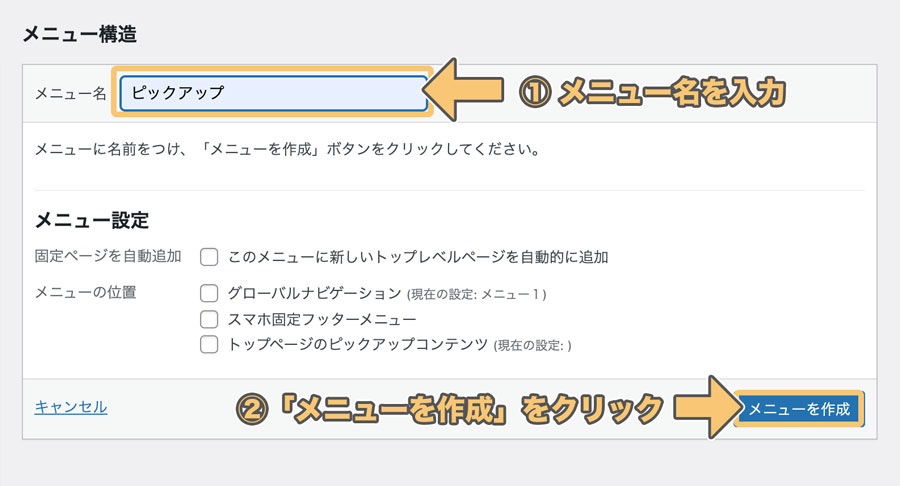
メニュー名を入力し、「メニューの作成」をクリックします。


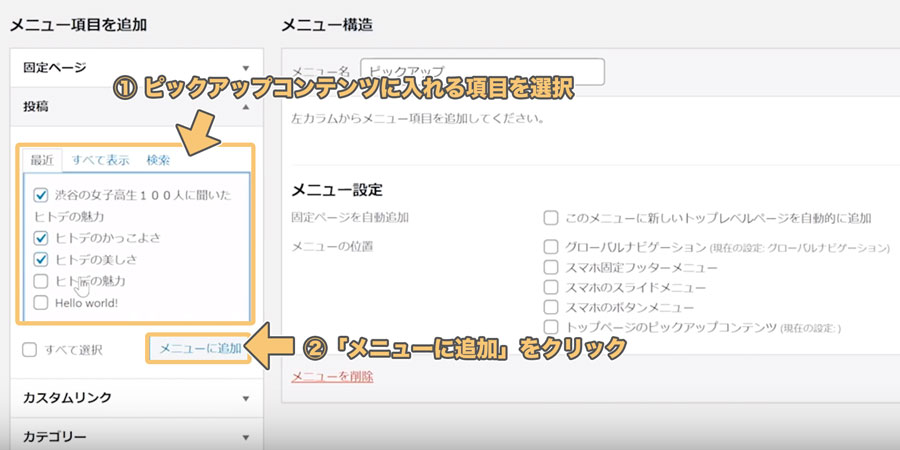
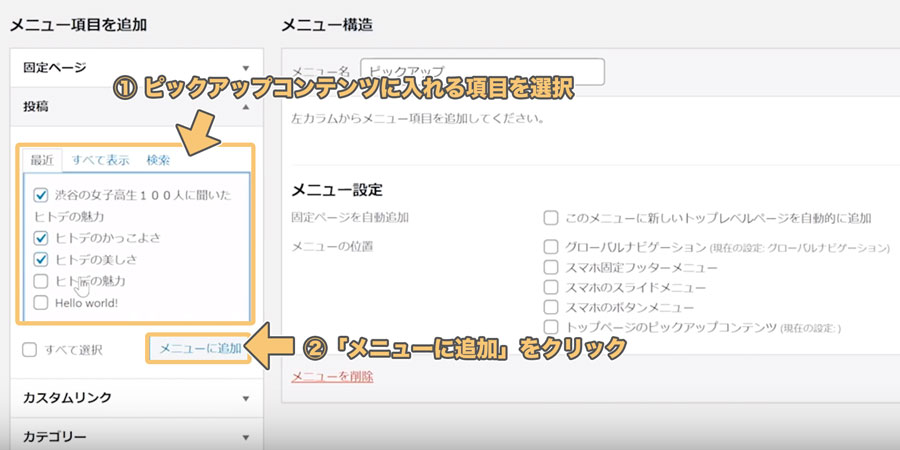
ピックアップに入れる項目を選択し、「メニューに追加」をクリックします。


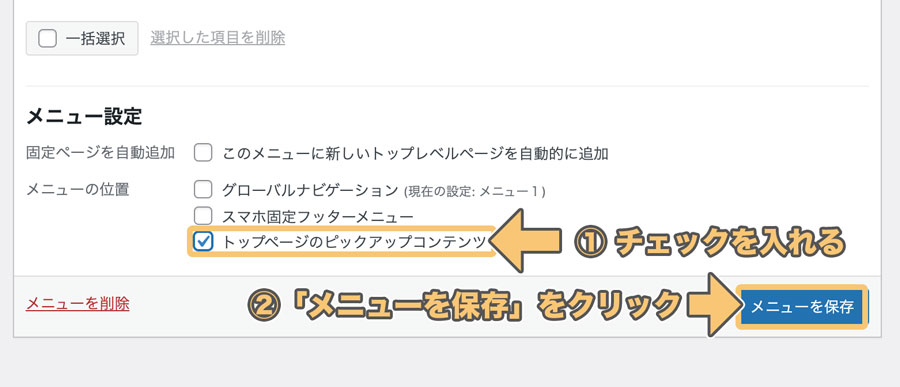
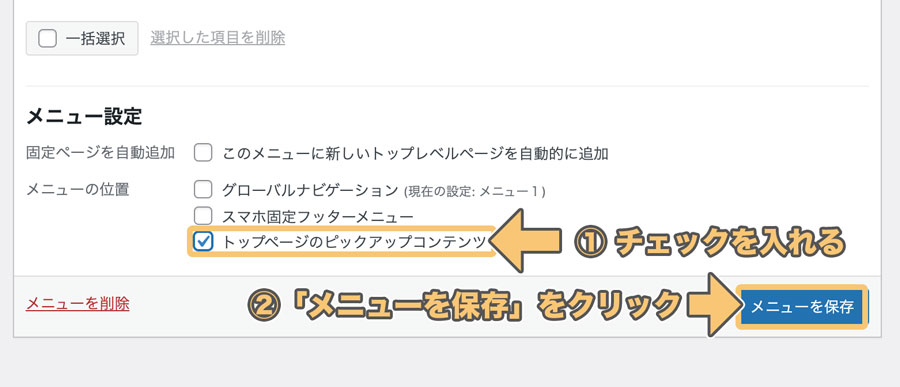
メニュー設定の画面で、「トップページのピックアップコンテンツ」にチェックを入れ、
「メニューを保存」をクリックします。


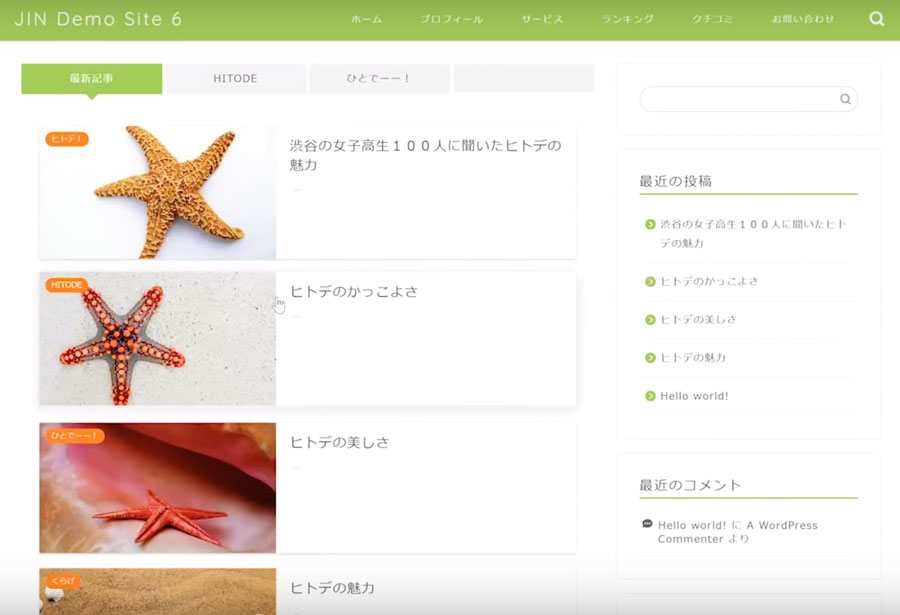
すると、上記のようにピックアップコンテンツが表示されます。


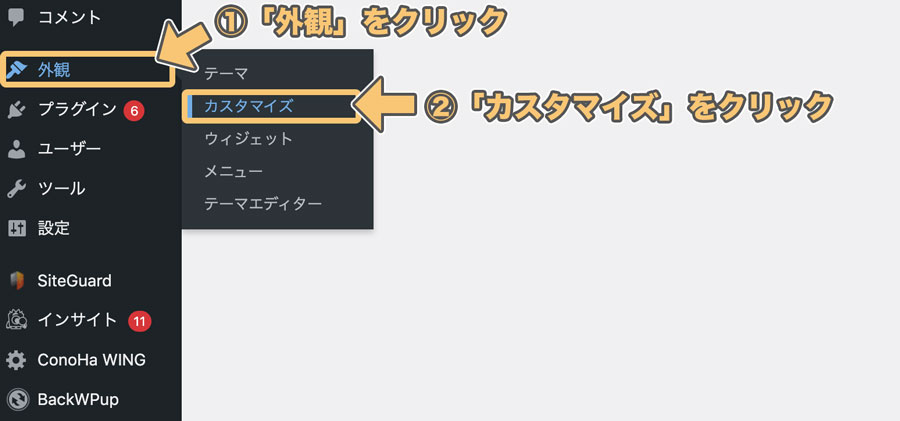
ピックアップコンテンツのデザインは、
「外観」→「カスタマイズ」
から変更できます。


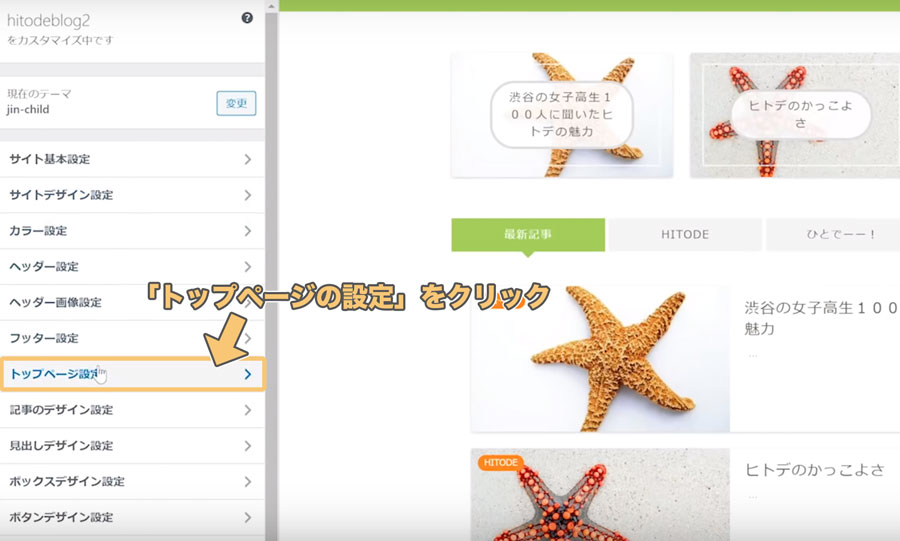
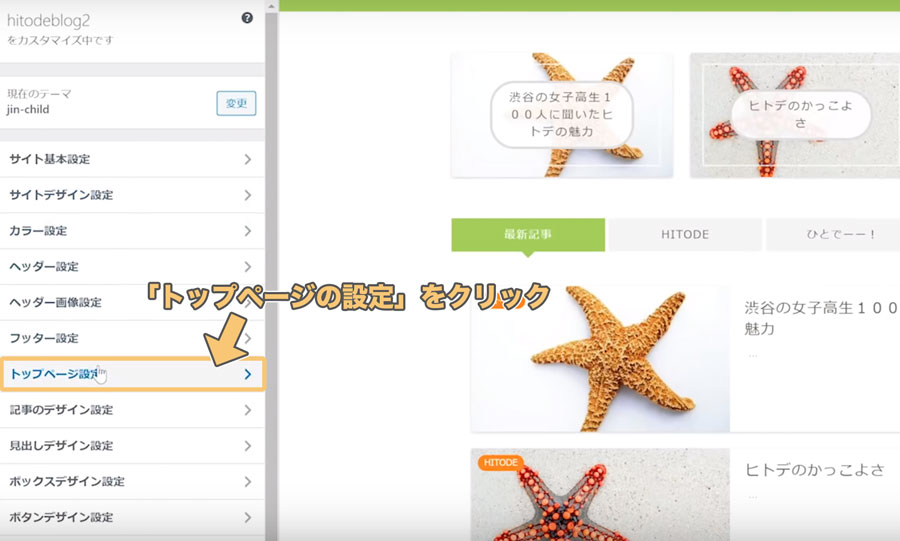
「トップページの設定」をクリックし、


左メニューから好きなデザインを選択することで、自由にカスタマイズ可能です。














おすすめは記事タイプだよっ
最後に「公開」をクリックして保存します。


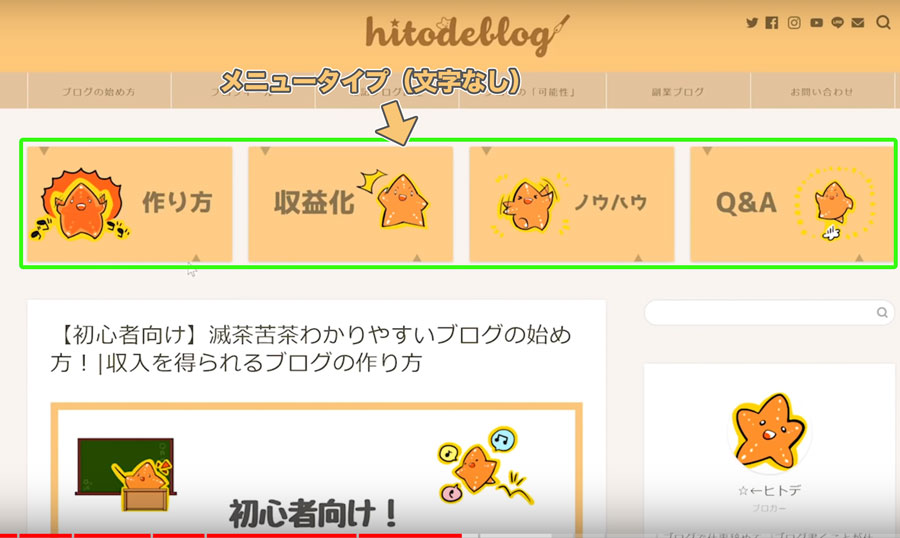
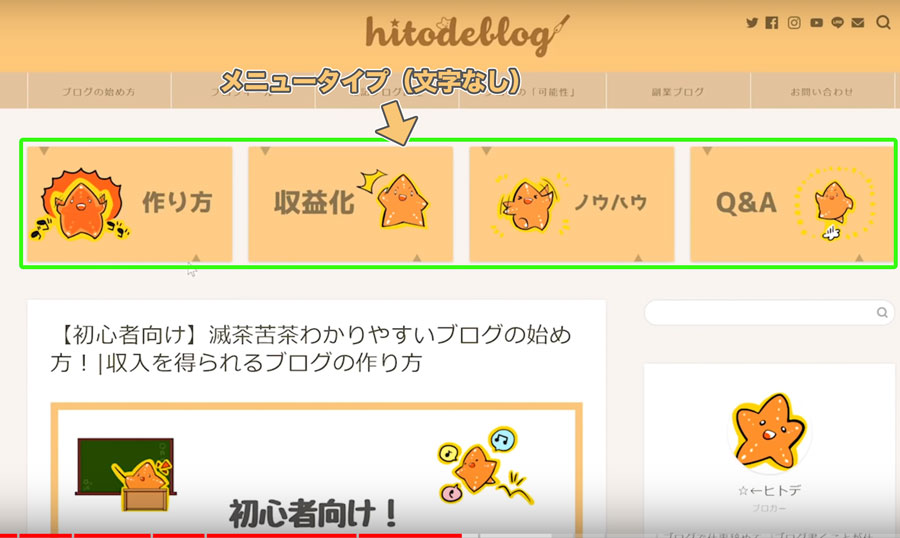
ちなみに「hitodeblog」のピックアップコンテンツのデザインは「メニュータイプ(文字なし)」です。
Canvaという画像作成サービスを使ってピックアップ専用画像を作成し、反映しました。














文字入り画像は見やすくておすすめっ
時間があるときに挑戦してみようっ


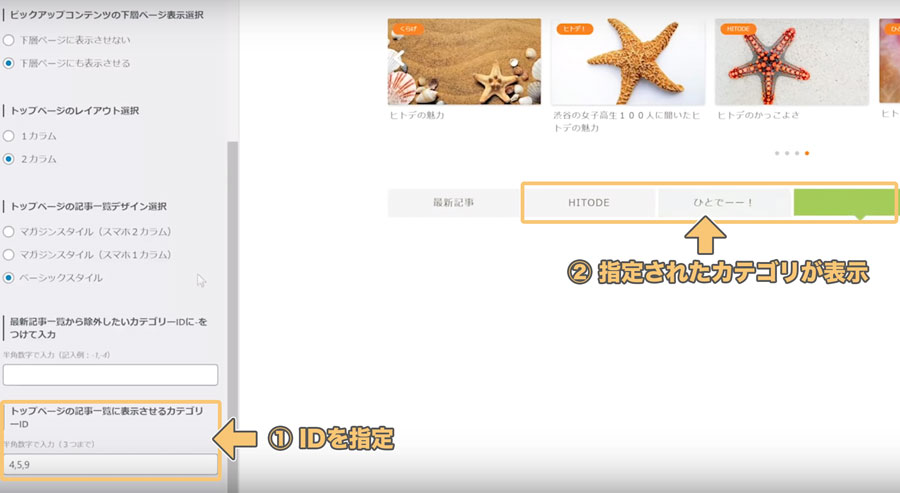
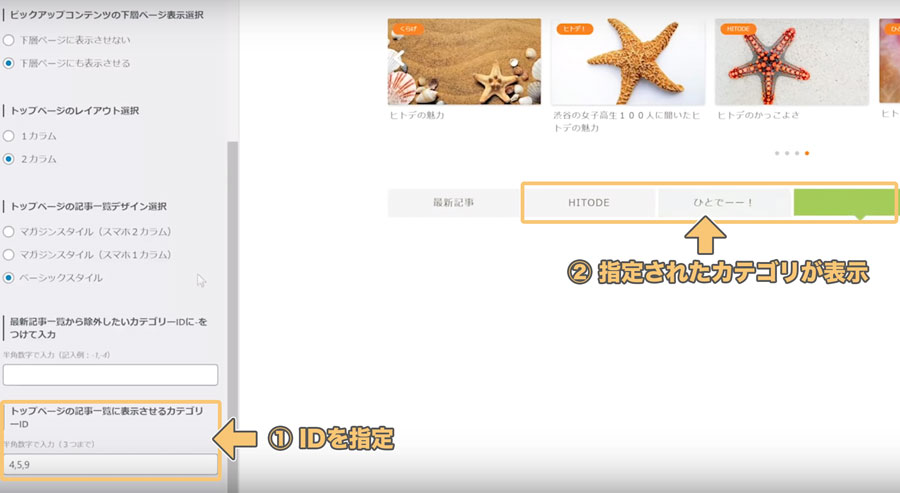
またトップページ設定では、上記のようにカテゴリの表示形式を、IDを指定することで設定可能です。
(複数指定するときは1,2,3とカンマで区切って指定します)


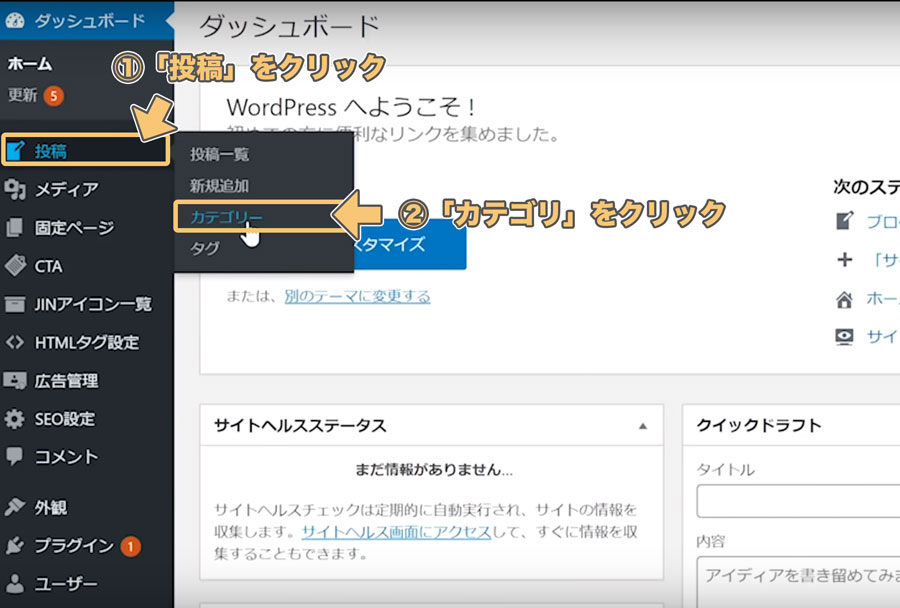
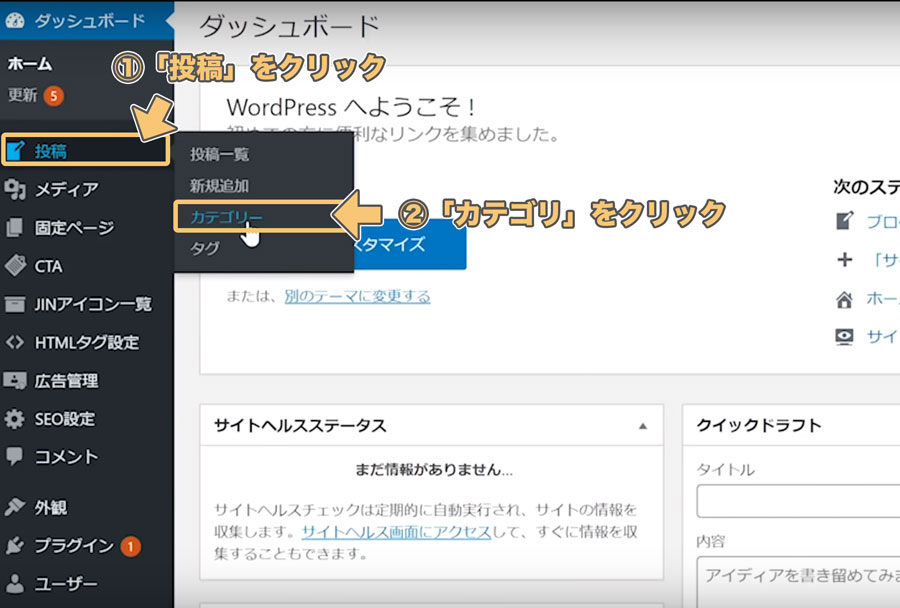
カテゴリIDはの確認方法は、
「投稿」→「カテゴリ」とクリックすることで、


このように各カテゴリのIDを確認することができます。


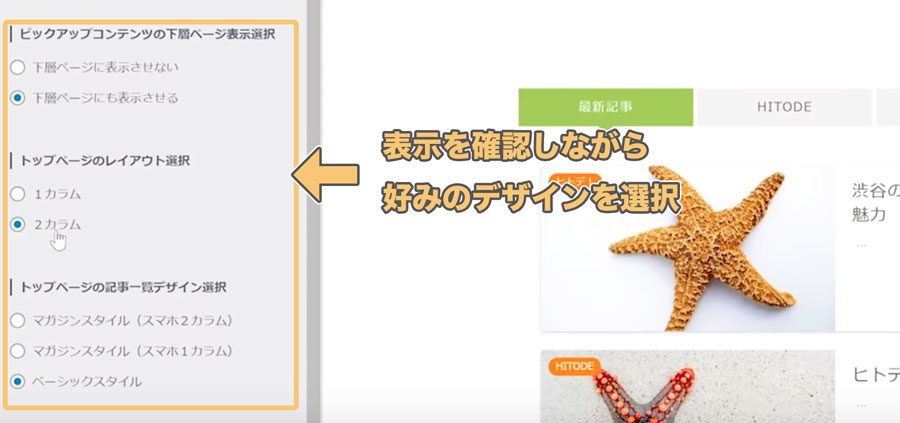
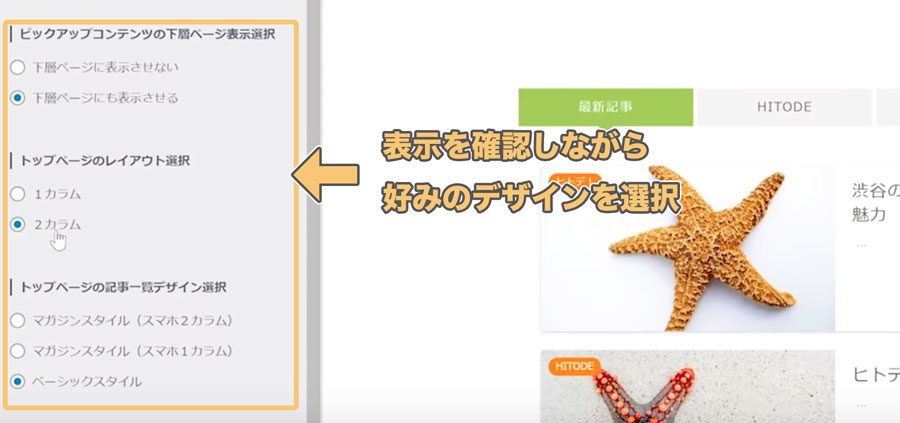
トップページ設定ではその他にも、
- ピックアップコンテンツの下層ページ表示選択
- トップページのレイアウト選択
- トップページの記事一覧デザイン選択
など、細かなデザイン設定が可能です。
表示を確認しながら、好みのデザインにカスタマイズしていきましょう。
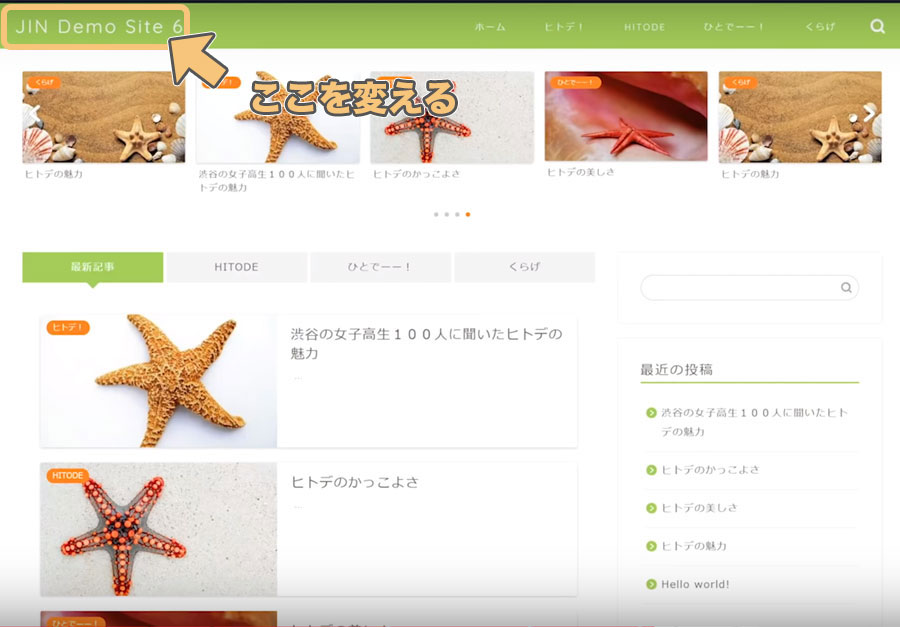
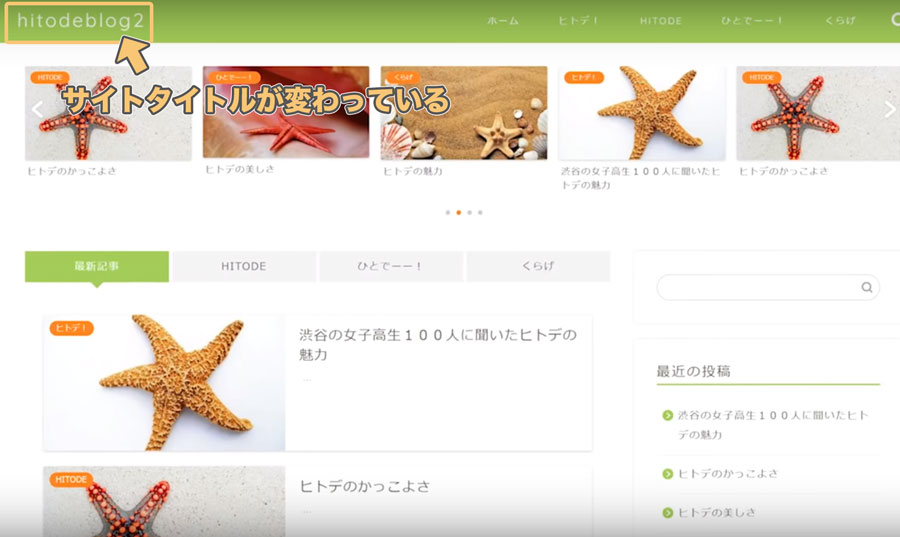
サイトのタイトルを変える


次に、サイトタイトルの変更方法を解説していきます。


WordPress左メニューから、
「外観」→「カスタマイズ」
とクリックします。


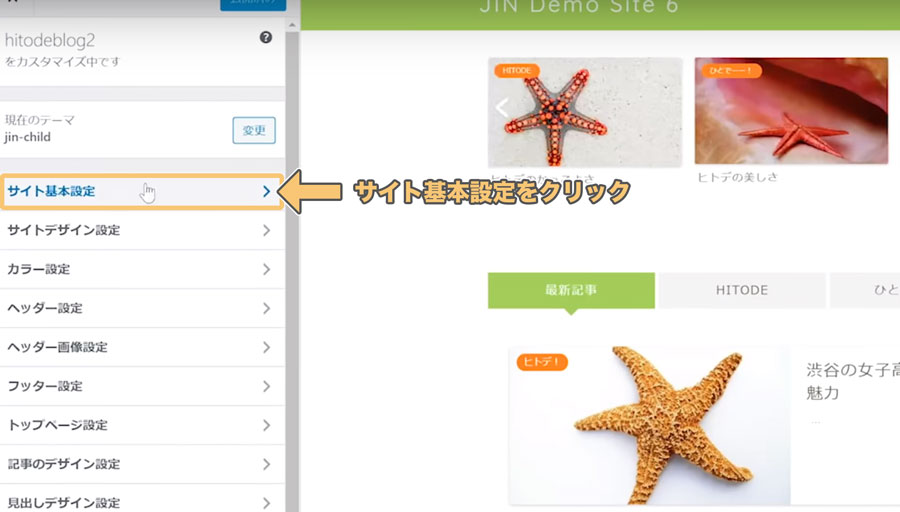
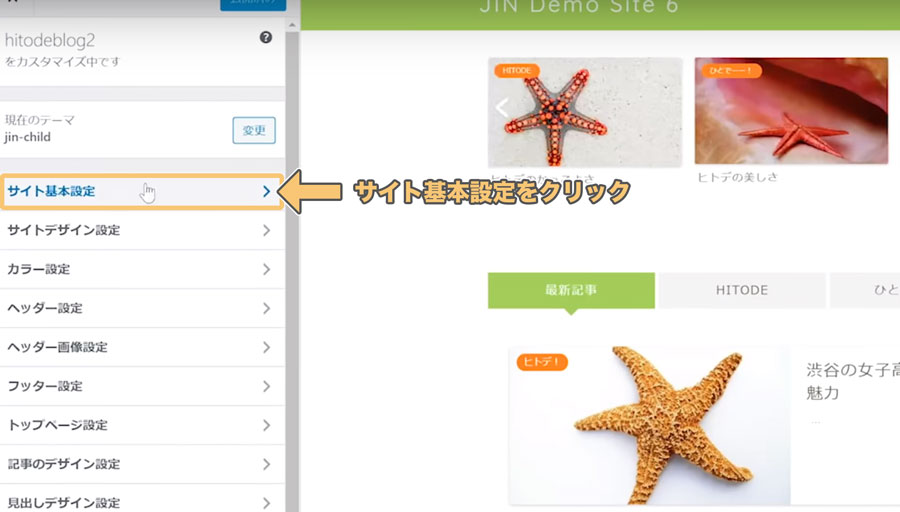
「サイト基本設定」をクリックします。


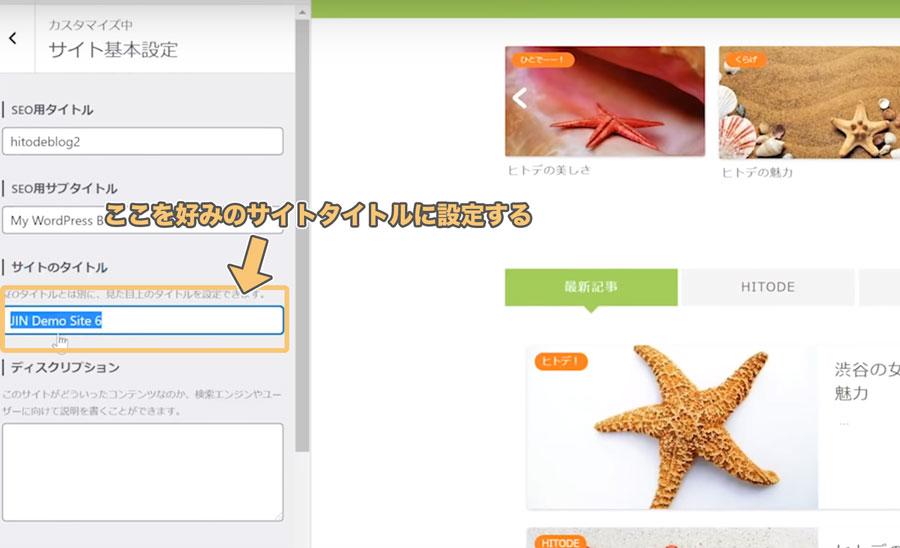
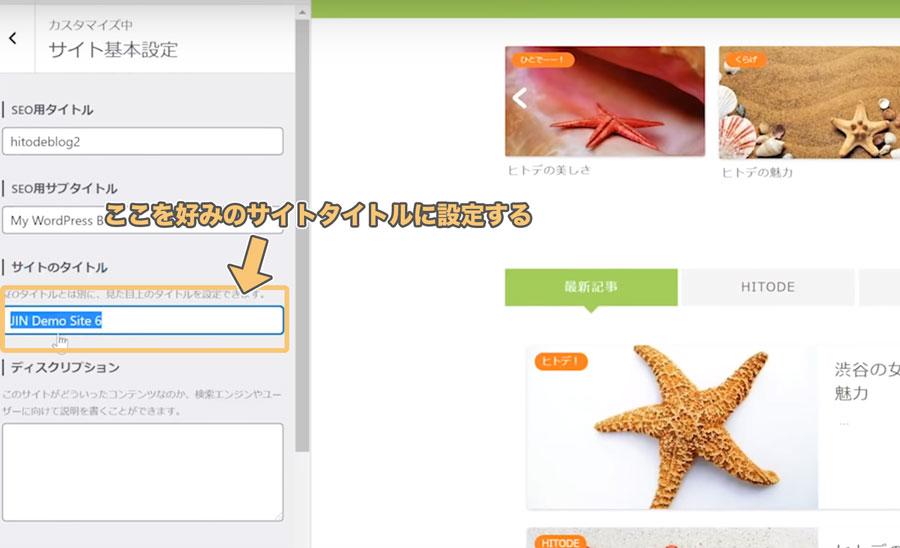
サイトタイトルを好みのタイトルに設定し、「公開」ボタンを押して保存すると、


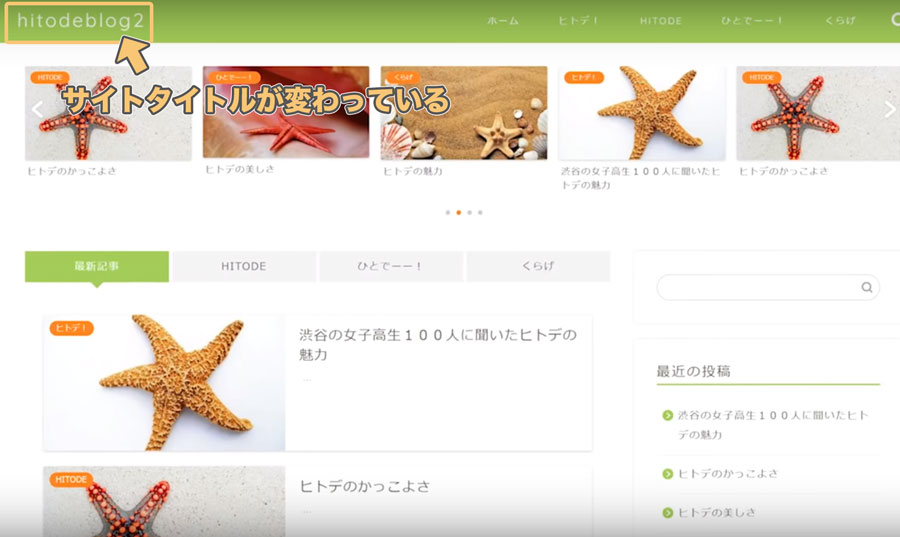
上記のように、サイトタイトルが変更されます。
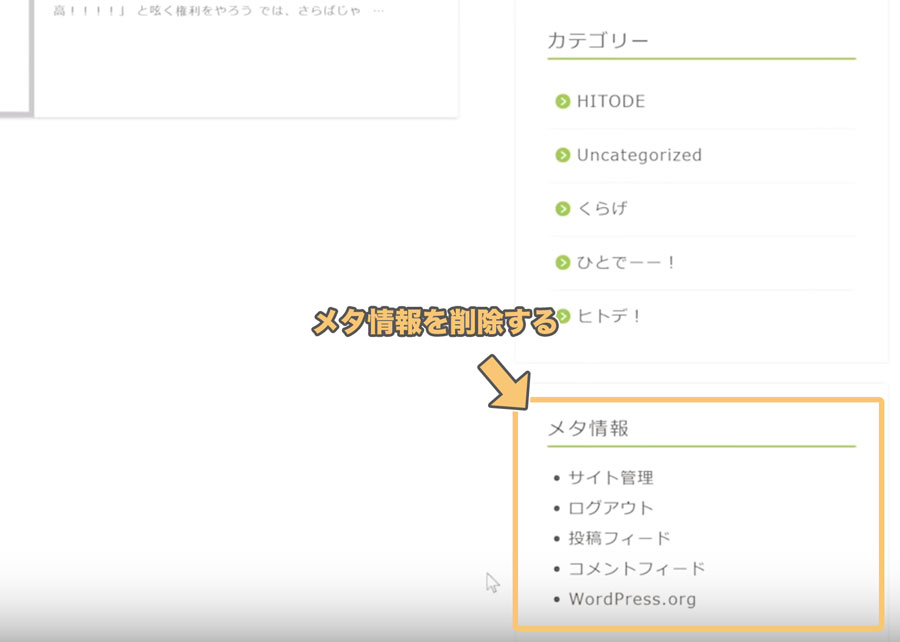
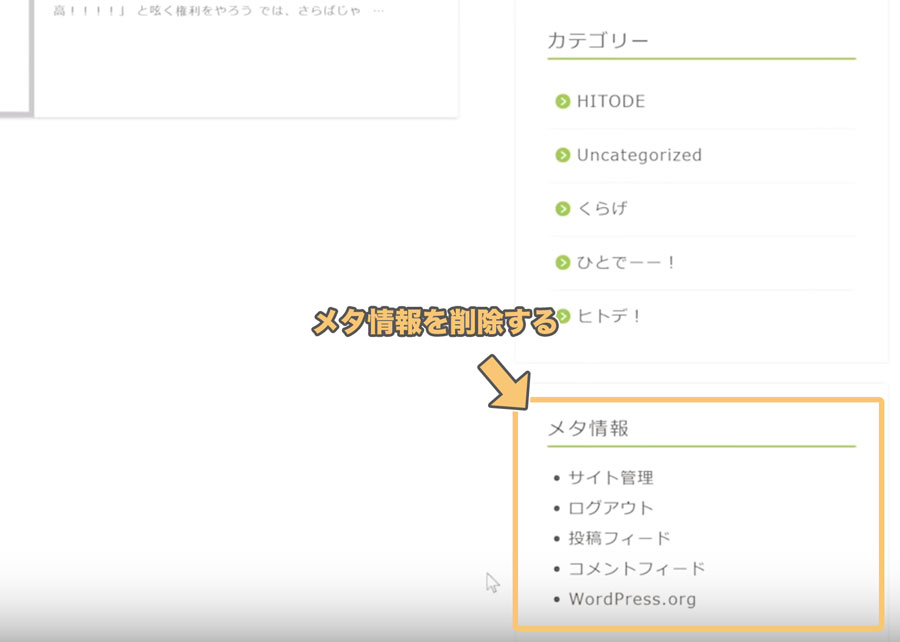
メタ情報を削除する


続いてはこちらの「メタ情報」を削除する方法を解説します。ちなみに、ワードプレスのバージョンによっては、初めから表示されていないこともあるみたいです














メタ情報は管理者には便利だけど、読者には必要ないもの!
ログイン画面に遷移できるので、表示されてるとちょっと危険!!


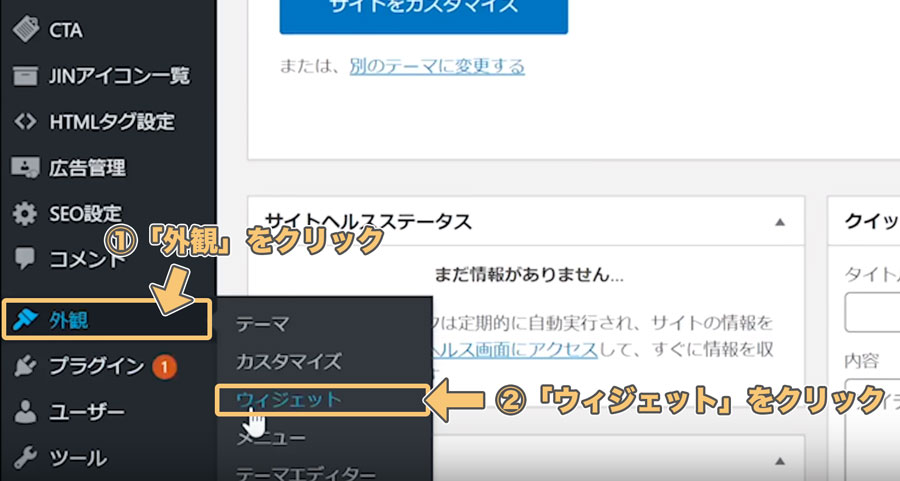
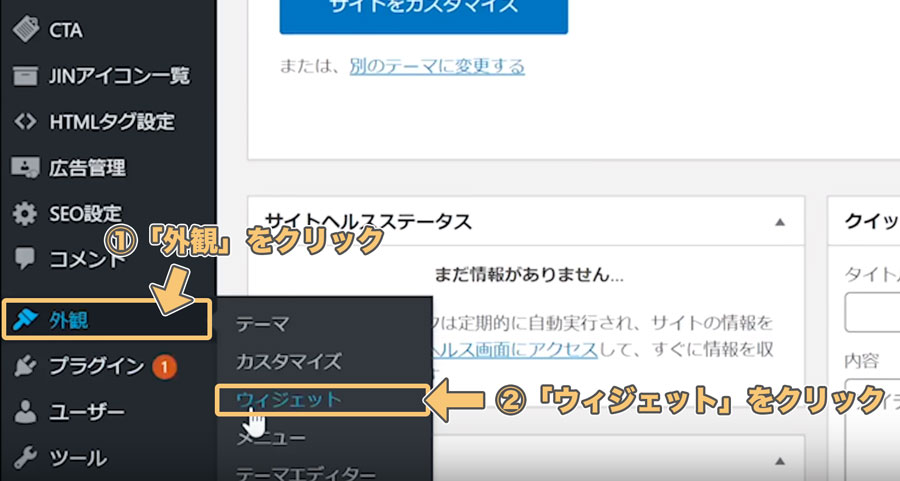
WordPress左メニューから、
「外観」→「ウィジェット」
とクリックします。


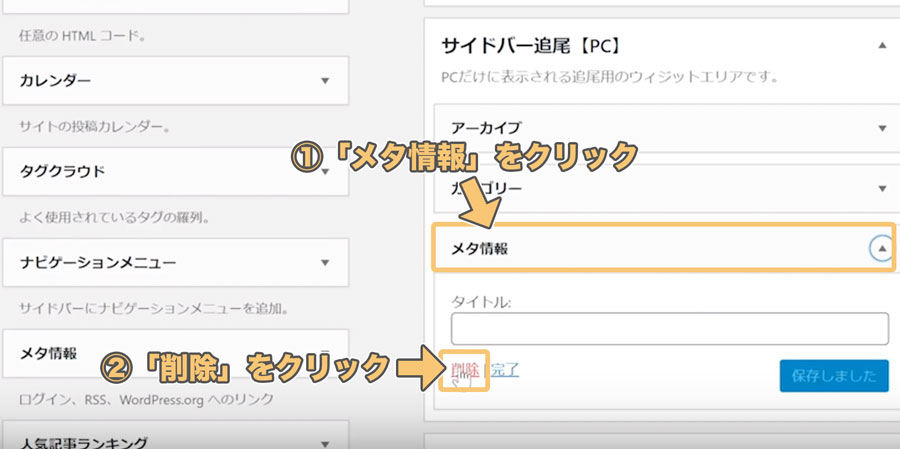
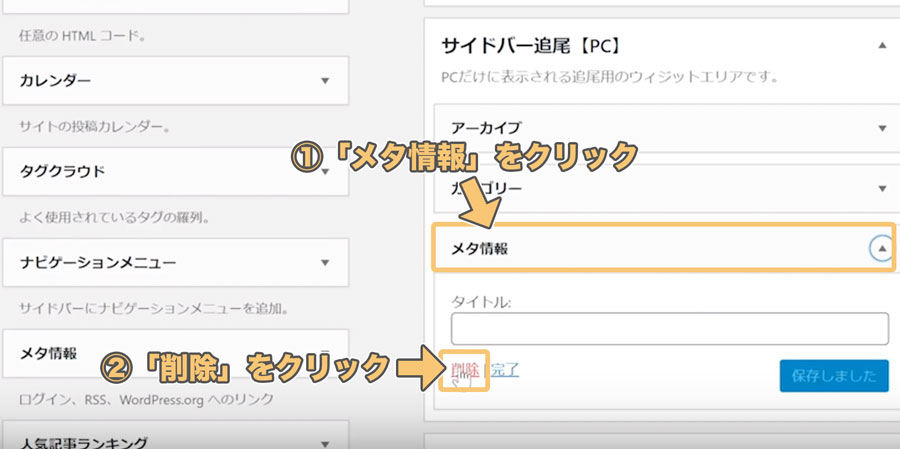
ウィジェットの「サイドバー追尾【PC】」という欄に「メタ情報」があるのでそちらをクリックし、
削除をクリックします。
これでメタ情報の削除は完了です。
プロフィールの設定をする
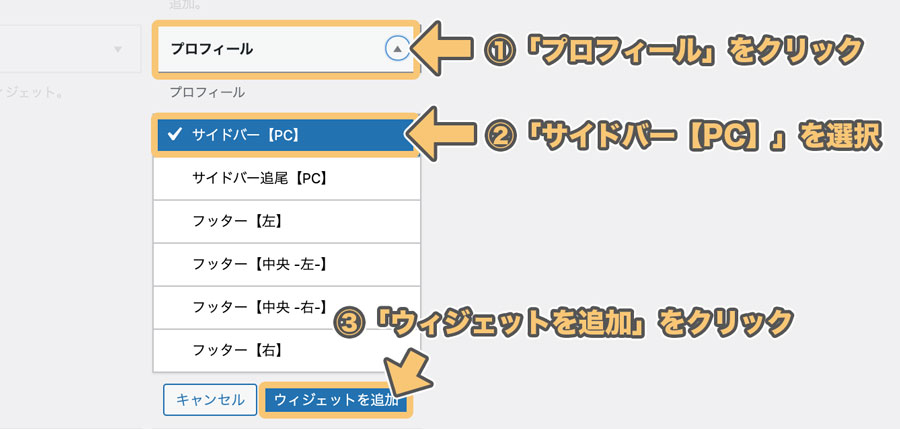
同じくウィジェットの画面の右側に「利用できるウィジェット」が一覧で表示されています。


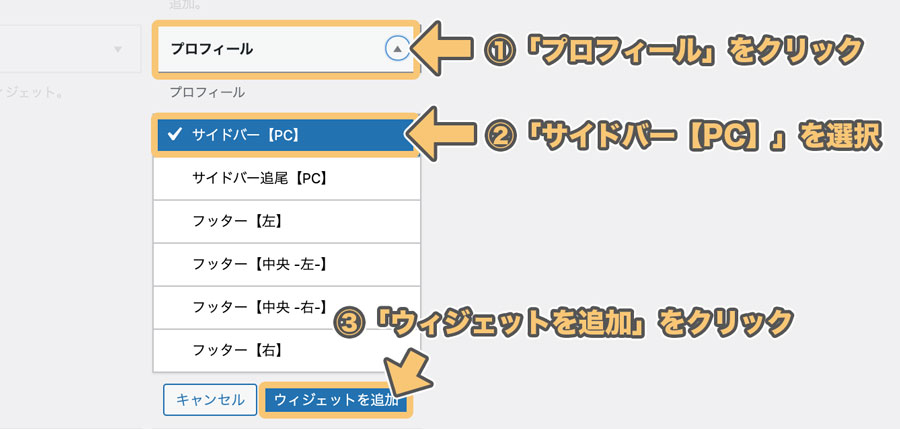
この中の「プロフィール」をクリックし、「サイドバー【PC】」を選択します。
そして「ウィジェットの追加」をクリックします。


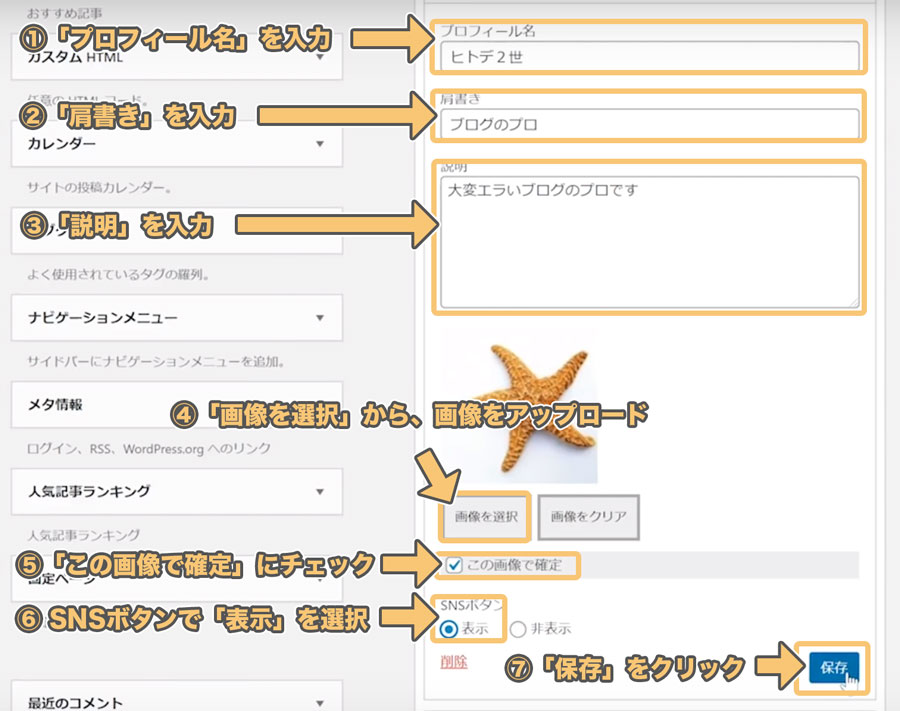
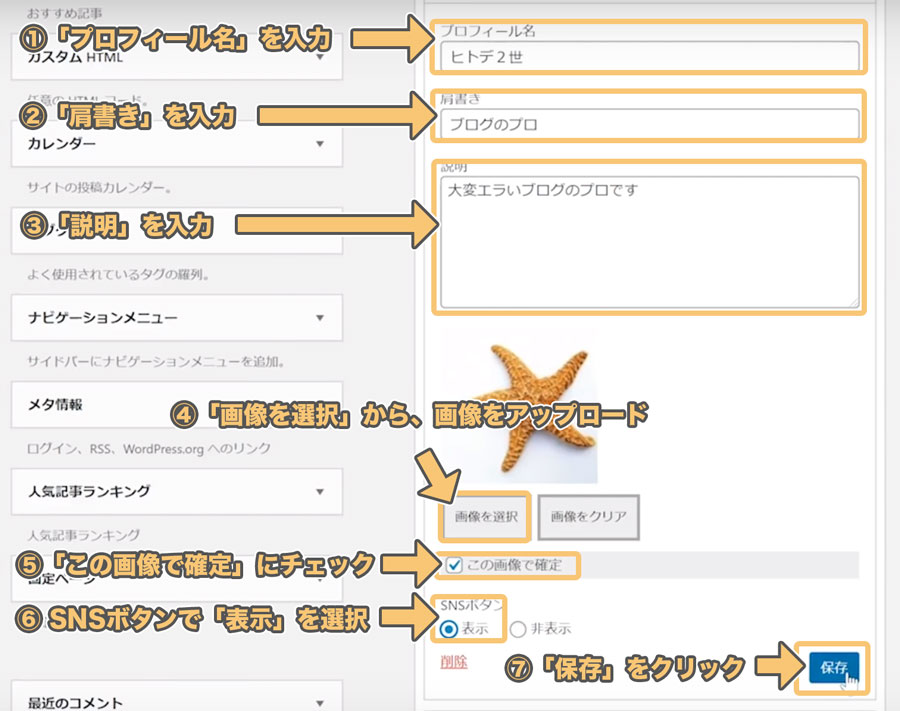
その後、
- プロフィール名
- 肩書き
- 説明
と入力していきます。
そして、「画像を選択」からプロフィール画像をアップロードし、「この画像で確定」にチェックを入れます。
ちなみに、画像のヒトデ画像は「O-DAN」というフリー素材横断検索サイトから入手しました。














無料の素材をサクッと手に入れられて、とっても便利だよ〜
その後、SNSボタンで「表示」を選択し、「保存」をクリックします。


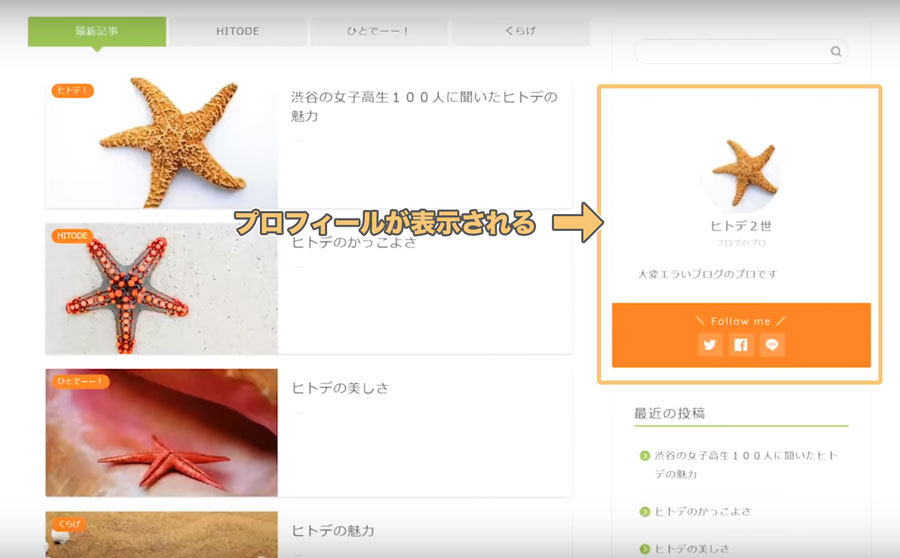
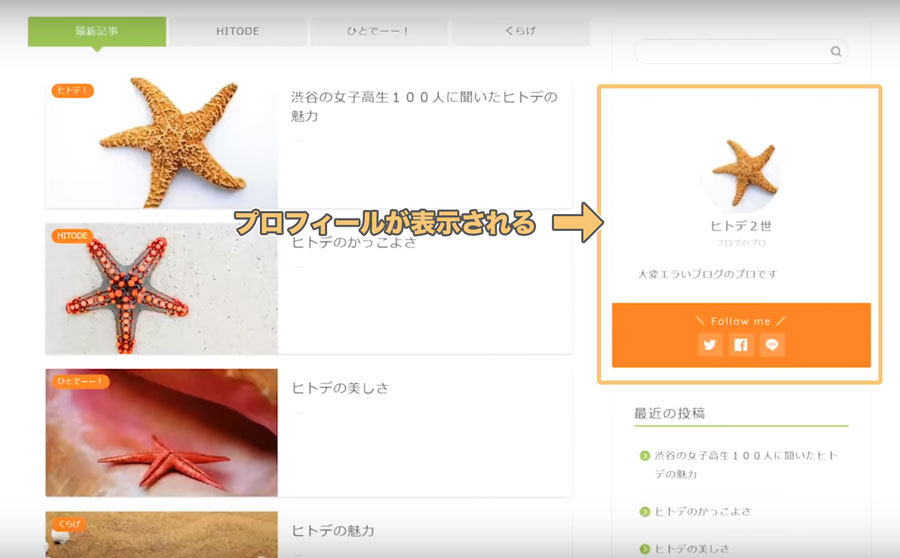
その後、サイトを表示すると、左サイドバーにプロフィールが表示されます。
ちなみに表示されているSNSボタンは、このままでは機能しません。














次の章でその設定方法を説明していくよっ
SNSボタンを設定する


WordPress左メニューから、
「外観」→「カスタマイズ」
とクリックします。


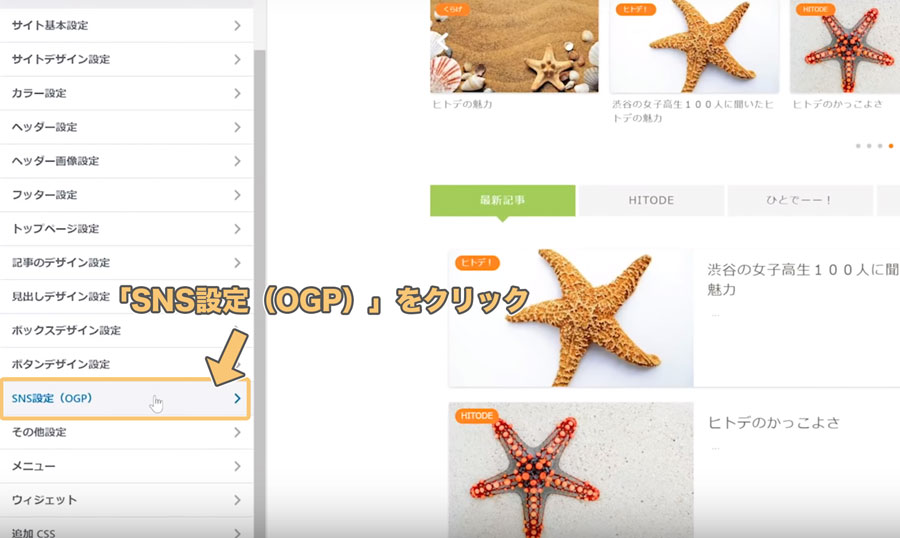
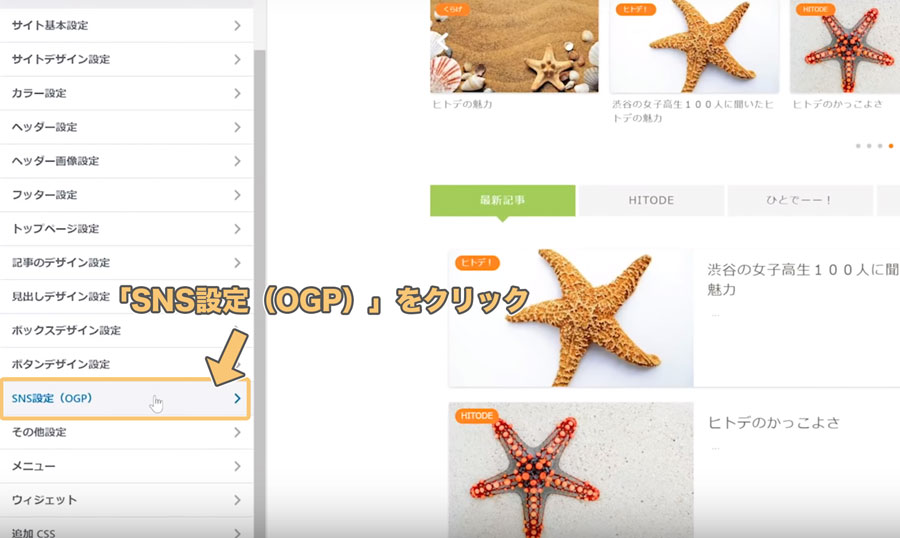
「SNS設定(OGP)」をクリックします。


リンクを設定したい各SNSのURLを入力します。
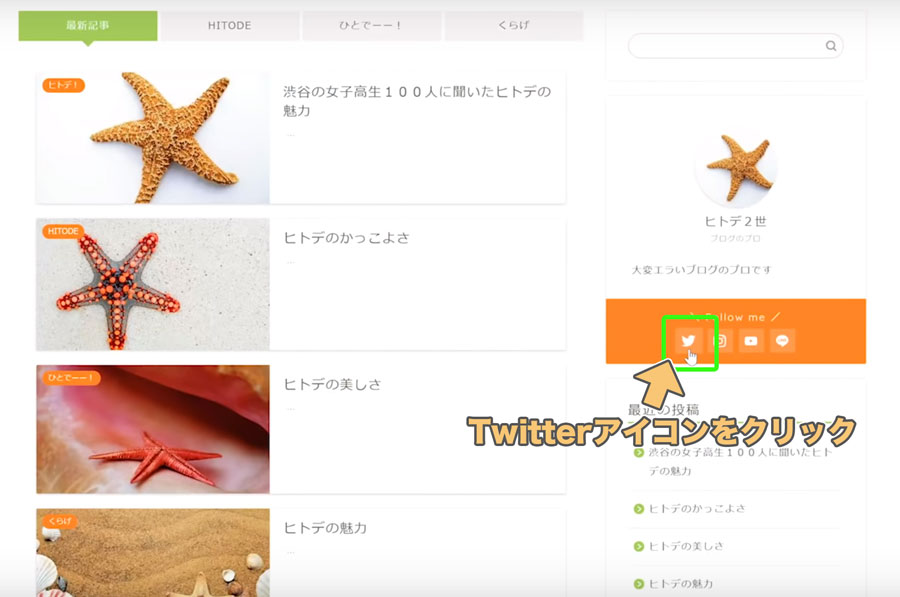
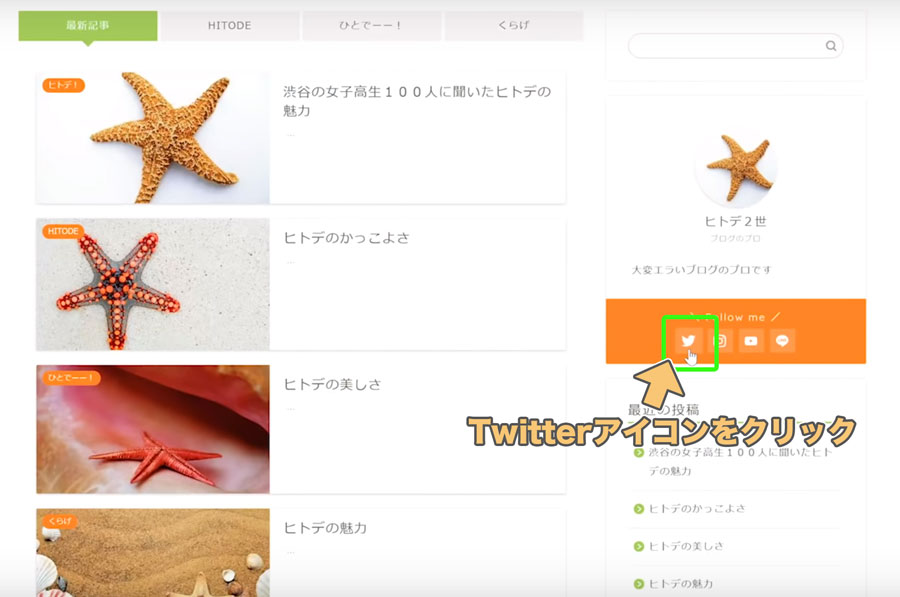
すると、デモとして右画面にSNSアイコンが表示されます。
表示を確認して、「公開」をクリックして保存します。


例えばTwitterのアイコンが設定できていれば、クリックすると、


こんな感じで、Twitterのプロフィールページに遷移できるはずです。
さらにオシャレにするために
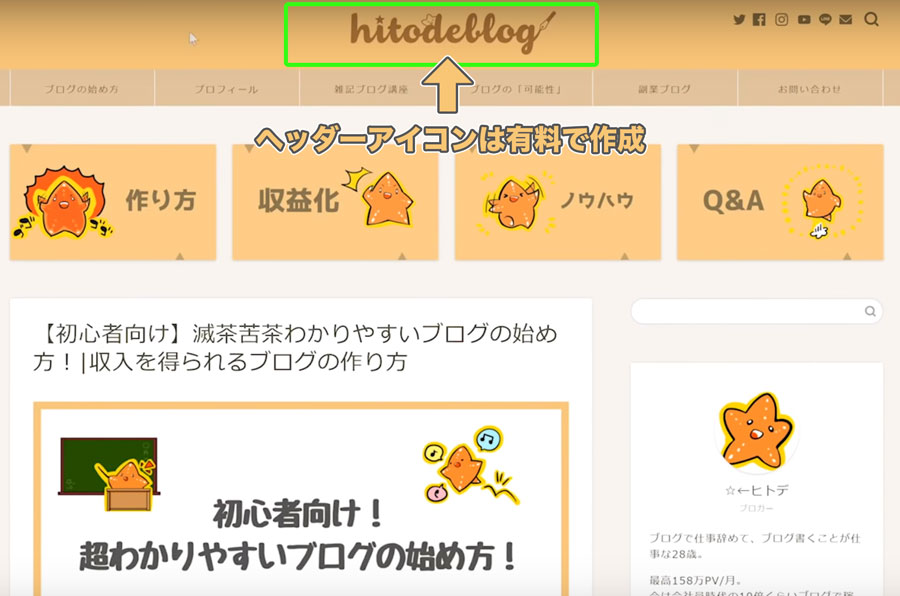
個人的にこだわって欲しいのがヘッダーアイコンです。
ここがオシャレなだけで、サイト全体がオシャレな雰囲気になります。


当サイト「hitodeblog」も、ヘッダーアイコンは有料で作成してもらいました。
- ロゴメーカー(無料)で自分で作成
- ココナラ(有料)でデザイン依頼
などをして、ぜひヘッダーアイコンにはこだわってみてください。














有料のココナラでも、3,000円~5,000円くらいで頼めるよ〜
デザインが苦手な人にはおすすめっ
ココナラの詳しい利用方法はこちらの記事を参考にしてください

まとめ:オシャレにカスタマイズして、ブログ、サイト運営を楽しもう!
このように、有料テーマ「JIN」を利用すればオシャレなサイトを簡単に作ることができます。
今回の内容は30分もあればサクッとできるので、
ぜひカスタマイズして、おしゃれなサイト・ブログを作ってみましょう!!
ワードプレスブログの始め方記事に戻る方はこちらからどうぞ▼


















初めまして。
この度ブログに挑戦しようとヒトデさんのYouTubeやサイトで勉強しているトラ子と申します。
JINの購入を検討していて試しにデモをインポートしようとしたのですが『設定のインポート中にエラーが発生しました。この設定は現在のテーマ用ではありません。』と表示されます。
色々調べてみたのですが行き詰まってしまいました。
どんな原因が考えられますでしょうか?
ちなみにJINを検討する前はコクーンを有効化したりして試していました。
お忙しい所すみませんがご教示よろしくお願いいたします。
トラ子さん
デモのインストールは、JINを使っている人が、デモサイトと同じ見た目に出来る
という機能なので、JINを購入しないと使えませんね
デモサイトの閲覧は出来るため、そちらで気に入れば購入して反映させましょう~